Pada tutorial ini, Anda akan belajar cara membaca dan memproses data yang dimasukkan oleh pengguna dari formulir menggunakan JavaScript. Elemen formulir merupakan bagian penting dari setiap situs web karena memungkinkan pengguna untuk memasukkan informasi. Seringkali dianggap bahwa Anda harus menggunakan kerangka kerja yang rumit untuk hal tersebut. Dalam artikel ini, kami akan menunjukkan cara berhasil memproses data formulir dengan JavaScript sederhana.
Temuan Utama
- Anda akan mempelajari cara membuat formulir, mengakses data formulir dengan JavaScript, dan mencegah perilaku standar formulir menggunakan preventDefault, sehingga Anda dapat mengontrol data input pengguna dengan baik.
Panduan Langkah demi Langkah
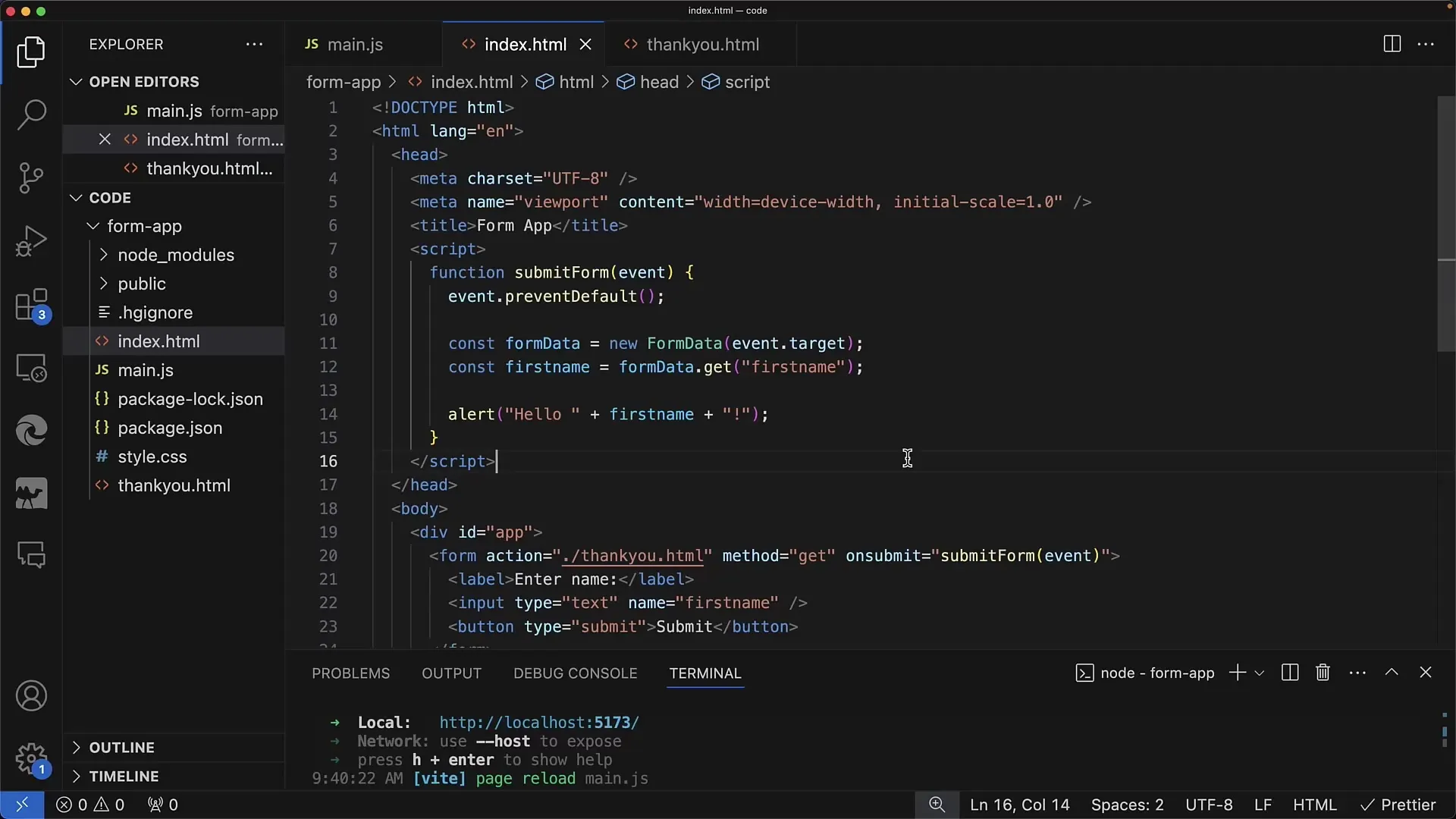
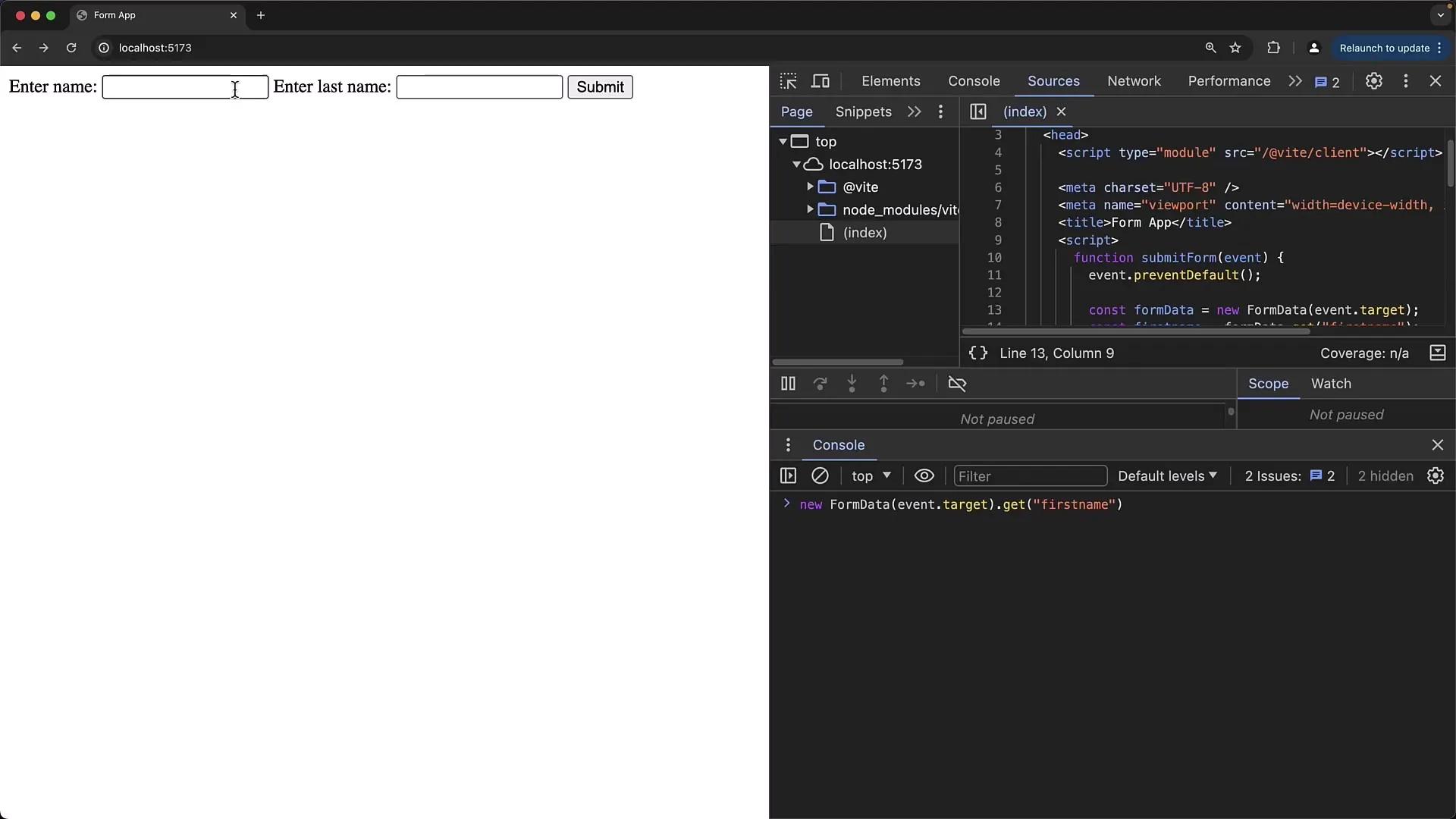
Mulailah dengan membuat formulir HTML sederhana dalam dokumen Anda. Pastikan Anda berhasil menambahkan berbagai kolom masukan serta tombol Submit.

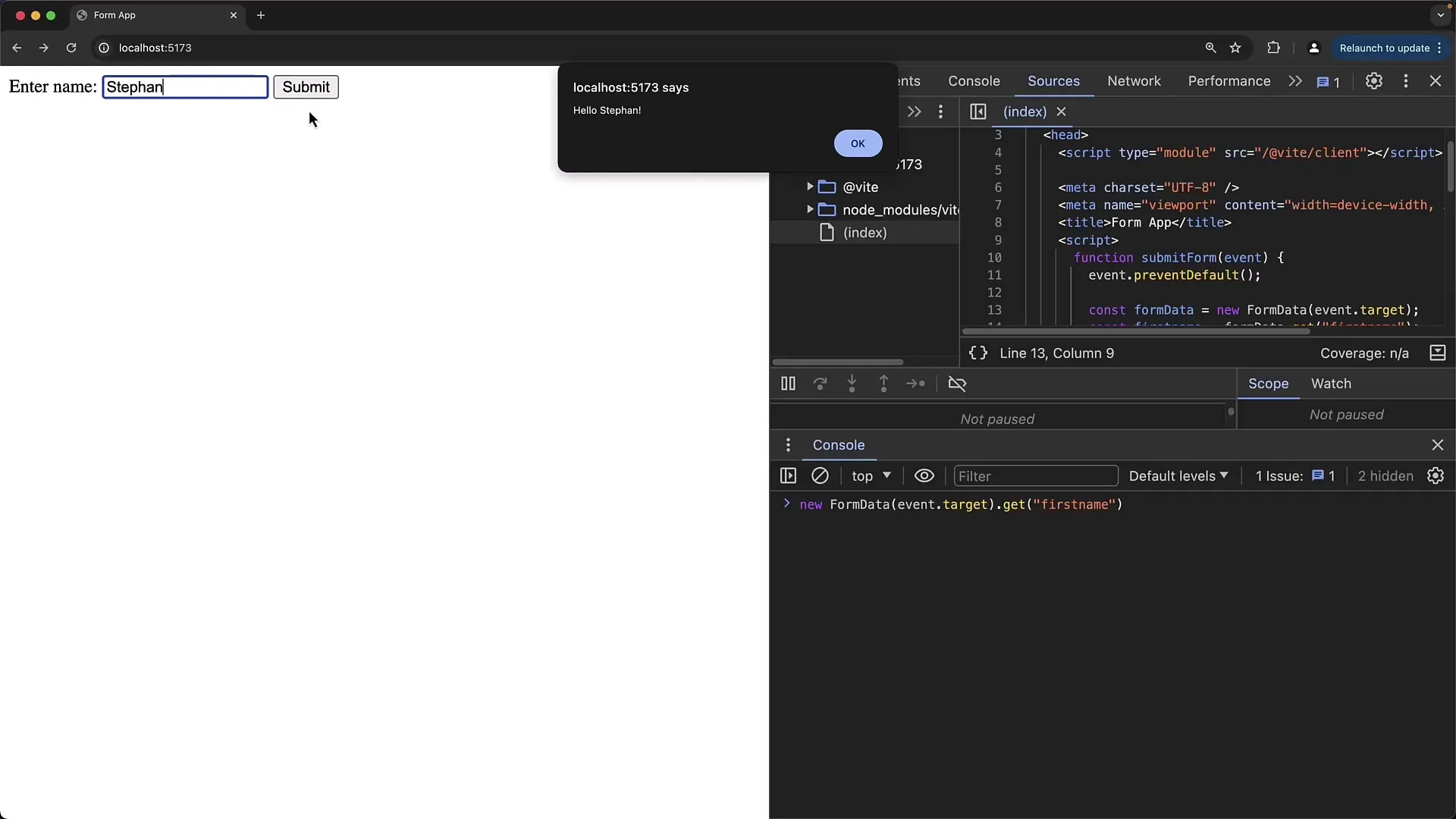
Setelah formulir Anda terlihat di browser, Anda dapat mengujinya. Masukkan nama ke dalam kolom masukan dan tekan tombol Enter atau tombol Submit. Jika semuanya berfungsi dengan benar, Anda akan melihat sebuah peringatan dengan nama yang Anda masukkan

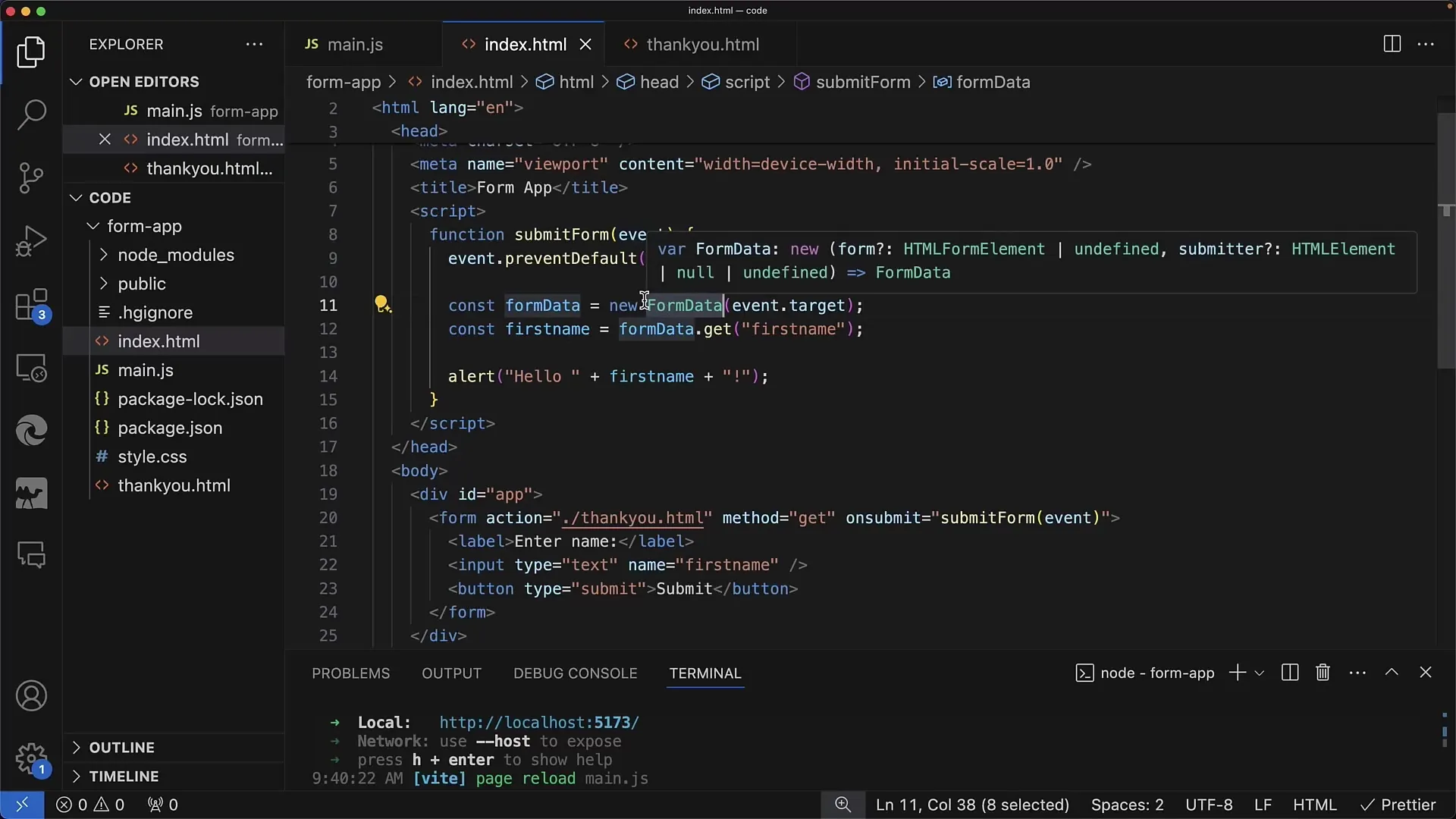
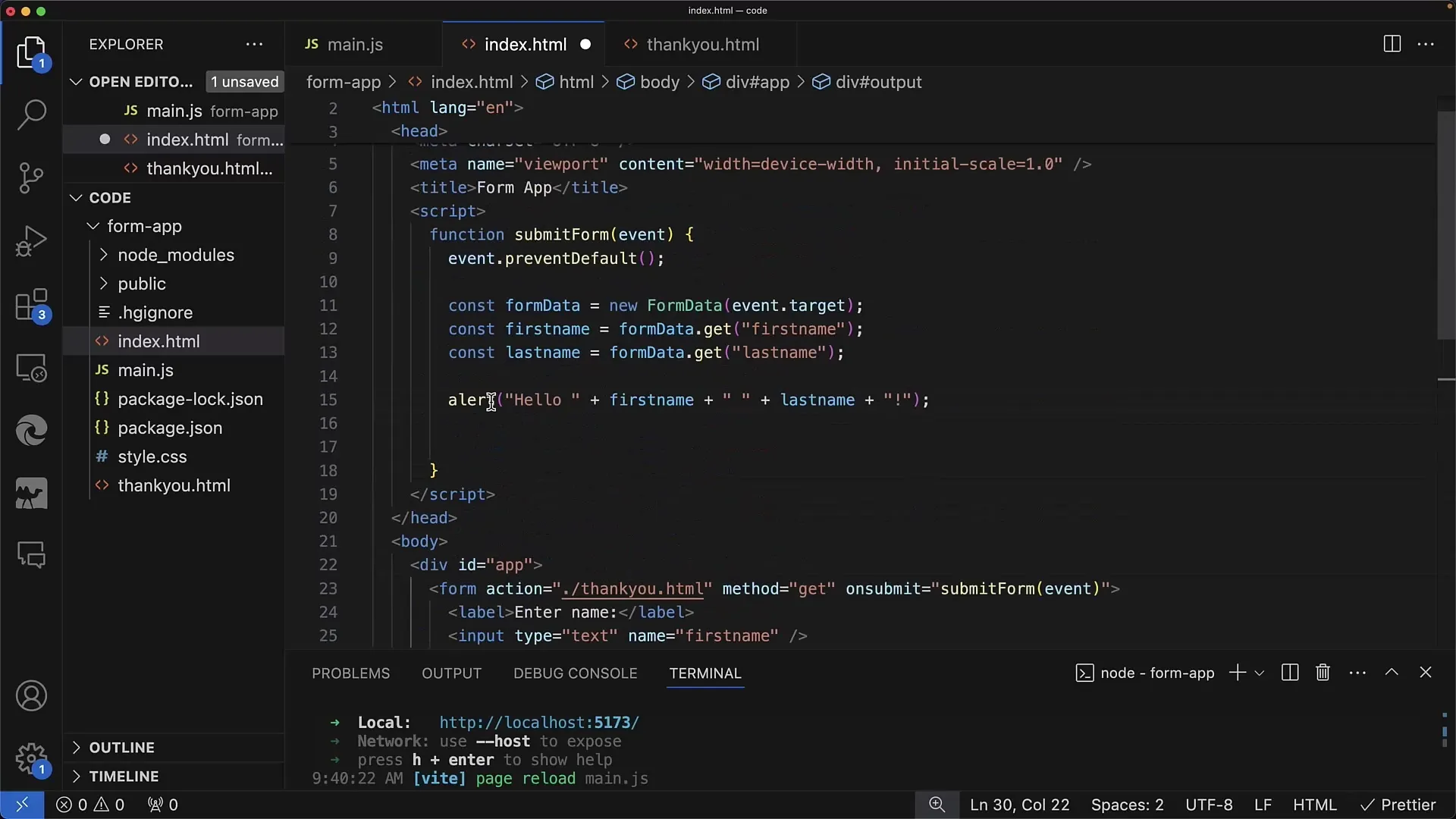
Untuk mencapai ini, kita akan menambahkan tag skrip ke file HTML Anda. Di dalam skrip tersebut, Anda akan mendefinisikan sebuah fungsi global dengan nama submitForm yang menerima objek Kejadian sebagai parameter.
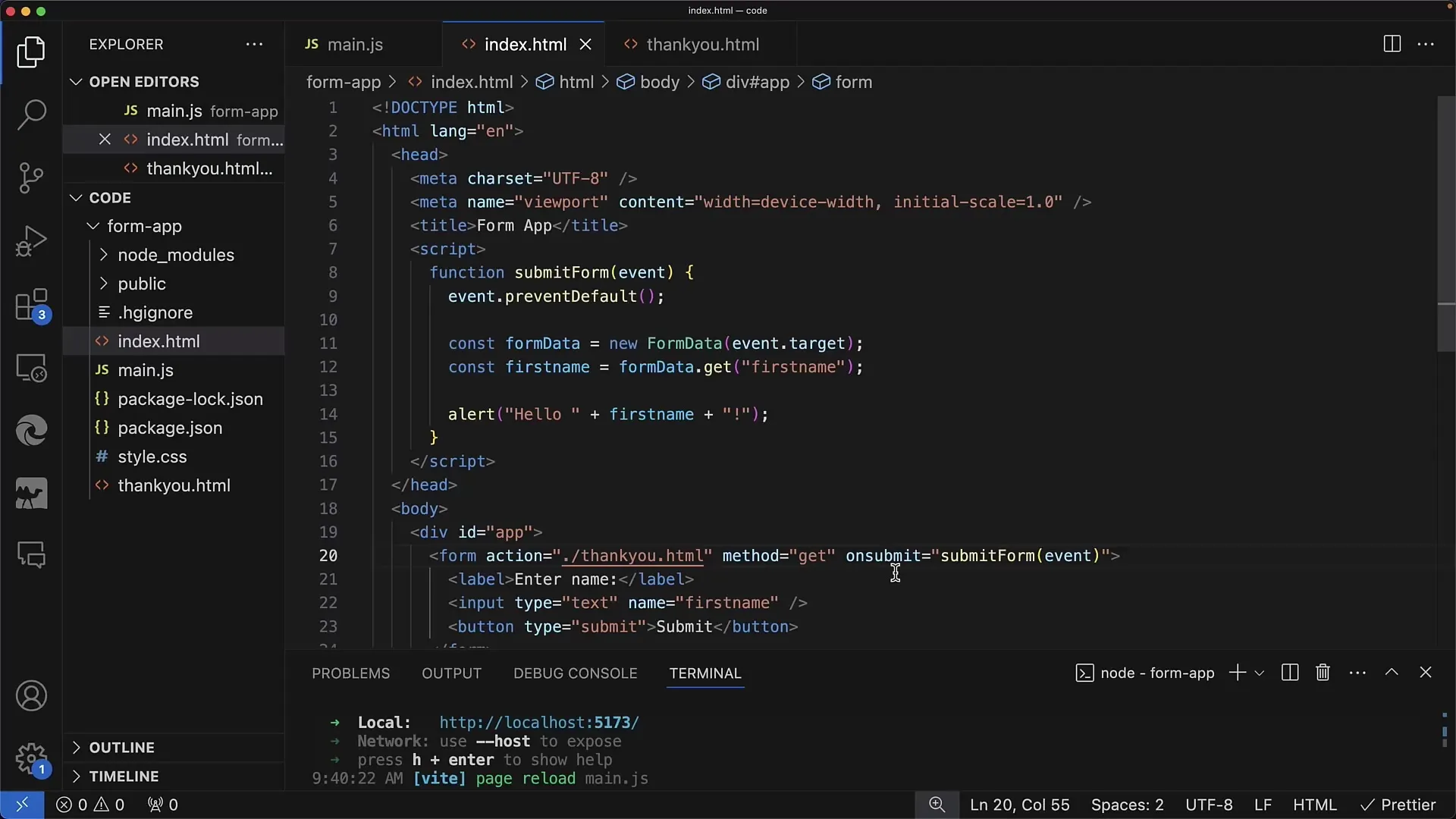
Dalam skrip, Anda dapat menetapkan penangan acara onsubmit untuk formulir Anda. Ini berarti bahwa fungsi submitForm akan dipanggil saat formulir dikirimkan. Perhatikan bahwa objek Kejadian akan selalu tersedia ketika Anda berada di handler acara.

Salah satu langkah penting adalah mencegah aksi standar formulir dengan memanggil event.preventDefault(). Hal ini penting karena kita tidak ingin formulir memuat ulang halaman setelah data dikirimkan.
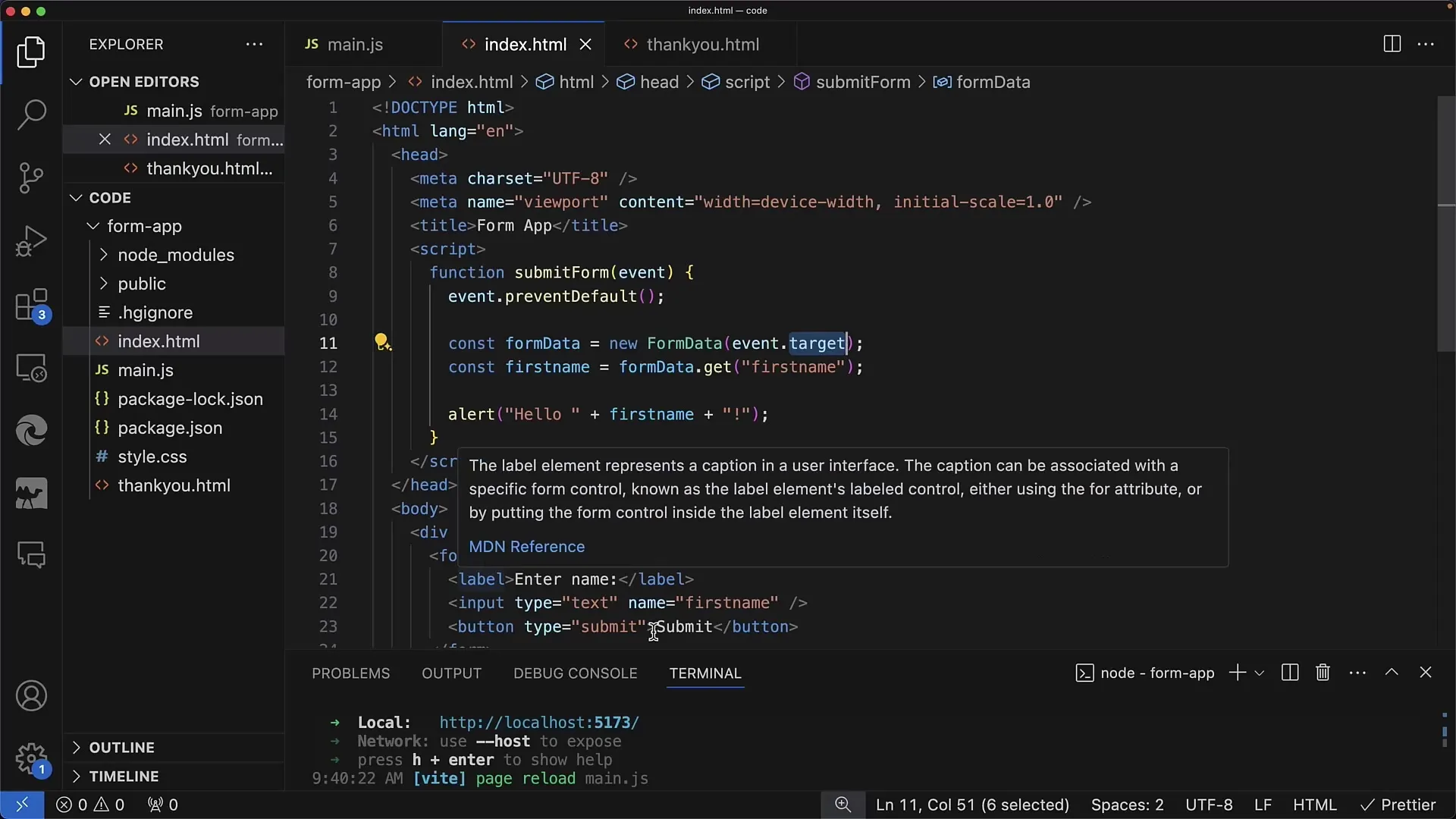
Sekarang Anda dapat mulai membaca data formulir. Data formulir tersedia di event.target, sehingga mudah untuk mengakses informasi yang dimasukkan.

Untuk mendapatkan data formulir, buat objek baru dengan konstruktor FormData dan berikan elemen formulir sebagai parameter. Setelah objek dibuat, Anda dapat mengakses nilai masukan melalui metode get.

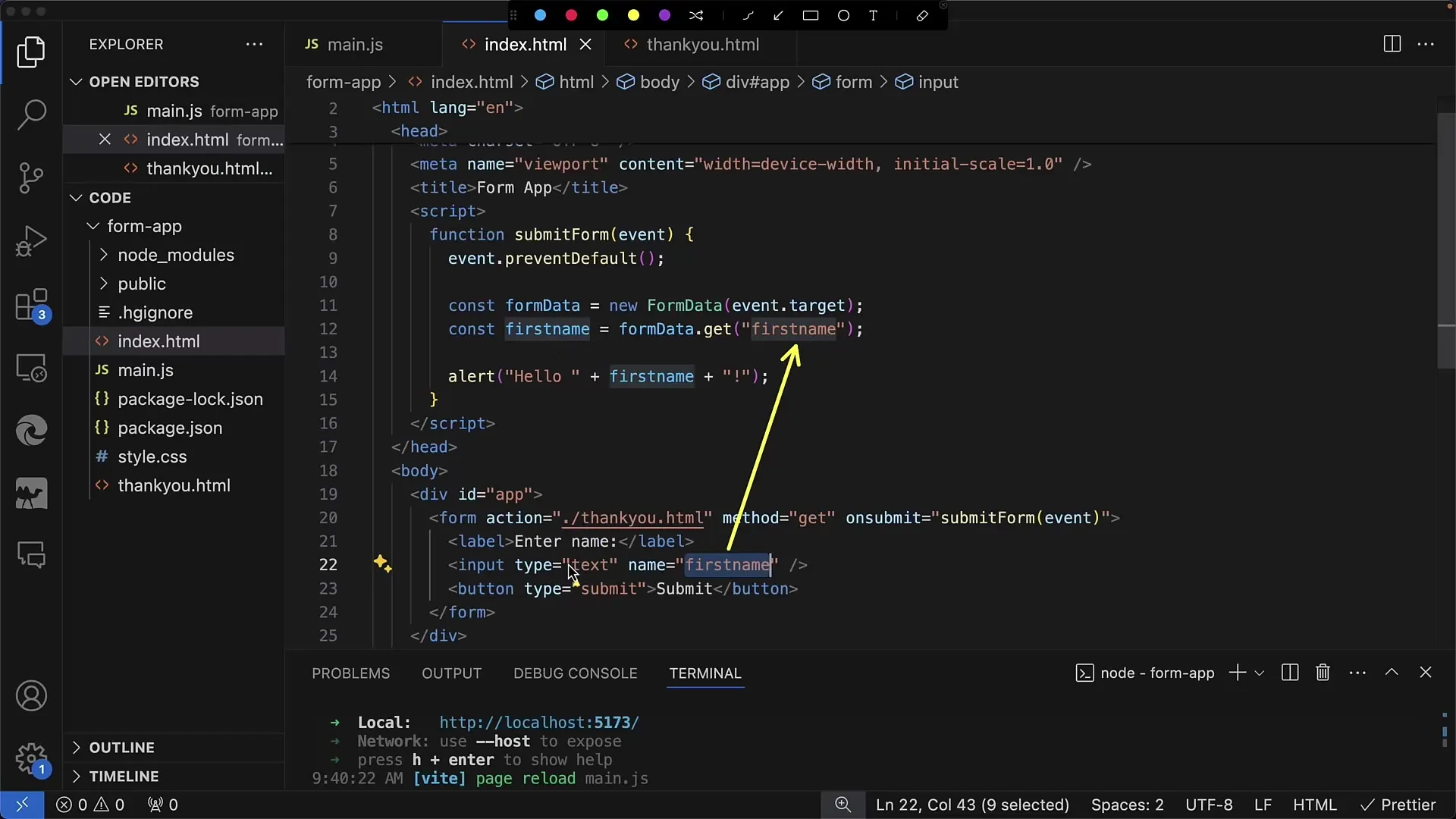
Dengan formData.get('firstName') misalnya, Anda akan mendapatkan nilai kolom masukan yang memiliki nama 'firstName'. Nilai tersebut kemudian dapat digunakan untuk membuat pesan yang akan ditampilkan kepada pengguna.

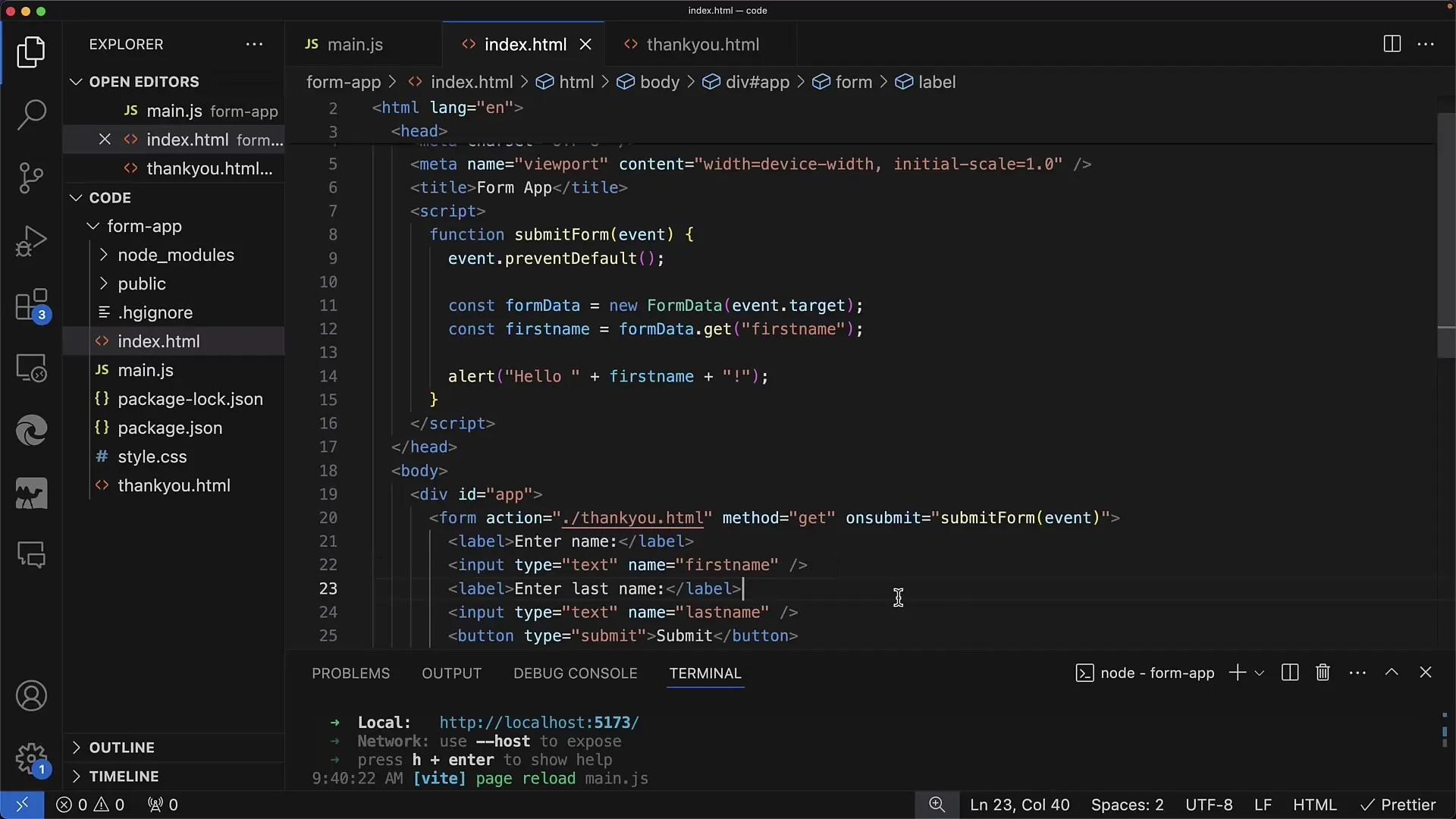
Jika Anda ingin menambahkan kolom masukan tambahan ke formulir, lakukan langkah berikut: Tambahkan kolom teks tambahan untuk nama belakang dengan nama 'lastName'. Setelah itu, Anda dapat mengambil langkah serupa untuk mendapatkan nilainya.

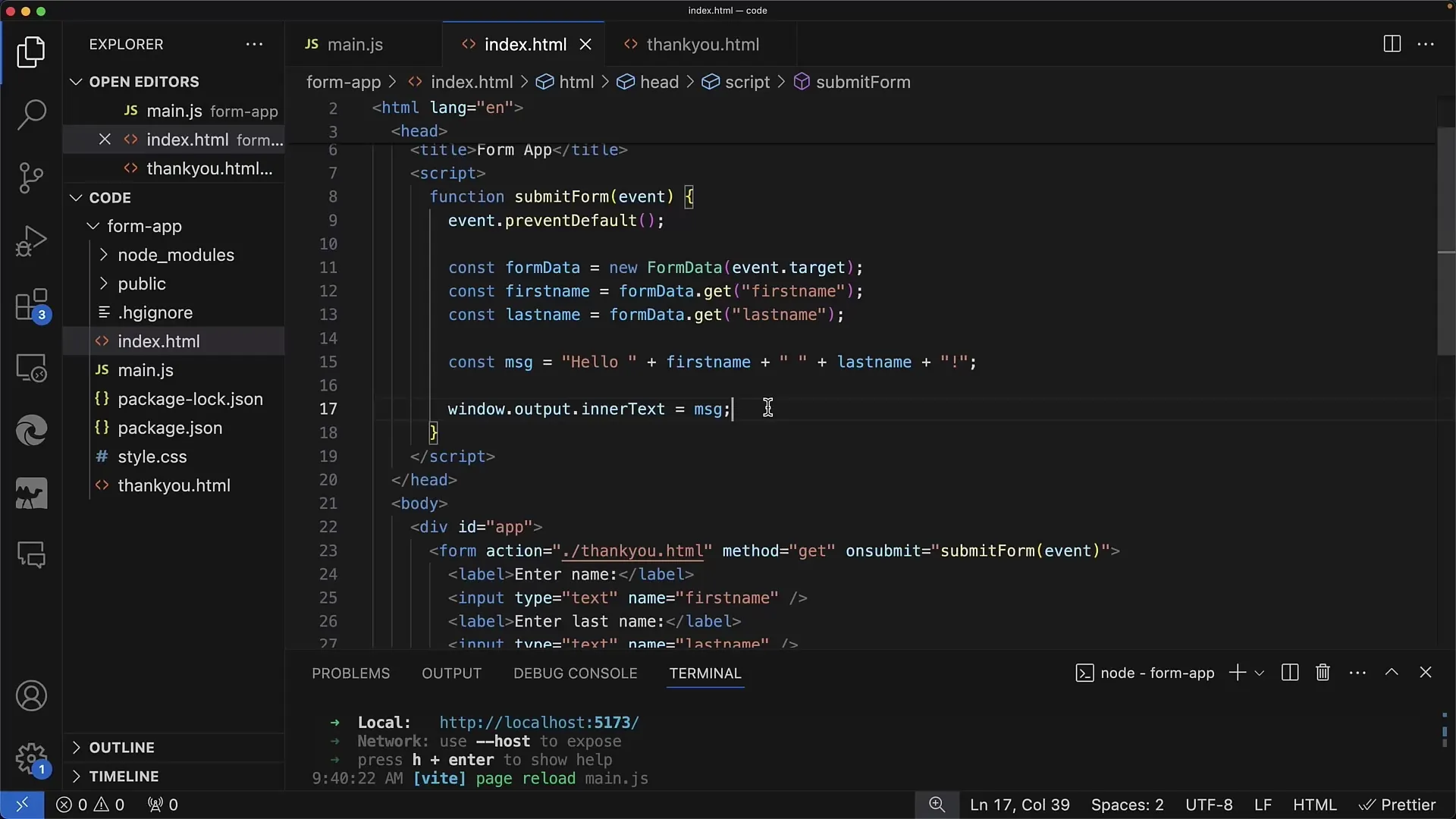
Dengan kedua nilai tersebut, Anda dapat menghasilkan pesan personal yang disesuaikan. Misalnya: “Halo [Nama Depan] [Nama Belakang]!”

Untuk tidak lagi menampilkan pesan melalui tanda seru, tetapi langsung mengintegrasikannya dalam HTML, tambahkan sebuah bagian baru di DOM yang menampilkan pesan sebagai teks. Buatlah sebuah div dengan ID unik dan atur innerText-nya ke pesan yang dihasilkan.

Sekarang Anda dapat mencoba berbagai variasi dengan mencetak data ke konsol atau menggunakannya untuk tindakan JavaScript lebih lanjut, seperti permintaan POST melalui fetch.

Ini adalah cara paling dasar untuk membaca dan menggunakan data formulir dengan JavaScript. Ada banyak cara lain untuk meningkatkannya, seperti menambahkan validasi atau memproses data lebih lanjut di server.
Ringkasan
Dalam tutorial ini, Anda telah belajar cara membaca data formulir dengan fungsi JavaScript sederhana. Anda telah menjelajahi pentingnya event.preventDefault dan melihat bagaimana data dapat dimasukkan baik dalam Alert maupun langsung ke dokumen. Dengan dasar ini, Anda siap untuk merancang formulir yang lebih kompleks dan penanganan datanya.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengakses data formulir?Anda dapat mengakses data formulir dengan membuat objek FormData baru menggunakan new FormData(event.target).
Apa yang terjadi jika saya tidak memanggil event.preventDefault()?Tanpa event.preventDefault(), perilaku default browser akan dieksekusi, yang dapat menyebabkan halaman dimuat ulang.
Apakah saya dapat memiliki beberapa formulir di satu halaman?Ya, Anda dapat memiliki beberapa formulir di satu halaman dan setiap formulir dapat memiliki fungsi onsubmit sendiri.
Bagaimana cara menggunakan data formulir untuk permintaan Fetch?Anda dapat mengonversi data formulir ke format JSON dan kemudian mengirimkannya ke server dengan Fetch-API.
Apakah framework JavaScript diperlukan untuk pemrosesan formulir?Tidak, tidak perlu menggunakan framework. Anda dapat melakukan pemrosesan formulir sepenuhnya dengan JavaScript murni.


