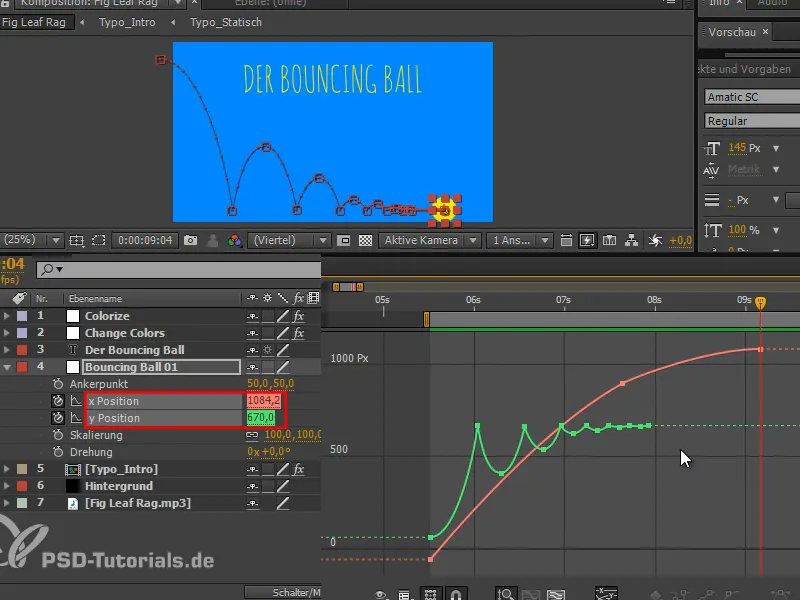
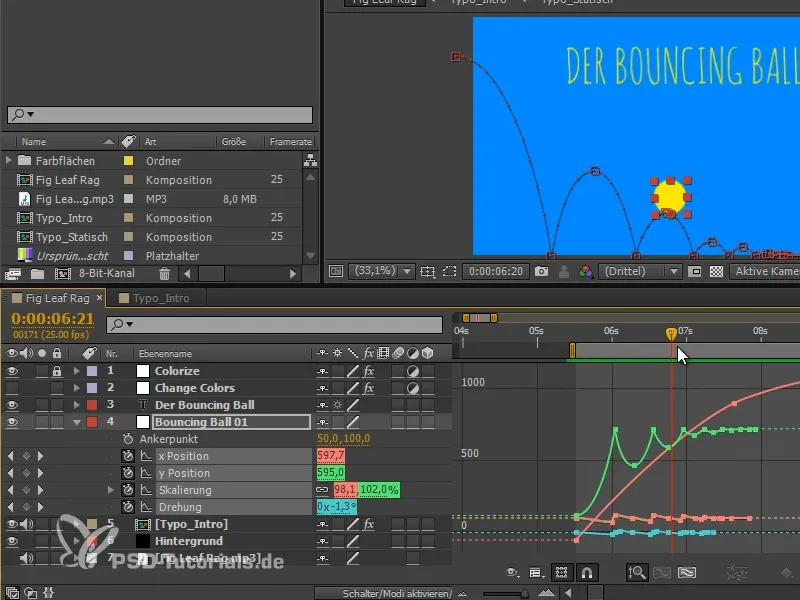
Saya telah bekerja sedikit lagi pada kurva dan timing, serta menggeser beberapa hal. Anda dapat melihat bagaimana kurva dan posisi x sekarang.
Pada posisi x, saya menambahkan sebuah keyframe dan memperlunak kurva di akhir, sehingga gerakan tidak melompat-lompat dan bola bergulir dengan mulus.
Saya sangat suka dengan loncatan terakhir yang kecil ini, karena hampir tidak terlihat, hanya bisa dirasakan.
Kita masih memiliki masalah bahwa bola terlihat sangat kaku. Oleh karena itu, saya akan melakukan proses squash dan stretch.
Proses ini bertujuan untuk merubah bentuk dengan kekuatan luar, namun tetap mempertahankan volume yang sama: ketika bola menyentuh tanah, seluruhnya akan melebar, kemudian akan meregang ke atas dan kembali melebar ketika menyentuh tanah lagi.
Langkah 1
Pertama-tama, kita harus mengurus titi jangkar dari objek.
Saat ini, titik berada tepat di tengah bola. Artinya, saat kami melakukan penskalaan, prosesnya dimulai dari tengah. Namun, semua posisi sudah kami atur agar tepat berada di garis bawah. Kami ingin mempertahankan hal ini, namun ketika saya memperbesar bola, posisinya tidak lagi sesuai dengan garis dasar. Jika saya mempersempit bola, maka bagian bawahnya tidak akan menyentuh tanah lagi dan saya harus menggeser lebih ke bawah.
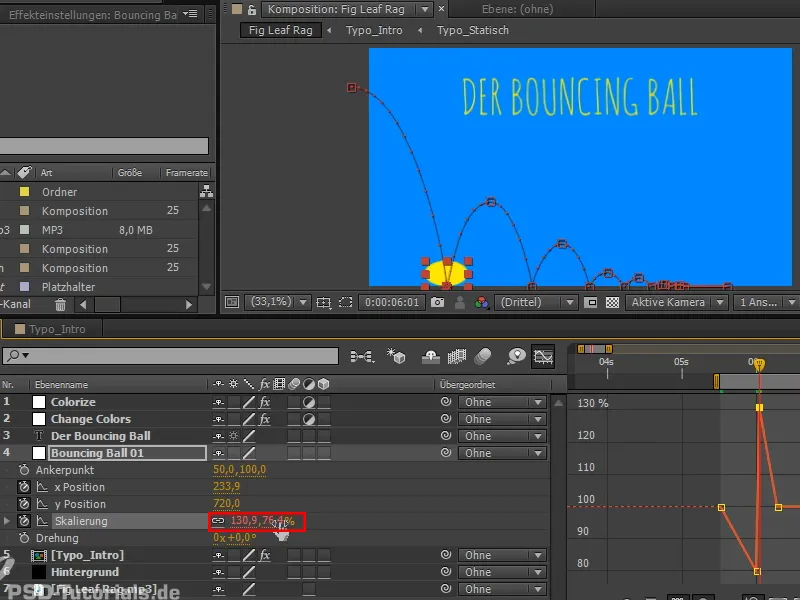
Anda juga dapat mencoba untuk menghapus penautan, agar dapat melihat dengan lebih jelas..webp?tutkfid=68375)
Oleh karena itu, saya lebih suka jika titik jangkar berada di bagian bawah objek.
Ketika kami membuat objek, kami menggunakan bidang warna dengan ukuran 100x100 piksel. Jika pada titi jangkar, bukan angka 50 tetapi "100" dimasukkan pada sumbu y, maka titi jangkar akan berada persis pada dasar bola.
Kami ingin agar hal ini tetap sama..webp?tutkfid=68376)
Langkah 2
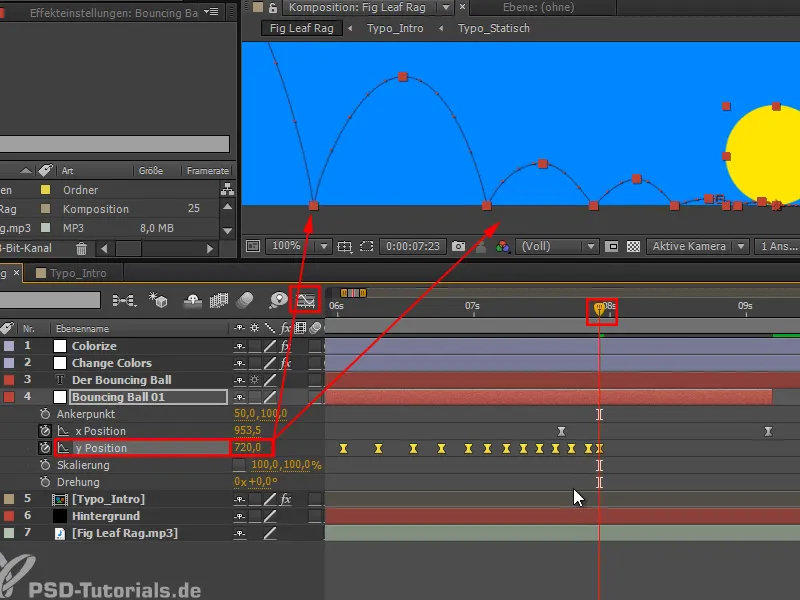
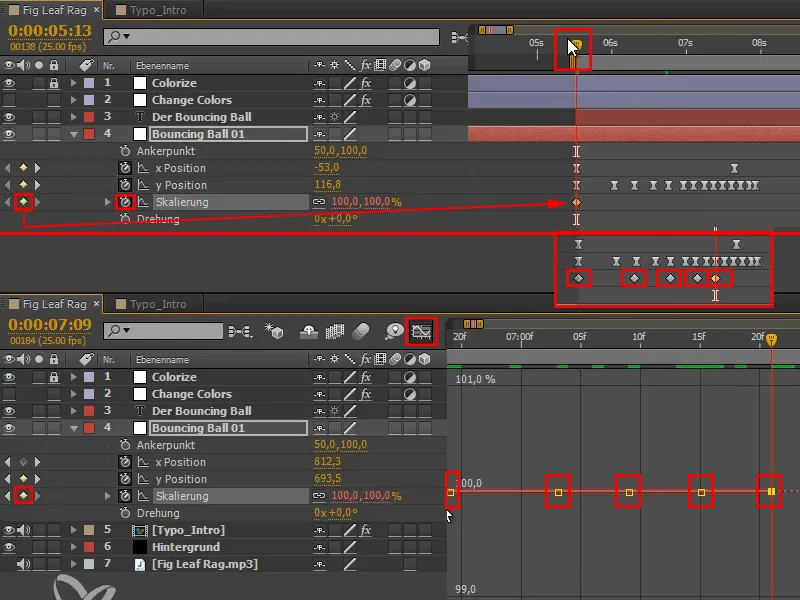
Namun, kita juga harus memindahkan jalur gerakan sejauh 50 piksel. Hal ini sebaiknya dilakukan dalam mode Tampilan Keyframe.
Gunakan tombol Shift- saat melewati Timeline, kemudian tandai setiap frame sesaat. Pilih satu frame secara tepat.
Setelah itu, pilih posisi y sendiri, sehingga semua keyframe posisi y akan terpilih, dan geser pengatur ke "720".
Dengan langkah ini, kita telah berhasil memindahkan semua posisi turun secara tepat 50 piksel. Animasi tetap sama, namun titik jangkar sekarang berada di bawah. Artinya, ketika kita melakukan squash dan stretch sekarang, titik tetap berada di bawah.
Langkah 3
Aspek terpenting dalam squash dan stretch adalah menjaga volume tetap sama. Jika saya merapikan bola, maka lebarnya harus bertambah dan sebaliknya. Jika saya memanjangkannya, maka bola harus menyempit agar volume tetap sama.
Hal ini tidak mudah dilakukan secara manual dengan persentase, oleh karena itu, ada Expression yang akan saya jelaskan secara singkat di sini.
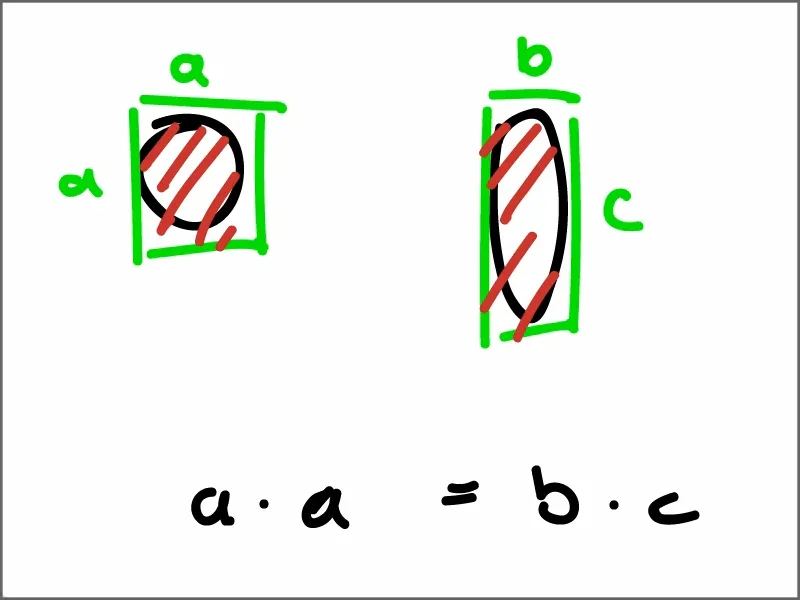
Misalkan jika kita memandang bola sebagai sebuah persegi, seperti yang sebenarnya, karena pada awalnya bola kita hanyalah sebuah bidang warna, maka kita memiliki satu sisi a dan satu sisi b yang sama panjang.
Sekarang saat kita squash dan stretch bola dengan berbagai cara, maka luas merah b/c harus sama dengan luas merah a/a.
Mari kita tuliskan dalam bentuk persamaan: a * a = b * c
Kita tahu bahwa nilai a adalah 100.
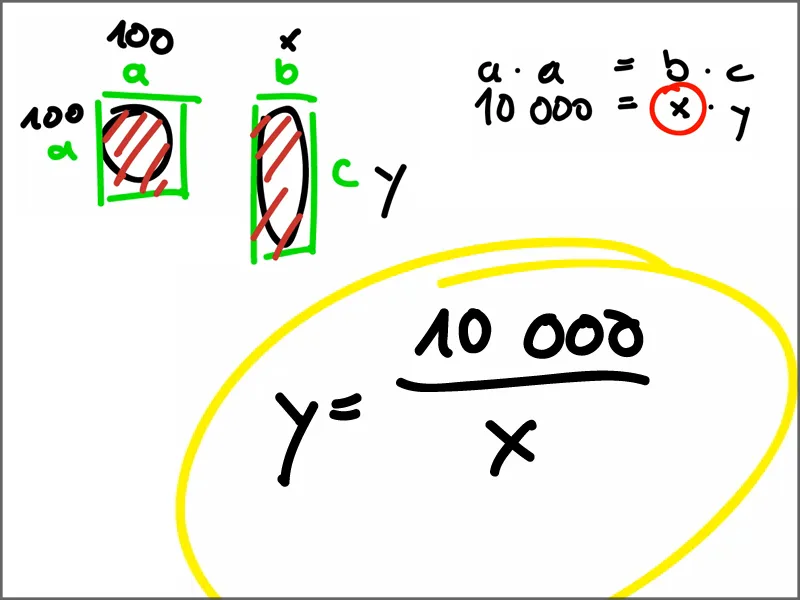
Nilai x saat ini adalah b dan nilai y saat ini adalah c.
Kita memengaruhi salah satunya, misalnya kita ambil nilai x, maka 10.000 = x * y
Jika x dapat tetap tidak diketahui, maka kita coba ubah menjadi y.
y = 10.000 / x. Inilah yang saya sebut sebagai Rumus Squash dan Stretch dan ini akan dimasukkan ke dalam Skalasi sebagai Expression.
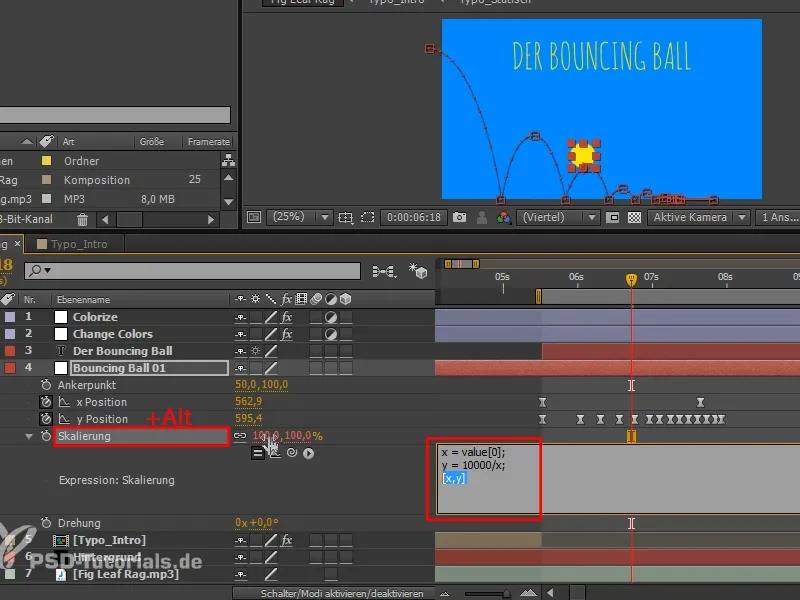
Langkah 4
Tekan tombol Alt- pada Skalasi.
"x = value". Value selalu memberikan nilai saat ini. Terdapat 2 slot, 2 argumen.
Argumen pertama yang saya inginkan dapat dituliskan dengan kurung siku dan null. Angka 1 adalah yang kedua.
Dan "y = 10.000/x".
Lalu, akhiri dengan "y,x" dalam kurung siku. Ini adalah cara penulisan agar dapat dimasukkan kembali ke dalam kedua nilai Skalasi.
Konfirmasi dan pada awalnya tidak ada yang berubah, …
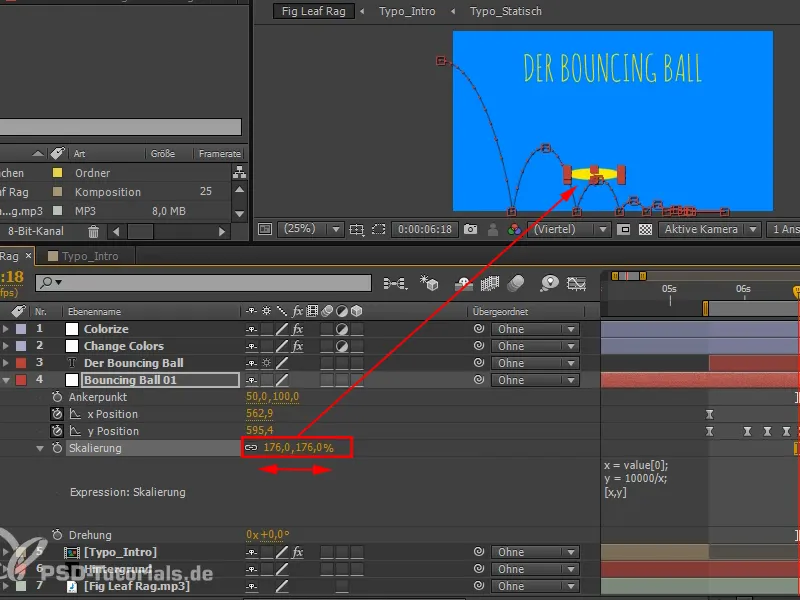
Langkah 5
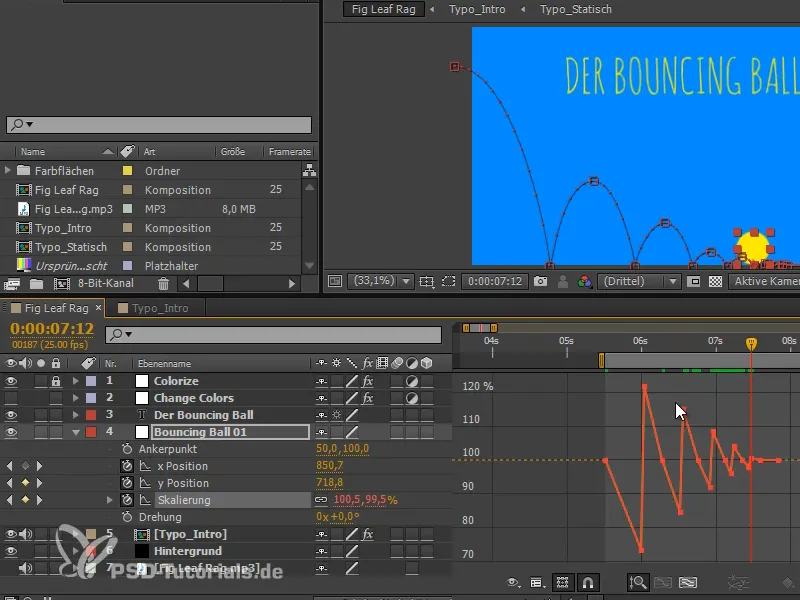
... tetapi begitu kita mulai bergerak x, kita memiliki Squash dan Stretch yang fantastis, di mana volume selalu tetap.
Langkah 6
Ayo kita pikirkan bagaimana Squash dan Stretch terjadi.
Ketika bola di atas, ada keseimbangan gaya. Ini berarti, kita bisa menentukan keyframe di semua tempat ini, karena tidak ada gaya lain yang bekerja kecuali yang sendiri. Itu adalah keyframe 100%.
Pada loncatan yang sangat kecil, tidak akan begitu mudah untuk melihat mana titik-titik yang benar dalam tampilan normal. Anda bisa beralih ke tampilan lain, di mana titik-titik tersebut lebih jelas terlihat berbeda satu sama lain, sehingga tidak terjadi kesalahan.
Langkah 7
Mungkin kita akan mengatakan, di setengah tinggi jatuh bola akan paling cepat - sebenarnya tidak. Tepat sebelum ia mendarat, itulah saat paling cepat. Frame sebelum bola mendarat di lantai. Bola tidak tahu bahwa lantai akan segera datang, dan tidak takut pada lantai, tetapi tiba-tiba dilemparkan ke lantai. Dan itulah gaya yang bekerja padanya.
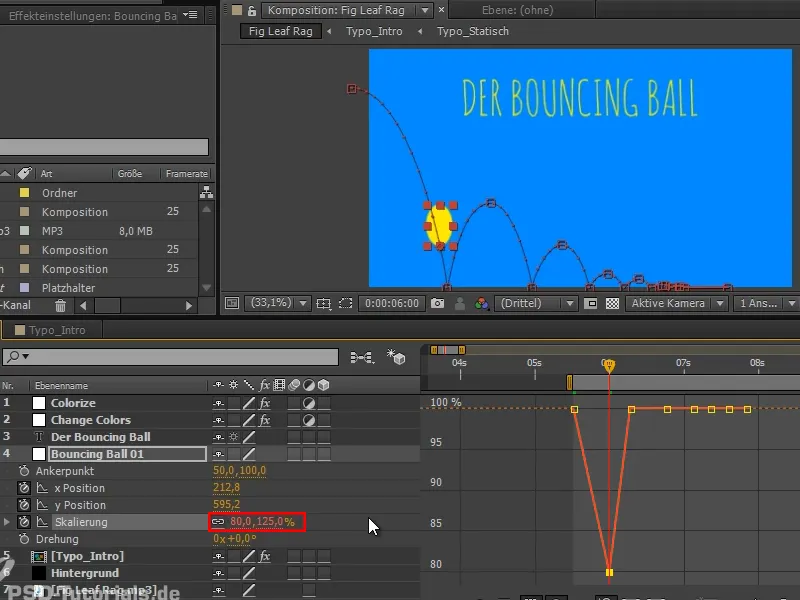
Jadi, Squash dan Stretch dianimasikan sedemikian rupa sehingga bola menjadi paling panjang satu frame sebelum mendarat di lantai. Itu saat kita memanjangkannya ...
... dan saat mencapai titik pendaratan, bola akan pipih, itulah saat kita memperlebarnya.
Jadi kita mendapatkan animasi Crispe yang bagus: "keras melawan lunak", pipih di bawah, kembali lurus di atas.
Langkah 8
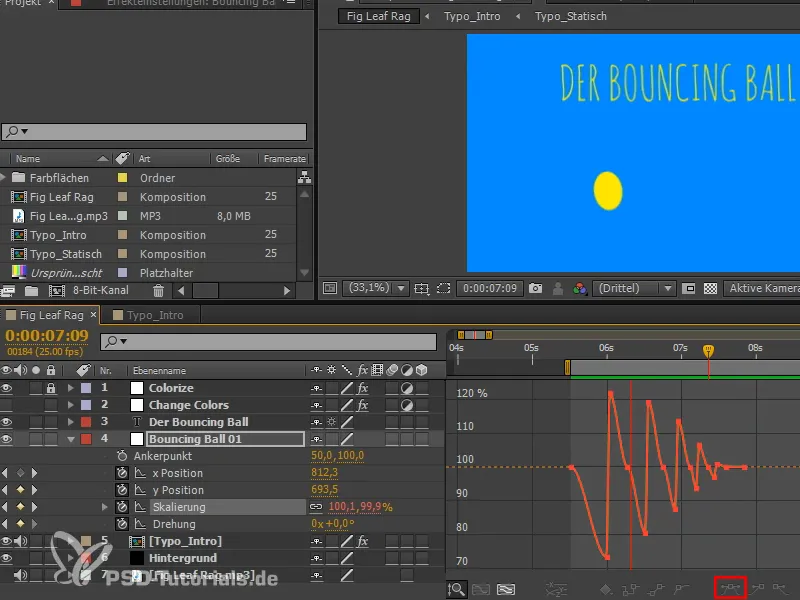
Satu frame sebelum bola mendarat di lantai lagi, kita memanjangkannya lagi, dan di bawah, ia disquasht lagi. Kita terus melakukannya, sementara jaraknya tentu semakin kecil. Semakin lemah lompatan bola, semakin sedikit peregangan dan penyquash-an yang terjadi, karena gaya yang bekerja pada bola semakin sedikit. Pada suatu saat, hal itu bisa diabaikan.
Kita mulai melihat pola yang muncul di sini.
Langkah 9
Sudah cukup bagus, tetapi ada yang belum benar: Bola tidak akan terlalu lurus merentangkan diri, melainkan mengikuti jalur. Tetapi saat ini, ia masih bergerak lurus ke atas dan ke bawah - dan itu kurang benar.
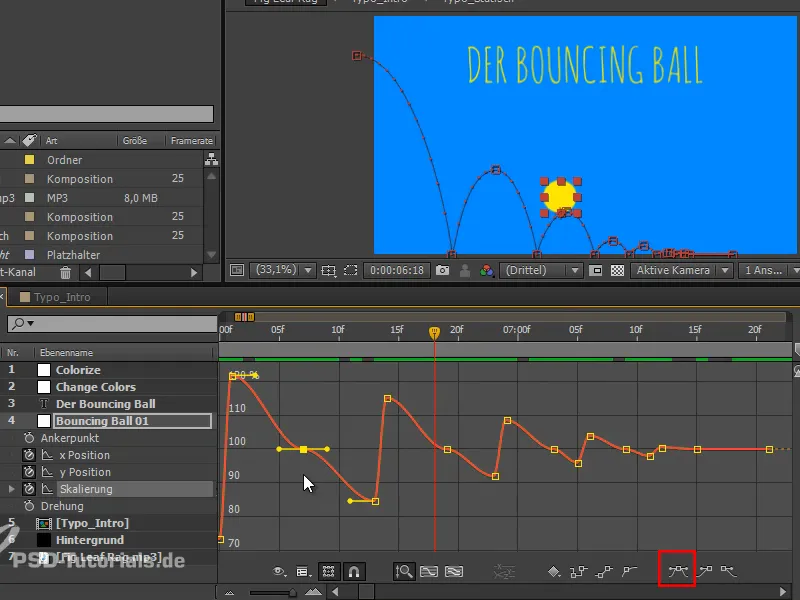
Saya mulai dengan keyframe Easy Ease, sehingga kita mendapatkan distribusi yang lebih baik di Spacing. Selain itu, kita mendapatkan aksen yang lebih bagus di titik balik karena area yang lebih rata, artinya di titik-titik tersebut ada percepatan atau perlambatan saat ada pengsquash-an dan pengstretch-an, dan kita memiliki sedikit lebih banyak momen di udara di mana tidak ada gaya yang mempengaruhinya. Saya suka sekali.
Langkah 10
Sekarang kita akan menambahkan putaran, yang merupakan hal terakhir yang harus kita animasikan pada Bouncing Ball, dan ini sangat mudah:
Saya menekan Shift dan menambahkan Skalasi. Pada dasarnya kita mengambil timing dari skala dan memutar semuanya ke arah agar benar-benar bergerak ke bagian tersebut.
Pada titik-titik balik di atas dan di lantai, putaran masing-masing adalah nol.
Di antara itu, kita setel nilainya pada separuh tinggi secara bergantian dalam rentang positif dan negatif, tergantung arah putaran..webp?tutkfid=68387)
Langkah 11
Kami kembali menggunakan Easy Ease dan menghindari gerakan yang terlalu tajam.
Setelah disesuaikan sedikit lagi, tampilannya seperti ini:
Kami hampir memiliki semua elemen yang dibutuhkan untuk Bouncing Ball: kami memiliki gerakan klasik bola, tetapi juga Squash dan Stretch-nya serta putaran-nya.
Yang terakhir yang kami butuhkan adalah bola meledak, karena itu ball akan datang lagi dan jalannya geraknya akan ditunjukkan. Seolah-olah merupakan bagian analisis dari Bouncing Ball.
Ini akan menjadi topik di bagian berikutnya dari seri tutorial "Animasi di After Effects: Bouncing Ball - Meledak".


