Pada tutorial terakhir, kami sudah menetapkan posisi - didistribusikan dengan rata - tanpa memperhatikan waktu. Kami perlu sedikit lebih usaha di sana. Jika kita memutarnya, kita akan melihat bahwa hasilnya tidak begitu bagus dan bahwa Bouncing Ball tidaklah latihan yang mudah.
Langkah 1
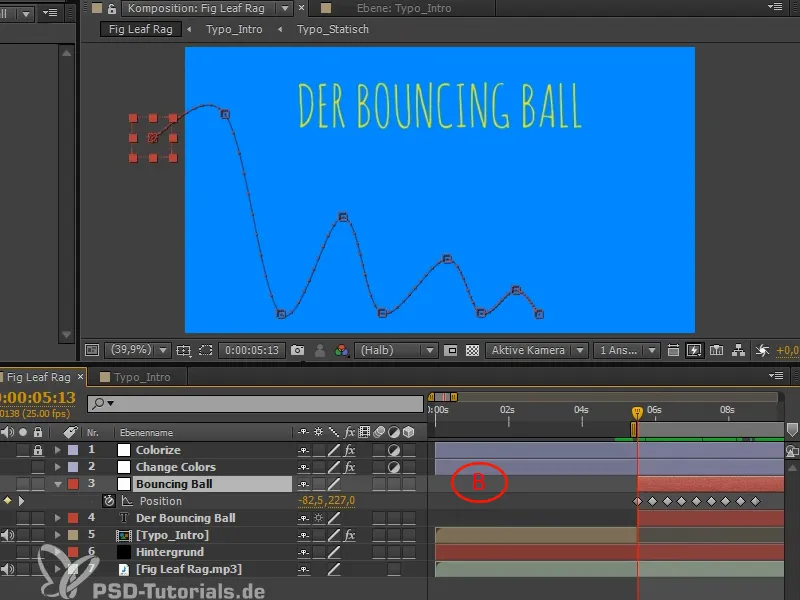
Saya menekan B, untuk memulai area kerja saya di sini. Sangat penting bahwa saya tidak hanya menetapkan In dan Outpoints, tetapi juga selalu menetapkan area kerja saat ini. Itu sebabnya akan menghabiskan waktu paling banyak jika semuanya harus dihitung ulang dan saya harus terus-menerus melihat semuanya dari awal.
Maka gunakan area kerja untuk selalu memangkas komposisi Anda ke area kerja saat ini.

Langkah 2
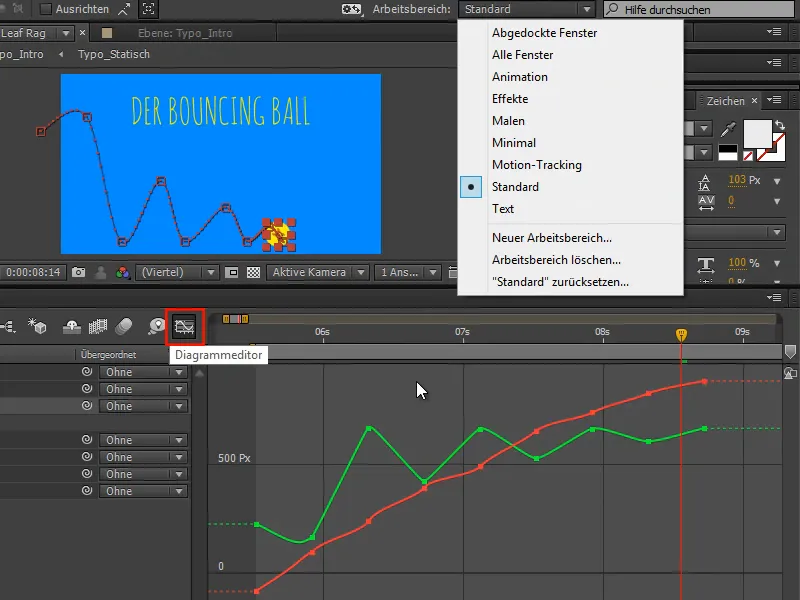
Untuk penyetelan halus agar bola bisa jatuh dengan indah, kita perlu kurva di Editor Diagram. Jika Anda memiliki monitor kedua, gunakan monitor kedua sepenuhnya untuk kurva-kurva tersebut. Berani dan buatlah berbagai area kerja, ubah dan sesuaikan. Tekan Ü dan masuk fullscreen ke area kerja.
Langkah 3
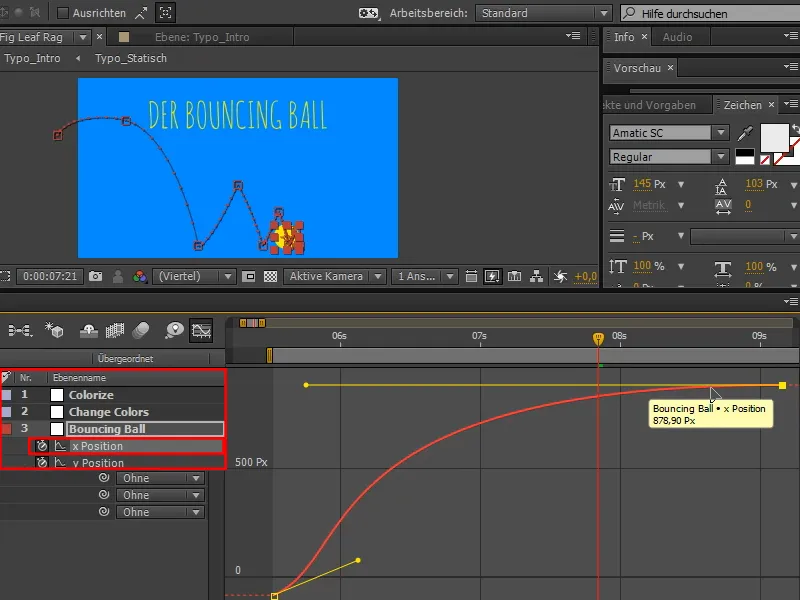
Saat ini saya belum bisa memindahkan kedua kurva secara independen, karena After Effects praktis menggabungkan posisi X dan Y. Dalam 95% kasus, ini sangat praktis, tetapi tidak membantu saat animasi.
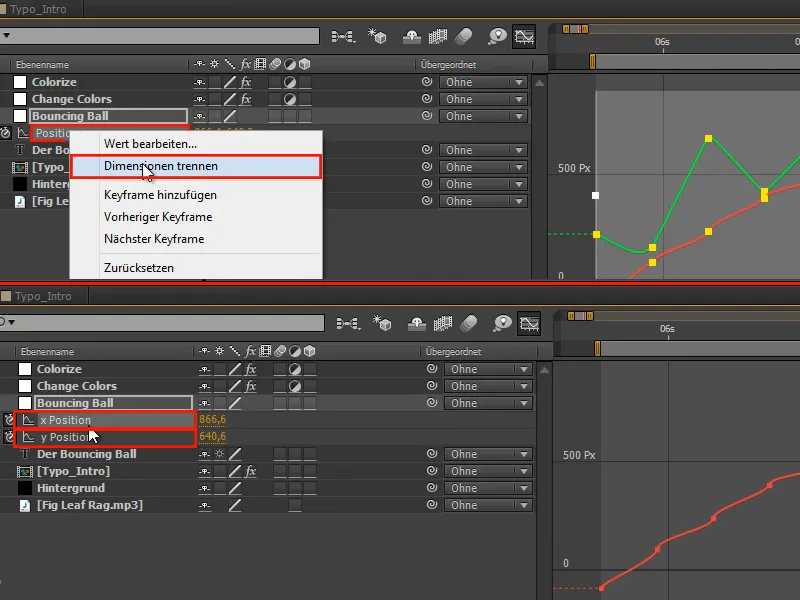
Pada animasi sejati, pasti Anda memerlukan kendali atas kurva-kurva tersebut. Anda bisa mendapatkannya dengan mengklik kanan pada Dimensionen trennen.
Dengan begitu, kita mendapatkan posisi X dan Y terpisah. Jika kita memilih salah satunya, maka ujung-ujung yang sesuai juga akan ditampilkan di sebelah kanan, dan dari situ kita bisa benar-benar bekerja dengan kurva-kurva tersebut.
Langkah 4
Posisi X pada lemparan mendatar adalah pergerakan yang seragam. Tidak ada yang menghambat atau menghentikannya. Oleh karena itu, ia akan terus bergerak dengan kecepatan awalnya, sampai akhirnya melambat.
Semua keyframe ini dapat dihapus.
Langkah 5
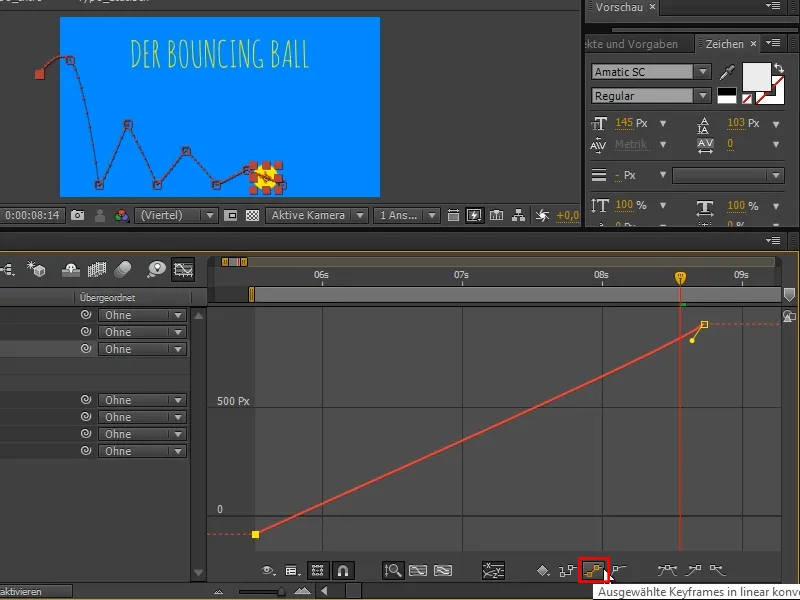
Kami akan membuat bagian pertama ini linier menggunakan tombol-tombol atau secara manual menggunakan tangen.
Langkah 6
Pada akhirnya, bola harus merambat keluar. Untuk itu, kami membuat bagian lurus dan membiarkannya meredup secara perlahan.
Langkah 7
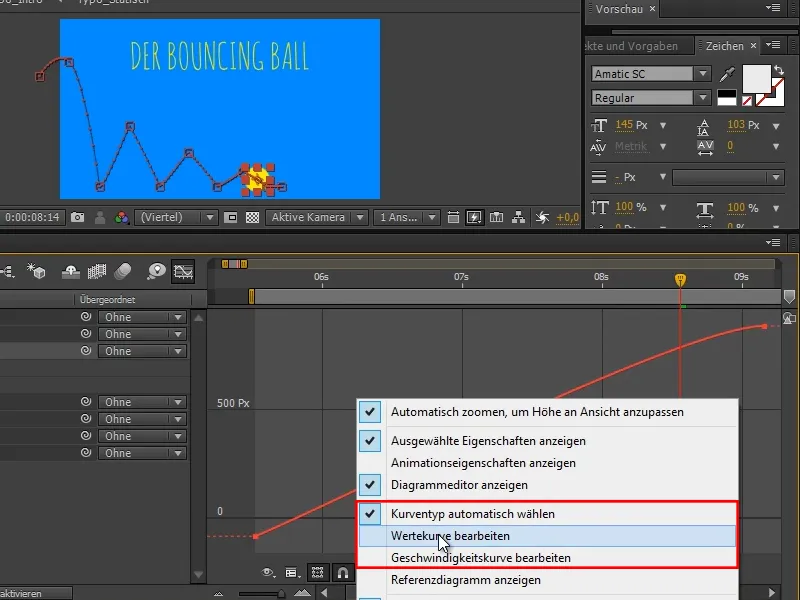
Saat menangani kurva, Anda harus menyadari hal berikut: Kurva menunjukkan nilai Anda. Tadi kita sudah menyentuh kurva, yang merupakan kurva kecepatan. Secara default, After Effects secara otomatis memilih di antara keduanya.
Jika saya mengklik kanan pada kurva, saya dapat memilih di antara Edit kurva nilai, Edit kurva kecepatan, atau Otomatis pilih tipe kurva.
Otomatis pilih tipe kurva adalah pengaturan default.
Saya menggunakan kurva kecepatan ketika saya mengedit banyak hal secara bersamaan.
Saya lebih suka ke Edit kurva nilai, begitu saya memiliki kesempatan. Saya menggunakan kurva nilai ketika saya harus fokus pada hal-hal individu seperti Bouncing Ball.
Langkah 8
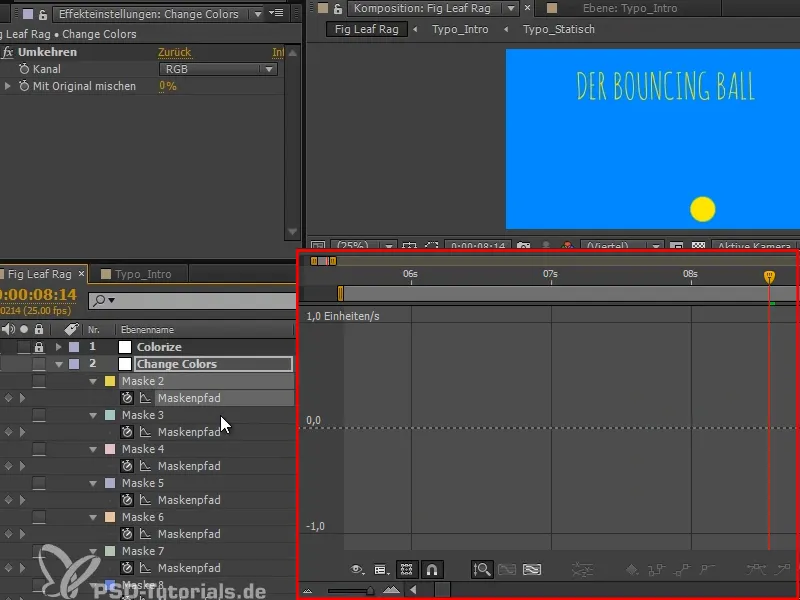
Ketika saya memengaruhi banyak hal, seperti pada perubahan warna masker, maka tidak ada poin nilai sama sekali, jadi saya tidak bisa menggunakan kurva nilai untuk itu.
Langkah 9
Pada kurva nilai, Anda harus sadar bahwa kemiringan kurva adalah kecepatan; turunan dari kurva, bisa dibilang.
Misalnya, jika kita melihat sumbu x, itu cukup sederhana: Jika saya membuat kurva saya datar, seperti contohnya di sini, maka pada awalnya akan bergerak sangat cepat dari satu nilai ke nilai lainnya, dan kemudian hanya sedikit perubahan nilai.
Semakin datar kurvanya, semakin lambat gerakannya. Semakin curam kurvanya, semakin cepat gerakannya.
Ini adalah prinsip penting yang harus selalu Anda ingat. Jika gerakan terlalu lambat, buat kurva lebih curam. Jika gerakan terlalu cepat, buat kurva lebih datar. Anda harus sedikit memikirkan dalam kurva-kurva ini.
Langkah 10
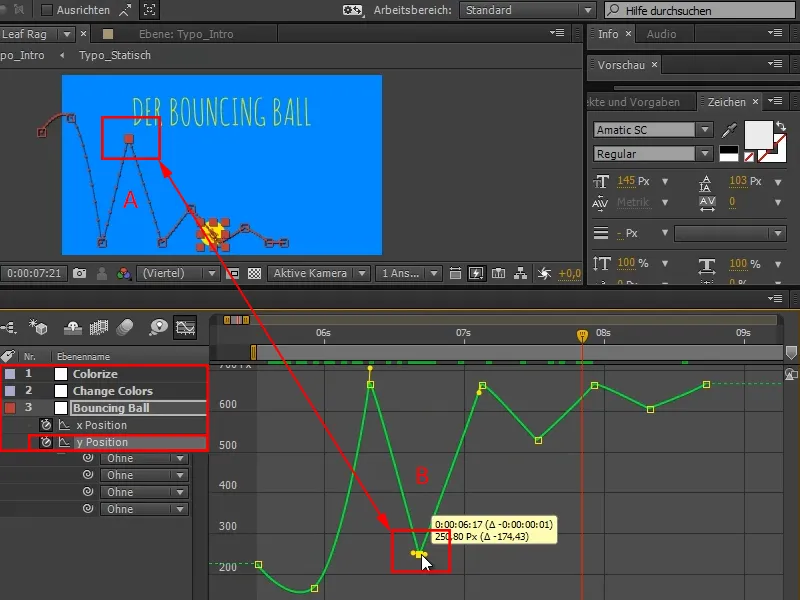
Menjadi sangat menarik pada kurva y.
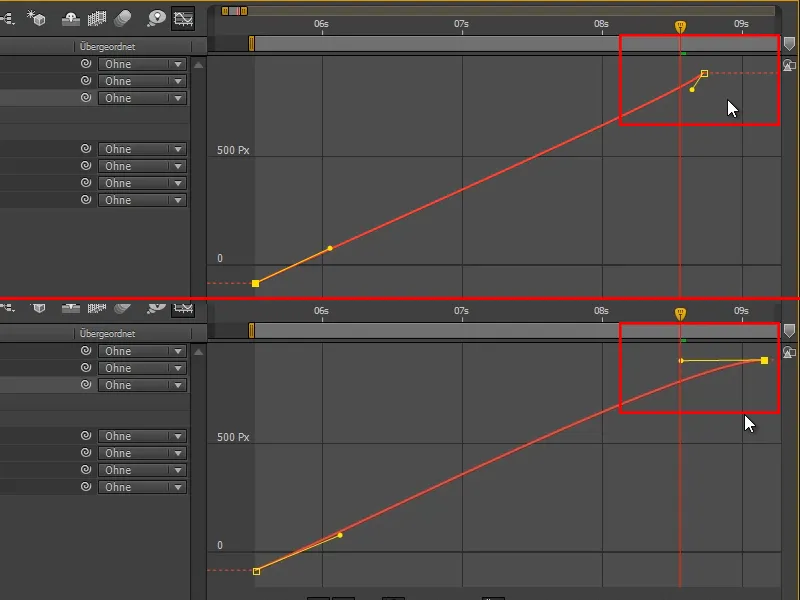
Jika kita bandingkan kedua pola (A dan B), kita sudah melihat kemiripannya. Ketika saya mengambil satu titik dan menarik ke bawah (B), titik yang sesuai (A) ditarik ke atas.
Itu terjadi karena sistem nilai After Effects diatur sedemikian rupa sehingga nilai y besar di bagian bawah, sementara nilai y kecil di bagian atas. Saya selalu mengingatnya dengan berat - jika terdapat lebih banyak y, maka akan menarik lebih ke bawah.
Pada umumnya seharusnya sebaliknya, tetapi itu tidak masalah. Kurvanya terbalik, tetapi kita akan terbiasa dan bisa mengatasinya dengan baik.
Langkah 11
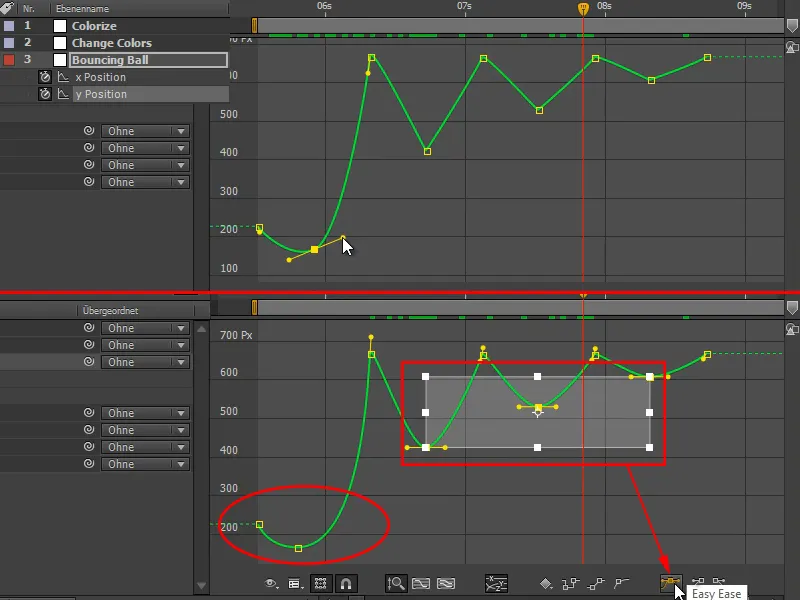
Di sini kita sudah memikirkan bahwa pada titik ini ada keseimbangan gaya (1). Jadi kita memerlukan kurva yang datar.
Dengan menekan tombol Shift- kita bisa melakukannya dengan baik.
Dalam animasi disebutkan "Beautiful curves result in a beautiful animation." Jadi jika Anda melihat bahwa lengkungan tidak cukup cantik, seperti sebelumnya, maka ubahlah hingga kurvanya benar-benar indah.
Kemudian saya menandai semua titik awal saya dan menekan Tombol Easy Ease (2) …
Langkah 12
Dengan ini saya mendapatkan fungsionalitas ini dan dapat membuat kurva menjadi lebih cantik dengan sedikit memipihkannya.
Langkah 13
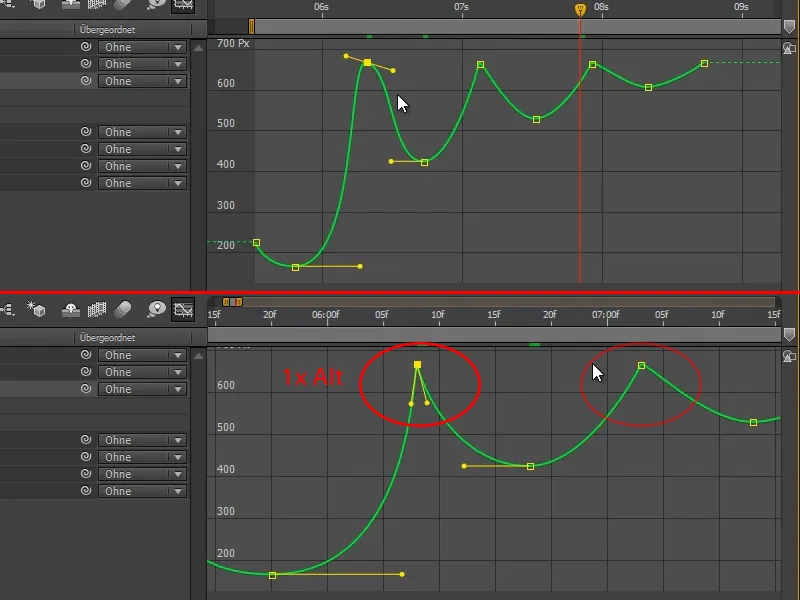
Di atas sini sekarang satu gaya datang dan melawan yang lain, kemudian tak lagi dapat bertahan dan bola ditembak ke arah yang berlawanan.
Untuk itu kita harus memutuskan tangennya, kita tak dapat melakukannya dengan satu tangan, karena tumpukan memastikan kemajuan yang bagus dan kita tak menginginkan itu di sini. Kita ingin keberanian di tempat ini.
Dengan menekan tombol Alt- saya bisa memutuskan tangennya. Sangat penting: Anda hanya perlu memutus tangan sekaligus. Klik Alt- untuk setiap tangen sudah lebih dari cukup. Jika saya bergerak pada setengahnya dan menekan tombol Alt lagi, maka dua setengah itu akan terhubung kembali. Jika, hanya satu kali.
Langkah 14
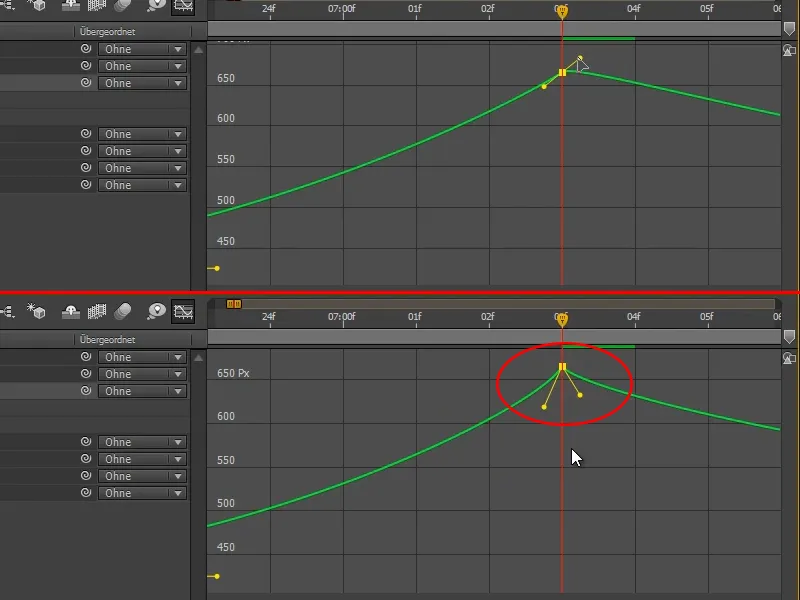
Yang berikutnya juga harus seperti itu. Pada pandangan pertama, itu tidak terlihat buruk, tetapi jika Anda zoom masuk, itu adalah sesuatu yang berbeda.
Jika saya memutuskan tangennya, itu adalah kurva yang berbeda. Dan perbedaan-perbedaan kecil ini bisa dirasakan.
Oleh karena itu, berikan waktu yang baik untuk hal-hal semacam ini dan zoomlah secara lebih rinci.
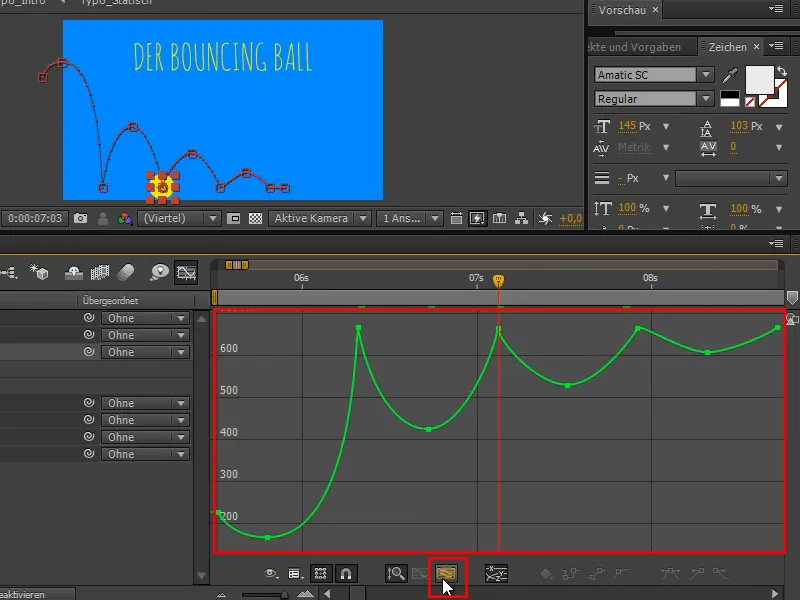
Langkah 15
Tombol ini sangat praktis, yang mengatakan Semua diagram yang bisa dilihat, artinya, zoom dilakukan sejauh yang Anda bisa lihat.
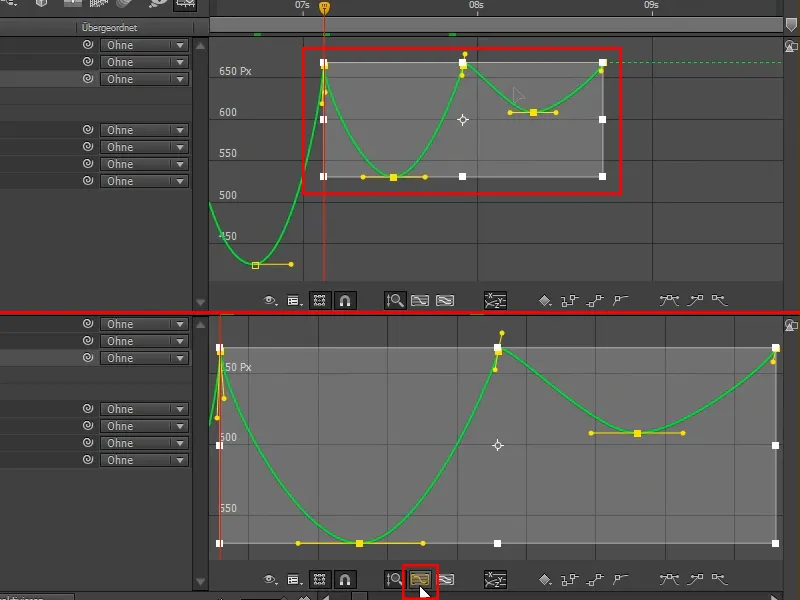
Langkah 16
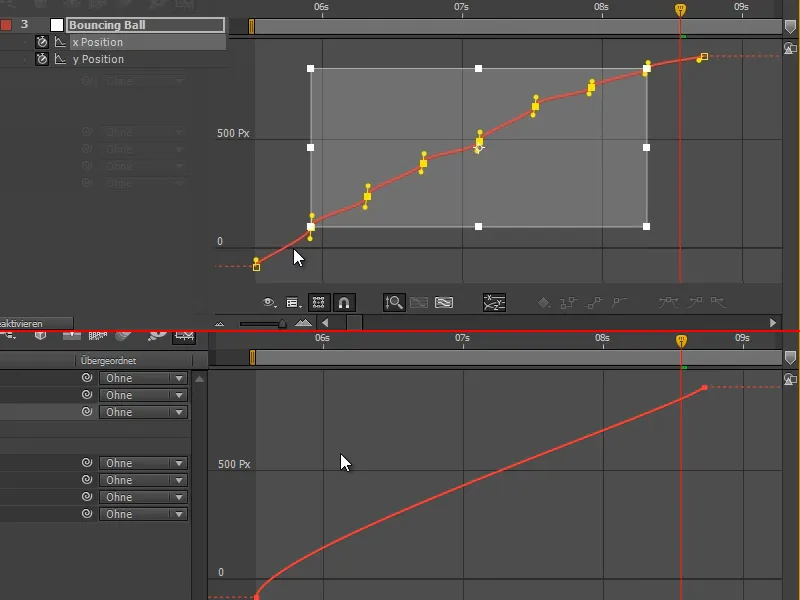
Tombol penting kedua adalah ini:
Jika Anda memilih area kurva yang ingin Anda edit, dan kemudian menekan Pilih dalam tampilan, dia akan zoom secara maksimal ke area tersebut.
Langkah 17
Anda akan melihat: Saya bahkan belum melihat animasinya. Karena jika saya melihatnya, maka masalah akan menjadi masalah. Di sini, yang diperlukan adalah Spacing - kita memikirkan dengan cermat bagaimana kurvanya seharusnya.
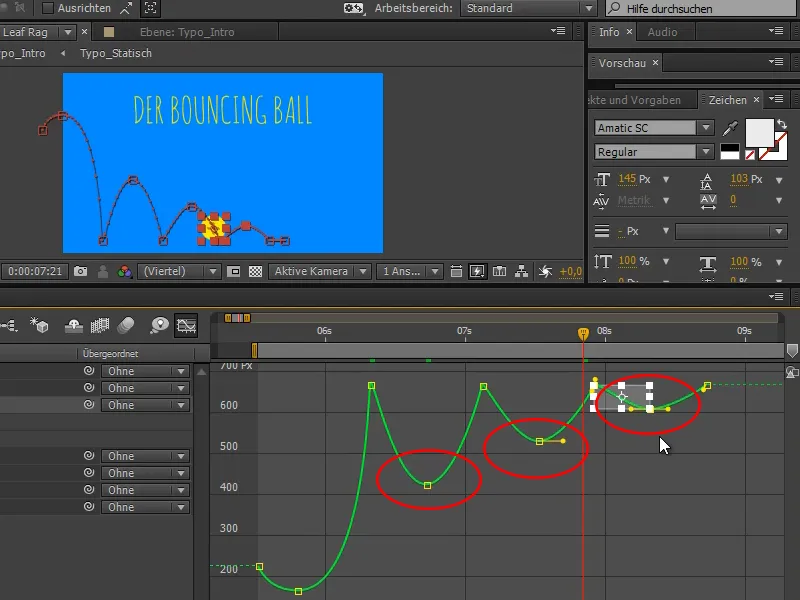
Jadi saya akan sedikit mengubah kurvanya.
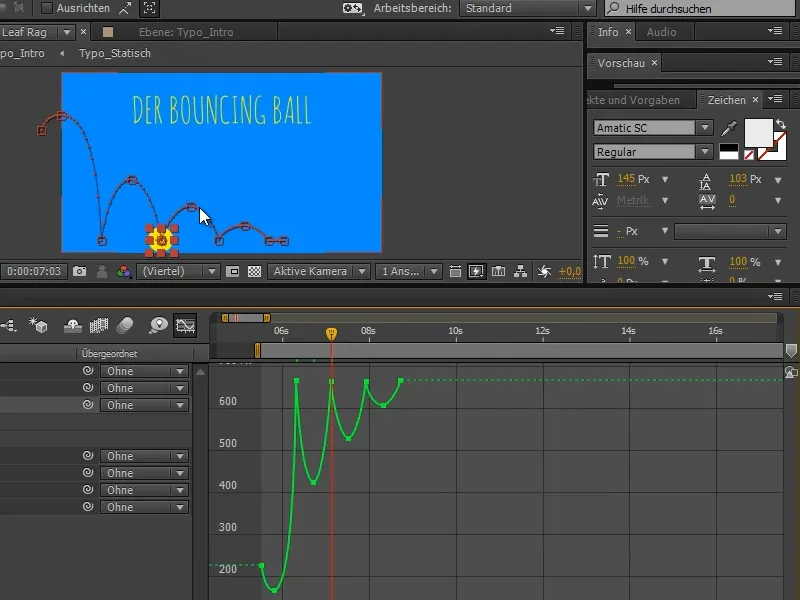
Sekarang kita telah menambahkan beberapa lonjakan, dan jika kita melihat posisi-posisi sebelumnya, maka telah menjadi jauh lebih baik.
Bola sudah melompat cukup tinggi, tetapi belum berjalan dengan benar. Masih ada banyak yang perlu diperbaiki dalam hal timing dan dalam pos-pos.
Dan kita akan membahas tentang timing pada bagian berikutnya dari seri Tutorial "Bouncing Ball - das Timing".


