Dalam panduan ini, kita akan menjelajahi dunia formulir dalam React, khususnya penggunaan elemen select dan textarea. Formulir adalah bagian penting dari setiap aplikasi web, karena memungkinkan pengguna untuk memasukkan data dan berinteraksi dengan aplikasi. Di React, kita memiliki kesempatan untuk efisien menggunakan elemen-elemen ini dan bekerja dengan State Komponen. Di sini kamu akan belajar bagaimana menangani elemen-elemen formulir ini untuk menciptakan pengalaman pengguna yang interaktif.
Pengetahuan Utama
- Penggunaan select dan textarea di React mirip dengan HTML konvensional.
- Kamu harus memperhatikan apakah elemen input kamu "controlled" atau "uncontrolled".
- Penanganan peristiwa onChange memungkinkan interaksi dinamis dengan kolom input.
- Pemeriksaan nilai input dan panjangnya bisa memberikan petunjuk yang berguna bagi pengguna.
Panduan Langkah demi Langkah
Mulailah dengan mendefinisikan komponen React sederhana. Di sini kamu akan menggunakan formulir yang berisi elemen select untuk warna favorit dan elemen textarea untuk pengisian komentar.

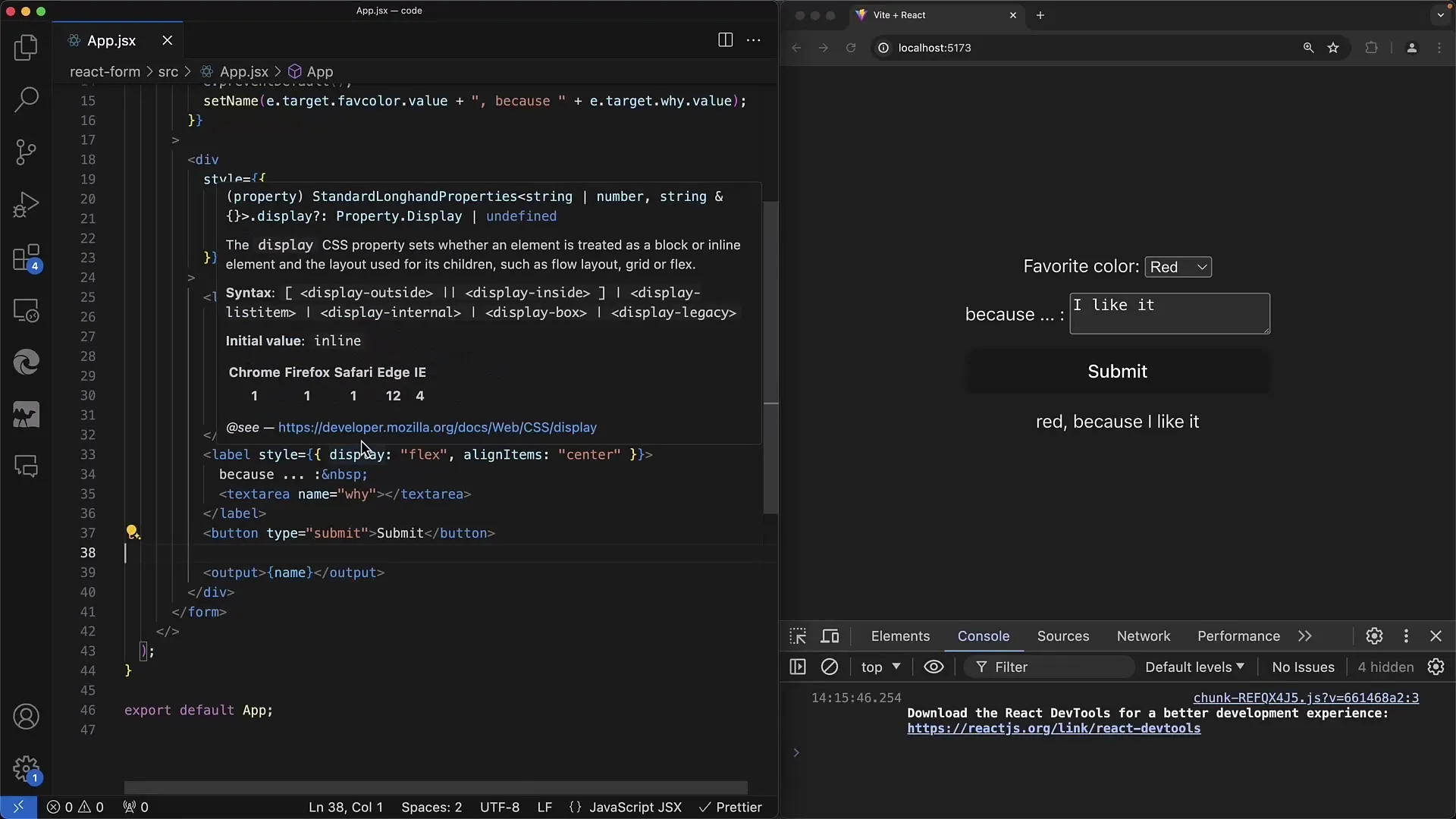
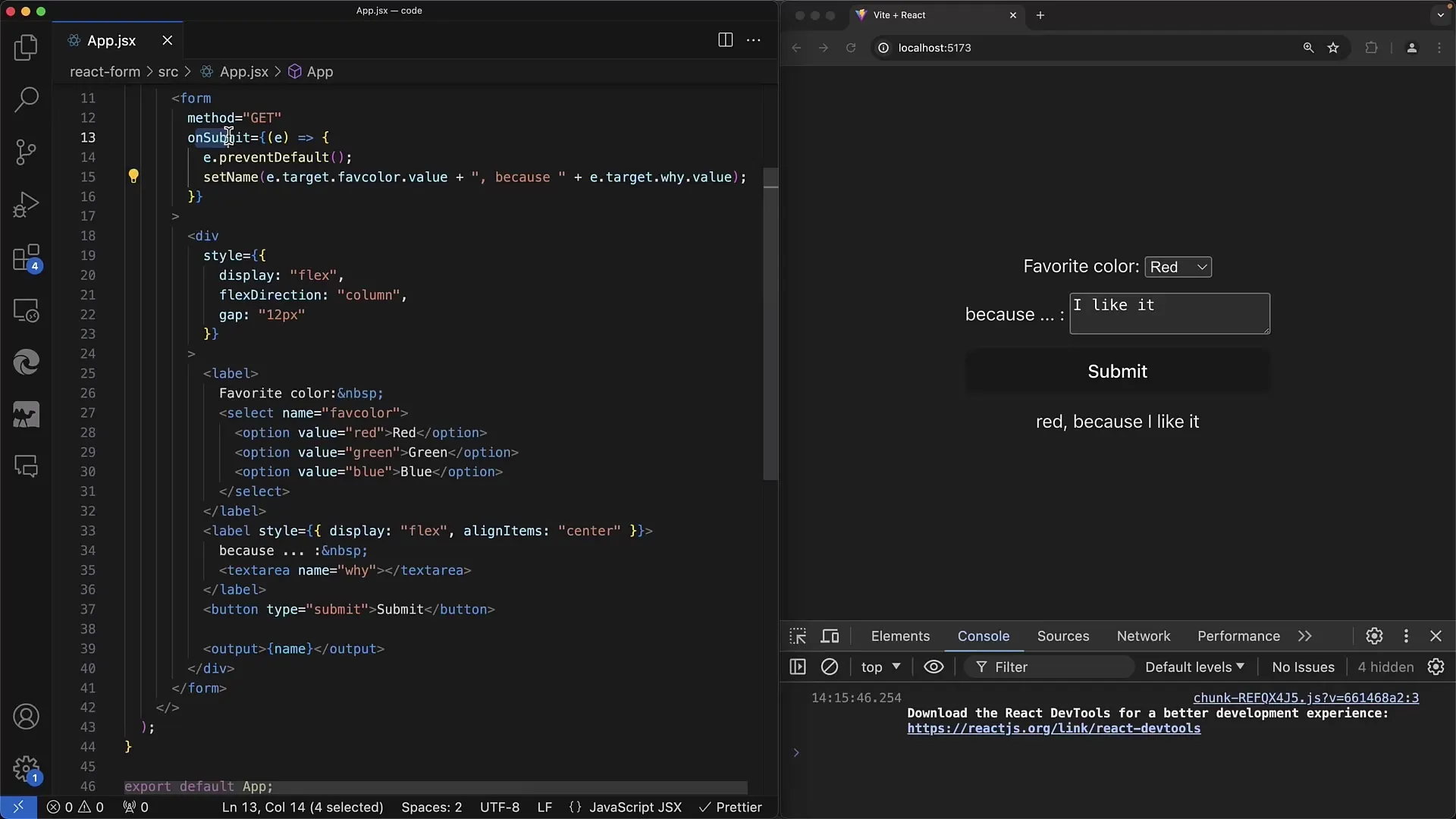
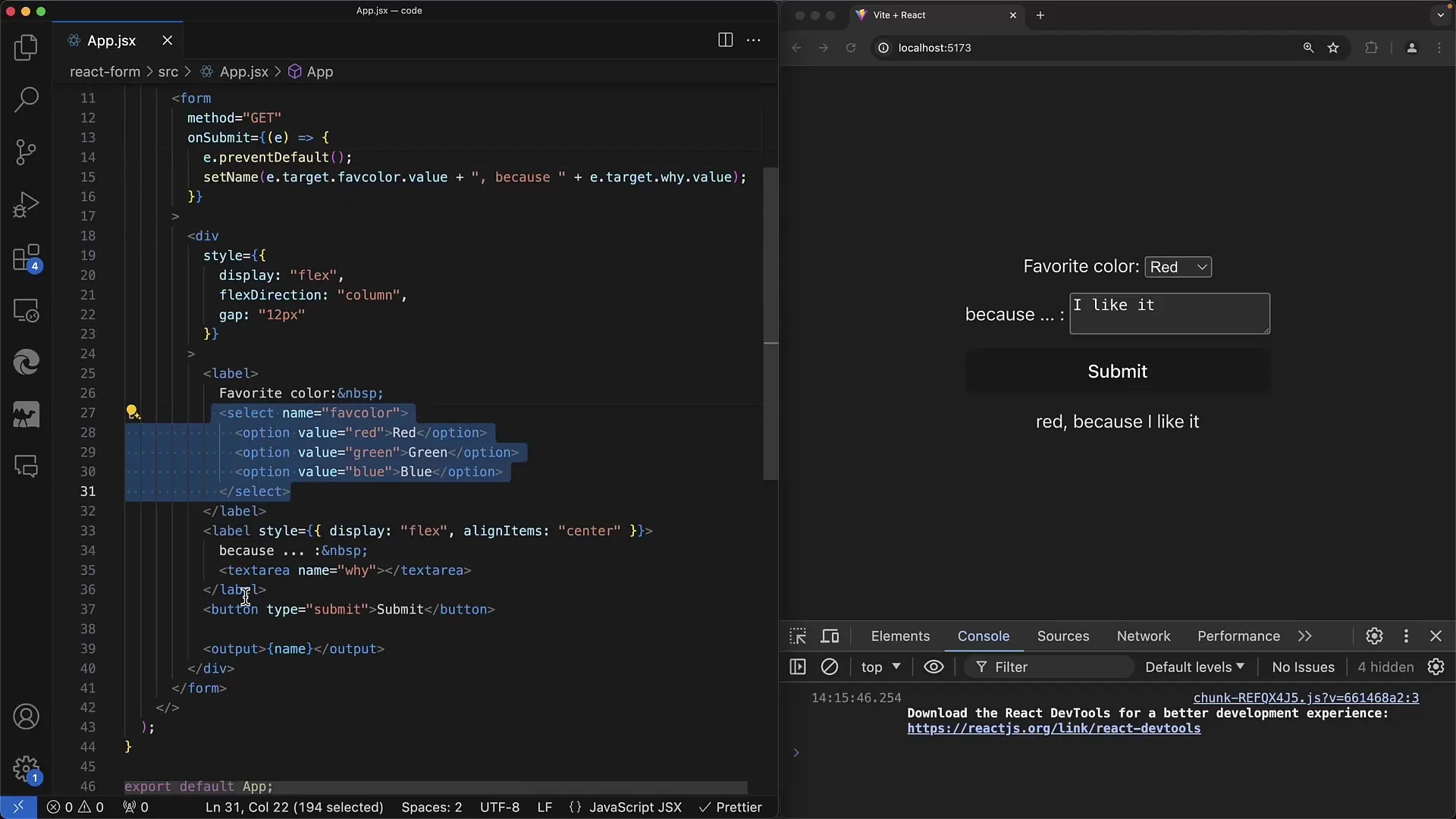
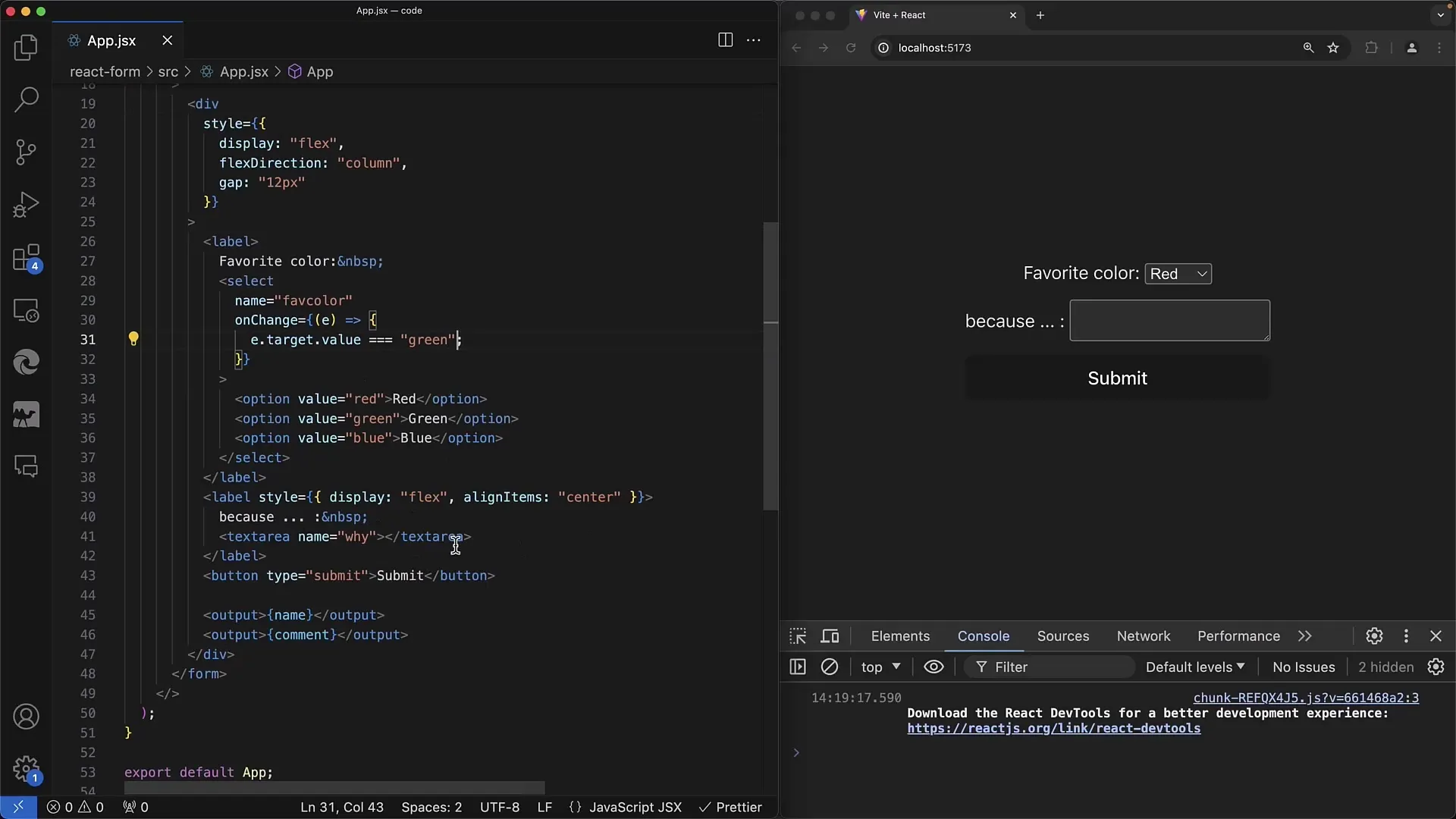
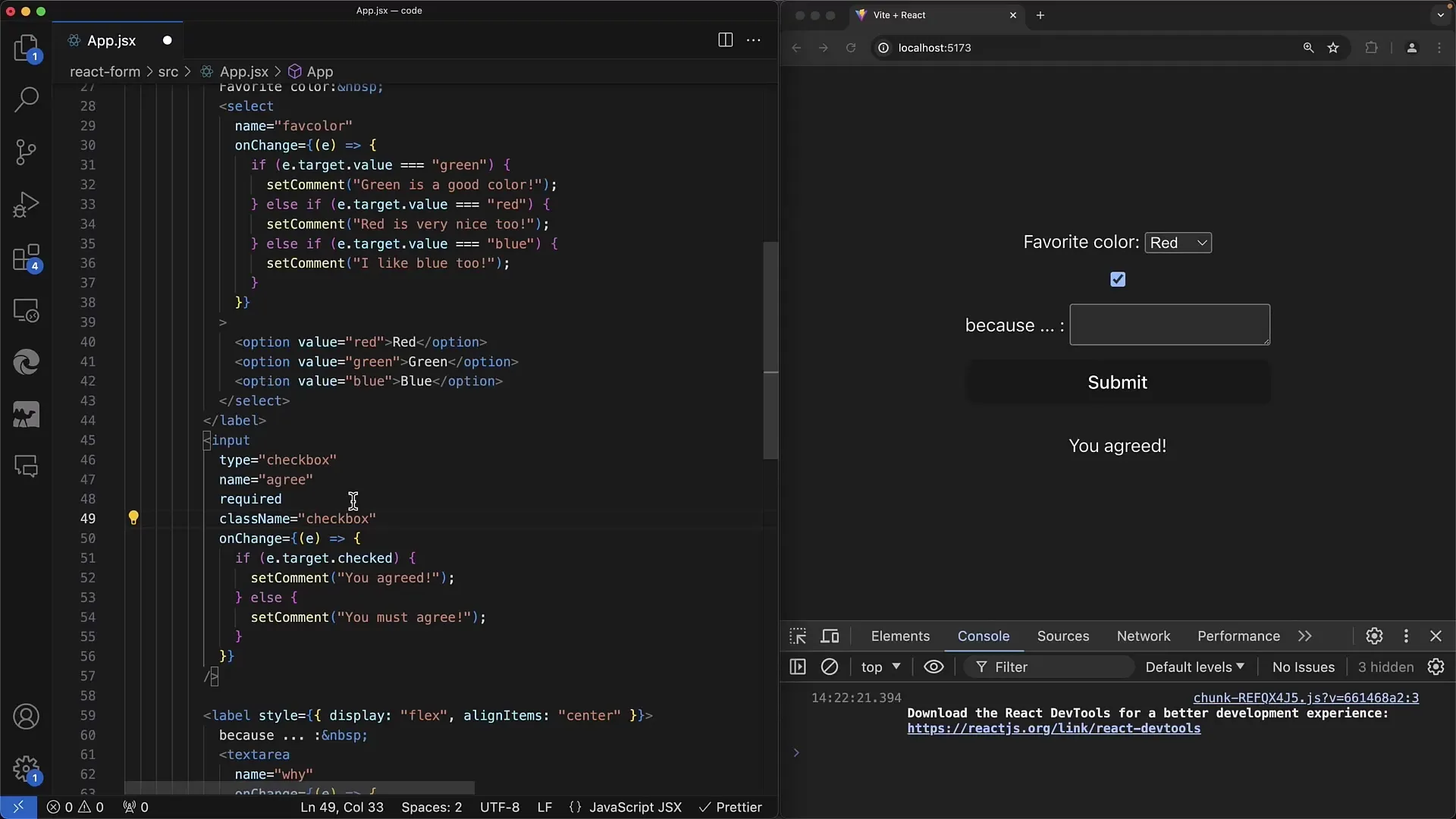
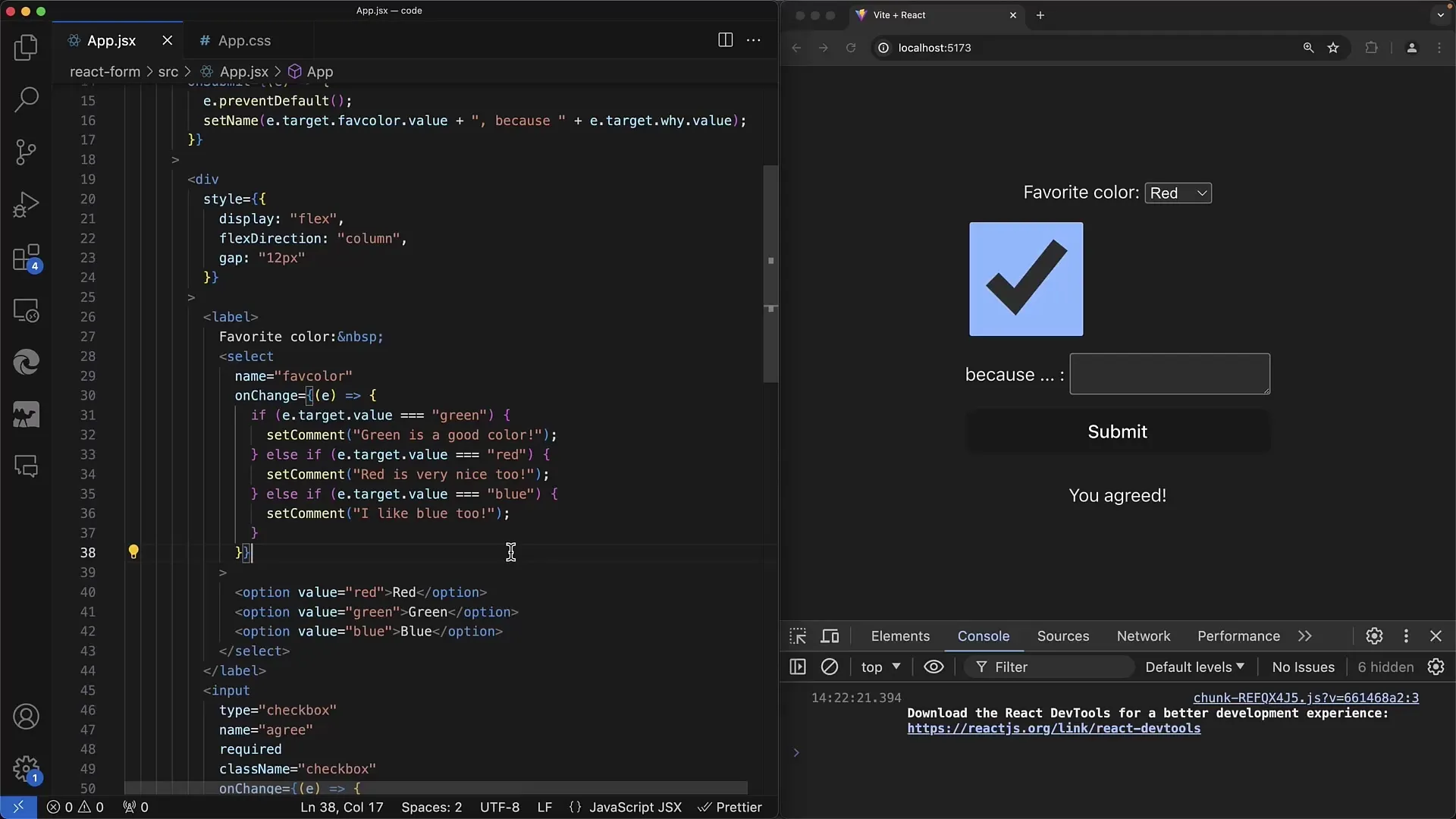
Pada langkah pertama, buatlah kerangka dasar formulir. Tag select berisi opsi untuk warna Merah, Hijau, dan Biru. Di bawahnya terdapat textarea, di mana pengguna dapat mengisi alasan mengapa dia menyukai warna yang dipilih.

Untuk peristiwa onSubmit, pastikan bahwa kamu menangkap nilai-nilai input. Gunakan parameter event untuk mengakses elemen formulir yang digunakan. Untuk elemen select, kamu dapat menggunakan nama "warna favorit" dan untuk textarea nama "y" untuk menyimpan nilai-nilai masing-masing.

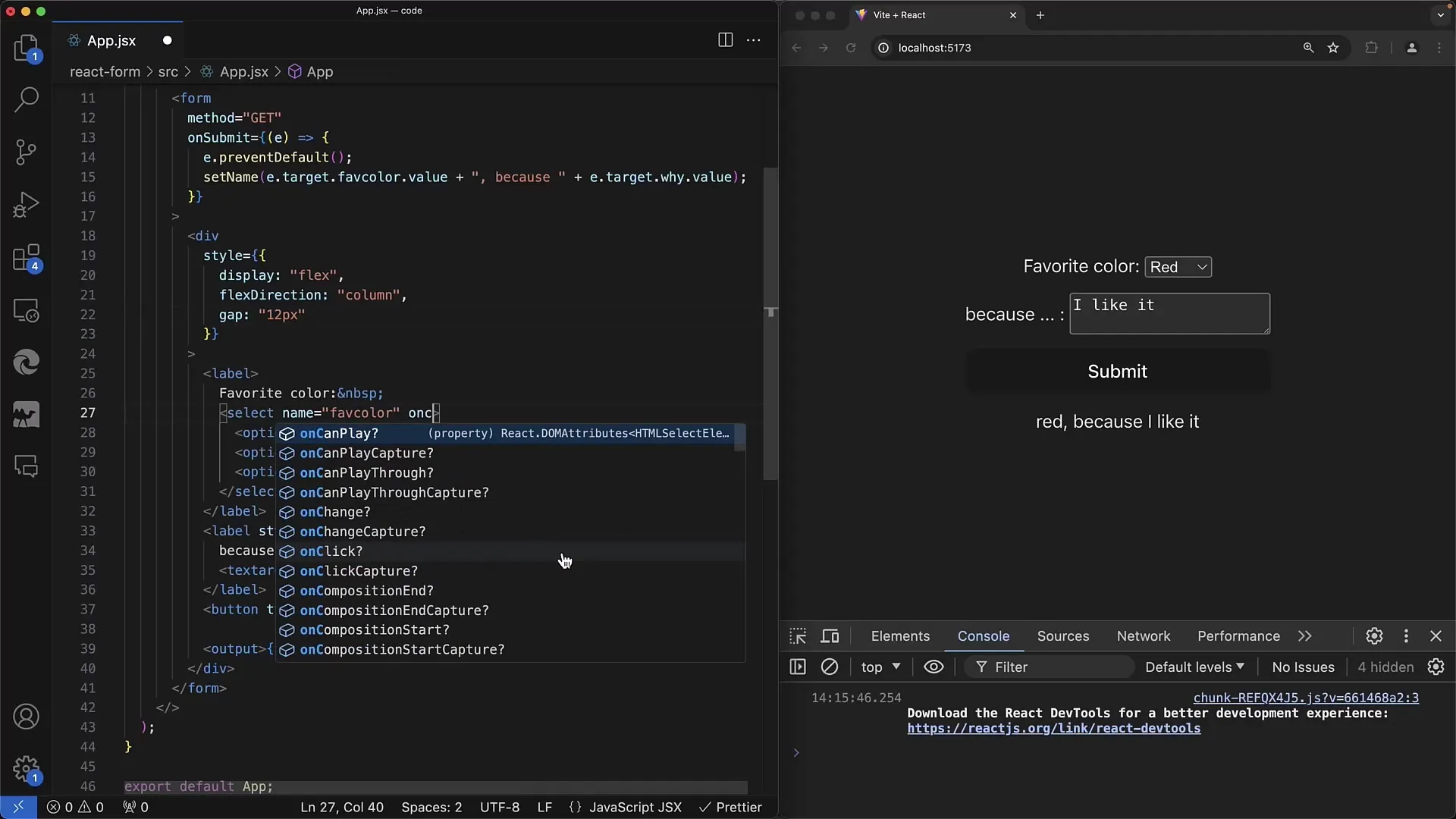
Untuk merespons perubahan dengan cepat, implementasikan metode onChange untuk elemen select. Di sini, kamu akan memeriksa warna mana yang dipilih. Value dari event.target menunjukkan apakah Merah, Hijau, atau Biru yang dipilih.

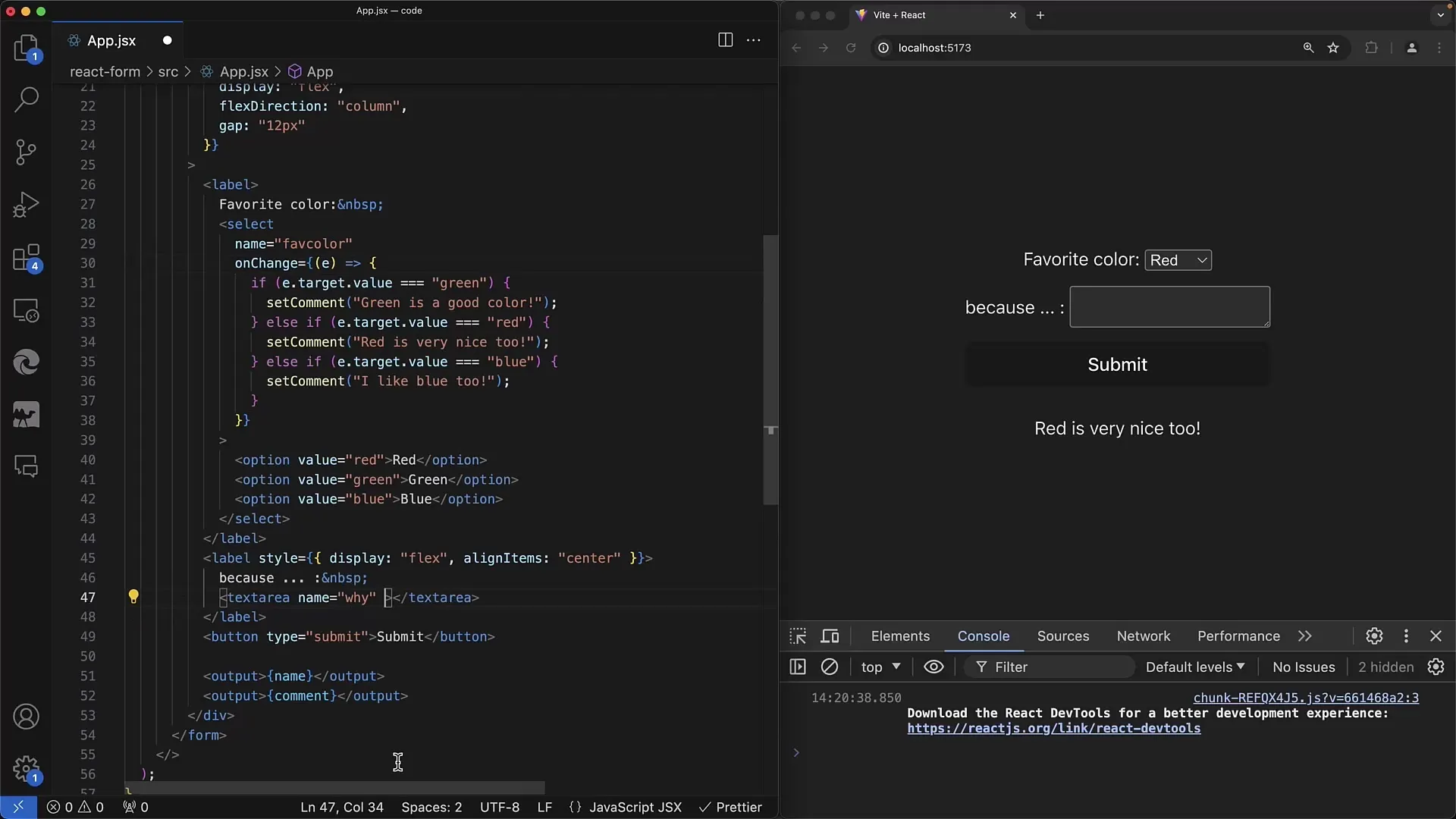
Jika kamu memilih warna Hijau, kamu dapat menghasilkan keluaran seperti "Hijau adalah warna yang bagus". Hal ini kamu capai dengan menyimpan sebuah komentar dalam State berdasarkan warna yang dipilih. Disarankan untuk menangani kesalahan dengan cara yang membuat pengguna segera mendapatkan umpan balik.

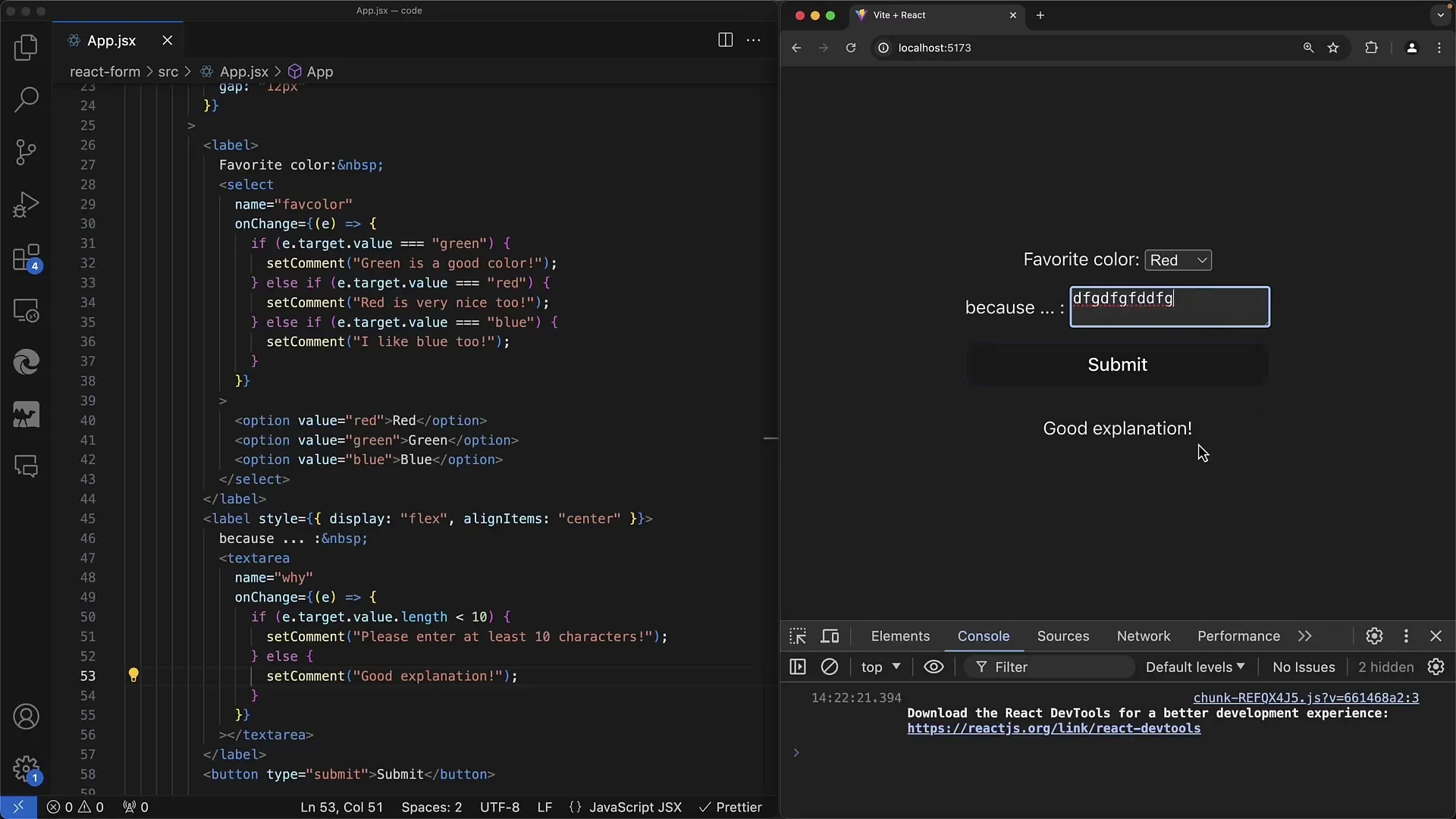
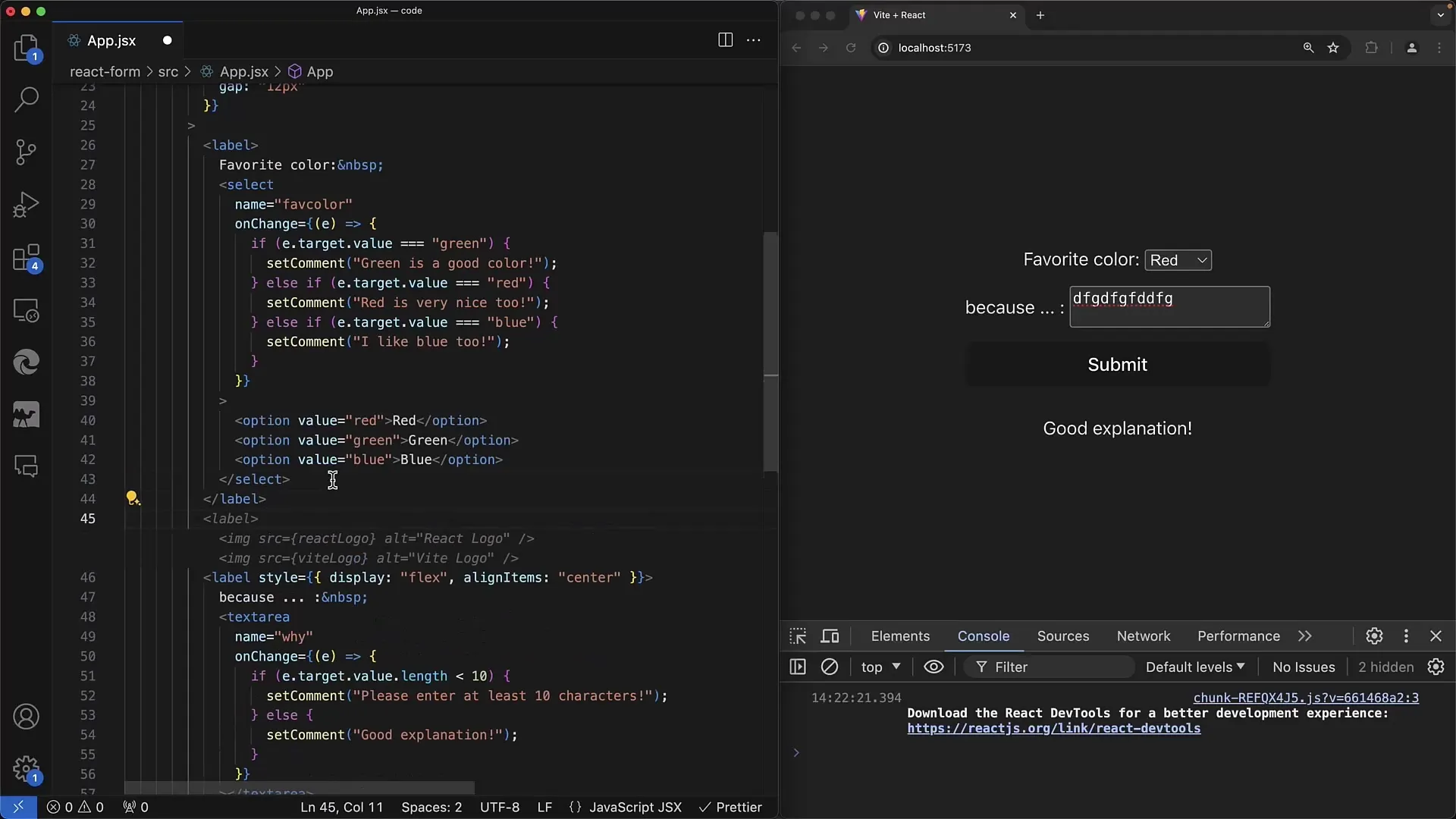
Sekarang bagian textarea. Di sini, kamu juga dapat menggunakan metode onChange dan memeriksa panjang masukan pengguna. Jika panjang teks kurang dari 10 karakter, tampilkan pesan bahwa pengguna harus menulis lebih banyak.

Jika panjangnya lebih dari 10 karakter, berikan umpan balik positif. Ini adalah bentuk validasi sederhana yang membantu pengguna untuk memasukkan informasi yang lengkap.

Jika aplikasi kamu menggunakan checkbox, kamu dapat memperlakukannya dengan cara yang sama. Implementasikan checkbox dengan onChange sederhana untuk menentukan apakah pengguna setuju atau tidak. Interaksi ini dibangun dengan prinsip yang sama seperti elemen-elemen sebelumnya yang telah dijelaskan.

Titik penting lain adalah penggunaan className daripada class, untuk menerapkan styling CSS - ini adalah perbedaan yang khas dalam React. Kamu juga dapat menerapkan kelas CSS pada checkbox kamu untuk membuatnya lebih ramah pengguna.

Secara keseluruhan, saat menangani formulir dalam React, kamu akan melakukannya mirip dengan HTML tradisional, namun perlu memperhatikan beberapa hal khusus. Pilih dengan jelas antara komponen "controlled" dan "uncontrolled", dan pastikan kamu tidak pernah beralih dari "undefined" ke sebuah nilai.

Ringkasan - Membuat Formulir Web: Element Select dan Textarea di React
Di panduan ini, Anda telah belajar cara mengimplementasikan elemen select dan textarea di React serta bagaimana memproses nilainya. Selain itu, Anda juga telah mengetahui bagaimana memvalidasi nilai input dan menampilkan interaksi kepada pengguna.
Pertanyaan yang Sering Diajukan
Bagaimana cara saya menggunakan elemen - dalam React?Elemen - berfungsi di React dengan cara yang mirip dengan HTML, Anda dapat mengikatnya dengan onChange untuk merespons perubahan.
Bagaimana cara memvalidasi input dalam sebuah?Anda dapat menggunakan metode onChange untuk memeriksa panjang input dan memberikan umpan balik jika kondisinya tidak terpenuhi.
Apa perbedaan antara komponen "controlled" dan "uncontrolled" dalam React?Komponen yang dikendalikan memiliki nilainya disimpan dalam status React, sedangkan komponen yang tidak terkendali langsung mengakses DOM.
Bagaimana cara mengatur CSS untuk komponen React?Di React, Anda harus menggunakan className, bukan class. Dengan begitu, Anda dapat mengakses semua gaya CSS standar.


