Mengunggah file melalui formulir web adalah bagian penting dari sebagian besar aplikasi modern dan situs web. Dalam panduan ini, kamu akan belajar bagaimana mengimplementasikan elemen Input type="file" untuk pengunggahan file secara efektif. Kamu akan memahami bagaimana proses pemilihan file berfungsi, bagaimana memastikan bahwa file dikirim dengan benar ke server, dan pengaturan mana yang penting dalam proses ini. Panduan ini ditujukan untuk pengembang yang ingin memperluas pengetahuan mereka dalam hal formulir HTML dan pengunggahan file.
Temuan Utama
- Elemen Input type="file" memungkinkan pengguna mengunggah file.
- Penggunaan tipe formulir dan atribut Enctype yang tepat sangat penting untuk pengunggahan file yang sukses.
- Kamu dapat merancang antarmuka yang ramah pengguna untuk pengunggahan file dengan menggunakan JavaScript.
Panduan Langkah demi Langkah
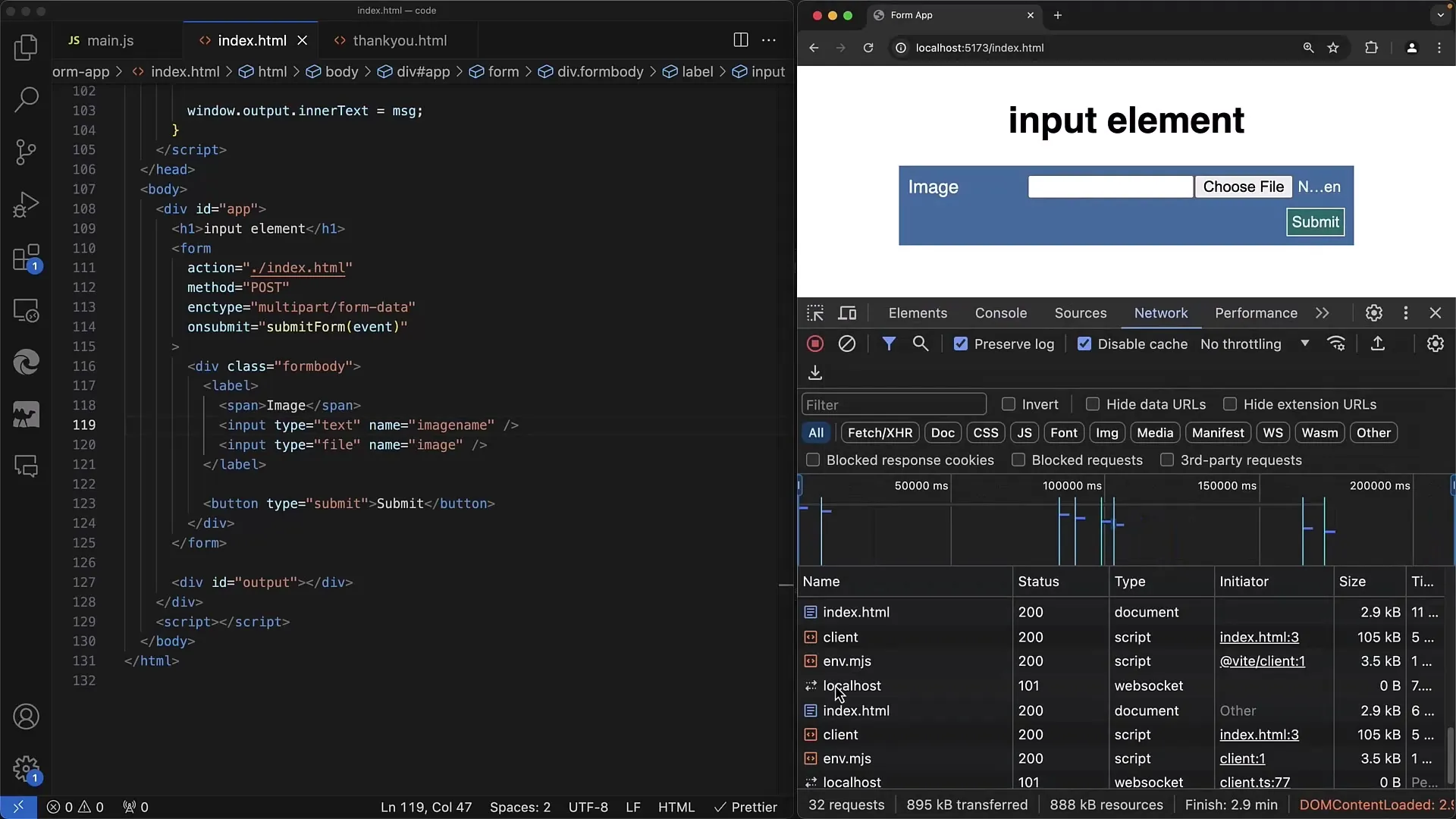
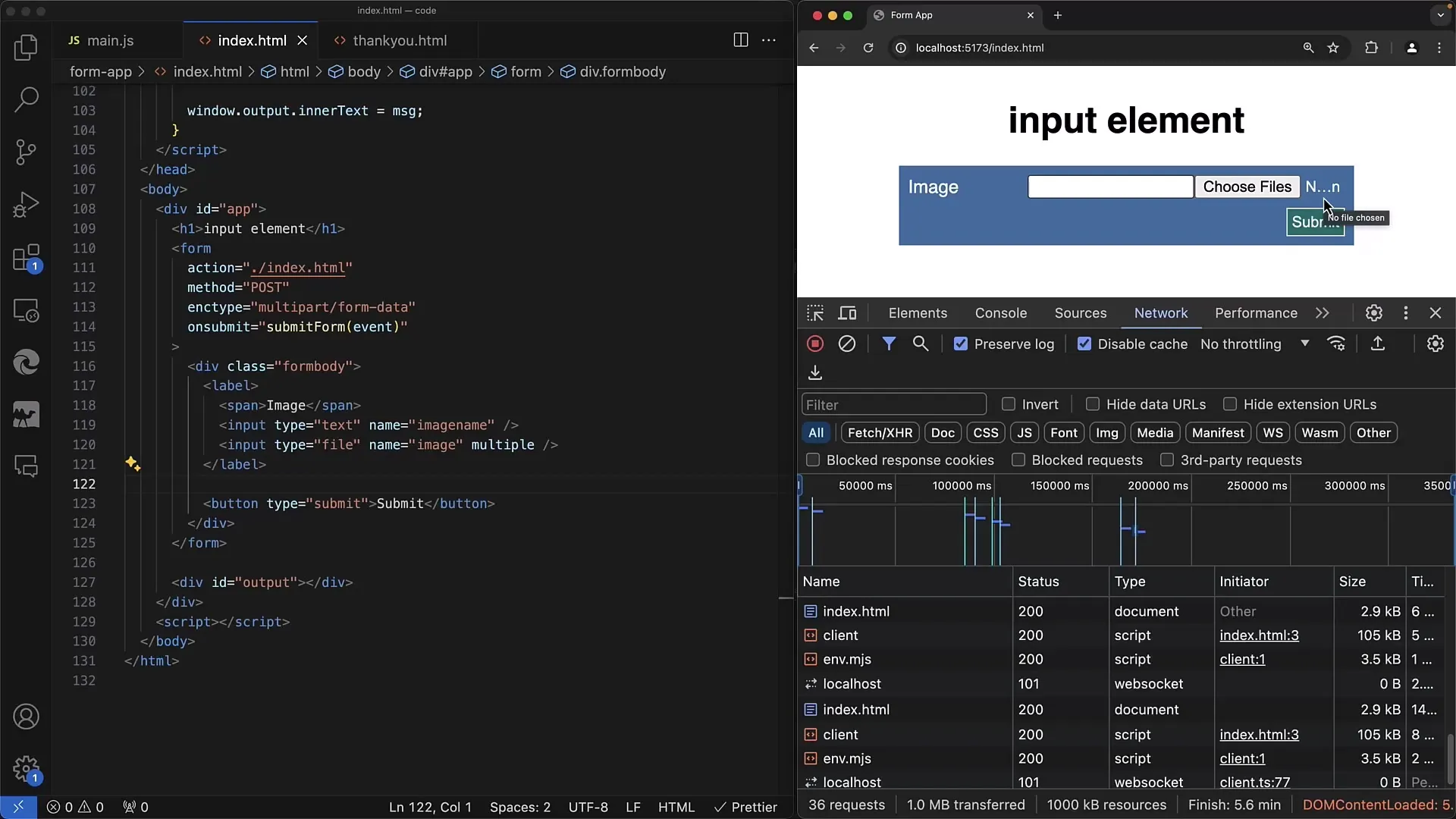
Pertama-tama, pastikan formulir HTML dasar dengan elemen Input type="file" sudah ada.

Di sini dalam contoh lokal ini, saya sudah menyiapkan elemen Input dengan tipe 'Berkas'. Kamu dapat melihat bahwa di samping tombol, terdapat teks "no file chosen". Elemen Input type="file" memungkinkan pengguna memilih satu atau lebih file, yang kemudian akan dibuka melalui dialog file bawaan dari sistem operasi.

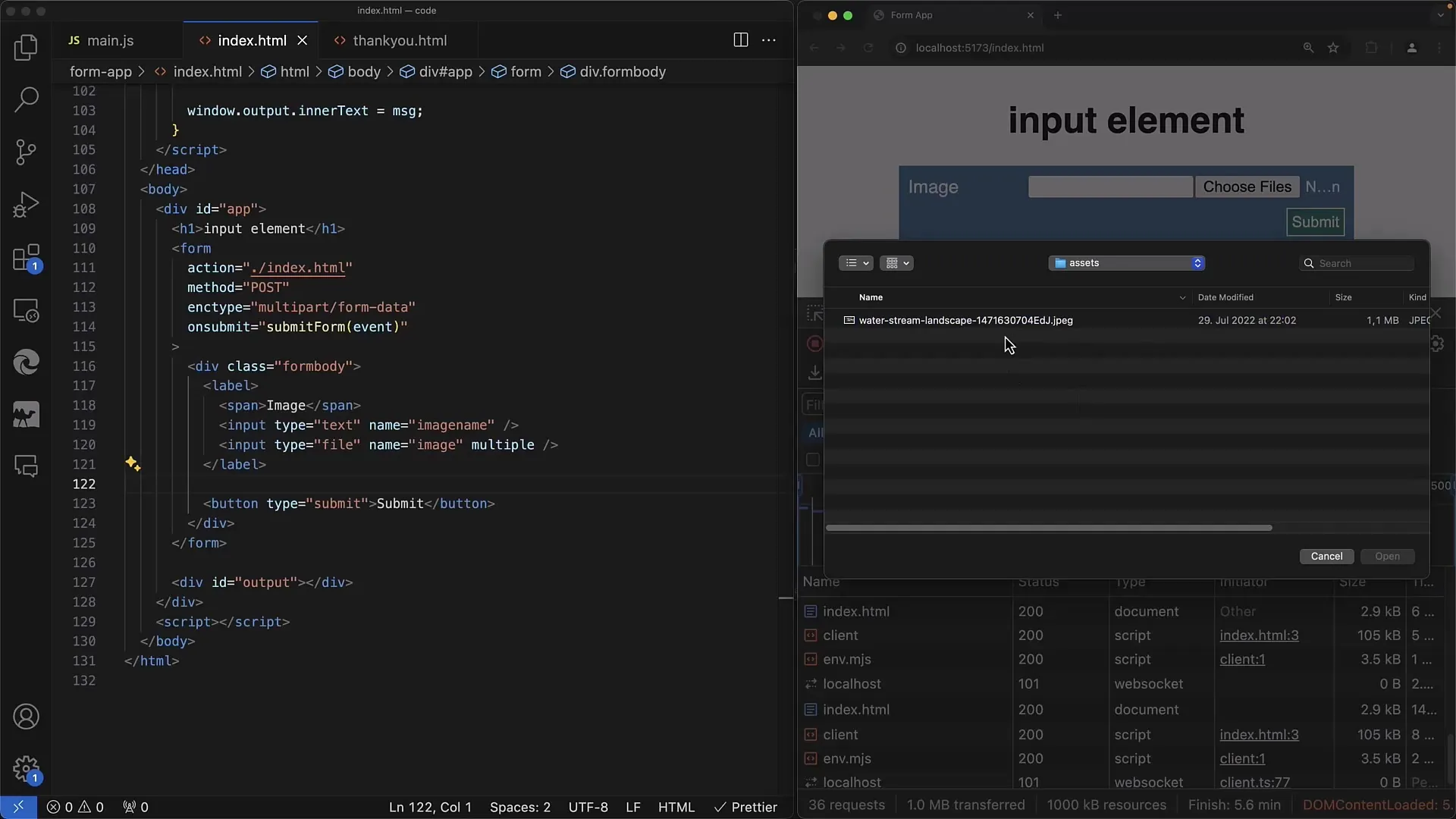
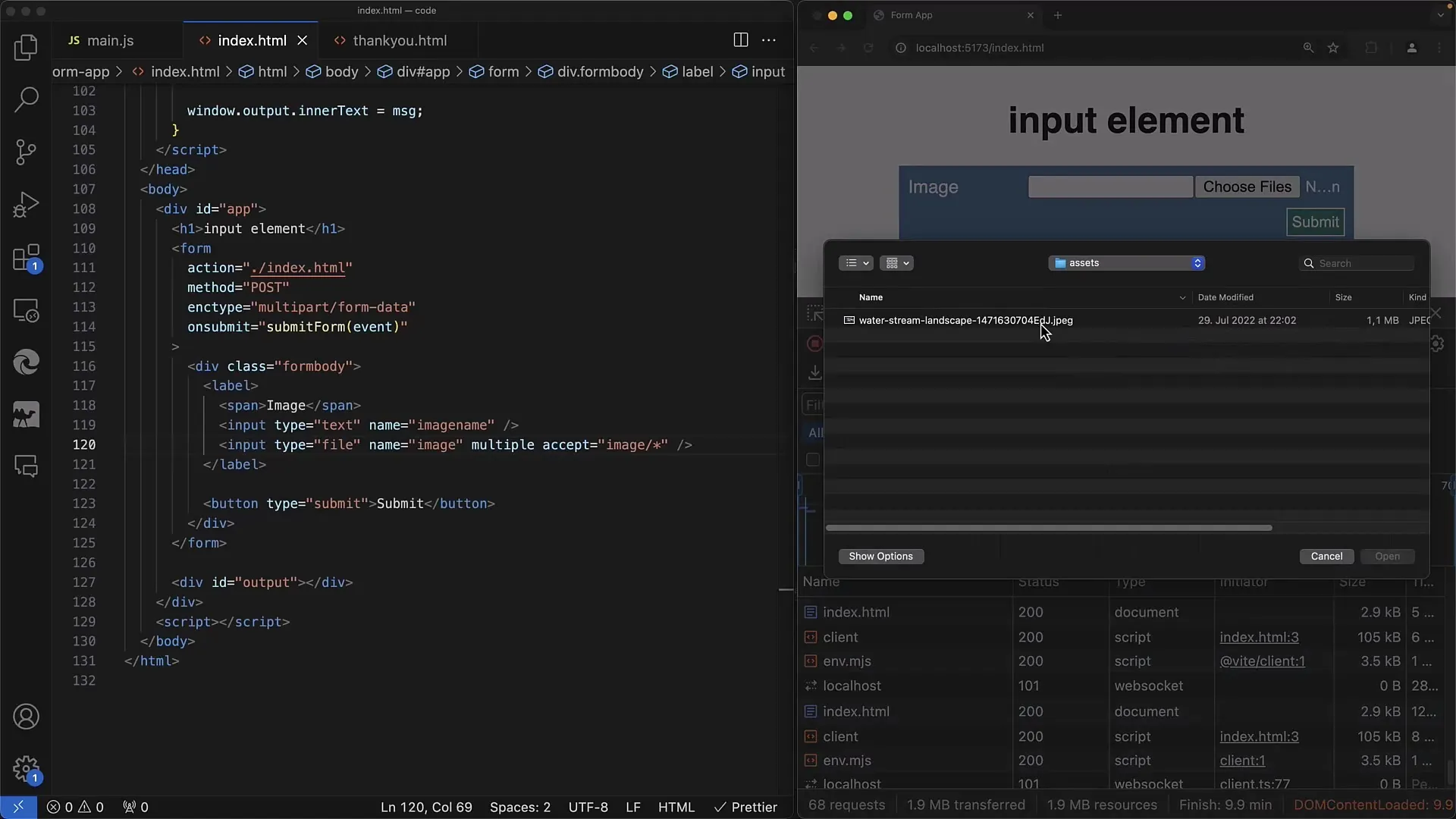
Tampilan dialog berbeda tergantung pada sistem operasi yang digunakan, apakah Windows, Linux, atau MacOS. Di sini adalah contoh saya pada sistem MacOS, dan kamu dapat mengaksesnya untuk memilih satu atau lebih file. Setelah mengklik "Open", file yang dipilih akan ditampilkan di dalam kolom Input.

Sekarang kamu telah memilih file, dan file tersebut akan ditampilkan sebagai nilai di dalam elemen Input. Untuk memproses formulir, saya menggunakan metode GET.

Setelah itu, kamu dapat mengirimkan formulir, tetapi kamu akan melihat bahwa hanya nama file yang ditampilkan di URL. Namun, hal tersebut sebaiknya diubah untuk mengirimkan seluruh konten file ke server.

Untuk itu, kita perlu mengubah metode menjadi POST. Untuk memeriksa apa yang dikirim, kamu akan beralih ke Tab Jaringan.

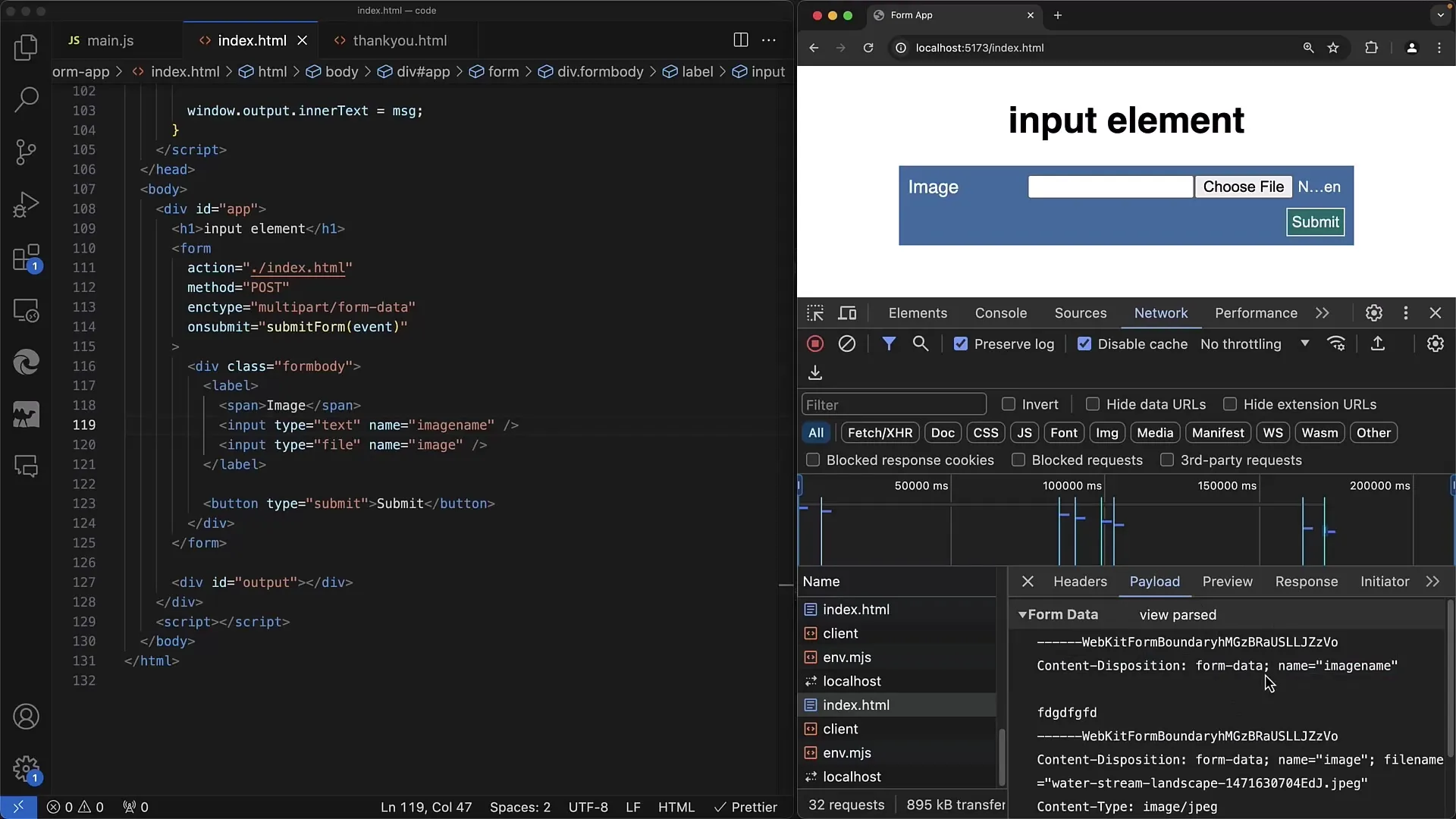
Namun, sebelumnya pastikan telah memilih setidaknya satu file. Jika kamu memilih file "image.jpg" dan mengirimkan formulir, kamu akan menemukannya dalam Payload. Namun, kamu akan sadari bahwa hanya nama yang dikirimkan di sini juga.

Permasalahannya adalah atribut enctype belum diatur. Kita perlu mengaturnya menjadi multipart/form-data untuk mengirimkan file dalam format data yang benar.

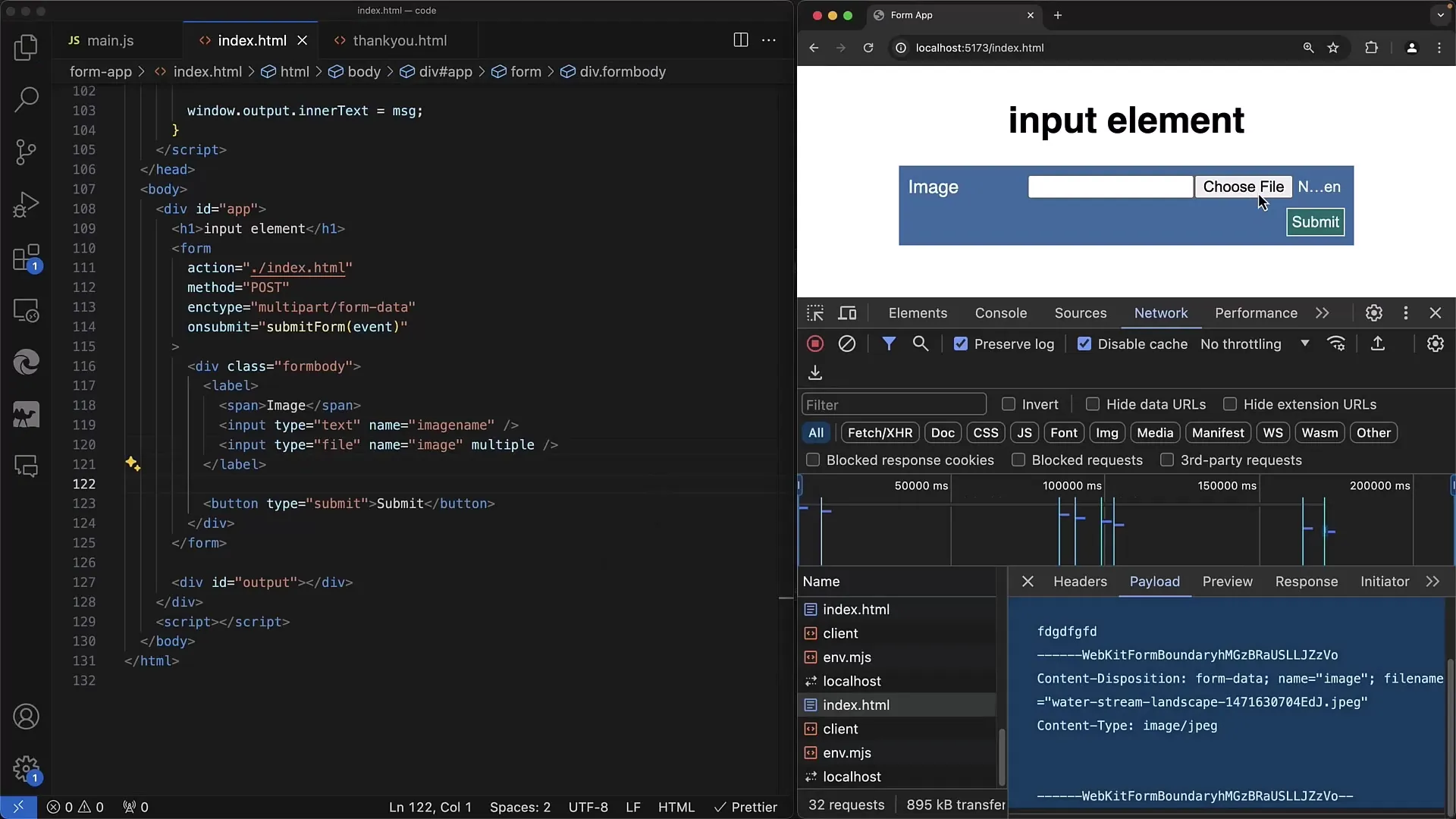
Dengan Enctype ini, kamu dapat memastikan bahwa server menerima file dalam data biner. Jika kita menerapkannya, kita akan memilih file gambar kita lagi dan mengirimkan formulir sekali lagi.

Sekarang kamu bisa melihat bahwa pengiriman tidak hanya menampilkan nama file, tetapi juga data biner yang perlu diolah oleh server.
Server harus mendekode data biner ini. Penting bahwa server menginterpretasikan informasi ini dengan benar untuk menyimpan file ke dalam database atau server.

Untuk memperluas formulirmu, kamu bisa menambahkan lebih banyak kolom Input. Misalnya, sebuah kolom teks klasik untuk mengirimkan nama gambar bersama dengan file gambar tersebut.

Data kemudian akan ditransfer sebagai teks dan data biner. Ini memungkinkan pemrosesan yang kompleks di sisi server.

Aspek lain yang berguna adalah implementasi "multiple", sehingga pengguna dapat mengunggah beberapa file sekaligus.

Jika Anda menambahkan atribut multiple, pengguna dapat memilih beberapa file dalam dialog file.

Ingatlah bahwa Anda harus menambahkan Event Listener untuk mengelola nama file-file yang dipilih ketika pengguna memilih file mereka. Ini memberi Anda kemampuan untuk juga mengakses jumlah file yang diunggah.

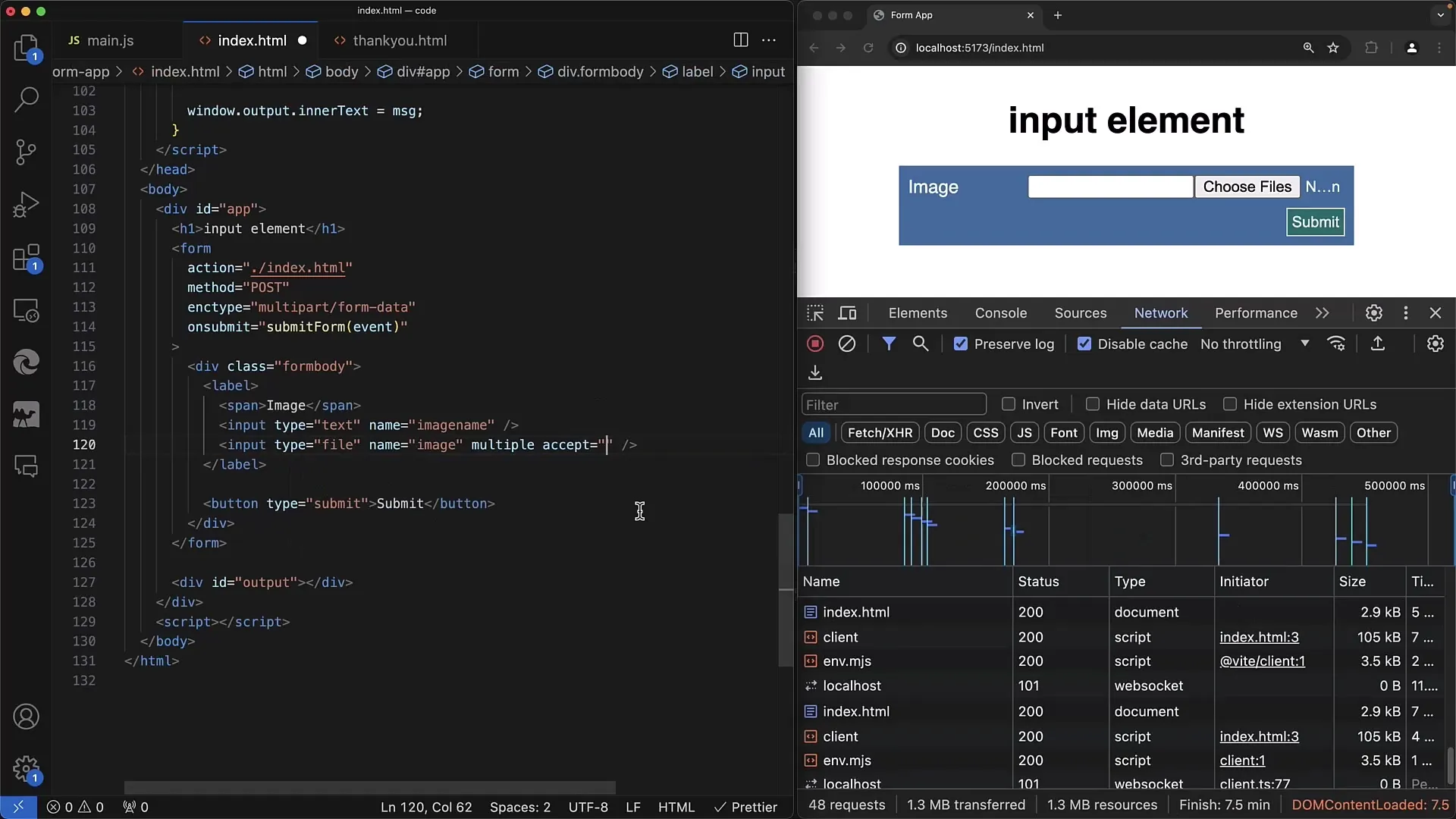
Anda juga dapat menetapkan format file apa yang dapat dipilih oleh pengguna dengan menggunakan atribut accept.

Misalnya, jika Anda hanya ingin mengizinkan gambar JPEG atau PNG, Anda dapat dengan mudah menetapkannya dalam deklarasi Input untuk menyesuaikan pilihan berdasarkan sistem operasi.
Anda juga dapat menentukan format umum dengan image/* untuk memungkinkan semua file gambar dipilih.

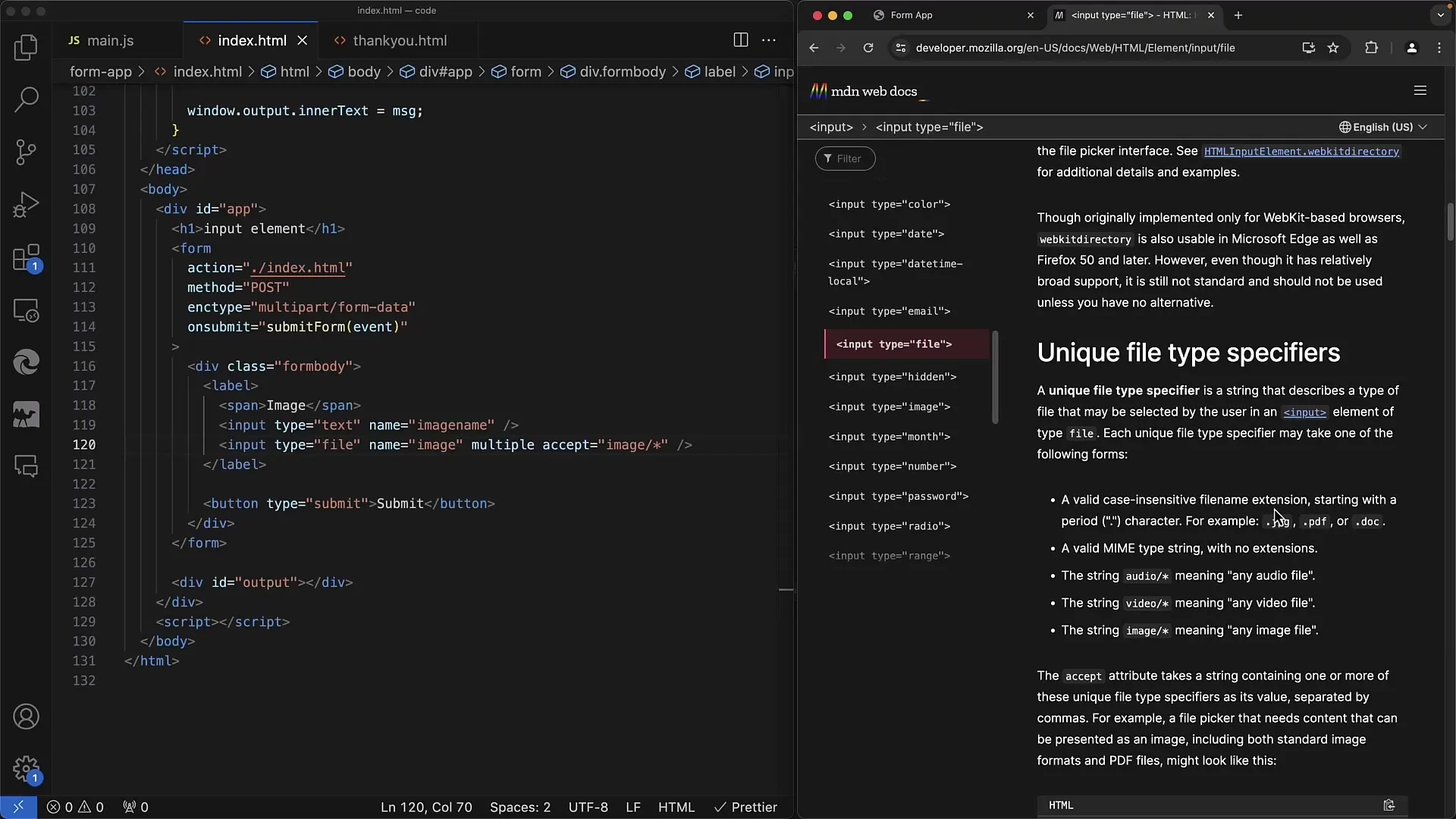
Jika Anda ingin mengetahui lebih lanjut tentang kemungkinan atribut "accept", saya sarankan Anda menggunakan dokumentasi Web MDN.

Dokumentasi ini menyediakan informasi komprehensif tentang penggunaan Elemen Input dan fungsi formulir lainnya.
Ringkasan
Sekarang Anda telah melihat bagaimana cara membuat formulir web sederhana dengan elemen unggah file. Kami telah menguraikan konsep dasar, termasuk metode pengiriman file ke server, dan atribut apa yang diperlukan untuk mengoptimalkan proses unggah.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara GET dan POST dalam mengunggah file?GET hanya mengirimkan nama file dalam URL, sementara POST mengirimkan konten file sebagai data biner.
Bagaimana memastikan file dikirim dalam bentuk yang benar?Atur atribut enctype formulir menjadi multipart/form-data untuk pengiriman file.
Bisakah saya memilih beberapa file sekaligus?Ya, dengan menambahkan atribut multiple pada tag Input.
Bagaimana cara membatasi format file yang dapat dipilih?Gunakan atribut accept pada tag Input untuk menentukan format file tertentu.
Di mana saya bisa mendapatkan informasi lebih lanjut tentang elemen input type="file"?Mozilla Developer Network (MDN) adalah sumber yang sangat baik untuk informasi dan contoh yang mendetail.


