Dalam tutorial ini, Anda akan belajar cara menerima dan memproses data formulir dengan metode GET. Anda akan membuat formulir HTML sederhana dan melihat bagaimana data tersebut dikirim ke server melalui URL. Kami akan membahas dasar-dasar permintaan GET dan langkah-langkah yang diperlukan dalam Express.js.
Titik Utama yang Perlu di pahami
- Data formulir dapat dikirimkan ke server menggunakan metode GET.
- Data yang dikirimkan muncul sebagai parameter permintaan pada URL.
- Anda dapat dengan mudah mengakses parameter permintaan dan memprosesnya lebih lanjut.
Panduan Langkah demi Langkah
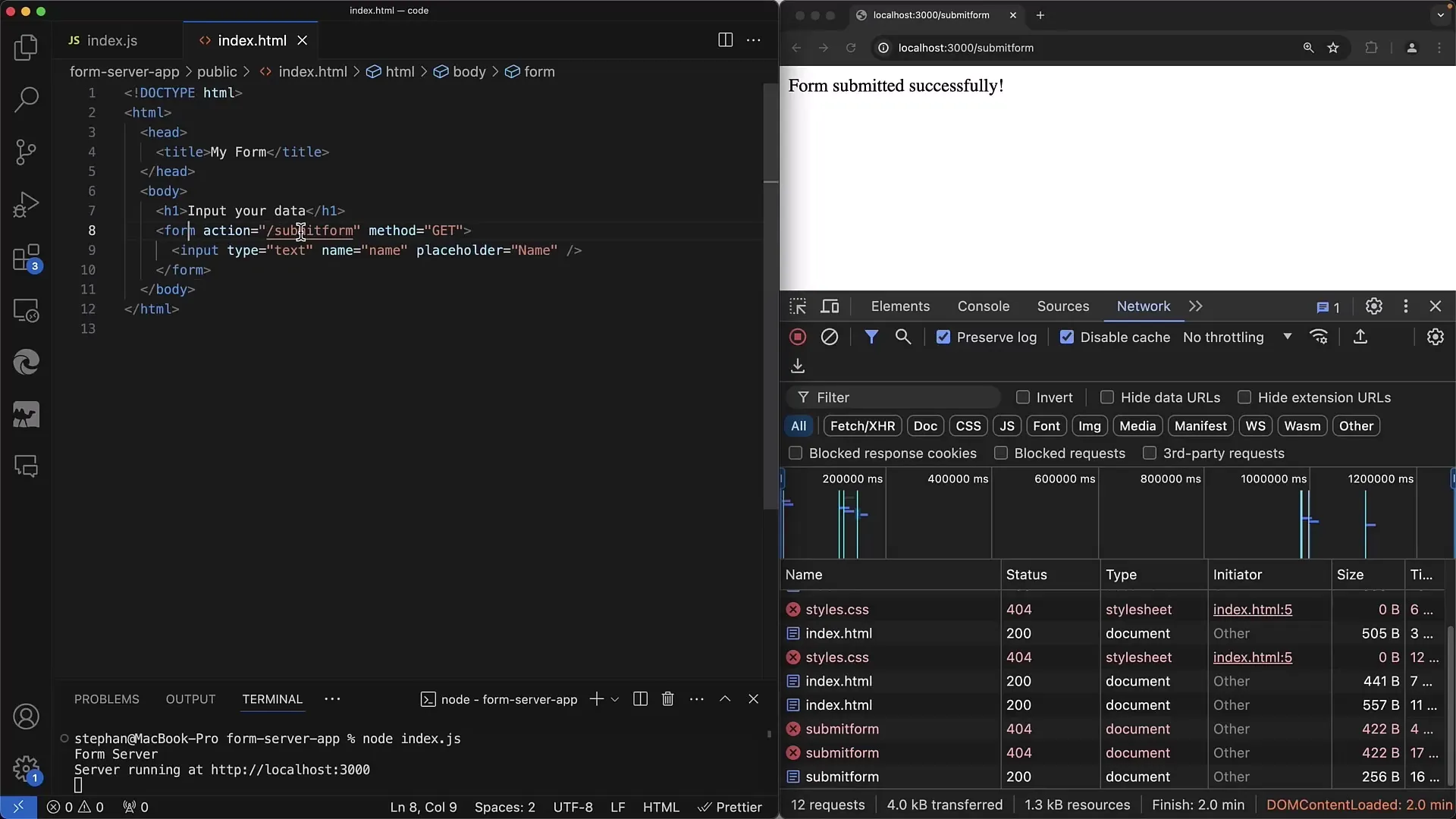
Pertama, kita mulai dengan membuat formulir HTML. Aksi formulir Anda sangat penting karena menentukan ke mana data formulir akan dikirim.
Untuk membuat formulir sederhana, tambahkan yang berikut:

Aksi formulir berisi path tempat data akan dikirim, dalam kasus kami /submitform. Di sana nantinya handler GET akan didefinisikan di server Express kita. Untuk input, kami menggunakan kolom teks sederhana:

Setelah formulir diatur, pastikan bahwa server siap menerima data. Pastikan Anda telah mengonfigurasi metode GET dalam server Express Anda untuk memproses permintaan.
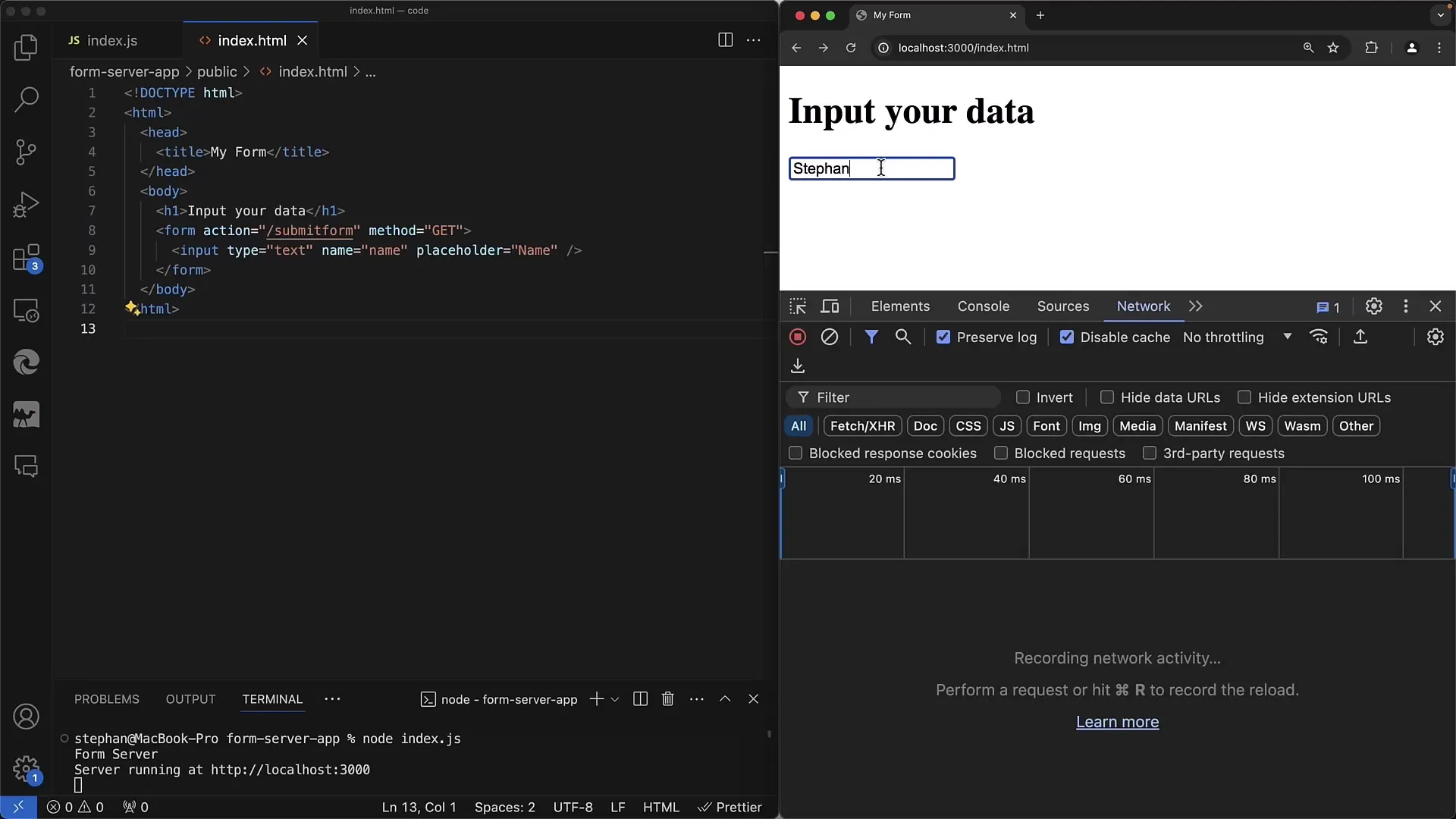
Selanjutnya, akan memuat ulang halaman untuk memastikan semuanya berfungsi. Jika Anda memasukkan sesuatu ke kolom teks, Anda bisa mengirimkan formulir dengan menekan tombol Enter, bahkan jika tidak ada tombol submit.

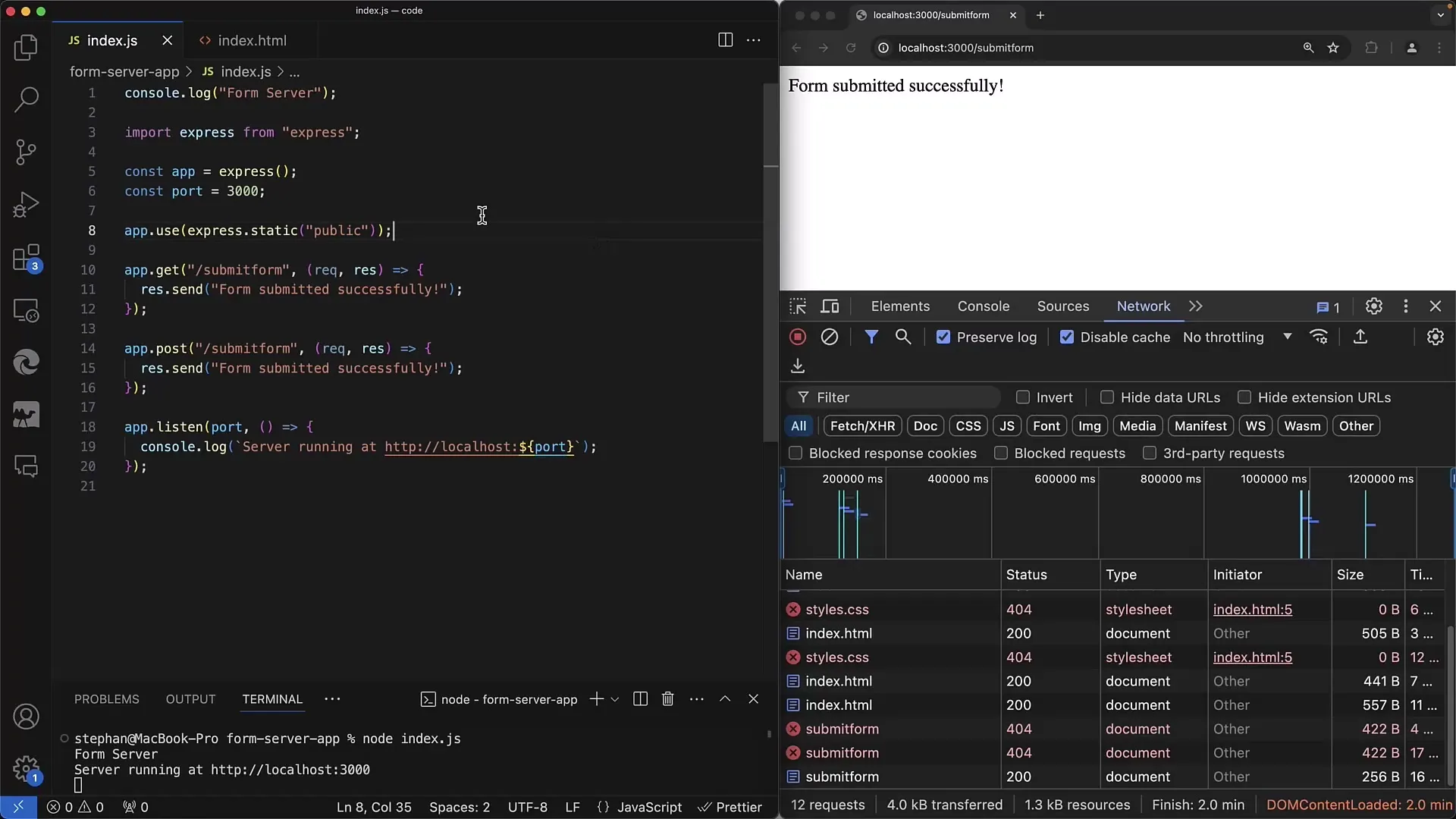
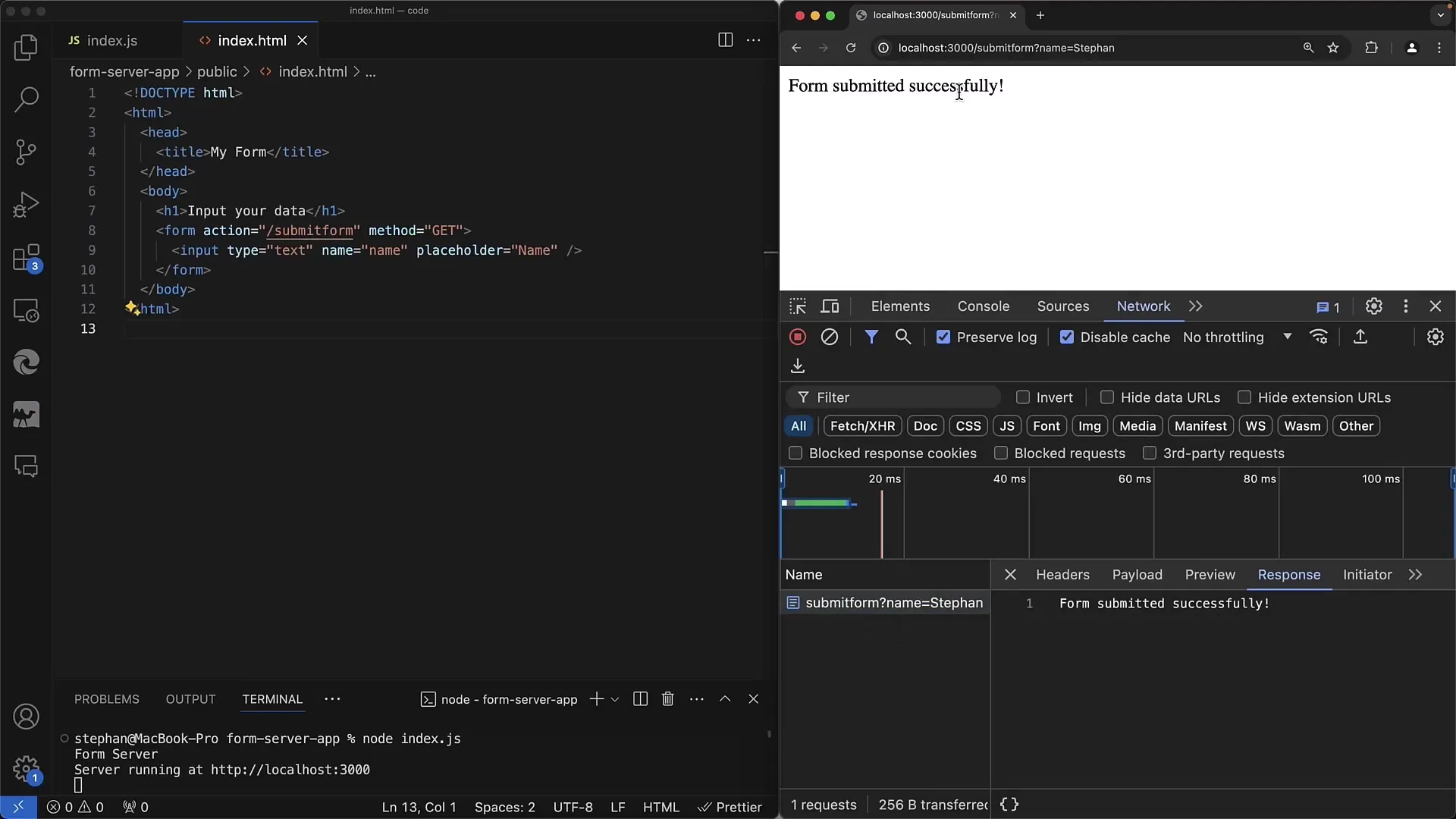
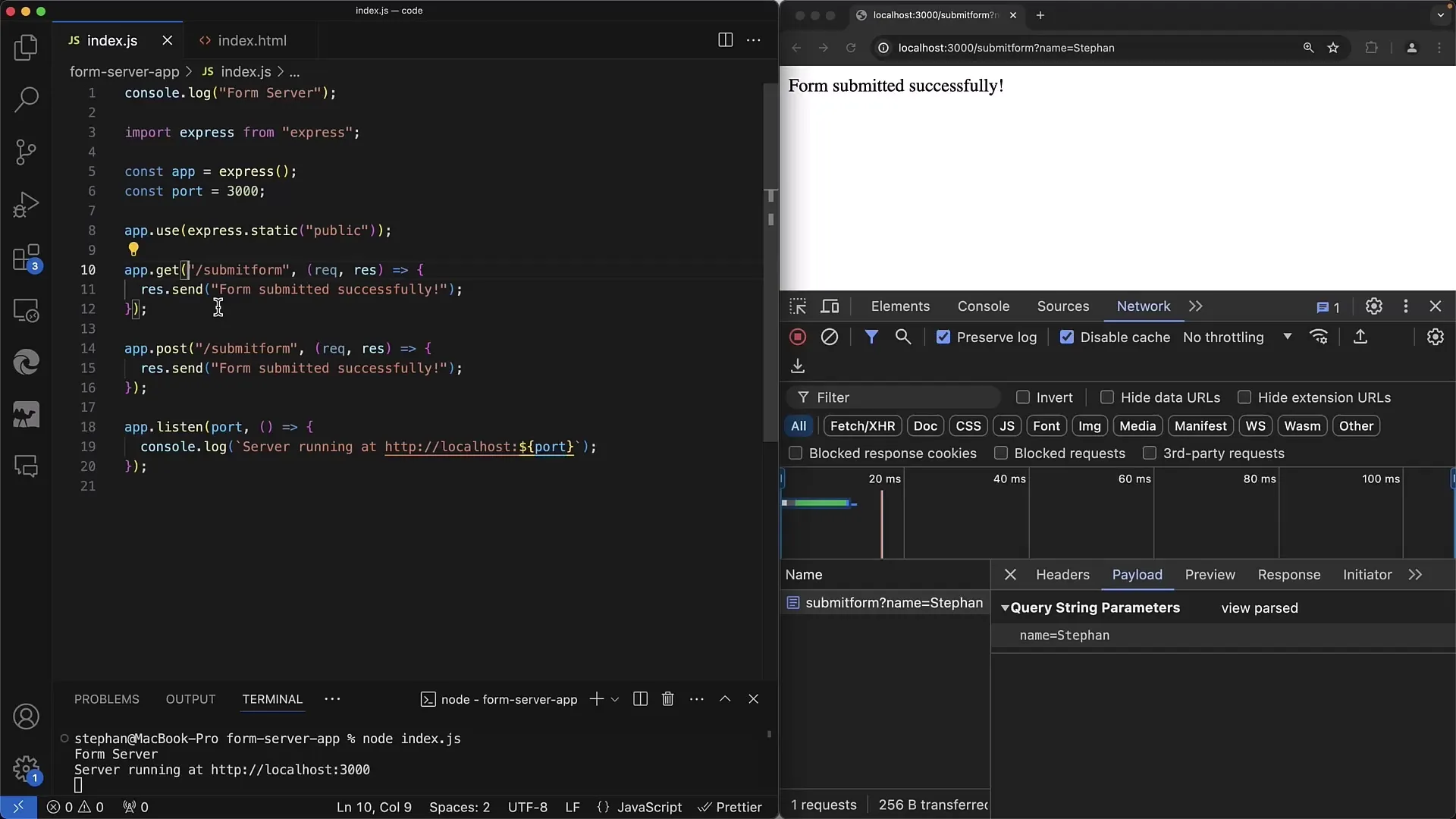
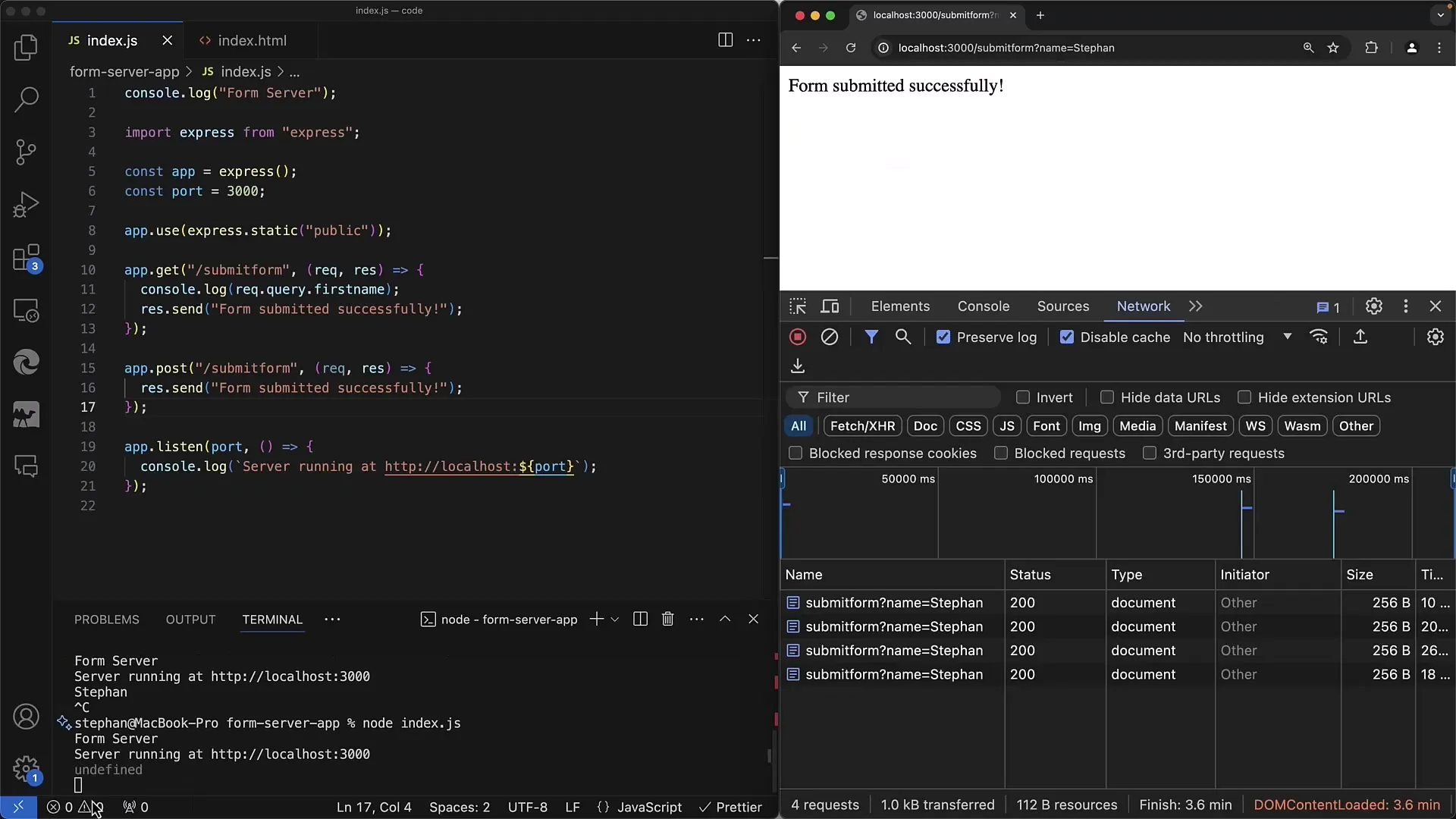
Setelah mengirim formulir, akan ada respons dari server yang konfirmasi bahwa data telah berhasil terkirim.

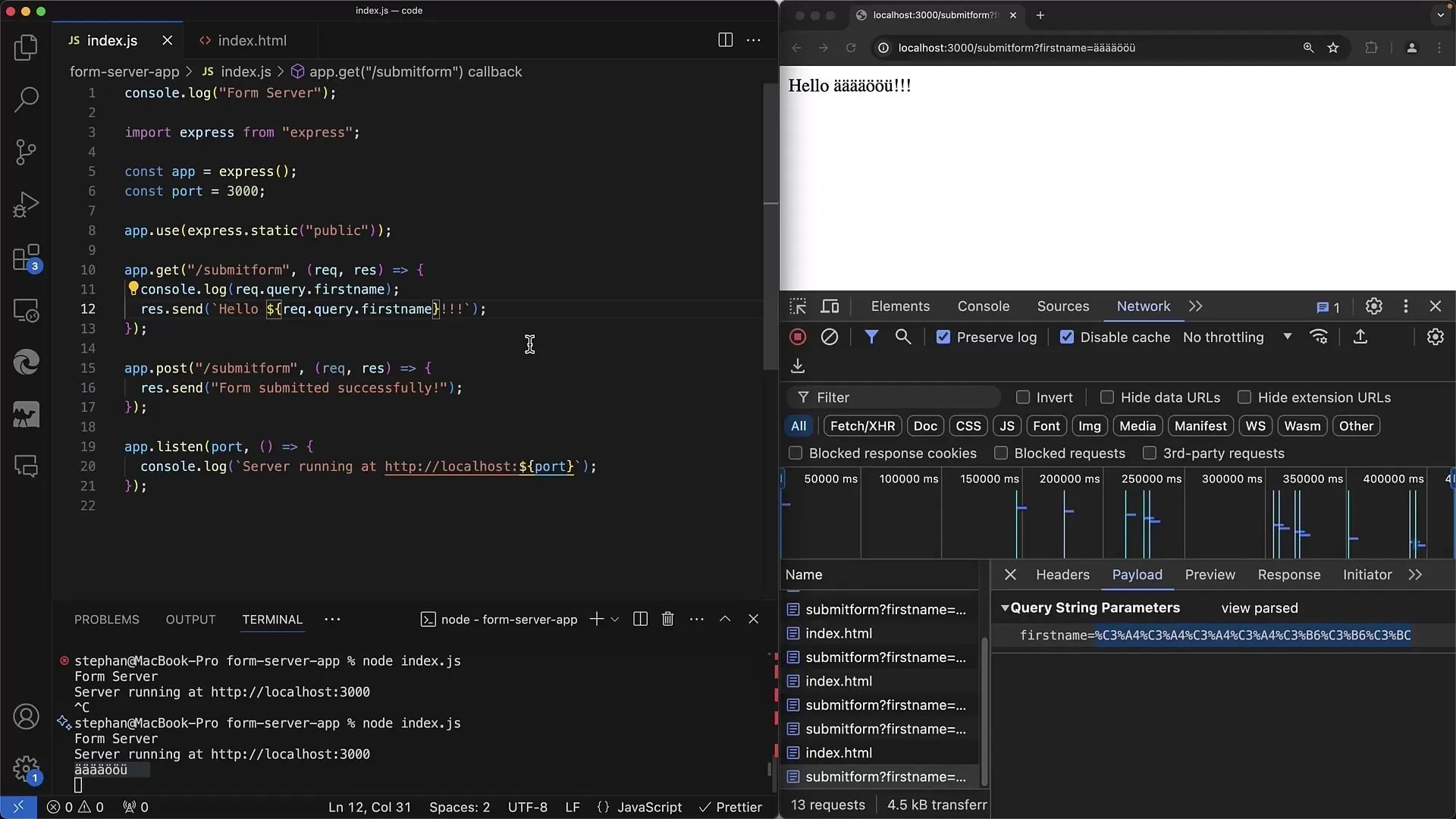
Di sini Anda dapat melihat payload yang dikirimkan ke server. Pada kasus kami, parameter Name di tambahkan ke URL.
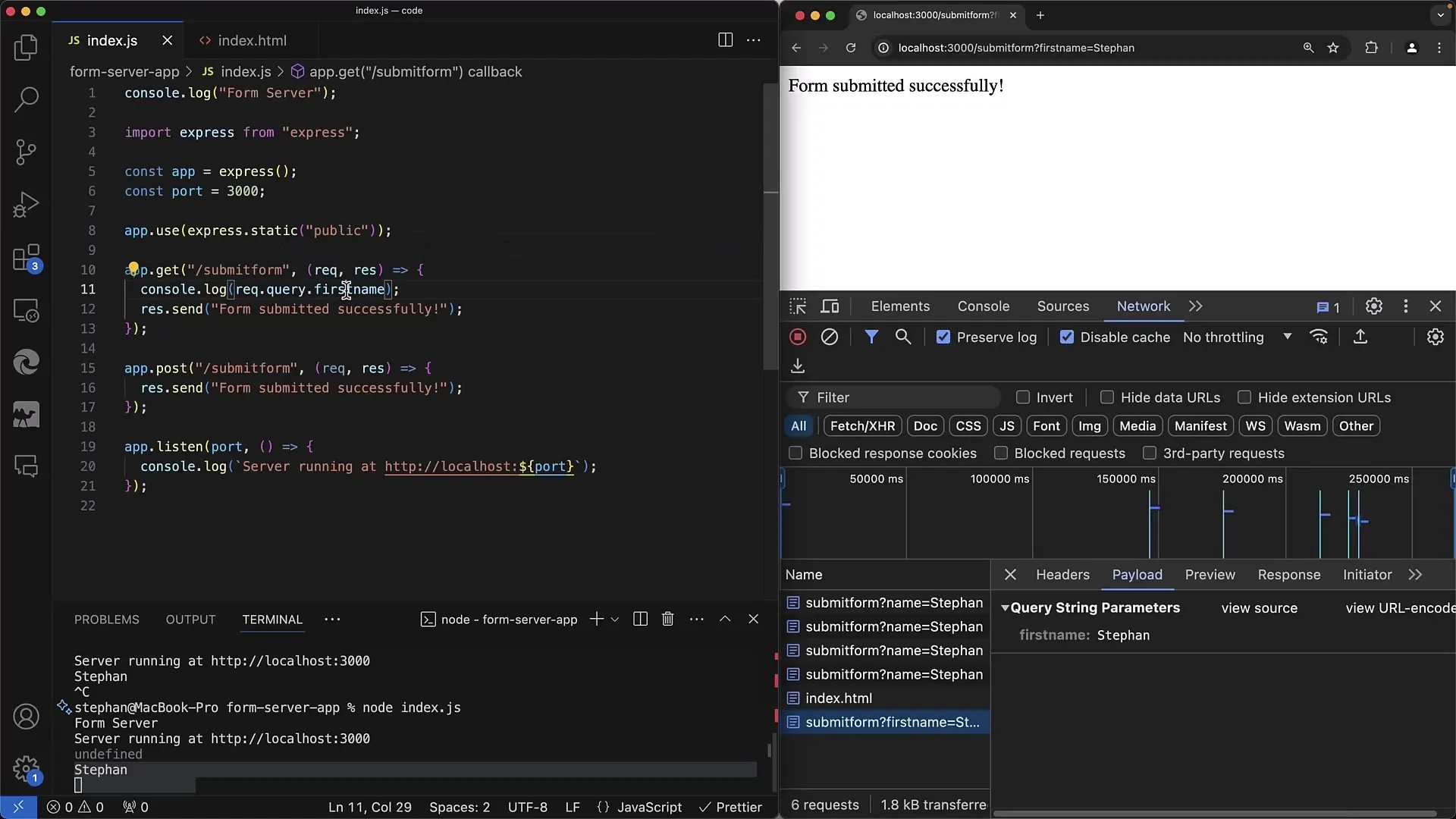
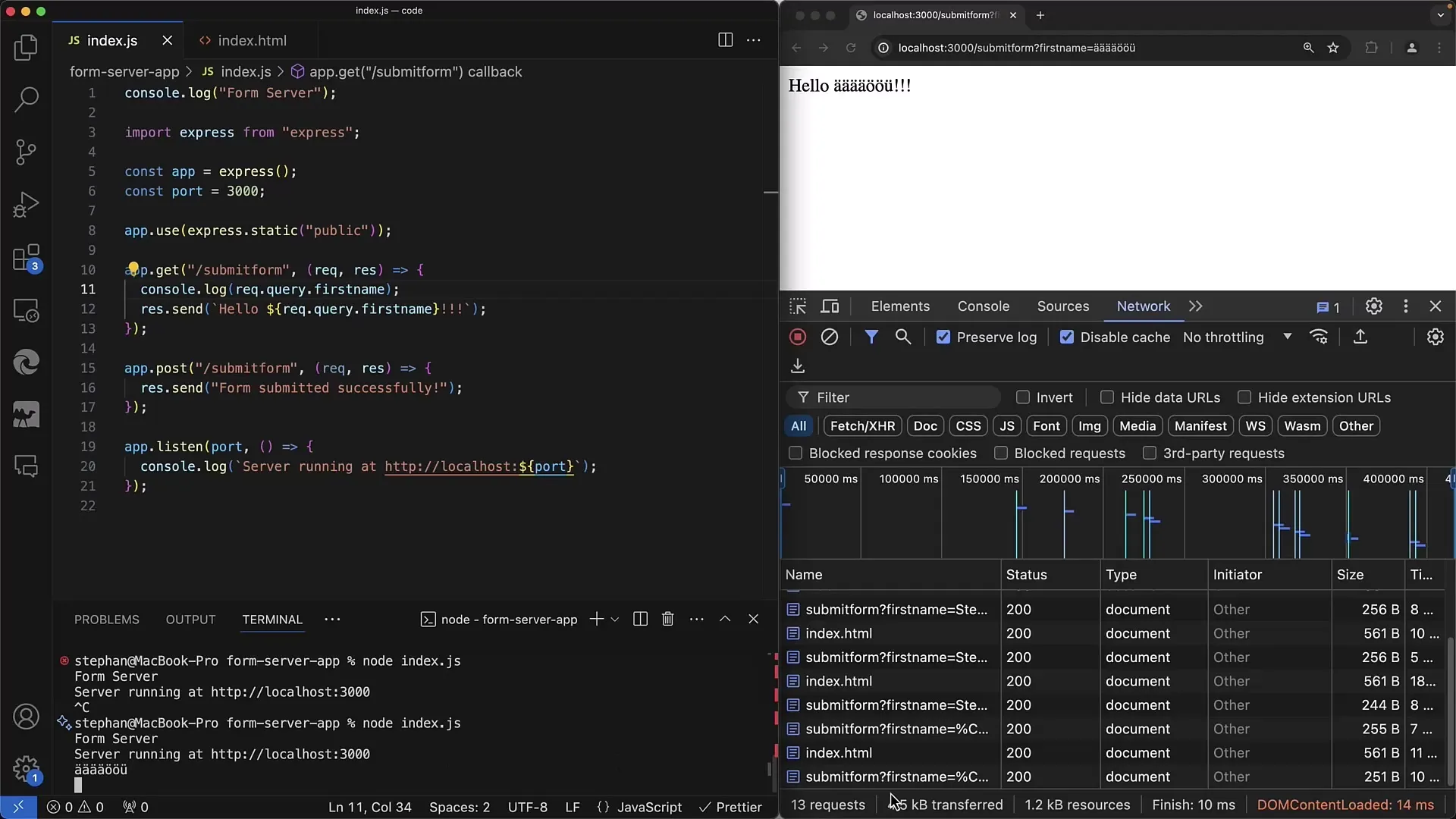
Dalam kode server, mari kita lihat handler GET yang sesuai yang diperlukan untuk memproses permintaan. Kode akan berada dalam file index.js Anda. Anda akan mendefinisikan handler seperti ini:

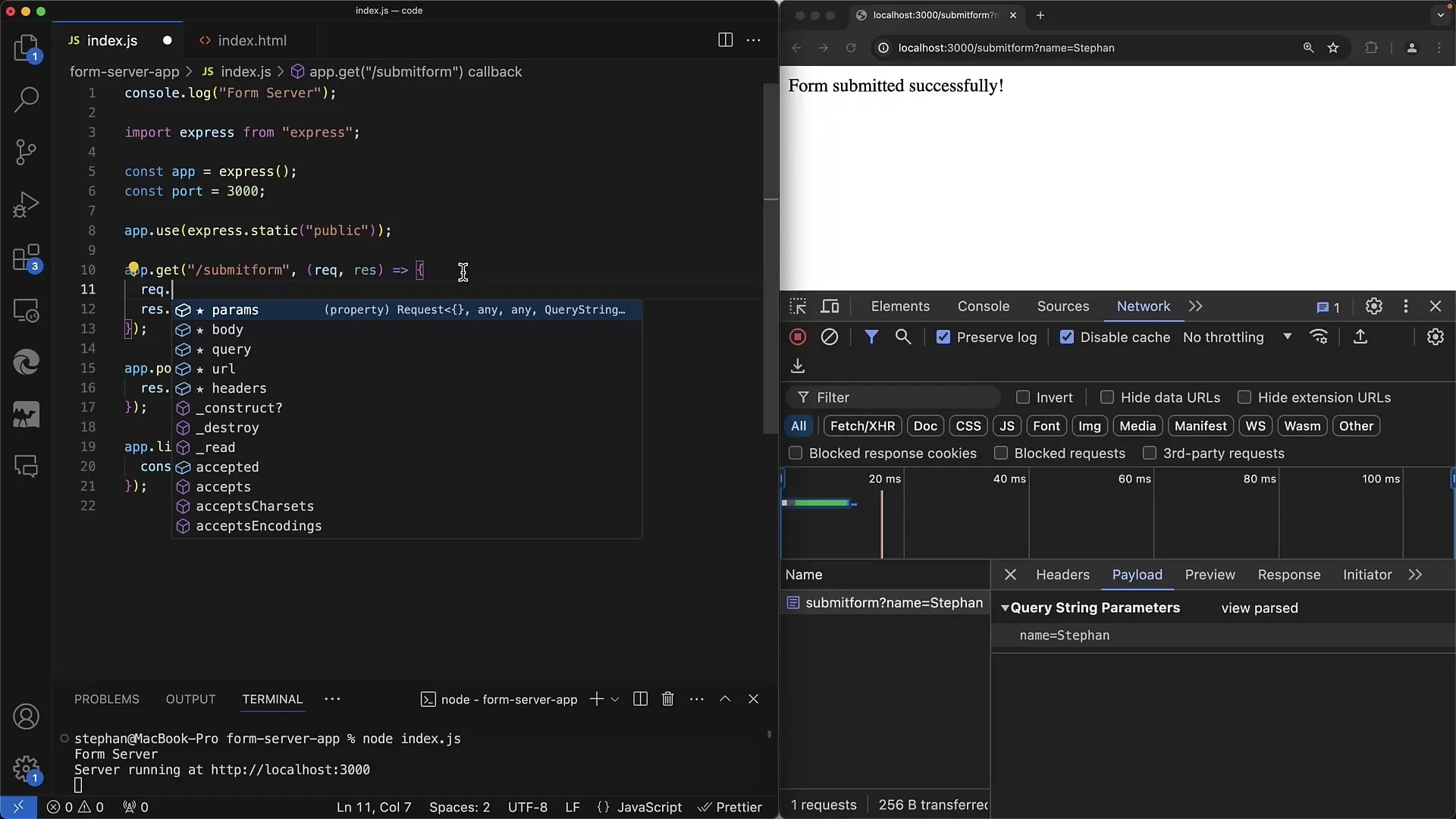
Selanjutnya, Anda dapat mengakses parameter permintaan di kode server dengan mengakses request.query. Ini juga bisa Anda terapkan dalam handler GET Anda.

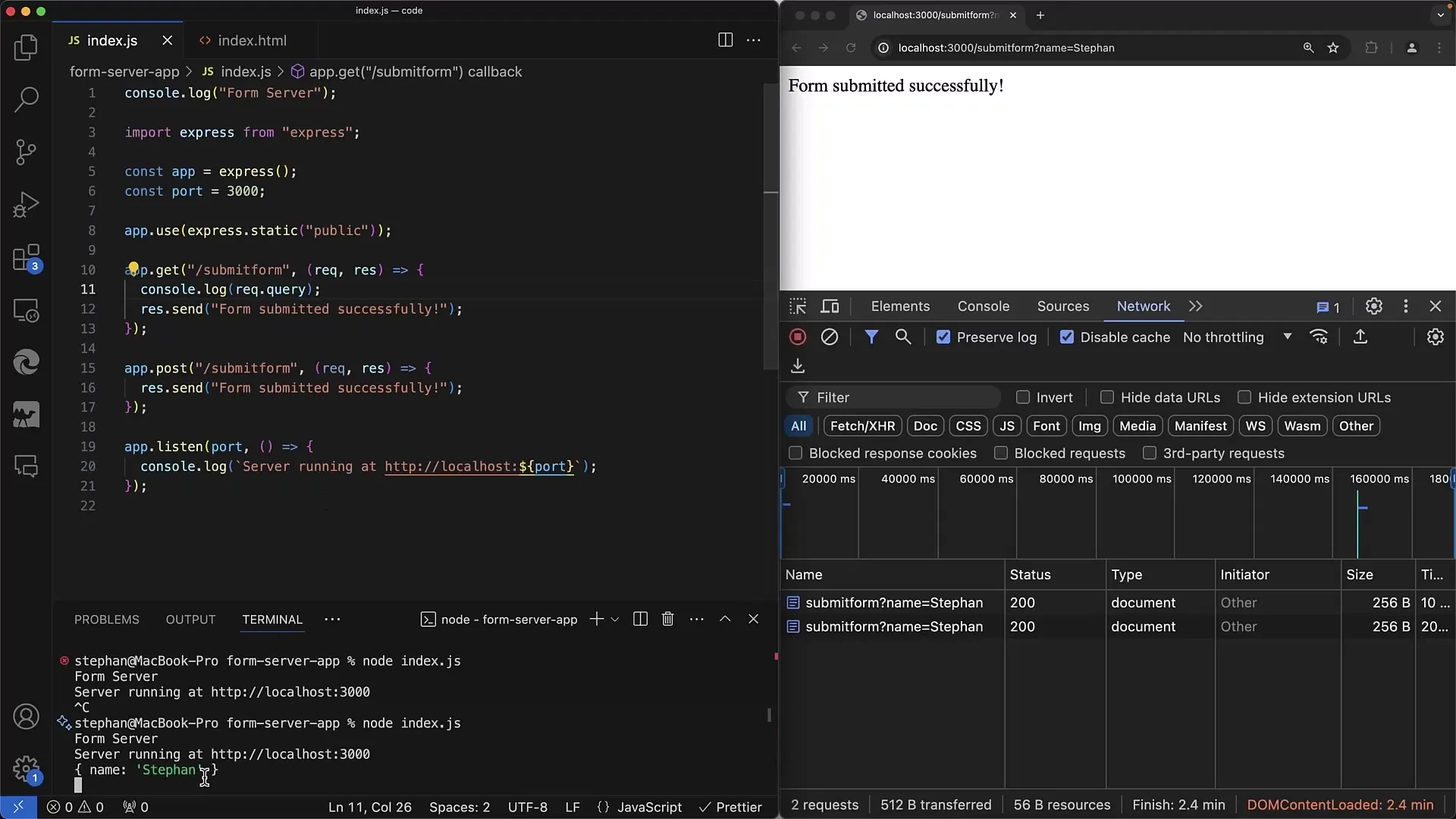
Saat Anda mengirimkan formulir lagi, Anda akan melihat bahwa parameter dikembalikan dengan benar. Penting untuk memulai ulang server setiap kali melakukan perubahan di server.

Untuk mengakses nama, gunakan format request.query.Name. Jika Anda mengubah nama dalam formulir, pastikan untuk menyesuaikan parameter di kode server juga.

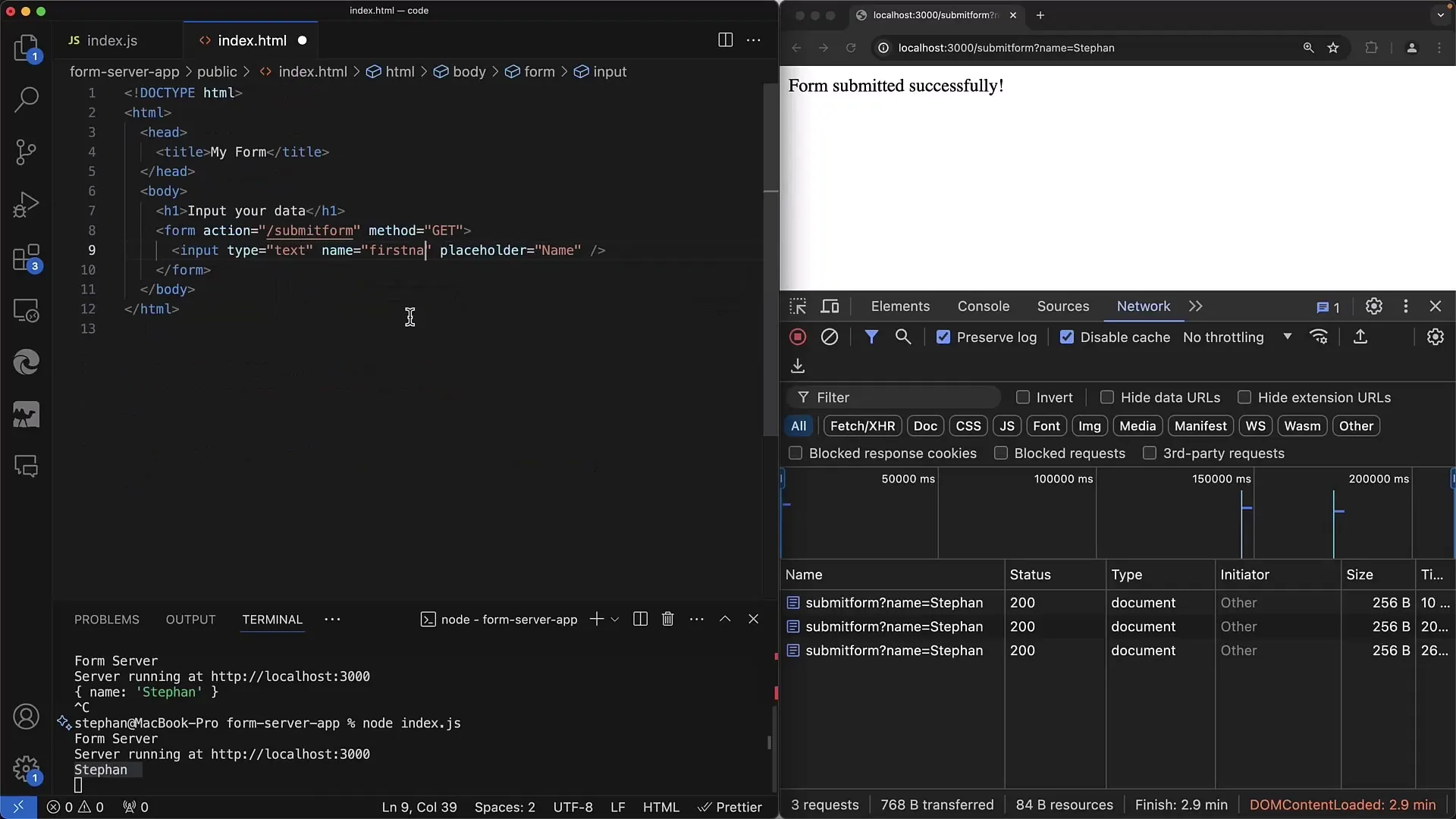
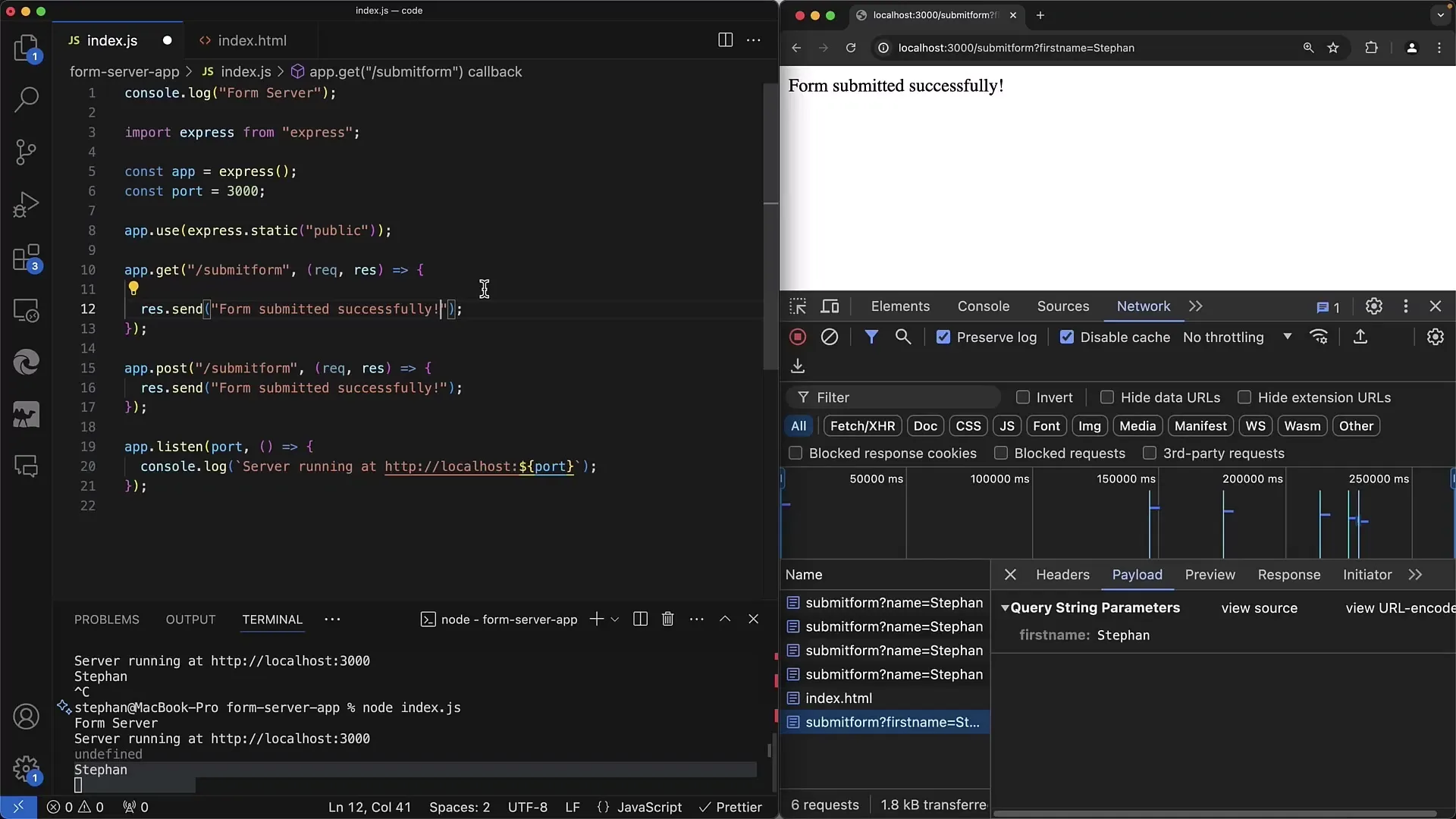
Jika Anda mengubah nama dalam formulir menjadi first_name, parameter yang diminta akan terlihat seperti ini:

Anda dapat melihat bahwa server menerima data dengan benar dan memberikannya keluar:

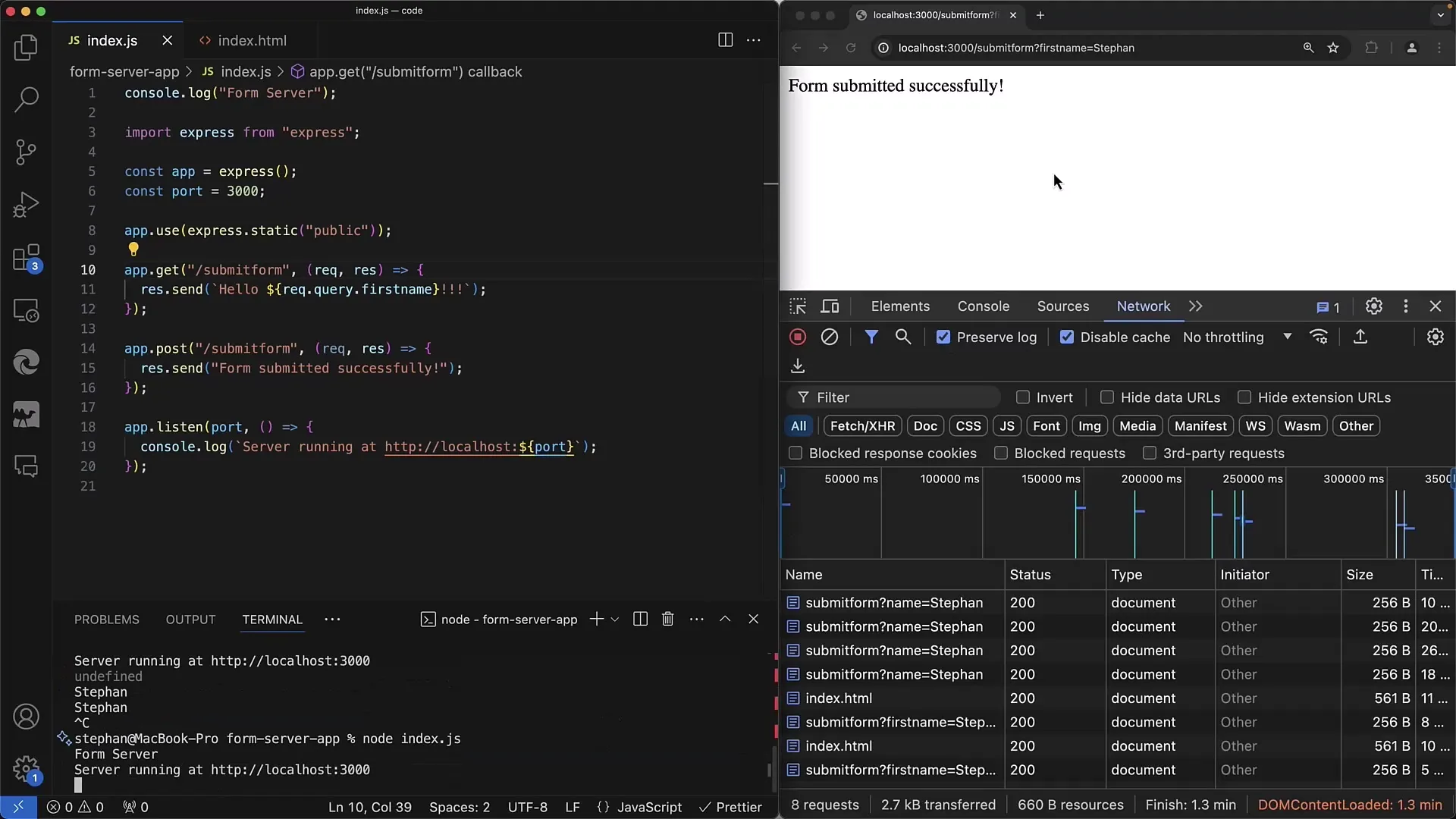
Dengan pengetahuan dasar ini, Anda sekarang dapat memproses data yang diterima, misalnya menyimpannya ke database, menggunakan mereka di tempat lain, atau hanya mengembalikannya.
Jika Anda ingin, Anda bahkan dapat mengirimkan data yang diterima kembali ke klien dan bertindak sebagai server echo.

Outputnya mungkin akan terlihat seperti ini:

Jika Anda memasukkan karakter khusus ke dalam kotak teks, server juga akan memproses dan mendekode karakter tersebut secara sesuai. Anda akan menemukan bahwa outputnya akan benar, tidak peduli karakter apa yang dimasukkan pengguna.

Penting untuk dicatat bahwa berbagai kerangka kerja server memperlakukan Encoding secara berbeda. Saat menggunakan Express, Decoding parameter Query biasanya sudah termasuk, sehingga Anda tidak perlu khawatir tentang hal itu.

Sekarang Anda memiliki dasar untuk memproses Permintaan GET, dan kami juga telah membahas penggunaan Parameter Query dalam Framework Express. Selanjutnya, kami akan membahas Metode POST yang memerlukan implementasi yang berbeda.
Ringkasan
Dalam tutorial ini, Anda telah belajar bagaimana membuat aplikasi Formulir Web sederhana dengan menggunakan Metode GET. Proses ini melibatkan mengatur Formulir HTML, mengirimkan data formulir ke server Express, dan mengambil Parameter Query untuk pengolahan lebih lanjut. Anda juga telah melihat bagaimana server dikonfigurasi dengan benar untuk menerima data formulir dan meresponsnya.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara GET dan POST?GET mengirimkan data melalui URL, sementara POST mentransfer data dalam tubuh permintaan.
Bagaimana cara menggunakan beberapa parameter dalam formulir saya?Anda dapat menambahkan beberapa kolom input ke formulir Anda dan mengonfigurasi nama mereka sesuai.
Bagaimana cara menangani karakter khusus dalam data formulir?Express secara otomatis menangani dekripsi karakter khusus.
Haruskah saya memulai ulang server setiap kali ada perubahan?Ya, semua perubahan dalam kode server memerlukan restart server untuk berlaku.


