Awan pada teks dan bentuk memberikan kelegaan dan sentuhan fantasi dalam desainmu. Baik untuk poster, kartu ucapan, atau proyek kreatif lainnya - efek ini akan memberikan tampilan bermimpi pada karya-karyamu. Dalam tutorial ini, saya akan menunjukkan langkah demi langkah bagaimana membuat efek awan yang realistis menggunakan Photoshop. Kita akan menggabungkan kuas dan filter khusus untuk membuat teks dan bentuk terlihat seperti diambil dari awan. Bersiaplah untuk kegembiraan kreatif yang ringan!
Langkah 1:
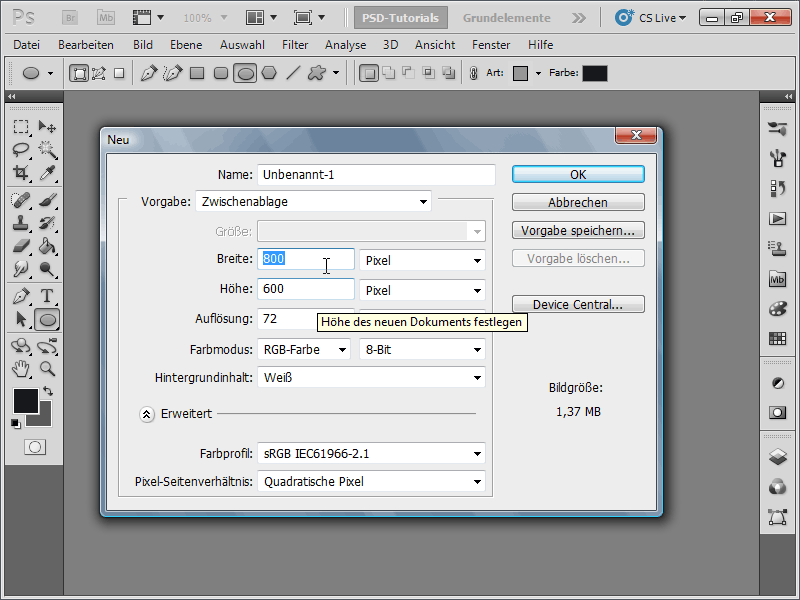
Saya membuat dokumen dengan ukuran 800x600 piksel, meskipun sejatinya ukuran tidak begitu penting.

Langkah 2:
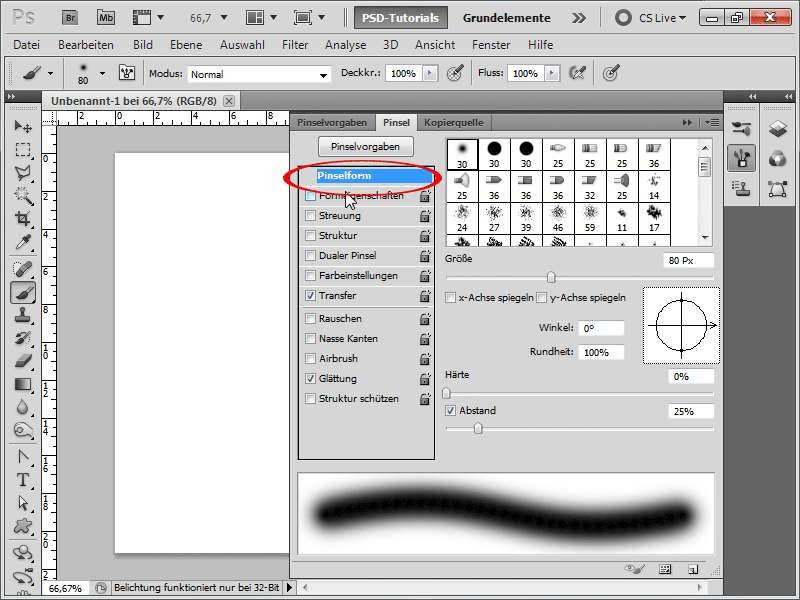
Kemudian saya memilih Perangkat Kuas dan menekan tombol F5 atau di bagian atas panel kontrol, saya klik ikon Panel Kuas. Sekarang saya atur nilai-nilai berikut di bawah Bentuk Kuas:
Langkah 3:
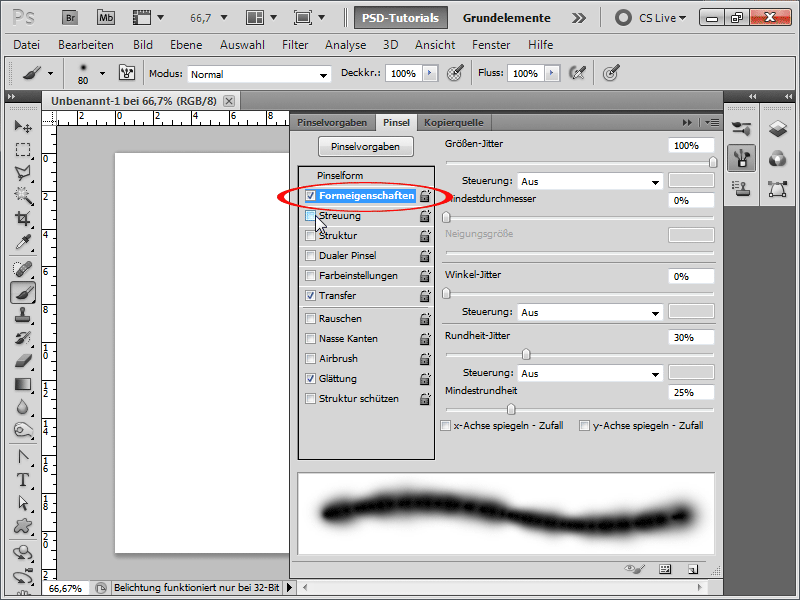
Ada beberapa hal yang juga perlu diubah di Sifat Bentuk:
Langkah 4:
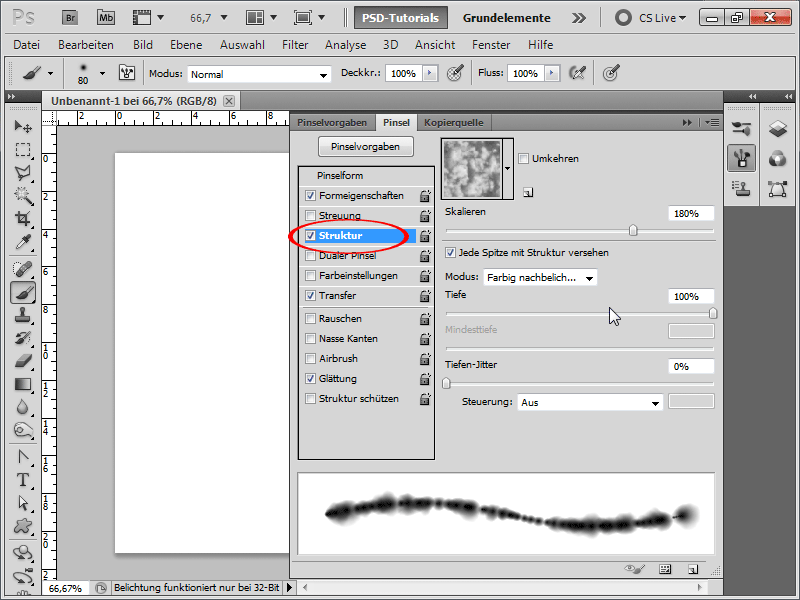
Pada bagian Struktur, saya harus memilih tekstur awan yang dapat saya temukan di bawah Pustaka Pola di Struktur.
Langkah 5:
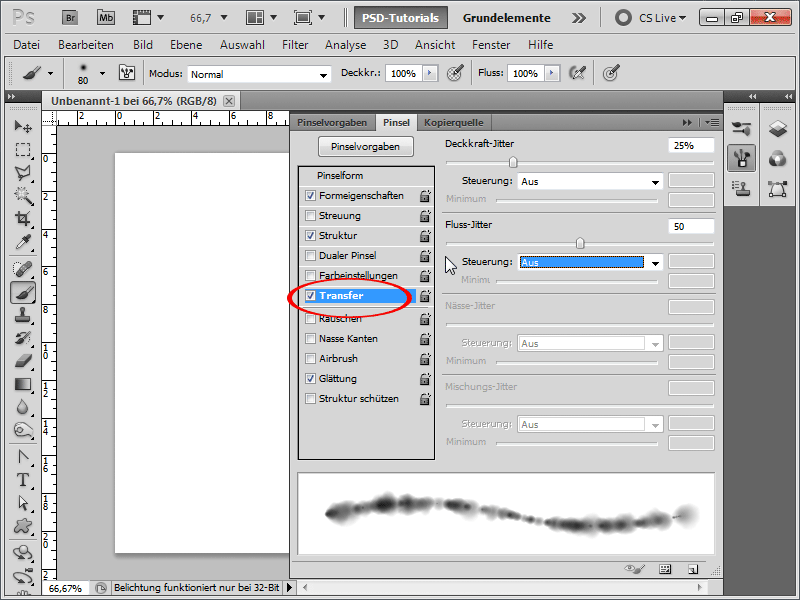
Pada bagian Transfer, saya atur Keacak-Jatah menjadi 25% dan Kecerahan-Jatah menjadi 50%, agar bagian-bagian tertentu dari kuas tersembunyi.
Langkah 6:
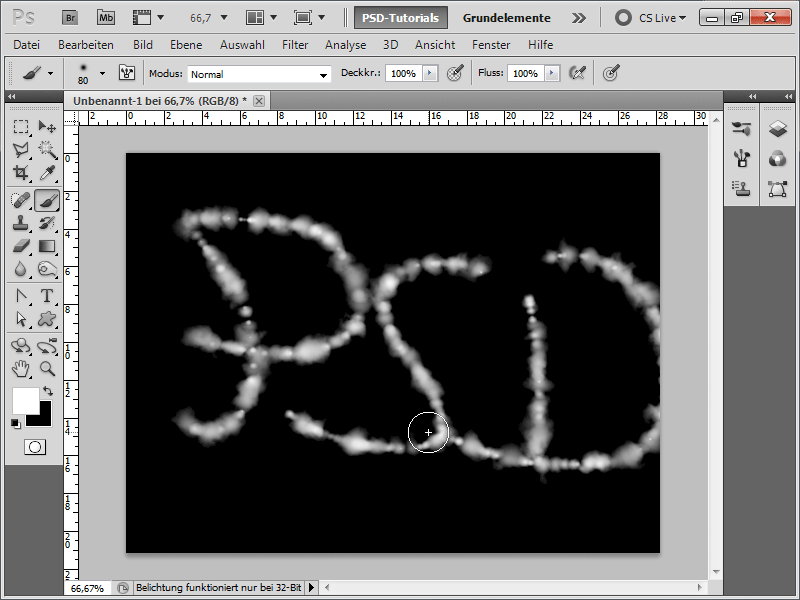
Sekarang saya bisa misalnya menggambar huruf-huruf dengan kuas di atas lapisan terpisah baru. Namun, hasilnya tidak terlihat begitu bagus.
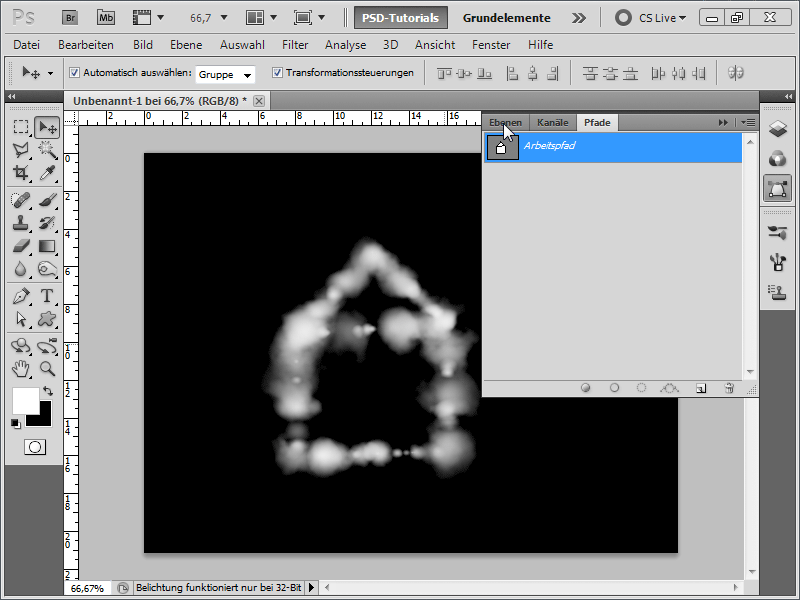
Langkah 7:
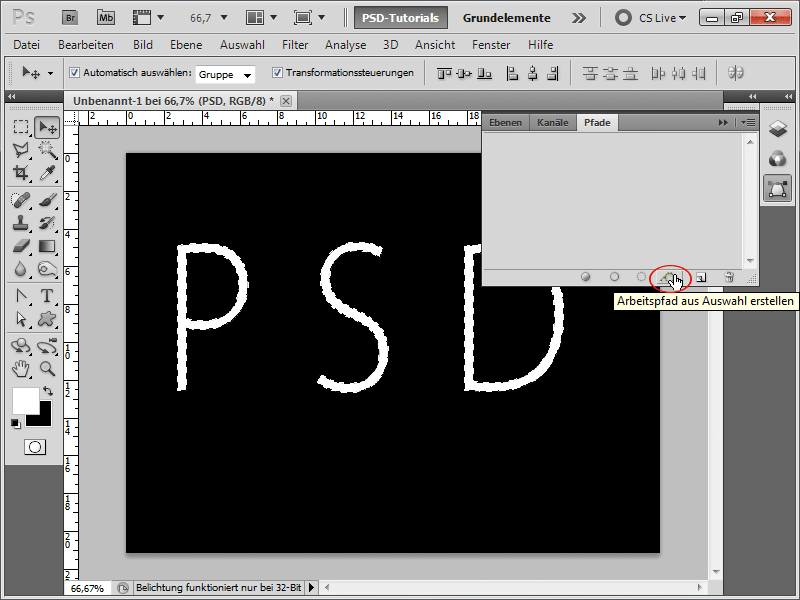
Maka dari itu saya menulis teks dengan huruf-huruf yang sangat tipis, membuat seleksi dengan menekan tombol Ctrl pada lapisan teks di panel lapisan, kemudian pergi ke Panel Path dan klik simbol untuk membuat Jalur Kerja dari Pilihan.
Langkah 8:
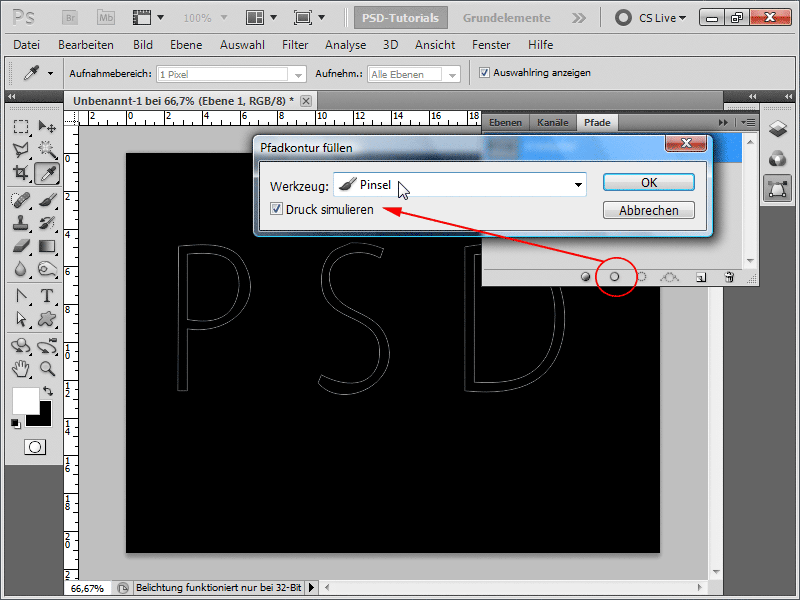
Sekarang saya klik ikon di Panel Path untuk mengisi kontur path. Saya aktifkan centang di Simulasikan Tekanan untuk mendapatkan efek yang lebih baik sekaligus.
Langkah 9:
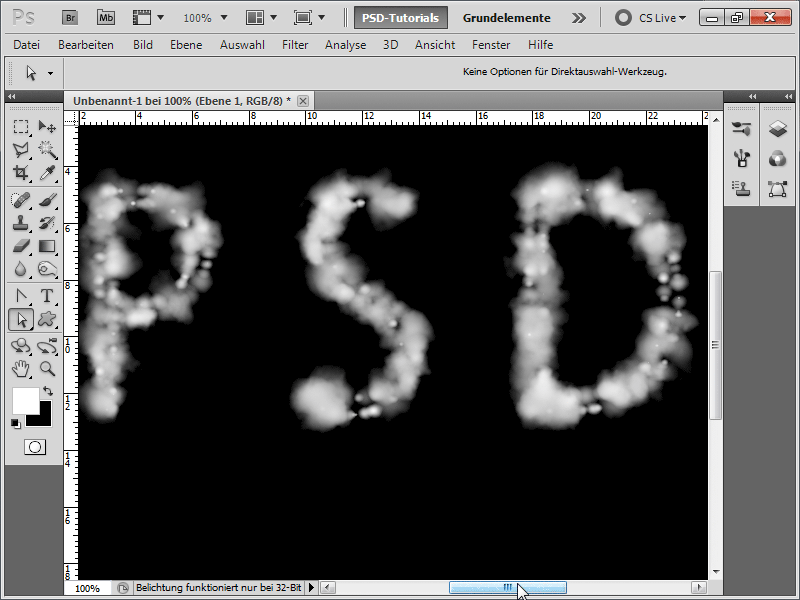
Hasilnya sudah cukup bagus terlihat.
Langkah 10:
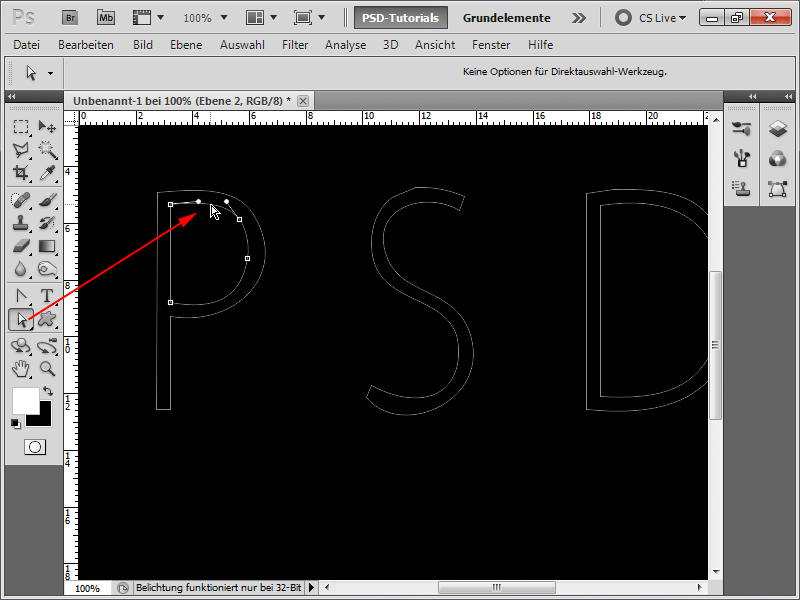
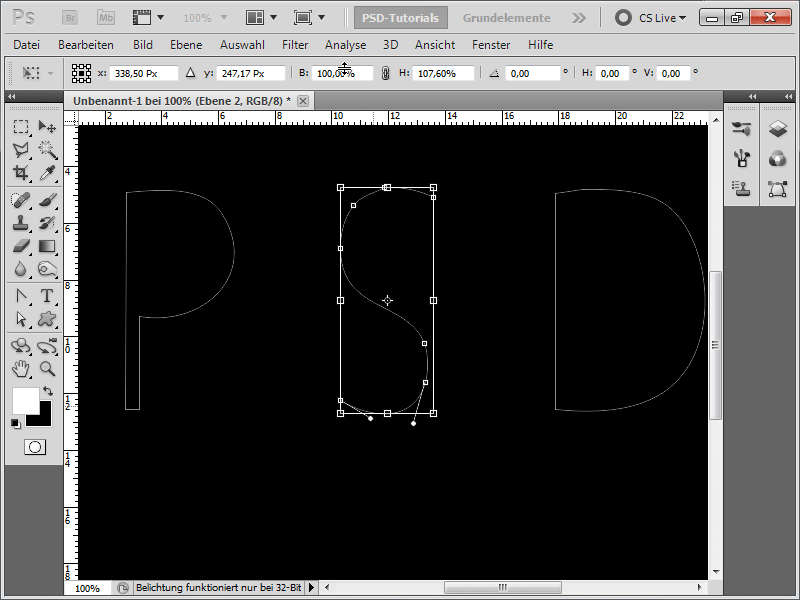
Namun karena setiap huruf pada path memiliki dua garis, saya harus menghapus salah satunya agar kuas tidak bergerak sepanjang dua path tersebut. Saya ambil Perangkat Pemilihan Langsung, klik garis dalam, dan kemudian tekan tombol Delete. Setelah itu, saya klik kembali ke tempat kosong dan kembali ke bagian dalam, lalu tekan tombol delete.
Langkah 11:
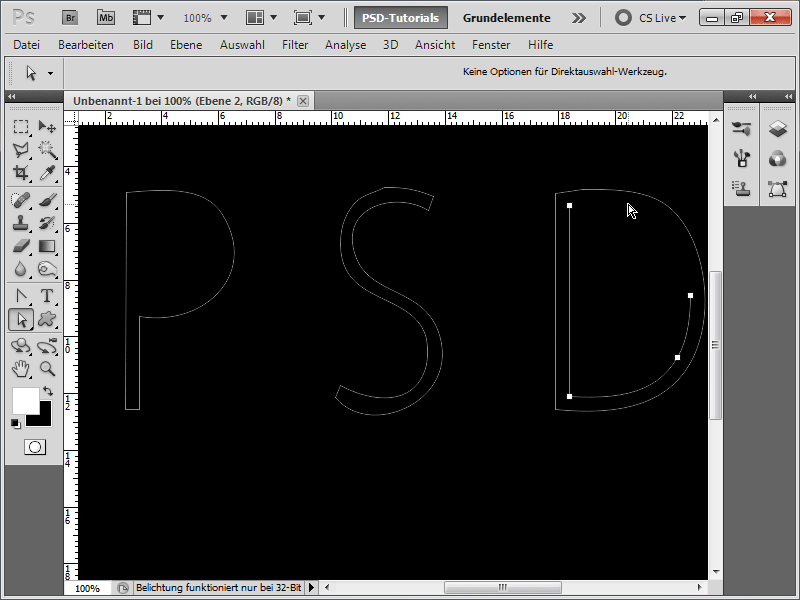
Pada huruf P dan D, itu cukup mudah dilakukan.
Langkah 12:
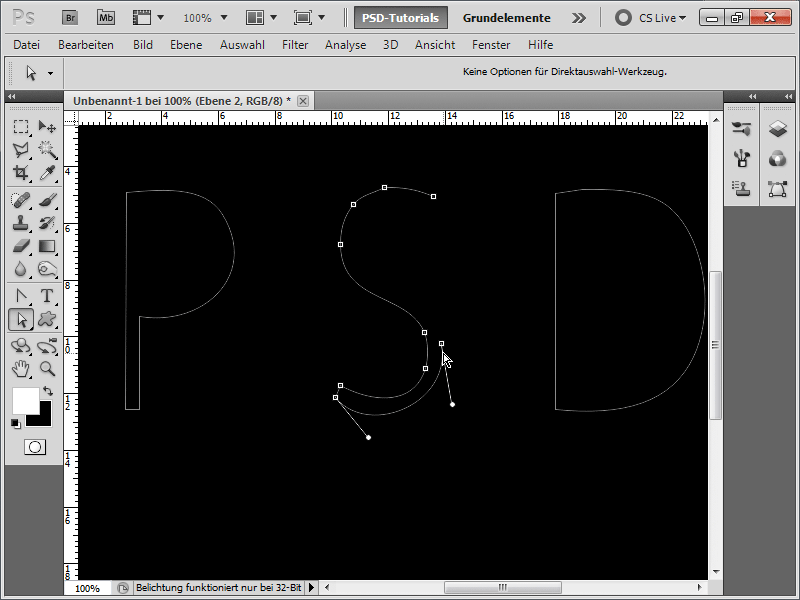
Pada huruf S, saya harus banyak kali menekan bagian dalam dan tombol Delete + klik lagi di sebelah path untuk menyelesaikannya.
Langkah 13:
Karena huruf S sekarang tidak sebesar huruf-huruf lainnya, saya mereskalanya dengan menekan Ctrl+T.
Langkah 14:
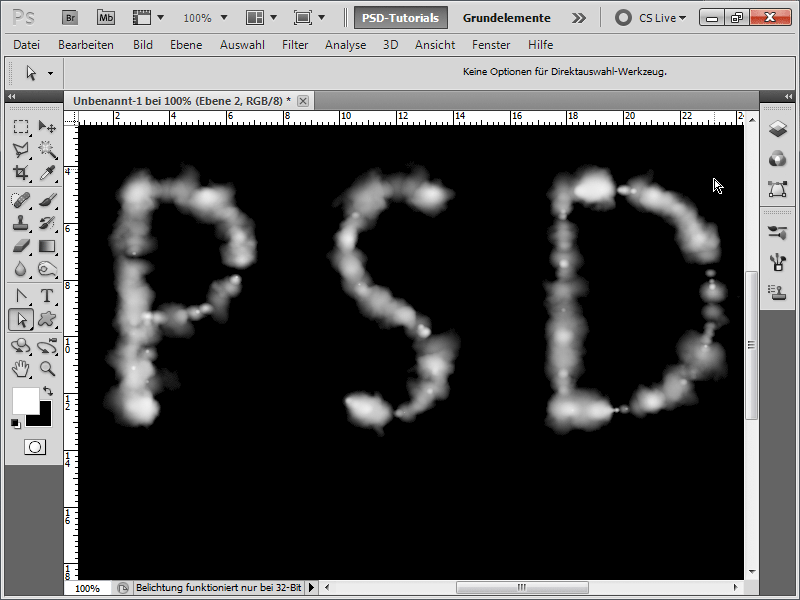
Hasilnya kemudian terlihat seperti ini:
Langkah 15:
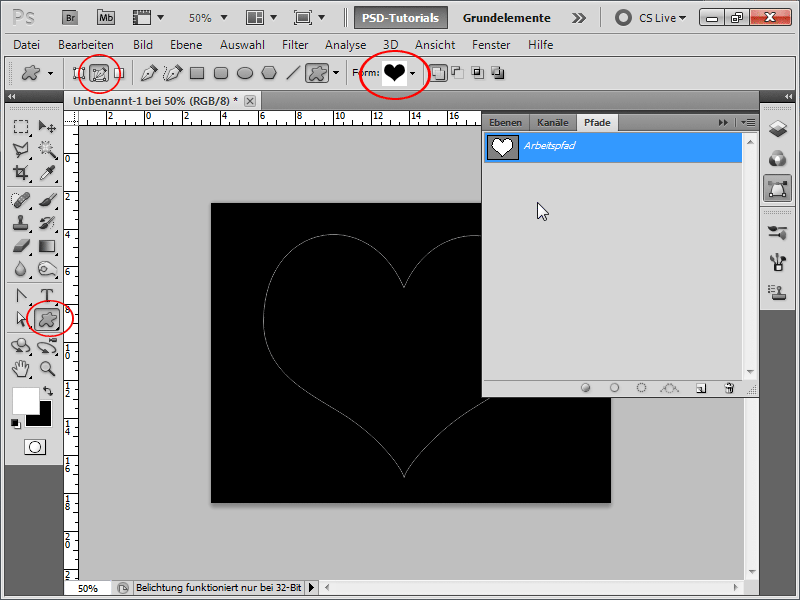
Saya juga bisa misalnya menggambar sebuah hati di bawah Bentuk Kustom. Yang perlu saya perhatikan adalah supaya itu digambar sebagai path.
Langkah 16:
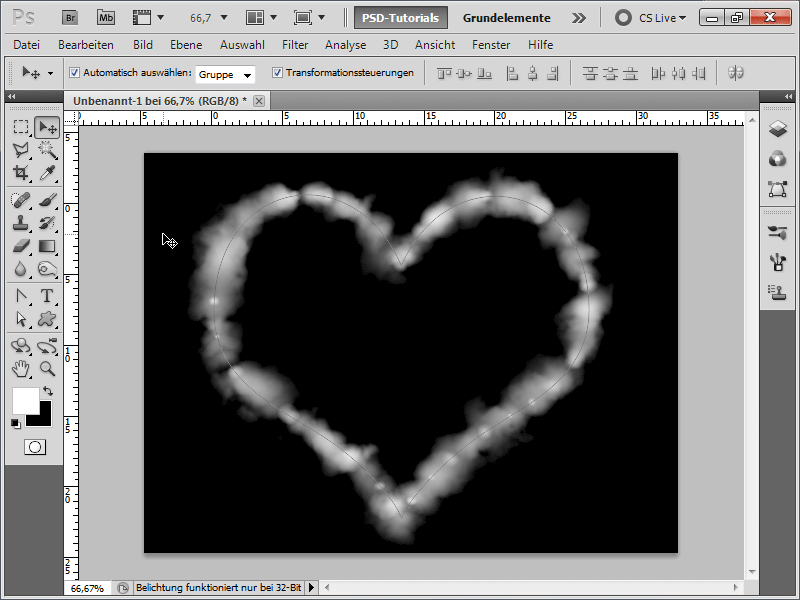
Dan ketika saya mengisi kontur lagi dengan kuas awan saya, hasilnya terlihat seperti ini (saya telah memperbesar ujung kuas agar awan lebih besar).
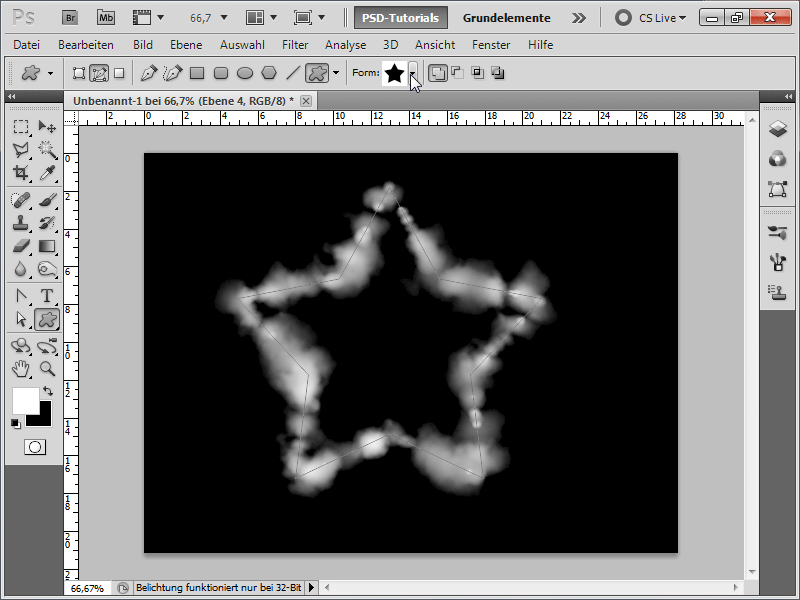
Langkah 17:
Pada sebuah bintang akan terlihat seperti ini.
Langkah 18:
Atau saya bisa membuat rumah misalnya dengan menggunakan alat pena dan mengisi konturnya dengan kuas awan saya.
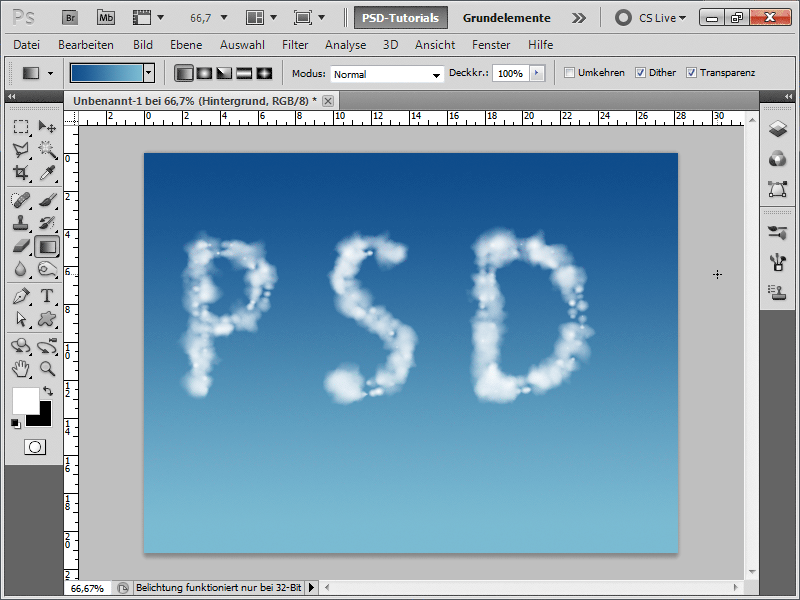
Langkah 19:
Dengan gradien biru langit yang rapi, ceritanya akan terlihat lebih baik.
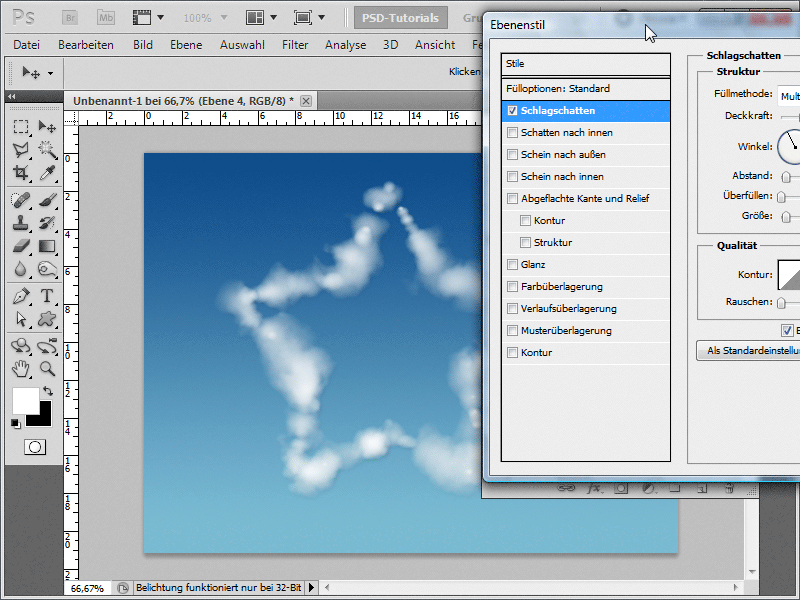
Langkah 20:
Dengan opsi pengisian bayangan di dalam atau bayangan bisa memberi awan kekorealisan yang lebih besar.
Langkah 21:
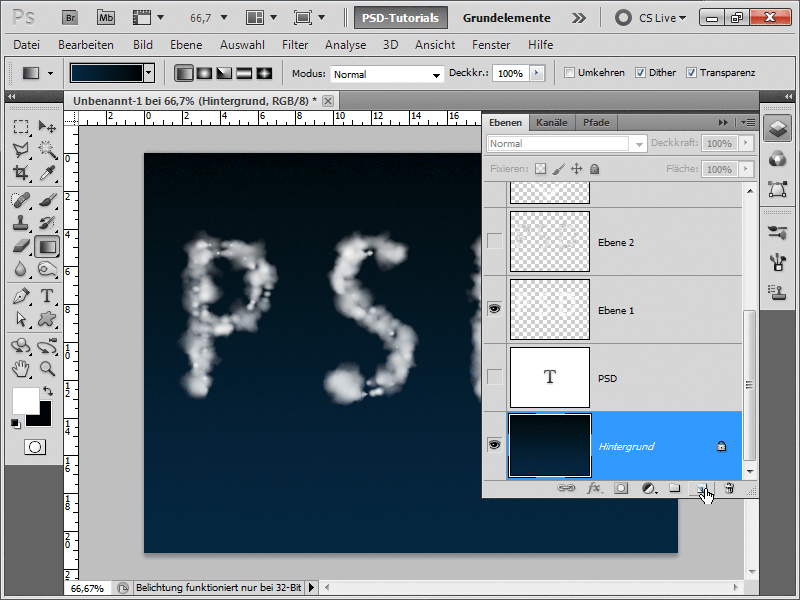
Di sini saya ingin cepat-cepat menunjukkan bagaimana cara membuat langit bintang yang cocok. Untuk itu, saya menarik gradien dari biru gelap ke hitam.
Langkah 22:
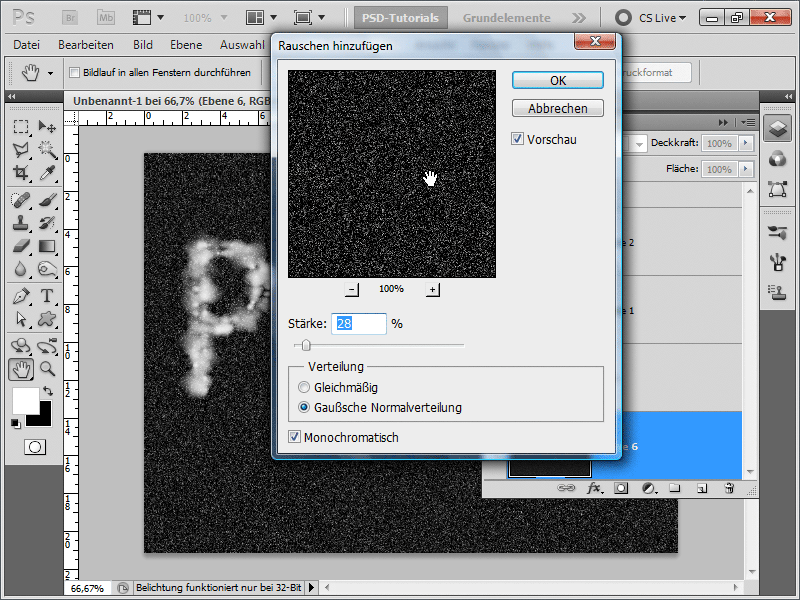
Pada lapisan hitam baru, saya menambahkan noise.
Langkah 23:
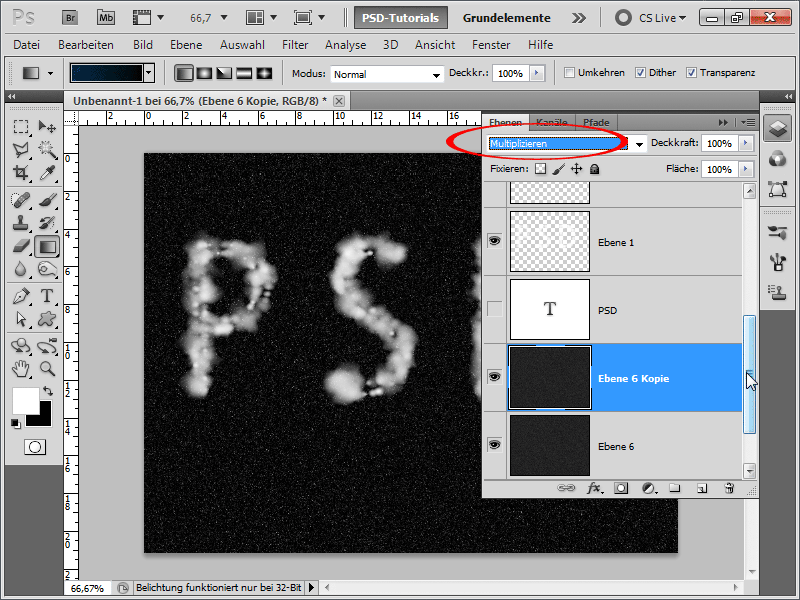
Sekarang saya menduplikasi lapisan dengan Ctrl+J dan mengubah metode pengisian menjadi multiply.
Langkah 24:
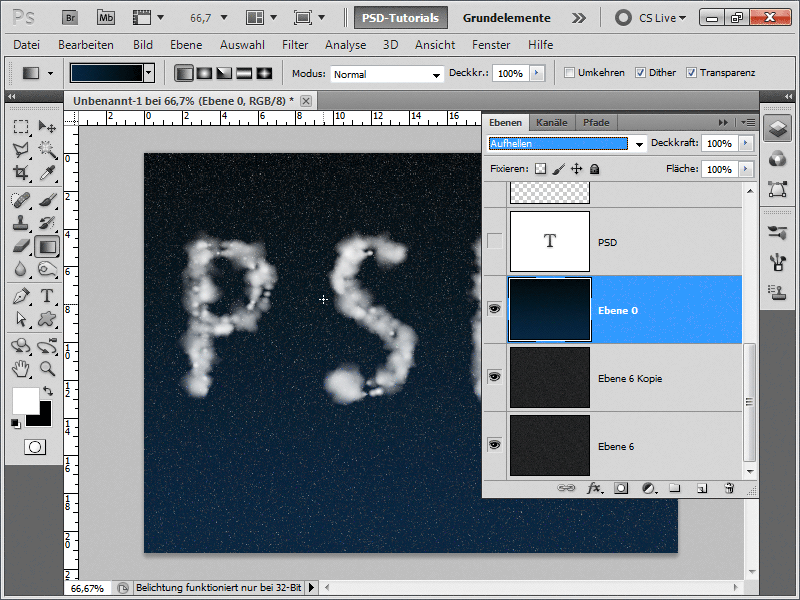
Lalu saya memindahkan lapisan gradien di atas lapisan bintang dan mengatur metode pengisian menjadi lighten, agar bintang dapat terlihat.
Langkah 25:
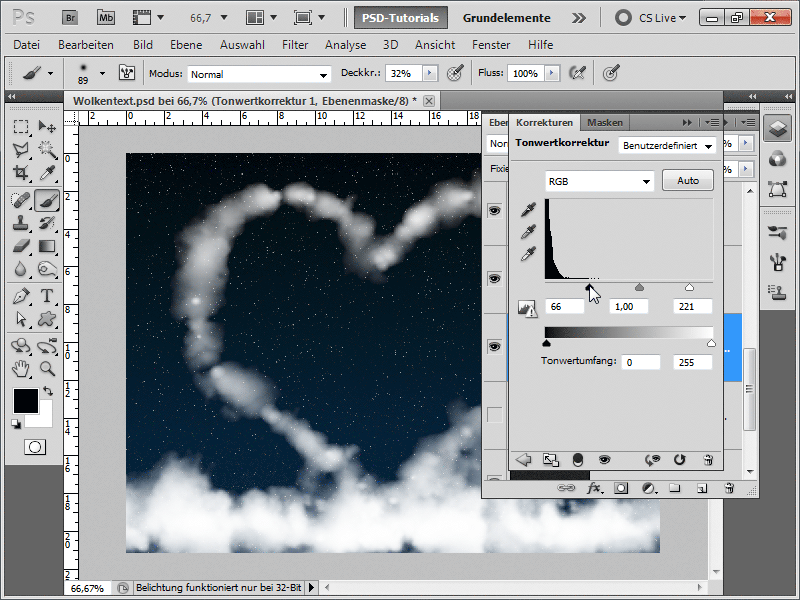
Sekarang saya menampilkan hati untuk contoh saya, membuat lapisan awan baru, dan menggambar awan di depan bawah dengan kuas yang lebih besar. Selanjutnya, saya menempatkan sebuah lapisan penyesuaian curves di bawah lapisan gradien dan menggeser pengatur kiri dan kanan sedikit ke tengah, agar beberapa bintang menjadi lebih terang dan yang lain menjadi lebih gelap lagi.
Langkah 26:
Menurut pendapat saya, hasilnya cukup bagus:
Sebagai file kerja, saya lampirkan kuas awan.


