Dalam panduan ini, Anda akan menjelajah ke dalam dunia penanganan acara pada aplikasi web dengan JavaScript. Anda akan belajar bagaimana menggunakan metode addEventListener untuk lebih responsif terhadap perubahan pada kotak input. Berbeda dengan metode yang lebih sederhana seperti onchange atau oninput, addEventListener memberi Anda kemampuan untuk menggabungkan beberapa Event-Listener untuk elemen yang sama dan dengan demikian mencapai pemisahan yang jelas antara logika fungsional dan HTML-Markup. Mari kita bersama-sama ikuti langkah-langkahnya untuk menerapkan hal ini dalam aplikasi Anda.
Temuan Utama
- Menggunakan addEventListener memungkinkan pendaftaran beberapa Penangan Acara untuk elemen yang sama.
- Event-Listener sebaiknya didaftarkan setelah DOM sepenuhnya dimuat untuk memastikan semua elemen tersedia.
- Menghapus Event-Listener sebaiknya menjadi praktik umum untuk menghindari kebocoran memori.
Panduan Langkah demi Langkah
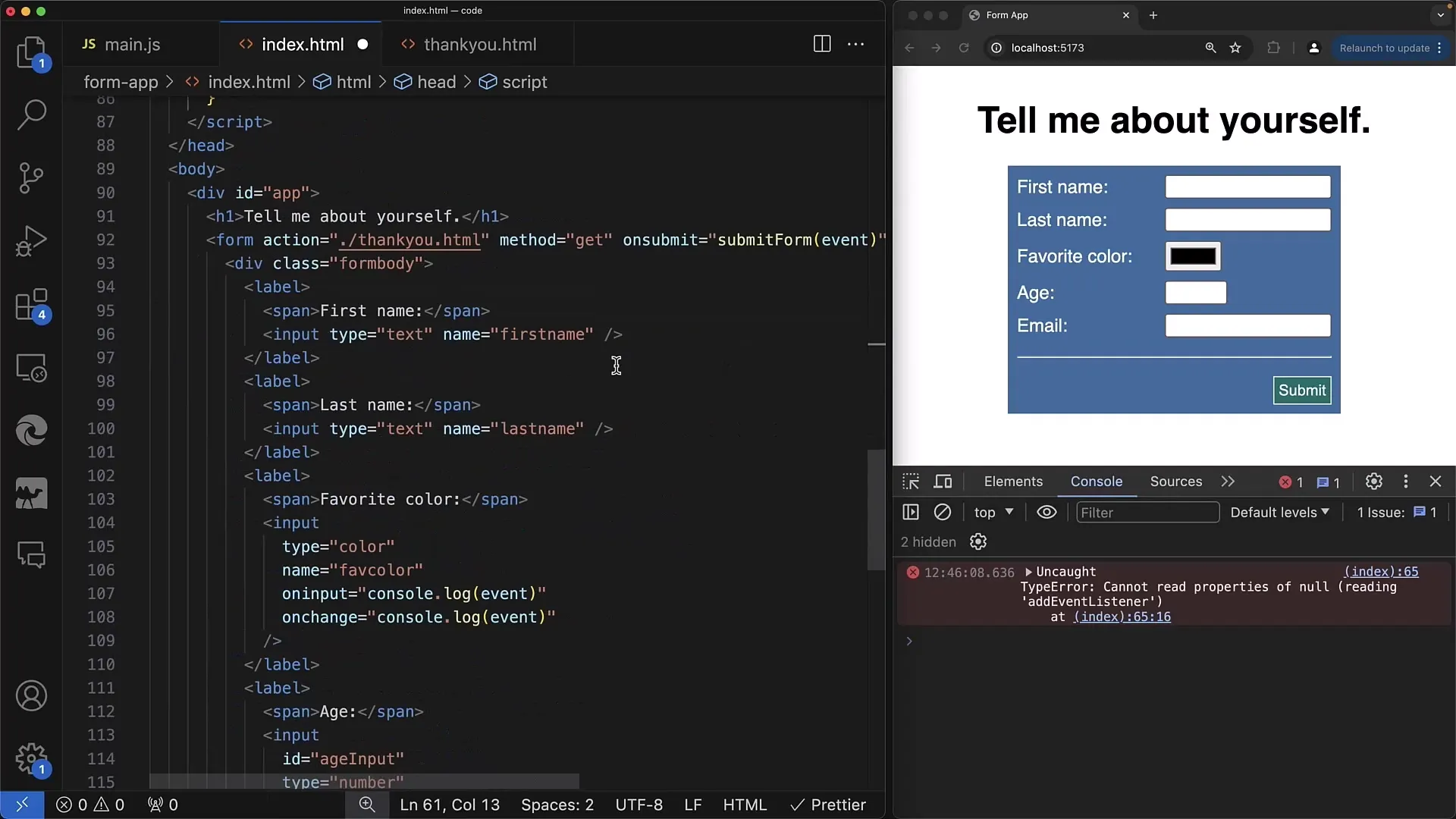
Pertama, Anda memerlukan dokumen HTML dengan sebuah kotak input. Tambahkan sebuah kotak input dengan ID di HTML Anda yang kemudian bisa Anda akses. Letakkan kode HTML berikut di tempat yang sesuai dalam -Tag:

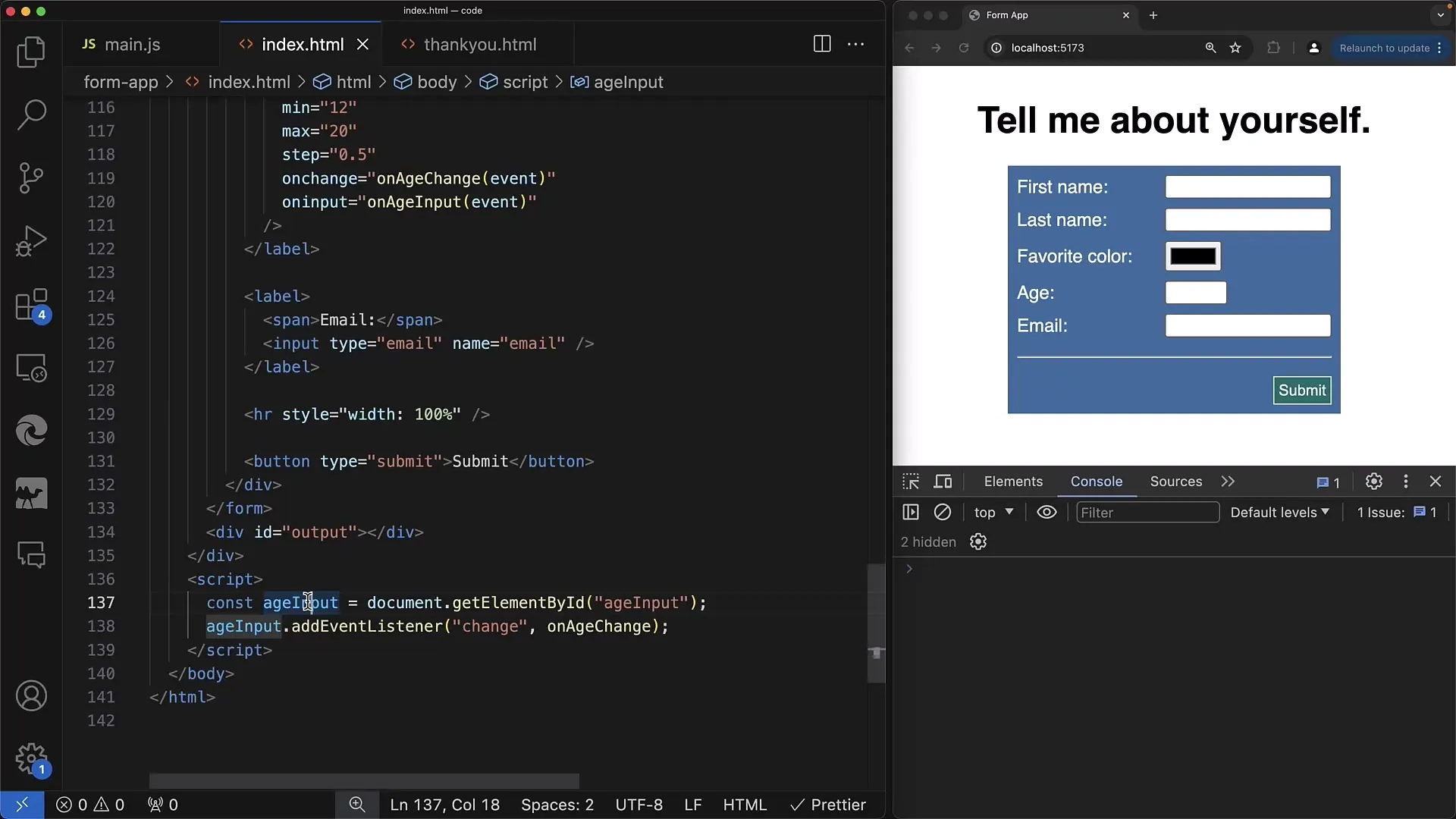
Sekarang, untuk memastikan bahwa kode JavaScript Anda berfungsi, Anda harus memindahkan -Tag ke akhir -Tag <body>-Tag Anda. Ini akan memastikan bahwa DOM sudah selesai dimuat sebelum Anda mengakses elemen-elemen tersebut. Ini mencegah masalah yang mungkin terjadi jika script dieksekusi sebelum elemen-elemen HTML.

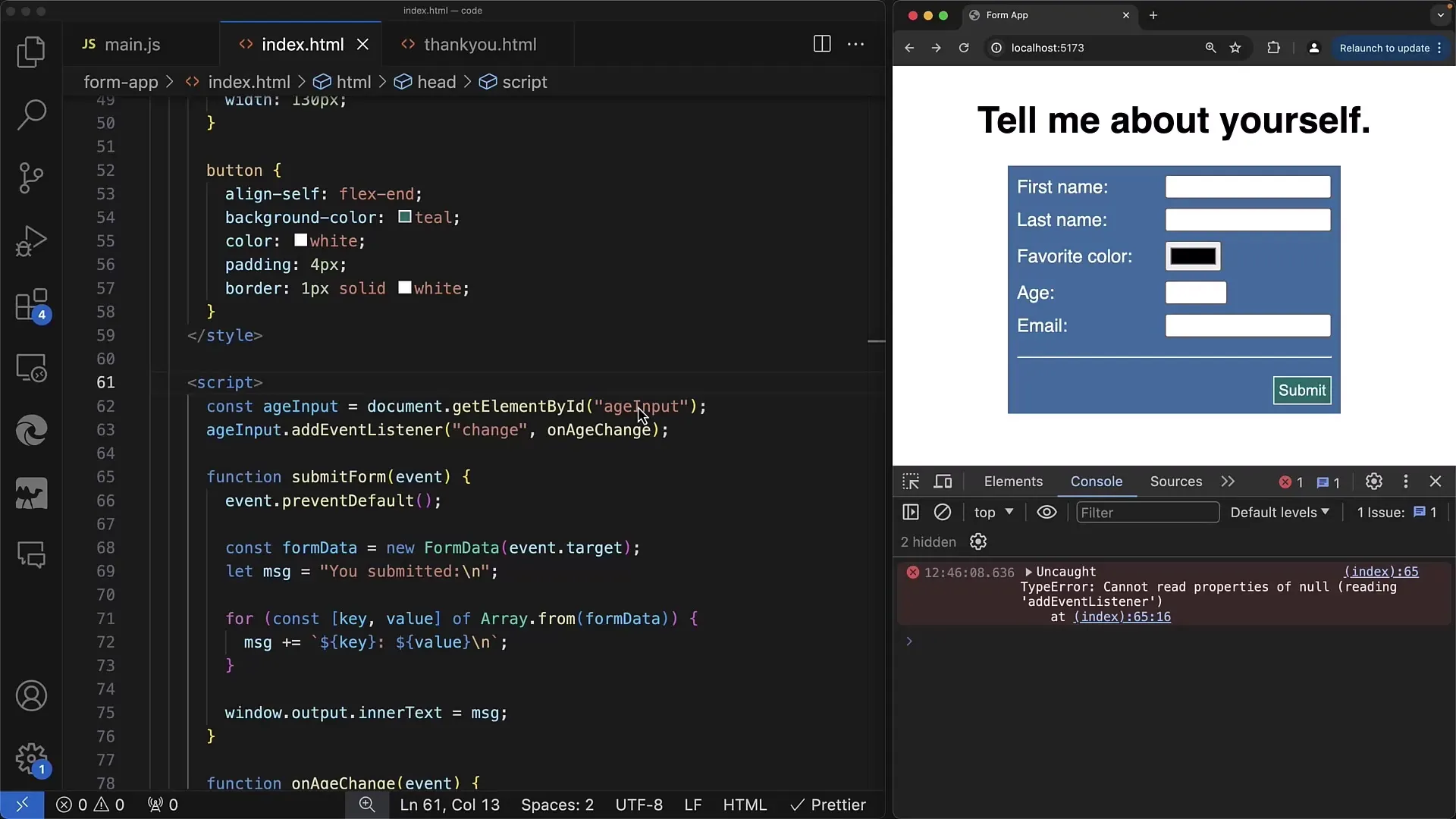
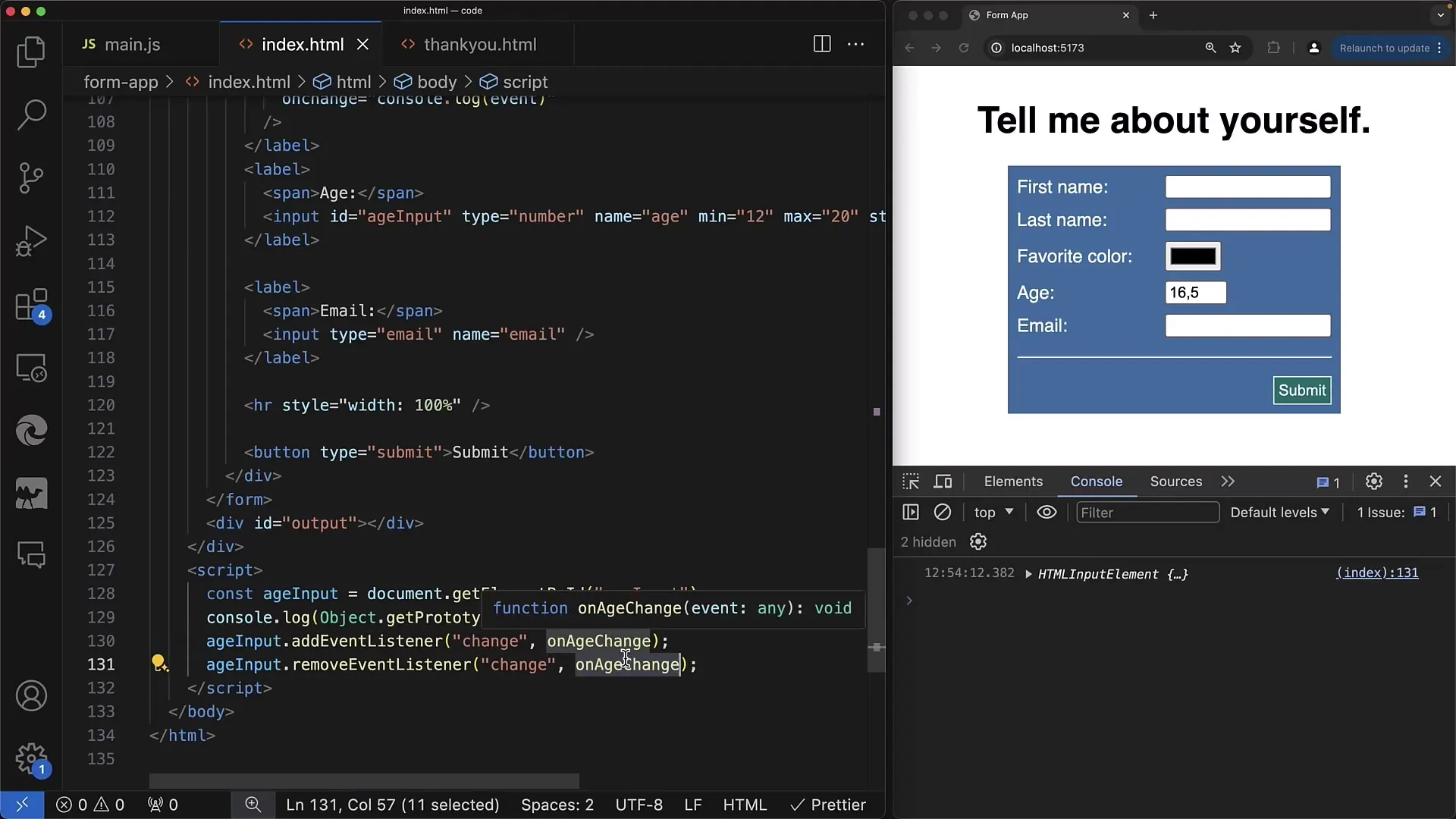
Selanjutnya, kita dapat mengakses elemen Input dengan JavaScript. Di -Tag Anda gunakan document.getElementById untuk mengambil kotak input tersebut. Berikut contoh kode yang bisa Anda tempatkan di JavaScript Anda:

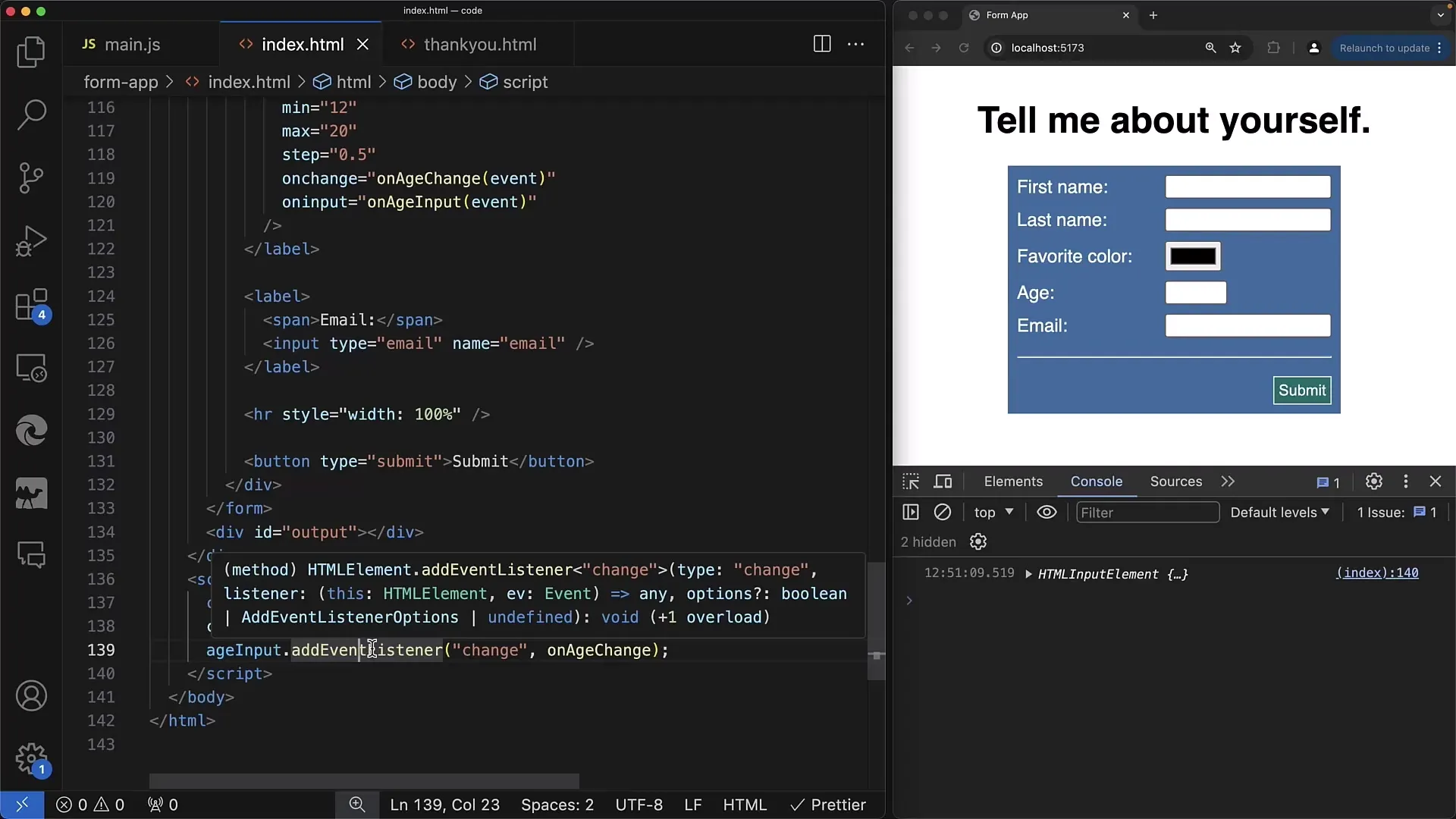
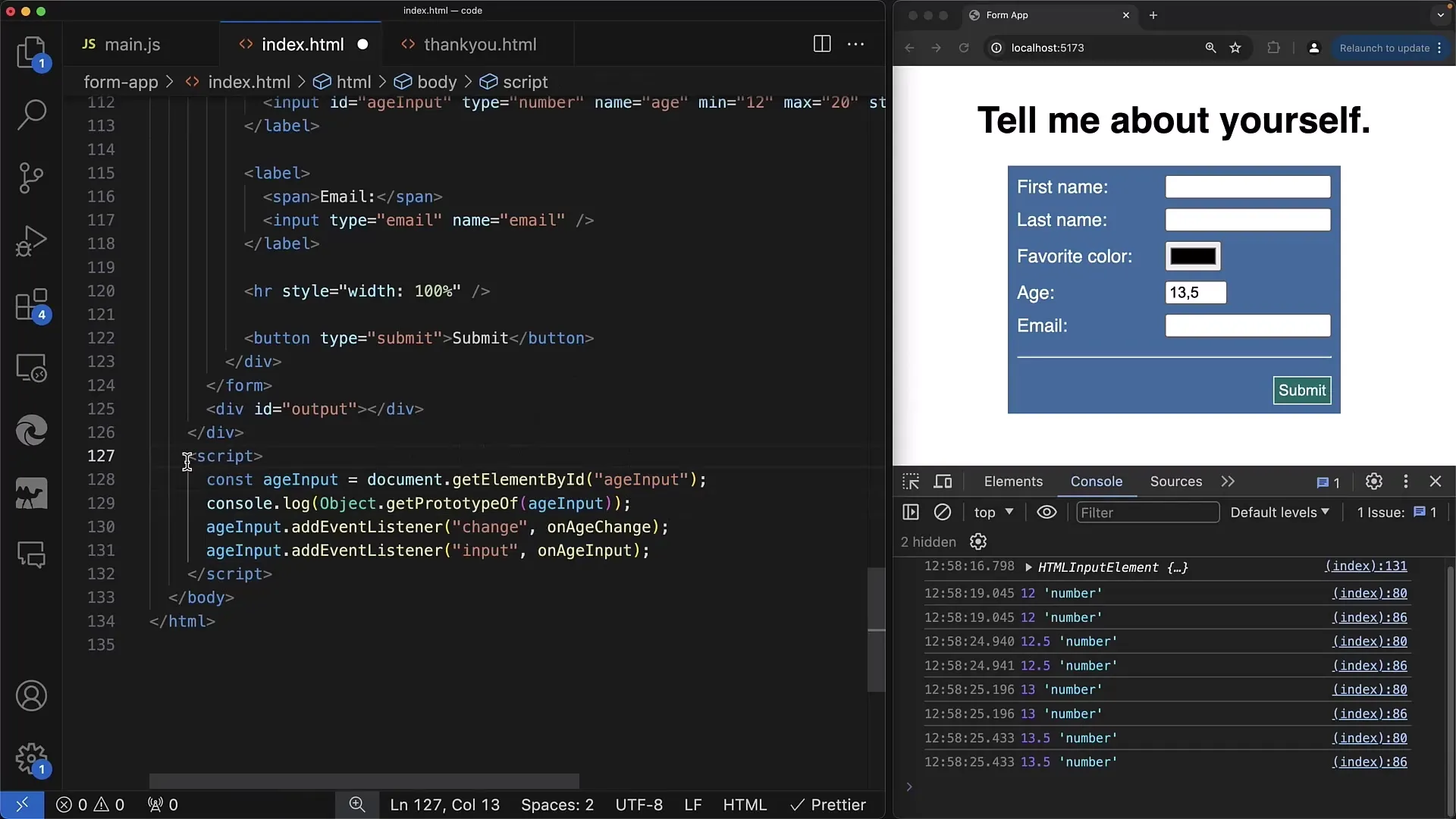
Dengan elemen Input yang sudah Anda referensikan, langkah berikutnya adalah menambahkan Event-Listener. Menggunakan addEventListener, Anda bisa menentukan acara-acara spesifik seperti change atau input untuk elemen ini. Dengan demikian, Anda dapat merespons saat pengguna melakukan perubahan pada kotak input Anda.

Selain itu, merupakan praktik yang baik untuk memastikan bahwa Anda dapat menghapus Event-Listener yang sama jika diperlukan. Dengan metode removeEventListener, Anda bisa menghapus Listener yang ditambahkan sebelumnya. Pastikan bahwa fungsi yang sama dengan yang digunakan saat menambahkan digunakan, jika tidak Anda tidak akan dapat menghapus Listener dengan benar.

Situasi umum adalah menambahkan beberapa Event-Listener untuk elemen yang sama. Hal ini memungkinkan penanganan yang lebih fleksibel terhadap berbagai jenis Event. Namun, perlu diperhatikan bahwa setiap fungsi yang Anda daftarkan harus memiliki pemisahan logis sendiri untuk memastikan keberlanjutan dan keberterimaan kode Anda.
Jika Anda telah menambahkan Event-Listener, sangat penting untuk menghapusnya saat membersihkan, terutama jika elemen tersebut tidak lagi diperlukan, misalnya pada komponen yang tidak lagi di-render. Pastikan bahwa Listener dihapus saat elemen dihapus dari DOM atau tidak lagi diperlukan.

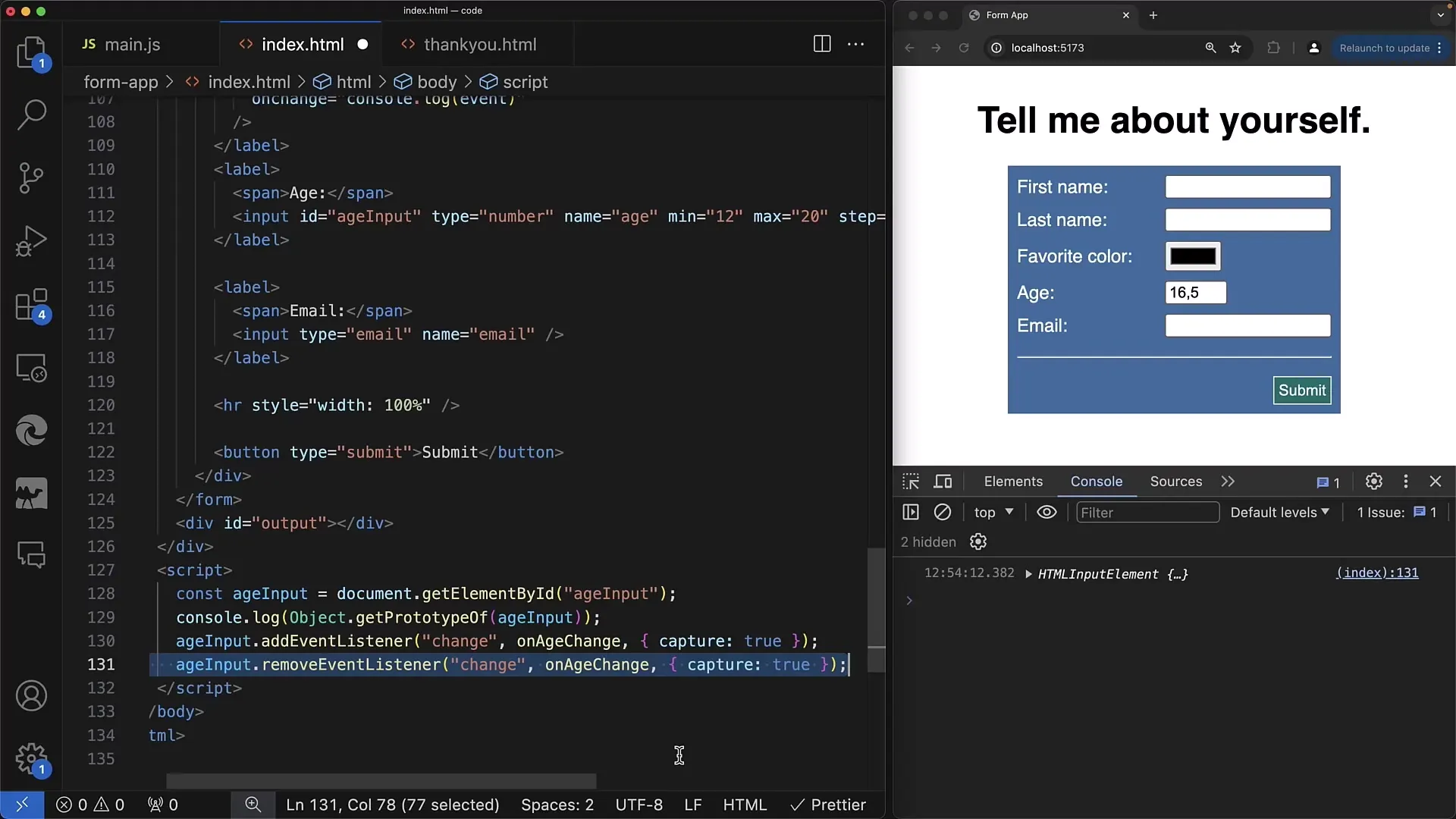
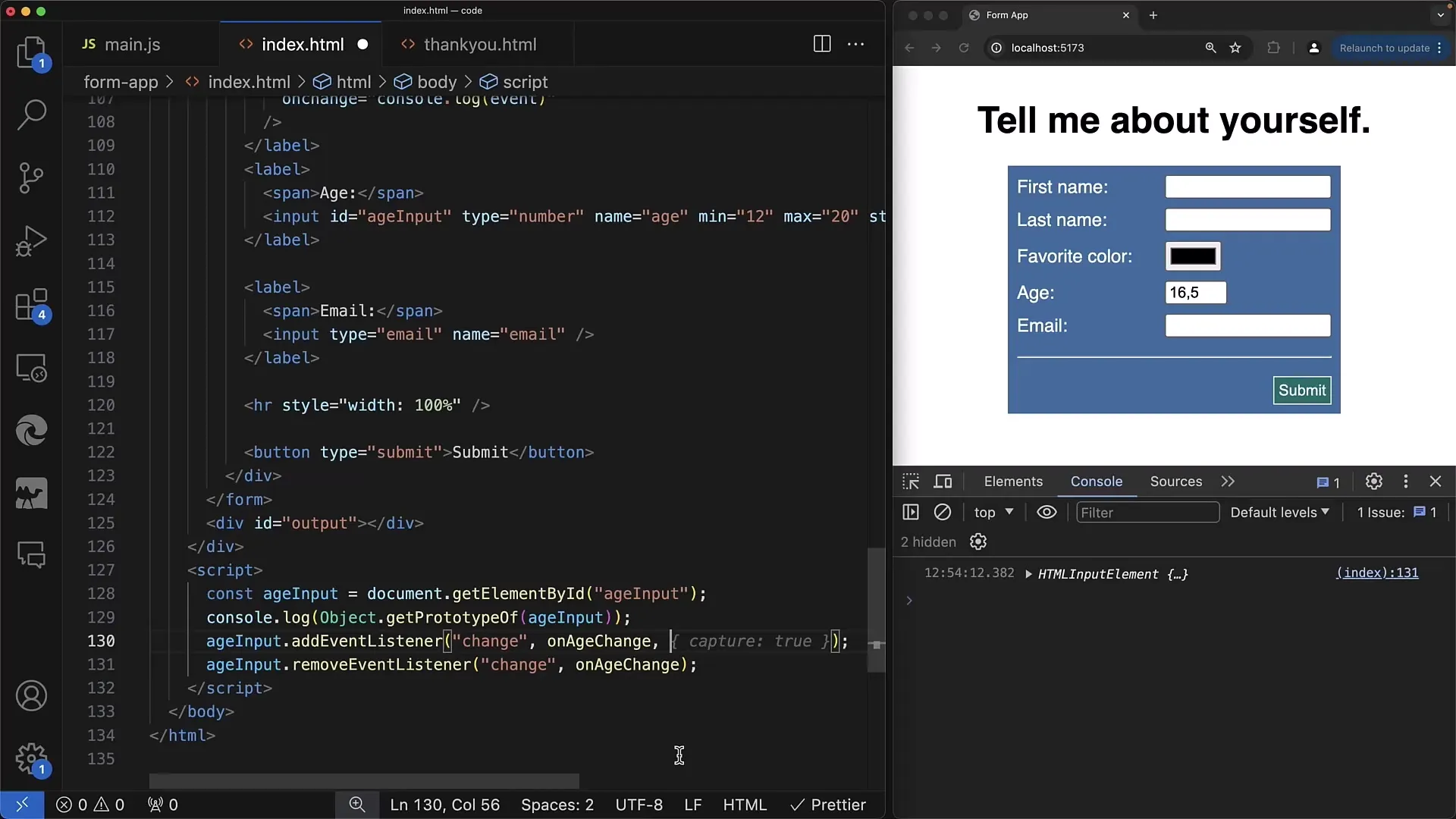
Anda juga harus mempertimbangkan cara untuk memperluas penggunaan Event-Listener. Terkadang pengembang ingin menyediakan parameter tambahan, seperti mode capture, untuk menentukan urutan pengolahan acara. Namun, opsi lanjutan ini membutuhkan pemahaman yang lebih mendalam tentang penyaluran acara.

Pastikan bahwa kode JavaScript Anda berada di belakang elemen-elemen DOM sehingga elemen-elemen tersebut dapat diperlakukan dengan benar saat dokumen dimuat. Hal ini penting terutama jika Anda memiliki banyak handler acara untuk memastikan bahwa referensi elemen selalu valid secara lokal.

Ringkasan
Pada panduan ini, kami telah membahas langkah-langkah dasar untuk menggunakan addEventListener untuk penanganan acara dalam formulir web. Anda belajar bagaimana menambahkan, menghapus, dan merespons beberapa perubahan Event Listener.
Pertanyaan Umum
Apa perbedaan antara onchange dan addEventListener?onchange adalah metode yang lebih tua yang hanya memungkinkan satu penangan acara, sementara addEventListener dapat menambahkan beberapa penangan untuk satu acara.
Kapan saya harus menggunakan removeEventListener?removeEventListener harus digunakan ketika suatu elemen tidak lagi diperlukan atau sebelum mendaftar ulang penangan acara.
Bagaimana cara menambahkan beberapa Event Listener untuk elemen yang sama?Anda bisa dengan mudah menggunakan beberapa panggilan addEventListener untuk elemen yang sama dengan memberikan referensi Fungsi yang berbeda.


