Effek teks bercahaya akan memberikan kilau yang mengesankan pada desainmu dan menarik perhatian. Baik untuk poster, grafik media sosial, atau seni digital - efek ini dapat digunakan secara fleksibel dan mudah untuk dibuat. Dalam tutorial ini, kamu akan belajar langkah demi langkah cara membuat efek teks bercahaya yang memukau di Adobe Photoshop menggunakan gaya layer, gradien, dan efek cahaya. Berikan kilau pada teksmu dengan beberapa klik saja dan buat desainmu bersinar!
Langkah 1:
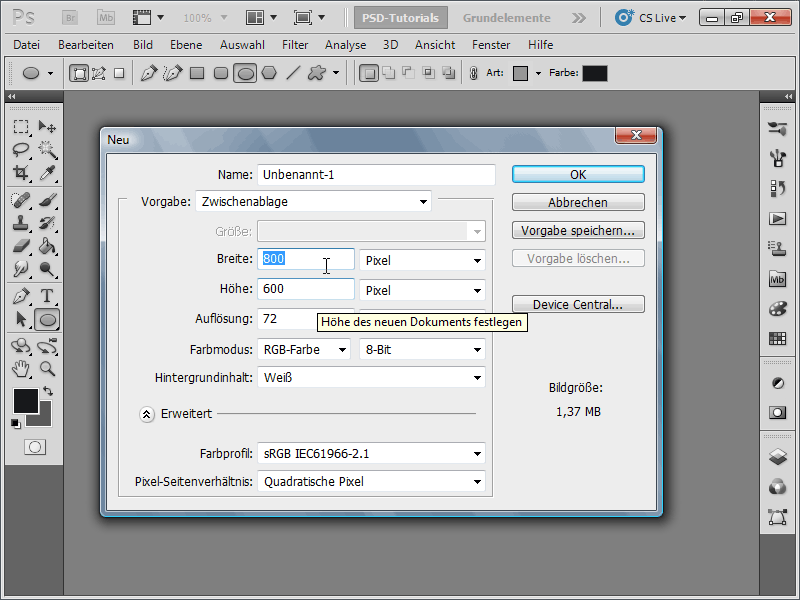
Saya membuat dokumen dengan ukuran 800x600 piksel, namun sebenarnya ukuran tidak terlalu penting.

Langkah 2:
Selanjutnya, saya akan mewarnai latar belakang menjadi hitam dan menyisipkan teks berwarna putih.
Langkah 3:
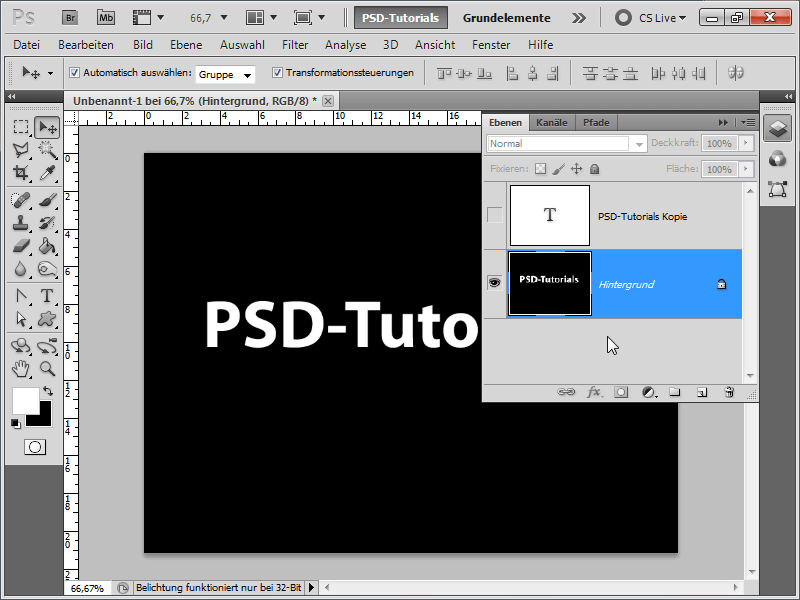
Dengan menekan tombol F7, saya membuka panel Layer saya, menduplikasi layer teks dengan menekan Ctrl+J, dan menonaktifkan salinan tersebut untuk sementara. Saya menyatukan layer teks lainnya dengan latar belakang dengan menekan Ctrl+E.
Langkah 4:
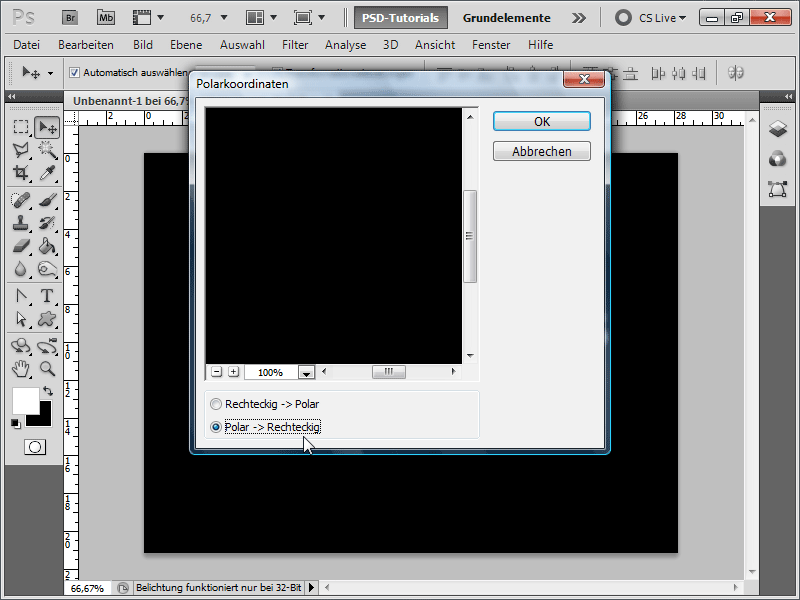
Selanjutnya, saya masuk ke menu Filter dan memilih Filter Distorsi kemudian Koordinat Polar dengan pengaturan Polar->Rektangular.
Langkah 5:
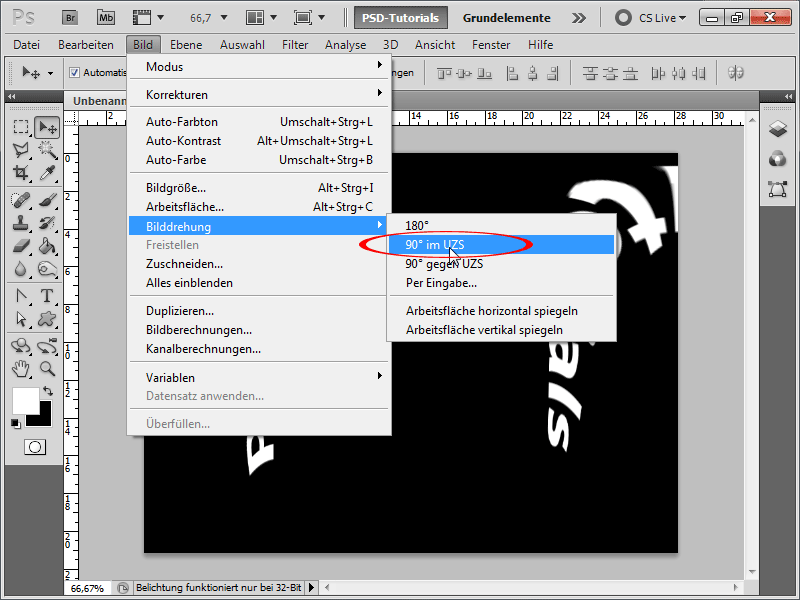
Selanjutnya, saya memilih opsi Menu>Gambar>Putar Gambar>90° searah jarum jam.
Langkah 6:
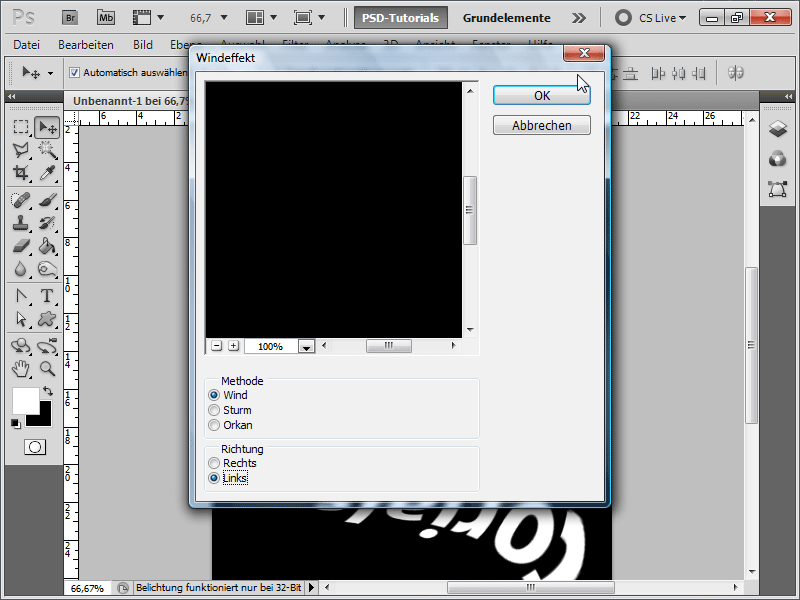
Selanjutnya, saya membuka Filter Stilisasi dan memilih Effek Angin dengan metode Angin dan arah Kiri. Kemudian saya tekan Ctrl+F untuk menjalankan efek terakhir sekali lagi. Sekarang tekan Ctrl+Shift+F, agar saya dapat mengubah efek ke arah Kanan. Kemudian, jalankan filter lagi dengan Ctrl+F.
Langkah 7:
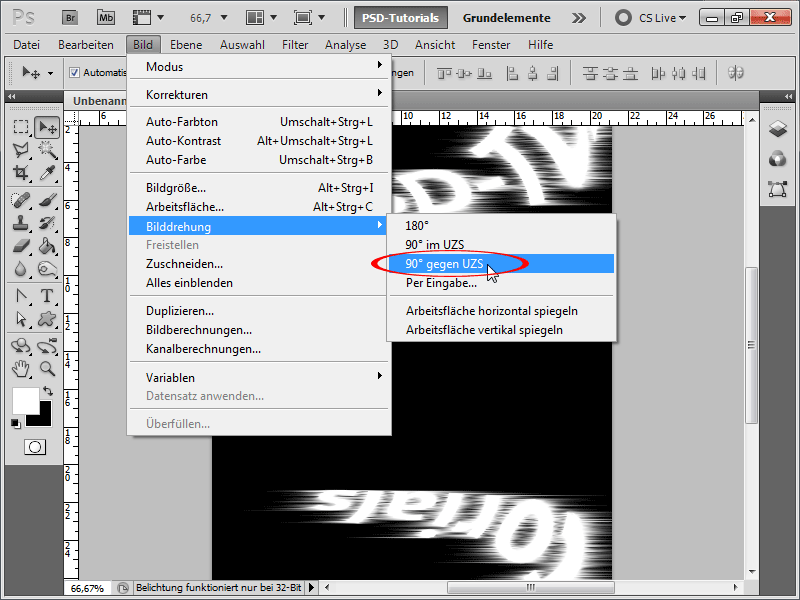
Sekarang saya mengembalikan gambar ke bentuk awalnya.
Langkah 8:
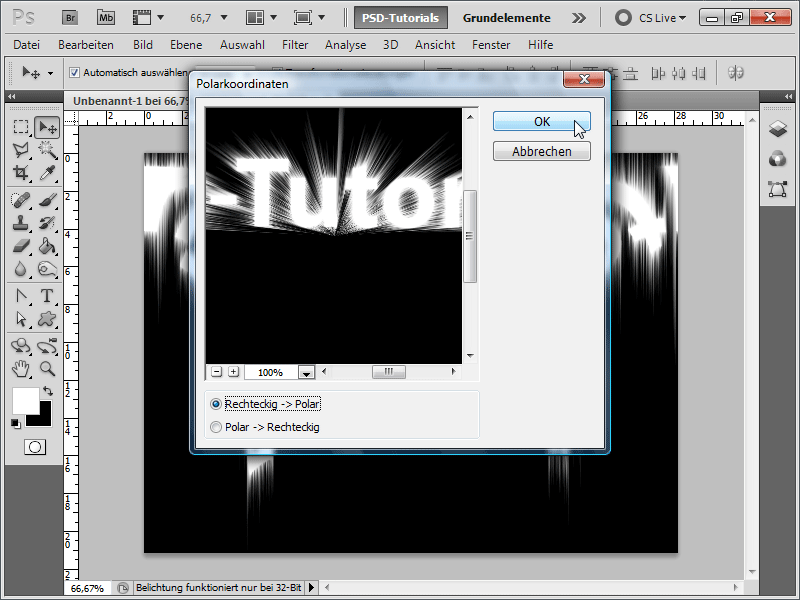
Sekarang saya memanggil kembali Koordinat Polar, namun dengan pengaturan Rektangular->Polar.
Langkah 9:
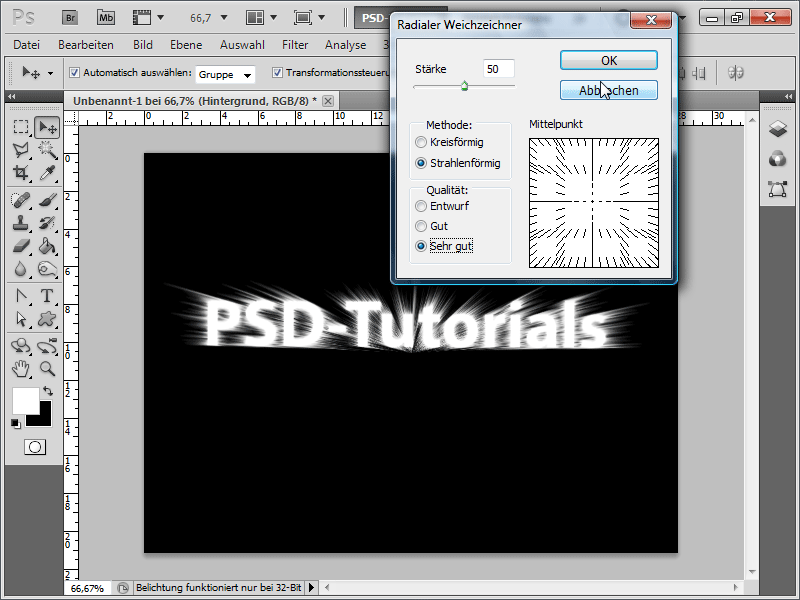
Kemudian, saya memilih opsi Menu>Filter>Filter Redup Radial dengan pengaturan berikut:
Langkah 10:
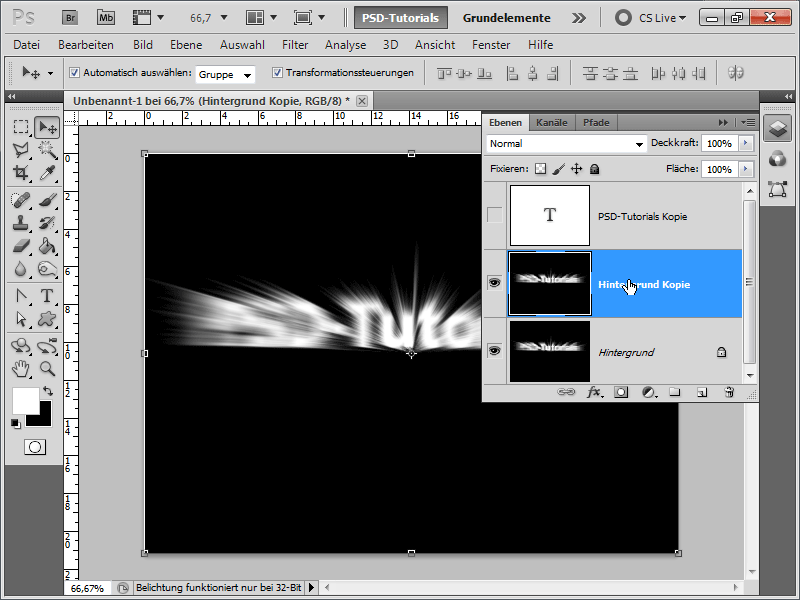
Sekarang saya menggandakan latar belakang dengan cepat menggunakan Ctrl+J.
Langkah 11:
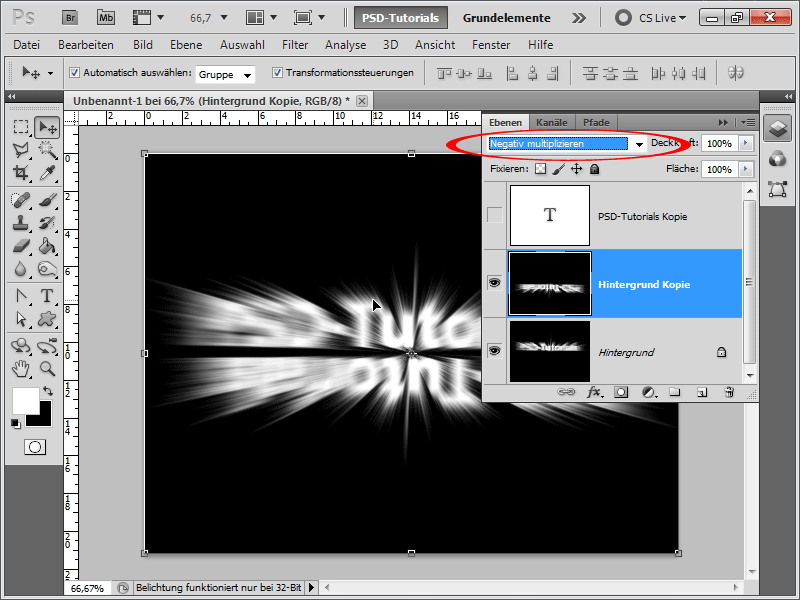
Lalu, saya memutar layer baru dengan Ctrl+T sebanyak 180 derajat dan mengatur metode pengisian menjadi Negatif menerapkan. Kemudian, saya sedikit menggeser layer atas menggunakan Tool Pergeseran ke bawah agar tidak ada celah hitam antara dua layer efek.
Langkah 12:
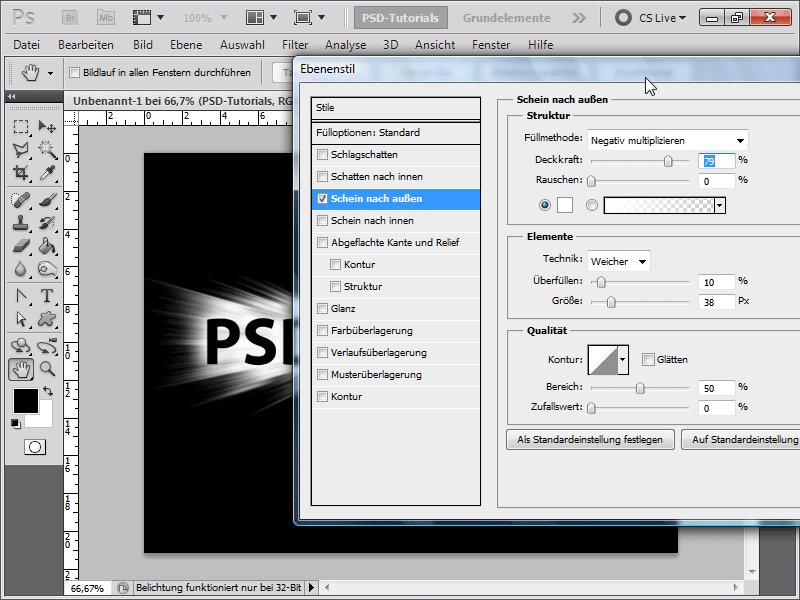
Sekarang saya mewarnai teks menjadi hitam dan mengaktifkan opsi pengisian Outer Glow dengan pengaturan berikut:
Langkah 13:
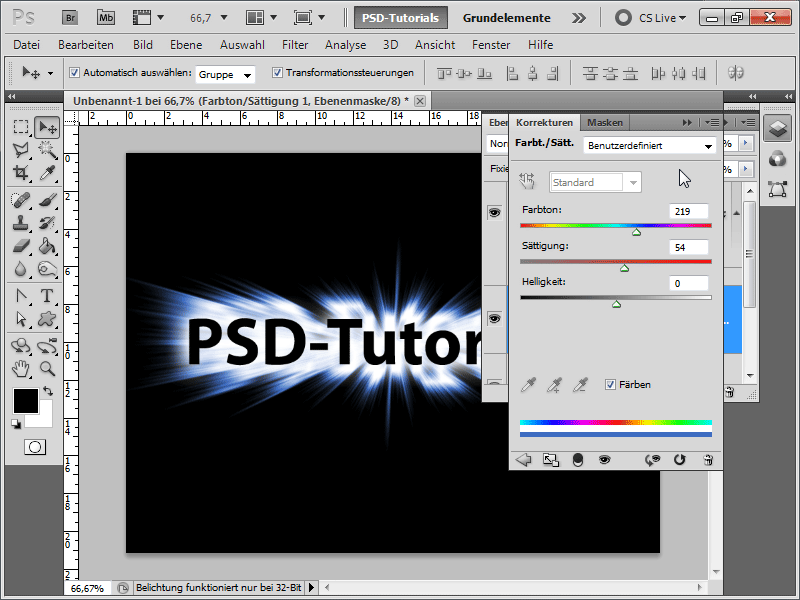
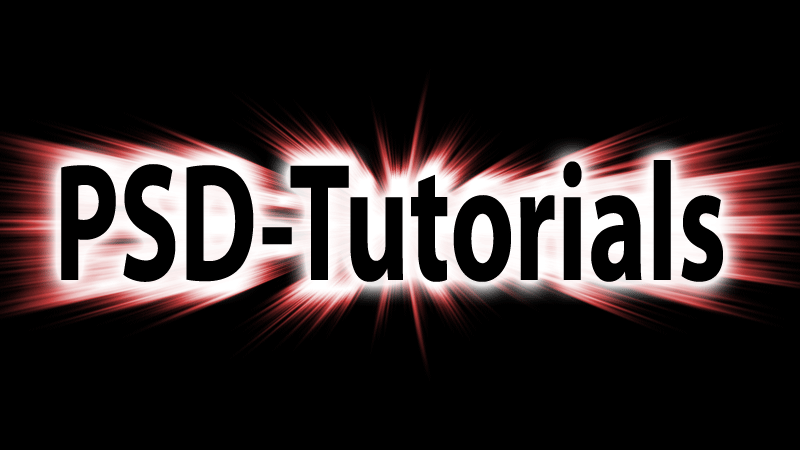
Selanjutnya, saya membuat sebuah layer penyesuaian Hue/Saturation untuk memberikan sedikit warna pada desain.
Langkah 14:
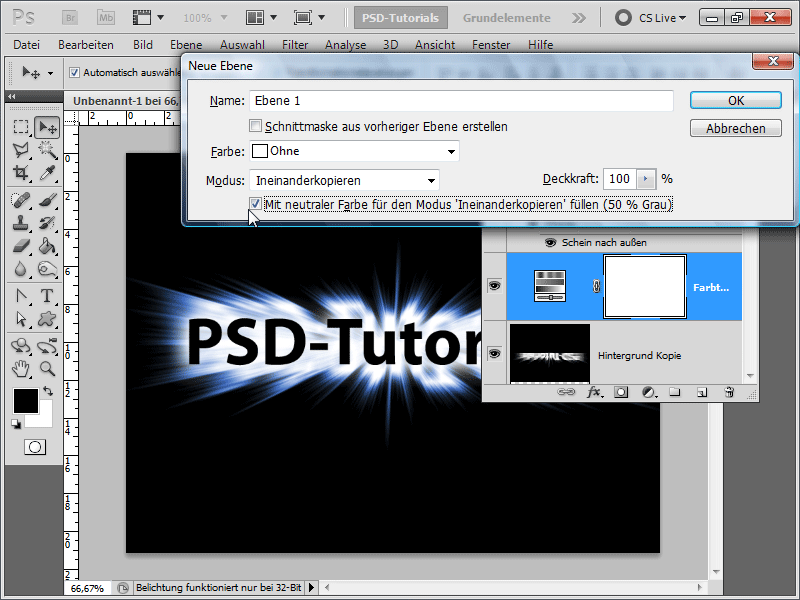
Jika ingin memperbaiki efek lebih lanjut, saya dapat membuat sebuah layer baru dengan menekan Ctrl+Shift+N dan menggunakan pengaturan berikut:
Langkah 15:
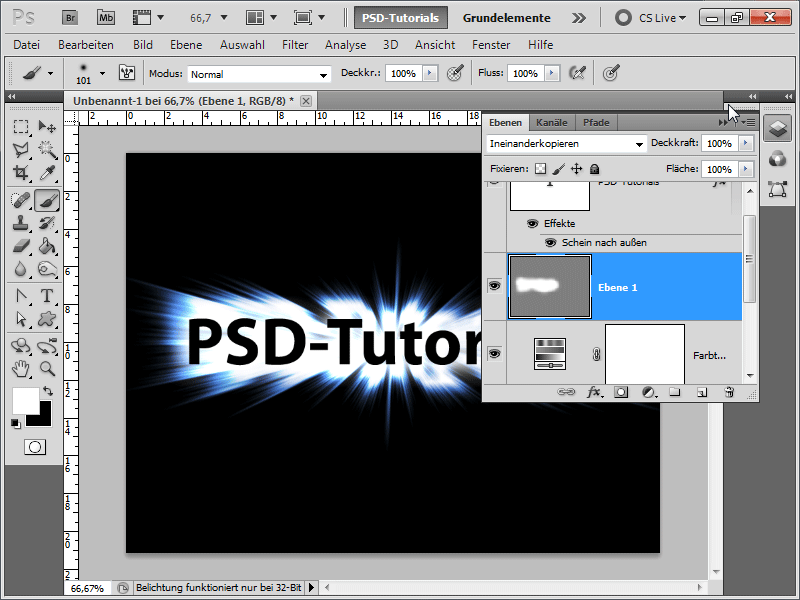
Dengan cara ini, saya memiliki kemampuan untuk menerangi elemen tertentu secara non-destruktif menggunakan kuas putih besar yang lembut, serta dapat mengembalikan perubahan tersebut kapan pun diperlukan.
Langkah 16:
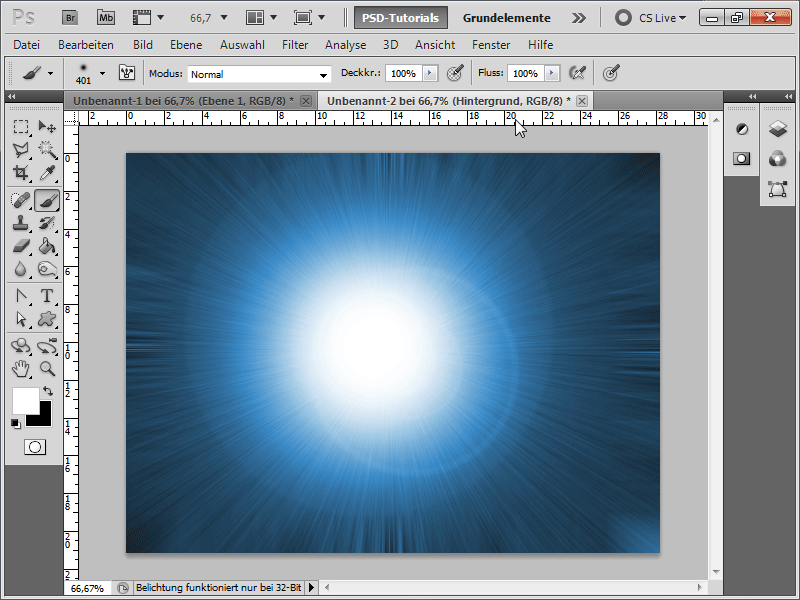
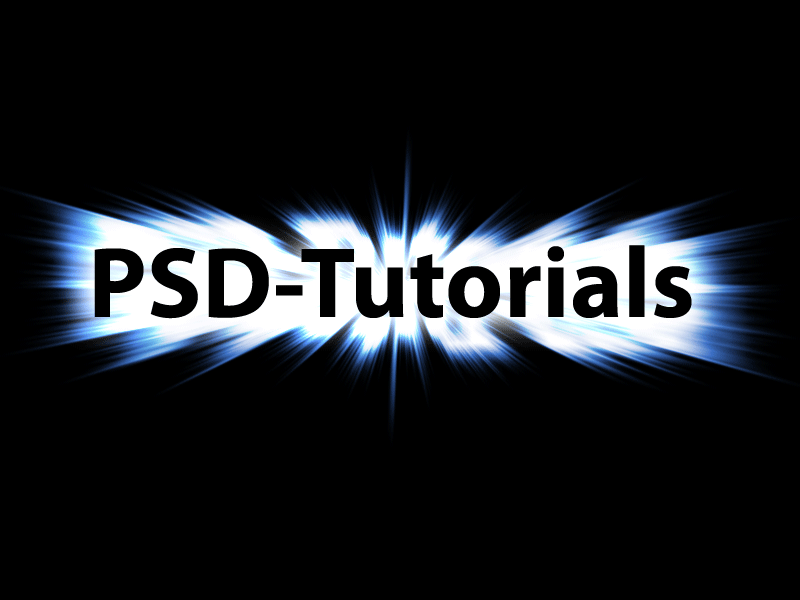
Menurut pendapat saya, hasilnya bagus untuk dilihat.
Langkah 17:
Efeknya akan menjadi lebih baik jika pada awalnya tidak mengatur tinggi dokumen terlalu tinggi dan kemudian memutar latar belakang yang disalin tidak hanya 180 derajat, tetapi kemudian juga memantulkannya secara horizontal. Teksturnya juga dapat ditarik lebih tinggi.
Langkah 18:
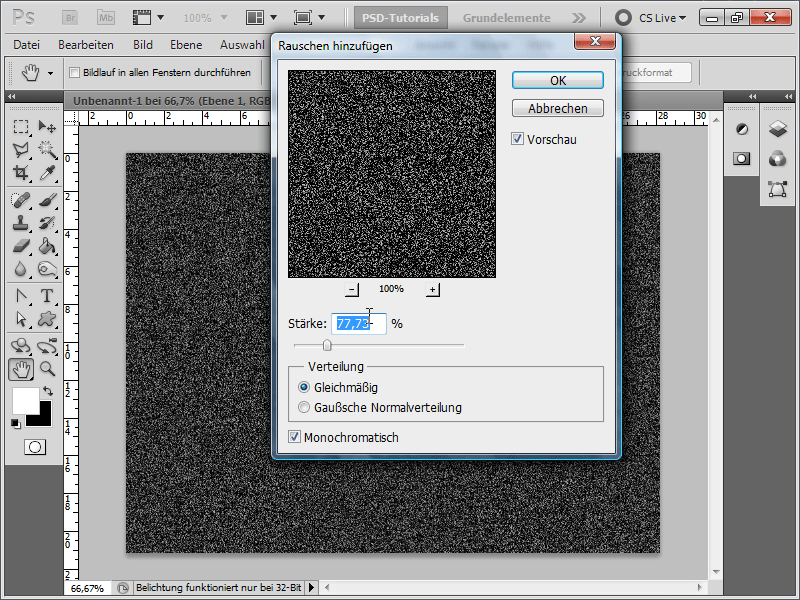
Saya ingin menunjukkan apa yang dapat dilakukan dengan Blurr Radial. Untuk itu, saya membuat dokumen baru dengan ukuran 800x600 piksel lagi dan mengisi latar belakang dengan hitam. Sekarang saya melakukan pengaturan ini di bawah Menu>Filter>Filter noise>Menambahkan noise:
Langkah 19:
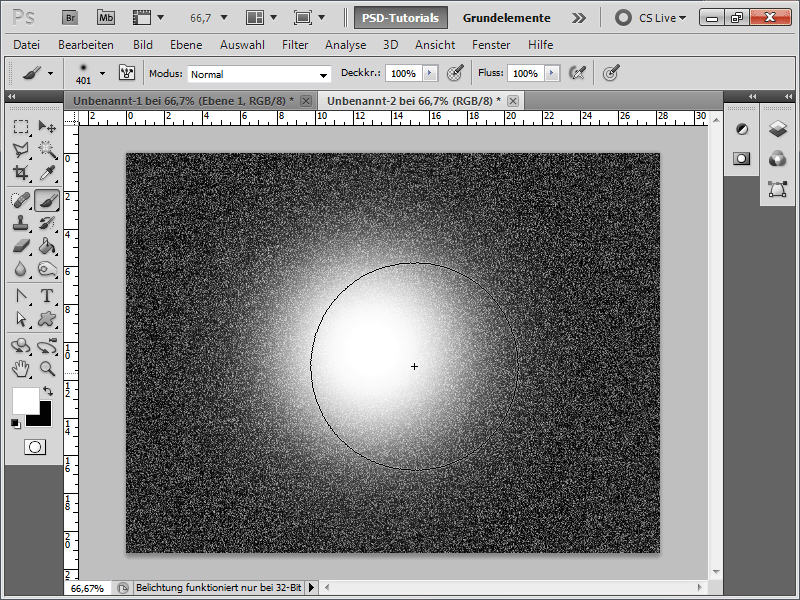
Selanjutnya, saya menggambar satu atau dua kali poin di tengah dengan warna putih menggunakan Kuas yang sangat lembut dan besar.
Langkah 20:
Dan ketika saya kembali menggunakan Blurr Radial dengan pengaturan maksimal, efeknya akan seperti ini (saya juga menambahkan Lapisan pengaturan Hue / Saturasi dan kemudian menambahkan flek flash di tengah).