Pada pengajaran ini, kamu akan belajar cara mengelola keadaan Checkbox di JavaScript. Checkbox merupakan komponen penting dalam formulir HTML, karena memberikan pengguna opsi untuk memilih atau menolak. Di bawah ini saya akan menunjukkan langkah demi langkah bagaimana cara menangani Checkbox, memeriksa keadaan mereka, dan mengaturnya secara programatik. Apakah kamu pemula atau memiliki pengetahuan mendalam dalam JavaScript, panduan ini akan membantu kamu meningkatkan keterampilan kamu.
Pengetahuan Utama
- Kamu dapat memeriksa keadaan Checkbox dengan properti checked.
- Polanya addEventListener memungkinkan pengelolaan perubahan dengan mudah.
- Checkbox yang diatur secara programatik tidak akan memicu peristiwa change.
Panduan Langkah demi Langkah
Langkah pertama adalah memastikan bahwa kamu memiliki halaman HTML dengan Checkbox. Saya berasumsi bahwa kamu membuat formulir sederhana dengan Checkbox untuk menerima syarat dan ketentuan:

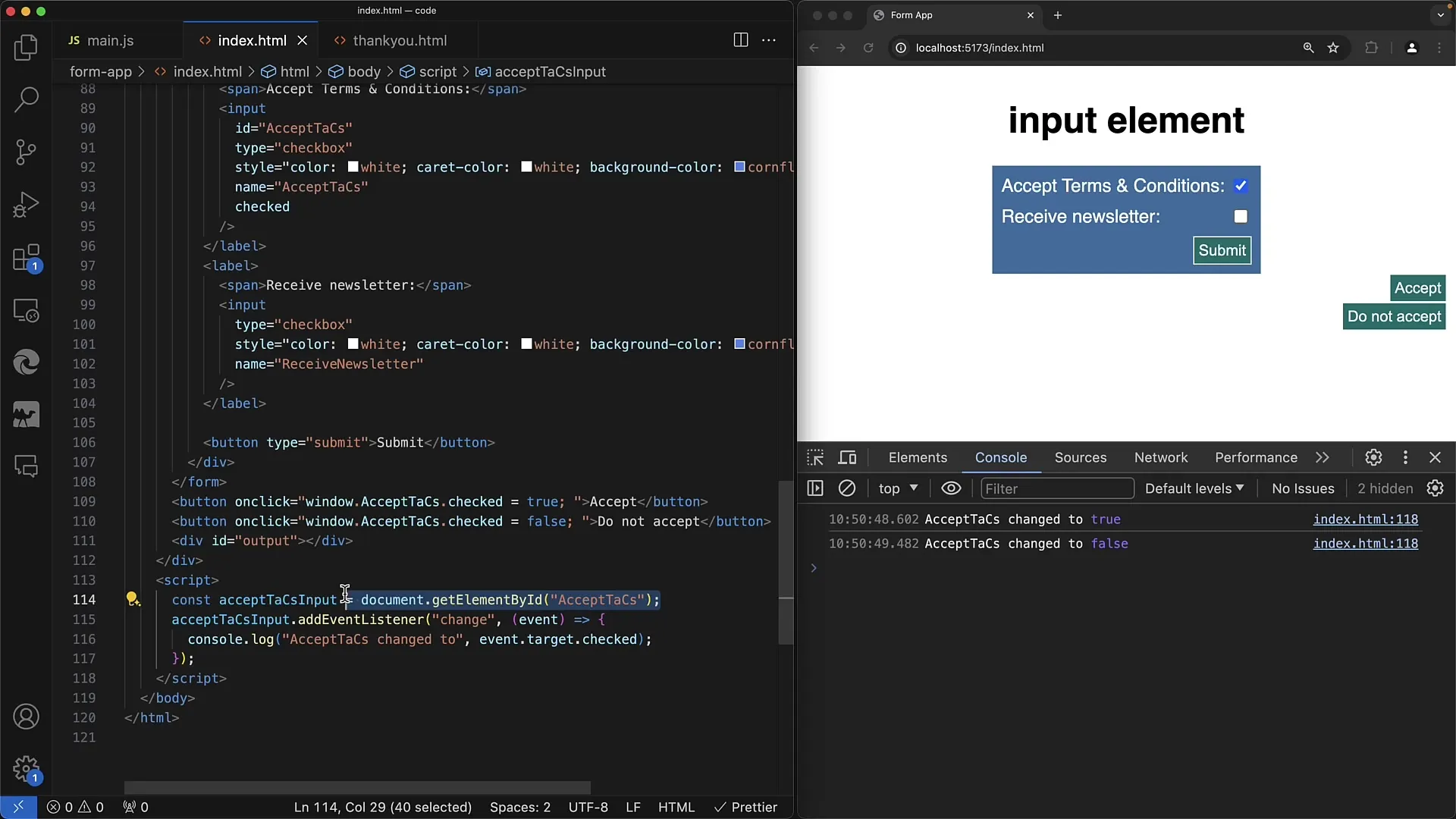
Langkah 1: Mendapatkan Elemen Checkbox dengan JavaScript
Pada langkah pertama, Checkbox diperoleh melalui ID. Pada contoh ini, kami merujuk pada Checkbox dengan ID acceptTerms.

Kami menggunakan document.getElementById("acceptTerms") untuk mengakses elemen Input.
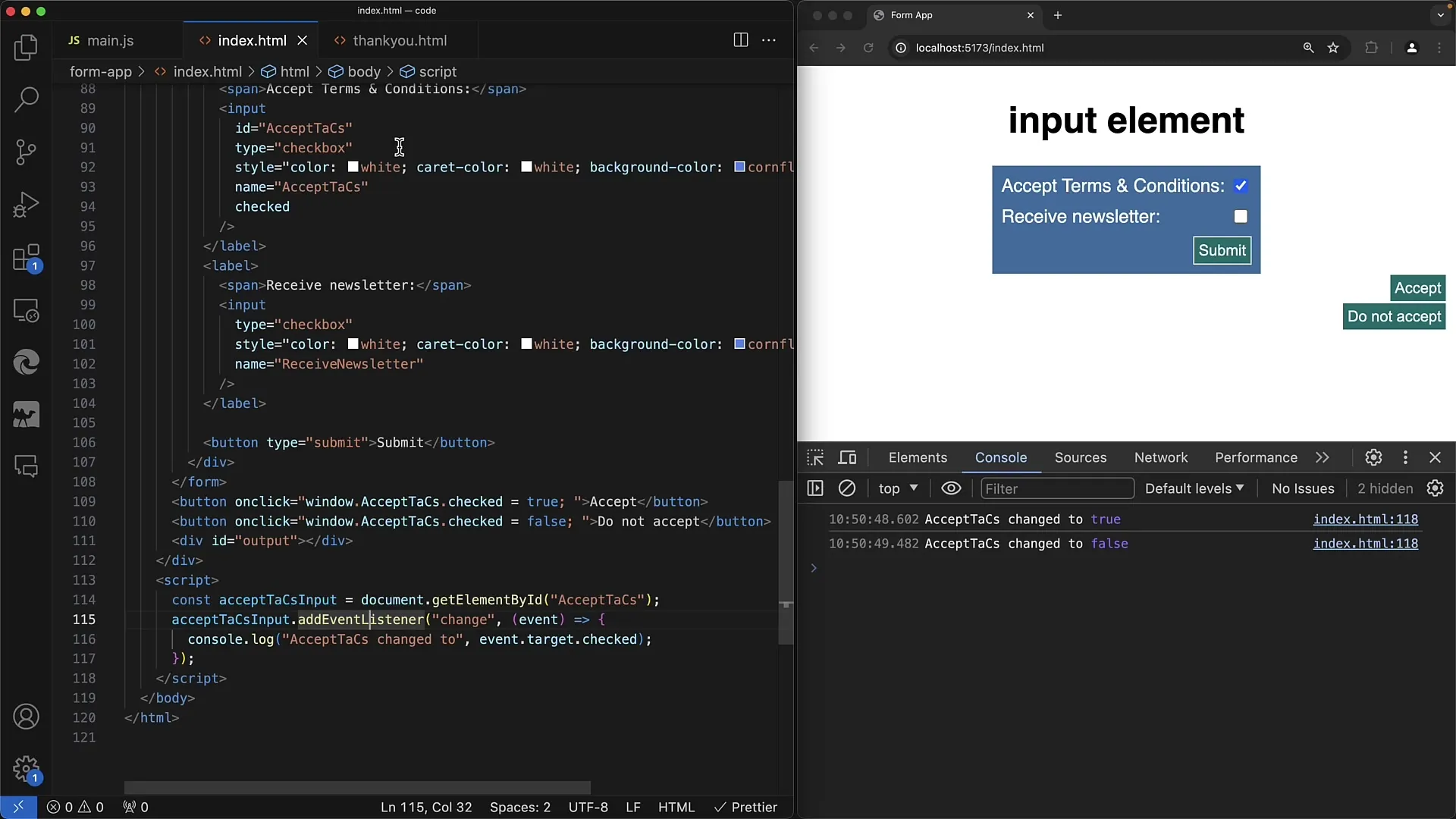
Langkah 2: Menambahkan Pemantau Peristiwa
Untuk memantau keadaan Checkbox, kita menambahkan Pemantau Peristiwa. Hal ini dilakukan dengan menggunakan metode addEventListener dan peristiwa change. Dengan demikian, kamu dapat bereaksi terhadap perubahan pada Checkbox.

Dengan menggunakan fungsi Panah atau fungsi biasa (keduanya mungkin), kamu dapat mencetak keadaan terkini dari Checkbox saat terjadi perubahan.
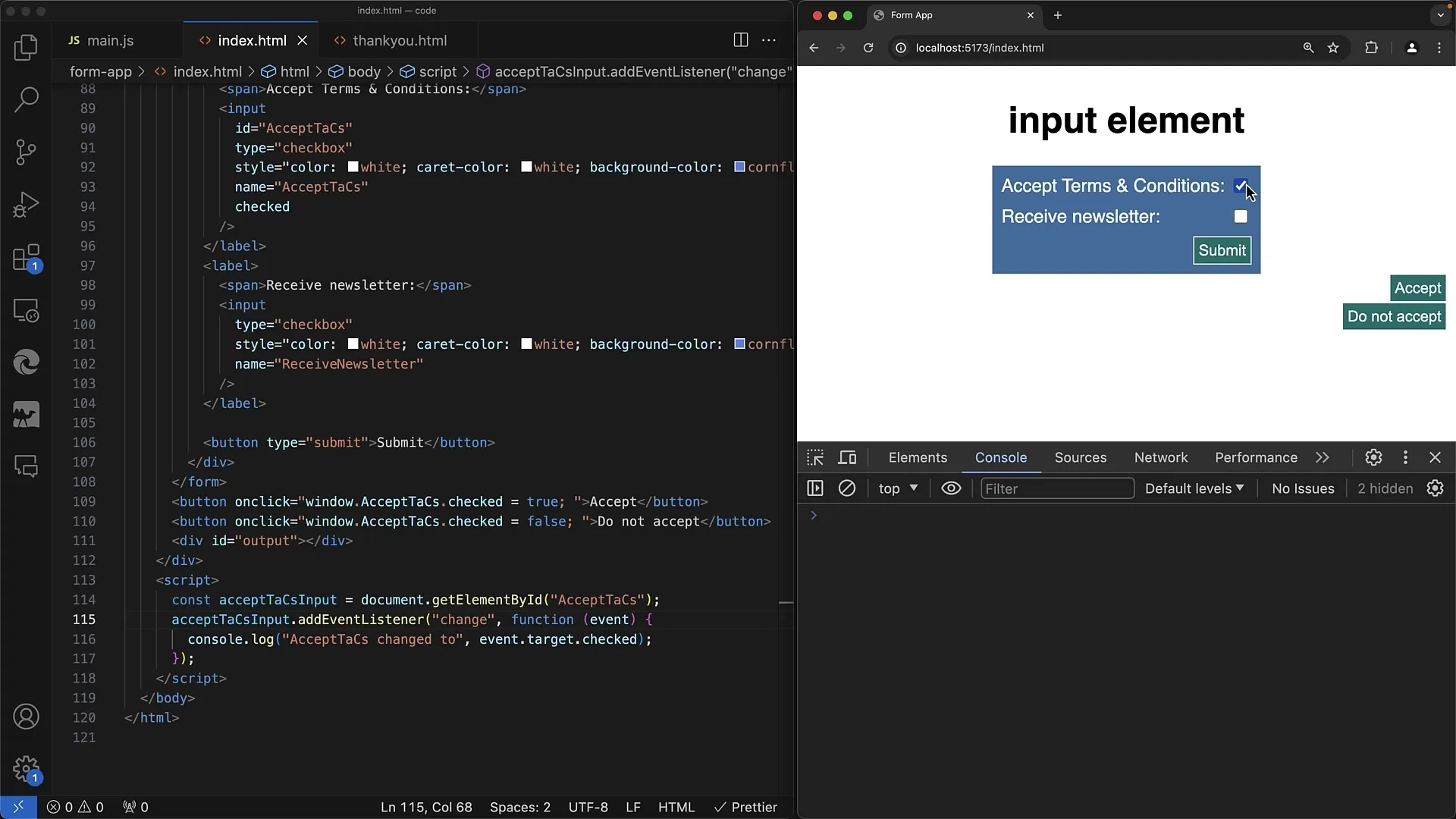
Langkah 3: Memeriksa Keadaan Checkbox
Pada Pemantau Peristiwa, kamu memeriksa keadaan Checkbox. Alih-alih menggunakan event.target.value – yang tidak memberikan hasil yang diinginkan dalam kasus ini – kamu mengakses properti checked.
Jika Checkbox diaktifkan, checked mengembalikan true, jika tidak false. Memahami perilaku ini penting untuk dapat menggunakan Checkbox secara efektif.
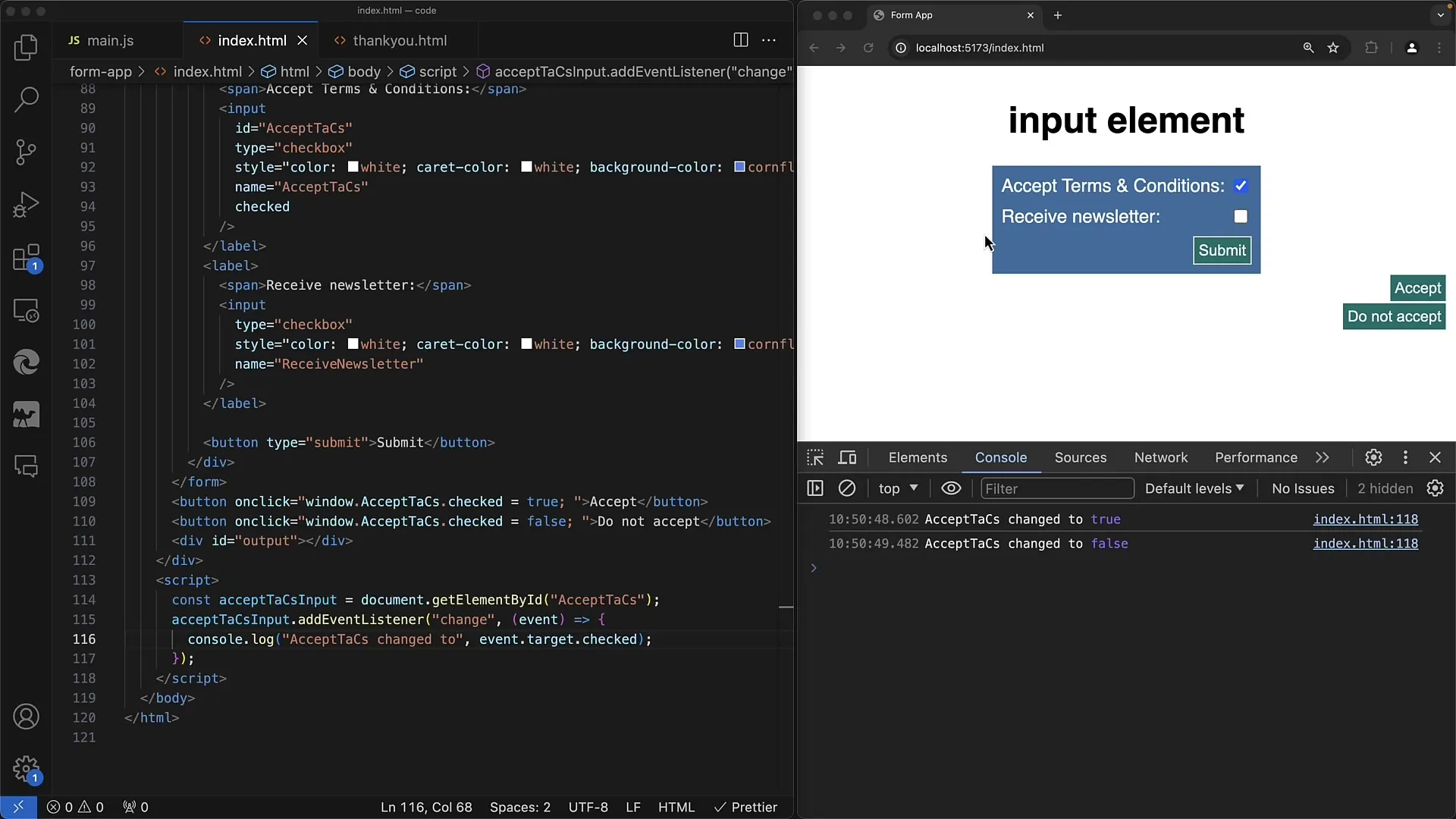
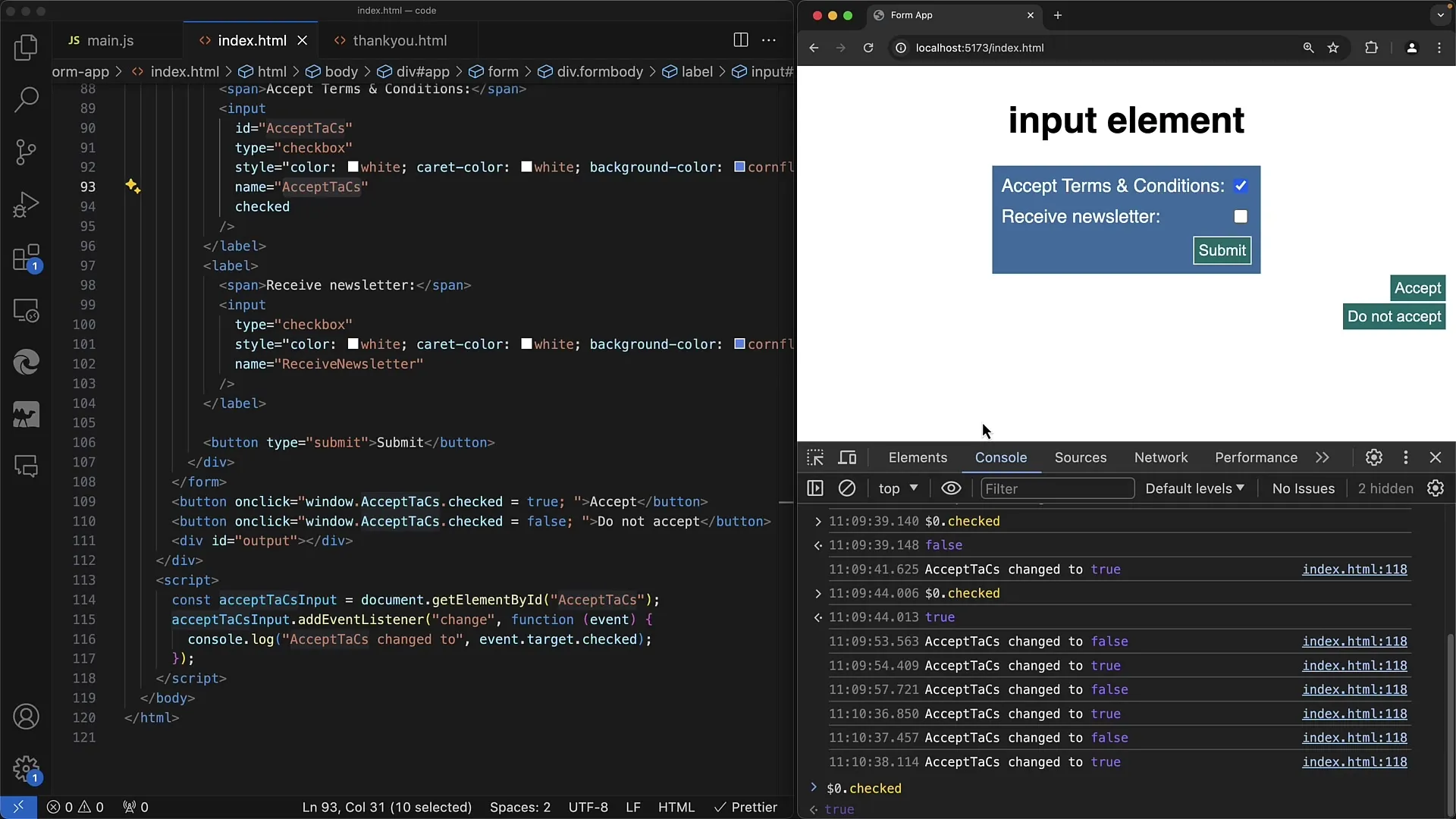
Langkah 4: Contoh Keluaran
Anda bisa mengujinya dengan me-refresh formulir dan mengaktifkan atau menonaktifkan Checkbox.

Jika Checkbox tidak dicentang, Anda seharusnya melihat output accept Terms and Conditions berubah menjadi false, dan saat diaktifkan kembali, true muncul. Dengan demikian, Anda dapat mengonfirmasi apakah Checkbox berfungsi dengan benar.
Langkah 5: Nilai Checkbox dalam HTML
Jika Anda menampilkan Checkbox dalam kode HTML awal, Anda dapat menetapkan nilai default dengan atribut checked.
Checkbox yang didefinisikan seperti ini , secara default akan muncul tercentang. Melalui JavaScript, Anda juga dapat menyesuaikan properti ini secara dinamis.
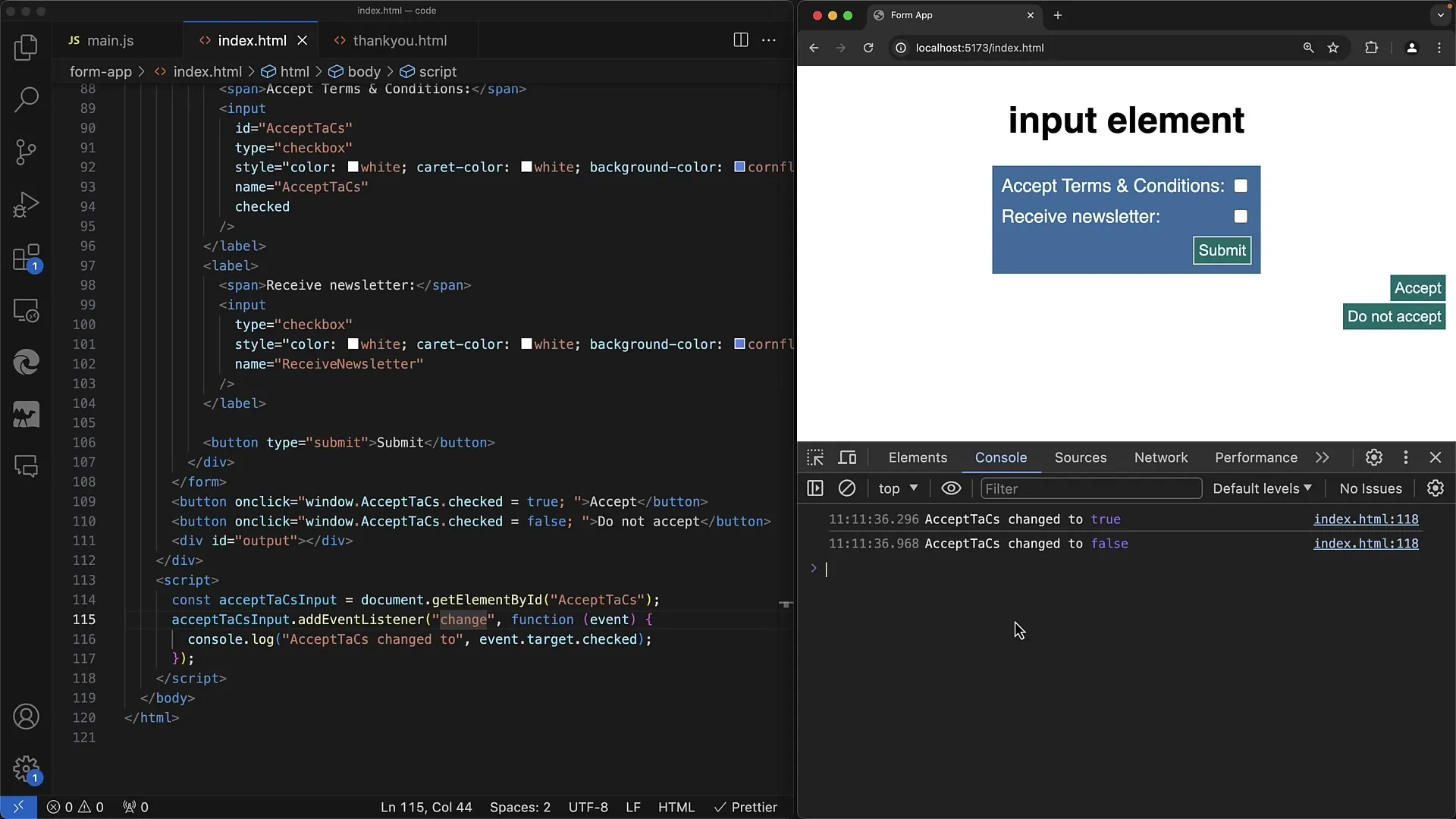
Langkah 6: Penyetelan Programatis Checkbox
Pada langkah ini, saya akan menunjukkan cara mengubah keadaan Checkbox secara programatik. Untuk itu, kita menambahkan dua tombol, satu untuk "Menerima" dan satu untuk "Tidak menerima".

Dengan menggunakan tombol-tombol ini, Anda dapat mengubah nilai Checkbox secara langsung tanpa memicu peristiwa change. Perlu diingat bahwa ini bukan tindakan pengguna; oleh karena itu tidak ada pemberitahuan tentang perubahan.
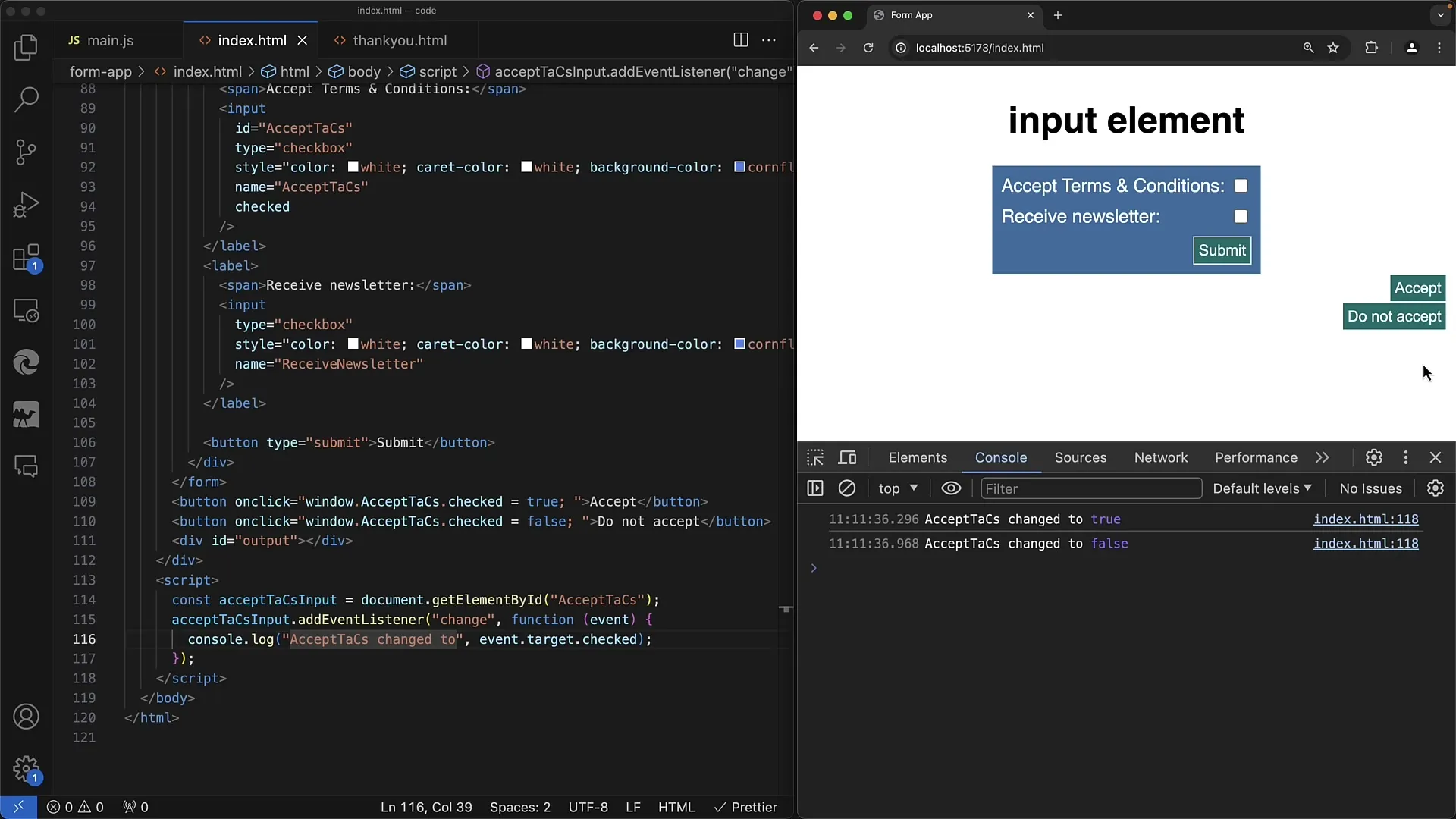
Langkah 7: Perilaku Peristiwa Perubahan
Karena Anda mengubah Checkbox melalui kode, peristiwa change tidak terjadi. Ini penting untuk dipahami guna menghindari kesalahan logika dalam kode Anda. Jika interaksi pengguna tidak terjadi, pemantau peristiwa change tidak akan diaktifkan.

Artinya, ketika Anda mengklik tombol "Terima", tidak ada yang terjadi, tidak ada event yang dipicu. Aksi pengguna, di sisi lain, akan memicu pendengar dan dengan demikian juga perubahan dalam tampilan atau logika aplikasi Anda.
Langkah 8: Kesimpulan dan Aplikasi di Masa Depan
Sekarang Anda telah belajar cara memanipulasi checkbox baik dalam Vanilla JavaScript maupun secara programatis. Teknik dasar ini diterapkan secara mirip dalam banyak framework seperti React atau jQuery, tetapi implementasinya bisa berbeda.

Pada tutorial-tutorial yang akan datang, kita akan membahas bagaimana konsep-konsep ini diimplementasikan dalam berbagai framework dan fitur tambahan apa saja yang dapat Anda manfaatkan untuk meningkatkan interaksi pengguna.
Ringkasan
Dalam panduan ini, Anda telah belajar bagaimana cara memeriksa dan menetapkan status checkbox dengan JavaScript. Dengan kemampuan ini, Anda dapat membuat formulir yang ramah pengguna sesuai dengan kebutuhan aplikasi Anda.
Pertanyaan Umum
Bagaimana cara memeriksa nilai checkbox menggunakan JavaScript?Gunakan properti checked dari elemen checkbox.
Apa yang terjadi saat memprogram checkBox melalui JavaScript?Saat penyetelan programatis checkbox, tidak ada event perubahan yang dipicu.
Apakah saya bisa mengaktifkan checkbox secara default di HTML?Ya, gunakan atribut checked di tag HTML checkbox.


