Pada pelatihan ini, Anda akan belajar bagaimana cara menggunakan berbagai elemen Input secara efektif dalam React. Mulai dari pembuatan formulir sederhana hingga pengelolaan State dengan Controlled dan Uncontrolled Inputs - kami akan menjelaskan konsep-konsep dasar melalui contoh-contoh praktis. Saat Anda menonton video ini, Anda akan memahami mengapa React memiliki beberapa keunikan dalam menangani formulir dan bagaimana Anda dapat memanfaatkannya dalam aplikasi Anda.
Pengetahuan Utama
- React menggunakan Controlled dan Uncontrolled Inputs.
- State dari Controlled Inputs dikendalikan langsung melalui atribut nilai (value).
- OnChange diperlakukan berbeda dalam React dibandingkan HTML tradisional.
- Selalu atur nilai awal untuk Controlled Inputs untuk menghindari peringatan.
Panduan Langkah demi Langkah
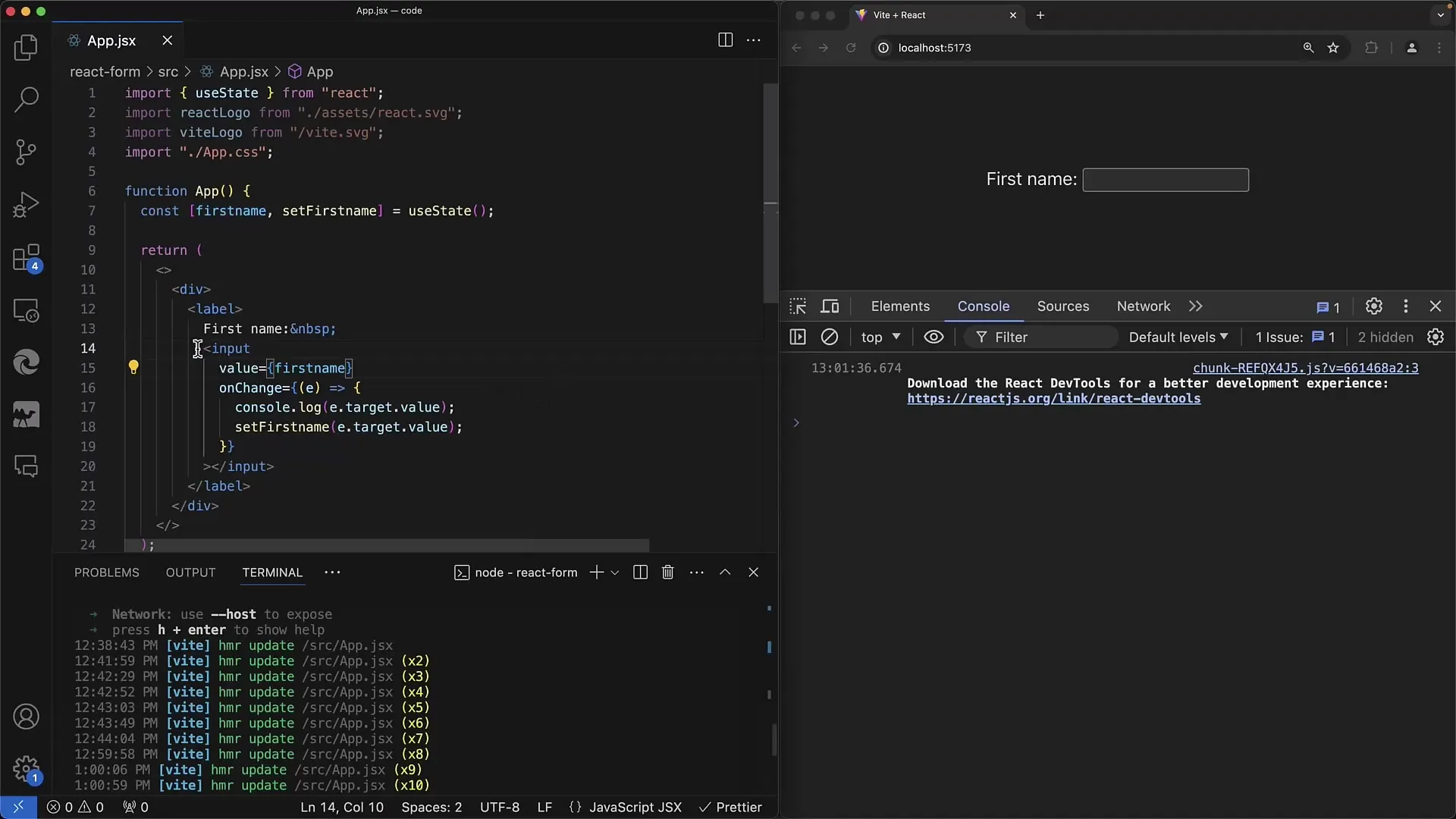
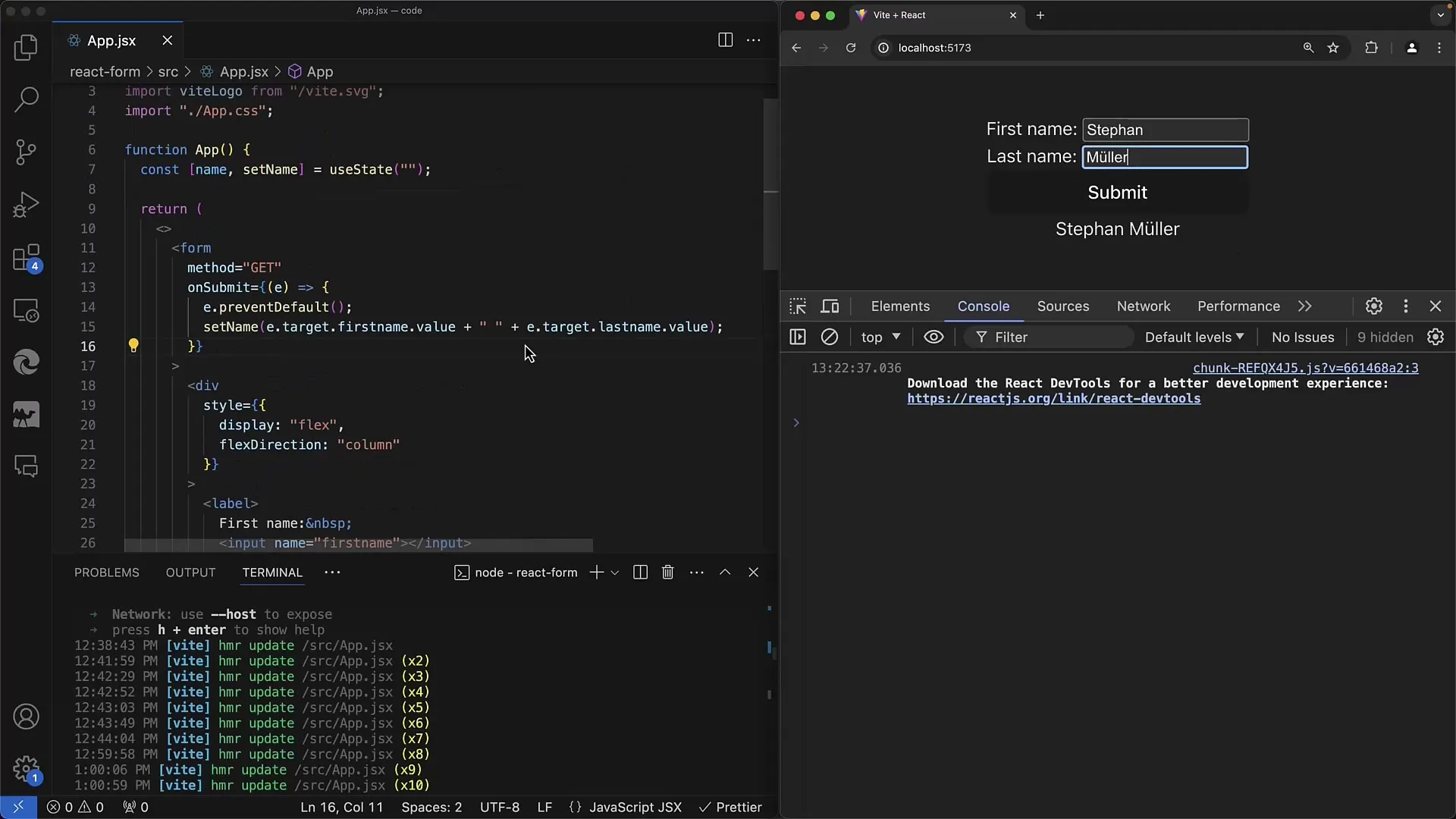
1. Dasar-dasar Komponen Input
Untuk memahami dasarnya, buat sebuah komponen React untuk bidang Input Anda. Dalam JSX, Anda dapat menulis hampir seperti dalam HTML, dengan perbedaan bahwa Anda menggunakan kurung kurawal untuk ekspresi JavaScript.

Berikut adalah contoh sederhana untuk bidang Input yang mengharapkan interaksi pengguna.
2. Pengelolaan State dengan useState
Manfaatkan useState Hook untuk mengelola status Input Anda. Tentukan status untuk firstName dan pengatur untuk status tersebut. Ini memungkinkan Anda untuk memperbarui nilai Input dan menggunakannya untuk logika lebih lanjut dalam komponen Anda.
Pengaturan ini penting untuk membuat komponen responsif dan memastikan bahwa perubahan langsung tercermin.
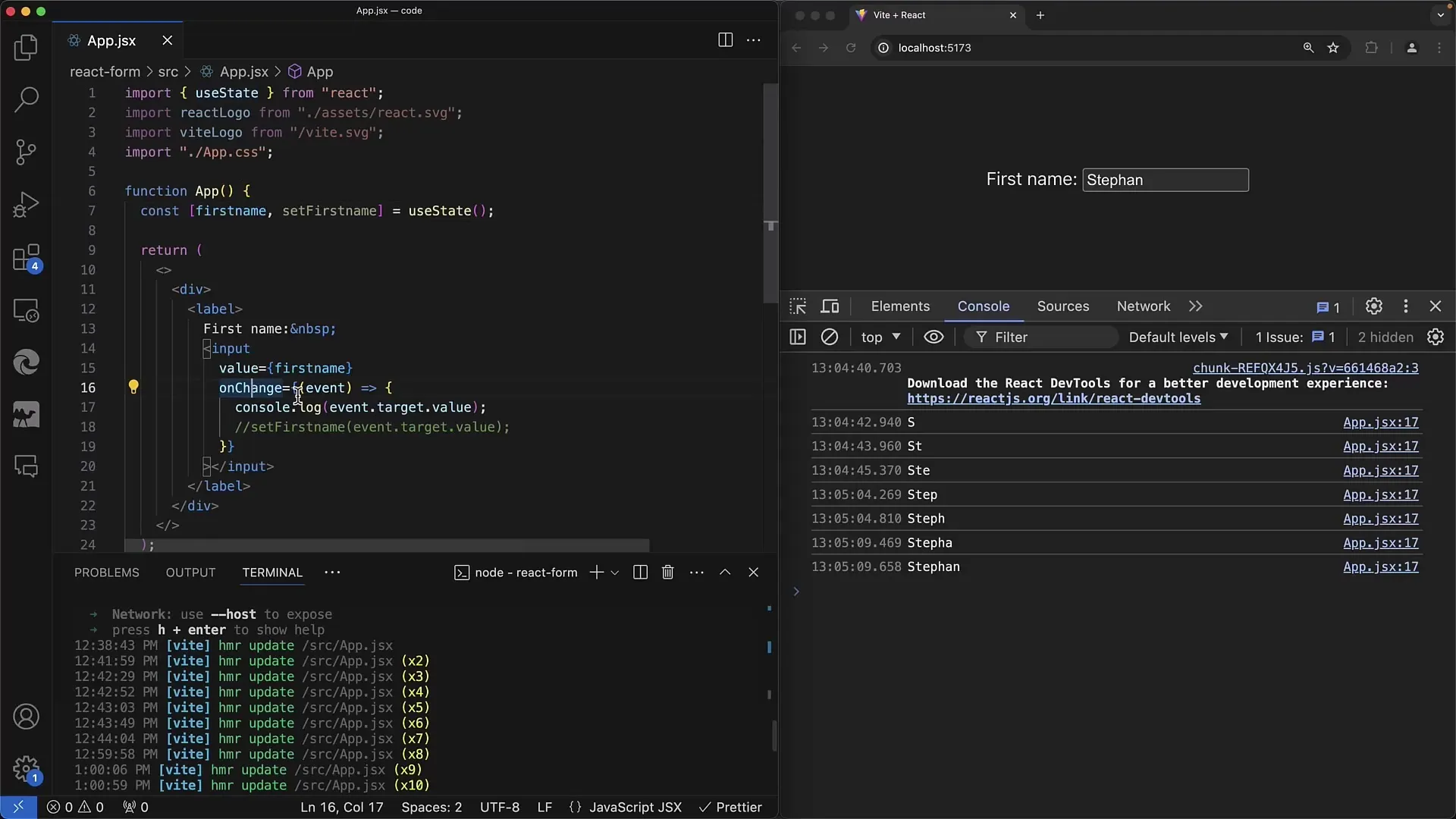
3. Implementasi onChange
Gunakan metode onChange untuk merespons perubahan di bidang Input. Metode ini dipanggil ketika nilai di Input berubah, dan memungkinkan Anda untuk memanipulasi masukan saat pengguna mengetik.
Anda dapat menggunakan objek Event untuk mendapatkan nilai saat ini dari Input. Di React, Anda dapat menggunakan event.target.value untuk mendapatkan nilai saat ini.
4. Sinkronisasi antara State dan Input
Tulis logika dalam metode onChange Anda untuk memperbarui status Input yang berisi dan memastikan perubahan nama dilakukan dengan benar. Hal ini memastikan bahwa bidang Input dalam UI selalu selaras dengan status.

Ini berarti setiap kali tombol ditekan, penanganan onChange akan diaktifkan dan memperbarui status, yang menjamin pemrograman reaktif.
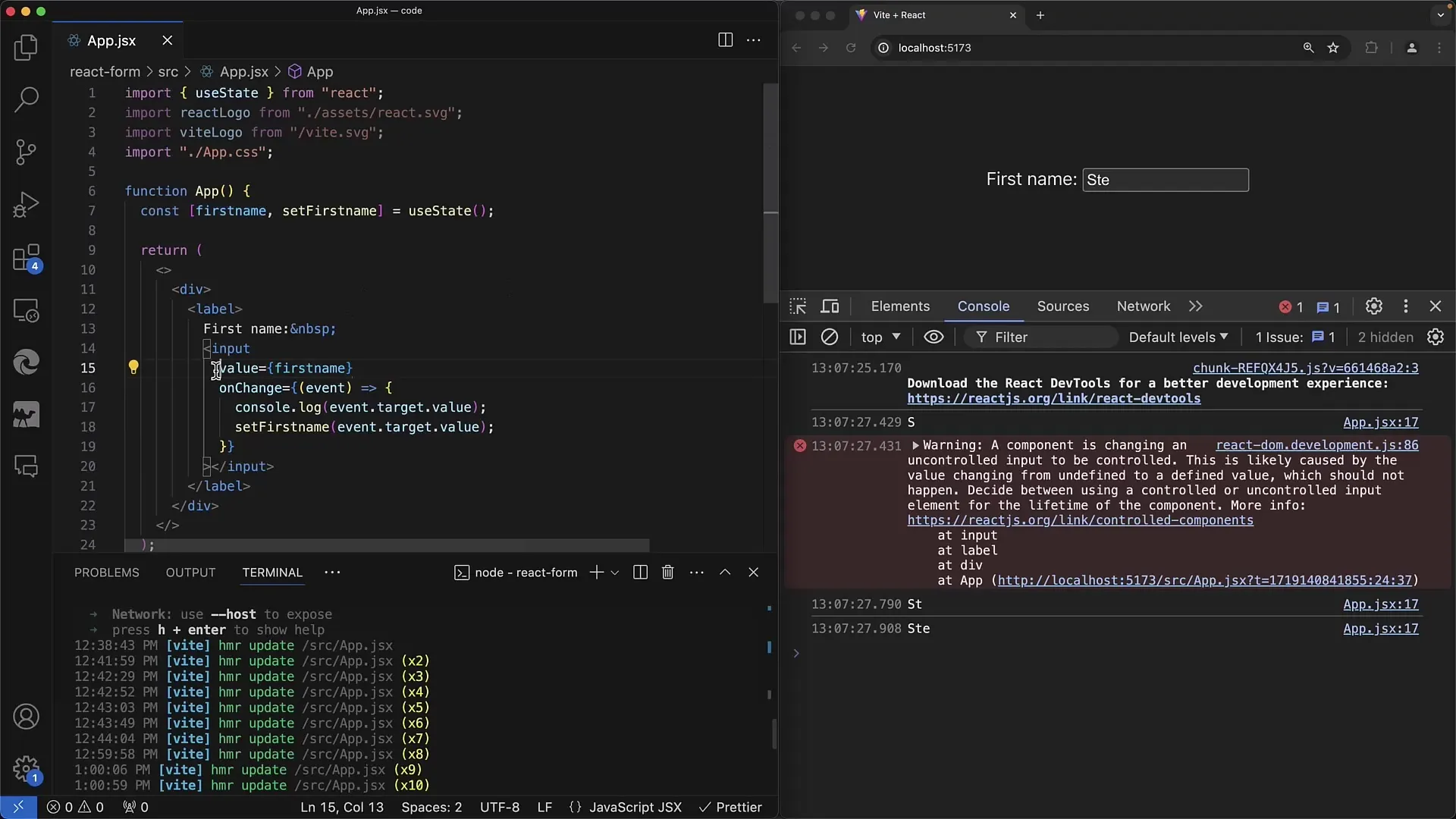
5. Controlled vs. Uncontrolled Inputs
Aspek penting dalam formulir React adalah pemahaman antara Controlled dan Uncontrolled Inputs. Controlled Inputs sepenuhnya mengelola status mereka melalui React (melalui value dan onChange), sementara Uncontrolled Inputs memiliki status internal mereka sendiri.

Jika Anda tidak memberikan nilai awal untuk value, Input akan dianggap sebagai Uncontrolled. Pastikan untuk mengatur nilai awal untuk menghindari peringatan selama runtime.
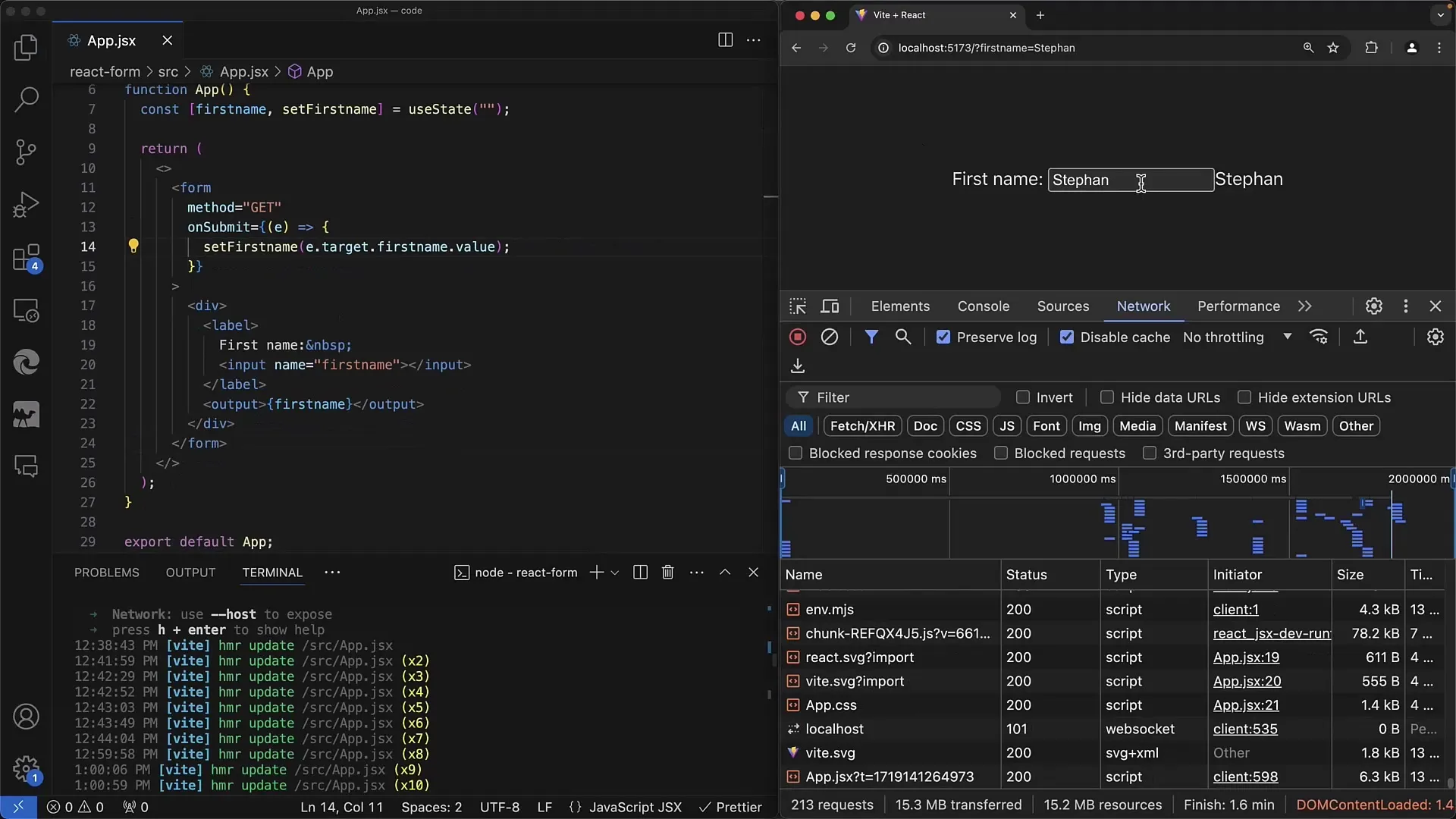
6. Penanganan Formulir
Buat formulir dan gunakan event onSubmit untuk mencapai perilaku yang diinginkan ketika formulir dikirimkan. Implementasikan fungsi yang mencegah perilaku standar formulir untuk memastikan halaman tidak dimuat ulang.

Gunakan variabel-variabel Status untuk memanipulasi dan menampilkan masukan dalam formulir sesuai kebutuhan. Dengan ini, Anda dapat mengelola dan memproses masukan pengguna sesuai kebutuhan Anda.
7. Perluasan dengan Beberapa Input
Jika Anda membutuhkan beberapa bidang Input, seperti Nama Depan dan Nama Belakang, Anda dapat menggunakan variabel-variabel Status tambahan dan mengelolanya dalam satu fungsi.

Hal ini memungkinkan manajemen nilai masukan pengguna secara efisien dengan cara yang terkoordinasi, yang sangat penting ketika Anda membutuhkan masukan untuk validasi atau tampilan.
8. Kesimpulan Implementasi
Ketika bekerja dengan formulir di React, penting untuk memahami perbedaan dalam penanganan input yang terkontrol dan tidak terkontrol. Ini akan membantu Anda memaksimalkan penggunaan React dan memastikan antarmuka pengguna yang responsif.
Ringkasan
Dalam panduan ini, Anda bisa mempelajari konsep dasar dalam menangani elemen input di React. Mulai dari implementasi Hooks useState hingga perbedaan antara Controlled dan Uncontrolled Inputs, Anda telah belajar cara membuat dan mengelola formulir dengan benar di React.
Pertanyaan yang Sering Diajukan
Apa itu Controlled Inputs di React?Controlled Inputs di React adalah Input yang nilainya dikelola melalui sebuah State. Statusnya dikendalikan melalui properti value.
Bagaimana cara menangani peringatan terkait Controlled dan Uncontrolled Inputs?Untuk menghindari peringatan, pastikan Controlled Inputs Anda selalu memiliki nilai awal yang bukan undefined.
Kapan sebaiknya saya menggunakan onChange daripada onInput?Gunakan onChange, karena itu adalah pola umum dalam penanganan perubahan input di React dan lebih masuk akal daripada onInput.
Bagaimana cara membersihkan validasi formulir dengan baik di React?Gunakan metode onSubmit bersama dengan suatu State untuk memeriksa, memproses, dan memvalidasi input tanpa perlu me-refresh halaman.


