Formulir web adalah elemen tak tergantikan dari setiap situs web. Mereka memungkinkan pengguna untuk memasukkan informasi dan berinteraksi dengan situs web. Dalam panduan ini, saya akan menjelaskan atribut penting untuk bidang input yang membantu Anda mengontrol perilaku bidang tersebut. Kita akan merinci atribut readonly, disabled, placeholder, minlength, dan maxlength. Mari kita mulai!
Pengetahuan Utama
- Atribut placeholder menampilkan sementara apa yang harus dimasukkan ke dalam bidang input.
- Atribut readonly mencegah perubahan pada suatu bidang input, namun memungkinkan untuk disalin.
- Atribut disabled membatasi akses ke bidang input sepenuhnya, sehingga tidak akan dikirim.
- Atribut minlength dan maxlength mengontrol panjang input karakter.
Panduan Langkah Demi Langkah
1. Penggunaan Atribut placeholder
Pertama-tama, mari kita lihat Atribut Placeholder. Ini digunakan untuk memberikan petunjuk singkat tentang apa yang harus dimasukkan ke dalam bidang input. Untuk menampilkan placeholder, tambahkan atribut placeholder ke tag . Dalam contoh ini, kita menetapkan placeholder menjadi "Silakan masukkan teks".

Saat Anda mengklik bidang input, teks tersebut akan menghilang dan Anda bisa memulai memasukkan informasi Anda sendiri. Ketika sesuatu dimasukkan, teks tetap terlihat di dalam bidang sementara placeholder menghilang. Ini membuat pengalaman pengguna menjadi lebih jelas dan intuitif.
2. Mendesain Atribut placeholder
Untuk meningkatkan tampilan placeholder, Anda dapat menggunakan CSS. Anda dapat menyesuaikan warna teks dan bahkan kekerasan opasitas dari placeholder. Jika misalnya Anda ingin mengatur warna placeholder menjadi putih, Anda memerlukan selector CSS placeholder.

Ini berarti, Anda mengatur warna menjadi putih dan opasitas menjadi nilai misalnya 0.5. Dengan demikian, placeholder akan menjadi lebih pucat dan kurang dominan, yang meningkatkan kemampuan membaca.

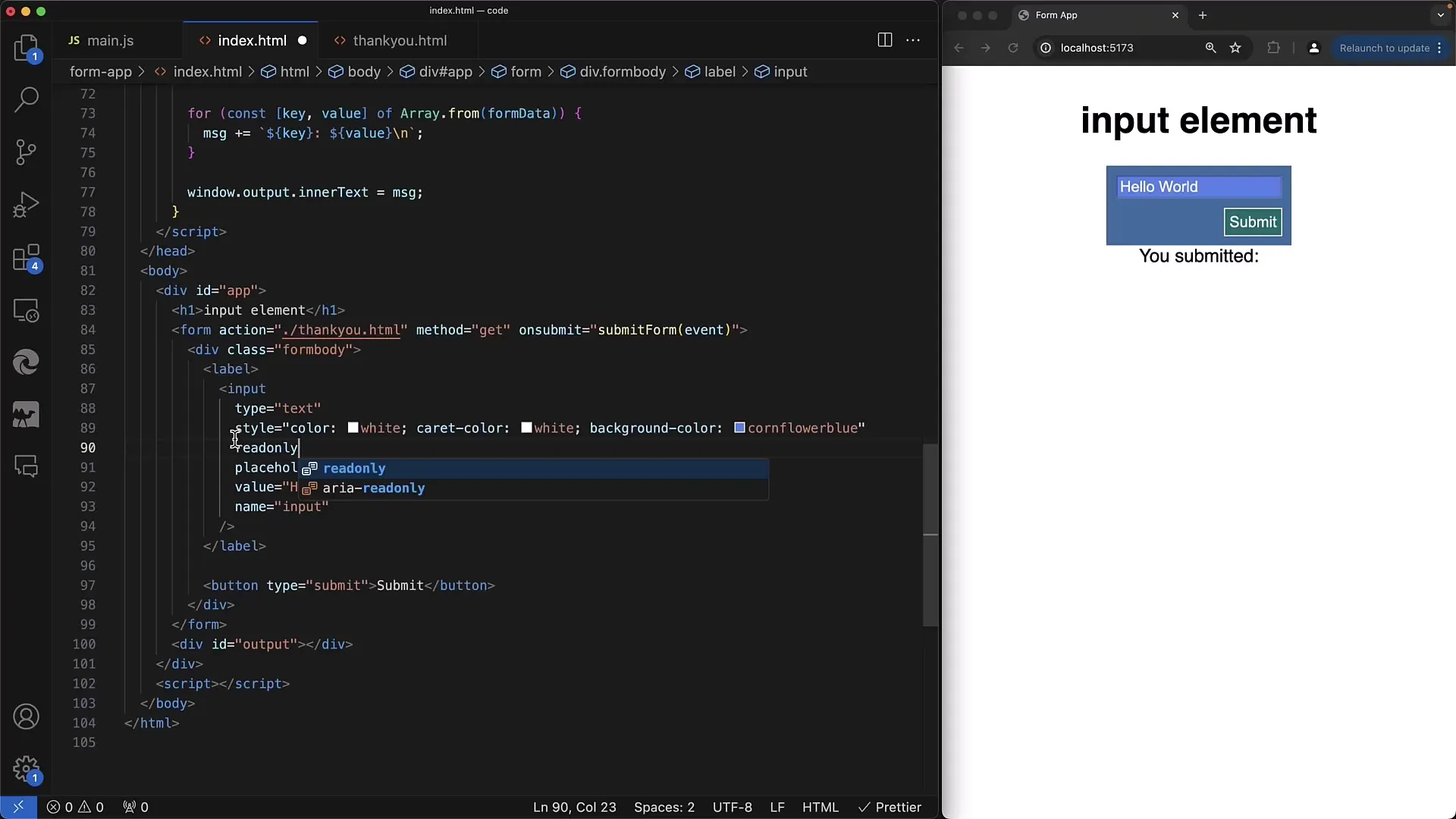
3. Penggunaan Atribut readonly
Atribut readonly berguna saat Anda ingin menampilkan informasi tanpa dapat diedit. Jika Anda menambahkan atribut readonly ke bidang input Anda, Anda masih dapat memilih dan menyalin teks yang ada, tetapi tidak dapat melakukan perubahan.

Saat Anda mencoba memasukkan sesuatu, Anda akan melihat bahwa masukan diabaikan. Ini ideal untuk bidang-bidang yang dimaksudkan untuk dilihat saja, seperti informasi pengguna yang tidak boleh diubah.

4. Perbedaan antara readonly dan disabled
Perbedaan utama antara readonly dan disabled adalah bahwa dengan bidang yang dinonaktifkan, tidak ada interaksi yang mungkin dilakukan. Bahkan ketika formulir dikirim, nilai dari bidang yang dinonaktifkan tidak akan dikirim. Jadi jika Anda ingin bidang ditampilkan namun tidak dapat diedit dan juga tidak dikirim, gunakan atribut disabled.

Dalam contoh kami, kami melihat bahwa bidang yang dinonaktifkan memiliki penampilan berbeda dan pengguna tidak dapat memilih teks.
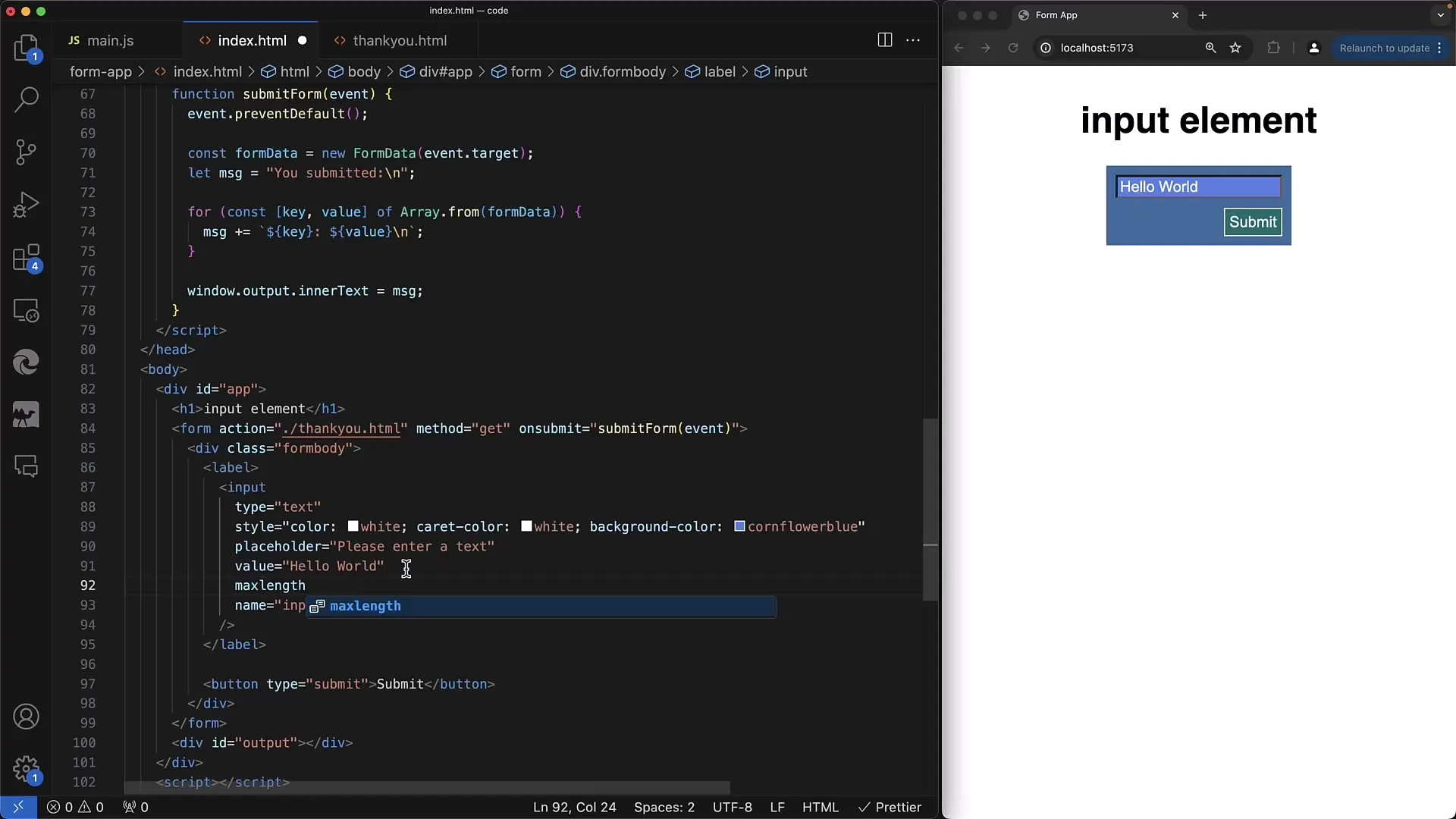
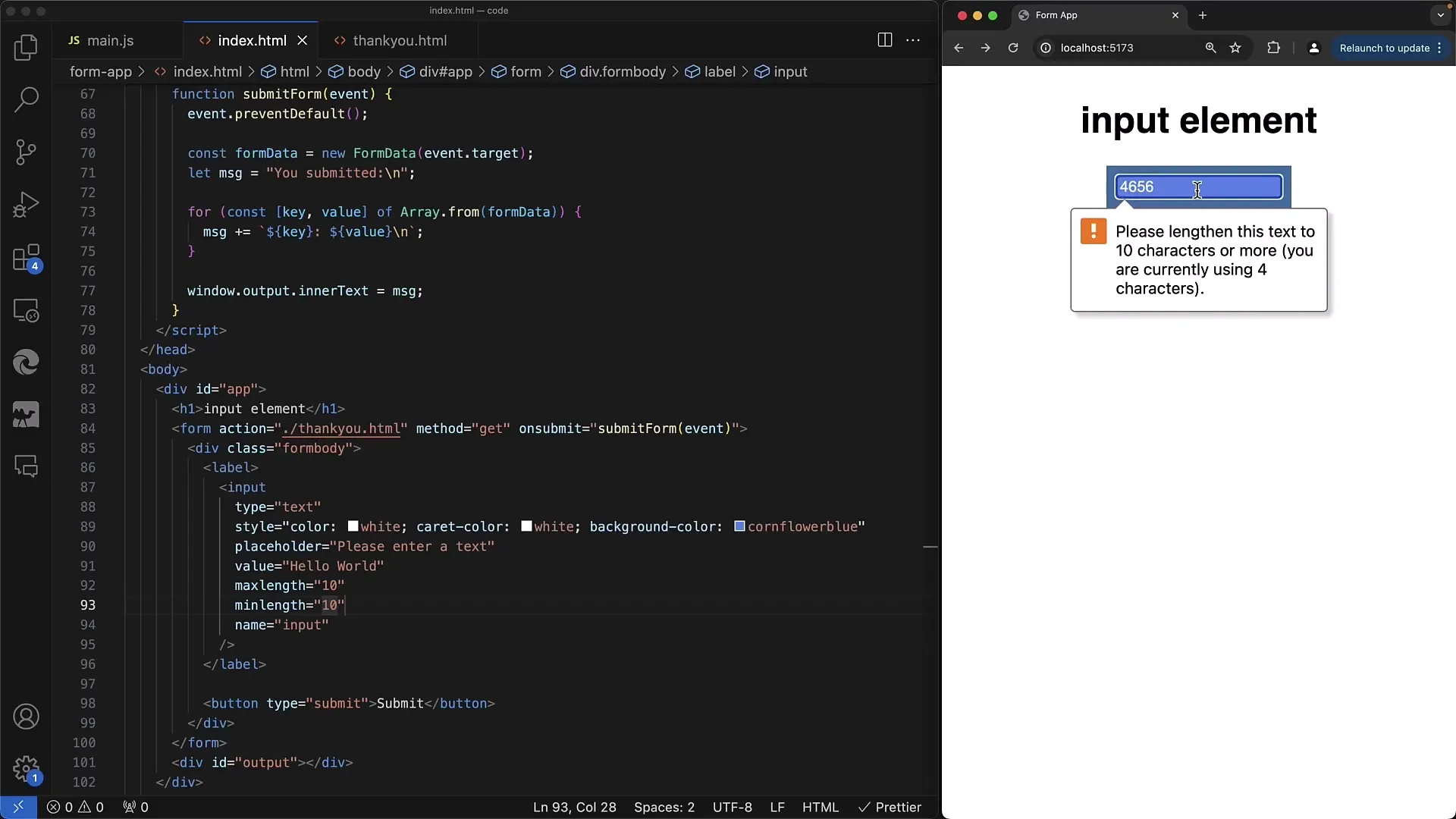
5. Mengendalikan Panjang Input dengan minlength dan maxlength
Untuk mengendalikan panjang input karakter, kita menggunakan atribut minlength dan maxlength. Ini sangat berguna misalnya jika Anda ingin memastikan bahwa nomor telepon atau kode pos memiliki panjang tertentu.

Jika Anda mengatur atribut maxlength menjadi 10, sistem akan mencegah lebih dari 10 karakter dimasukkan. Demikian pula, dengan atribut minlength, Anda dapat memastikan bahwa sejumlah minimum karakter dimasukkan sebelum formulir dapat dikirim.

6. Penggunaan Atribut size
Atribut lain yang berguna adalah size, yang menentukan lebar yang terlihat dari sebuah kotak masukan dalam karakter. Jika ukuran atribut size diatur ke 60, kotak masukan akan menjadi lebar sehingga 60 karakter terlihat, terlepas dari jumlah karakter yang sebenarnya dimasukkan.

Ini membantu pengguna untuk secara visual melihat seberapa banyak ruang yang mereka miliki saat memasukkan data.
Ringkasan
Dalam panduan ini, kamu belajar cara menggunakan atribut penting dalam formulir web. Kami telah membahas atribut placeholder, perbedaan antara readonly dan disabled, serta pengaturan panjang input dengan minlength dan maxlength. Pastikan untuk menggunakan atribut-atribut ini dengan baik untuk meningkatkan pengalaman pengguna.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara readonly dan disabled?readonly memungkinkan pemilihan dan penyalinan teks, sedangkan disabled mencegah segala interaksi.
Bagaimana cara menetapkan placeholder?Gunakan atribut placeholder di dalam tag input untuk menampilkan teks sementara.
Apa fungsi dari minlength dan maxlength?Ini membatasi masukan hingga jumlah karakter tertentu.
Peran apa yang dimainkan oleh atribut size?size menentukan lebar yang terlihat dari sebuah kotak masukan dalam karakter.


