Dalam panduan ini, saya akan menunjukkan kepada Anda bagaimana cara mengimplementasikan kedua kolom input search dan tel dalam formulir web Anda. Jenis input ini dirancang khusus untuk permintaan pencarian dan nomor telepon, dan menyediakan beberapa fitur yang berguna yang dapat memudahkan hidup Anda dan pengguna Anda. Anda akan belajar cara menggunakan input ini dengan benar dan manfaat apa yang mereka tawarkan.
Temuan Utama
- Kolom input search dan tel menyediakan cara yang sederhana untuk mengimplementasikan input spesifik pencarian dan telepon dalam formulir.
- Fungsionalitas search didukung di banyak browser dan memiliki beberapa fitur yang ramah pengguna, sedangkan tel dikhususkan untuk input nomor telepon.
- Keduanya tidak memiliki fungsi validasi khusus, namun dapat di tambahkan dengan ekspresi reguler.
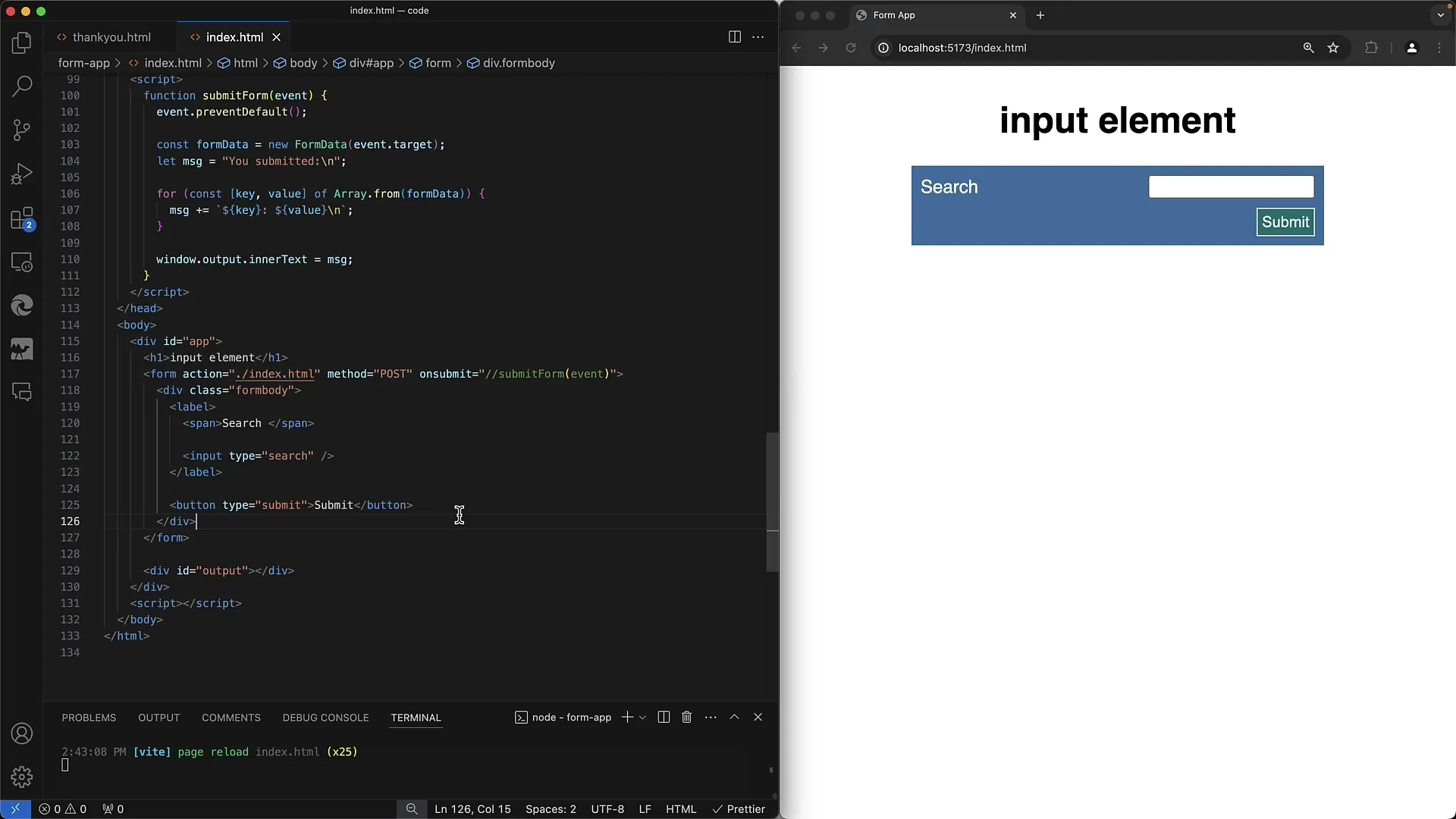
Jenis Input "search"
Pertama, kita akan melihat input untuk search. Ini mirip dengan input teks biasa, tetapi dengan penyesuaian spesifik dalam fungsinya.

Kolom input ini biasanya ditampilkan sebagai input teks sederhana, di mana misalnya di Chrome akan muncul tanda "X" untuk menghapus input. Fitur ini praktis, karena memungkinkan pengguna untuk dengan cepat menghapus query pencarian yang dimasukkan dan memulai input baru.
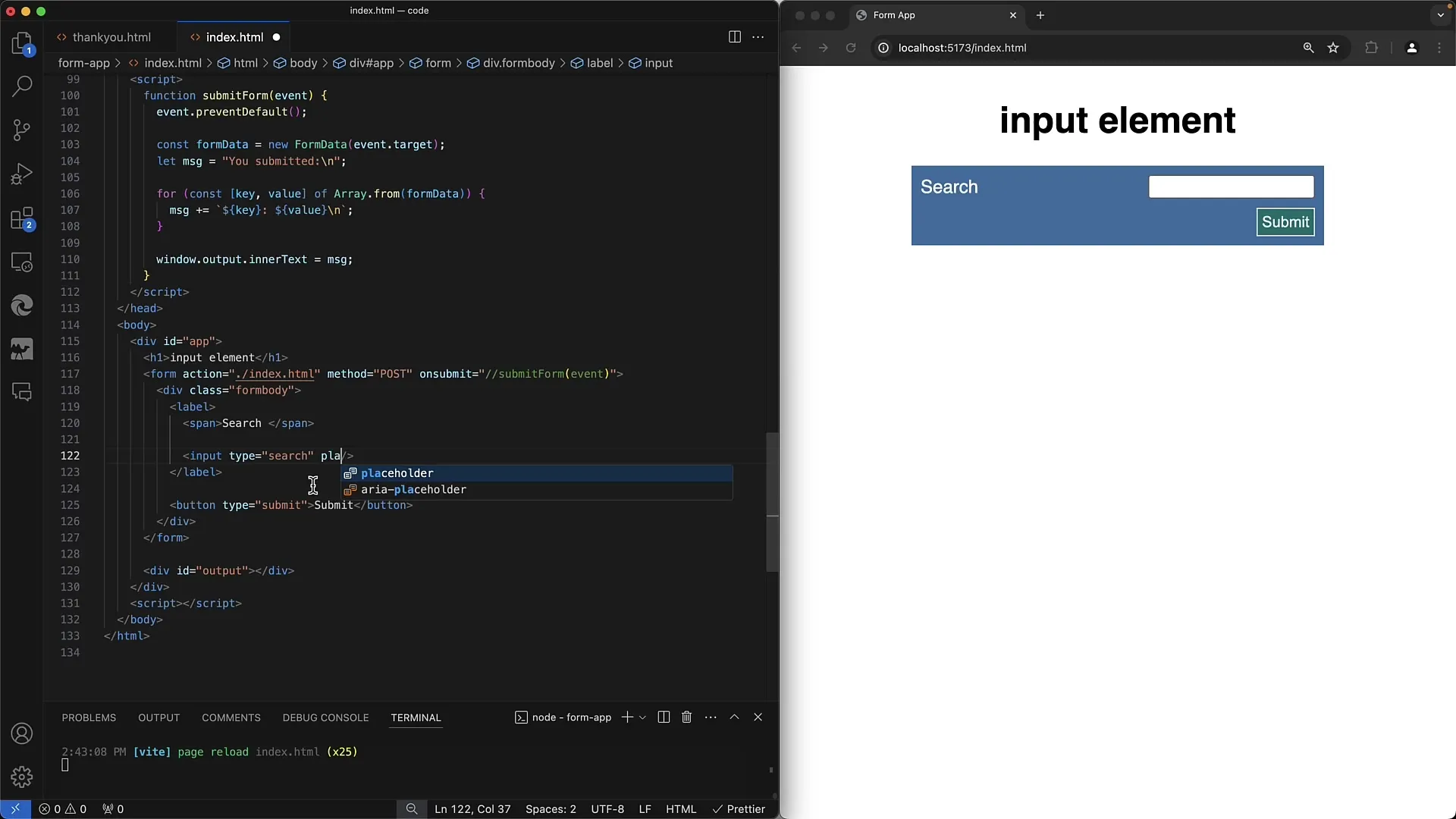
Anda juga dapat mengatur placeholder, yang memberi tahu pengguna apa yang harus dimasukkan ke dalam kolom ini. Misalnya, dengan menambahkan petunjuk "Kata Kunci Pencarian", teks ini akan secara otomatis tersembunyi saat diketik. Ini akan menciptakan panduan pengguna yang jelas.

Validasi tidak ditentukan untuk jenis input seperti ini. Namun, Anda dapat menggunakan ekspresi reguler (RegEx) jika Anda memiliki persyaratan input khusus.
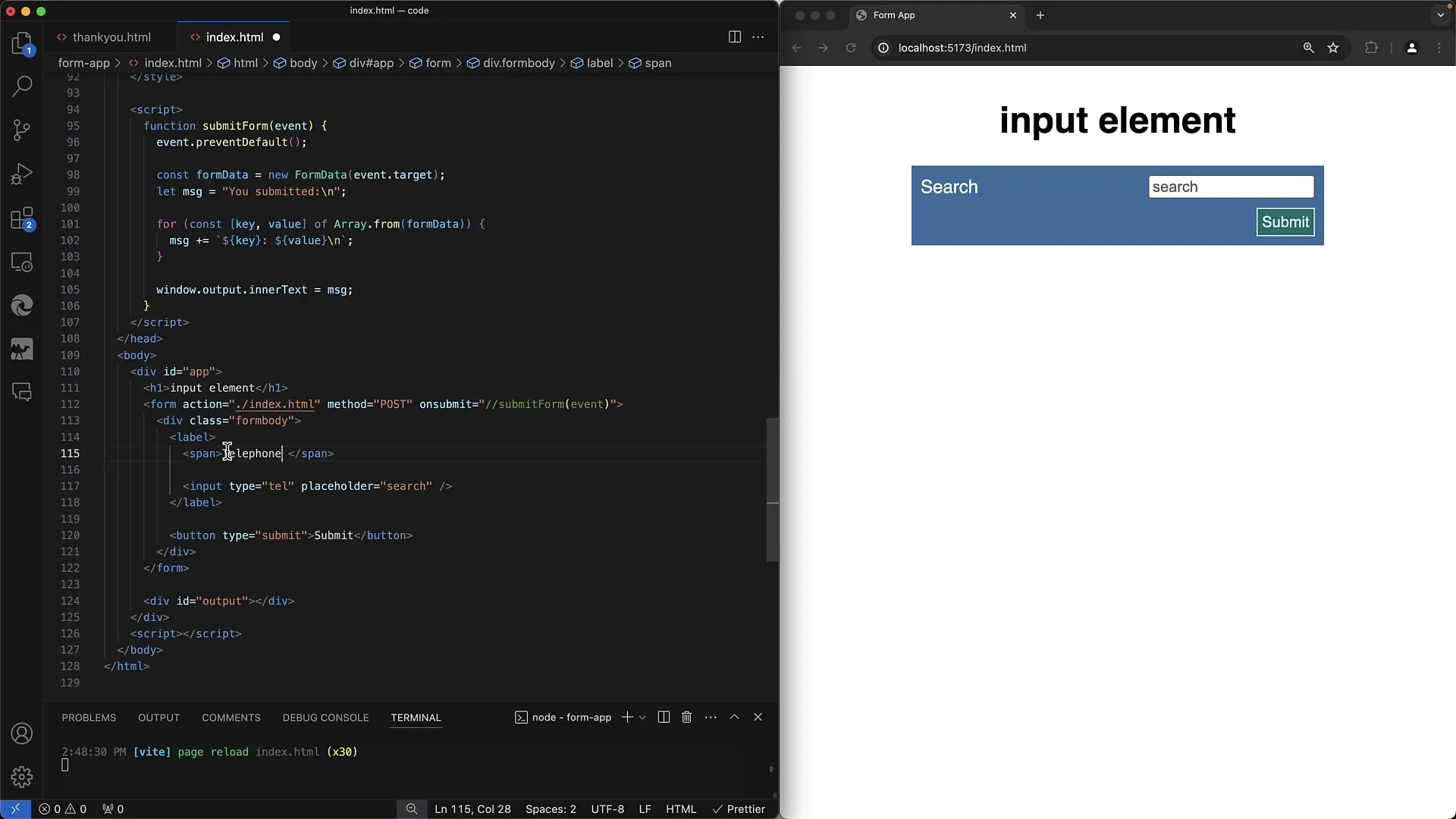
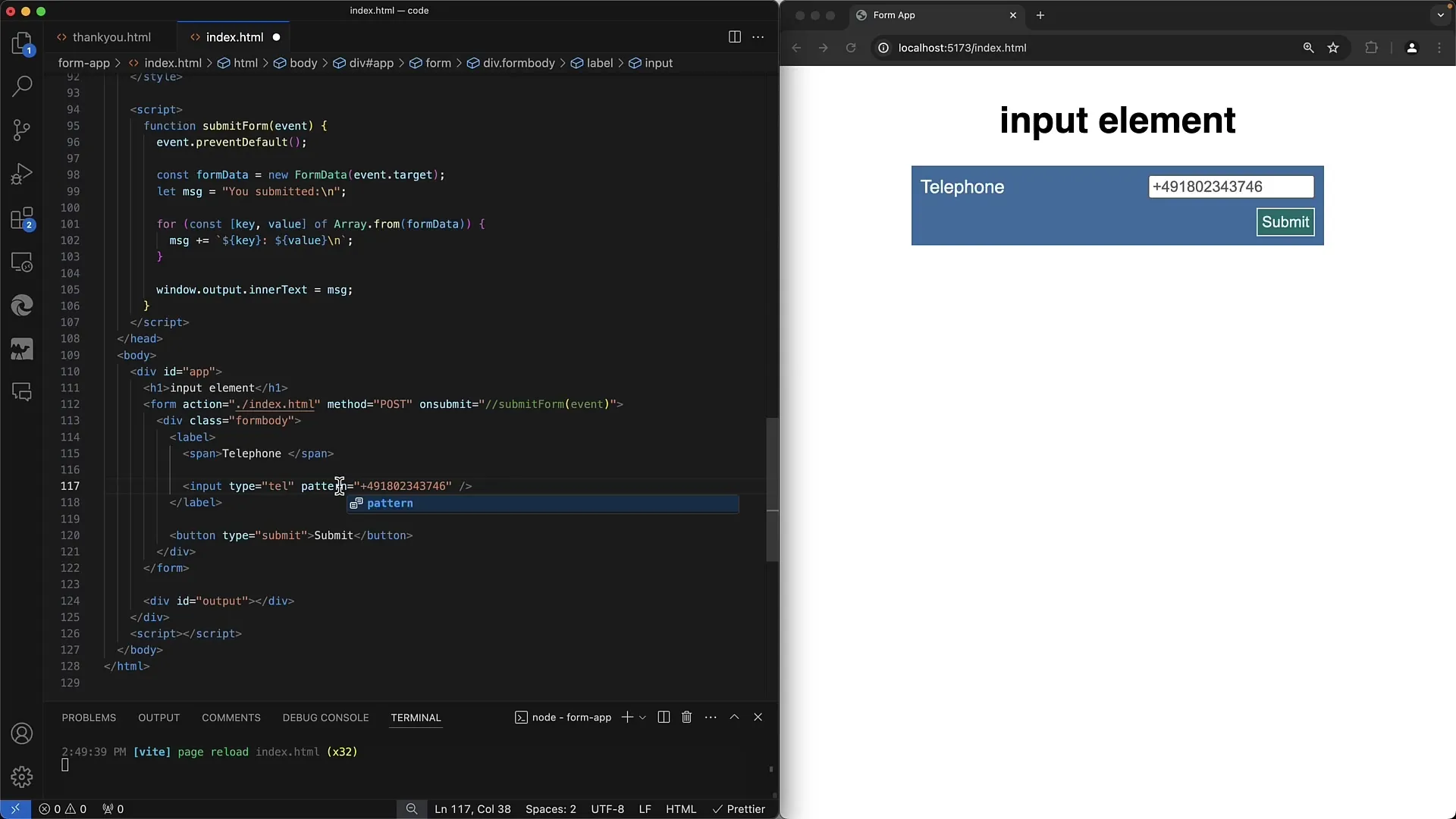
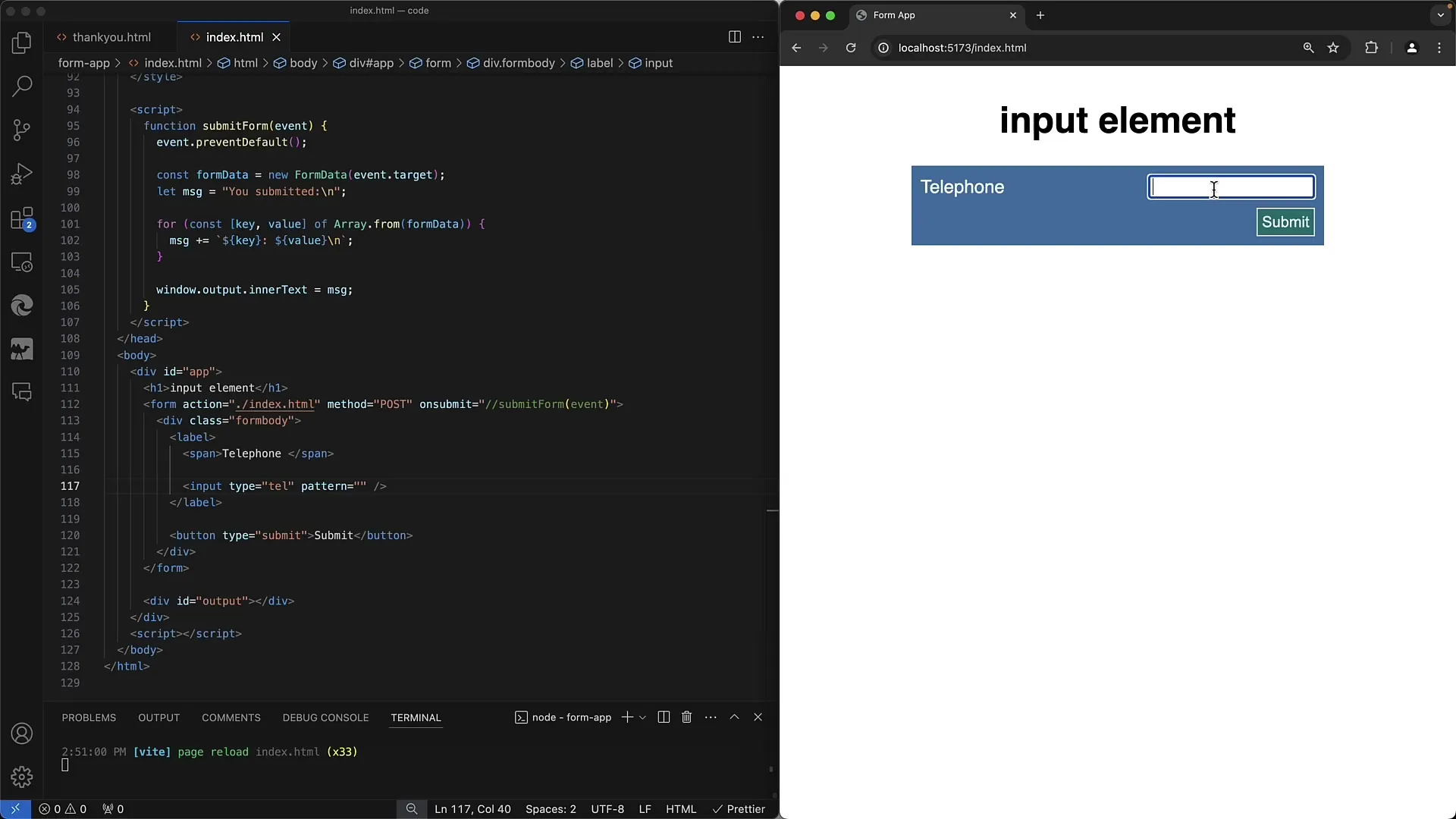
Jenis Input "tel"
Setelah itu, kita akan melihat input untuk nomor telepon, yaitu tel. Strukturnya dalam HTML mirip, tetapi tujuannya berbeda.

Dengan jenis tel, browser mengetahui bahwa pengguna diharapkan untuk memasukkan nomor telepon. Pada perangkat mobile, seringkali hanya keyboard numerik yang ditampilkan, yang sangat memudahkan input.

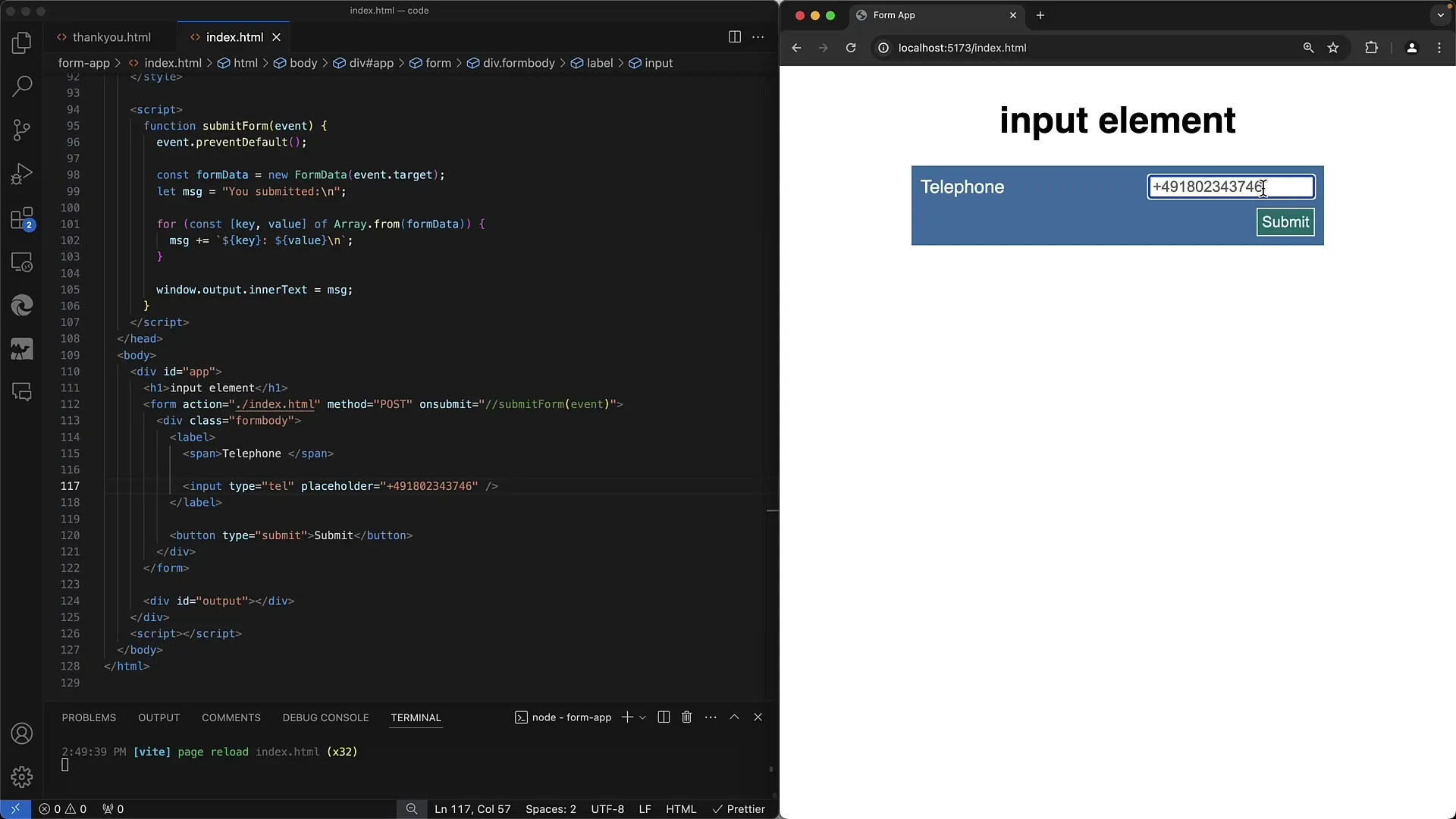
Tidak ada perbedaan besar dengan kolom input teks biasa. Di sini Anda juga bisa menggunakan placeholder untuk memberikan petunjuk atau menunjukkan format khusus, seperti format kode area negara jika diperlukan.

Keuntungan lainnya adalah bahwa pembaca layar dapat memahami semantik kolom input ini. Anda memberikan browser, dan terutama orang dengan disabilitas, petunjuk yang jelas bahwa nomor telepon harus dimasukkan dalam kolom ini. Ini dapat signifikan meningkatkan aksesibilitas aplikasi web Anda.
Validasi untuk Nomor Telepon
Jika Anda ingin memastikan pengguna memasukkan nomor telepon yang benar, direkomendasikan untuk menggunakan RegEx untuk input. Anda dapat dengan mudah menyusunnya, tergantung apakah Anda ingin mendukung nomor telepon nasional atau internasional.

Sebuah RegEx untuk nomor telepon Jerman akan menjadi titik awal yang baik. Untuk nomor internasional akan lebih rumit, karena berbagai negara memiliki format nomor telepon yang berbeda. Strategi yang baik mungkin adalah memilih negara terlebih dahulu dan kemudian menerapkan validasi spesifik untuk negara yang dipilih.
Ringkasan
Singkatnya, jenis search dan tel pada formulir web relatif mudah diimplementasikan. Meskipun mereka tidak menawarkan fitur yang lengkap, namun dengan semantik dan kemudahan pengguna mereka mampu meyakinkan. Dengan mengimplementasikan jenis ini, Anda dapat meningkatkan pengalaman pengguna situs web Anda secara signifikan.
Pertanyaan yang Sering Diajukan
Apa perbedaan utama antara search dan tel?Perbedaan utama terletak pada semantik: search digunakan untuk kata kunci pencarian, sementara tel digunakan untuk nomor telepon.
Apakah jenis search dan tel memiliki fungsi validasi khusus?Tidak, kedua jenis tidak memiliki fungsi validasi khusus, namun dapat ditambahkan dengan ekspresi reguler.
Bagaimana cara menambahkan placeholder ke dalam kolom input?Anda bisa melakukannya dengan menambahkan atribut placeholder ke input Anda dalam HTML.
Apa keuntungan jenis ini dalam hal pengalaman pengguna?Mereka meningkatkan kegunaan dengan menampilkan keyboard input yang sesuai pada perangkat mobile dan memberikan petunjuk visual seketika kepada pengguna.
Apa yang harus diperhatikan jika ingin mendukung nomor telepon internasional?Anda harus membuat kotak pilihan untuk negara dan kemudian memvalidasi nomor telepon berdasarkan spesifikasi negara tersebut.


