Selamat datang di tutorial ini. Saat kita mendekati akhir tahun dengan pasti, sebuah topik menjadi sangat menonjol: Kalender.
Pada hari ini saya membawa sebuah workshop yang akan membekali kalian dengan pengetahuan yang cukup untuk membuat kalender yang bagus.
Apa yang akan kalian temui? Kita akan melalui tahapan-tahapan berikut:
• Pengenalan proyek Kalender Dinding Format Horizontal DIN-A3
• Di mana bisa mendapatkan template kalender yang bagus?
• Bekerja dengan format gambar, bidang warna, dan halaman master
• Mendesain kalender dengan metode layar terbagi
• Memilih gambar dan elemen teks dengan tepat serta penggunaan berbagai jenis huruf
• Pembuatan halaman keempat belas untuk gambaran perusahaan
• Export yang benar dari InDesign
• Tinjauan dokumen akhir di situs web percetakan dan pengajuan pesanan
• Bongkar dan Kesimpulan
Kita mulai dengan template. Dari mana saya bisa mendapatkan template terbaru? Apa yang perlu diperhatikan?
Selanjutnya kita akan bersama-sama mendesain kalender dari A-Z. Kita akan membuat Format dan Bidang Warna serta memanfaatkan gabungan imaji kunci dengan efek tipografi. Kita akan membahas export yang benar dari InDesign dan kemudian memberikan produk tersebut untuk dicetak. Kalian bisa menghubungi pesanan ke percetakan kepercayaan kalian, saya akan pergi ke viaprinto.de.
Dan selanjutnya kita akan melihat, apakah versi cetaknya terlihat sama bagusnya seperti di desktop dan apakah itu juga akan menjadi daya tarik yang tepat di dinding kantor kita.
.webp?tutkfid=66418)
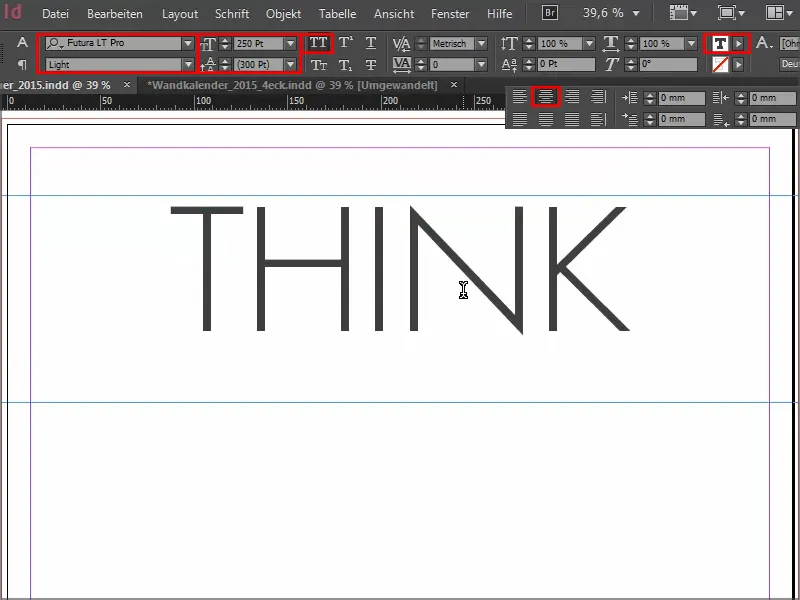
Pada halaman depannya, kita menggunakan efek tipografi yang sederhana. THINK BIGGER - kita ingin tumbuh lebih besar dari diri kita dan membuat sesuatu yang pada dasarnya tidak muat dalam bingkai itu. Itulah sebabnya huruf B dan R juga menonjol keluar halamannya, dipotong.
Pada semua halaman bulanannya, kita memiliki tata letak yang terbagi dua, yang disebut dengan Splitscreen, dengan gambar di sebelah kiri dan bagian tipografi di sebelah kanan. Kombinasi gambar dan elemen tipografi memiliki daya tarik yang sangat istimewa dan keduanya saling menonjolkan.
Setiap halaman memiliki nada warna pastel yang homogen, semuanya rata mengikuti desain datar yang sedang trendi, dengan orientasi klasik untuk klien perusahaan dan bisnis dengan inspirasi motto yang memotivasi. Kami memiliki 12 bulan dan halaman penutup dengan gambaran perusahaan.
Dengan perpaduan gambar dan teks, ini menjadi hadiah yang ideal bagi mitra bisnis, investor, rekan kerja, karyawan, nenek, atau teman. Kami hanya ingin memberikan sedikit motivasi setiap bulannya dan dengan demikian kita mulai dengan template ini.
Mari mulai: Langkah 1–10
Langkah 1
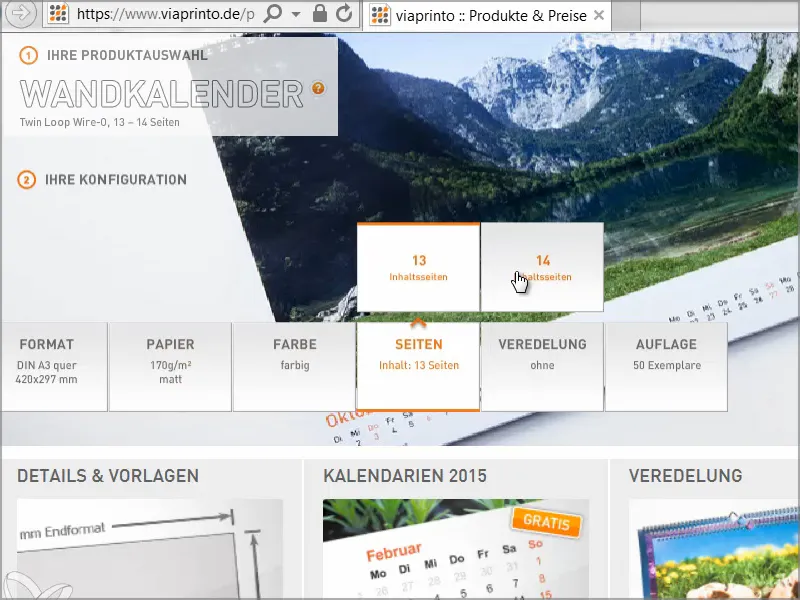
Dari mana kita bisa mendapatkan template? Di www.viaprinto.de.
viaprinto adalah percetakan yang menyediakan kalender, yang kita butuhkan, sebagai file InDesign. Pilih produk Kalender Dinding di halaman utama. Kemudian pilih Format DIN-A3 Horizontal pada Kertas 170g/m2, pilih 14 Halaman, karena kita ingin menambahkan gambaran perusahaan.
Kemudian Anda juga bisa memilih Tirage. Untuk 50 eksemplar tidak ada opsi peningkatan kualitas. Itu baru dimulai dari 100, di situlah Anda bisa memilih UV-Lac, matte, laminasi, dll. Mulai dari 100, Anda dapat memberikan sentuhan tambahan pada produk dan juga harga per unit akan menjadi lebih murah.
Langkah 2
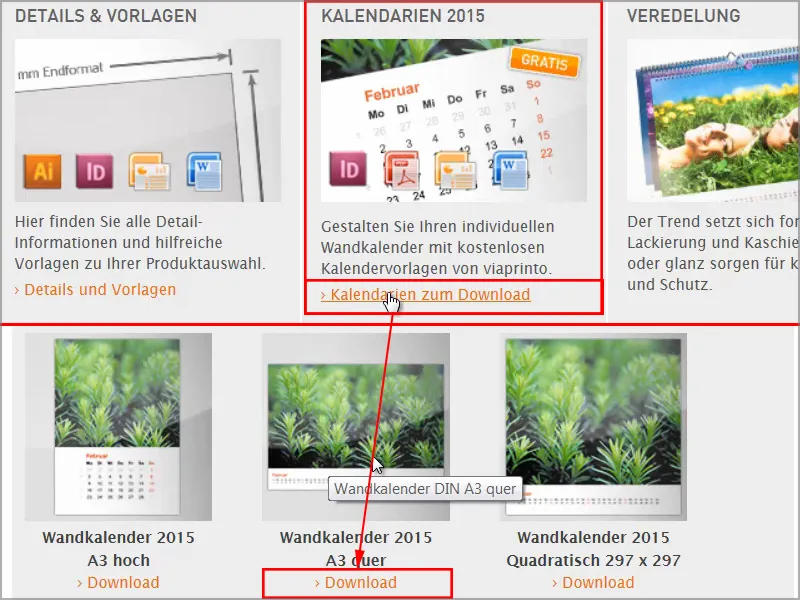
Kemudian gulir ke bawah dan Anda akan menemukan Detail & Template dan Kalender.
Detail &Template sangat menarik, karena di sana Anda dapat melihat ukurannya dan mendapatkan berbagai informasi dokumen, termasuk informasi tentang spiral binding dan jarak yang perlu dijaga ke atas. Selain itu, ada juga informasi lebih lanjut tentang elemen margin, batas keamanan, kualitas gambar, jenis huruf, dll. Banyak tips untuk pembuatan bahan kerja yang benar juga tersedia di halaman bantuan untuk pembuatan kalender.
Semua informasi ini sebenarnya tidak diperlukan saat ini, karena kita akan menarik template yang sudah ditentukan dari server. Jika Anda mengklik Detail & Template, Anda akan mendapatkan file tanpa kalendar.
Yang kita butuhkan adalah Calendar 2015. Di sana terdapat berbagai desain, sebagian juga memiliki tata letak yang sangat menarik dan rumit. Kita sudah memilih template A3 horizontal, klik di sana untuk Download dan simpan file tersebut.
Langkah 3
Lalu buka direktori folder Anda, klik kanan pada folder .zip dan pilih Pengekstrakan Semua.
Langkah 4
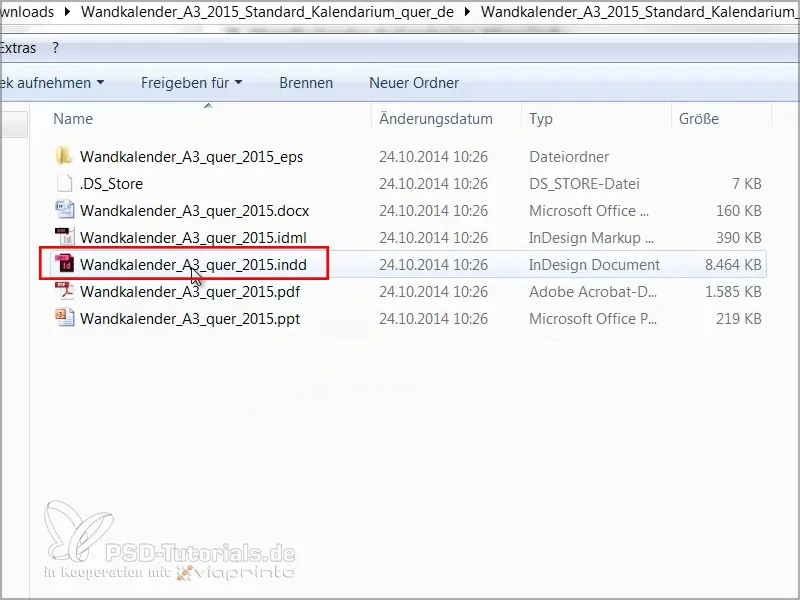
Di sini kita memiliki file "Wandkalender_A3_quer_2015.indd." Ada juga template untuk Word, PDF, atau bahkan presentasi PowerPoint, tetapi tidak ada yang sebagus bekerja dengan InDesign.
Oleh karena itu, saya akan menarik file ini ke dalam jendela InDesign saya dengan mudah.
Langkah 5
Ketika bekerja dengan file kerja orang lain, disarankan untuk mengambil gambaran terlebih dahulu, jadi marilah kita lihat ke dalam lapisan-lapisan:
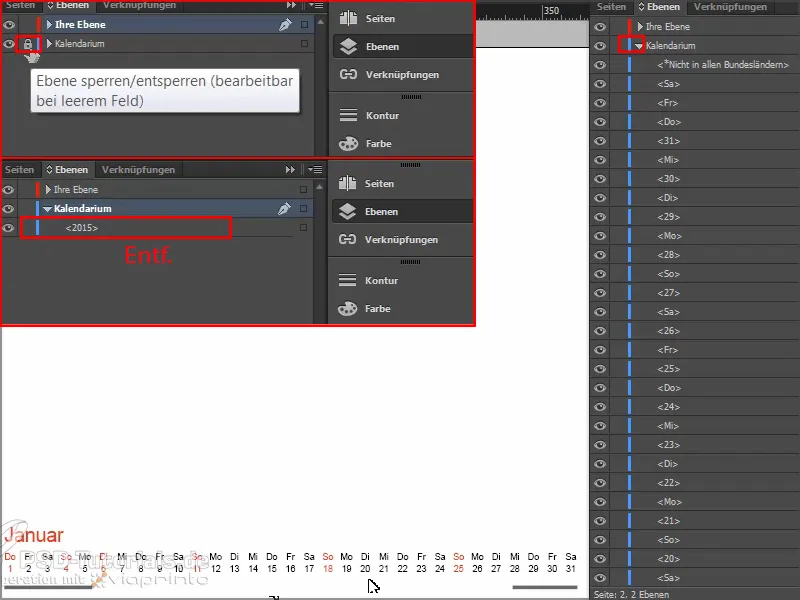
Kami memiliki lapisan "Kalender" dan "Lapisan Anda". Gembok di depannya menunjukkan bahwa lapisan "Kalender" terkunci. Namun karena kami ingin mengubah sesuatu di sana, kami membuka kunci lapisannya dengan mengklik gemboknya.
Dan ketika kami membuka tab di "Kalender", maka Anda akan melihat bahwa hanya tertulis "2015" sampai saat ini. Itu bisa kita hapus, karena itu tidak diperlukan.
Jika saya lanjut ke halaman berikutnya dan membuka tab di "Kalender", maka kita akan melihat bahwa setiap hari berada di lapisan Kalender dan lapisan perancangan kami "Lapisan Anda" masih kosong.
Langkah 6
Selanjutnya kita akan melihat bidang warna.
Sudah ada dua. Namun karena setiap perusahaan memiliki warna khas dalam kerangka Identitas Korporatnya, maka kita mulai dengan mengklik Memuat bidang warna - dan ini khas Adobe: Semakin penting fungsinya, semakin kecil tombolnya.
Kemudian kita buka file .ase ini dan palet warna kami akan diperkaya dengan banyak nilai CMYK.
Langkah 7
Pertanyaan selanjutnya: Apakah sudah ada Format Pemenggalan? Tidak ada, dan juga tidak ada Format Karakter, yang menjadi masalah kecil, karena kita tidak ingin mengubah semuanya secara individu. Keuntungan dari Format adalah bahwa dengan satu kali klik, Anda dapat melakukan perubahan dalam seluruh dokumen. Jika saya ingin menggunakan jenis huruf pilihan kami daripada pengaturan standar, tentu saja saya tidak ingin mengubah semuanya secara manual.
Karena tidak ada Format yang sudah tersedia, kita akan menggunakan trik.
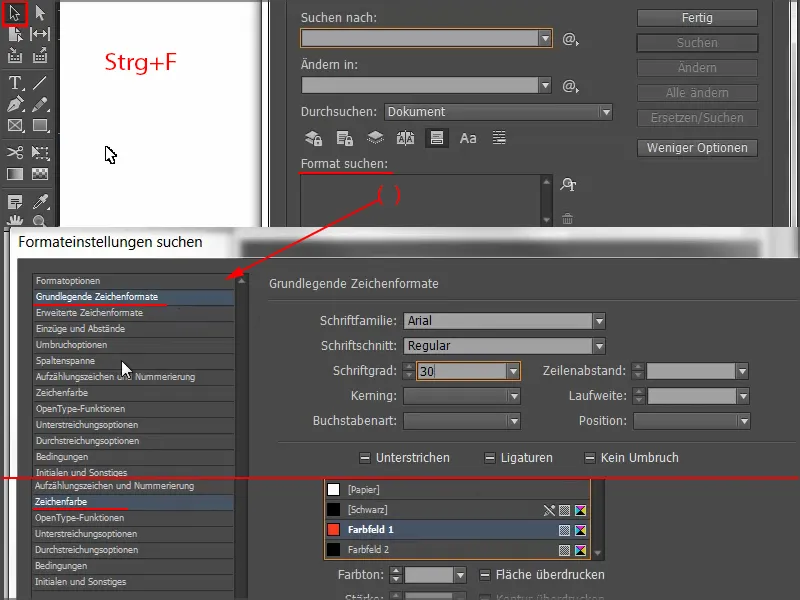
Saya keluar sebentar dan membuka dialog Cari dan Ganti dengan menekan Ctrl+F. Saya klik pada jendela tak terlihat Cari format dan dialog Cari pengaturan format terbuka.
Pada bagian Format Dasar Karakter saya menuliskan keluarga huruf Arial dengan gaya tulisan Reguler dan ukuran huruf 30Pt.
Dan saya juga mencari warna karakter Merah.
Sekarang saatnya melihat daftar parameter yang akan dicari pada Cari format.
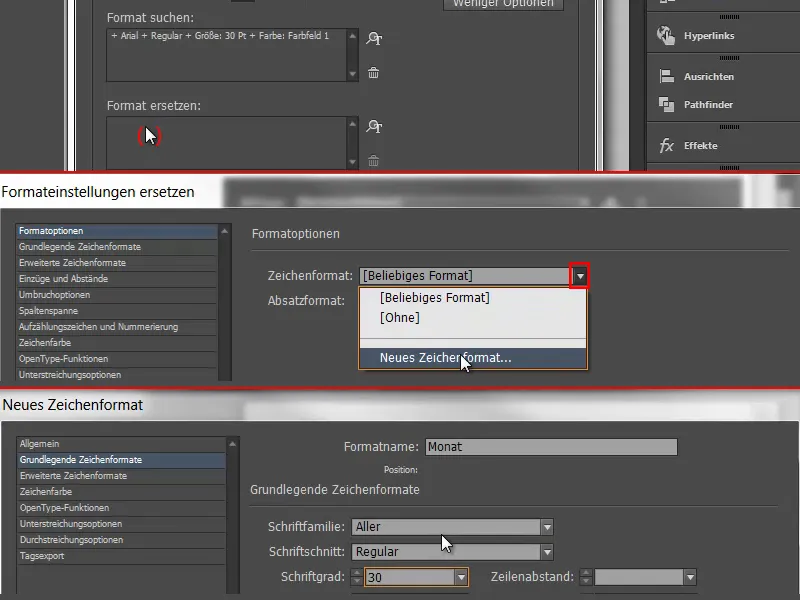
Kemudian saya klik Ganti format, maka dialog akan terbuka lagi, di mana saya dapat menentukan bahwa semua yang dipilih akan diubah menjadi format Karakter- atau Pemenggalan baru.
Saya pilih Format Karakter Baru, beri nama Bulan, dan pada bagian Format Dasar Karakter saya pilih keluarga huruf Aller dalam Regular dengan 30Pt dan sebagai warna karakter, saya ingin menggunakan merah kami.
Saya mengonfirmasi hal tersebut dengan OK, …
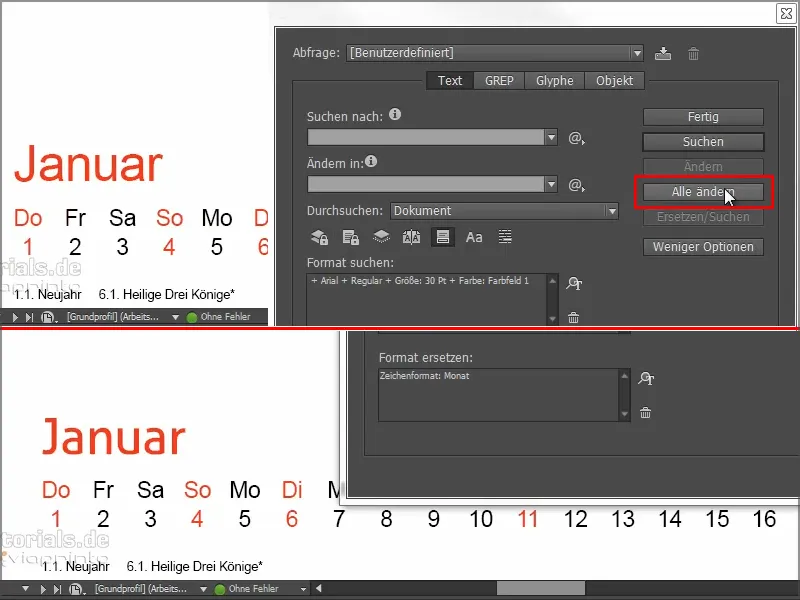
… dan sekarang perhatikan bagian bawah "Januari," bagaimana berubah begitu saya klik Ubah semua.
Saya menerima pemberitahuan bahwa pencarian telah selesai dan 12 penggantian telah dilakukan - dan nama-nama bulan sekarang berada dalam format yang diinginkan.
Kami akan melakukan hal yang sama untuk hari-hari merah dan hitam. Untuk itu kita akan melihat Ukuran huruf apa yang digunakan pada masing-masing kasus, karena kita dapat mengambil ukuran huruf dari contoh. Di sini kita memiliki 13,5 Pt.
Kita akan mengulangi Langkah 7 sekali lagi dan mencari semua dalam Arial, Reguler, dengan 13,5Pt dalam warna karakter Merah dan menggantikannya dengan Format Karakter Baru, yang saya sebut "Kalender merah," memilih Aller dan merah kami. Saya menyetujuinya dan menerima pemberitahuan bahwa telah dilakukan 136 pergantian.
Dan saya lakukan hal yang sama untuk hari-hari hitam: Saya mencari segalanya yang memiliki Arial, Reguler, 13,5Pt dan memiliki Bidang warna 2 dan menggantikannya dengan Format Karakter Baru, yang saya sebut "Kalender hitam," memilih Aller, 13,5Pt, dan sebagai warna karakter saya menggunakan nilai CMYK hitam hampir penuh ini (C=0, M=0, Y=0, K=90).
Hitam yang terlalu cerah akan terlihat terlalu kontras, sedangkan hitam yang lebih lembut akan terlihat lebih seragam.
Klik Ubah semua dan dikonfirmasi bahwa telah dilakukan 373 perubahan. Selesai.
Sekarang kita telah mengatur jenis huruf di seluruh tempat dan jika nanti ada perubahan, hanya perlu satu kali klik pada Format dan semuanya akan berubah dalam dokumen. Peluang untuk mempercepat seperti ini harus dimanfaatkan.
Langkah 8
Pastinya setiap halaman kalender perusahaan harus mencakup logo.
Mari kita lihat halaman-halaman dan di sini juga ada templat contoh. Jika kita menempatkan logo di sini dan menerapkan halaman contoh ini ke semua bagian, maka logo akan muncul di setiap tempat yang sama.
Dalam situasi seperti ini, saya lebih suka bekerja dengan perpustakaan. Mereka disimpan secara lokal di komputer dan dapat dibuat melalui opsi Berkas>Baru>Perpustakaan. Kemudian, Anda akan memiliki file-file yang sering Anda butuhkan siap digunakan dan Anda dapat dengan mudah menariknya ke dalam dokumen melalui metode Drag&Drop.
Langkah 9
Di sini adalah logo kami dengan slogan. Saya letakkan ini di halaman contoh.
Kemudian saya tarik garis bantu saya ke luar, yang telah saya siapkan sebelumnya. Cara paling mudah adalah dengan menarik garis bantu secara kasar ke gambar, lalu masukkan angka yang tepat di atas di bidang tersebut:
Kita membutuhkan tiga garis bantu vertikal. Satu di tengah, yaitu tepat di 210 mm, satu lagi di 105 mm, dan yang ketiga di 315 mm. Dengan ini, area gambar dan teks kita ditetapkan dan kita juga memiliki garis referensi untuk perataan.
Kita juga perlu dua garis bantu horizontal: Sekali kita mengukur 15 mm dari atas, karena kita harus memperhitungkan jarak ke ikatan spiral. Dan satu lagi kita tarik pada 244,3 mm. Itulah garis penutup kita di bagian bawah. 
Karena kami telah menempatkan garis-garis bantu ini di halaman contoh, maka garis-garis ini juga akan terlihat di halaman kerja biasa.
Tetapi sekarang garis bantu ini dan logo kami juga muncul di halaman sampul, meskipun kami tidak membutuhkan garis bantu atau logo di sana.
Oleh karena itu, saya tarik halaman contoh kosong ke halaman 1 dan semuanya langsung hilang.
Langkah 10
Lalu kita mulai mendesain sampul. Saya melihat contoh desain: Kami memiliki tiga kotak teks, dengan ukuran Futura, 250 Pt, atau Futura Bold, 360 Pt.
Saya tarik sebuah kotak teks, bagian kanan dan kiri terpilih sempurna, pilih Futura Light, atur ukuran 250 Pt dan kami gunakan warna abu-abu muda yang sangat lembut. Dengan ini, saya menulis "Think", saya sorot lagi dan aktifkan kapitalisasi, rata tengah dan selesai.
Lalu saya seret tulisan ini dengan tombol Alt+Shift- ditekan ke bawah, sehingga saya mendapatkan duplikatnya.
Saya menuliskan "BIGGER", saya sorot dan perbesar pada 360Pt dan saya atur menjadi tebal pada gaya huruf Bold. Karena pada ukuran huruf ini kotak teks tidak cukup, saya perbesar dan gunakan garis bantu, yang secara otomatis aktif. .webp?tutkfid=66434)
Jika garis bantu ini tidak terlihat di layar Anda, pergi ke opsi Tampilan>Garis bantu dan aktifkan opsi Garis bantu Otomatis. Ini sangat penting, karena di mana pun simetri terdeteksi, garis bantu akan muncul secara otomatis.
Langkah-langkah 11–20
Langkah 11
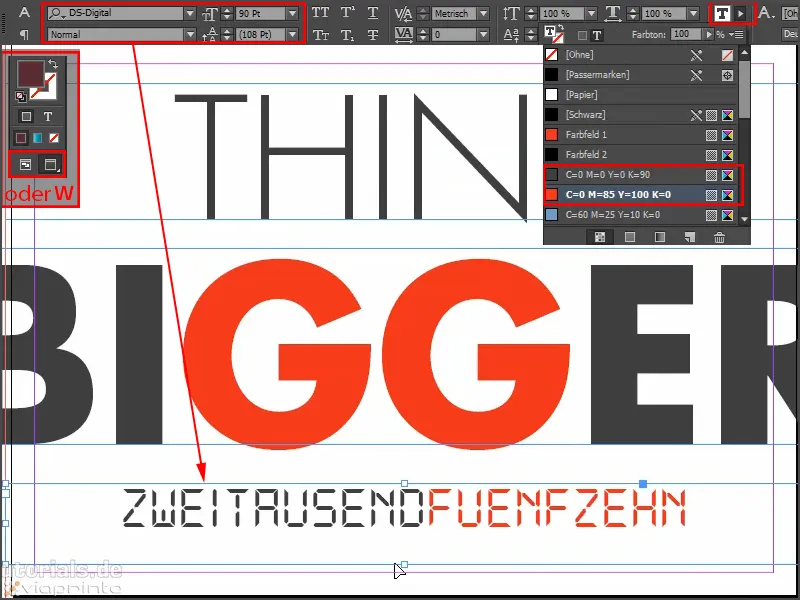
Saya sorot kedua "GG" dan berikan warna merah.
Lalu saya sorot kedua kotak teks dan pindahkan mereka dengan tombol Shift dan panah ke atas serta melihat hasilnya di Pratinjau, dengan mengklik antara dua jendela atau dengan menekan tombol D.
Saya menulis "duatujuhpuluh" menggunakan DS Digital Normal, kita tingkatkan ukuran huruf dengan Shift+Tab dalam increment sepuluh, hingga sesuai, sekitar 90 Pt, dan tentu saja kami ingin menengahkannya.
Saat menyematkan, adalah bijaksana jika Anda memperpanjang kotak teks secara presisi baik ke kanan maupun ke kiri hingga ke tepi, agar teks benar-benar tertengah.
Saya merasa warnanya terlalu hitam, jadi saya ubah menjadi abu-abu lebih ringan dan "fuenfzehn" menjadi merah. Lalu saya tempatkan baris tersebut. 
Langkah 12
Kita lihat lagi contoh untuk Januari.
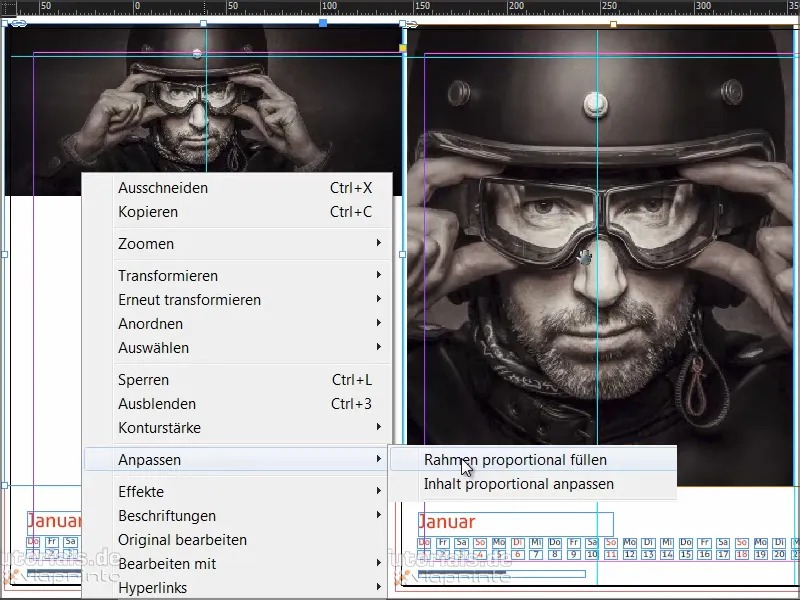
Lalu kita buka dialog Pasang dengan tombol Ctrl+D. Klik pada materi gambar dan kemudian saya tarik gambar hingga ke pinggiran dan garis bantu tengahnya.
Lalu saya klik kanan pada gambar dan pilih Menskalakan>Isi bingkai proporsional.
Dengan Shift+Panah, kita akan mengatur konten gambar secara tepat. Selama Anda harus berhati-hati apakah Anda mengaktifkan bingkai gambar atau konten gambar. Anda dapat mengetahuinya dari bingkai: Jika bingkai gambar diaktifkan, bingkai akan terlihat biru muda. Jika konten gambar diaktifkan, kita akan memiliki bingkai cokelat. 
Langkah 13
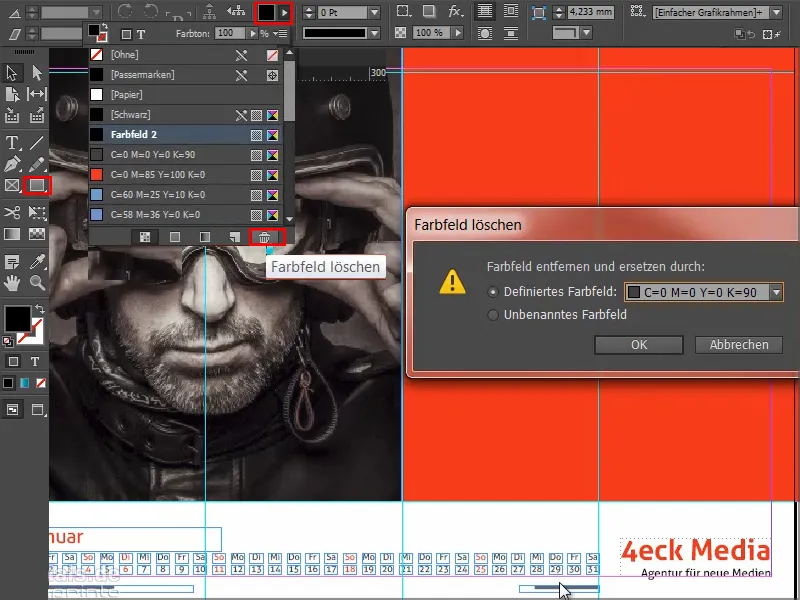
Ketika gambar ditempatkan, kita tarik sebuah bidang warna ke kanan. Aku mulai lagi dari tepi, tarik dengan rapi ke garis bantu dan pilih lagi warna merah kita sebagai bidang warna.
Dalam konteks ini, kita juga bisa menghapus bidang warna lama yang tidak diperlukan, yaitu "bidang warna 1" dan "bidang warna 2".
Kita menerima pesan kesalahan, karena sepertinya kita telah melewatkan "bidang warna 2" saat menggantinya sebelumnya. Itu masih digunakan dalam dokumen, saya menduga di footer. Tapi kita juga bisa bilang bahwa warna pengganti harus menjadi hitam 90% (C=0, M=0, Y=0, K=90). Kami mengonfirmasi dengan OK.
Langkah 14
Kami bekerja dengan desain yang sangat sederhana dan fokus pada hal-hal penting. Oleh karena itu, kita tidak perlu bayangan, sudut yang dibuat rata, dan sebagainya. Desain grafis sederhana saja. Di sini kami memiliki kontras yang luar biasa dan sekarang kita tambahkan juga huruf putih. (Hitam tidak terlihat baik di latar merah, tidak ada orang yang akan mengenali).
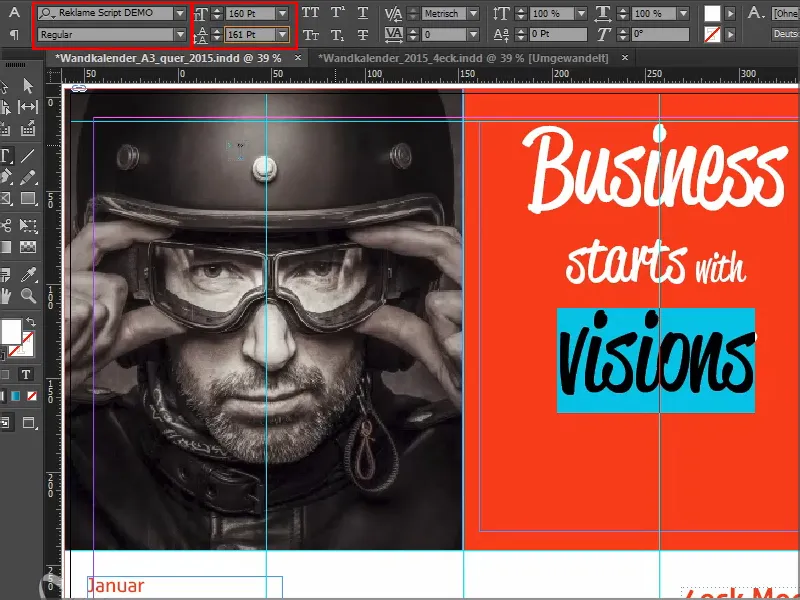
Jadi, saya tarik lagi sebuah kolom teks, lalu saya ambil bidang warna kertas dan pilih keluarga font Reklame Script. Saya pusatkan semuanya dan menulis "Bisnis dimulai dengan visi".
Selanjutnya, kita harus bermain dengan ukuran huruf: "Bisnis" mendapat 160 Pt, "Visi" juga mendapatkan 160 Pt, "dimulai" kita atur menjadi 100 Pt dan "dengan" mendapat 60 Pt. Dengan demikian, kita mendapatkan sedikit dinamika.
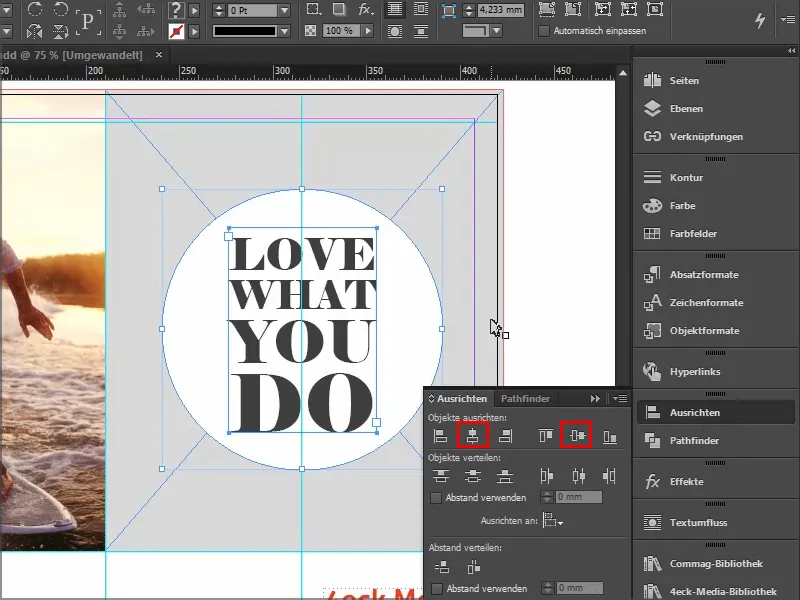
Jarak masih mengganggu, kami membutuhkan tampilan optik yang sama di kedua celah. Anda bisa mengatur ini secara rinci, tetapi di sini harus cukup: Saya sorot "visi" dan atur jarak baris menjadi 161 Pt.
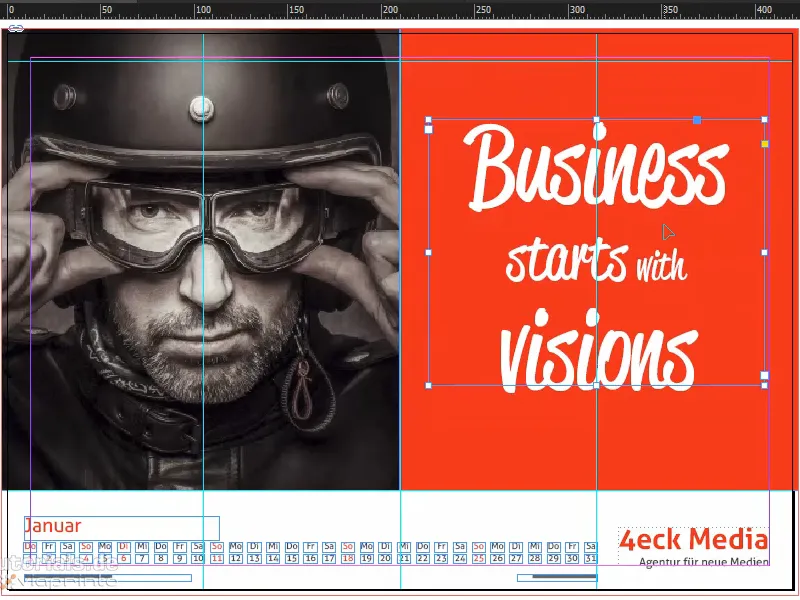
Kemudian, anda selaraskan semuanya dengan garis bantu dan posisikan dengan benar - voilà, Januari sudah selesai.
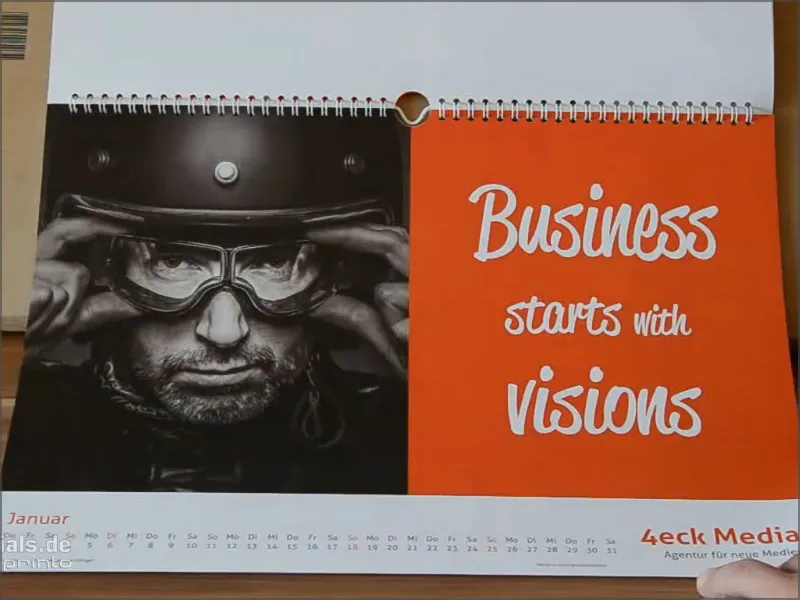
Ini adalah hasil akhirnya ketika selesai: 
Langkah 15
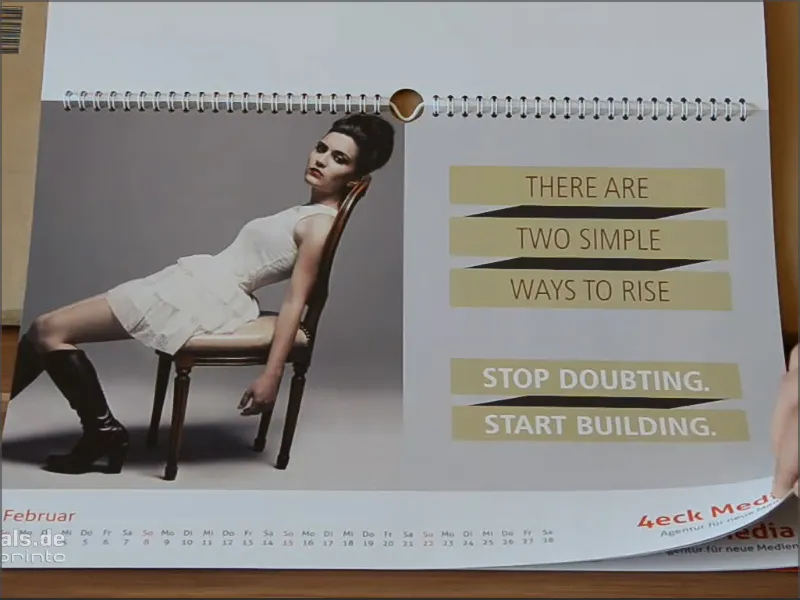
Selanjutnya kita membuat Februari.
Gambar itu kita masukkan seperti sebelumnya dan meletakkannya. Namun, saya telah membalikkan gambar aslinya di sini, sehingga dia terlihat ke kanan keluar dari layar. Untuk itu, saya mengklik gambar sekali dan lalu pergi ke Objek>Transformasi>Cermin Horizontal.
Di sini kita juga memiliki hal unik dalam desain. Kita harus membayangkan bahwa pabrik pencetakan memotong di garis tepi bidang potong. Jika saya mematikan area montase (D), maka saya tidak ingin melihat sepasang sepatu bot yang menggantung di sana. Jadi saya geser gambar tersebut ke kiri sampai tidak bisa melihat bagian kanan botnya lagi.
Lalu datang bingkai grafik baru, saya tarik seperti sebelumnya dan mengisi bidangnya dengan abu-abu 20%.
Lalu saya mengambil Perangkat Persegi Panjang, klik sekali pada bidang warna dan tentukan ukuran: lebar 160, tinggi 23 mm..webp?tutkfid=66441)
Saya menyelaraskan kolom ini di tengah.
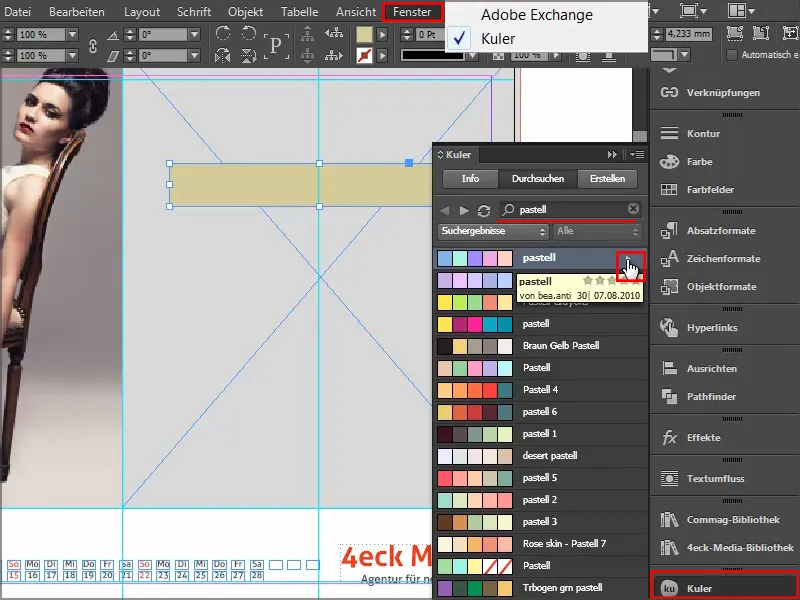
Langkah berikutnya adalah mengisi dengan warna, dengan nuansa hijau ini yang sangat cocok dengan lingkungannya.
Jika Anda mencari warna-warna seperti ini, gunakan Kuler dari Adobe. Di sana Anda bisa masukkan kata kunci dan itu akan mengeluarkan berbagai bidang warna, yang bisa Anda impor langsung ke palet warna Anda melalui panah kecil tersebut.
Jika Anda belum menampilkan Kuler di bilah alat, Anda bisa mengaktifkannya melalui Jendela>Ekstensi>Kuler.
Langkah 16
Kami sorot bidang hijau ini dan pergilah ke Objek>Opsi Sudut. Di sana kita atur menjadi 2mm. Sudut akan sedikit dibulatkan dengan cara tersebut.
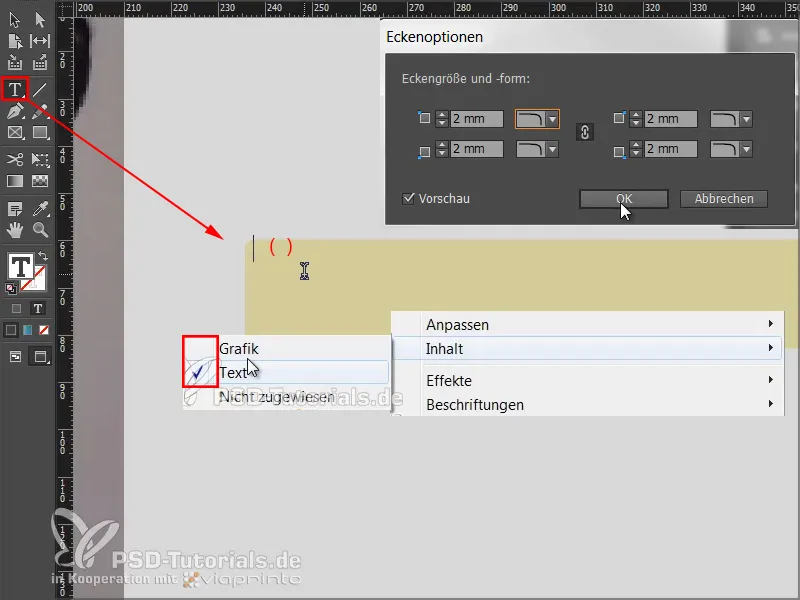
Selanjutnya, kita ubah bingkai grafik menjadi bingkai teks, dengan memilih alat teks dan mengklik sekali di dalam bingkai. Seketika itu bukan lagi bingkai grafik, melainkan bingkai teks.
Anda bisa memeriksanya juga dengan klik kanan, di bagian Konten, tanda centang sekarang ada di Teks. Jika Anda tidak ingin lagi seperti itu, Anda bisa kembalikan lagi dengan mengatur tanda centang pada Grafik.
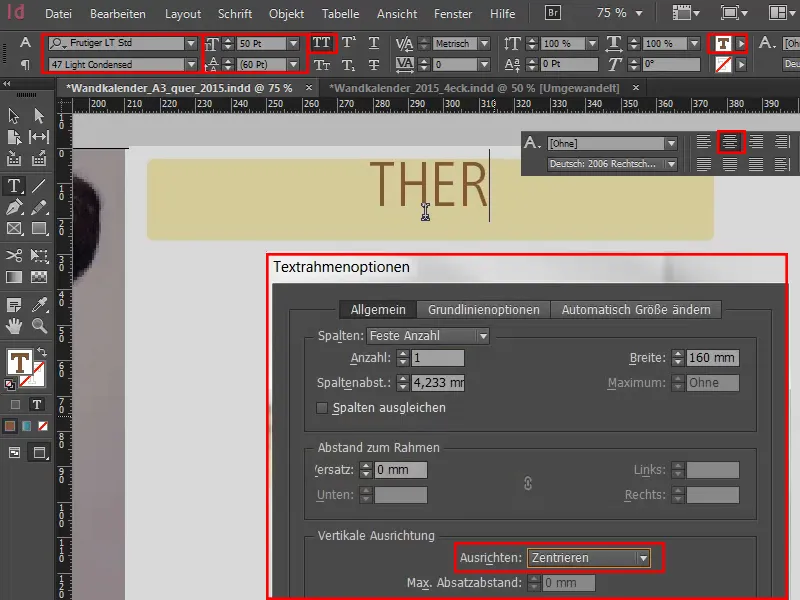
Sekarang kita sesuaikan parameter huruf: Frutiger LT dalam Light Condensed, 50 Pt, Huruf Kapital, pusat, warna cokelat.
Dan kemudian kita tulis "THERE ARE".
Kita ingin menjaga teks ini menjadi rapi dalam bingkai grafik. Anda perlu opsi bingkai teks, yang bisa Anda dapatkan melalui klik kanan dan kemudian di menu konteks atau dengan Ctrl+B atau dengan klasik: Alt+double-click. Maka akan muncul dialog ini, di mana Anda bisa memilih Vertikal Rata pada Pilihan Bingkai Teks:.
Langkah 17
Saya akan mendorong semuanya ke atas, membuat klon dengan menekan tombol Alt, dan menariknya ke bawah pada sumbu dengan menekan tombol Shift. Saya lakukan hal yang sama sekali lagi dan akan mendapatkan garis bantu hijau ketika jaraknya simetris.
Kemudian kita akan mengubah teks - selalu format terlebih dahulu dan kemudian salin, jika tidak nanti kita akan melakukan pekerjaan ganda.
Sekarang kita akan menerapkan aturan klasik dalam desain grafis: Kami akan menggunakan "Hukum Kedekatan". Ini berarti bahwa elemen-elemen yang dikelompokkan bersama akan dilihat sebagai satu kesatuan.
Kami memiliki sebuah seruan di atas dan kami ingin mengekspresikan solusi di bawah. Jadi kita akan beri sedikit jarak ke atas dan menulis di baris berikutnya: "Berhenti Meragukan".
Saya menekankan pernyataan itu dengan demonstrasi dengan menambahkan titik di akhir. "Dan titik" - Ini dalam arti suatu pernyataan yang pasti..webp?tutkfid=66445)
Langkah 18
Kami ubah gaya huruf menjadi Bold Condensed dan warnanya menjadi Putih.
Kami salin baris terakhir sekali lagi, tarik salinan ke bawah, dan ubah teks menjadi "Mulai Membangun". Pastikan jaraknya benar-benar identik.
Untuk mengukur jarak, saya selalu suka membuat bingkai persegi kecil di titik referensi dan kemudian membawanya ke tempat lain untuk diukur. Kemudian saya hapus lagi, ini yang paling cepat.
Pada langkah terakhir, saya membuat salinan lagi, hapus teksnya, dan kembali mengubah bingkai teks menggunakan teknik yang sudah dijelaskan sebelumnya menjadi bingkai grafis. Saya juga menghilangkan opsi sudut dan memilih warna Isian di sini adalah 90% Hitam.
Saya sedikit memutar bidang ini. Karena saya ingin meletakkannya di bawah kolom teks, saya klik kolom teks dan atur ke depan dengan mengklik kanan Jadikan ke Depan..webp?tutkfid=66446)
Saya masih bisa menyesuaikan ukurannya sedikit.
Lalu saya pastikan itu terpusat, saya salin dan tarik ke bawah.
Halaman ini sudah selesai dan saya sangat suka tampilan datar dan pesan yang disederhanakan.
Langkah 19
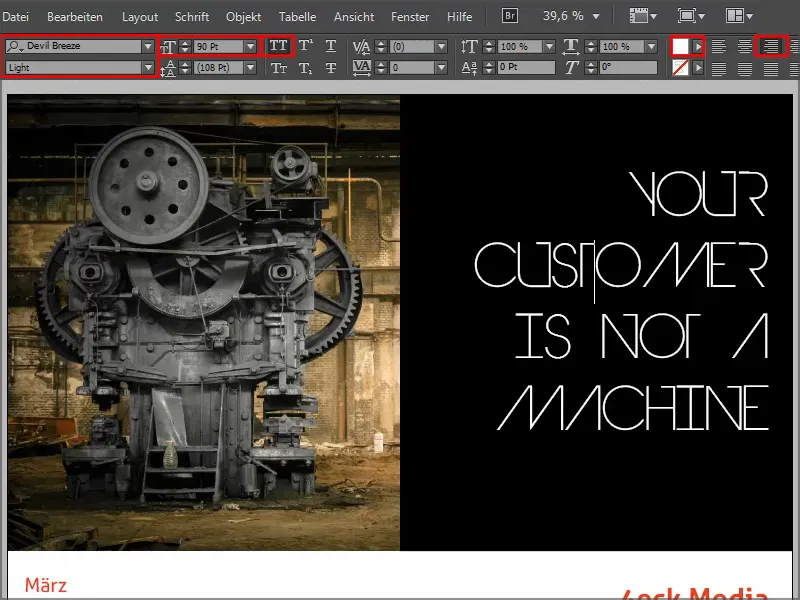
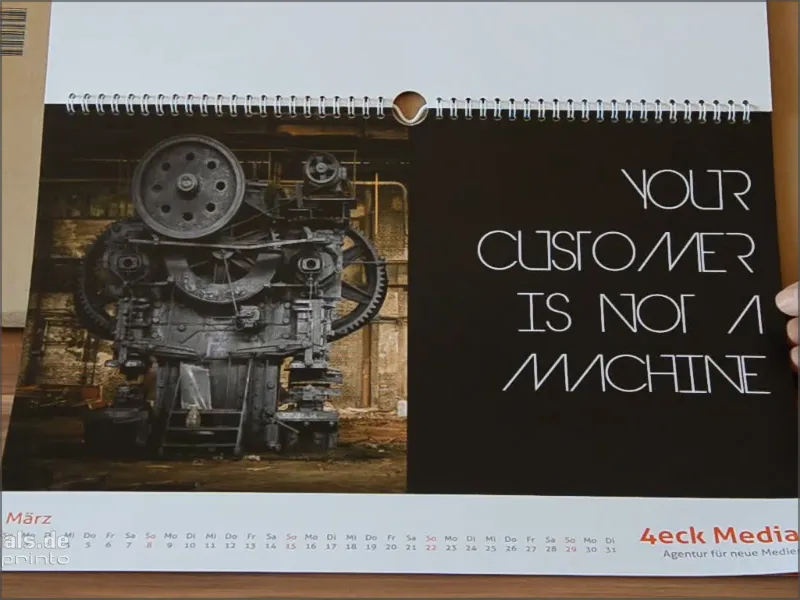
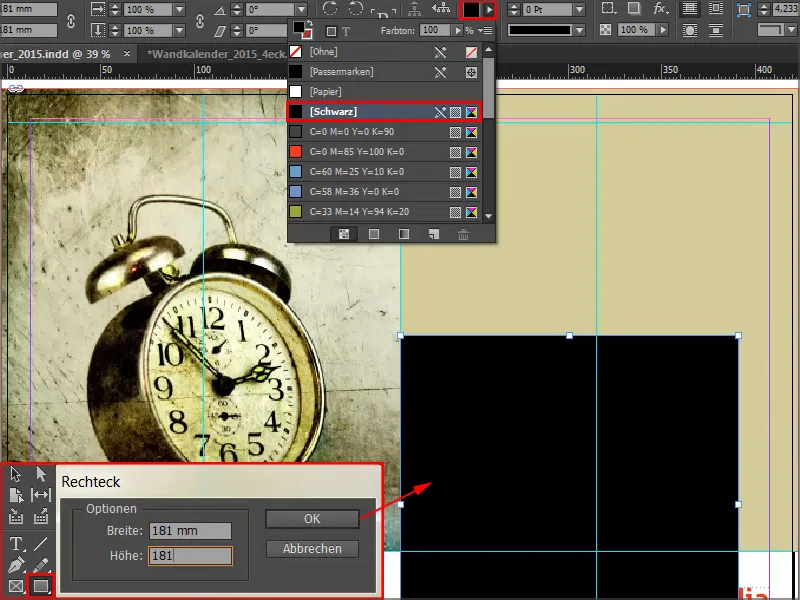
Selanjutnya adalah Maret. Kami telah menempatkan gambar dan sudah membuat bingkai persegi panjang. Saya ingin mengisinya dengan warna hitam yang sangat dalam.
Tapi hitam tidak sama dengan hitam. Di sini di atas palet warna, kita memiliki berbagai nuansa hitam.
Sebagian orang menggunakan marka lewat, namun ini bukan warna untuk pencetakan, tetapi hanya untuk penyesuaian presisi plat pencetakan. Biasanya berupa tanda silang kecil yang dicetak - ini bukan warna.
Pada hitam, kami memiliki Cyan, Magenta, dan Kuning masing-masing nol dan K dengan 100%, tetapi dalam pencetakan itu tidak terlihat benar-benar hitam. Mengapa?
Saya akan menunjukkan perbandingannya di sini: Hitam dalam perbandingan.
Kami memiliki marka lewat. Lalu satu langkah ke bawah, itulah Hitam yang telah ditentukan sebelumnya oleh InDesign. Dengan nilai K 100. Namun, bandingkan hitam ini dengan Hitam Murni 1 yang berada di bawahnya. Hitam Murni 1 jauh lebih dalam karena ditambahkan 40% Cyan dan 100% Hitam.
Namun, masih ada langkah lebih lanjut: Hitam Murni 2, ini memiliki Cyan 50%, Magenta 50%, dan Hitam 100%.
Jika kita melihat semuanya, maka kita jelas melihat bahwa di bagian bawah tujuh kita memiliki hitam yang sangat dalam, dan itu yang saya inginkan.
Itulah sebabnya kami membuat Lapangan Warna Baru dan menetapkan C 50%, M 50%, dan K 100%. Klik Tambahkan kemudian OK.(1).webp?tutkfid=66448)
Coba perhatikan saat Anda melihat perbandingan cetak, seberapa hitam warna hitam Anda. Jika tidak cukup hitam, cukup sesuaikan nilainya dan jangan gunakan nilai bawaan dari InDesign.
Langkah 20
Lalu kita tarik sebuah kolom teks, melakukan penelitian searah kanan, kami tingkatkan ukuran teks menjadi 90 Pt, warna putih (Kertas), dan sebagai huruf kami pilih Devil Breeze dalam kemiringan Light.
Kami tandai teks dan ubah semuanya menjadi huruf besar dan selesai.
Inilah tampilannya ketika sudah selesai:
Langkah selanjutnya: Langkah 21–30
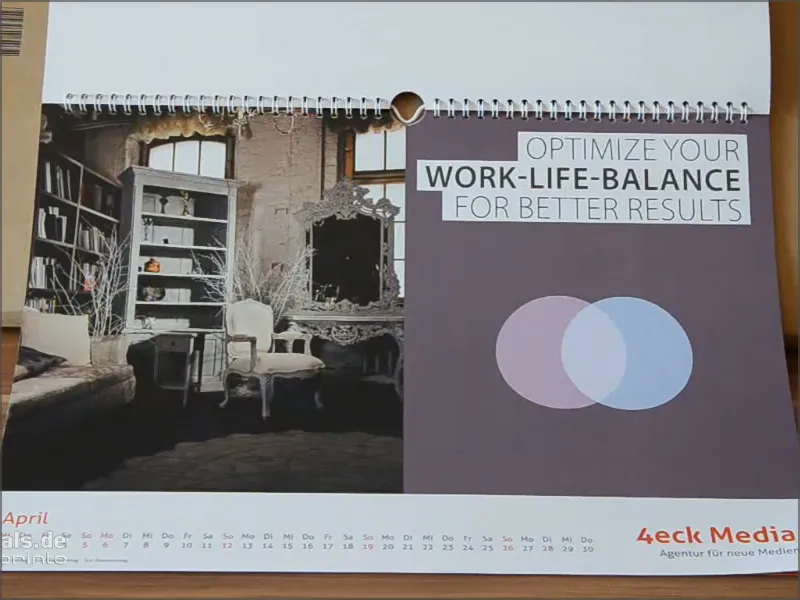
Sekarang kita akan memindahkan teks ke posisi yang diinginkan di sudut kanan atas dan membuat salinan dengan menekan tombol Alt. Di kotak teks baru, saya menuliskan "Work-Life-Balance", mengatur gaya huruf menjadi Semibold, dan menyesuaikan bingkai.
Kemudian saya menyalin baris pertama dan menuliskan "For better results". Dengan begitu, kita mendapatkan headline-headline yang bisa disajikan dengan sangat baik di dalam bingkai warna yang disesuaikan. Dan tentu saja, agar memiliki jarak simetris..webp?tutkfid=66452)
Langkah 22
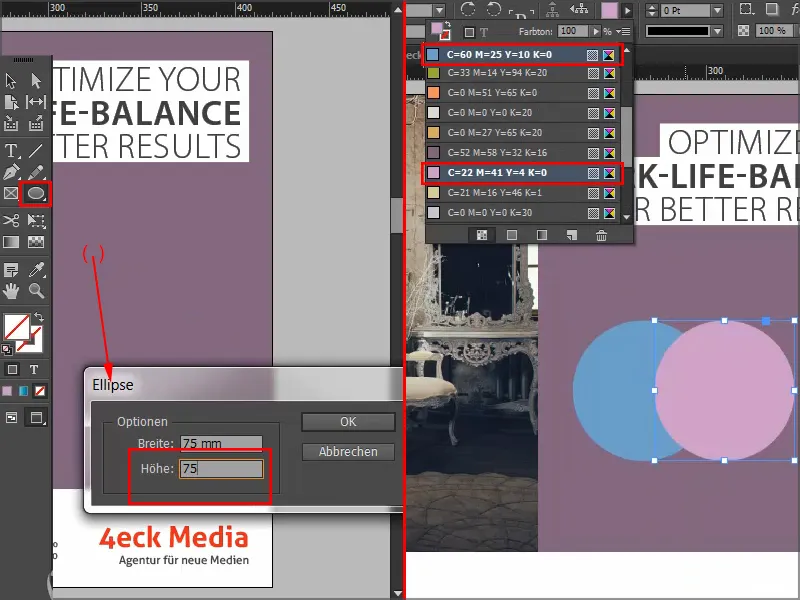
Sekarang kita ingin membuat simbiosis antara kedua lingkaran tersebut. Saya menggunakan Ellipse-Werkzeug, mengklik sekali dan mengatur nilai menjadi 75 x 75 mm.
Kemudian kita ingin mendapatkan irisan dari kedua lingkaran tersebut. Untuk itu, kita menggunakan metode gabungan dari panel Effekte, yaitu Negativ multiplizieren..webp?tutkfid=66454)
Inilah tampilannya ketika sudah selesai:
Langkah 23
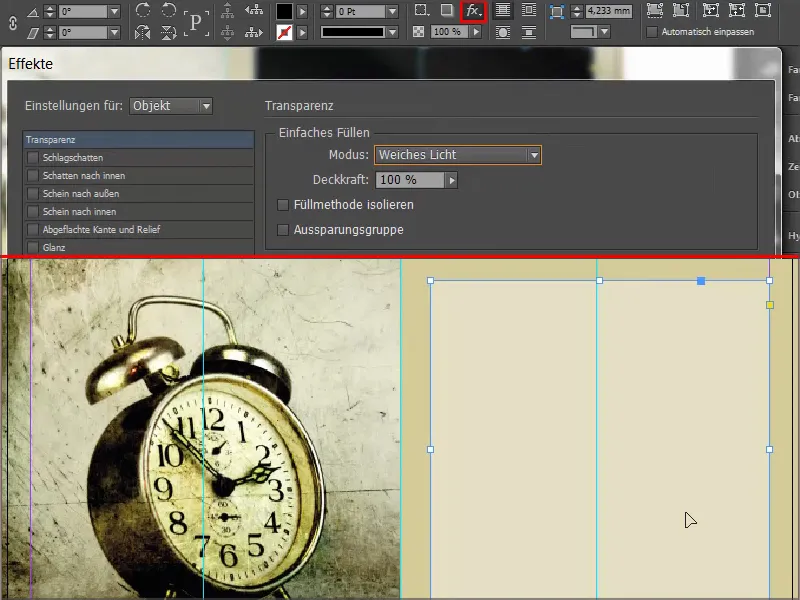
Untuk bulan Mei, kita ambil bidang gambar dan teks dari template dengan menekan Strg+C dan memasukkannya ke dokumen baru melalui Bearbeiten>An Originalposition einfügen.
Langkah 24
Selanjutnya kita menggunakan salah satu mode campur yang keren, yaitu Weiches Licht. Sehingga bidang menjadi sangat lembut.
Langkah 25
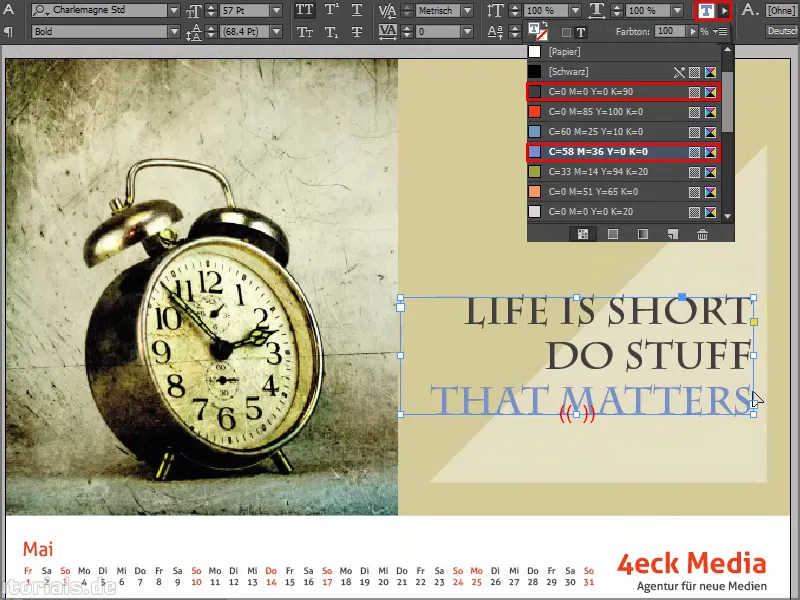
Pada Zeichenstift-Werkzeug, terdapat opsi Ankerpunkt löschen. Klik satu kali pada titik anker di atas, dan maka persegi menjadi segitiga..webp?tutkfid=66458)
Langkah 26
Saya memperluas bidang Textfeld, milih Charlemagne dengan Bold, rata kanan, 57Pt dalam Versalien. Dengan begitu, kami menuliskan teks kami dan mengubah baris ketiga menjadi warna biru.
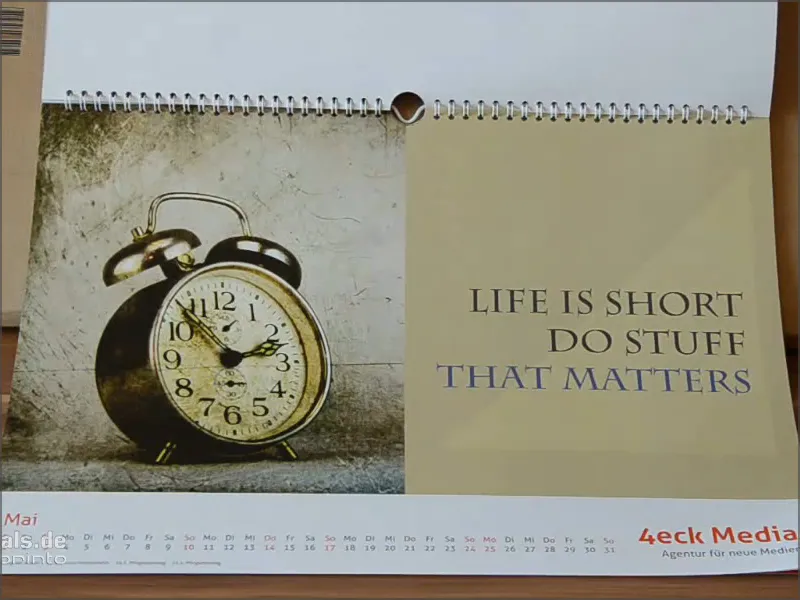
Inilah tampilannya ketika sudah selesai:
Langkah 27
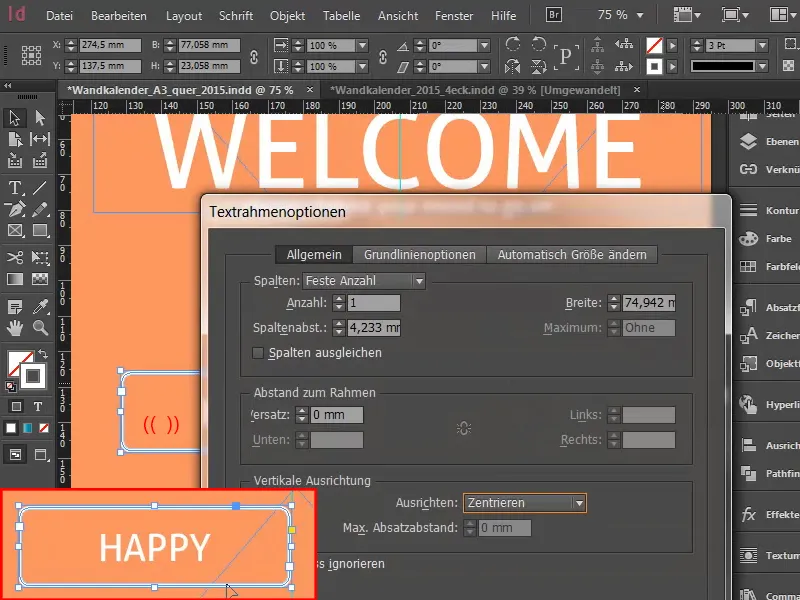
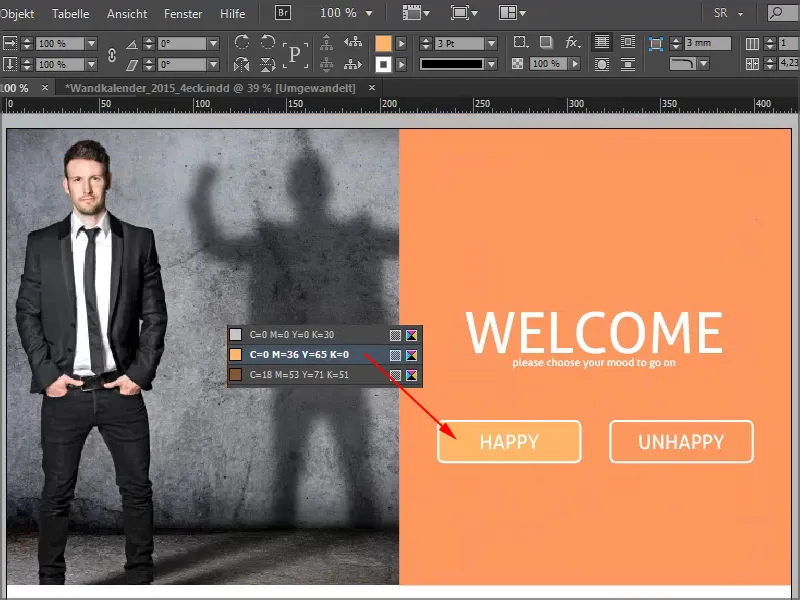
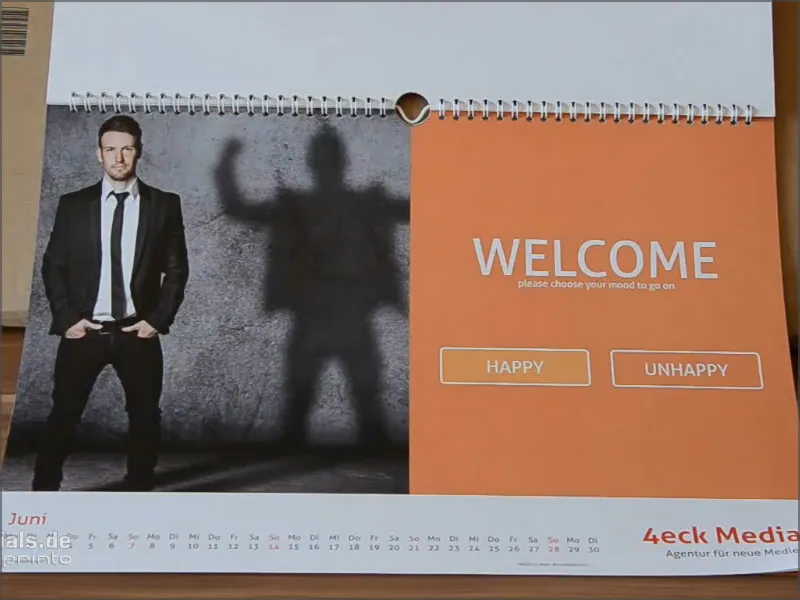
Pada bulan Juni, bulan dengan malam terpendek dan siang terpanjang, kami bertanya tentang suasana hati pribadi penonton dan telah memasukkan efek Hover yang keren saat Anda mengklik jawaban, seperti yang biasanya ada di situs web: Saat memilih Happy, warnanya berubah. Struktur sederhana ini sangat efektif saat dikombinasikan dengan foto yang sangat ekspresif.
Klik satu kali di dalam bingkai grafis dengan Textwerkzeug, atur ukuran menjadi 30Pt dan tuliskan "Happy" dalam Papier alias Putih.
Kita letakkan bingkai di garis tengah. Kemudian saya menyalin bingkai tersebut, tempatkan dan letakkan ke sisi lain di garis tengah. Di sana, saya mengganti teks menjadi "Unhappy."
Beginilah tampilannya ketika sudah selesai:
Langkah 28
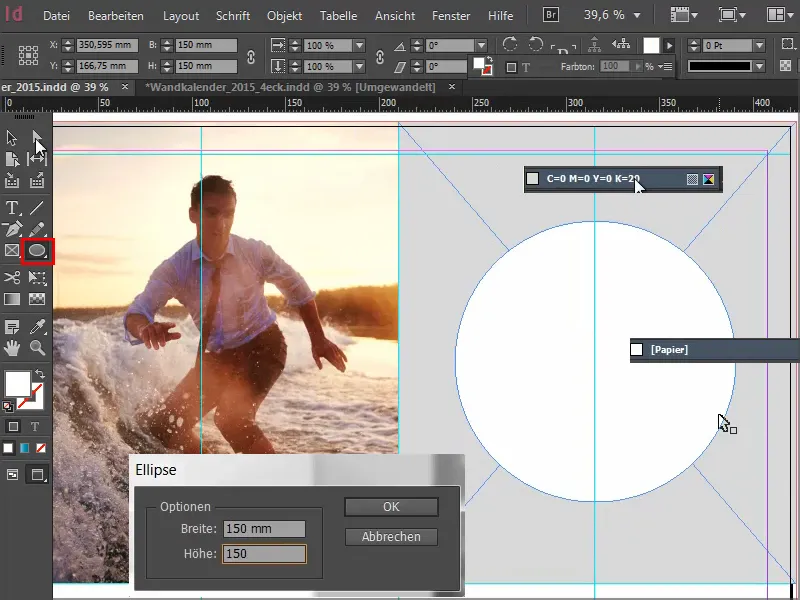
Kami memiliki nuansa hitam yang sangat lembut di latar belakang sebesar 20%.
Untuk lingkaran tempat kita menempatkan tipografi, klik sekali ke area dengan alat Ellipse, dan atur nilai-nilainya di bidang kontrol baik dalam Lebar maupun dalam Tinggi menjadi 150.
Memberikan lingkaran warna Kertas dan mengatur menjadi tengah dengan Garis Bantu.
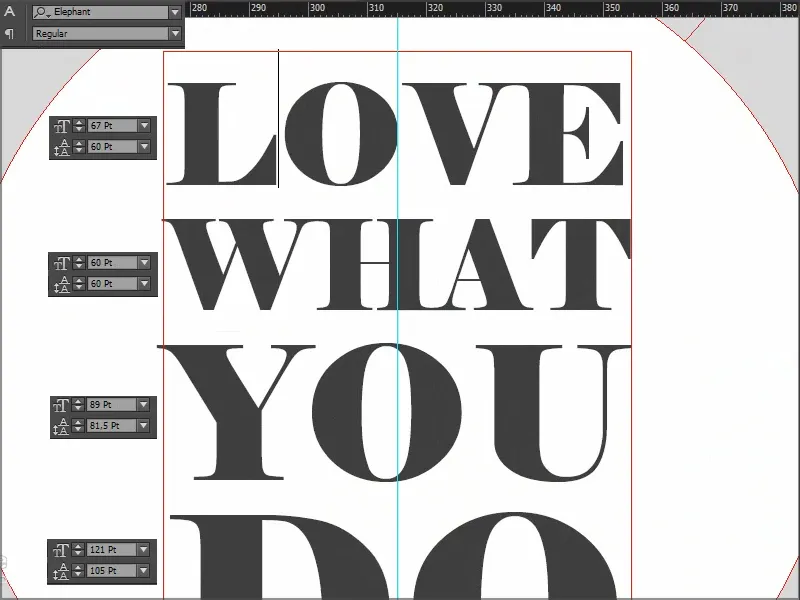
Lalu mari kita tarik sebuah Kotak Teks dengan font Elephant Regular ukuran 67Pt, dengan penjajaran Kapital, tengah. Yang spesial di sini adalah bahwa setiap baris memiliki ukuran font yang berbeda, yaitu 67, 60, 89, dan 121.
Tentu saja, jarak antar baris juga disesuaikan untuk menciptakan kerapian visual. Anda dapat dengan mudah menggunakan persegi sederhana yang saya tunjukkan sebelumnya.
Saya pilih Kotak Teks, dan dengan menahan tombol Shift- pilih juga lingkaran di belakangnya dan menjajaran keduanya secara horizontal dan vertikal menggunakan Ratakan.
Beginilah tampilannya ketika sudah selesai:
Langkah 29
Yang saya sukai dari lembar Agustus adalah kombinasi gambar dan penataan warnanya.
Jika Anda kesulitan mencampur warna secara manual, berikut adalah 27% Magenta, 65% Kuning, dan 20% Hitam - maka Anda bisa langsung menggunakan alat Kacamata-Pipa dan memilih warna yang tepat dari foto.
Garis putus menunjukkan bahwa teks saat ini di-grupkan. Dengan Klik kanan, saya bisa membatalkan Pengelompokkan. Lalu kita punya tiga Kotak Teks, atau di bagian bawah ada kotak gambar.
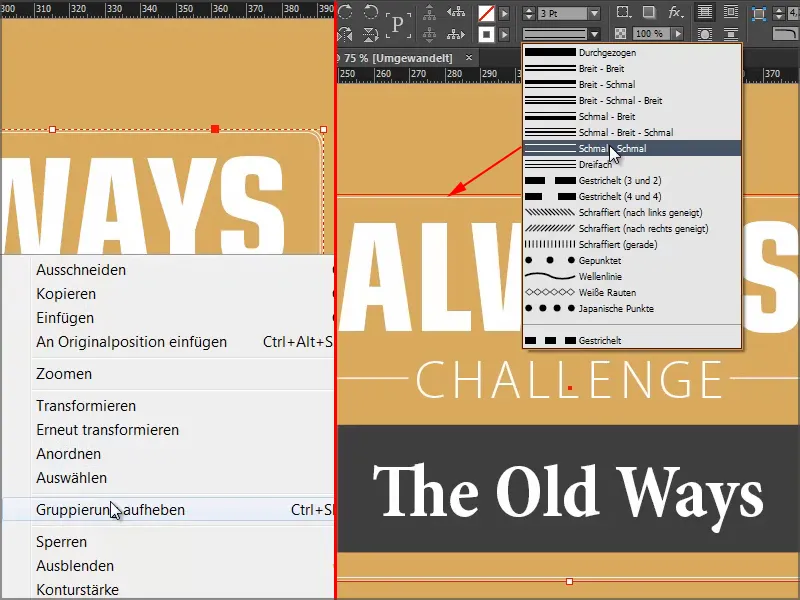
Apa yang sudah dilakukan? Kami hanya menggambar sebuah Kotak, atur sudutnya, dan tambahkan Kontur yang halus. Ketika mengenai Kontur, "Kurang lebih lebih," jadi saya memilih Kecil - Kecil.
Anda juga bisa memilih Triple, kemudian mungkin harus sedikit menyesuaikan ukuran Pt, (misalnya menjadi 5Pt), agar efeknya terlihat jelas.
Beginilah tampilannya ketika sudah selesai:
Langkah 30
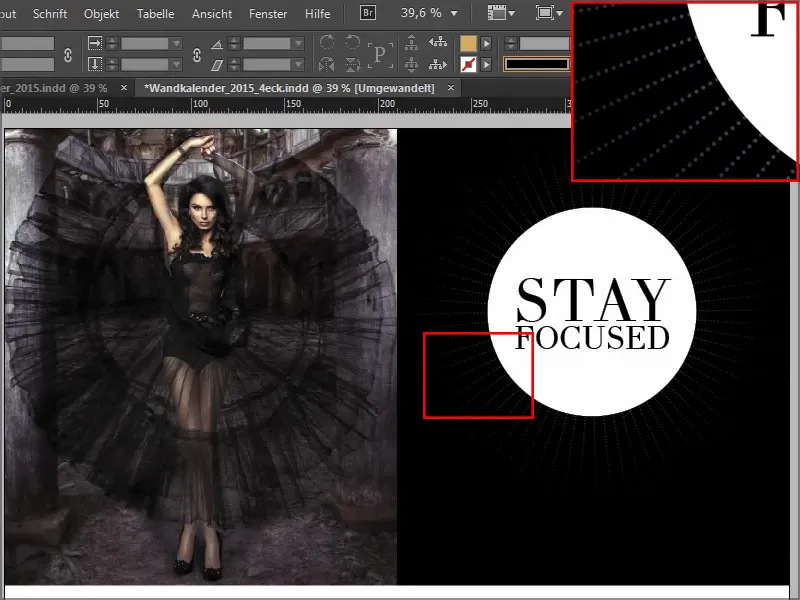
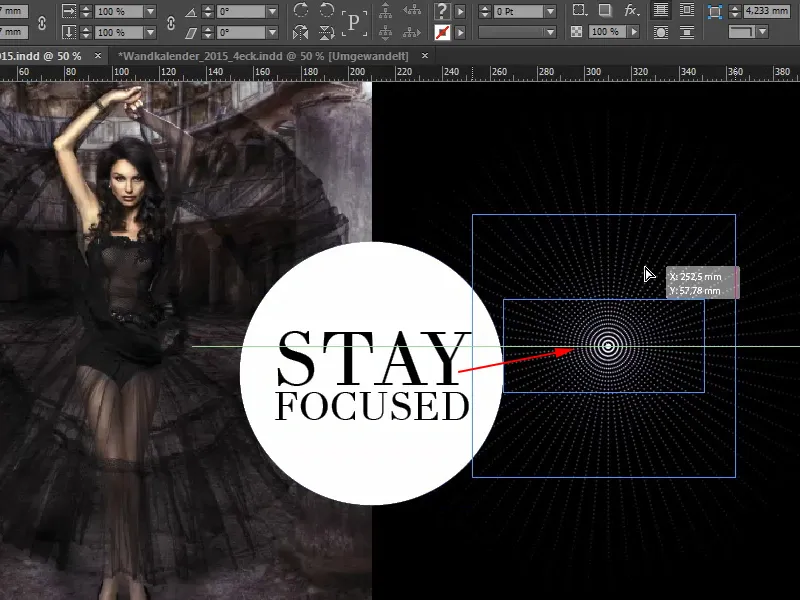
Pada lembar September, kami disajikan dengan sesuatu yang sangat keren: Foto di sebelah kiri tidak masalah, tetapi di sebelah kanan terdapat efek yang sangat lembut, garis putus yang memudar keluar - dengan pesan: Tetap fokus - Stay focused.
Kotak teks sebenarnya merupakan bayangan bentuk pada foto, efek kontras, difokuskan pada inti pesan.
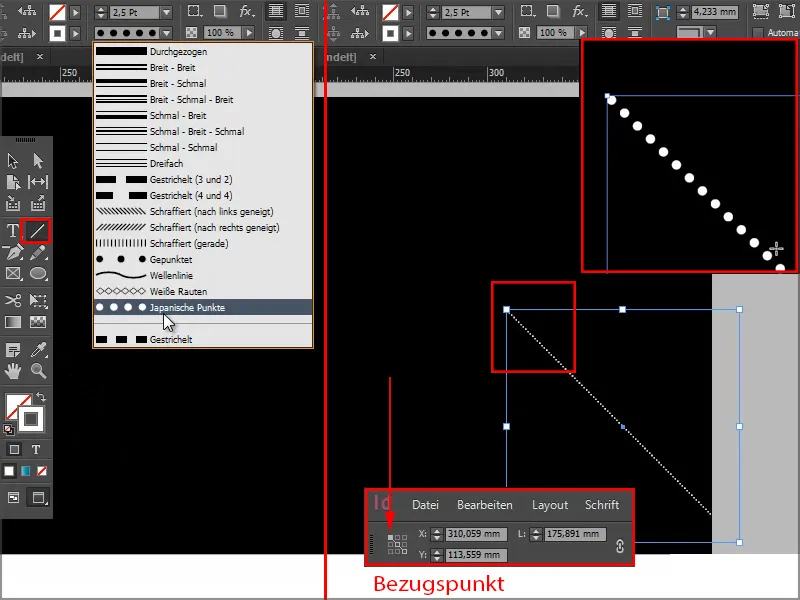
Kami tarik garis putih, Titik Jepang, dengan lebar 2,5Pt. Saya mulai dari tengah dan tarik ke kanan bawah. Perbesar untuk melihatnya lebih dekat. Dengan Ctrl+O, perbesar lagi.
Lalu kita akan mengubah titik referensi. Saat ini titiknya tentu saja tengah, tetapi kita ingin memindahkannya ke kiri atas.
Tetap Konsisten: Langkah 31–40
Langkah 31
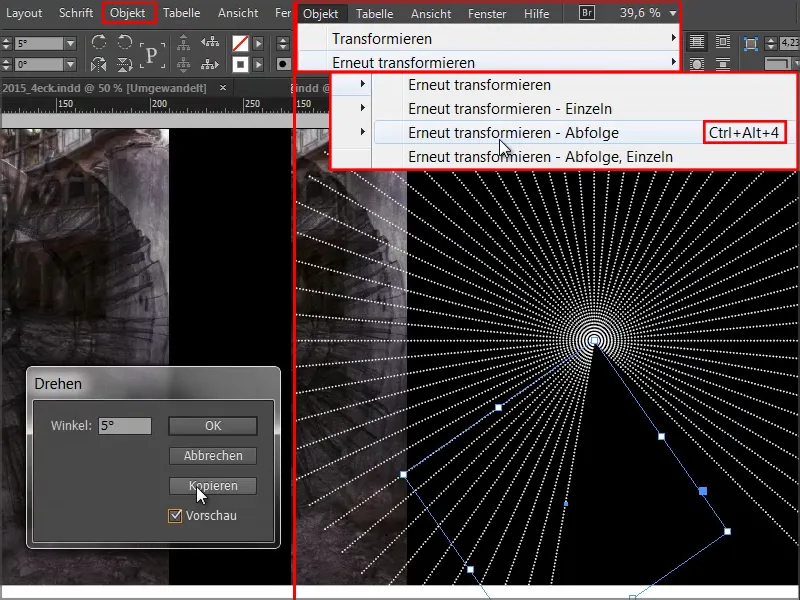
Sekarang kita pergi ke Objek>Transformasi>Putar, dan atur menjadi 5° dengan Pratinjau, agar Anda melihat apa yang terjadi, lalu klik Salin.
Sekarang kita punya dua garis titik ini dan dapatkan lebih banyak salinan melalui Objek>Transformasi Ulang - Abjad atau menggunakan pintasan Ctrl+Alt+4. Klik berulang kali sampai akhirnya lingkaran tersebut tertutup.
Langkah 32
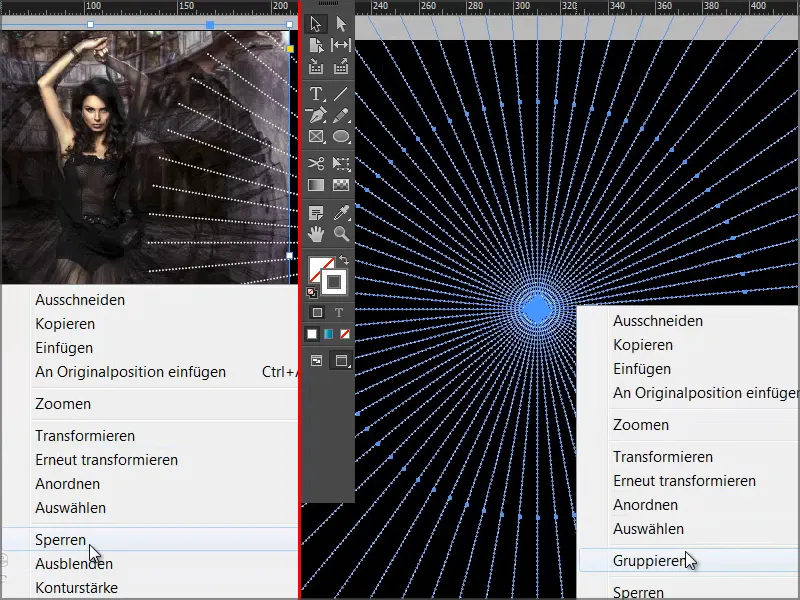
Saya akan mengunci foto di sebelah kiri dan gambar latar hitam di kanan menggunakan Klik Kanan Sper.
Dan kemudian saya dapat dengan mudah mengelompokkan semua elemen ini dengan membuat sebuah grup menggunakan Rectangel Pemilihan.
Langkah 33
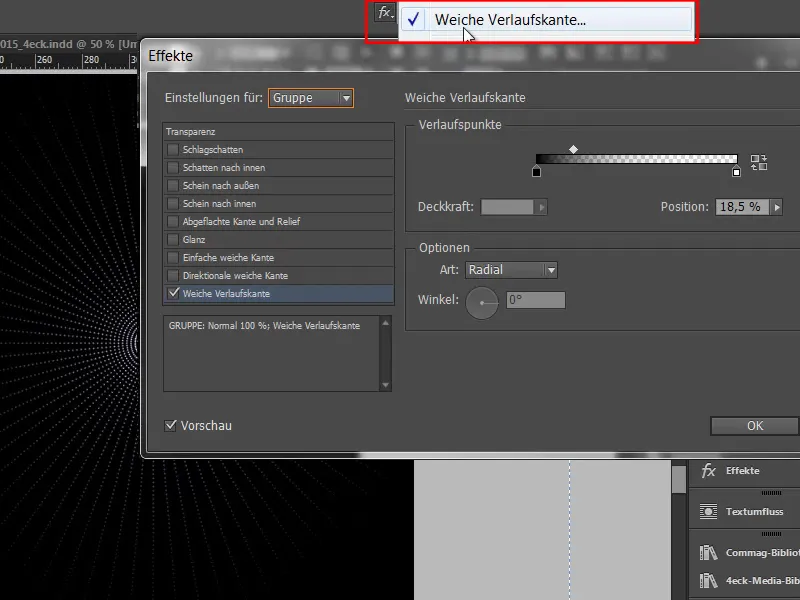
Sekarang saya akan menerapkan Lembutkan Corna melalui panel Efek. Jenisnya harus Radial.
Bagi saya efeknya masih terlalu kuat, jadi saya geser sedikit ke kiri bagian tengah. Pada sekitar 18,5%, kami bisa mengonfirmasinya.
Perhatikan agar tidak ada garis-garis pada foto - dengan meletakkan lapisan foto di atasnya.
Langkah 34
Langkah selanjutnya, kita hanya perlu menyisipkan lingkaran putih dengan tulisan dan meletakkannya di tengah.
Beginilah tampilannya setelah selesai:
Langkah 35
Halaman Oktober sederhana - tulisannya adalah Myriad Pro dalam tipe Light dan yang perlu dilakukan hanyalah menarik lingkaran dan garis..webp?tutkfid=66479)
Langkah 36
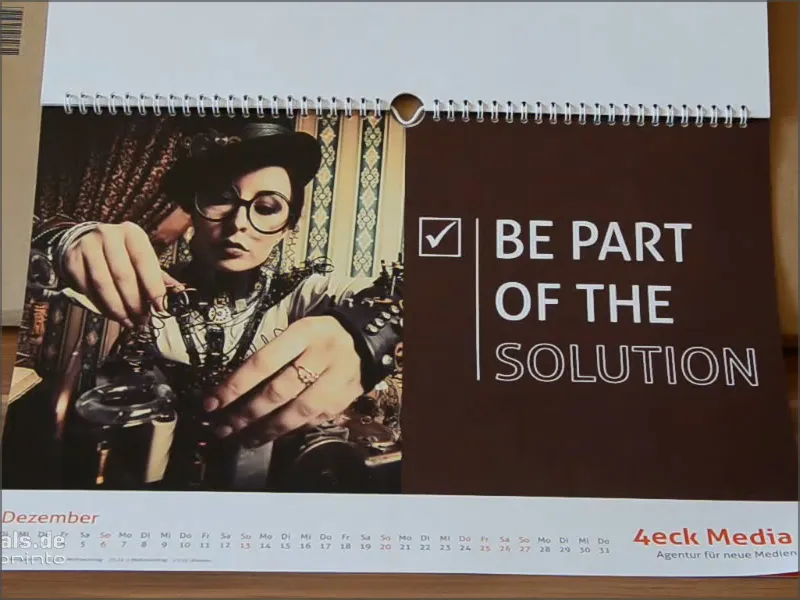
Desain untuk bulan November hanya berupa persegi panjang dengan bidang teks. Di berbagai tekstil, kita akan menemukan petunjuk pencucian dan desain ini terinspirasi dari itu. Cukup salin dengan Strg+C dan tempelkan ke posisi aslinya di bulan November..webp?tutkfid=66480)
Warna penting di sini adalah hijau pastel, yang juga sedikit mencerminkan penampilan foto. Pastikan warnanya lembut, bukan cerah.
Langkah 37
Saya menarik warna bidang kanan menggunakan alat pengambil sampel dari tirai foto.
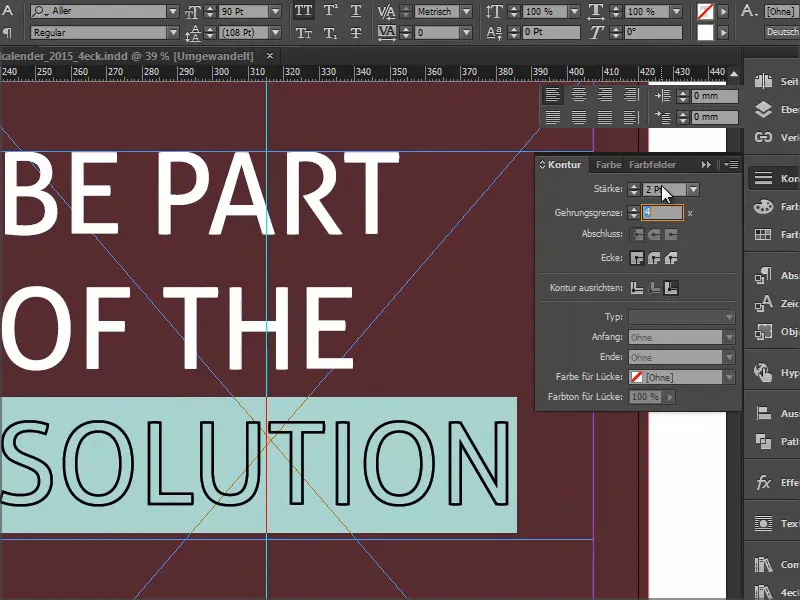
Kemudian kita membuat bidang teks lagi, memilih Aller dengan tipe Regular, warna font Papier, ukuran 90Pt.
Untuk "Solution," kita hilangkan warnanya dan tambahkan kontur putih, yang harus sangat lembut, maksimal 2 Pt. Jika menggunakan garis tipis, tetap harus terlihat ketika dicetak. Namun dengan 2 Pt, sudah tepat.
Langkah 38
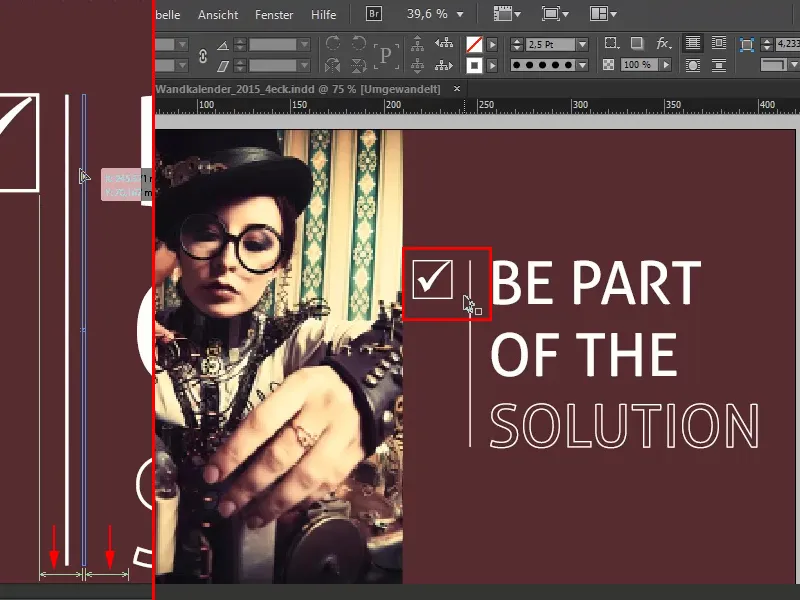
Selanjutnya, kita akan menarik garis putih dengan menahan tombol Shift- supaya garis tetap lurus, jenis garis Durchgezogen, 2Pt.
Kita sesuaikan ukuran bidang teks dengan Double Click secara tepat dengan tulisan sehingga kita dapat melakukan penyejajaran simetris yang presisi terhadap garis baru ini.
Kemudian, kita ingin menambahkan sebuah kotak centang. Untuk itu, kita tarik kotak dengan menahan tombol Shift-, dalam warna Putih, disini juga kita gunakan ketebalan 2Pt.
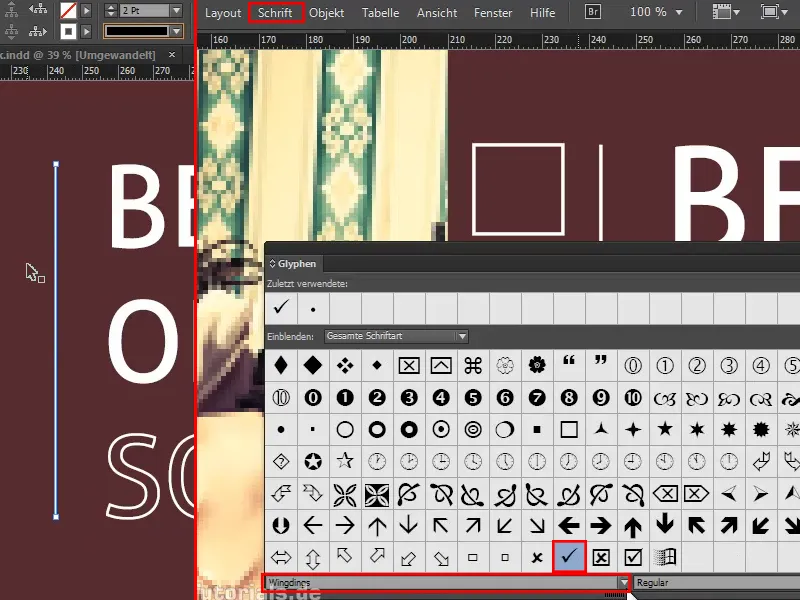
Dengan alat teks, saya mengklik sekali. Kemudian, saya atur ukuran font menjadi 72Pt, warna menjadi Putih dan kemudian saya pilih Font>Glyphs, masukkan "Wingdings" di bawah dan pilih tanda centang. Dengan Double Click saya masukkan itu ke dalam dokumen.
Jika centang tidak muncul di bidang teks, berarti bidang teksnya sedikit terlalu kecil, maka tinggal perbesar saja ke ukuran yang tepat.
Langkah 39
Perhatikan jarak kotak centang dengan garis dan jarak garis dengan tulisan - keduanya harus seimbang. Saya memindahkan garis saya sedikit ke kanan dan garis bantu saya menunjukkan saat sudah pas.
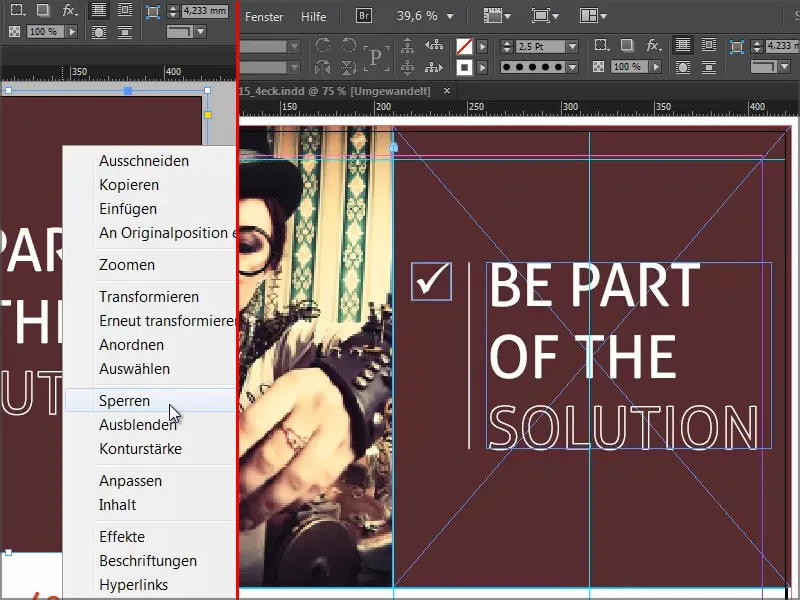
Dengan Strg+0 Anda dapat melihat keseluruhan tampilan. Ketika Anda melihatnya, jarak kotak centang ke gambar juga harus identik dengan jarak kotak centang ke garis. Mungkin tidak terlihat langsung, ini lebih ke persepsi bawah sadar, di mana kita merasa ada yang salah atau tidak. Jika kita ingin tata letak yang rapi, maka …
… mari kita kunci terlebih dahulu latar belakang bordeaux, pilih kotak centang, garis, dan bidang teks lalu geser semuanya sedikit ke kanan. Saya melakukannya secara visual, Anda dapat lebih detail.
Dan inilah tampilan bulan Desember:
Langkah 40
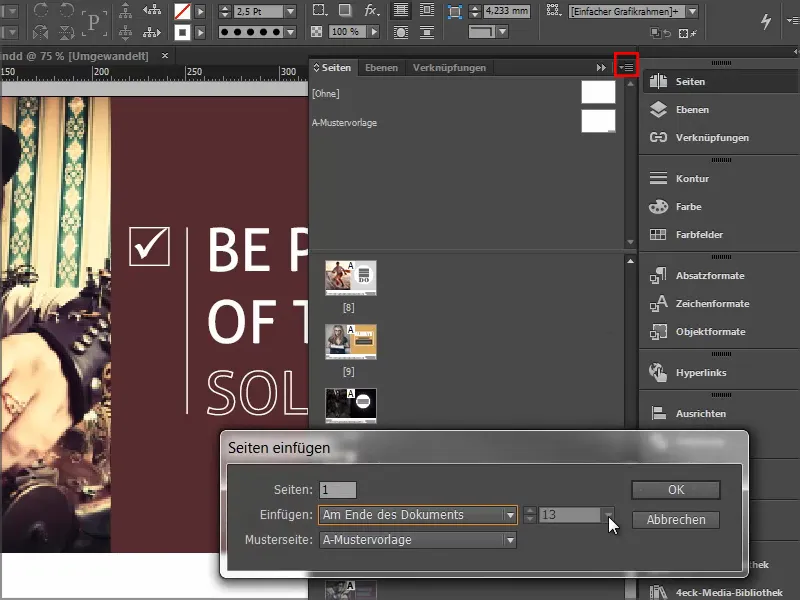
Terakhir, kita akan melihat halaman-halaman. Kami akan menyisipkan halaman tambahan di akhir dokumen, di mana kami akan menambahkan profil perusahaan.
Langkah Terakhir
Langkah 41
Kita mendapatkan kembali halaman contoh dengan logo, tetapi kita hanya perlu memperbaikinya dengan menarik halaman tanpa-mereknya.
Lalu saya menarik logo dari perpustakaan dengan Drag&Drop, memiringkannya 28° dan meniupkannya sedikit lebih besar.
Langkah 42
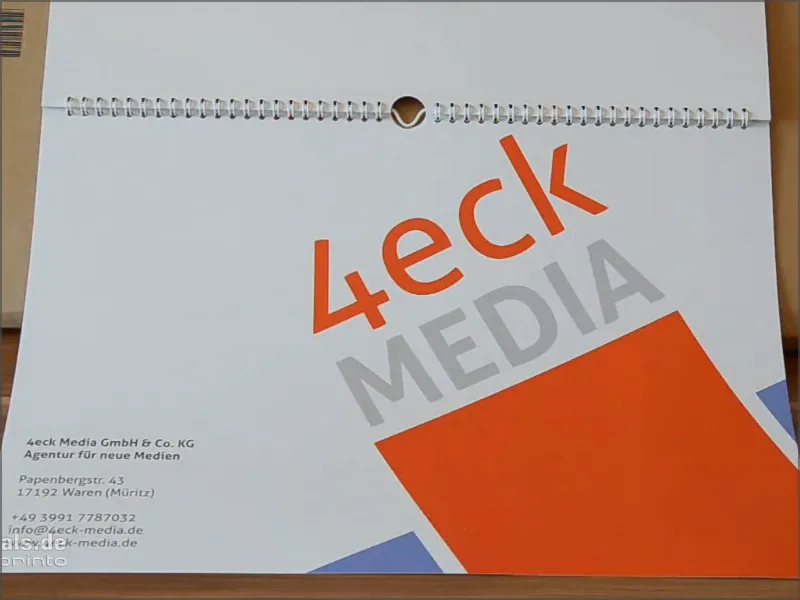
Saya menyalin data alamat dari contoh dan klik di sini untuk Tempat Asli.
Dan sekarang halaman sudah selesai. Ketika kalender dicetak, akan terlihat seperti ini:
Saya akan menyimpan semuanya terlebih dahulu.
Langkah 43
Sekarang kita tentu juga ingin mencetak kalender. Saya akan melakukannya di viaprinto.
Kita pergi ke Bantuan>Panduan>Membuat Dokumen Sumber. Dan di sana saya memilih PC dalam kasus saya.
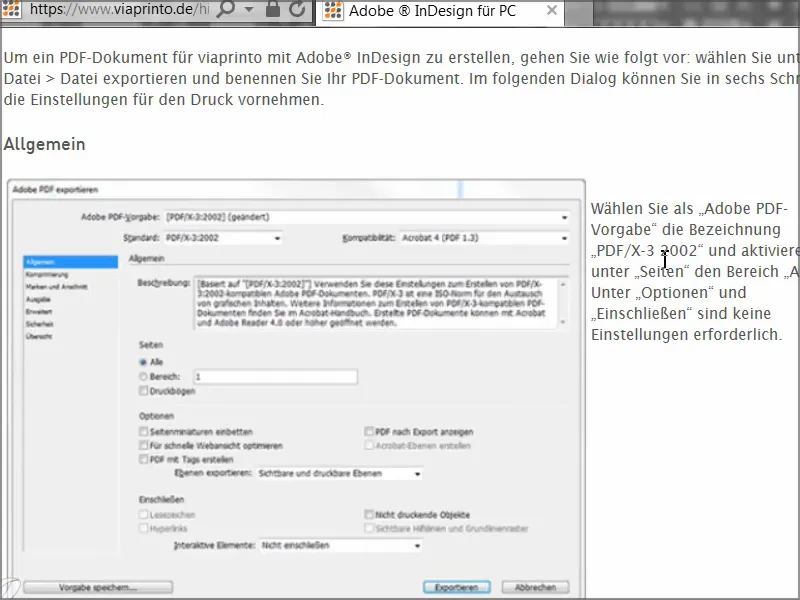
Di sana kita akan menemukan Adobe InDesign untuk PC dan klik di sana.
Kita akan menemukan panduan bantuan hebat tentang bagaimana cara membuat dokumen dengan benar, dan terutama, bagaimana cara mengekspor dokumen dengan benar.
Kita akan melakukannya sekarang bersama-sama.
Langkah 44
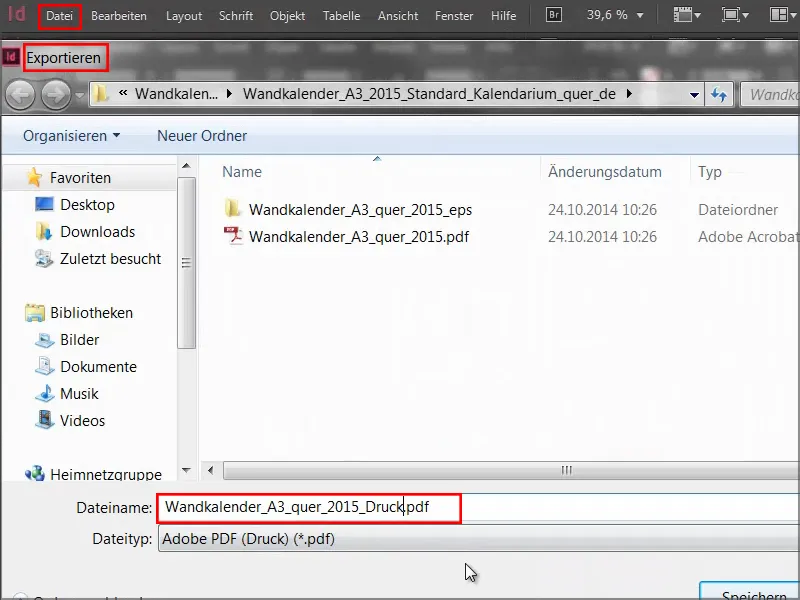
Jadi sekarang kita akan membuka dialog Ekspor dengan cara File>Ekspor dan memberikan nama pada file cetak.
Langkah 45
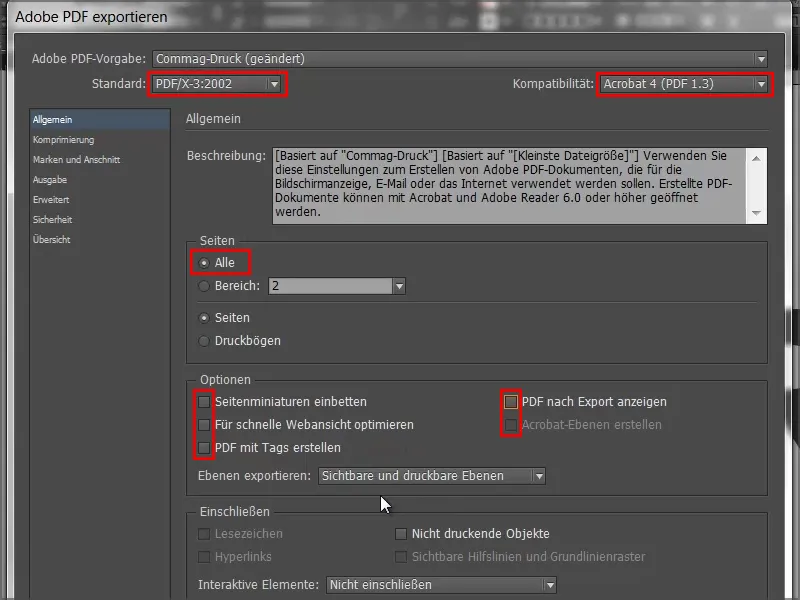
Kemudian dialog Ekspor akan terbuka dan di sana kita akan memulai memasukkan parameter. Di bagian Umum kita masukkan nilai-nilai berikut:
• Standar: PDF/X-3:2002.
Kompatibilitas secara otomatis diatur ke Acrobat 4.
• Halaman: Semua
Opsi tidak relevan bagi kita, semuanya bisa dinonaktifkan.
Langkah 46
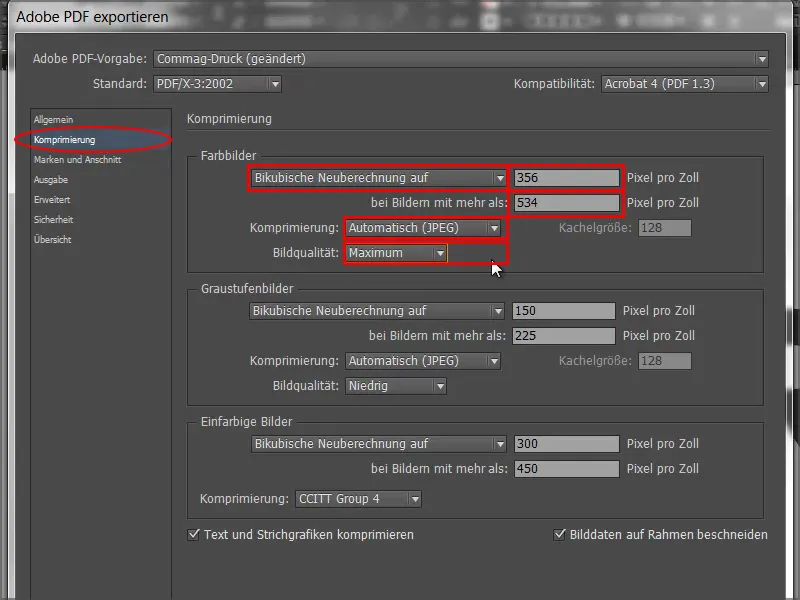
Pada bagian Kompresi kita pilih Pembaruan Kubik menjadi 356 dan di bawahnya kita menulis "534".
• Kompresi: Otomatis (JPEG)
• Kualitas Gambar: Maksimum.
Langkah 47
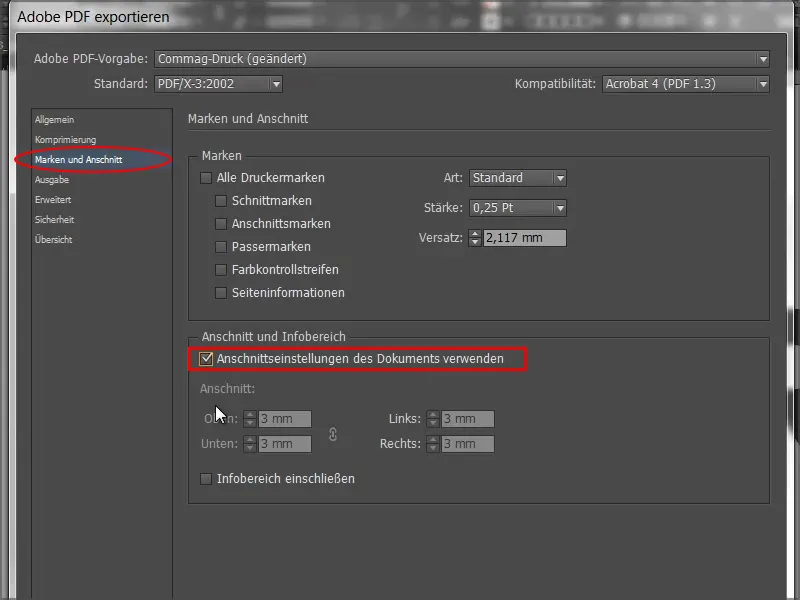
Dan di tab Bidang dan Pewarna Potong kita pilih Pengaturan Potong Dokumen karena kita sudah mendapatkan potongan dengan 3 mm di dalam contoh.
Jadi sekarang kita bisa melakukan ini setelahnya, namun kita akan menghadapi masalah jika gambar tidak ditarik hingga ke tepi.
Jadi cukup aktifkan kotak centang ini, maka semuanya akan menjadi baik.
Langkah 48
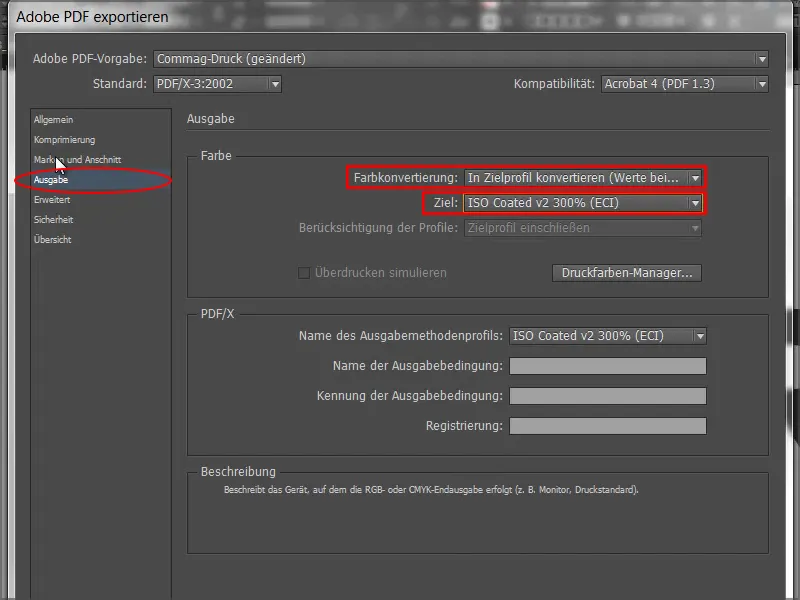
Pada bagian Output kita pilih Ubah Profil Tujuan (Menjaga Nilai) dan sebagai Tujuan kita pilih ISO Coated v2 300% (ECI). Ini adalah pengaturan yang tepat untuk kertas berlapis.
Langkah 49
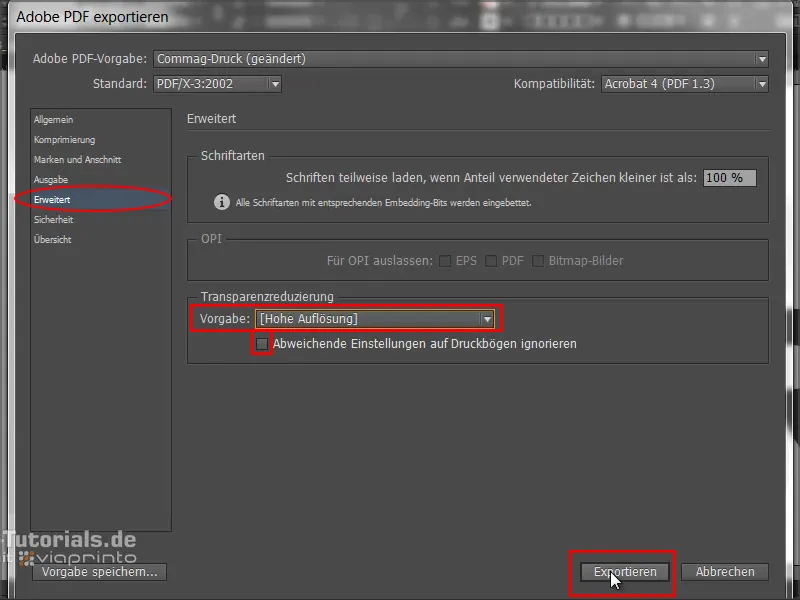
Pada dialog Lanjutan- kita pilih Transparansi Resolusi menjadi Resolusi Tinggi.
Jika centang kotak di bawahnya diaktifkan, harap nonaktifkan saja.
Kemudian kita klik Ekspor dan menerima PDF.
Langkah 50
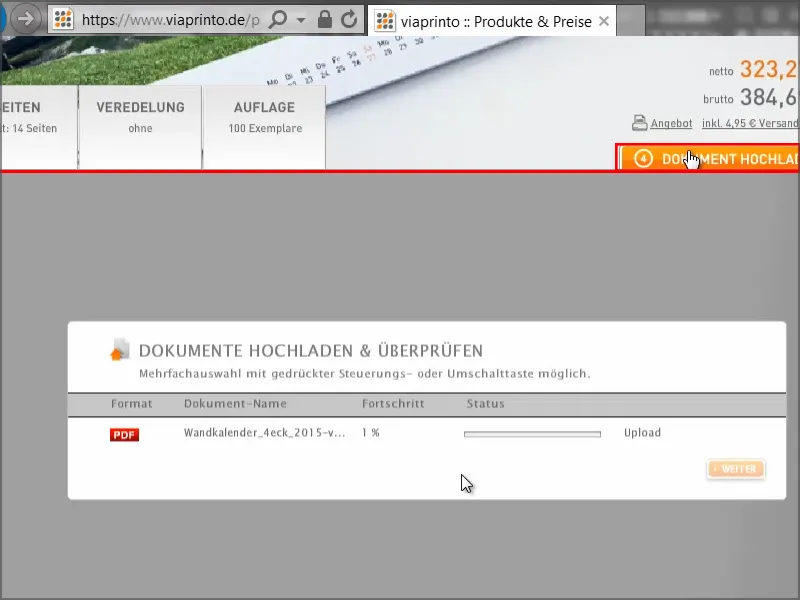
Kembali ke situs web viaprinto, kita pilih Unggah Dokumen.
Kemudian saya pilih PDF saya dan proses unggah dimulai. Ini akan berlangsung berbeda lama tergantung pada kecepatan internet.
Langkah 51
Di sini kita memiliki kalender dan dapat melihatnya dengan fitur pratinjau yang sangat berguna, sehingga kita dapat melihat dengan seksama bagaimana tampilan kalender nantinya.
Kita dapat melihat ikatan spiral dengan sangat jelas dan kita dapat beralih halaman sesuka hati. Semuanya terlihat sangat baik..webp?tutkfid=66498)
Opsi pratinjau ini sangat berharga. Pasti pernah terjadi pada Anda bahwa Anda mengirimkan pesanan tanpa tahu apakah semuanya cocok. Hal ini tidak akan terjadi di sini.
Langkah 52
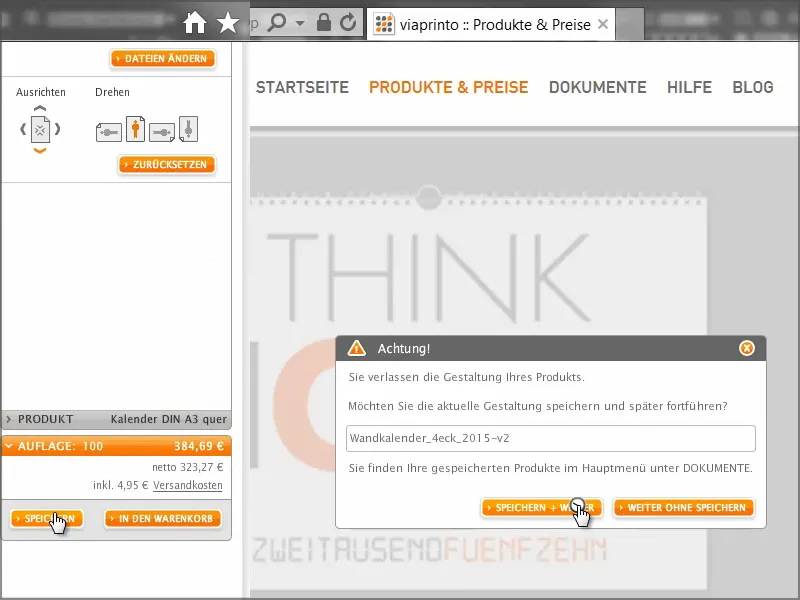
Juga sangat praktis bahwa kita dapat menyimpan dokumen untuk digunakan nanti. Kita pergi ke Simpan dan menyimpannya di keranjang belanja.
Kemudian kita memiliki kemampuan untuk pergi ke Dokumen - di sana saya harus klik lagi Simpan + Lanjutkan …
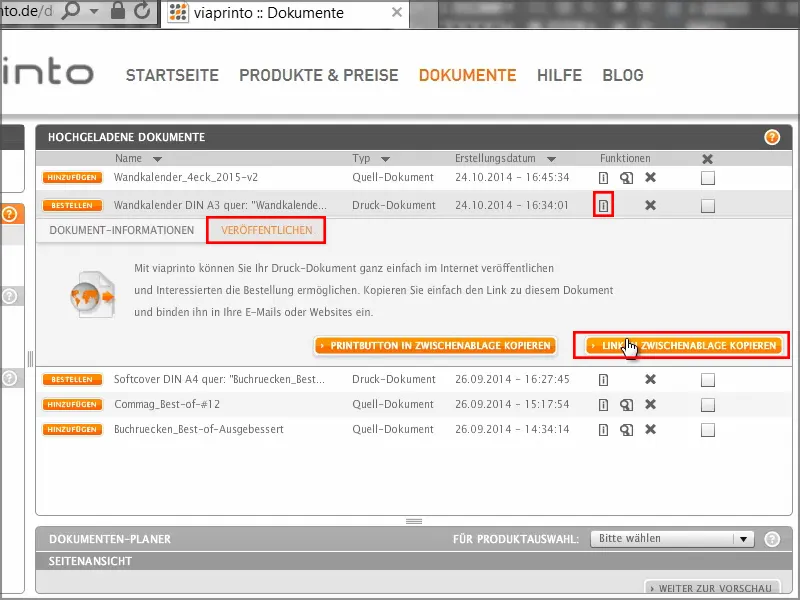
… dan masuk ke Pengelola Dokumen. Di sana saya memilih Kalender Dinding, pergi ke Informasi dan kemudian ke tab Terbitkan. Di sini saya dapat menyalin Tautan ke Papan Klip.
Jika saya mengkliknya, saya harus mengkonfirmasi beberapa hal hukum, tetapi kemudian saya memiliki tautan di papan klip.
Sekarang saya bisa memasukkannya ke tab baru di browser atau memberikannya kepada rekan kerja atau klien, yang akan membawa mereka ke pratinjau kalender. Ini sangat penting terutama ketika Anda bekerja untuk perusahaan atau klien dan ingin memastikan semuanya berjalan lancar. Publikasikan tautan, berikan kepada klien, mereka dapat melihat produk tersebut, sehingga baik Anda maupun klien berada dalam posisi yang aman.
Saya kembali ke Keranjang Belanja dan menerima ringkasan biaya, jumlah cetak, dan pengaturan. Kemudian masukkan alamat pengiriman di mana Anda juga bisa menentukan berbagai alamat pengirim, tagihan, dan pengiriman secara rinci. Saya menyelesaikan pesanan saya, menuju pembayaran, dan kemudian menerima ringkasan serta konfirmasi.
Jadi, kalender sudah datang dan terlihat bagus sekali.
Kiri dan kanan dipotong dengan rapi, huruf G ganda terlihat sangat mencolok dan tipografi tipis di atasnya - sungguh luar biasa.
Dan dari segi grammatur juga terlihat bagus - 250 gram per meter persegi memberikan tekstur yang sangat baik.

