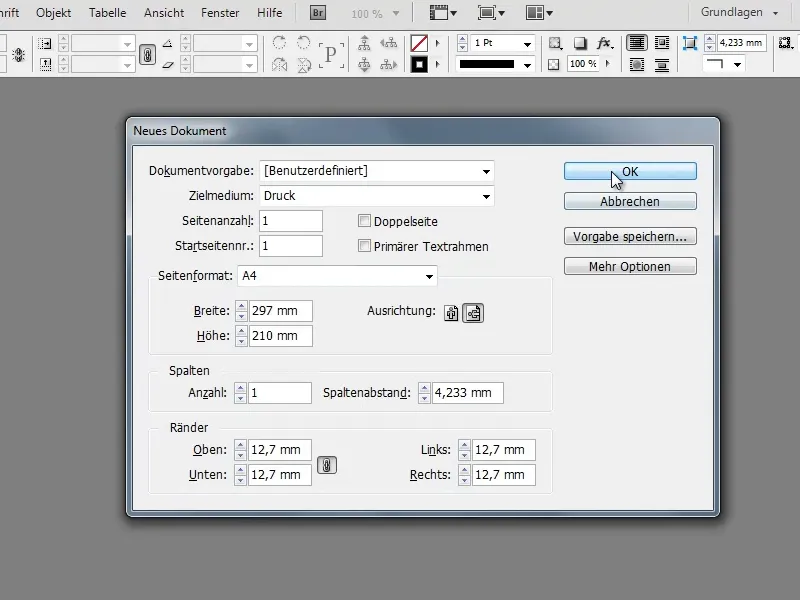
Untuk membuat jadwal pelajaran, pertama-tama Anda memerlukan dokumen InDesign kosong. Untuk itu, buatlah dokumen baru dengan ukuran A4 dalam format potrait melalui File> New.
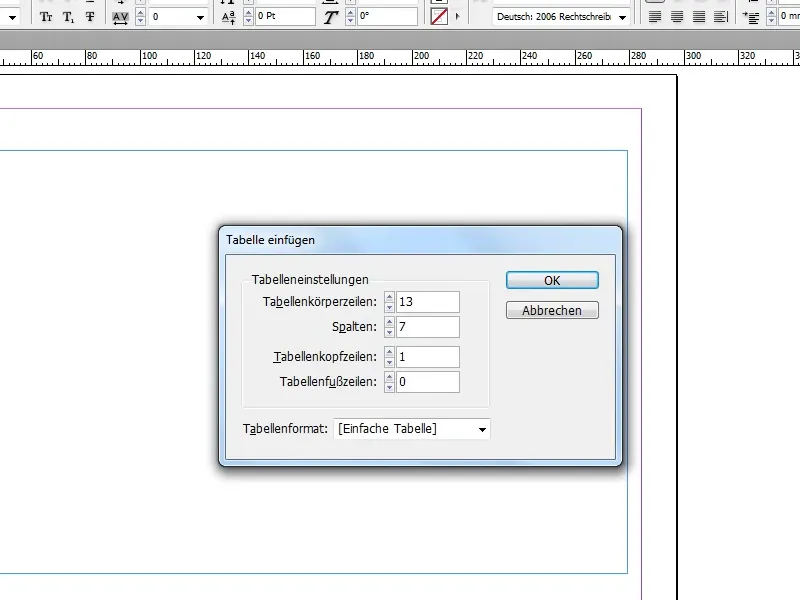
Pertama-tama, buatlah sebuah tabel di dalam dokumen yang masih kosong tersebut. Tarik terlebih dahulu sebuah kotak teks menggunakan Textwerkzeug sesuai dengan ukuran yang diinginkan. Dengan menu Tabel> Masukkan Tabel... Anda dapat mengubahnya menjadi sebuah tabel.
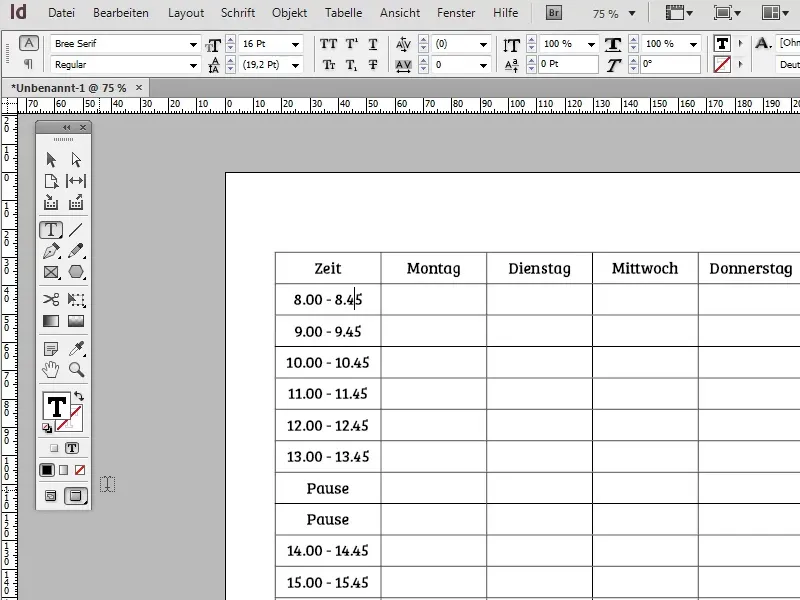
Pada contoh yang ditunjukkan di sini, tabel memiliki 7 kolom dan 13 baris (+ 1 baris kepala). Anda dapat memilih nilai-nilai ini secara bebas dan menyesuaikan jadwal pelajaran sesuai dengan kebutuhan Anda.
Menggunakan baris kepala tabel di sini tidaklah wajib, karena jadwal pelajaran hanya berupa satu halaman. Namun, untuk tabel yang melintasi beberapa halaman, fitur ini memberikan keuntungan bahwa setiap bagian tabel secara otomatis mendapatkan baris kepala yang sama (misalnya, Senin, Selasa, ...).

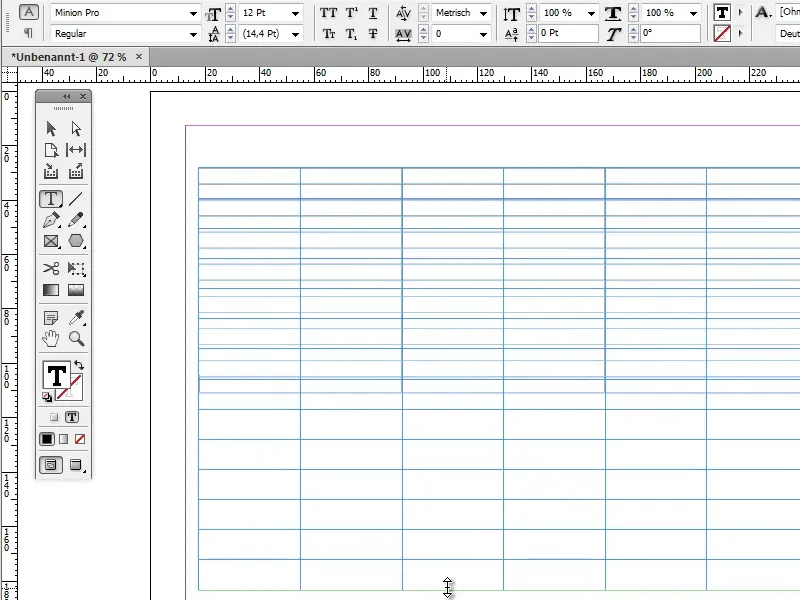
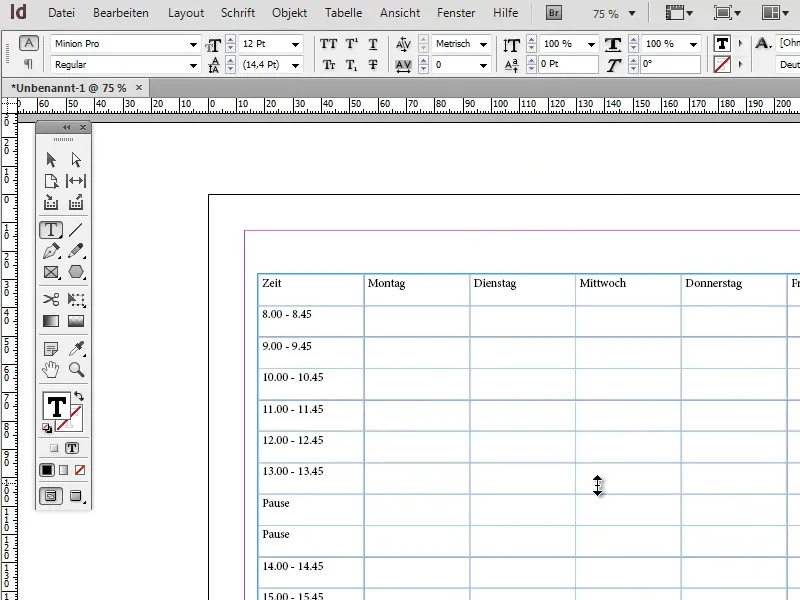
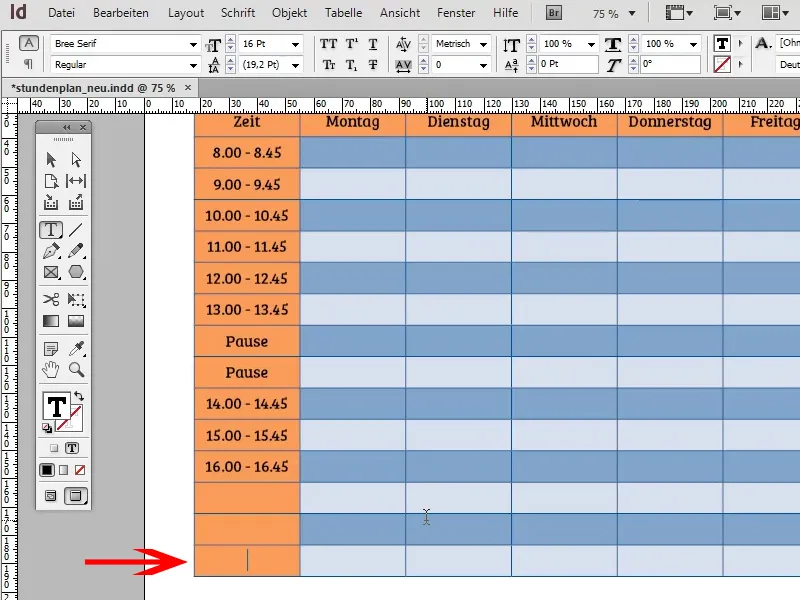
Untuk mengoreksi tinggi sel, Anda dapat membawa kursor dengan Textwerkzeug ke bagian bawah tabel kemudian akan muncul sebuah panah kecil. Dengan menekan tombol Shift- dan klik kiri, Anda dapat menarik sel ke bawah atau atas. Tombol Shift- digunakan agar sel berperilaku proporsional satu sama lain dan semua kolom sekaligus berubah ukurannya.
Anda dapat menambahkan teks belum diformat seperti hari-hari dalam baris kepala.
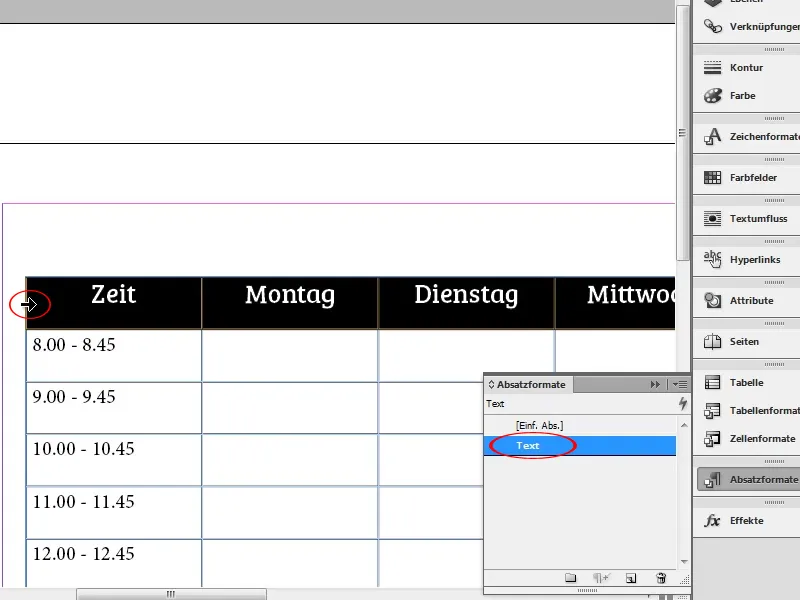
Selanjutnya, mari kita format teks dalam baris kepala. Yang terbaik adalah menggunakan Format Paragraf. Tentu saja Anda dapat melakukan formatting teks secara manual, namun Format Paragraf menerima keuntungan utama bahwa semua perubahan formatting secara otomatis diterapkan ke semua bagian teks yang dilengkapi dengan Format Paragraf yang sesuai.
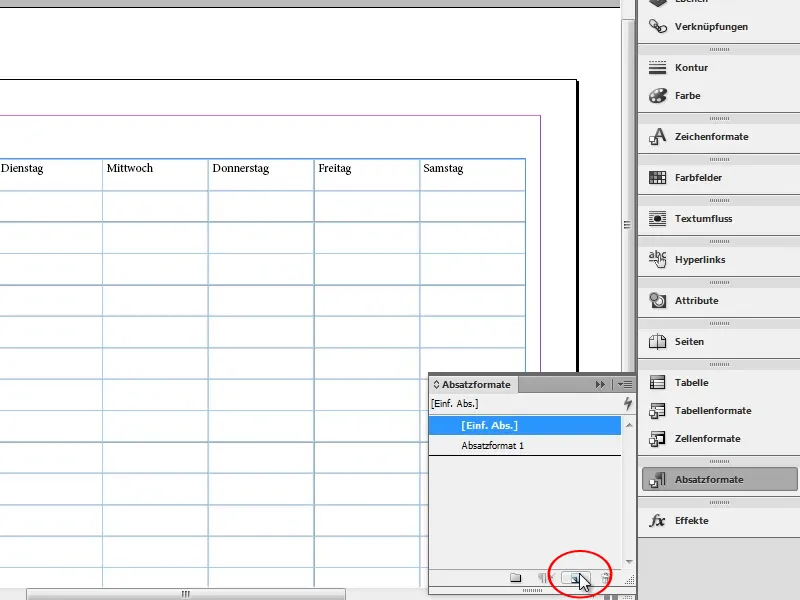
Untuk membuat Format Paragraf baru, klik tombol Baru- di panel kontrol Format Paragraf.
Dengan mengklik dua kali pada Format Paragraf yang baru dibuat, Anda akan membuka Opsi Format Paragraf. Untuk secara lebih mudah mengenali Format Paragraf kemudian, beri nama yang sesuai.
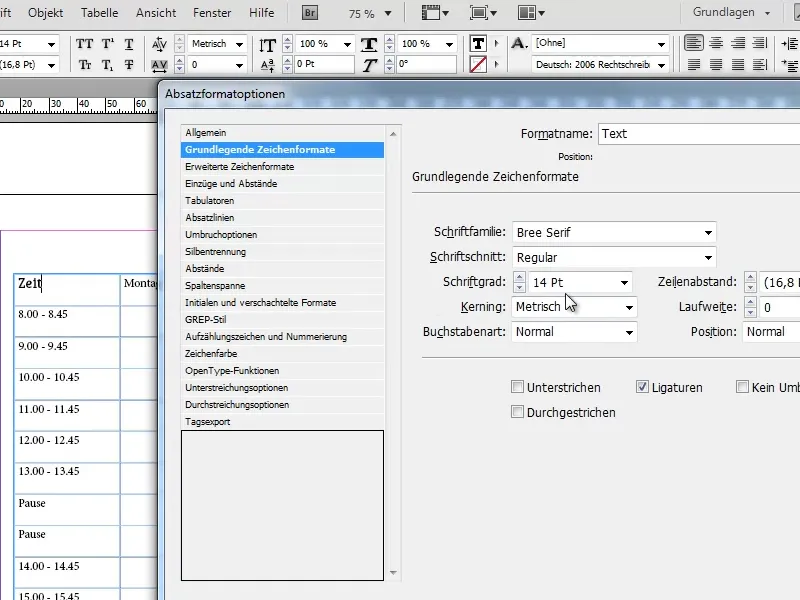
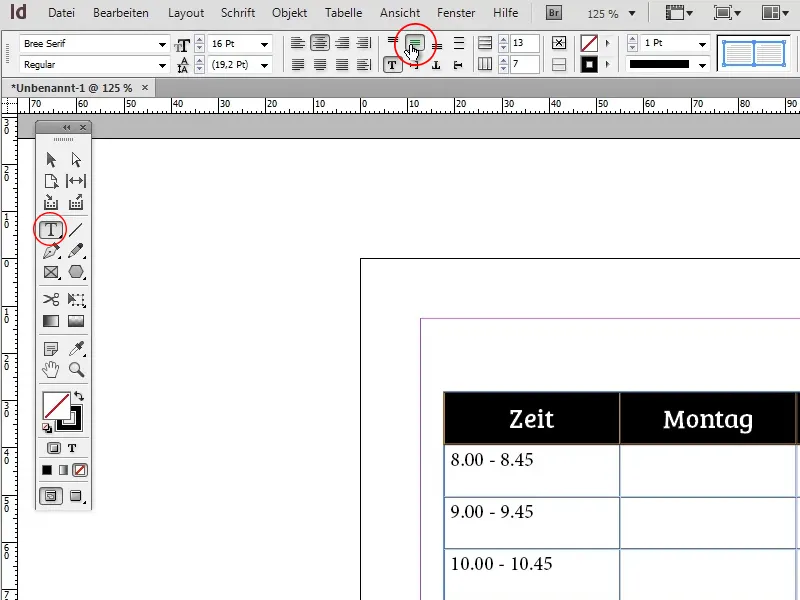
Pada tab Format Dasar Karakter, Anda dapat mengatur Jenis huruf, Ukuran huruf, dan lain sebagainya. Pastikan centang Pratinjau (kiri bawah) aktif dan sebuah sel dengan teks yang akan diformat telah dipilih, sehingga Anda dapat melihat hitungan waktu bagaimana perubahan berdampak secara real time.
Saya menggunakan jenis huruf Bree Serif dengan ukuran huruf 16pt.
Tentu saja, Anda dapat menggunakan jenis huruf apa pun yang Anda suka. Jika Anda sedang mencari jenis huruf lain, situs dafont.com adalah tempat yang bagus untuk mencarinya.
Pada tab Indentasi dan Spasi, Anda dapat mengatur penyejajaran ke Tengah, untuk mencentralkan teks secara horizontal.
Pilih semua sel yang akan menerima Format Paragraf (dalam hal ini, baris kepala dan kolom pertama) dan klik pada Format Paragraf, untuk menerapkannya. Untuk memilih seluruh baris, bawa kursor dengan Textwerkzeug ke tepi baris yang sesuai, hingga tiba-tiba sebuah panah menuju baris muncul. Dengan satu klik, Anda dapat menyeret seluruh baris.
Untuk mengatur penyejajaran vertikal teks, klik pada Toolbar pada Textwerkzeug, pada tombol Tengah- yang ditandai di screenshot.
Dengan jadwal pelajaran sekarang diterapkan dalam kerangka dasarnya dan teks telah menerima format dasarnya, saatnya menggunakan warna.
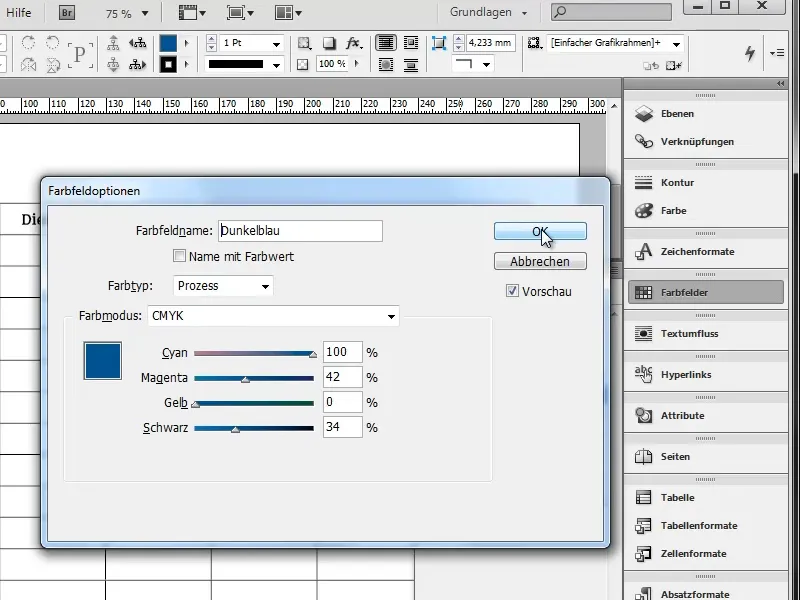
Pertama-tama, mari kita ubah warna setiap baris menjadi biru terang dan biru gelap secara bergantian. Untuk mulai, buatlah sebuah Bidang Warna baru dengan warna biru gelap. (Anda tentu dapat menggunakan warna apapun yang Anda inginkan).
Contoh: C=100, M=42, Y=0, K=34;
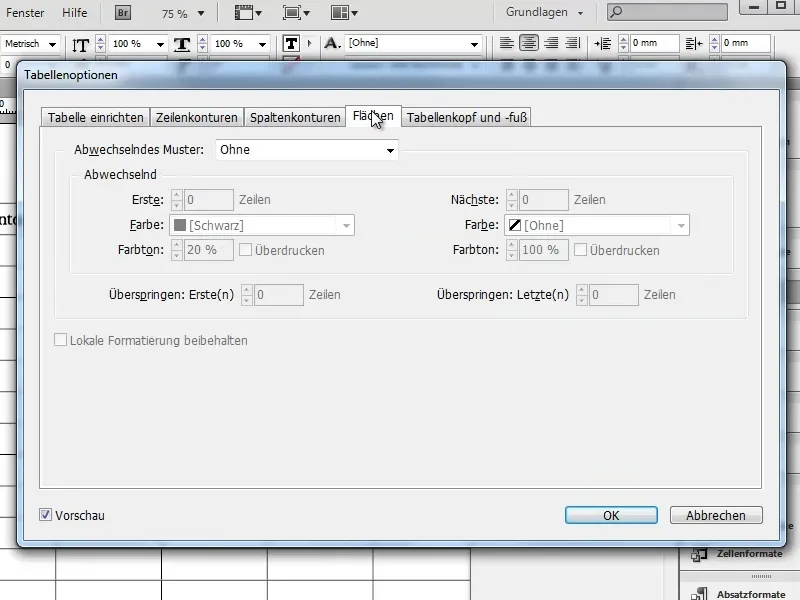
Langkah berikutnya, klik dua kali pada tabel untuk kembali ke mode pengeditan tabel, buka menu Tabel>Opsi Tabel>Atur Tabel... dan pilih tab Warna.
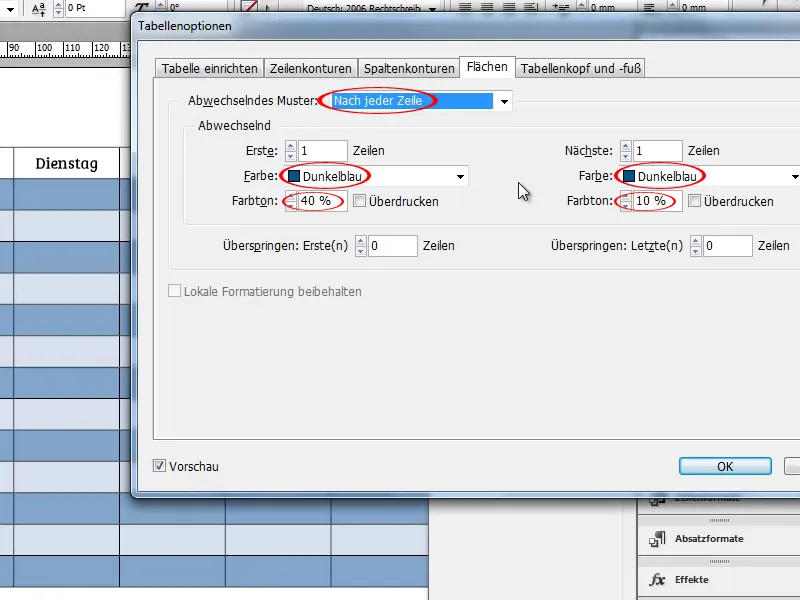
Atur opsi Corak Bergantian ke Setiap Baris dan pilih warna biru gelap Anda untuk kedua variasi. Anda bisa mengatur kecerahan warna menggunakan opsi Tonalitas, (misalnya 40% untuk biru tua dan 10% untuk biru muda).
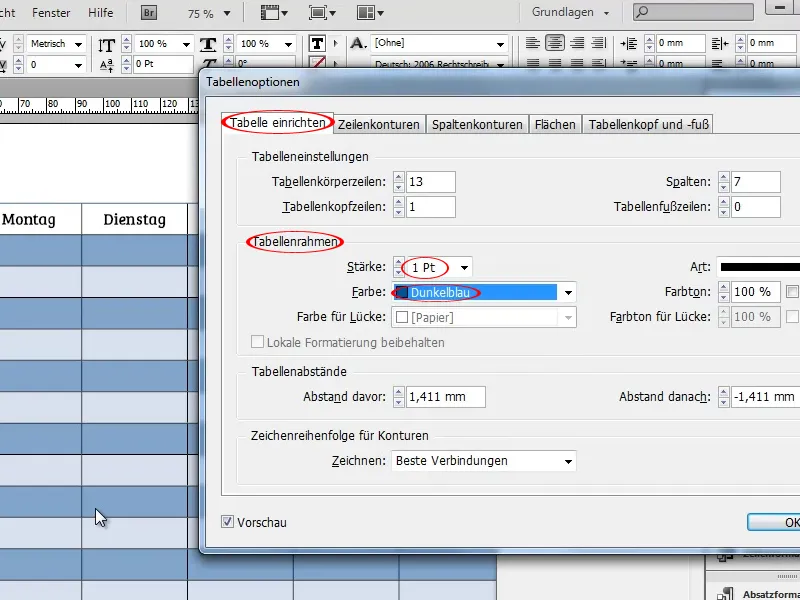
Navigasi sekarang ke tab Mengatur tabel dan atur warna pinggiran tabel juga menjadi biru tua. Jika ingin, Anda bisa variasikan juga kekuatan dari kontur.
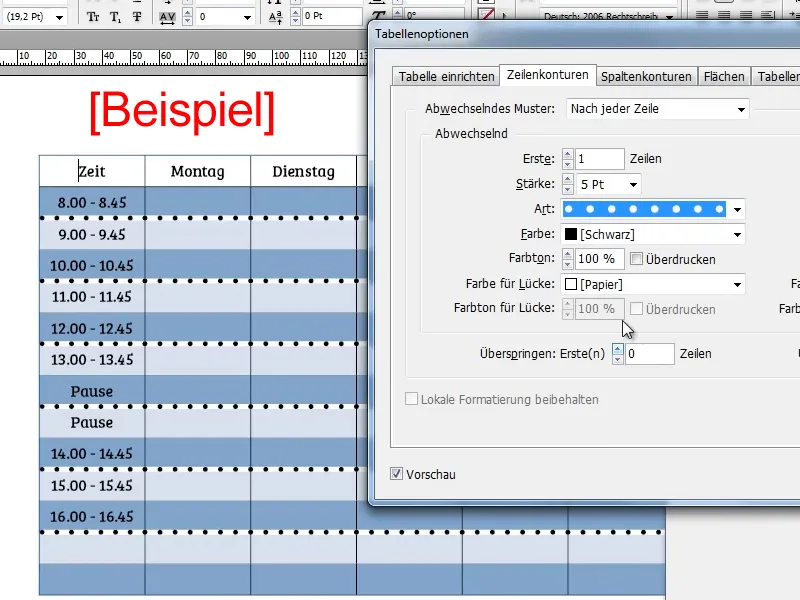
Pada tab Kontur baris dan Kontur kolom Anda memiliki kemungkinan untuk mengatur kontur baris atau kolom secara bergantian dan variasi warna, jenis, kekuatan dan lainnya. Namun, dalam contoh ini saya tidak akan menggunakan fungsi tersebut.
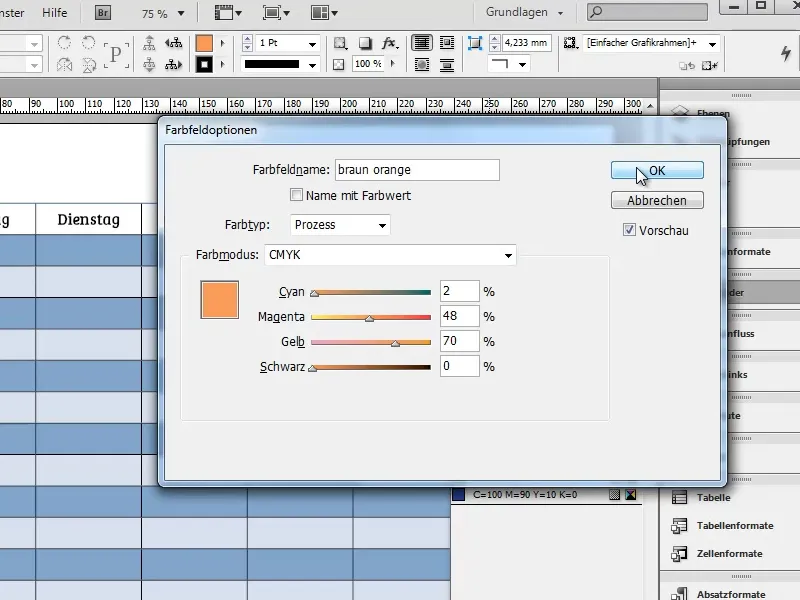
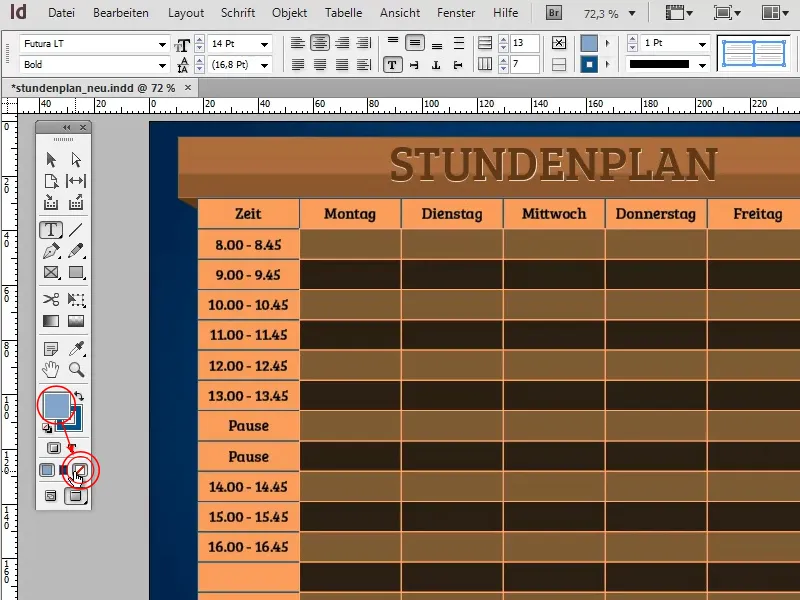
Selanjutnya, saatnya untuk mewarnai header serta kolom pertama. Buatlah sebuah kolom warna dengan warna Orange-Brown terang.
Contoh: C=2, M=48, Y=70, K=0
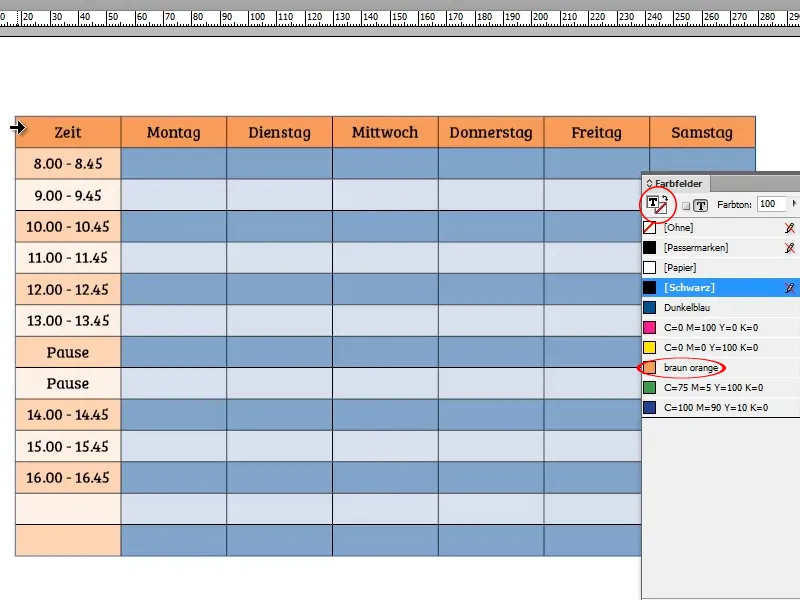
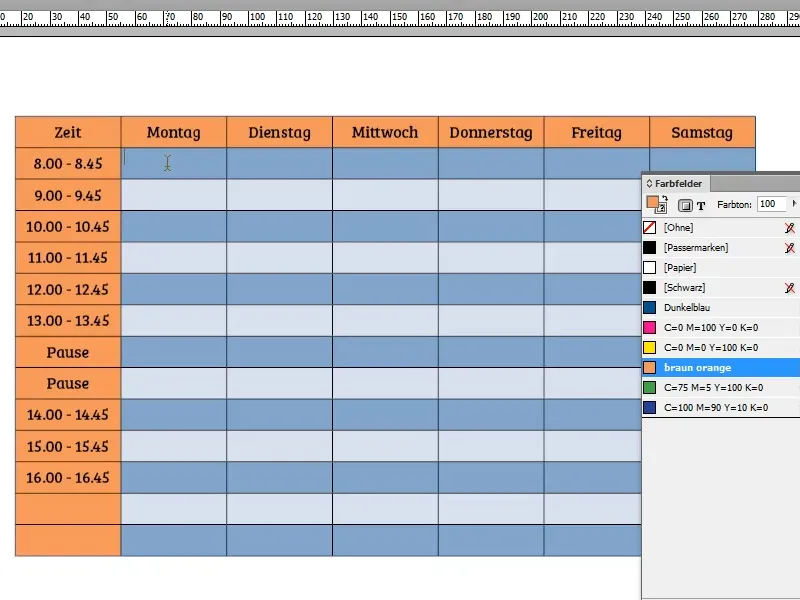
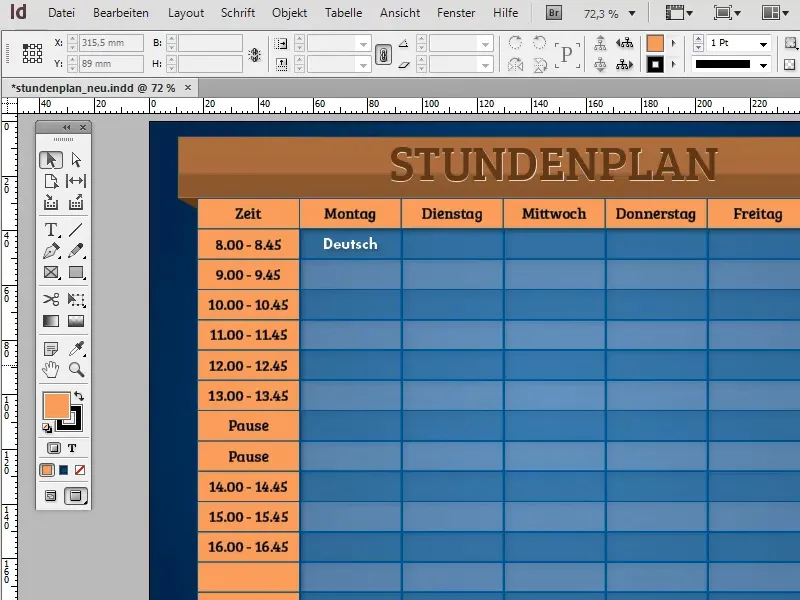
Sekarang tandai header dan warnai dengan mengklik kolom warna orange-brown, dan ulangi proses dengan kolom pertama. Perhatikan khususnya bahwa area dan bukan kontur yang diaktifkan.
InDesign secara default akan memperbarui antara biru terang dan gelap, dan menerapkannya ke warna Orange. Jika Anda ingin menghapus efek ini, cukup tandai kolom pertama dan klik lagi pada kolom warna orange. Kolom seharusnya sekarang, seperti header, sepenuhnya berwarna Orange yang sama.
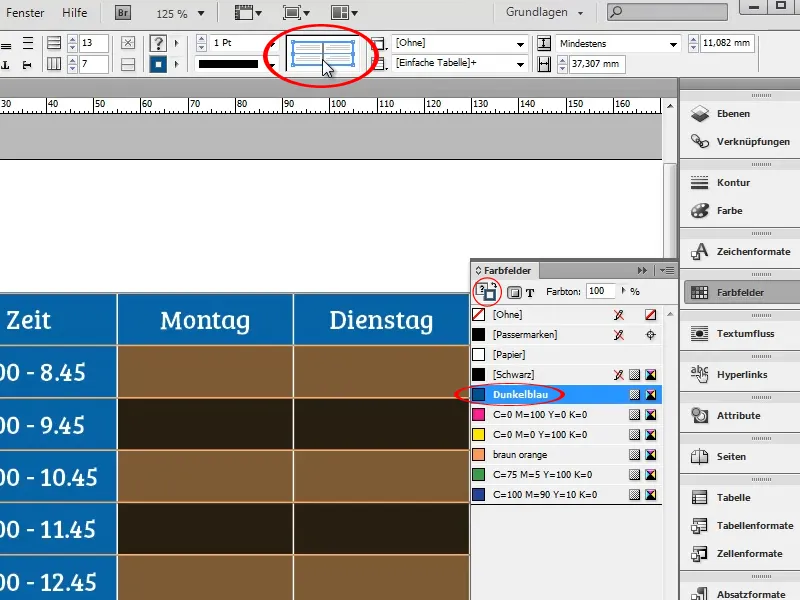
Jika Anda belum mewarnai kontur menjadi biru, Anda dapat melakukannya dengan menandai seluruh tabel dan mengklik pada kolom warna biru terpilih dengan kontur.
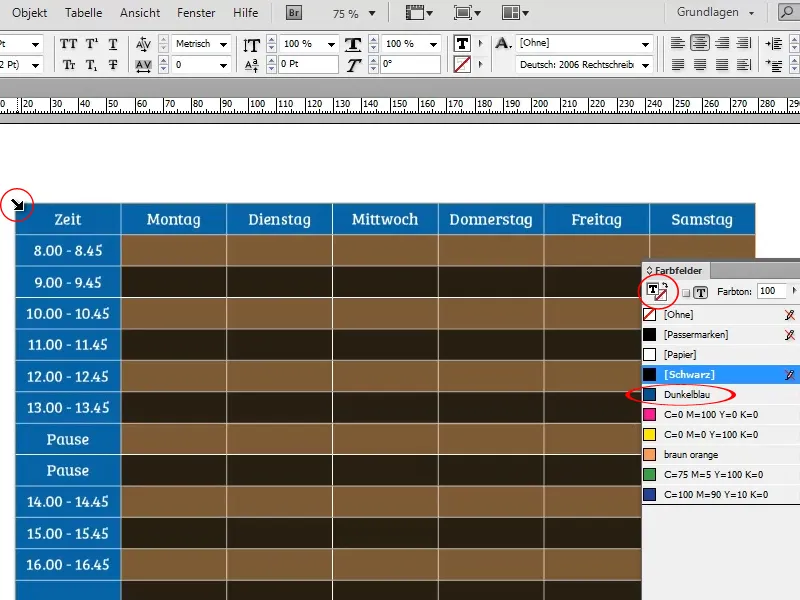
Mungkin ada beberapa kontur yang tidak berubah menjadi biru. Jika demikian, itu menunjukkan bahwa tidak semua kontur diaktifkan. Anda dapat memeriksanya dengan menandai tabel lagi dan melihat simbol yang ditandai di bilah Opsi seperti pada tangkapan layar:
Garis abu-abu menandakan bahwa kontur yang bersangkutan tidak dipilih dan oleh karena itu tidak terpengaruh oleh perubahan pada kontur.
Garis biru menandakan bahwa kontur tersebut dipilih dan oleh karena itu terpengaruh oleh perubahan pada kontur. Pada tangkapan layar, kontur di antara kolom-kolom tidak dipilih. "Masalah" ini dapat diperbaiki dengan sekali klik pada garis abu-abu.
Sebuah fitur yang sangat praktis adalah kemampuan InDesign untuk secara cerdas memperluas tabel. Saat Anda menambahkan baris baru, pengursan antara baris gelap dan terang akan berlanjut otomatis.
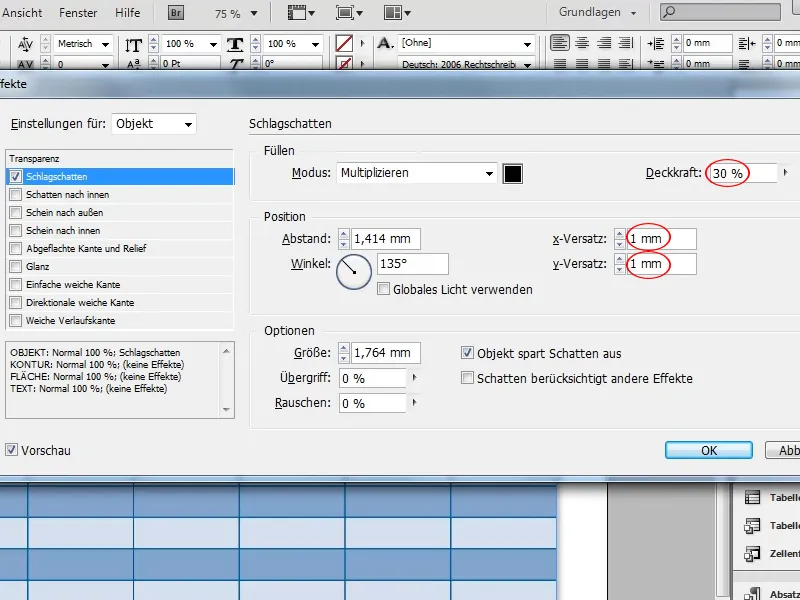
Untuk memberikan sedikit sentuhan khusus pada tabel, Anda bisa menambahkan bayangan di bawah Objek>Efek>Bayangan. Agar tidak terlalu mencolok, tapi tetap terlihat halus di latar belakang, Anda sebaiknya mengurangi kecerahan sekitar 30% dan offset sekitar 1 mm.
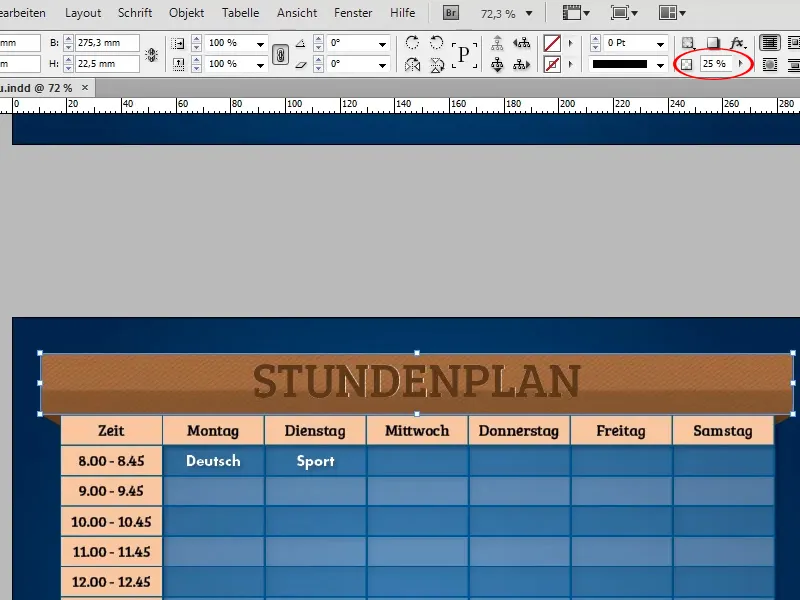
Sekarang, mari kita buat judul. Tentu Anda bisa menulis "Jadwal Pelajaran" di atas tabel, tetapi terasa sedikit membosankan. Solusi yang lebih elegan adalah dengan meletakkan sebuah Banner di atas jadwal pelajaran.
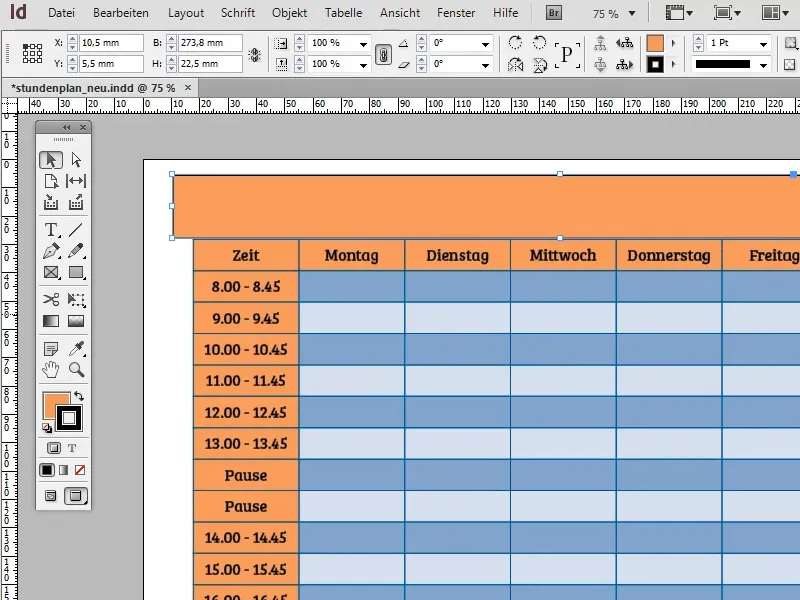
Mulailah dengan membuat sebuah persegi panjang di atas tabel. Seharusnya sedikit melampaui tepi tabel, sehingga kita dapat memberikan sedikit dimensi tiga pada Banner nantinya.
Banner tentu harus sedikit terlihat berbeda dari header dan oleh karena itu harus memiliki sedikit warna yang lebih gelap. Sebaiknya gunakan warna orange-brown sebagai titik awal. Pertama, salin kolom warna orange-brown, agar tidak menimpanya. Hal ini bisa dilakukan dengan mudah dengan cara menyeret kolom warna yang sesuai di panel Warna ke simbol Baru.
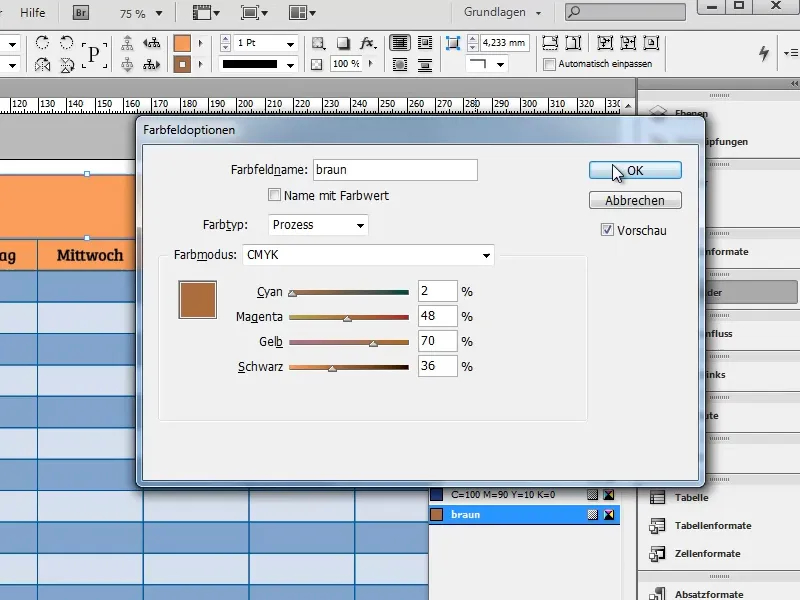
Sekarang buka salinan kolom warna, beri nama baru dan gelapkan warnanya sedikit dengan menambahkan sedikit Hitam.
Contoh: C=2, M=48, Y=70, K=36
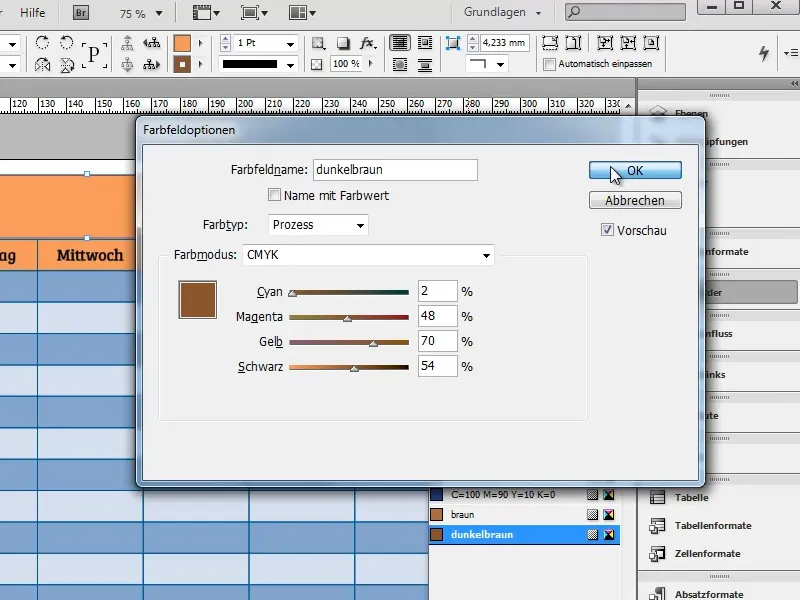
Sebuah Banner dengan satu warna tentu juga membosankan. Oleh karena itu, ulangi proses dengan kolom warna yang baru dibuat untuk mendapatkan warna coklat kedua yang lebih gelap.
Contoh: C=2, M=48, Y=70, K=54
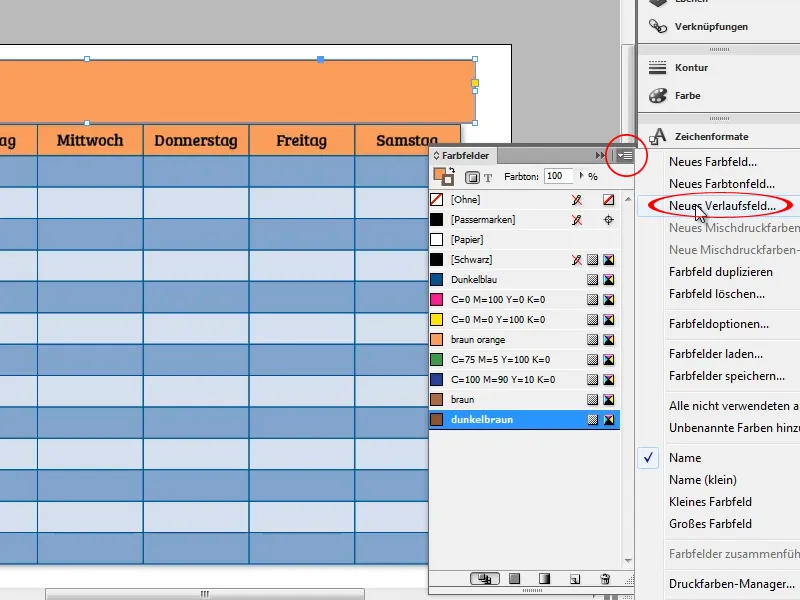
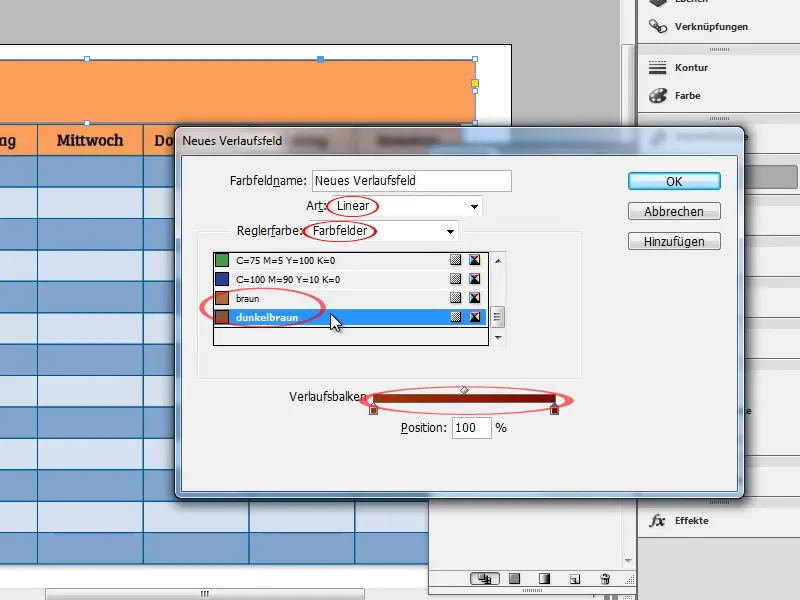
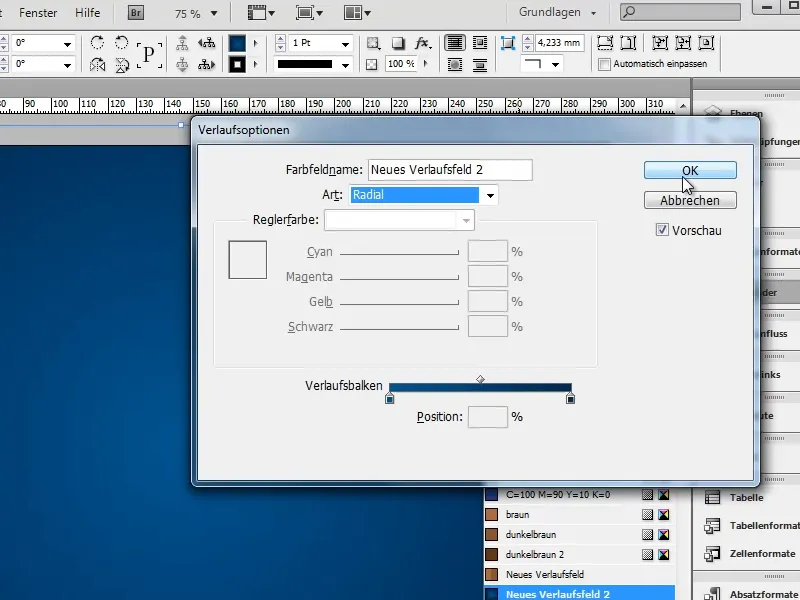
Sekarang kita memerlukan gradien antara kedua warna tersebut. Buatlah kolom gradien baru, pilih opsi lanjutan di panel Warna, dan pilih fungsi Kolom Gradien Baru….
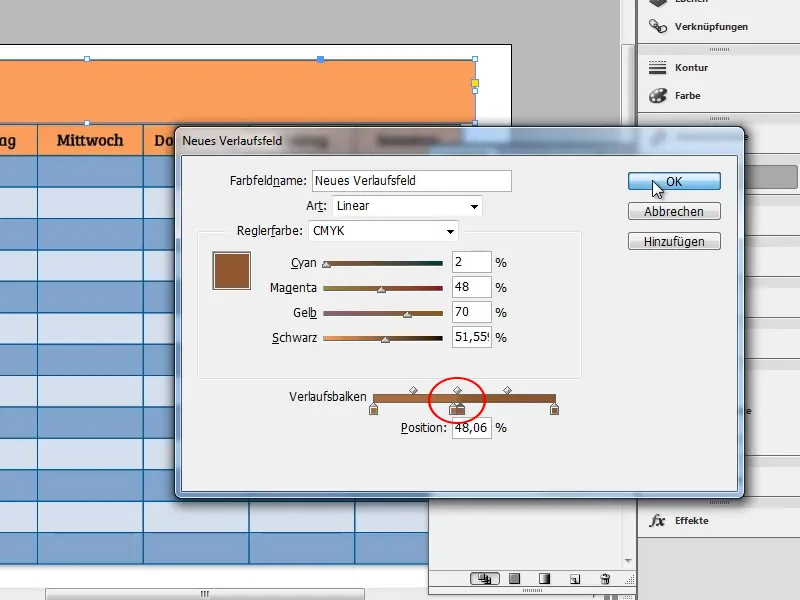
Atur jenis gradien menjadi Linear dan warna pengatur pada panel Warna, kemudian pilih sebagi warna gradien kedua warna coklat yang sebelumnya dibuat.
Salinlah "Ember Warna" di batang gradien, dengan mengklik sedikit di samping masing-masing "Ember" dan geser duplikat ke tengah secara kasar. Hal ini akan menciptakan sedikit sudut tajam, yang memberikan sedikit tampilan 3D pada Banner nantinya.
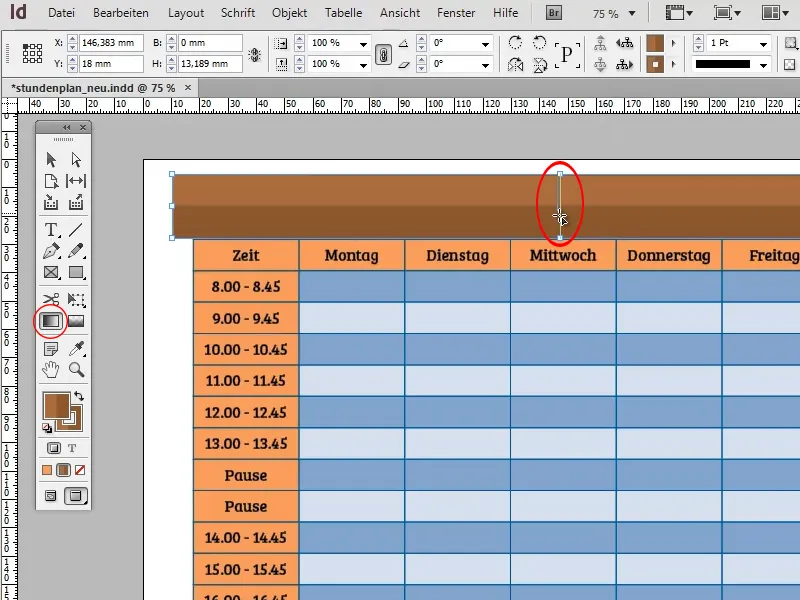
Warnai persegi di atas tabel dengan gradien sekarang. Pastikan hanya area yang aktif bukan kontur. Gunakan alat gradien untuk menentukan arah gradien.
Untuk mendapatkan tepi horizontal yang tepat, Anda dapat menahan tombol Shift ketika menggunakan alat gradien. Tombol Shift membuat alat berpindah dalam kelipatan 45° (45°, 90°, 135°, 180°, ...).
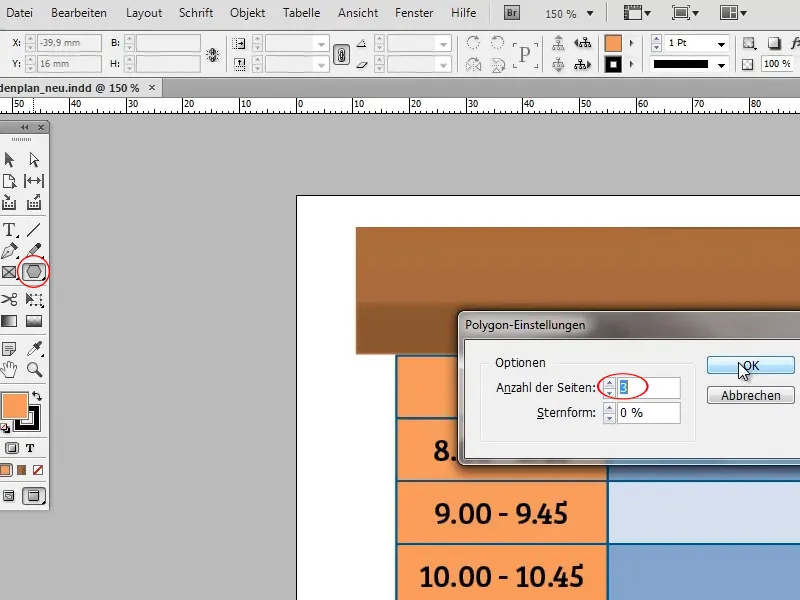
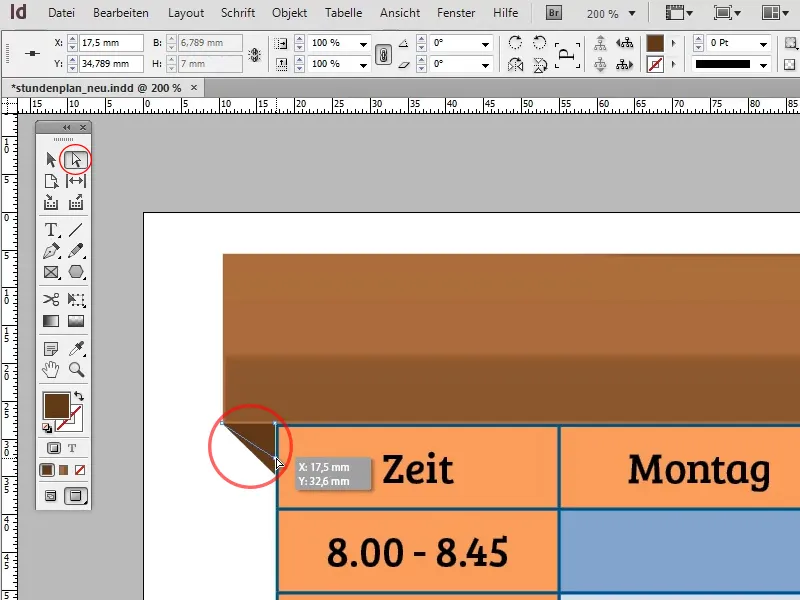
Langkah berikutnya adalah membuat banner terlihat seolah-olah terlipat di kedua ujungnya. Mulailah dengan membuat segitiga dengan alat Poligon, kemudian nonaktifkan kontur.
Anda dapat mengatur jumlah sisi pada alat Poligon (default 6) dengan mengklik dua kali pada alat tersebut dan memasukkan nilai yang sesuai (3) dalam jendela yang muncul.
Nonaktifkan kontur segitiga dan skalakan serta putar sehingga sesuai dengan tangga yang ada pada tabel.
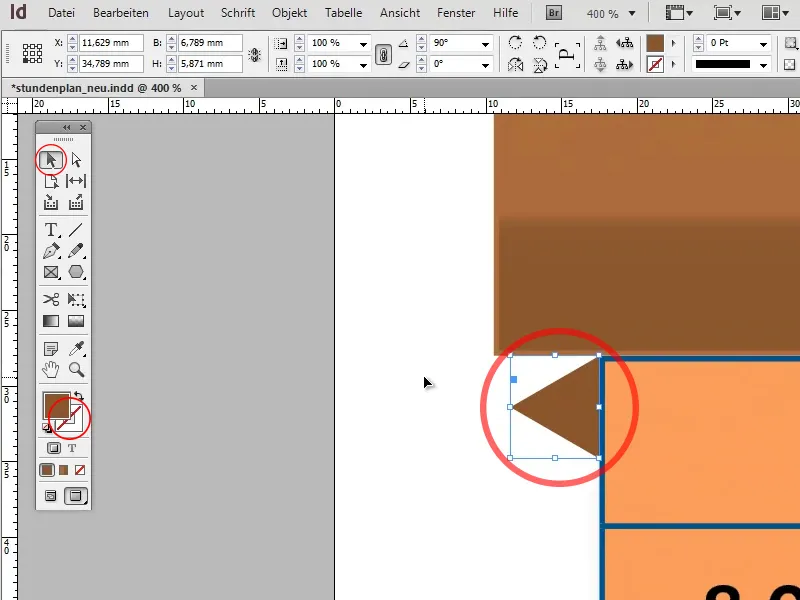
Beralih ke alat Seleksi Langsung, pilih titik sudut luar segitiga dan seret ke sudut bawah banner sehingga segitiga menyatu dengan persegi dan tabel dengan mulus.
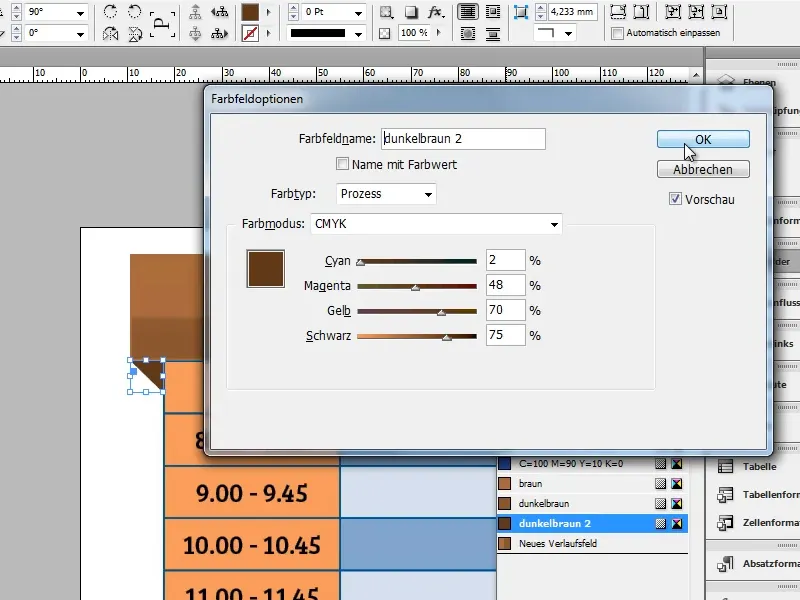
Untuk menunjukkan bahwa segitiga berada dalam bayangan banner, Anda dapat menyalin bidang warna coklat gelap Anda, agak mempergelapkan warna, lalu terapkan pada segitiga.
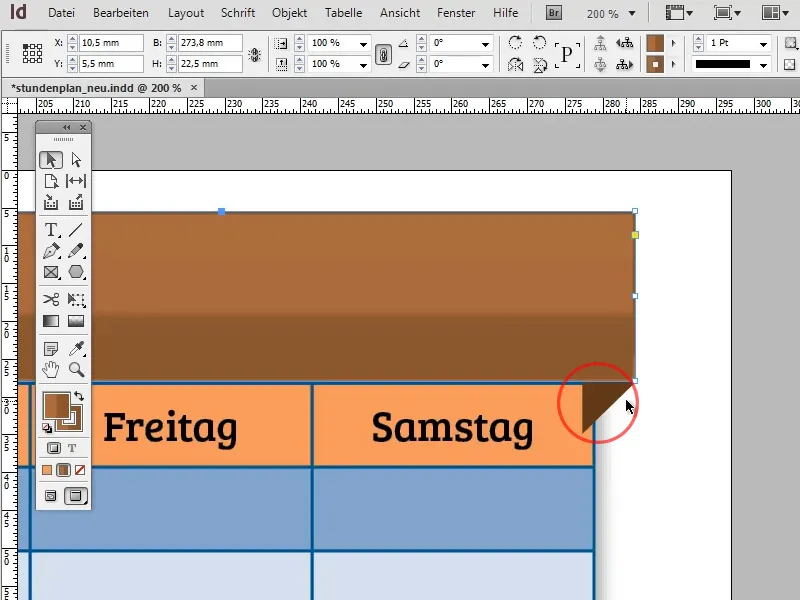
Salin segitiga, cermin secara horizontal (Objek>Transformasi>Cermin Horizontal) dan geser salinan ke sisi yang berlawanan dari tabel.
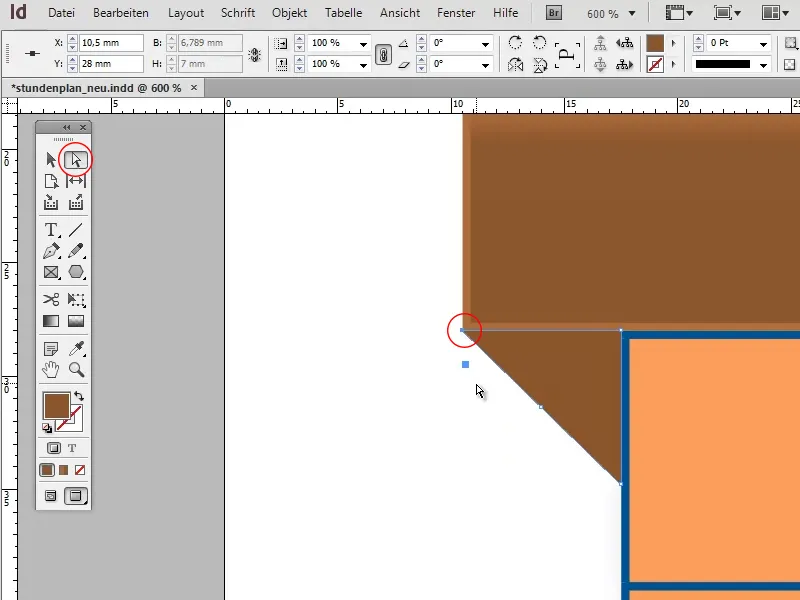
Jika segitiga, seperti pada tangkapan layar, tidak pas sepenuhnya, perpanjang persegi panjang dengan bagian yang hilang.
Jika sudut terlihat terlalu curam atau terlalu landai, Anda dapat mengubahnya kapan saja dengan menggeser titik bawah segitiga ke atas atau ke bawah menggunakan alat Seleksi Langsung.
Banner sekarang telah berbentuk dasarnya: Yang kurang hanyalah teks.
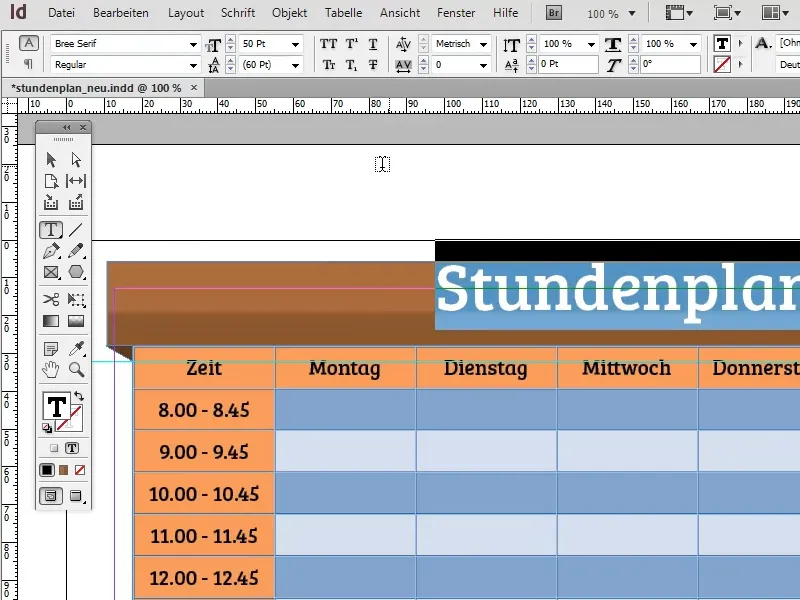
Jika Anda mengklik sederhana pada persegi menggunakan alat Teks, itu akan secara otomatis berubah menjadi kotak teks. Tulis judul Anda (mis. "Jadwal") ke dalam kotak teks dan beri format teks misalnya dengan jenis huruf Bree Serif, 50pt dan Tengah.
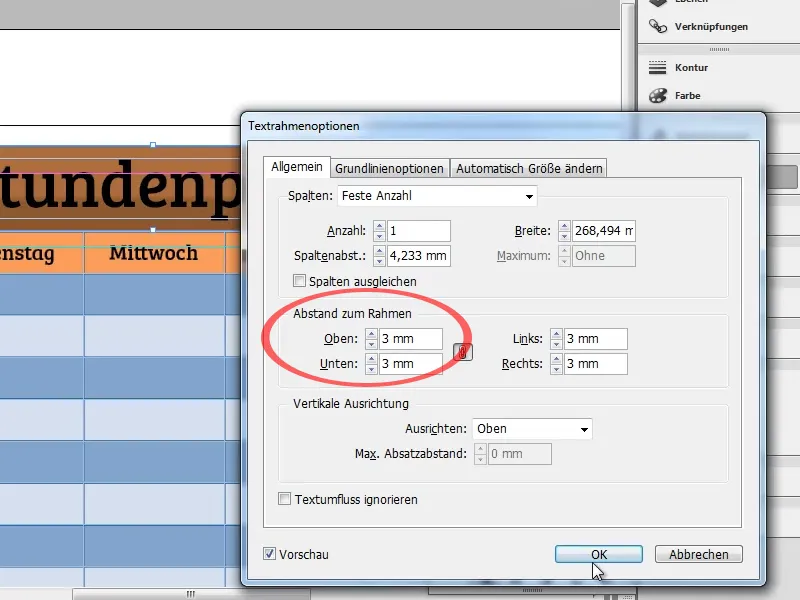
Untuk mencegah teks menempel di atas kotak teks, Anda dapat menentukan jarak dari atas di Opsi Bingkai Teks (Objek>Opsi Bingkai Teks) sebaiknya 2-3 mm cukup untuk membuat teks vertikal terpusat.
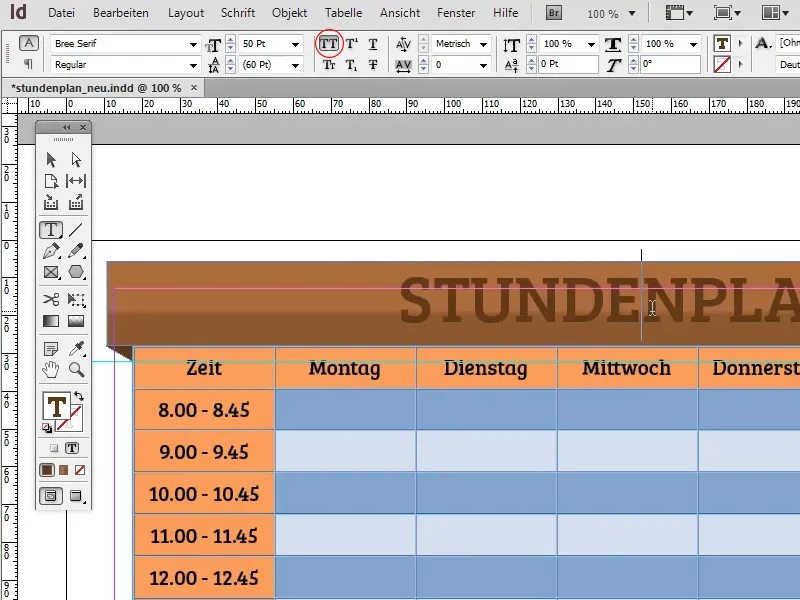
Dengan tombol yang ditunjukkan dalam tangkapan layar, Anda dapat menampilkan teks dalam huruf besar. Agar lebih sesuai dengan banner, Anda dapat mewarnai teks dengan warna serupa. Dalam hal ini, warna coklat tua akan cocok. Namun, perhatikan agar teks tidak menyatu dengan banner.
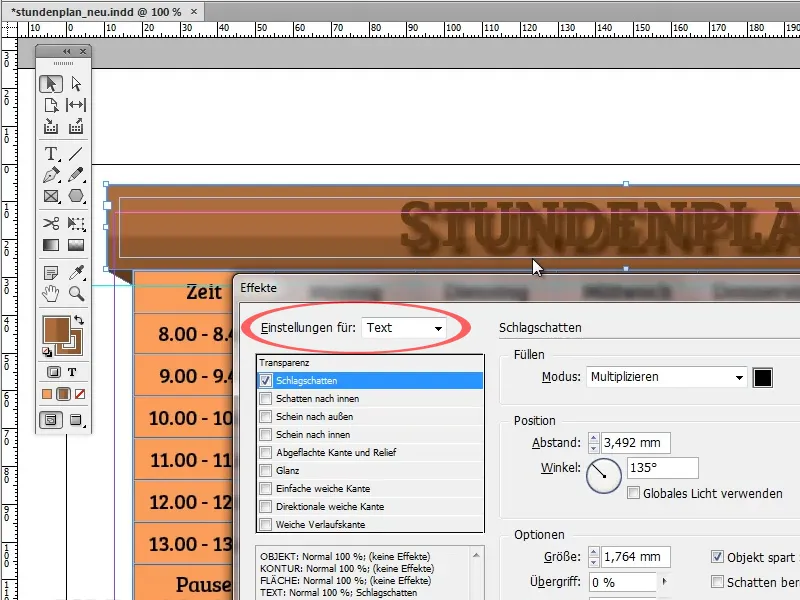
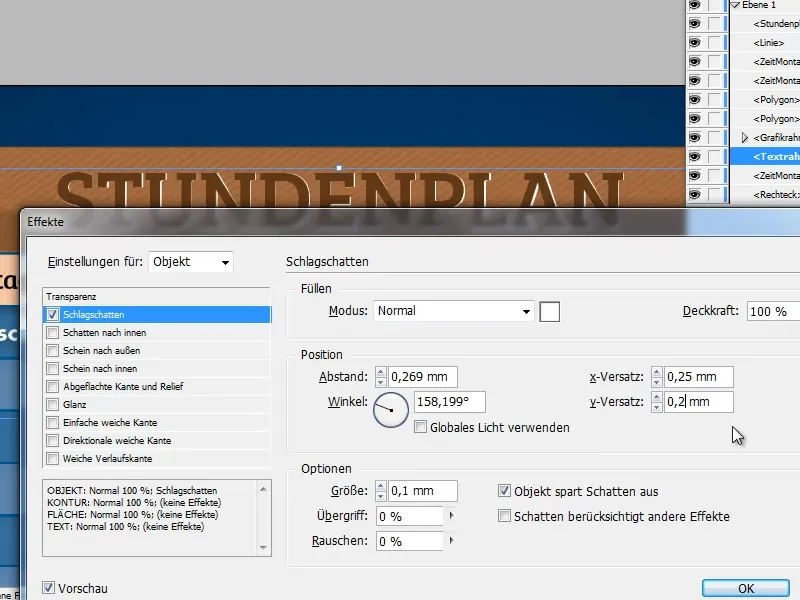
Di bawah Objek>Efek>Bayangan Anda dapat memberikan teks bayangan untuk menyorong sedikit agar teks terangkat dari banner. Namun, pastikan untuk mengatur opsi Pengaturan untuk: (kiri atas) ke Teks, karena jika tidak, bayangan akan diterapkan pada persegi.
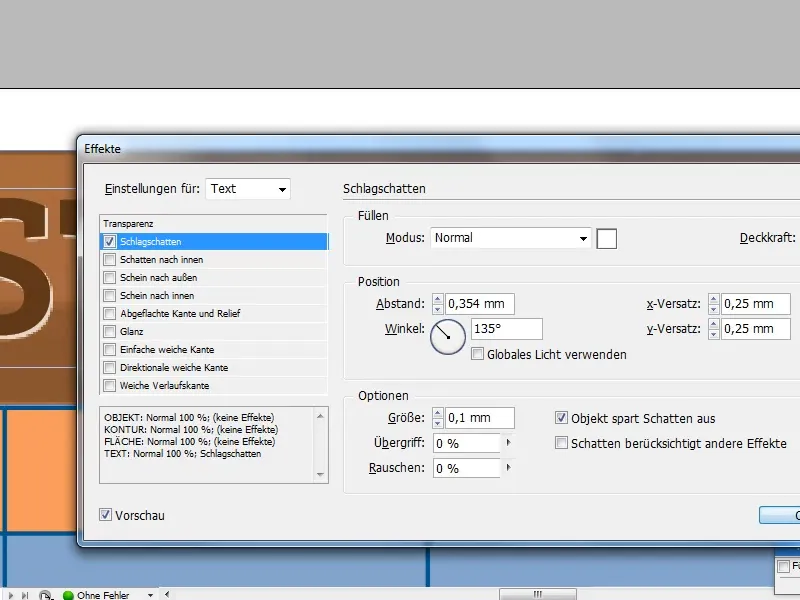
Nilai standarnya agak terlalu ekstrem. Di sini saya menggunakan bayangan putih dengan mode Normal dengan kekuatan 80%, pergeseran 0,25 mm, dan rona 0,1 mm. Nilai-nilai ini tentunya dapat berubah.
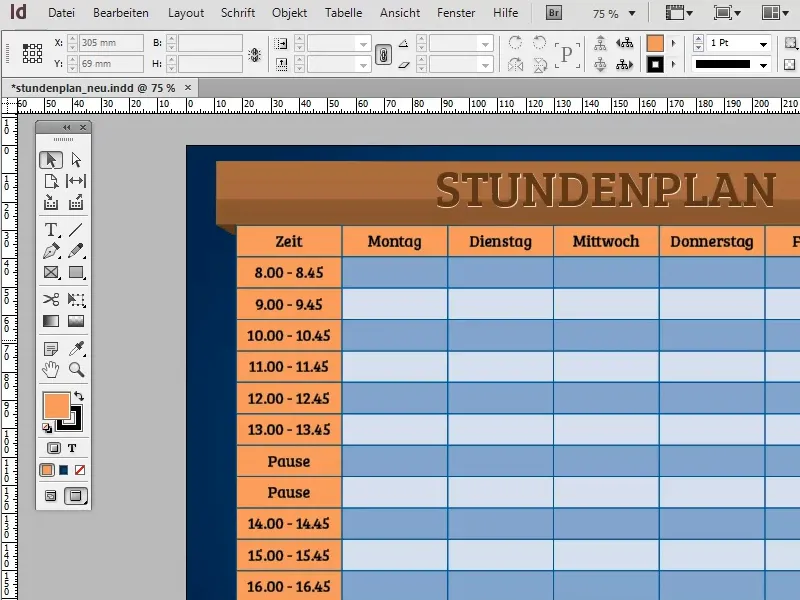
Sekarang, setelah jadwal sebagian besar selesai, mari kita beralih ke latar belakang. Tambahkan sebuah persegi besar dan isi dengan gradien radial. Anda dapat menciptakan efek yang sangat bagus dengan menggunakan gradien dari biru gelap ke biru yang lebih gelap.
Dengan Objek>Susun>Ke Belakang (Ctrl+Shift+Ö) Anda dapat mengirim persegi ke latar belakang. Pada dasarnya, jadwal sekarang sudah selesai: Yang tersisa adalah penyetelan terakhir.
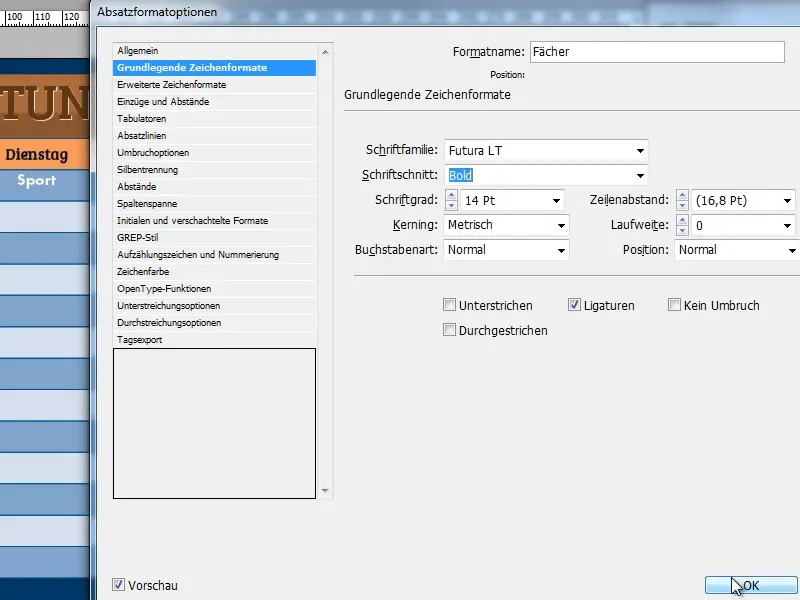
Jika Anda hanya ingin menggunakan jadwal sebagai cetak kosong, langkah berikutnya tidaklah berguna. Namun, jika Anda ingin mengisinya langsung di komputer, akan lebih baik membuat Format Paragraf untuk tabel tersebut.
Misalnya, jenis huruf Futura LT tebal dengan ukuran 14pt warna putih akan menjadi pilihan yang sesuai.
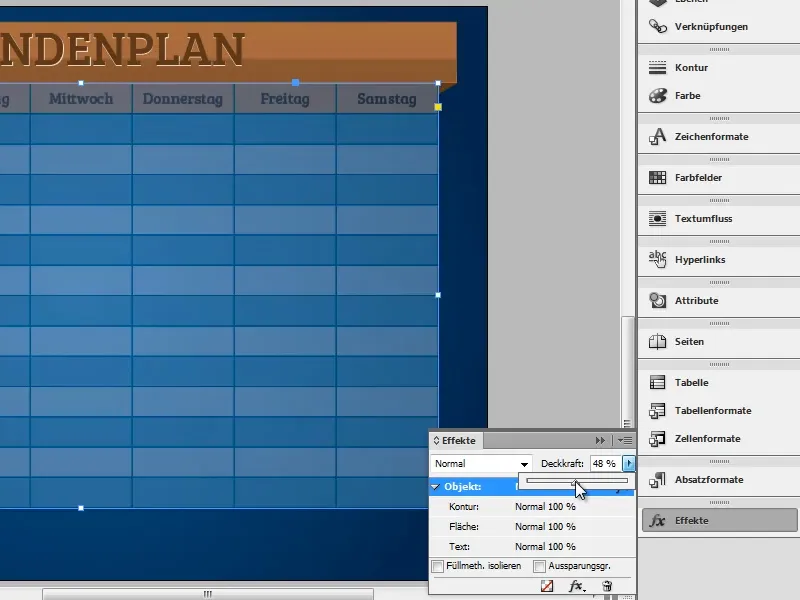
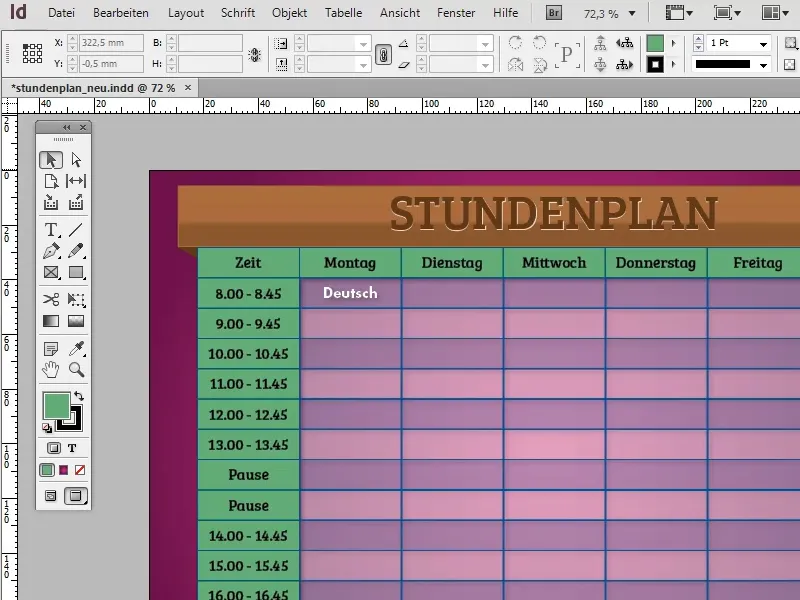
Selanjutnya, langkah berikutnya adalah membuat latar belakang sedikit tembus pandang. Tentu saja, Anda bisa mengurangi opasitas tabel, namun pada saat yang sama teks di dalam tabel akan menjadi transparan dan sulit dibaca.
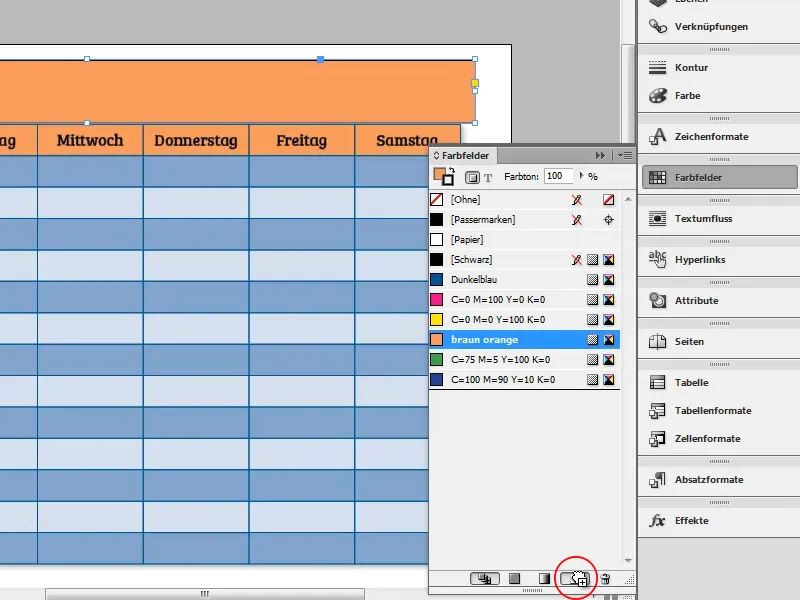
Untuk menghindari hal itu, ada trik sederhana: Duplikasi tabel dan nonaktifkan pengisian pada bagian di mana latar belakang harus tembus pandang pada tabel pertama. Untuk melakukannya, tandai area yang sesuai dan klik pada simbol yang ditandai di tangkapan layar. Pastikan area tersebut aktif!
Kemudian, tempatkan tabel kedua dengan posisi yang sama persis di bawah yang pertama. Dengan mengurangi opasitas tabel belakang, area yang sesuai akan menjadi transparan. Selama Anda memasukkan teks ke dalam tabel depan tanpa pengisian, teks akan tetap memiliki opasitas penuh.
Dengan menggunakan bidang warna dan gradien, Anda dapat dengan cepat dan efisien mengubah warna jadwal pelajaran hanya dengan mengedit bidang warna. InDesign akan mentransfer nilai warna baru ke semua area di mana bidang warna tersebut diterapkan.
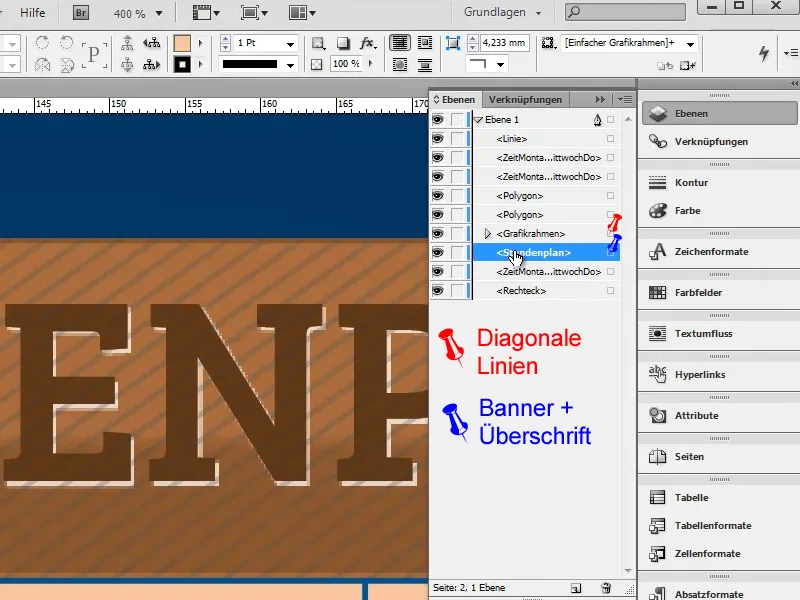
Di banner juga terdapat berbagai cara untuk menambahkan efek. Salah satunya adalah dengan memberi banner garis diagonal tipis untuk menciptakan tampilan khusus:
Mulailah dengan membuat halaman baru (Layout>Halaman>Tambah Halaman) dan sisipkan garis diagonal.
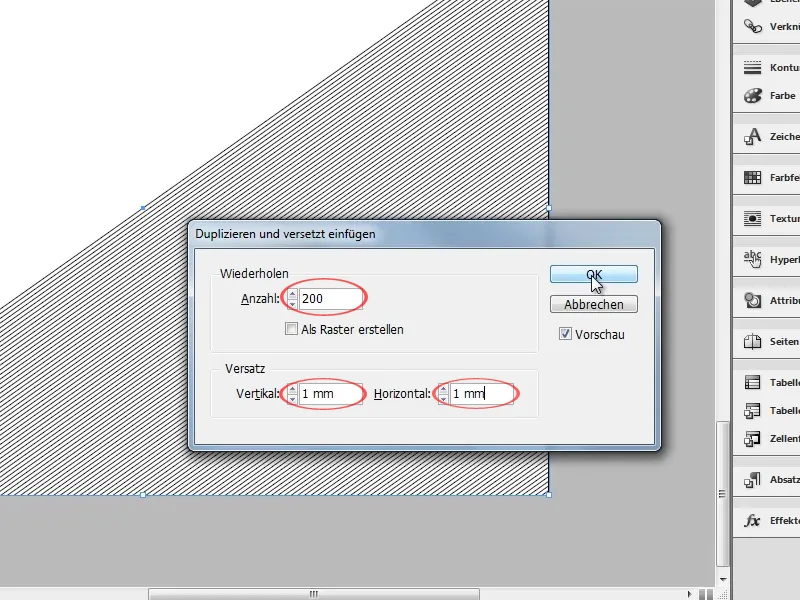
Kemudian, duplikasi garis dengan fungsi Edit>Duplikat dan tempel bergeser... sekitar 200 kali dengan pergeseran 1 mm. Konfirmasi dengan OK dan kelompokkan garis dengan Ctrl+G.
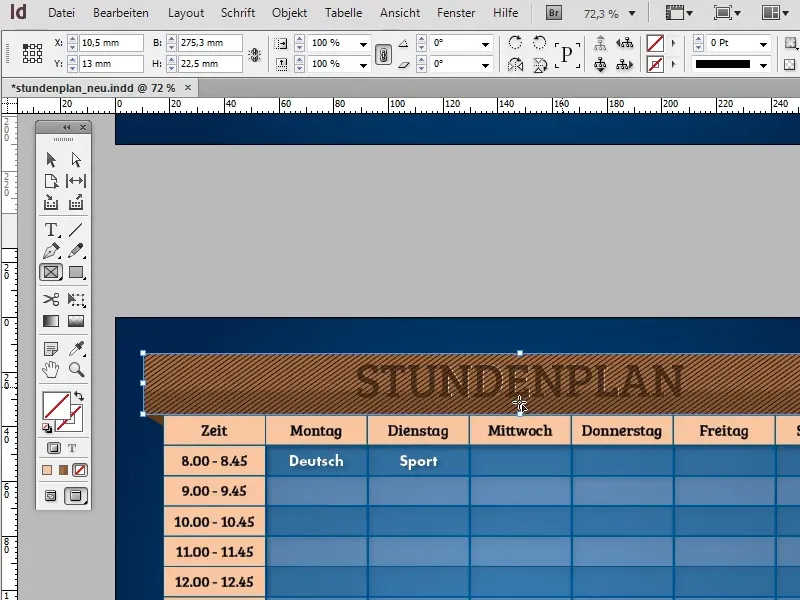
Sekarang pilih kelompok tersebut, salin, dan kembali ke jadwal pelajaran. Sisipkan sebuah persegi kosong yang sejajar dengan banner dan isi dengan garis-garis tersebut menggunakan fungsi Edit>Sisipkan ke Pilihan,
Kurangi opasitas persegi tersebut menjadi sekitar 25% untuk membuat garis-garis terlihat transparan.
Karena banner sebelumnya dikonversi ke dalam bidang teks dan judul langsung dimasukkan di dalamnya, Anda tidak dapat menempatkan garis-garis di antara teks dan banner, melainkan hanya sebelumnya.
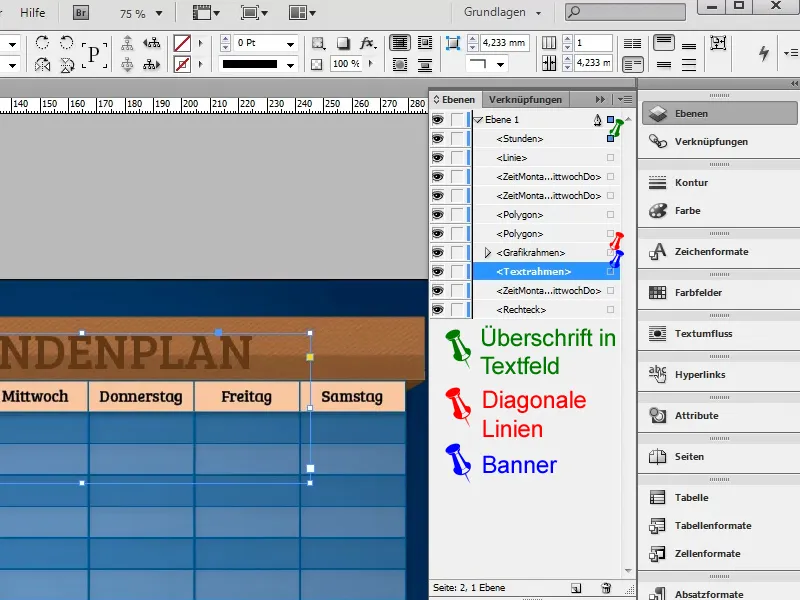
Untuk menempatkan teks di depan garis dan membuatnya terhindar dari efek, Anda harus menyalin teks dari dalam banner dan menyisipkannya ke dalam bidang teks baru. Kemudian bisa dengan mudah menempatkannya di depan.
Dalam beberapa kasus, dalam proses menyalin, bayangan mungkin hilang dan perlu dibuat kembali.
Atau, alternatifnya, Anda juga dapat menyalin banner, nonaktifkan pengisian di salinannya, dan tempatkan secara sejajar di atas banner asli. Dengan demikian, semua efek tetap akan tetap ada.