Dalam panduan ini, Anda akan belajar cara menerima data formulir dengan metode POST. Ketika Anda mengembangkan aplikasi web, penting untuk memahami bagaimana data dari sisi klien dikirim ke server dan diolah di sana. Panduan ini didasarkan pada Node.js Framework Express yang populer. Juga akan singkat mencakup teknologi lain untuk memberikan pemahaman yang lebih luas.
Temuan Utama
- Metode POST digunakan untuk mengirim data ke server, dan server harus dikonfigurasi dengan benar untuk menerima dan memproses data tersebut.
- Anda harus memastikan middleware yang diperlukan, seperti body-parser, diinstal dan dikonfigurasi untuk membawa data masuk ke dalam format yang dapat digunakan.
- Pemahaman perbedaan antara data formulir yang diencode URL dan data JSON penting untuk pemrosesan permintaan yang tepat.
Panduan Langkah demi Langkah
Untuk menerima data dengan handler POST, mulailah dengan langkah-langkah berikut:
Langkah 1: Menyiapkan Server
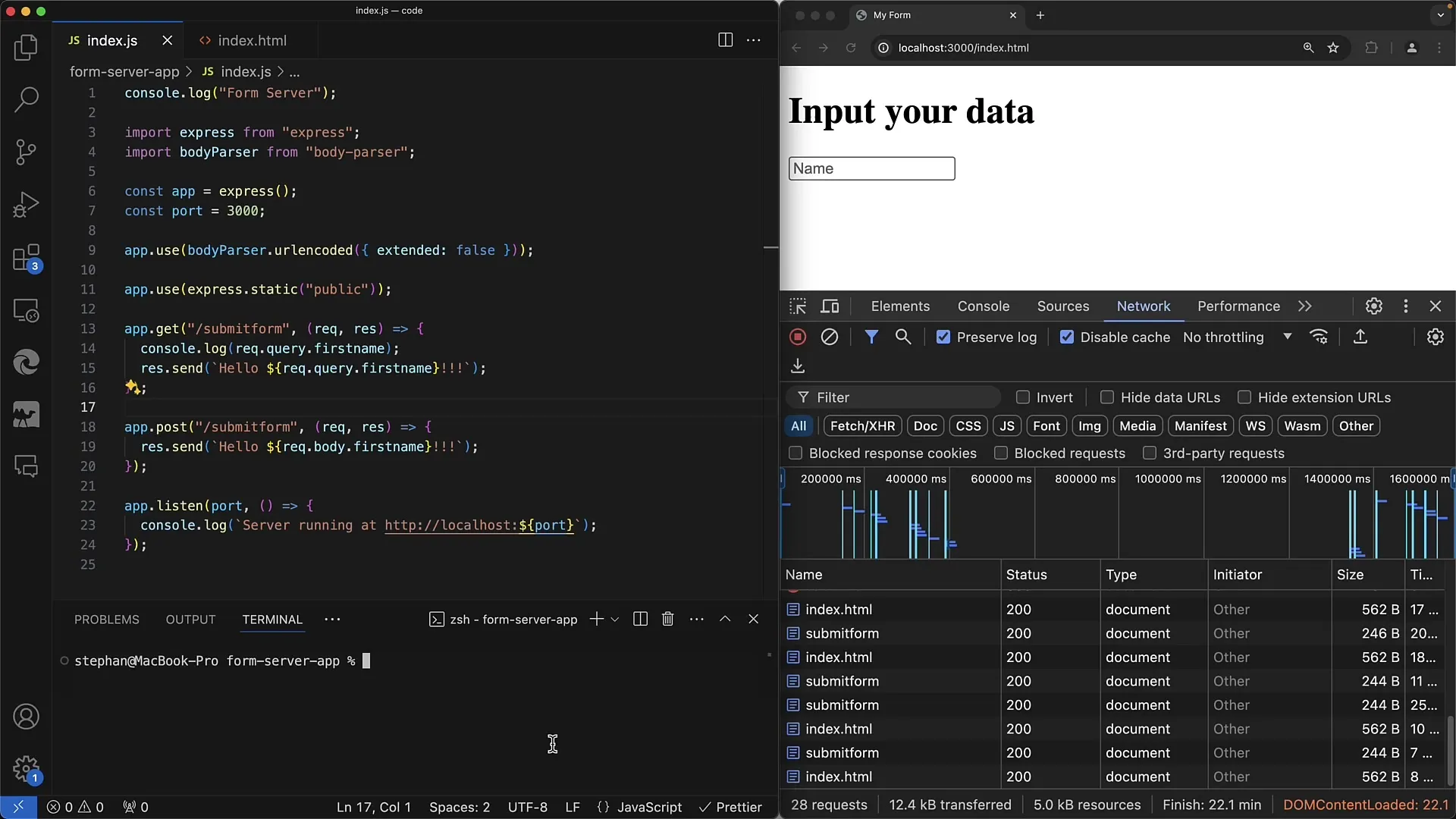
Pertama, mulai server Express Anda. Anda dapat membuat struktur dasar server Express dengan memastikan paket yang diperlukan diinstal. Jika Anda belum memiliki proyek Express, buatlah satu dengan perintah npm init dan instal Express dengan npm install express.

Langkah 2: Mendefinisikan Handler POST
Definisikan handler POST di kode server Anda. Ini dilakukan dengan metode app.post(), di mana Anda menentukan URL yang dituju oleh permintaan POST, dan fungsi callback. Di dalam fungsi callback ini, Anda dapat memproses data formulir.
Langkah 3: Menerima Data di Body
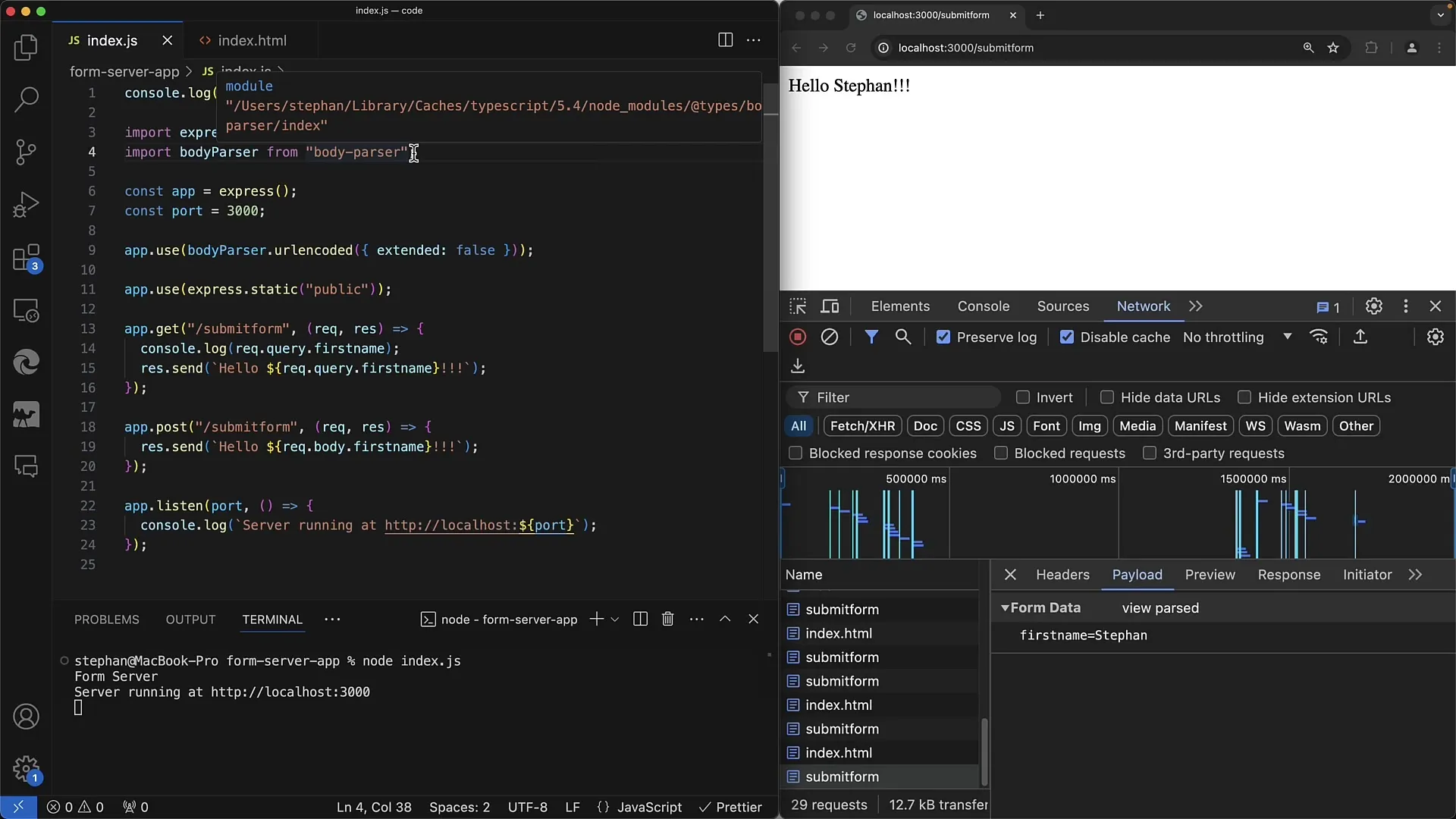
Untuk menerima data dari tubuh permintaan POST, Anda harus menggunakan req.body. Di sini Anda dapat mengakses data formulir yang dikirim. Perhatikan bahwa Anda harus menggunakan nama input di formulir HTML Anda untuk mengambil data dengan benar.
Langkah 4: Menyiapkan Middleware
Jangan lupa menginstal dan mengkonfigurasi middleware body-parser. Middleware ini diperlukan untuk mengurai data masuk. Gunakan app.use(bodyParser.urlencoded({ extended: true })) untuk mengolah data yang diencode URL. Pastikan untuk menetapkan middleware sebelum handler POST didefinisikan.

Langkah 5: Menguji Data Formulir
Sekarang Anda dapat mengisi formulir HTML Anda dan mengirimkan data ke server. Mulai ulang server Anda dan uji formulir dengan membuat entri dan mengirim formulir. Pastikan bahwa server merespons dengan benar dan mengolah data dengan baik.
Langkah 6: Memproses Data JSON (opsional)
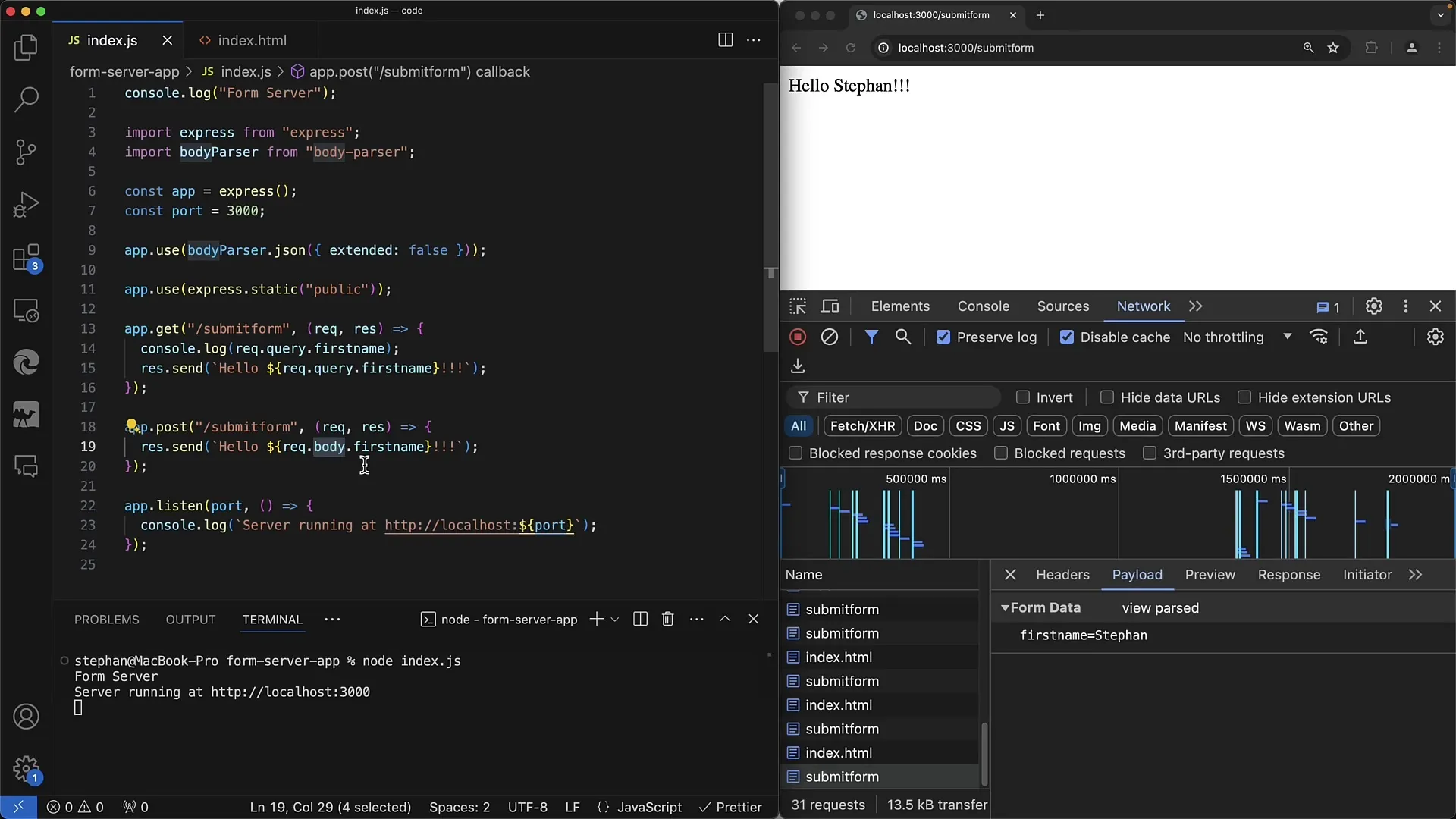
Jika Anda ingin mengirimkan data JSON, Anda juga dapat melakukannya. Anda harus memastikan menggunakan middleware yang sesuai. Untuk memproses data JSON, gunakan app.use(bodyParser.json()). Ini sangat berguna jika aplikasi Anda memiliki spesifikasi berupa API atau menggunakan kerangka kerja frontend seperti React atau Vue.

Langkah 7: Menerima File (opsional)
Jika Anda berencana menerima file melalui formulir, Anda memerlukan pustaka khusus, seperti multer. Ini memungkinkan pemrosesan data multipart. Pastikan bahwa penyesuaian ini dapat berbeda tergantung pada teknologi server yang digunakan.
Ringkasan
Dalam panduan ini, Anda telah belajar cara menerima data formulir dengan metode POST dalam server Node.js-Express. Anda telah mempelajari langkah-langkah untuk menyiapkan server, mendefinisikan handler POST, dan mengonfigurasi middleware dengan benar. Pemahaman tentang konsep-konsep ini sangat penting untuk pengembangan aplikasi web yang berfungsi.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara GET dan POST?GET mengirim data melalui URL, sedangkan POST mentransfer data dalam tubuh permintaan.
Bagaimana cara menginstal body-parser dalam proyek Express?Jalankan perintah npm install body-parser di direktori proyek Anda.
Bisakah saya juga mengirimkan data JSON dengan permintaan POST?Iya, Anda dapat mengirimkan data JSON dengan mengkonfigurasi bodyParser.json() dan memastikan aplikasi frontend Anda mengirimkan data dalam format JSON.


