Seperti yang dijanjikan, kami sekarang akan fokus pada animasi yang sebenarnya, yaitu Bouncing Ball. Ini akan menjadi sesuatu yang menarik, karena animasi melibatkan kesadaran penuh terhadap apa yang sedang dilakukan. Apakah yang sedang saya gambarkan? Bagaimana saya bisa menyampaikan apa yang sebenarnya ingin saya tunjukkan?
Dalam kasus ini, kita ingin mensimulasikan bahwa kita memiliki permukaan 2D yang terasa seperti sebuah bola. Bola tersebut akan jatuh ke lantai, memantul, dan melompat lebih jauh.
Ini adalah prinsip yang ingin kami sampaikan, dan ini sebenarnya tidak mudah. Dalam latihan ini, beberapa Aturan Disney akan muncul lagi, yang telah kita bahas sebelumnya. Ingatlah aturan-aturan tersebut.
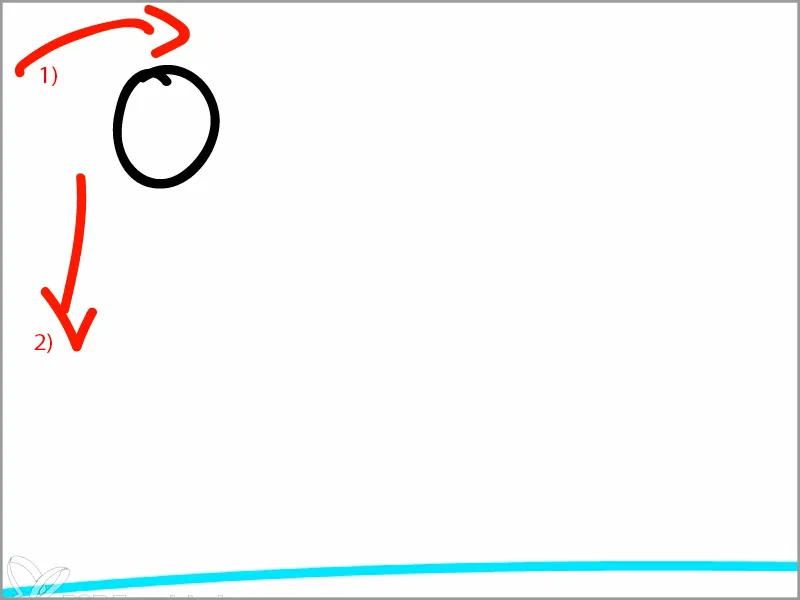
Langkah 1
Bola dilemparkan ke suatu tempat dan terbang ke atas. Bola ini mendapatkan energi (1).
Namun pada suatu saat energi itu tidak lagi berarti baginya karena bola tersebut akan diatasi oleh energi lain - yaitu gravitasi (2). Gravitasi ini akan menarik bola terus ke bawah, dan akhirnya bola akan bertabrakan dengan sesuatu. Di sini: lantai.

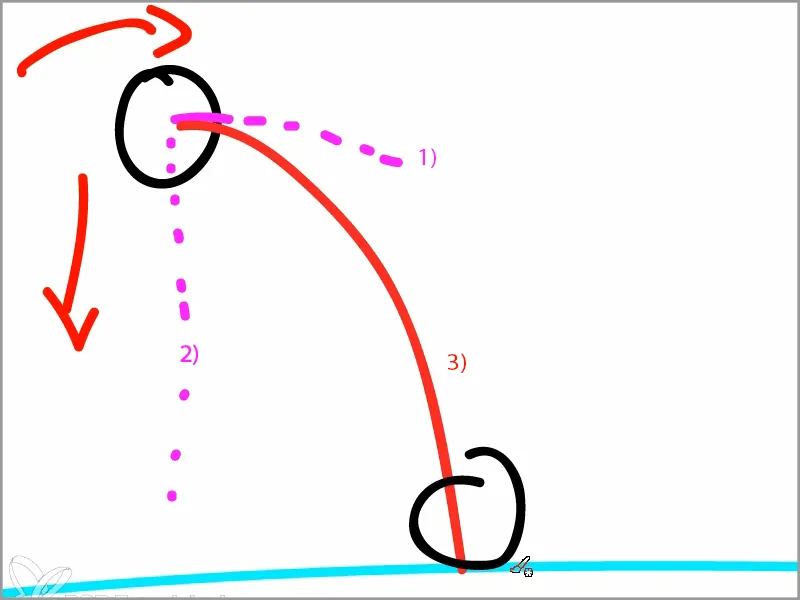
Di mana bola tersebut akan mendarat di lantai? Bola masih memiliki kecepatan dari lemparan (1) dan pada saat yang bersamaan ada gerakan ke bawah (2).
Jadi, apa yang terjadi adalah kita mendapat gerakan yang menarik bola dalam lengkungan setengah lingkaran (3).
Di bawah, bola kemudian bertabrakan dengan lantai.
Kemudian bola mendarat di lantai dan kembali terlempar ke atas lagi. Hukum Newton.
Dalam animasi, kita harus selalu sadar akan kondisi fisik. Khususnya dalam kasus Bouncing Ball, di mana kita mencoba mewakili sesuatu secara animasi yang sebenarnya bersifat fisik.
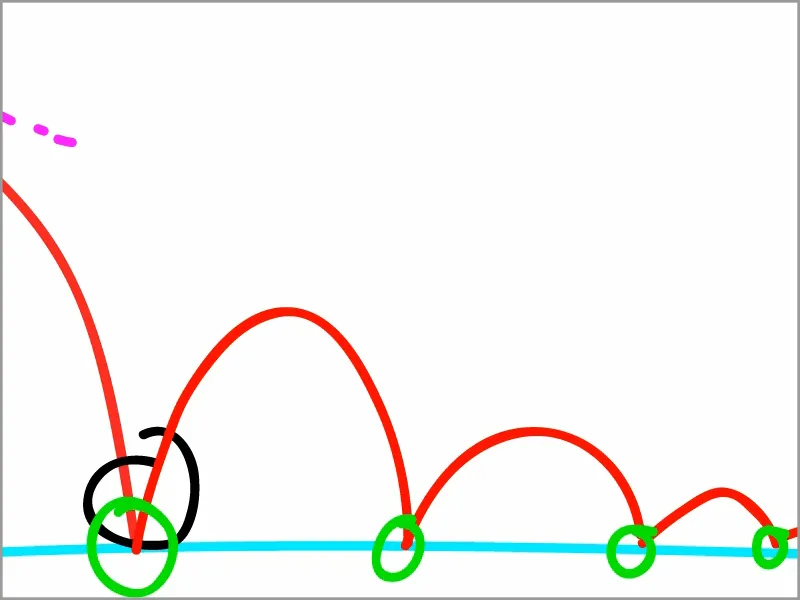
Bola datang ke bawah di sini, dan akan dipantulkan kembali dengan sudut yang sama seperti saat tiba, dan terbang kembali ke atas.
Namun, karena kelelahan, volumenya, massa, gesekan dengan lantai, dll., bola tidak memiliki kekuatan yang sama lagi. Saya tidak bisa menjelaskan secara tepat secara fisik, tetapi kekuatan ini akan semakin kecil. Bola mulai melakukan loncatan-loncatan yang semakin kecil.
Pada akhirnya, perilaku yang ditunjukkan oleh bola.
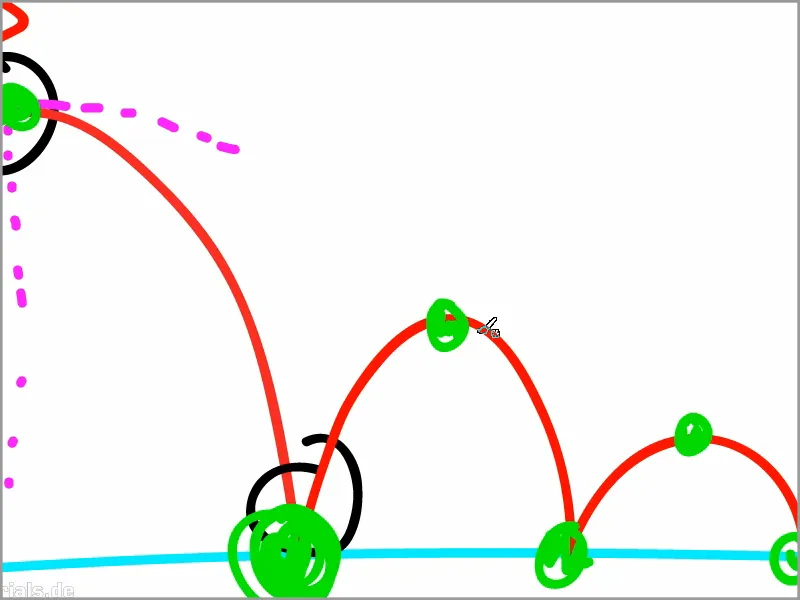
Di sini ada juga titik perubahan - saya melukiskannya dengan warna hijau -, di mana seluruh energi berpindah.
Dan ada titik paling tinggi, di mana dia berada di titik tertinggi. Titik-titik yang ditandai dengan warna hijau ini adalah Keyframe kita.
Di atas, bola bergerak paling lambat, karena di atas dia tidak memiliki tenaga lagi dan ditarik ke bawah atau sebenarnya memiliki momentum dari lemparan, tetapi pada saat yang bersamaan ditarik ke bawah sehingga berada dalam keseimbangan kekuatan, dalam keadaan weightlessness.
Di bawah situasinya berbeda: Di sana bola bergerak paling cepat, karena datang dengan kekuatan dari atas dan ditolak oleh bawah. Dua kekuatan saling bertentangan sehingga terjadi perubahan drastis di bawah.
Ini adalah prinsip yang harus kita pahami sebelum kita mulai melakukan animasi dan menetapkan Keyframes kita.
Langkah 2
Karena kita telah memahami prinsip yang mendasari, sekarang kita menetapkan Keyframes.
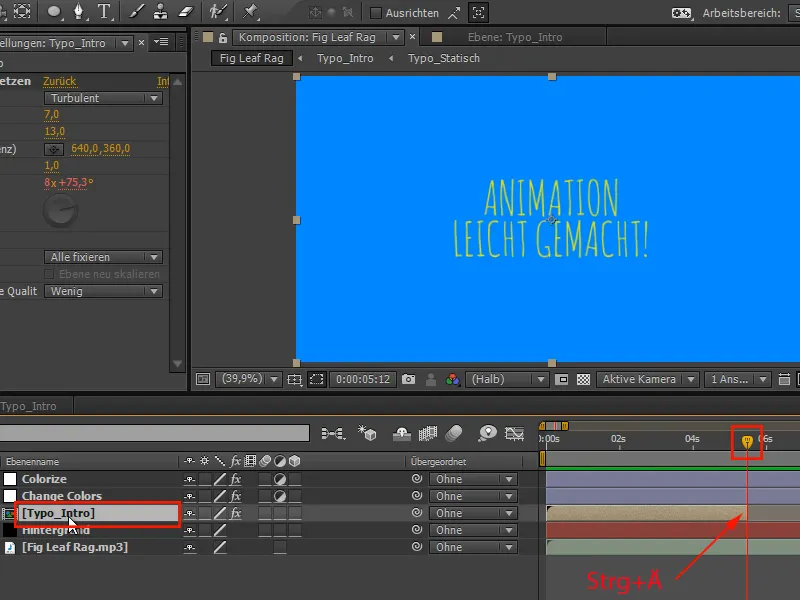
Dalam musik, kita memiliki perubahan kecil yang telah kita animasikan sebelumnya. Sekarang kita memotong "Typo_Intro" di tempat yang tepat dengan Ctrl+E.
Langkah 3
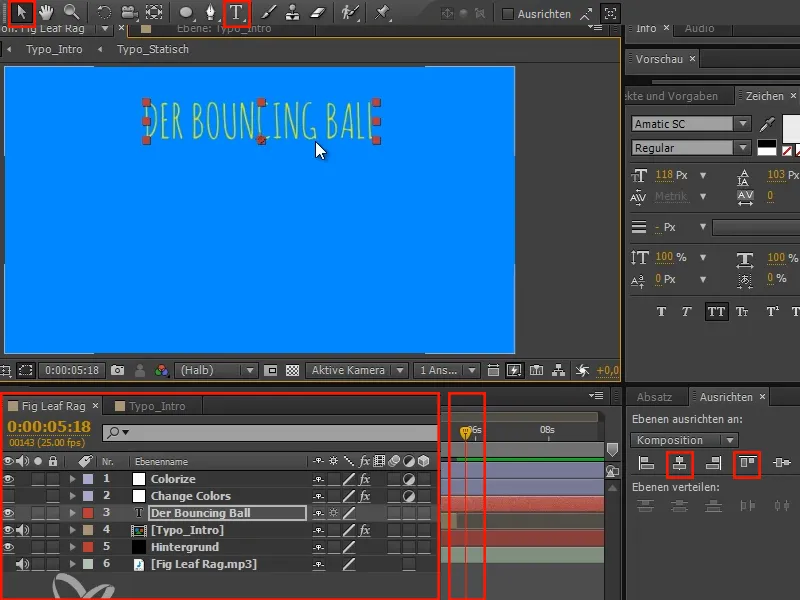
Kami menulis "Der Bouncing Ball" dan memposisikan teks di atas ditengah.
Der Bouncing Ball adalah bagian yang bagus untuk memulai animasi, dan oleh karena itu menjadi latihan pertama dalam setiap kursus animasi.
Langkah 4
Saya ingin membuat teks "Der Bouncing Ball" muncul setelah "Typo_Intro" selesai. Jadi, saya pergi ke "Typo_Intro" dan tekan O untuk Outpoint, untuk melompat ke Outpoint.
Kemudian saya maju satu frame ke "Der Bouncing Ball" menggunakan tombol panah kiri dan kanan atau cmd+kiri/kanan atau Ctrl+kiri/kanan. Di sini saya tekan Alt+Ö untuk menetapkan awal.
Dengan demikian transisi dari "Animation leicht gemacht" ke "Der Bouncing Ball" akan lancar..webp?tutkfid=63828)
• Alt+Ö: memotong awal
• Alt+Ä: memotong akhir
Langkah 5
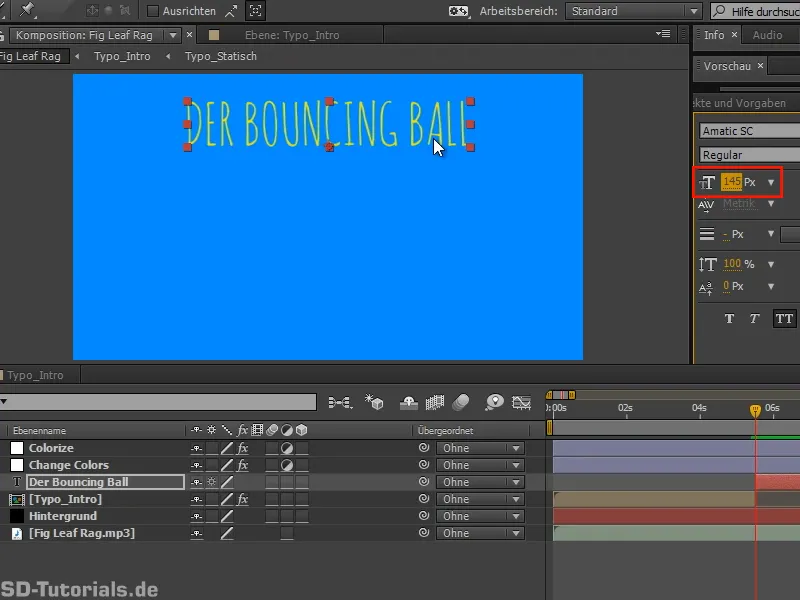
Sebelum melanjutkan, saya akan memperbesar hurufnya sedikit.
Langkah 6
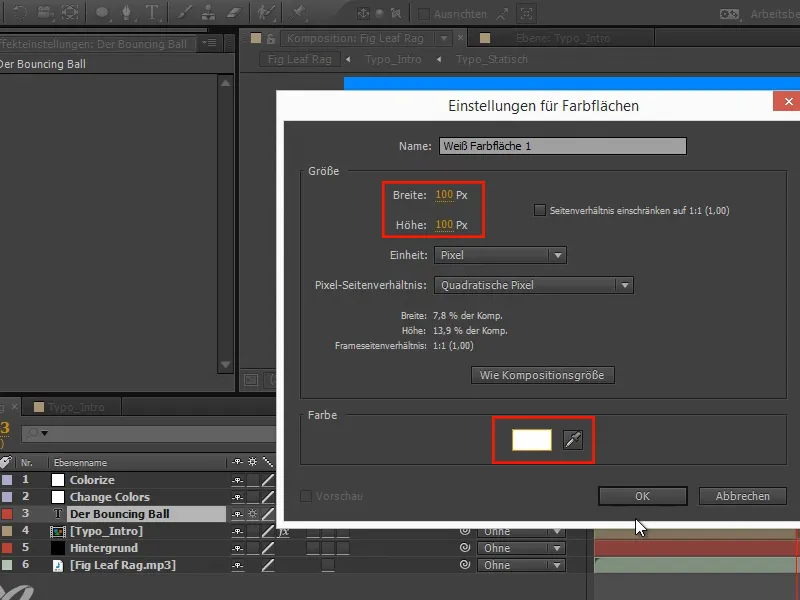
Sekarang kita langsung ke topiknya. Selanjutnya kita akan membuat Bouncing Ball. Itu sebenarnya hanya terdiri dari satu area warna.
Kita akan membuatnya, mengatur ukurannya menjadi 100x100 piksel dan memilih warna Putih.
Langkah 7
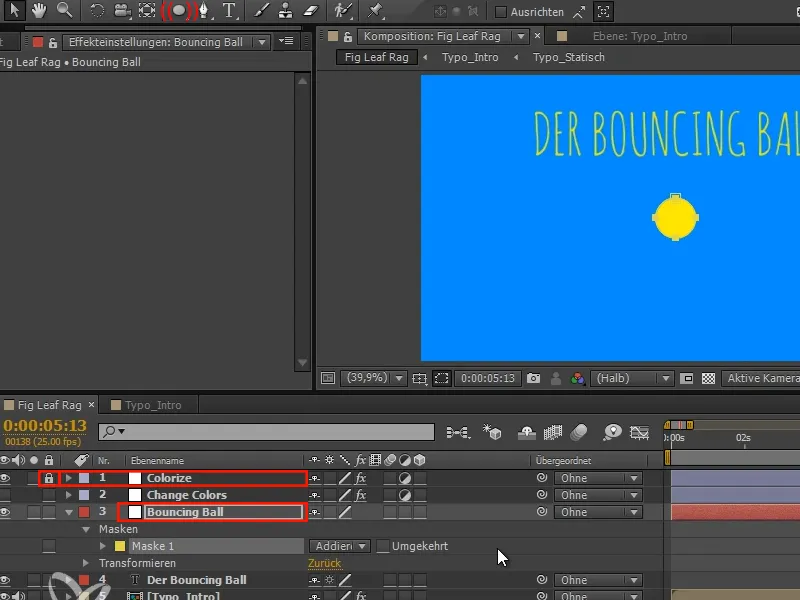
Dengan layer "Colorize", Putih tersebut berubah menjadi Kuning. Saya mengunci layer "Colorize" sekali lagi. Kemudian saya mengubah nama layer menjadi "Bouncing Ball" dan menekan Enter.
Kemudian saya mengklik dua kali pada elips dan mendapatkan seleksi berbentuk lingkaran, yang mengelilingi layer saya dengan tepat dan berbentuk persegi. Lingkaran yang sempurna.
Langkah 8
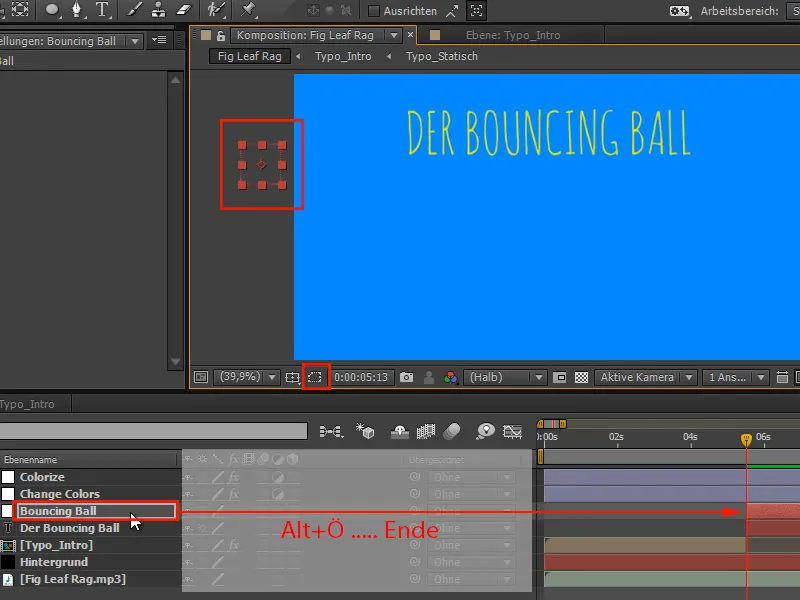
Kita kembali memotong layer ini dengan Alt+Ö.
Kemudian kami mengunci masker dan memindahkan bola ke posisi dasar.
Langkah 9
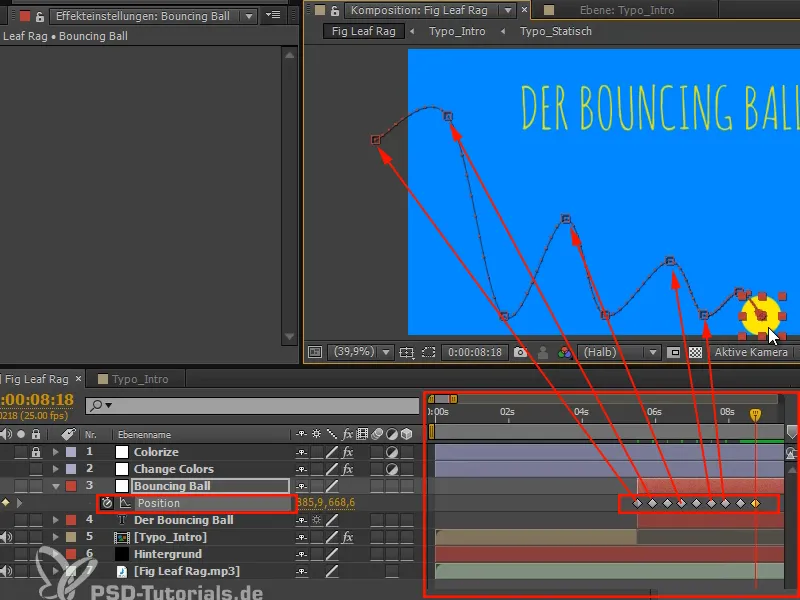
Saya menekan P untuk Position dan menganimasikannya:
Dengan Shift+kanan/kiri atau Ctrl+kanan/kiri, saya maju dalam kelipatan sepuluh langkah dan menempatkan "Bola" di tempat yang dijelaskan sebelumnya dalam gambar, di bagian bawah dan atas.
Dengan cara ini, kami dapat dengan mudah menetapkan pose tanpa memperhatikan timing.
Dan kami akan melanjutkan pada bagian berikutnya dari seri tutorial ini "Animasi Dibuat Mudah: Bouncing Ball - The Curves".


