Dengan animasi Bouncing Balls, kami sudah puas. Tetapi pada akhirnya, bola itu harus meledak dan bola kedua harus jatuh, di mana kita bisa melihat jalurnya.
Sebenarnya, ini tentang pos-pos Inbetween yang biasanya di gambar sebelumnya, saya masih ingin menunjukkannya. Itulah mengapa bola asli meledak dan perubahan jalur pertama masuk.
Langkah 1
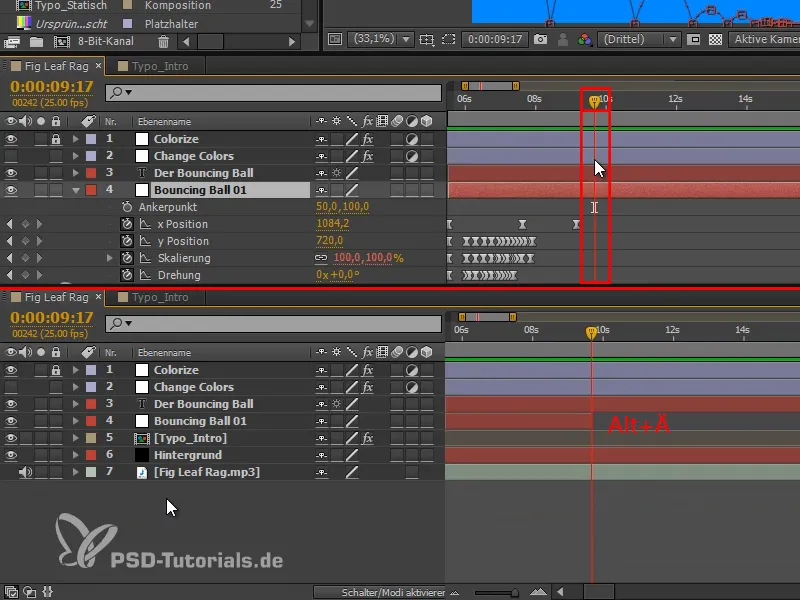
Bola dapat meledak dengan cepat dengan cara menyembunyikan lapisan. Alt+Ä adalah pintasan untuk Menyembunyikan Lapisan dan salah satu trik terbaik untuk menyembunyikan objek dari satu momen ke momen lainnya.

Langkah 2
Kami tidak hanya ingin bola menghilang, tetapi juga meletus dengan benar dan efektif. Satu-satunya yang harus tetap ada adalah percikan kecil keluar dengan warna objek.
Percikan ini dapat dibuat dengan berbagai cara. Saya punya metode yang sangat sederhana untuk Anda:
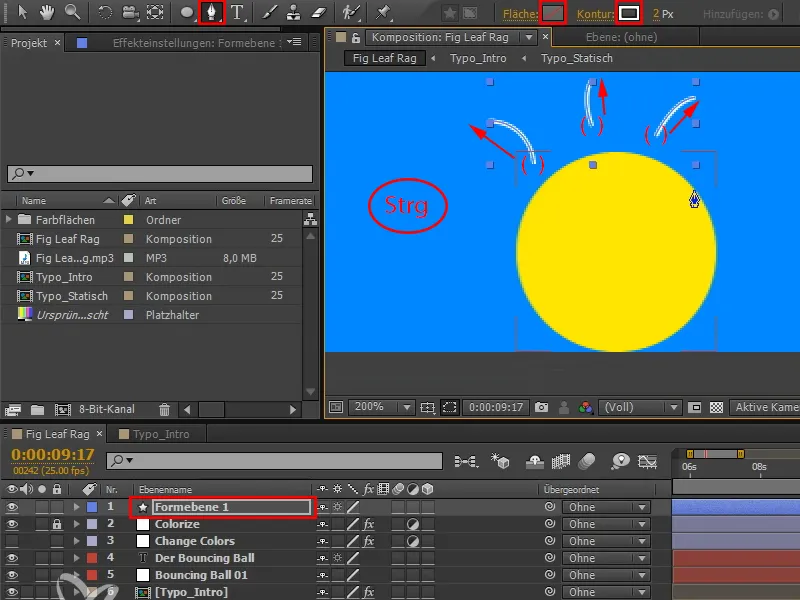
Saya menggunakan Alat Pensil dan sebuah lapisan bentuk tanpa area, hanya dengan kontur putih, karena kita akan berada di bawah lapisan "Colorize".
Tidak ada lapisan yang dipilih atau hanya lapisan "Layer Shape 1". Kemudian saya mengklik sekali di gambar dan menggambar jalurnya sesuai yang saya inginkan. Kemudian saya mengklik di suatu tempat sambil menahan tombol Ctrl- dan jalurnya selesai.
Klik, tarik, Ctrl+ Klik.
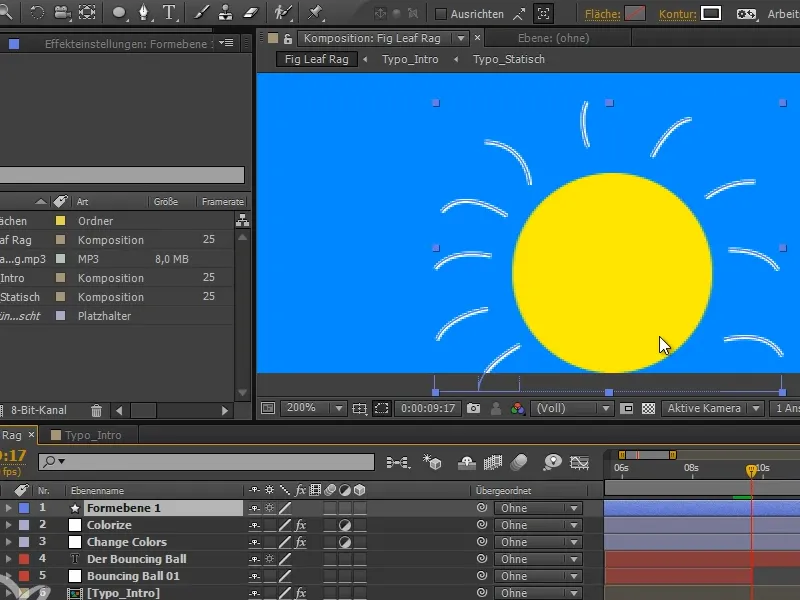
Saya menggambar semua percikan kecil ini. Prosesnya sangat cepat.
Langkah 3
Dengan V, saya bisa memindahkan jalur-jalur secara tertunda.
Permasalahannya adalah, kita harus membuat jalur-jalur ini dari awal untuk setiap objek, karena jalur-jalur ini juga harus sesuai dengan bentuk objek. Jalur-jalur ini tidak dapat digunakan secara universal untuk setiap objek, karena lingkaran meletus dengan cara yang berbeda dengan tulisan yang lebih panjang. Namun, dengan teknik ini, pengambilan gambar yang baru cukup baik dan cepat.
Garis-garis ini boleh tidak beraturan, karena ini adalah kebetulan bahwa bola pecah seperti itu.
Langkah 4
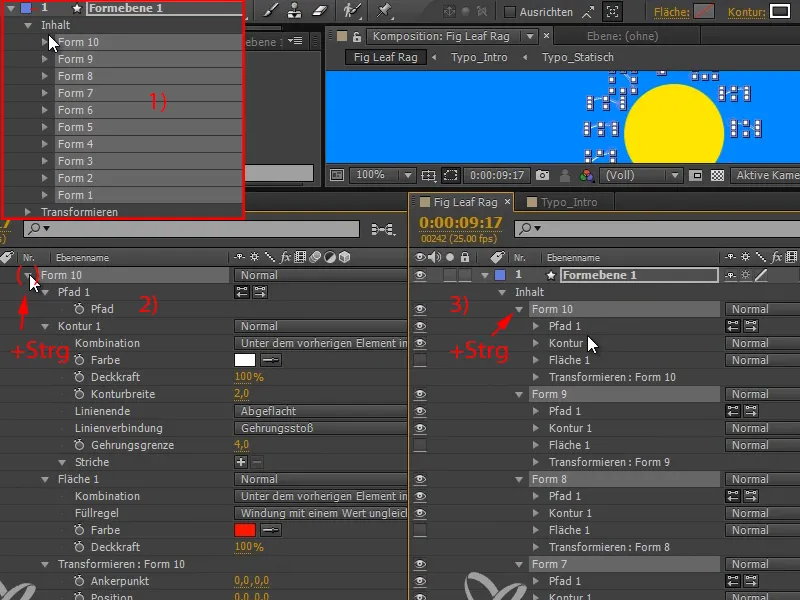
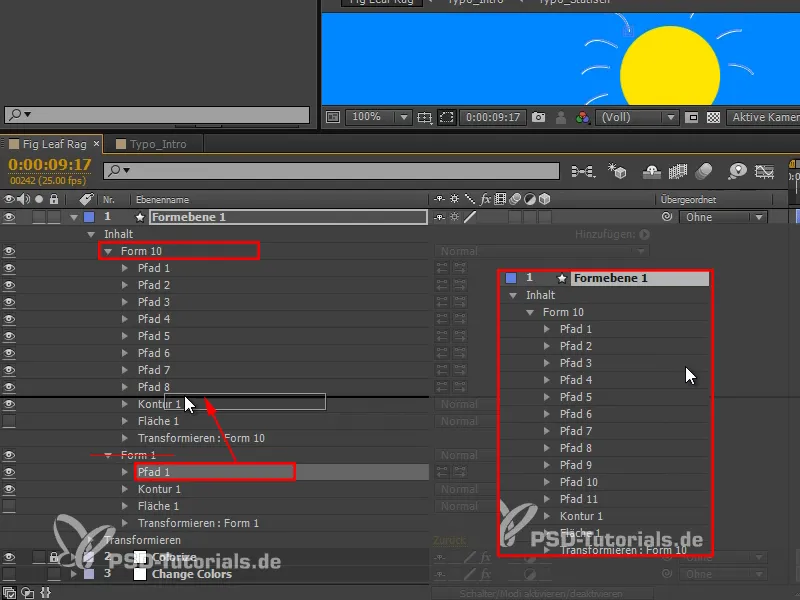
Saya membuka "Layer Shape 1" dan ada banyak bentuk di dalamnya, masing-masing memiliki jalur-jalur sendiri.
Tetapi kami membutuhkan semua jalur dalam satu bentuk. Karenanya, kita harus membuka semuanya dan menyisipkannya sesuai.
Saya memilih semua (Shape 1 hingga Shape 10) (1). Kemudian saya menekan tombol Ctrl- dan membuka satu jalur, sehingga semua elemen terbuka sampai ke hierarki terakhir (2).
Jika saya sekarang menutup semuanya dengan menekan tombol Ctrl- dan kemudian membuka semuanya lagi dengan Ctrl, maka hanya lapisan pertama yang terbuka di mana-mana, yang lainnya tertutup (3).
Langkah 5
Sekarang saya mengarahkan semua jalur di bawah satu bentuk (di sini: "Shape 10") dan kemudian menghapus lapisan lainnya (di sini: "Shape 1" hingga "Shape 9").
Karena sepertinya suatu jalur hilang saat dipindahkan, saya menggambar jalur tersebut dan - karena ada ruang - saya menambahkan satu jalur tambahan ke dalam gambar dan memindahkan jalur-jalur seperti sebelumnya ke dalam "Shape 10".
Langkah 6
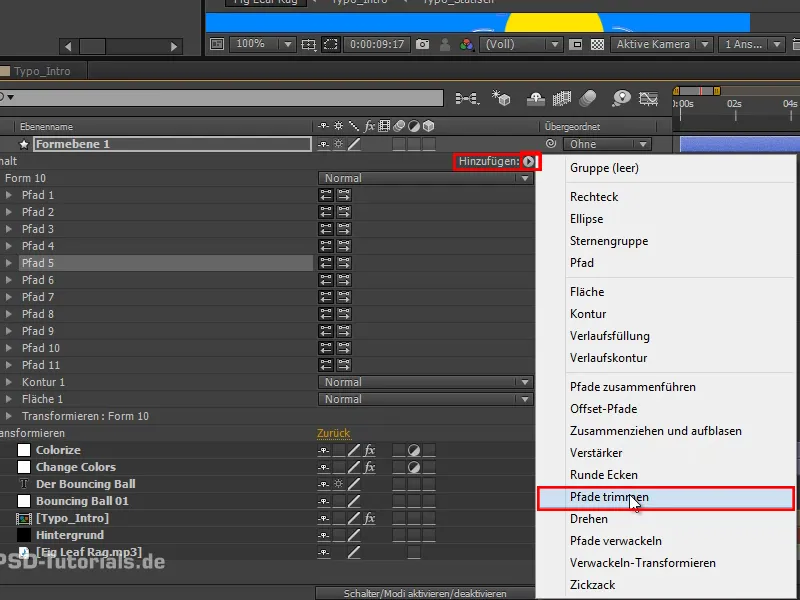
Sekarang kita punya sebuah grup di mana kita bisa menerapkan sebuah efek: Memangkas Jalur.
Langkah 7
Dengan cara ini, kita kembali mendapat sifat yang sama seperti saat menggambar animasi atau menggunakan efek garis, yaitu Mulai dan Akhir.
Dengan Akhir, saya dapat memisahkan semua garis. Jadi, saya menganimasikan Akhir dari 0 hingga 100 dalam lima frame..webp?tutkfid=69683)
Langkah 8
Dan juga dengan Mulai sama persis, di mana saya hanya perlu menyalin dan melekatkan Keyframe Akhir.
Mulai dan Akhir selalu memiliki nilai yang sama.
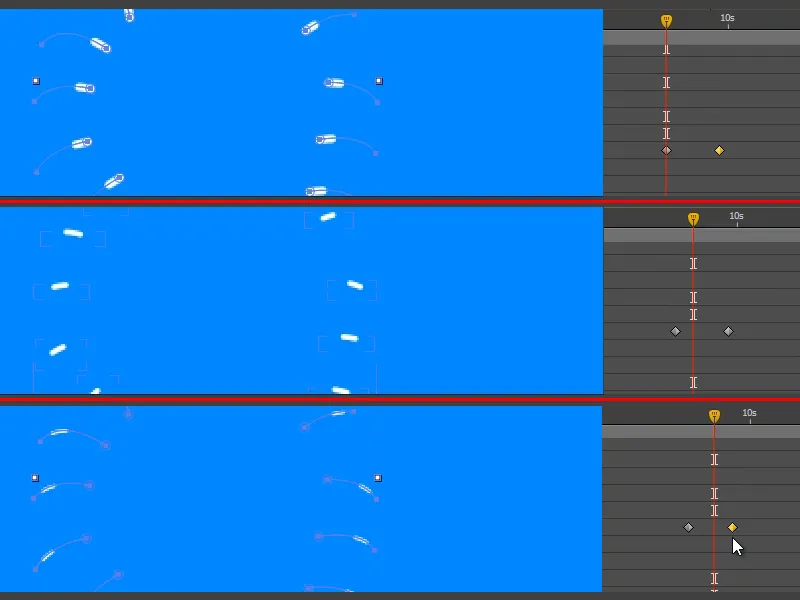
Saat ini saya tidak melihat apapun, tetapi jika saya menggeser Mulai satu frame, maka kita akan mendapatkan garis-garis kecil yang mengikuti jalurnya..webp?tutkfid=69684)
Langkah 9
Saya membuat Kontur untuk semua jalur.
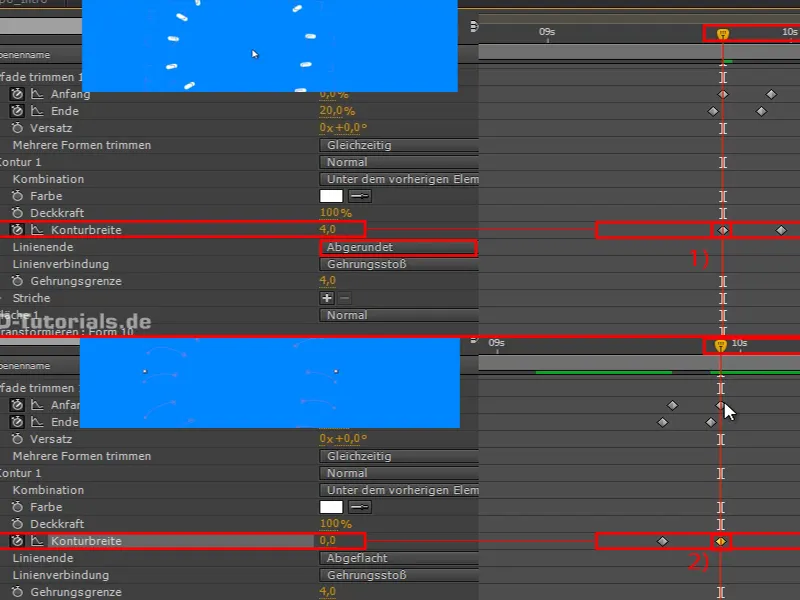
Pada awalnya, semuanya bisa lebih tebal. Saya mengatur Ketebalan Kontur menjadi 4 dan Bulat, sehingga kita mendapatkan bentuk yang bulat, hampir seperti percikan api (1).
Garis-garis harus semakin kecil ke luar dan kemudian hilang sama sekali. Jadi, saya mengatur Ketebalan Kontur menjadi nol di akhir (2).
Jika kita melihat ini, maka kita memiliki titik-titik yang menipis dan menjadi lebih kecil ke arah luar.
Langkah 10
Anda dapat menyalin animasi ini dan cukup menggambar jalur baru saat ingin meledakkan sesuatu di masa depan. Anda tidak perlu lagi menyentuh Ratai Jalur dan Kontur.
Saya akan memindahkan "Layer Bentuk 1" di bawah layer "Layer Colorize", sehingga garis-garisnya juga kuning.
Kemudian kita potong layer itu pada bagian di mana benar-benar terlihat. Kita lakukan itu lagi dengan Alt+Ö dan Alt+Ä..webp?tutkfid=69687)
Langkah 11
Kita melihat adegan dan bola meledak dengan sangat baik. Namun, itu terjadi secara tidak terduga. Itu bisa diperbaiki.
Ingat aturan Disney: Antisipasi. Prinsip ini berarti, misalnya, kita membungkuk sebelum melompat tinggi.
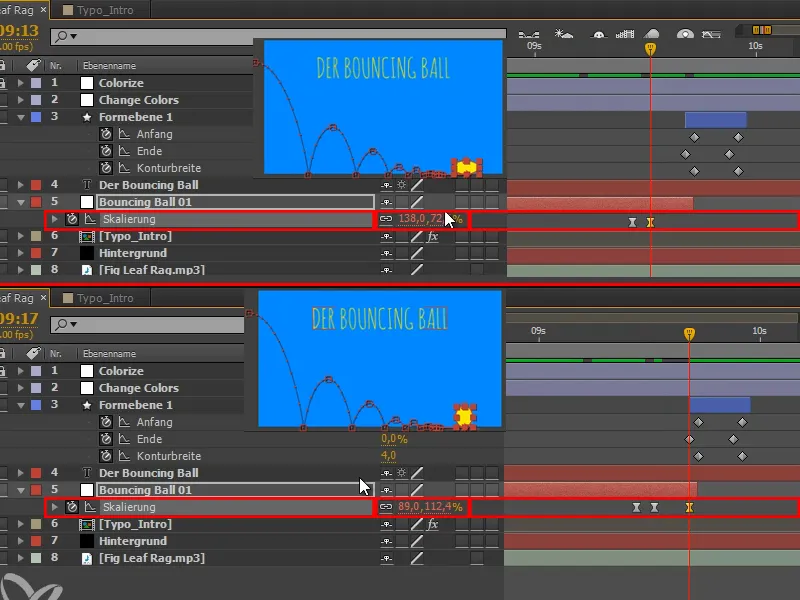
Saat bola hampir menghilang, itu mencapai puncaknya sendiri. Jadi kita menghimpit dan meregangkannya, seolah-olah ia sedikit berkontraksi sebelum menghilang.
Dan Anda akan melihat: itu membuat perbedaan besar!
Langkah 12
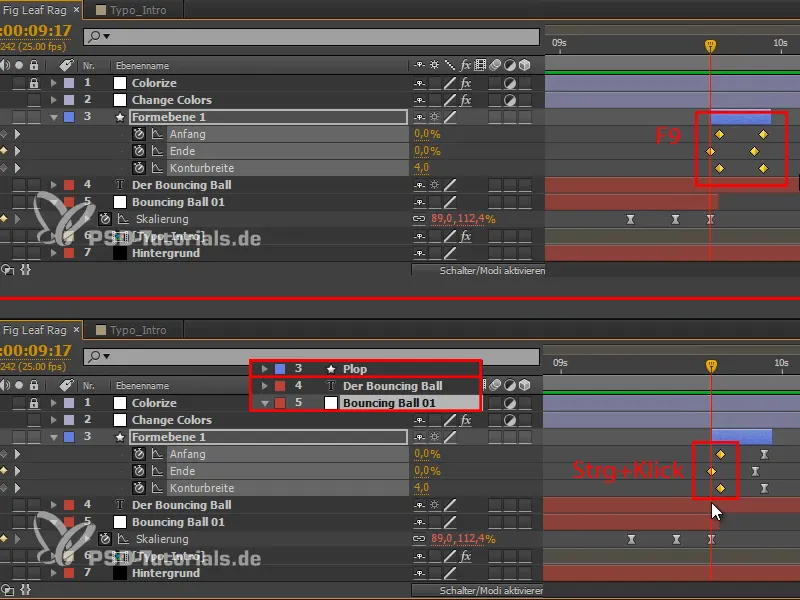
Kita pilih yang ini dan terapkan F9 Easy Ease.
Kita lihat hasilnya dan menyadari bahwa pada awalnya itu tidak seharusnya Easy Ease. Dengan Klik Kanan kita bisa menghapus Easy Ease tersebut.
Saya juga akan mengganti nama "Layer Bentuk 1" menjadi "Pop".
Langkah 13
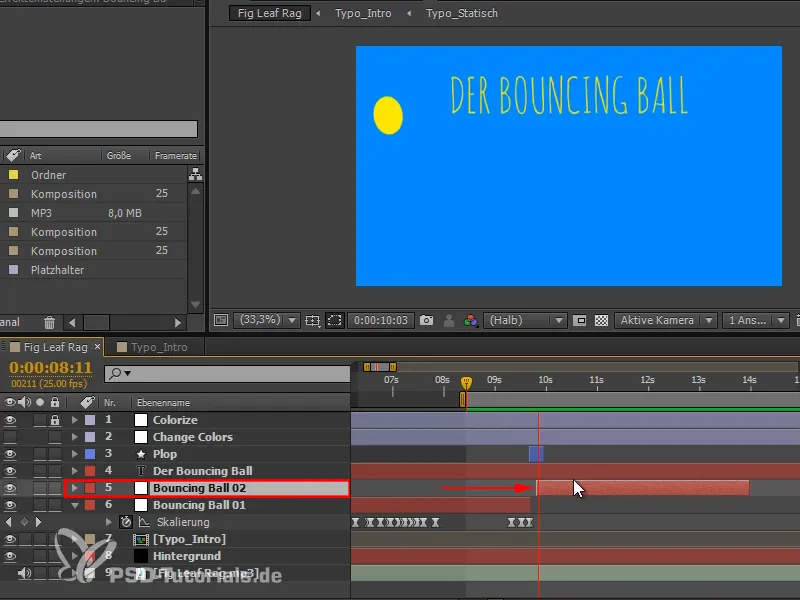
Kita menduplikasi layer "Bouncing Ball 01" dan mendapatkan bola kedua yang masuk dari kiri atas.
Bola kedua ini seharusnya muncul setelah bola pertama meledak, jadi kita sesuaikan penempatannya.
Langkah 14
Bagian pertama dari animasi ini akan menampilkan Bouncing Ball dan bagian kedua akan memberikan penjelasan dengan bola kedua.
Untuk menjelaskan perpindahan ini dengan jelas dan memberi struktur pada video, saya ingin mengubah warna ketika bola kedua masuk ke dalam permainan.
Saya menampilkan semua keyframe di "Ganti Warna" menggunakan U, kemudian saya pilih semua dan pindahkannya ke posisi yang diinginkan..webp?tutkfid=69691)
Sudah cukup baik, tetapi masih kurang sedikit hubungannya dengan video.
Langkah 15
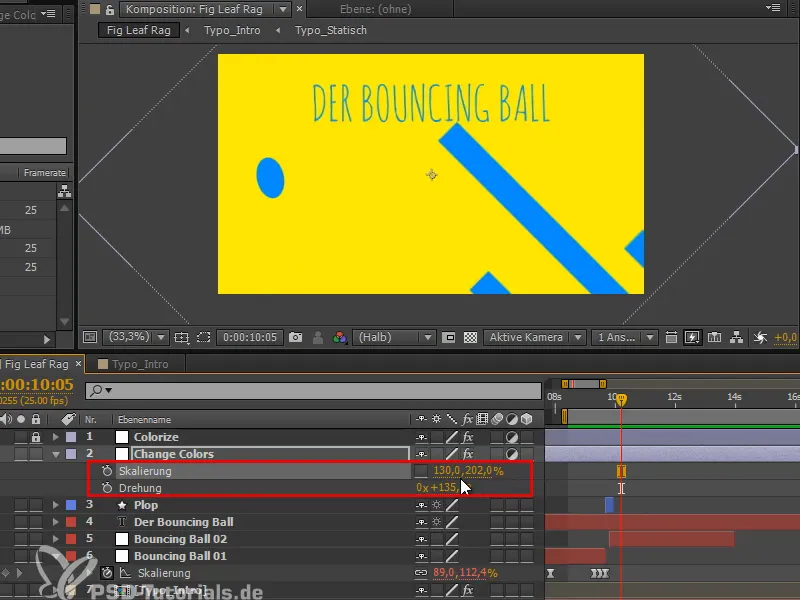
Bola jatuh diagonal dari atas ke bawah ke dalam gambar. Kami bisa menggunakan arah gerakan ini dengan memutar latar belakang berwarna sehingga warna kuning juga bergerak diagonal dari atas ke bawah ke dalam gambar.
Pada opsi Putar, kita pilih 135, itu adalah sudut 45° ke arah yang lain, itu terlihat harmonis.
Garis-garisnya mungkin terlalu tipis, jadi kita gunakan Skala dan meregangkannya sedikit.
Langkah 16
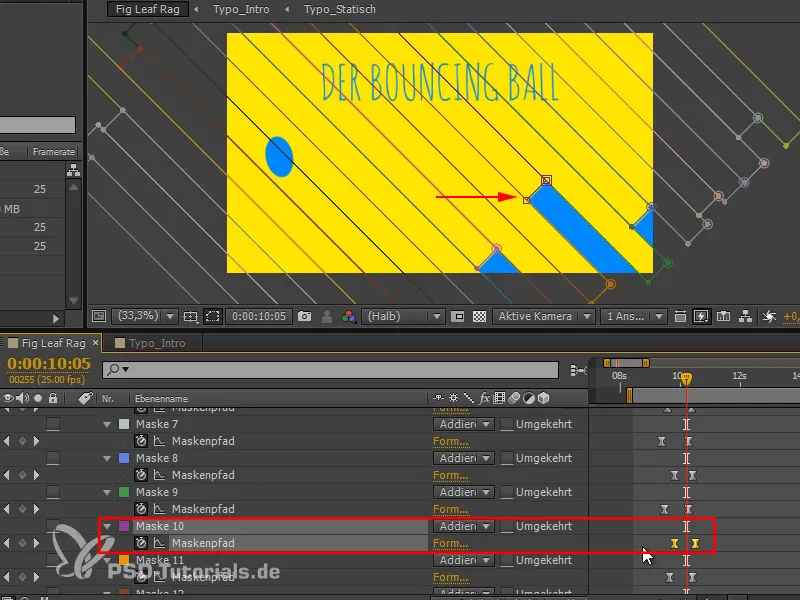
Tampaknya sudah baik, tetapi satu garis sangat tertinggal. Saya klik itu dan melihat bahwa itu adalah "Mask 10". Jadi saya mundurkan frames itu sedikit.
Pada bagian berikutnya dari seri tutorial "Bouncing Ball - the Transition", kami akan menunjukkan analisisnya, membatasi semuanya melalui masker, dan mengubah judulnya.


