Catatan: Tutorial ini adalah versi teks dari pelatihan video yang sesuai dengan Marco Kolditz. Oleh karena itu, teks ini mungkin memiliki gaya percakapan.
Sekarang langkah-langkah final tutorial ini akan dilakukan. Yaitu, penampilan gambar harus sedikit lebih biru.
Langkah 1
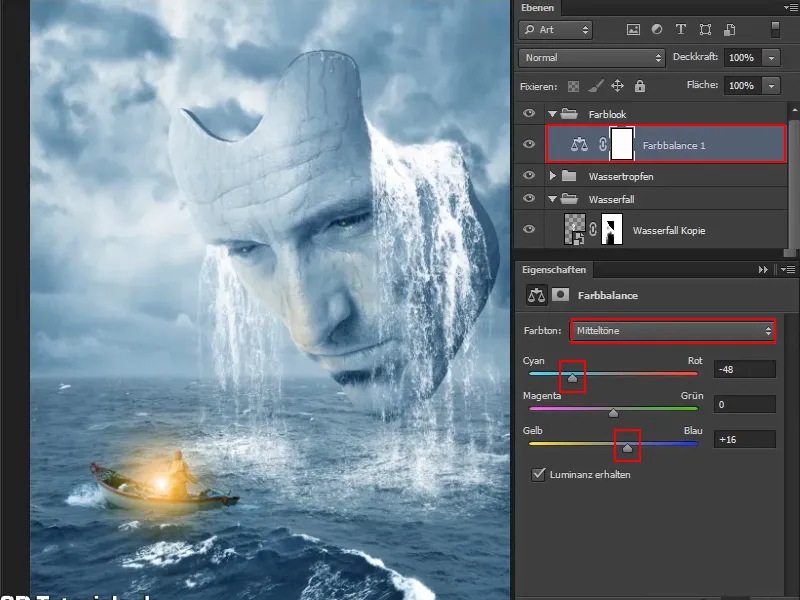
Marco telah membuat grup "Tampilan Warna" yang saat ini kosong. Sekarang, tambahkan lapisan Keseimbangan Warna… ke dalam grup tersebut. Pada lapisan "Keseimbangan Warna 1", terlebih dahulu, perbesarlah tengah.
Pindahkan slider Sian ke -48 dan slider Biru ke +16. Magenta dan Hijau tidak menjadi perhatian karena gambar didominasi oleh Biru.
Langkah 2
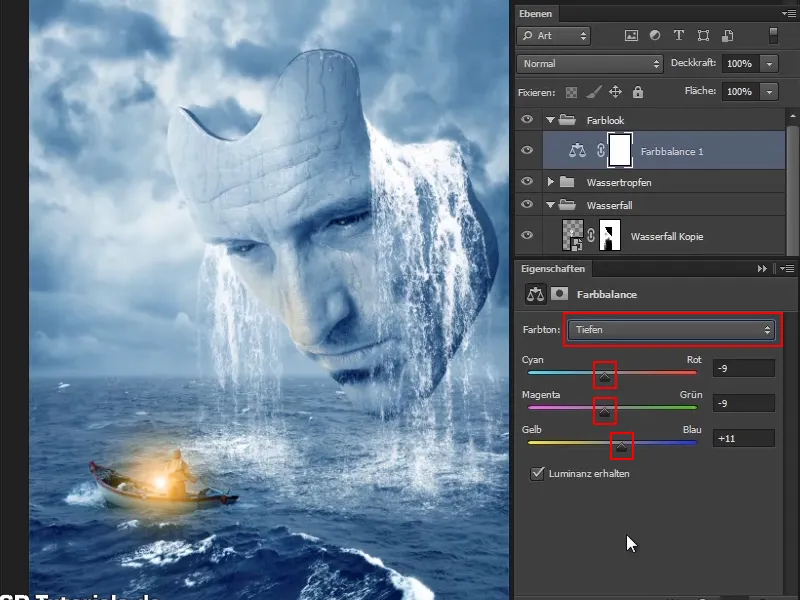
Sekarang beralih ke bagian Rendah. Di sini juga ada yang dapat disesuaikan.
Area gelap pada gambar akan sedikit diperkaya dengan Sian dengan menggeser slider Sian sedikit ke kiri pada nilai sekitar -9. Dan tentu saja sedikit dengan Biru; geser slider ke nilai sekitar +11.
Untuk menghilangkan sedikit warna hijau mudah yang ada, geser slider tengah ke kiri ke Magenta. Di -9 sudah cocok.
Langkah 3
Ini bisa disesuaikan dengan baik dan terutama bisa membuat penampilan yang benar-benar berbeda. Marco memilih warna Biru di sini. Jika ingin mengubahnya menjadi Hijau, dengan menggeser slider tengah ke Hijau, akan teringat akan Matrix. Namun di sini harus tetap Biru.
Kurangi sekarang Opacity lapisan menjadi 90%.
Ganti nama lapisan menjadi "Tampilan Warna" dan penampilan dasar warna dalam gambar sudah sesuai.
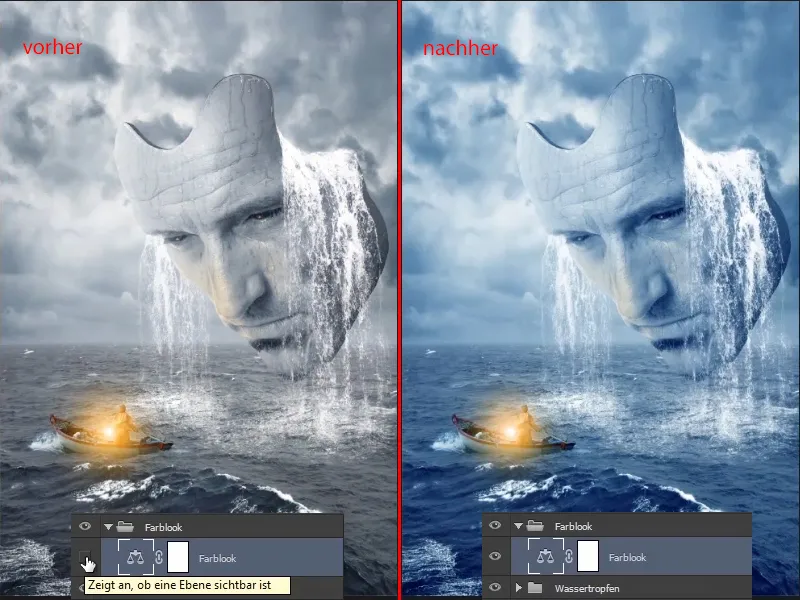
Sebelumnya juga cantik, tapi sedikit lebih keren dan lebih abu-abu.
Langkah 4
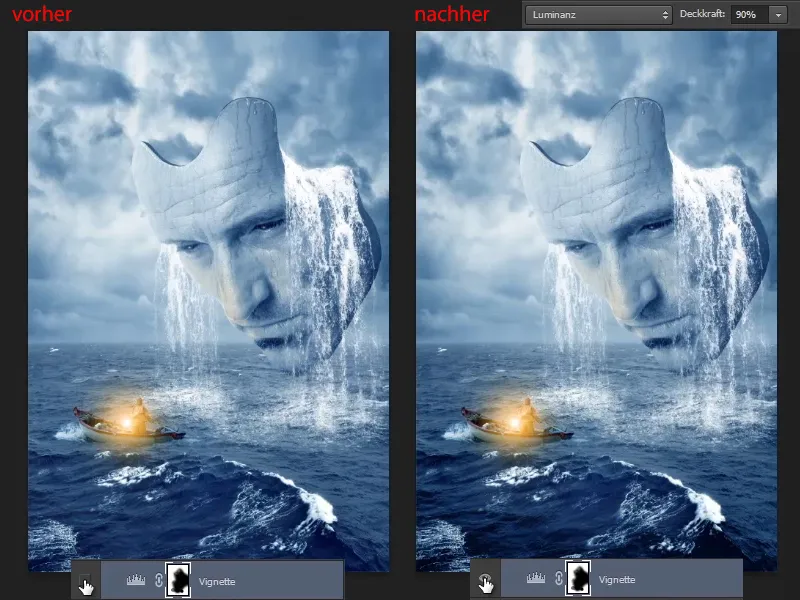
Sekarang haluskan sedikit pinggiran agar terlihat seperti vignet. Namun bukan vignette lengkap, yang merata, melainkan di sini harus diperjelas secara spesifik, yaitu di tempat yang diinginkan.
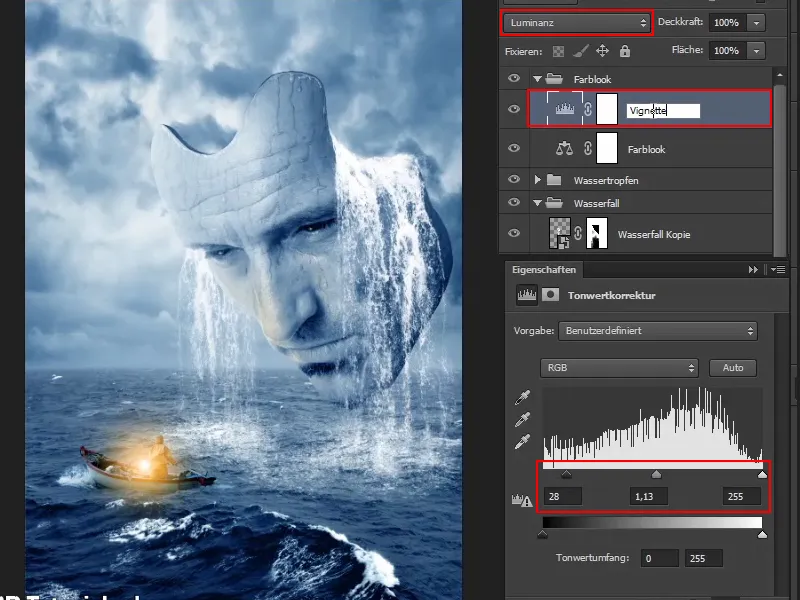
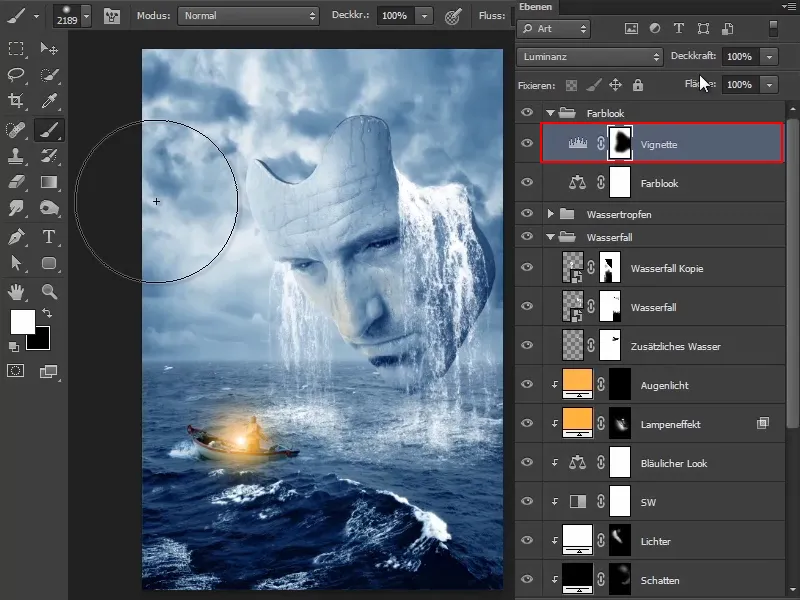
Buat lapisan Penyesuaian Warna dan biarkan dalam mode Luminansi. Artinya, bukan saturasi warna yang ditingkatkan, melainkan warna secara umum sedikit diperjelas.
Lihat saja seberapa gelap gambar yang diinginkan, dan atur slider agar sesuai. Sekarang ini bukan tentang gambar menjadi lebih gelap, tapi secara spesifik hanya bagian tepi gambar. Karena nantinya akan lebih diperjelas dengan masker.
Tingkat kegelapan bisa disesuaikan segera setelahnya, jika diinginkan, namun untuk saat ini sudah bagus. Ganti nama lapisan menjadi "Vignette" meskipun bukan vignette yang sebenarnya.
Langkah 5
Putar masker agar efeknya sementara tidak terlihat.
Dengan kuas lembut Pinsel dan warna depan putih Vordergrundfarbe gambar vignet sekarang dapat digambar. Opacity dapat tetap 100%, karena tingkat opasitas lapisan dapat diatur nanti.
Langkah 6
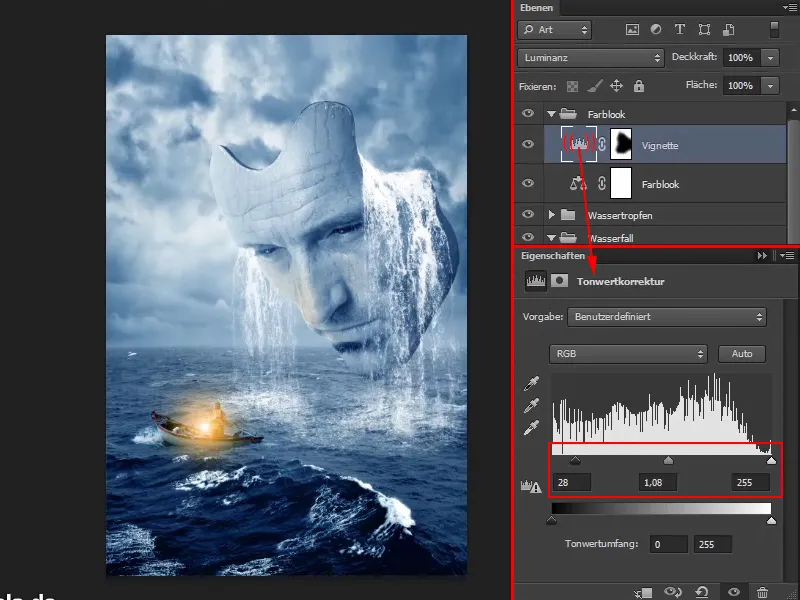
Untuk membuat gelapannya lebih besar, masuklah kembali ke jendela properti Penyesuaian Warna dengan Double-click dan sesuaikan slider sesuai.
Dengan demikian, Anda dapat menggambar lebih gelap di gambar dan mengeraskan tepi gambar.
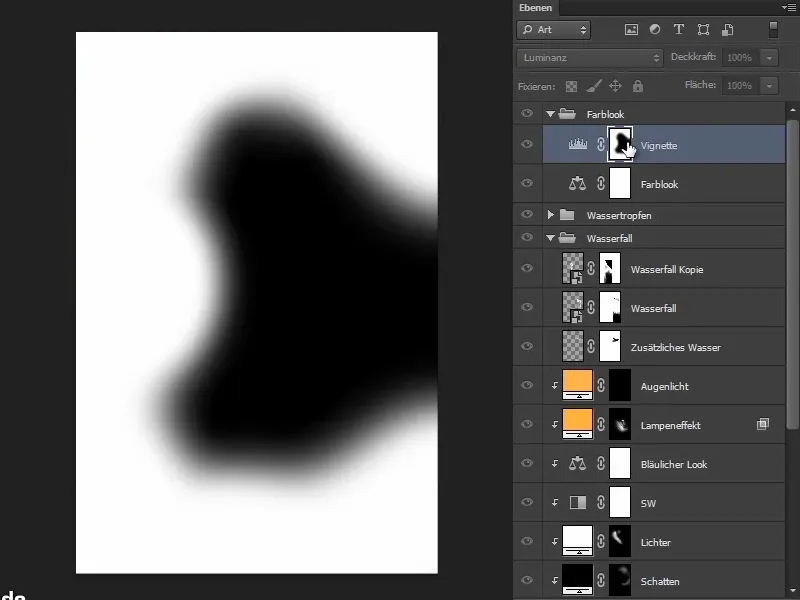
Begini tampak maskernya saat ini:
Langkah 7
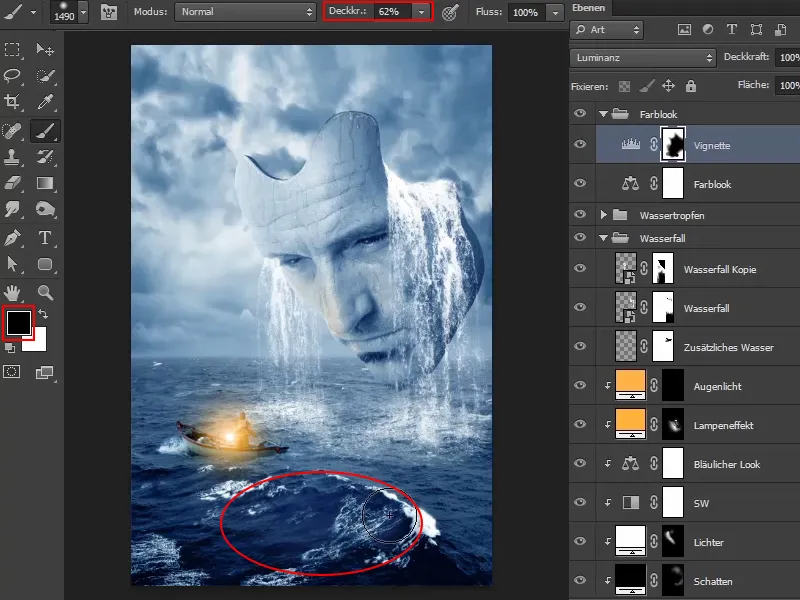
Biarkan awan dan ombak tetap sedikit dramatis.
Pada area ombak depan, Anda dapat mengurangi kegelapan dengan Opacity yang lebih rendah dan warna depan hitam sedikit. Sekali lagi, ini adalah peredupan parsial, hanya di tempat yang diinginkan.
Langkah 8
Anda juga bisa membawa kembali bagian masker. Sisipkan perbandingan sebelum dan sesudah sesekali.
Pinggiran sudah gelap dengan baik. Reduksi Opacity lapisan menjadi 90%.
Langkah 9
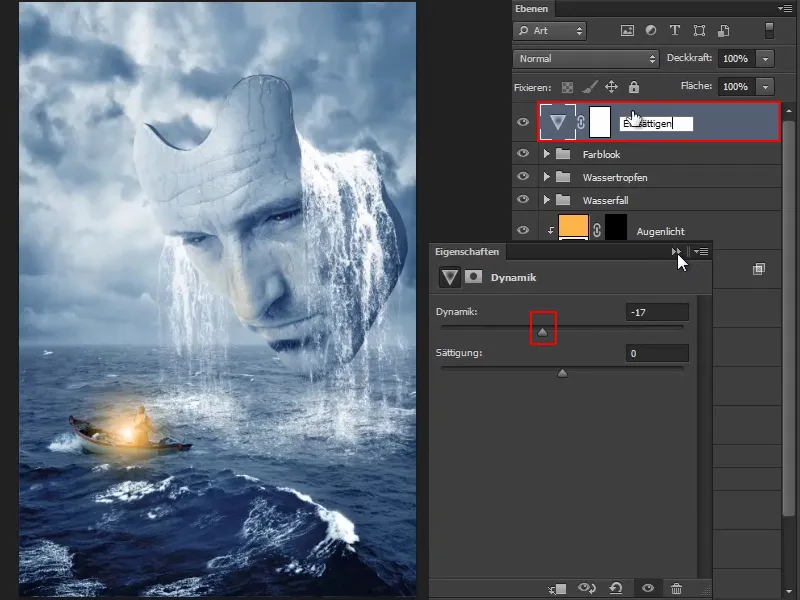
Jika saat ini terlihat terlalu mencolok, Anda bisa membuat lapisan Dinamik dan menggeser slider sedikit ke kiri, ini akan mengurangi sedikit saturasi.
Slider Dinamik berarti warna yang sudah kuat dalam gambar sedikit dikurangi. Semua warna lain yang cenderung bergerak di range tengah tetap utuh.
Slider Saturasi berarti semua warna dalam gambar diatur dan dikurangi secara umum.
Ganti nama lapisan menjadi "Menyaring".
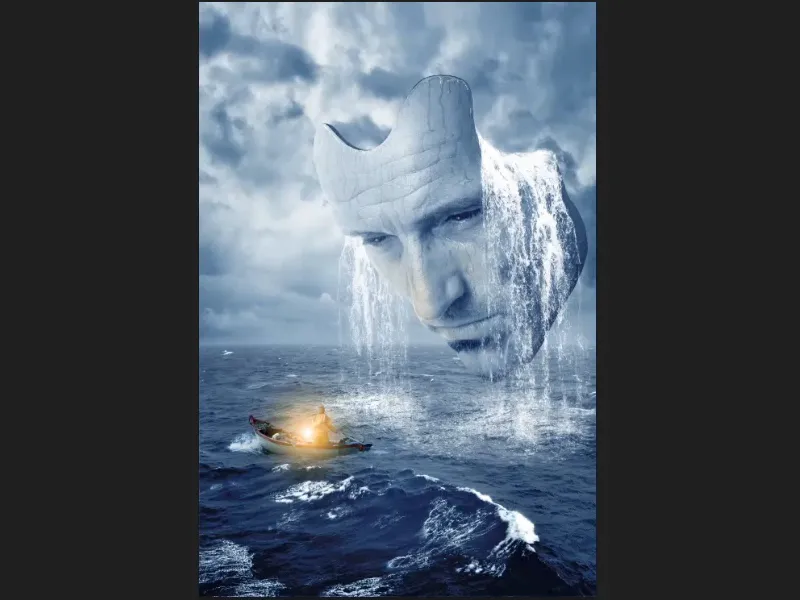
Sekarang akhir dari seri tutorial ini - gambar akhir telah tercipta.
Semoga kalian menikmati seri tutorial ini dan telah belajar banyak. Kalian bisa melihat bahwa setiap gambar memerlukan pengaturan yang berbeda. Artinya, kalian tidak bisa menerapkan semua pengaturan yang ditunjukkan di sini pada setiap gambar yang ada, melainkan harus disesuaikan secara individu.
Kalian harus menentukan tujuan terlebih dahulu dan memahami elemen-elemen apa yang ada dalam gambar dan jenis tampilan gambar yang ingin dicapai. Dan berdasarkan itu, semua pengaturan dibuat. Dan ini hasil akhir dari kompositing:
Tentu saja kalian bisa mengikuti Marco di facebook di facebook.com/meerderideen atau juga di youtube di youtube.com/meerderideen


