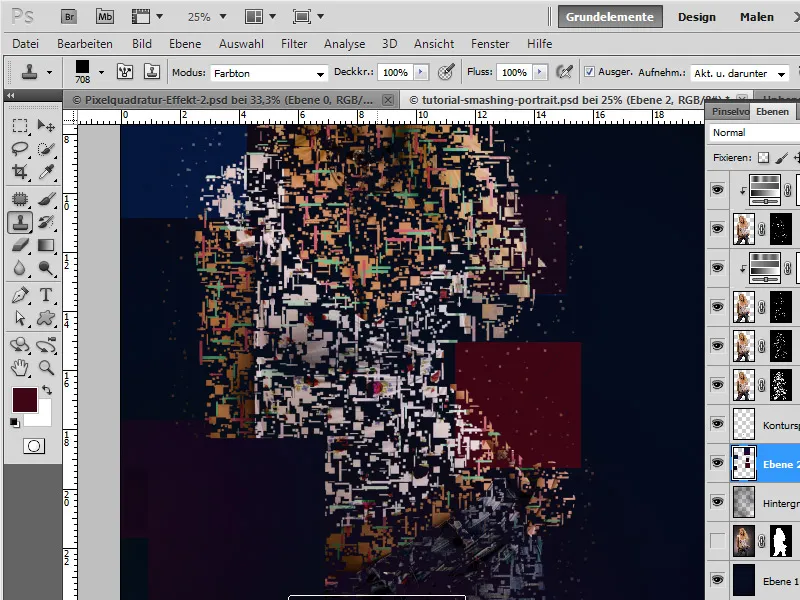
Efek Pixelquadratureffekt adalah teknik mengesankan yang mengubah potret menjadi komposisi dinamis dan terfragmentasi. Efek Smashing ini membuat gambar Anda meledak dalam bentuk pixel squares dan menciptakan tampilan modern dan digital. Dengan Photoshop, Anda dapat dengan mudah menerapkan efek ini dengan menggabungkan masker, transformasi, dan struktur berbasis piksel. Dalam tutorial ini, saya akan menunjukkan langkah demi langkah bagaimana membuat potret Smashing dengan efek Pixelquadratureffekt. Mari mulai dan ubah potret Anda menjadi sebuah karya seni yang menarik!
Penjelasan Awal
Nilai pengaturan dalam panel dan filter harus disesuaikan dengan dimensi gambar yang berbeda.

Langkah 1: Memilih Motif
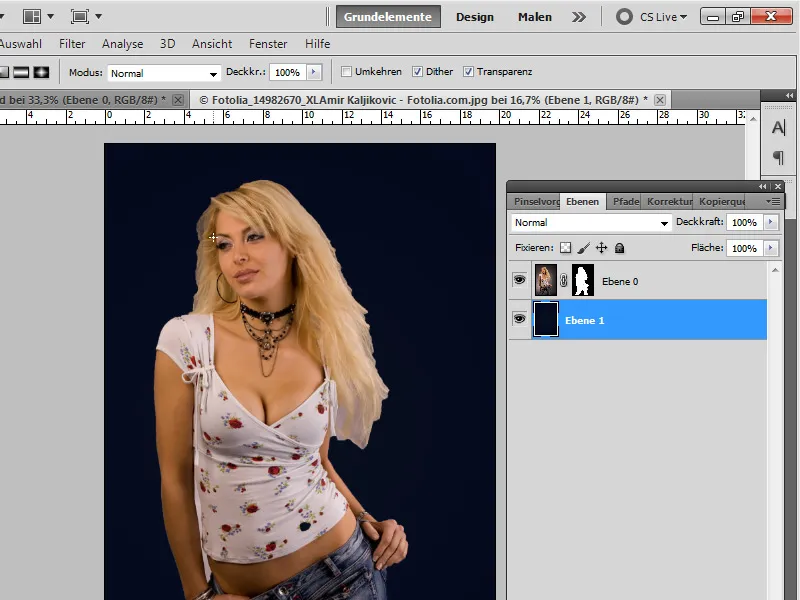
Langkah pertama adalah saya merangkai motif utama dari latar belakang. Karena efek ini tidak benar-benar menunjukkan kesalahan pemisahan di area pinggiran yang halus seperti rambut, saya bisa agak kasar dalam proses pemisahan.
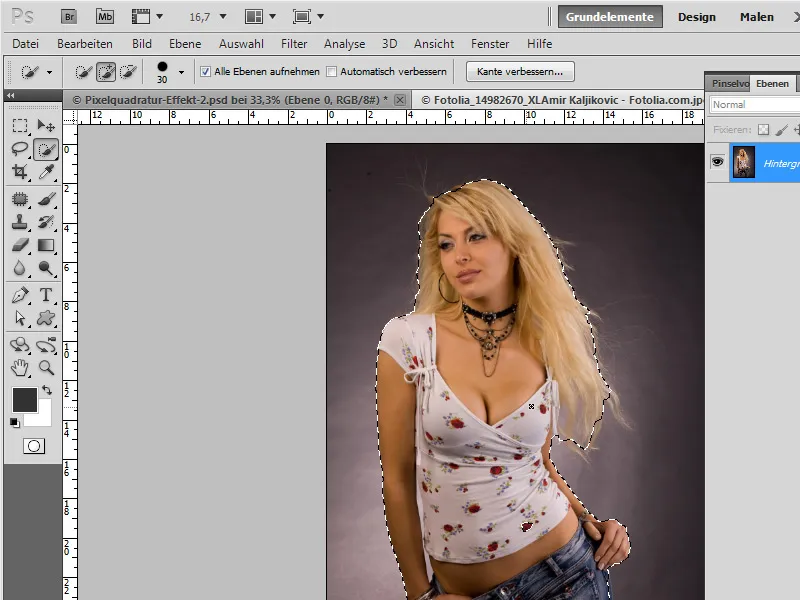
Saya memilih alat Seleksi Cepat W dan memilih orang ketika status terpilih Tambah Seleksi. Jika area yang dipilih termasuk yang tidak ingin dipisahkan, seperti di antara kaki, saya bisa menghapus area yang tidak diinginkan dengan menekan tombol Alt dari seleksi yang sudah ada.
Langkah 2: Membuat Masker Layer
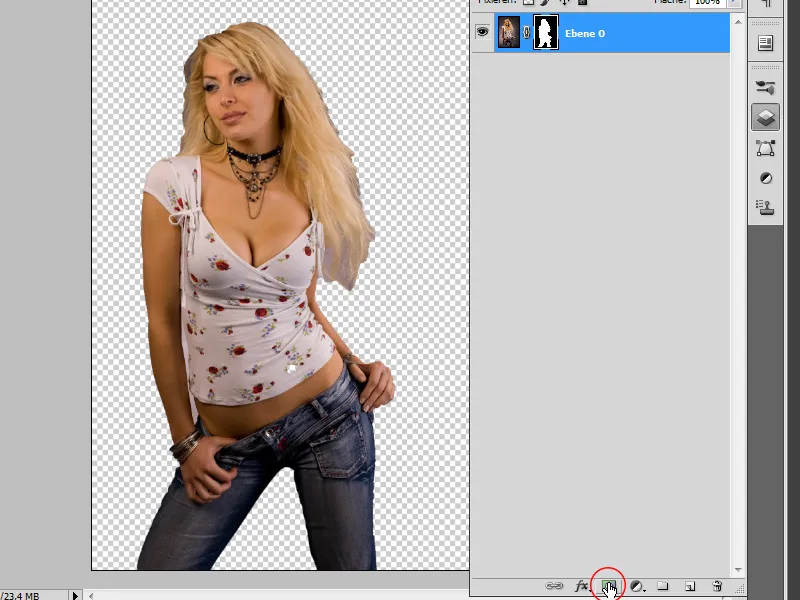
Saya mengubah lapisan latar belakang menjadi lapisan transparan dengan ganda klik. Kemudian saya memilih ikon untuk Membuat sebuah masker lapisan. Seleksi sebelumnya sekarang diatur sebagai masker lapisan. Motif saya telah kasar dipisahkan.
Langkah 3: Latar Belakang dengan Gradien
Dengan menekan Ctrl dan Klik pada ikon untuk membuat lapisan baru, saya membuat sebuah lapisan baru di paling bawah dalam hierarki lapisan. Saya mengisinya dengan gradien ringan dari biru gelap menjadi sangat gelap. Biru tersebut hanya sedikit jenuh.
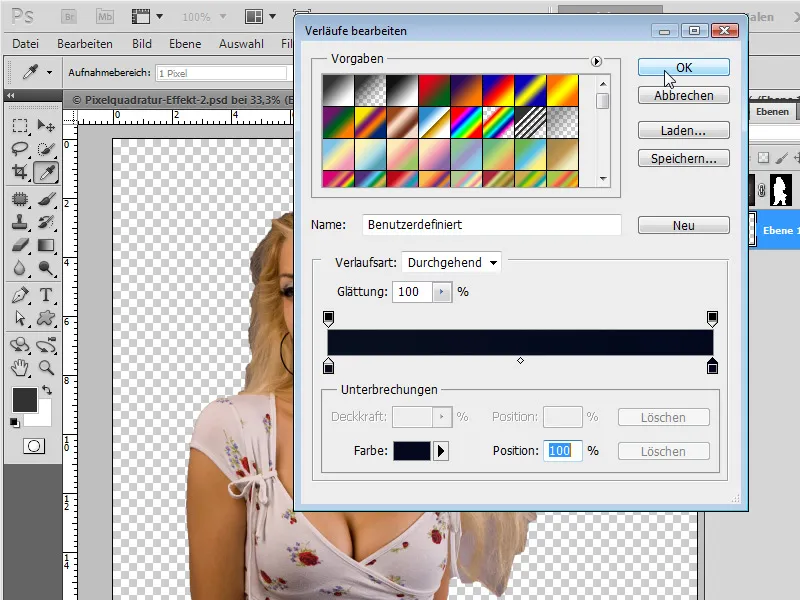
Melalui alat gradien, saya dapat membuat gradien yang diinginkan di baris menu. Gradien saya memiliki warna: 100e18 hingga 0a0910.
Saya menggambar gradien dengan alat gradien dengan pengaturan gradien radial dari tengah ke bagian luar lapisan, sehingga bagian terang gradien berada di tengah.
Langkah 4: Menentukan Preset Kuas
Photoshop menyediakan beberapa preset kuas kotak. Namun, dalam penggunaan yang beresolusi tinggi, preset ini menunjukkan beberapa blur di tepi. Oleh karena itu, kita sekarang membuat dua preset kuas dengan mana kita akan menandai kuadrat kuas nantinya.
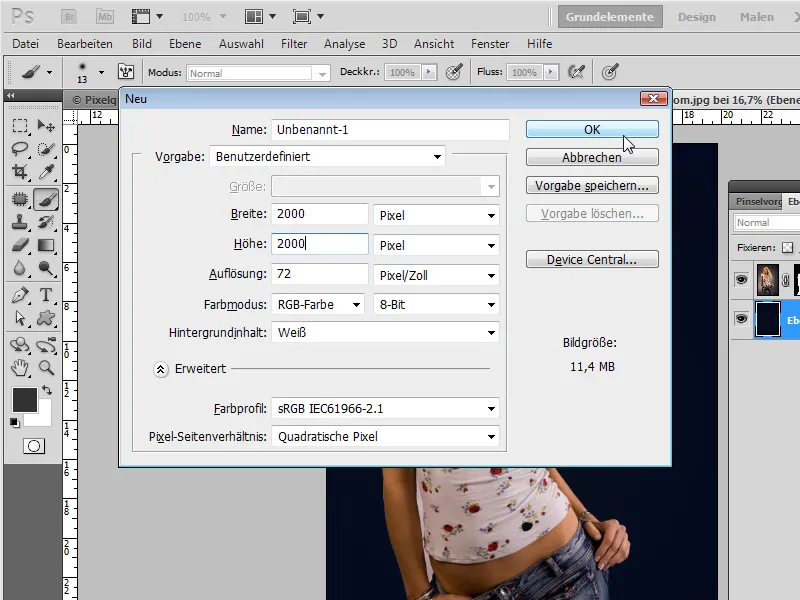
Saya membuat dokumen baru (Ctrl+N) dengan ukuran 2000x2000 piksel, 300 dpi.
Dengan menekan D, saya menyetel warna standar di bar alat, dan dengan Alt+Enter saya mengisi lapisan saya dengan warna depan (Hitam).
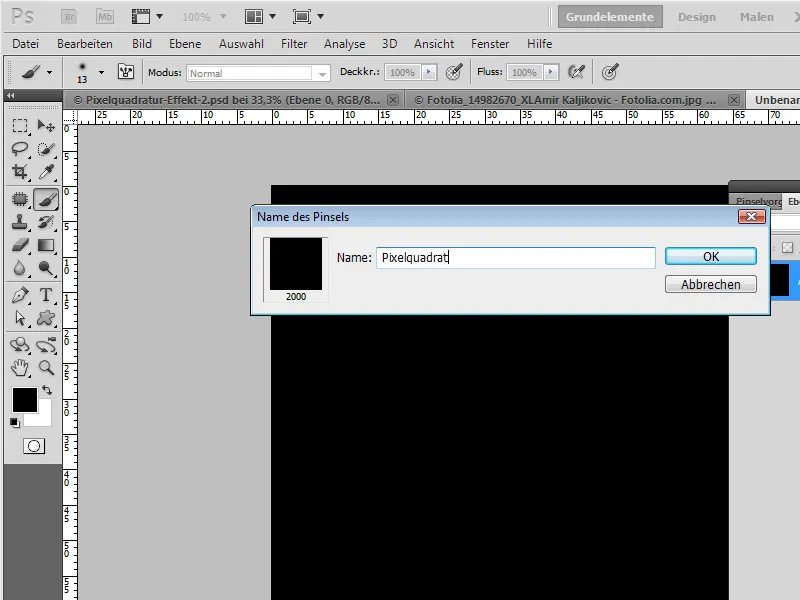
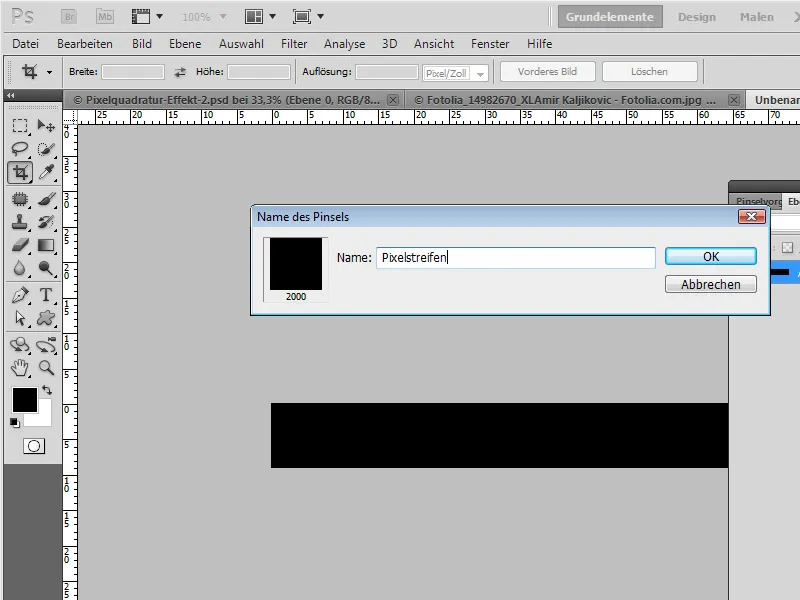
Melalui menu Edit>Tentukan Preset Kuas, saya menentukan ujung kuas baru saya. Dalam jendela dialog yang muncul, saya beri nama preset kuas saya "Pixelquadrat".
Langkah 5: Menentukan Preset Kuas Lain
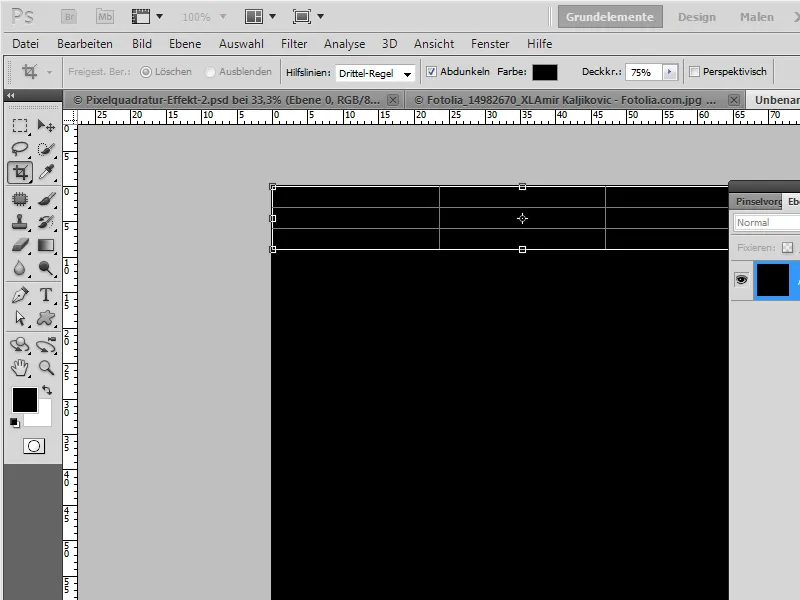
Karena nantinya saya akan memerlukan ujung kuas yang berbentuk persegi panjang, saya sekarang memilih alat Pensil Bebas C dan memilih seluruh area kerja saya.
Di titik sisi, saya memperkecil area yang akan dipisahkan dan mengonfirmasi dengan Enter.
Saya kembali melalui menu Edit perintah Tentukan Preset Kuas dan sekarang saya dapat menyimpan ujung kuas yang sempit di jendela dialog yang muncul dengan nama "Kotakkuas."
Langkah 6: Kembali ke Dokumen Asli dan Persiapan Kecil
Di dokumen asli, lapisan dengan orang yang dipisahkan diduplikasi.
Saya menerapkan masker lapisan pada lapisan yang diduplikasi dan membuat masker lapisan baru. Agar masker lapisan segera terbalik, saya cukup menekan Alt saat klik pada ikon untuk masker lapisan baru.
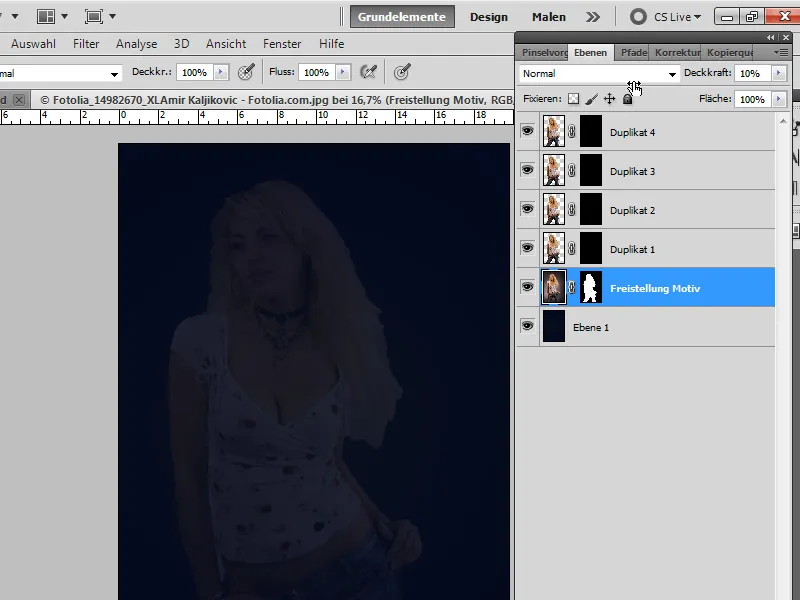
Karena saya sudah tahu bahwa saya membutuhkan lapisan ini dengan masker terbalik beberapa kali, saya juga bisa menduplikasi lapisan ini tiga kali sekarang. Agar saya tidak bingung, saya bisa memberi nama mereka: Duplikat 1, Duplikat 2, 3, dan 4.
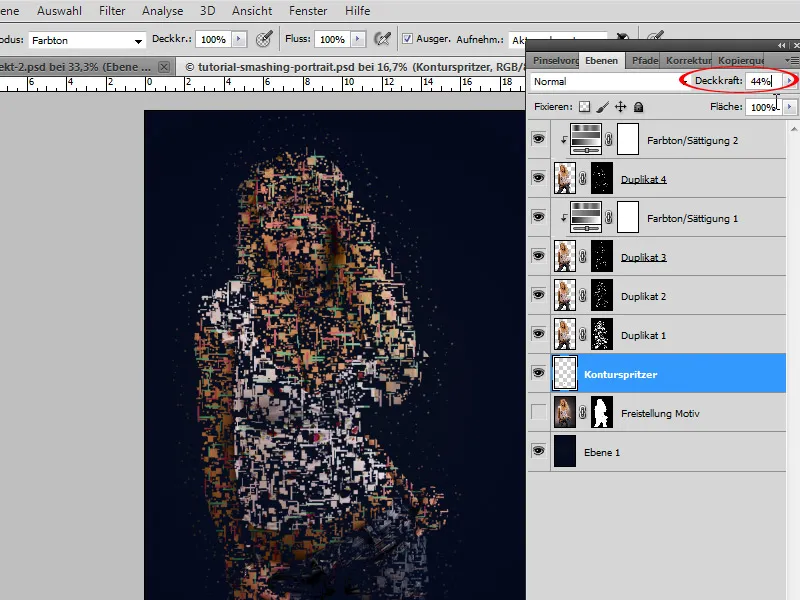
Lapisan dengan orang yang dipisahkan saya namai "Motif Pemisahan" dan saya kurangi opasitasnya menjadi 10 persen.
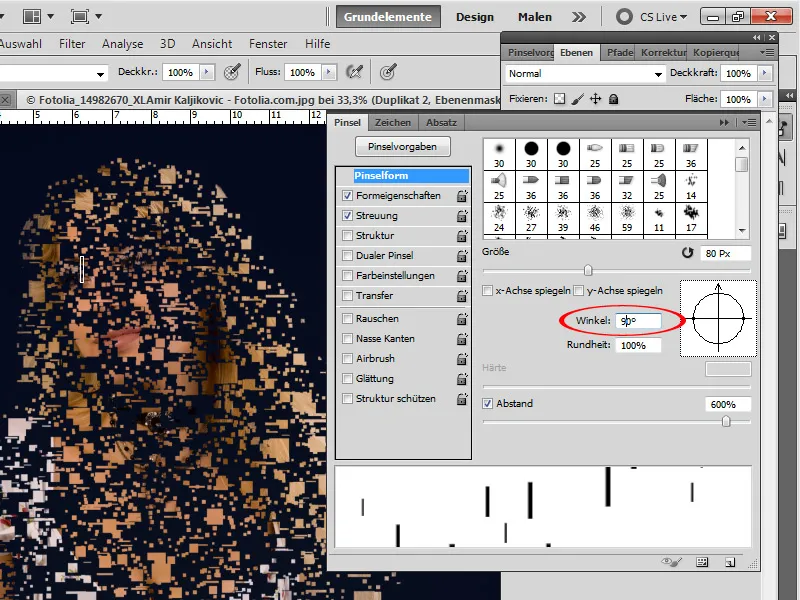
Langkah 7: Pengaturan kuas
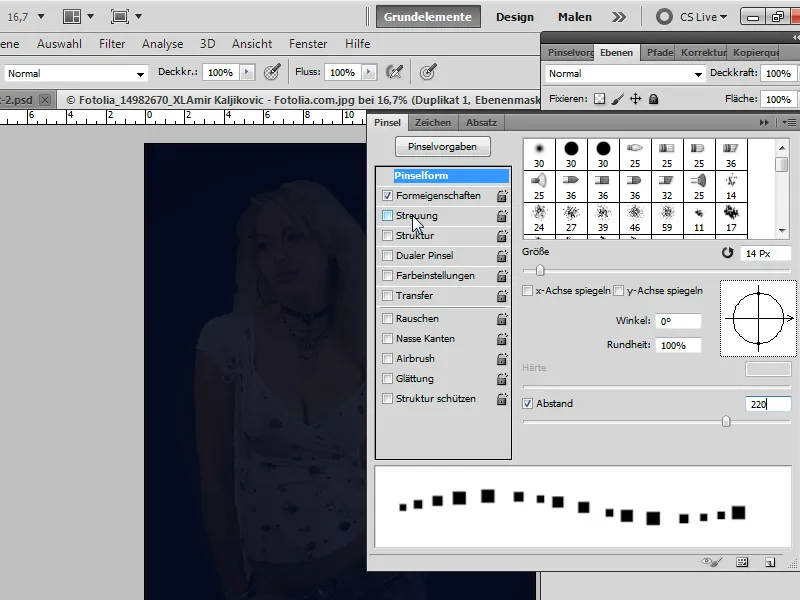
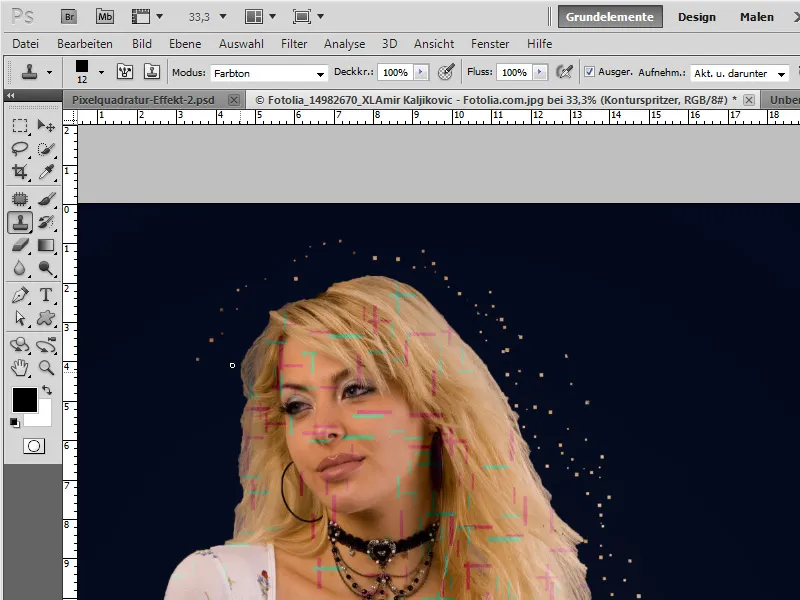
Sekarang saya memilih Alat Kuas B dan membuka Panel Pengaturan Kuas F5. Di sana saya menemukan dua pengaturan kuas yang sebelumnya saya buat, di mana saya memilih yang pertama.
Ini adalah pengaturan yang saya pilih:
Bentuk Kuas:
• Ukuran: 14 px
• Jarak: 220 Persen
Sifat Bentuk:
• Jitter Ukuran: 70 Persen
• Diameter Minimum: 30 Persen
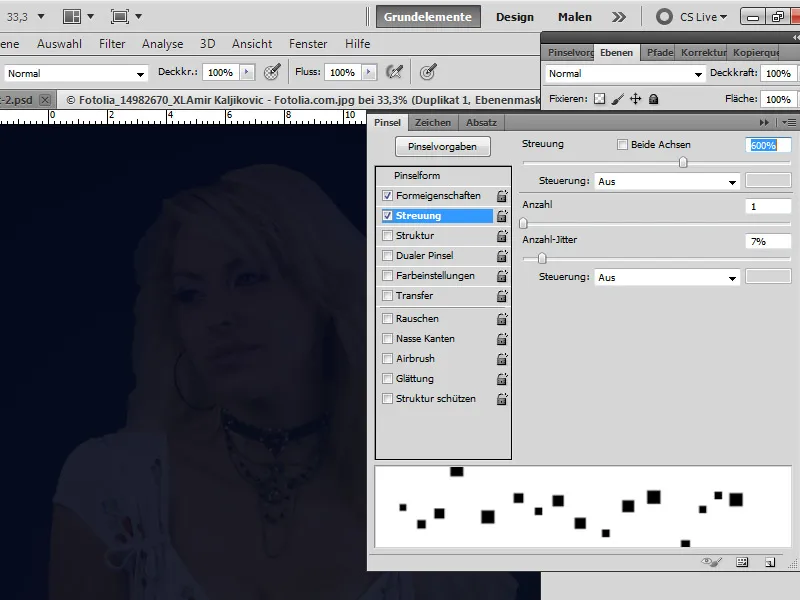
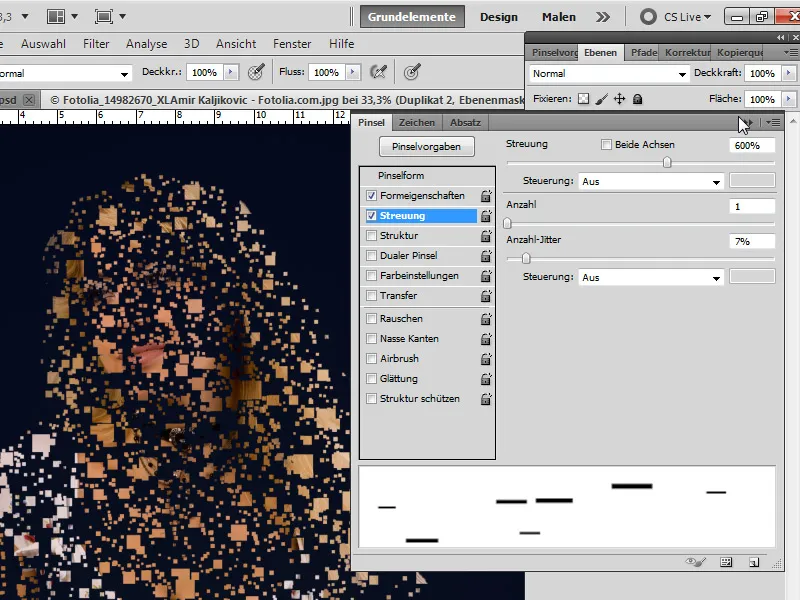
Penyebaran:
• Penyebaran: 600 Persen
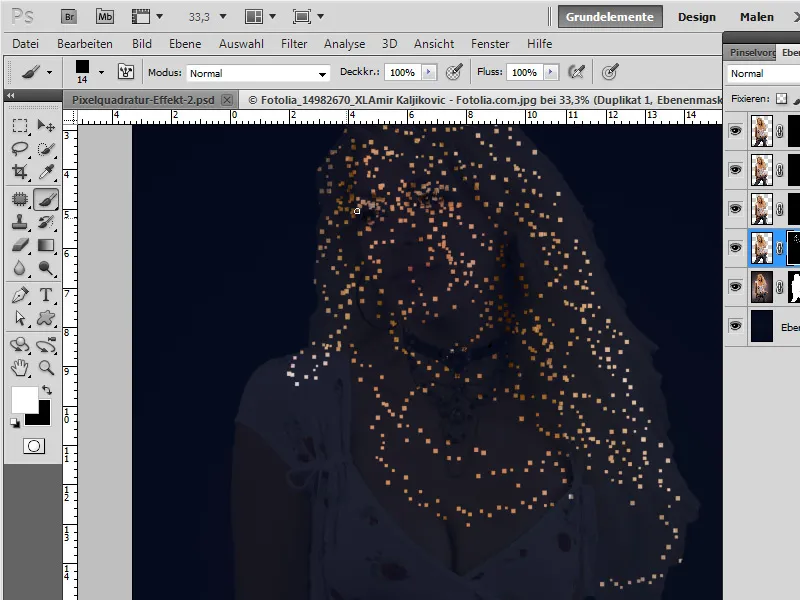
Langkah 8: Melukis dalam Masker Lapisan "Duplikat 1"
Dengan menekan X saya tukar warna latar depan dengan warna latar belakang, sehingga sekarang warna putih berada di depan. Saya pilih Masker Lapisan dari "Duplikat 1" dan mulai. Saya melukis dengan Alat Kuas dengan warna latar depan diatur sebagai putih dalam masker saya. Saya mulai dari wajah.
Untuk sedikit variasi ukuran, saya juga bisa memperbesar ujung kuas sedikit. Ini dilakukan dengan cara yang paling mudah melalui Tombol Alt+Klik Kanan+Berpindah Kiri/Kanan dengan mouse. Saat melukis wajah, saya perhatikan bahwa fitur-fitur utama untuk mengenali wajah - seperti mata, hidung, dan mulut - di brush secara intensif.
Terutama pada area yang lebih datar seperti kaki dan baju, sebaiknya saya menggunakan kuas yang lebih besar.
Untuk melihat kekurangan dalam pengecatan, saya juga bisa sementara menyembunyikan lapisan "Orang yang Dibiarkan." Maka akan terlihat hasil sementara, di mana saya sejauh ini.
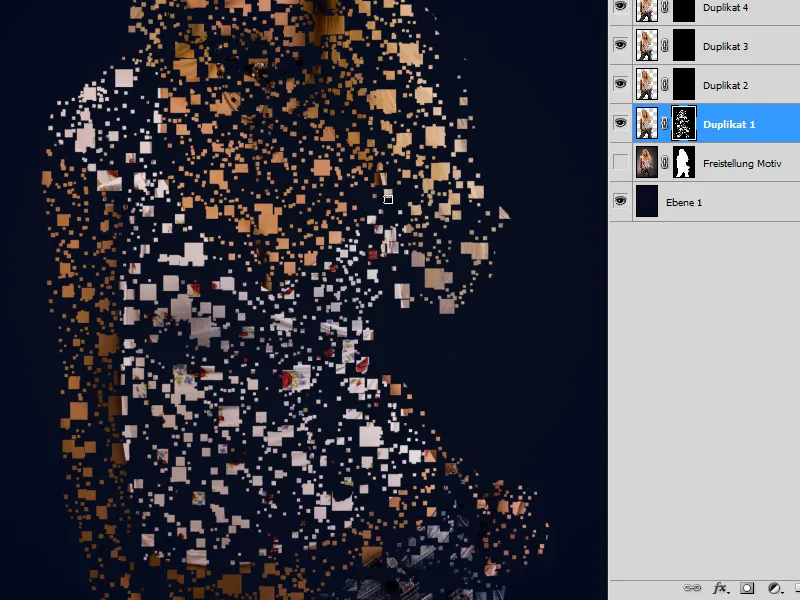
Langkah 9: Melukis dalam Masker Lapisan Duplikat 2
Sekarang saya aktifkan Masker Lapisan dari "Duplikat 2".
Dalam Panel Pengaturan Kuas saya pilih persegi kuas yang telah saya buat sebelumnya dengan pengaturan berikut:
• Ukuran Kuas: 50 Piksel
• Jarak: 600 Persen
Sifat Bentuk:
• Jitter Ukuran: 90 Persen
• Diameter Minimum: 30 Persen
Penyebaran:
• Penyebaran: 600 Persen
Dengan Kuas ini saya sekarang melukis garis-garis horizontal ke dalam Masker Lapisan saya.
Seperti sebelumnya, setelah satu lapisan kuas di masker, saya memperbesar sedikit ujung kuas dan melakukan lapisan lebih lanjut.
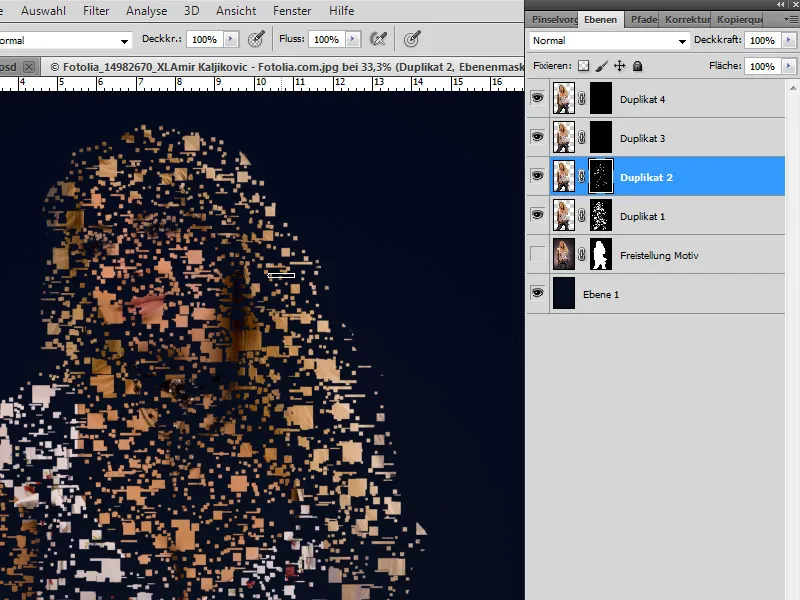
Langkah 10: Memutar Ujung Kuas
Dalam Panel Pengaturan Kuas saya sekarang memutar ujung kuas, dengan memasukkan 90 Derajat pada Pengaturan Sudut. Dengan begitu saya dapat dengan mudah melukis garis vertikal ke dalam masker.
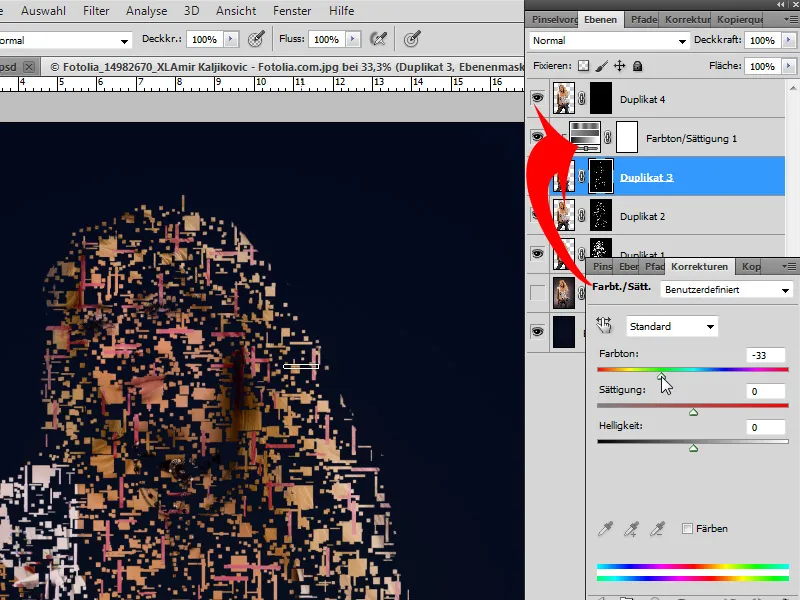
Langkah 11: Melukis dalam Masker Lapisan "Duplikat 3" dan Warna Diperkenalkan
Dengan Kuas yang sama, saya sekarang melukis garis-garis horizontal dan vertikal ke dalam Masker Lapisan dari lapisan "Duplikat 3". Setelah memiliki cukup garis dalam gambar, saya membuat lapisan penyesuaian Warna/Tingkat Kecerahan sebagai Masker Pemotong.
Saya tarik pengaturan Tingkat Kecerahan sedikit ke kiri, sehingga garis saya berwarna lebih merah. Jika pewarnaan terlalu kuat, saya kurangi Tingkat Kecerahan sebesar 10 hingga 20 persen.
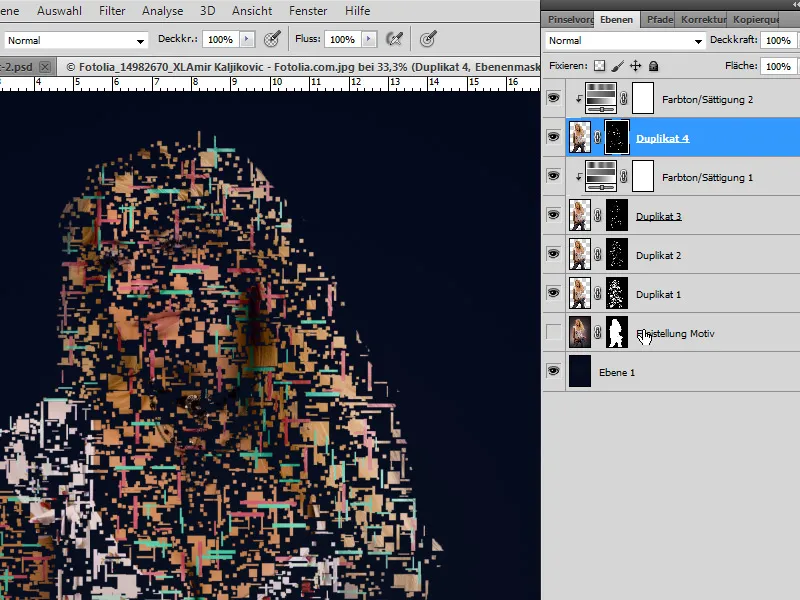
Langkah 12: Pembaruan dengan Lapisan Duplikat 4
Saya ulangi Langkah 11, hanya saja sekarang saya mengaktifkan Masker Lapisan dari "Lapisan Duplikat 4".
Setelah mengecat dalam Masker Lapisan, saya membuat lagi lapisan penyesuaian Warna/Tingkat Kecerahan dan menggeser Pengaturan Warna sedikit ke kanan.
Langkah 13: Pembenahan Fein
Lapisan dengan orang yang dihilangkan bisa saya - jika belum dilakukan sebelumnya - sembunyikan sekarang. Jika masih terdapat celah dalam pengecatan saya, saya bisa mengisinya dalam Masker Lapisan dari "Duplikat 1" idealnya dengan kuadrat kuas berukuran sekitar 12-14 Piksel.
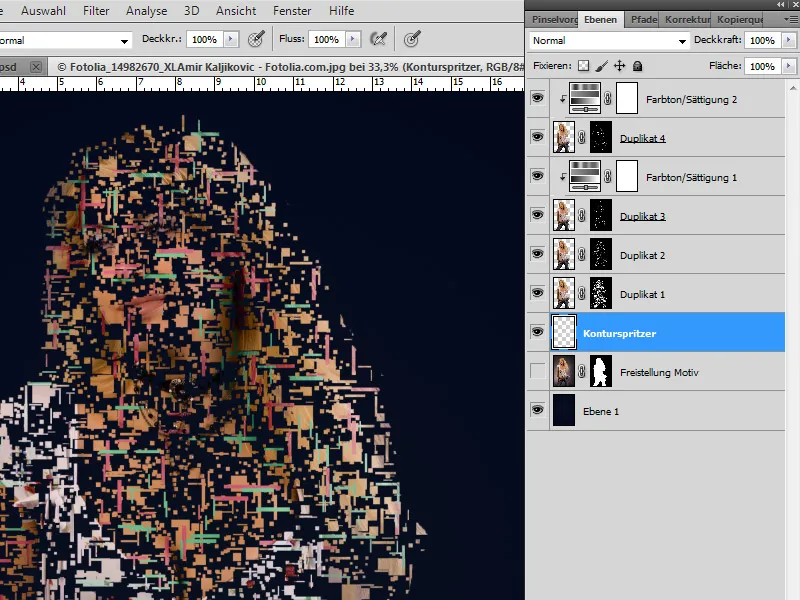
Langkah 14: Garis "Smashing"
Saya membuat lapisan baru dan beri nama "Percikan Kontur".
Dengan Cap Klon saya juga bisa memilih Pengaturan Kuadrat Kuas saya. Saya pilih lagi pengaturan berikut untuk ujung kuas:
• Ukuran: 12 px
• Jarak: 600 Persen
Sifat Bentuk:
• Jitter Ukuran: 100 Persen
• Diameter Minimum: 30 Persen
Penyebaran:
• Penyebaran: 1000 Persen
Saya tampilkan lapisan dengan orang yang dihilangkan dengan 100 Persen Ketebalan. Di bilah menu alat Cap Klon saya pilih metode pengisian Warna, aktifkan kotak centang Ausger. (Terpusat) dan pilih Saat Mengambil Agar saat ini dan di bawah.
Dengan mengklik Alt sekarang di area tepi motif saya dan sekarang saya dapat melukis percikan kontur di lapisan baru. Melalui cara ini, saya segera mendapatkan warna yang sama seperti di sekitar motif utama saya.
Jika percikan terlihat terlalu kuat, saya bisa mengurangi kekuatan layer menjadi 40 hingga 50 persen.
Langkah 15: Menonjolkan Latar Belakang
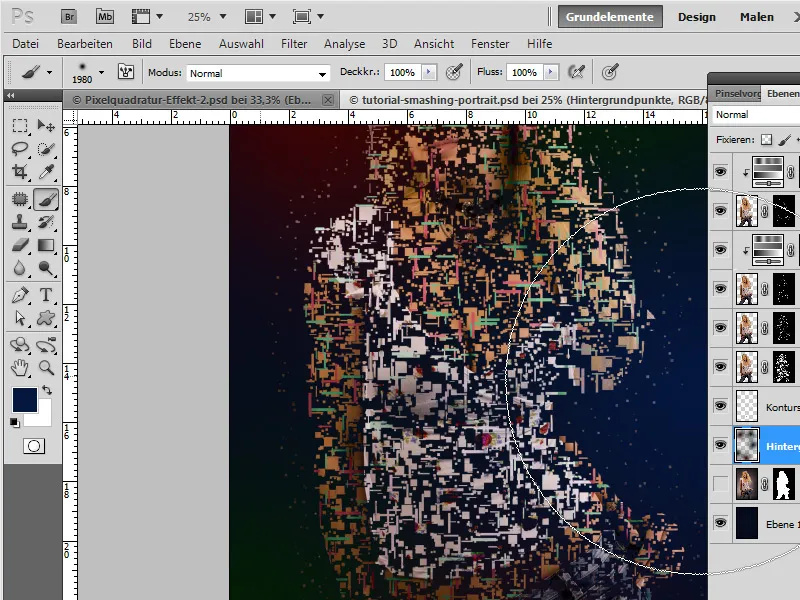
Saya membuat layer baru yang ditempatkan di atas layer latar belakang.
Dengan menggunakan kuas besar lembut, saya melukis titik-titik berwarna gelap di latar belakang.
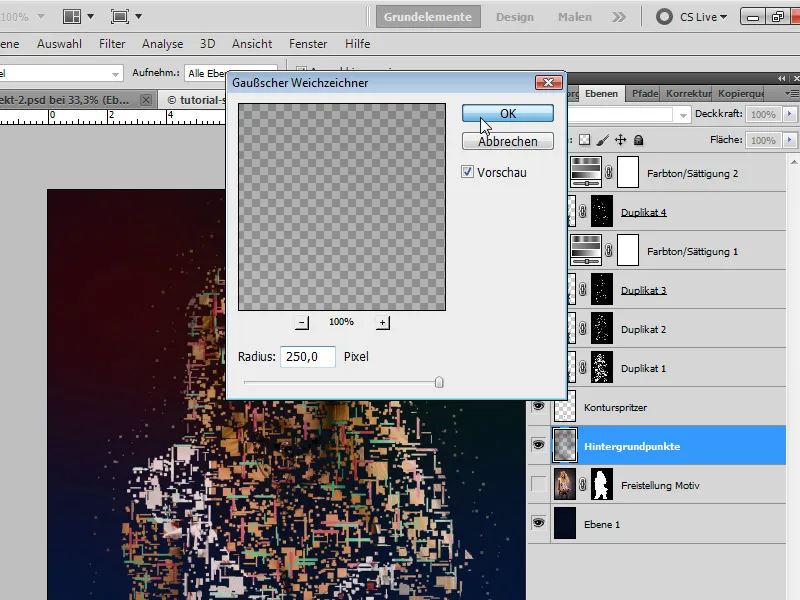
Agar efek warna terlihat bersih dalam transisi, layer tersebut diolah dengan Blur Gaussian dengan Radius yang sangat tinggi. Kemudian saya melihat metode pengisian mana yang paling efektif. Dalam hal ini, itu adalah Beda pada kekuatan layer sekitar 50 persen.
Langkah 16: Area Kotak Besar
Saya membuat layer baru dan menggunakan kuas kotak saat stamp clone diaktifkan dengan pengaturan berikut:
• Ukuran: 350 Piksel
• Jarak: 630 Persen
• Jitter Ukuran: 100 Persen dan 30 Persen Diameter Minimum.
Dengan menekan Alt, saya memilih titik warna dari layer di bawahnya. Dalam mode Hue, saya sekarang dapat menempatkan kotak-kotak berwarna berbeda di area tepi model untuk membulatkan efek lebih ke sisi dokumen. Saya selalu memilih sumber warna baru untuk mendapatkan kotak-kotak berwarna berbeda.
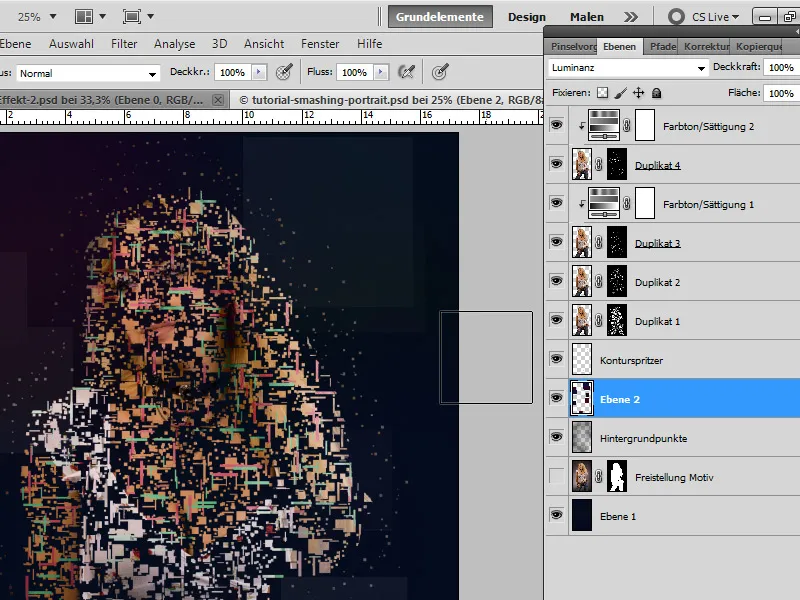
Kemudian saya mengurangi kekuatan layer menjadi sekitar 30 persen dan melihat di bawah metode pengisian mana efeknya paling baik. Dalam hal ini, itu adalah Luminansi.
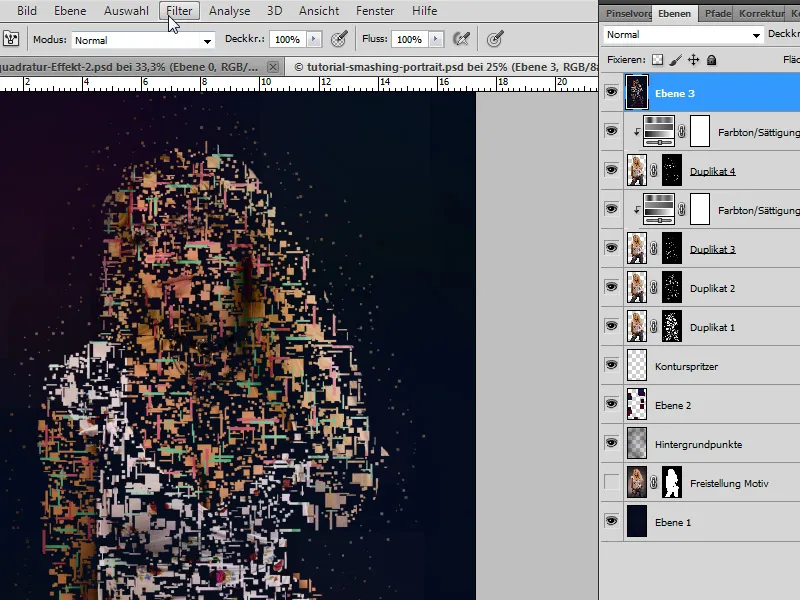
Langkah 17: Efek Mozaik
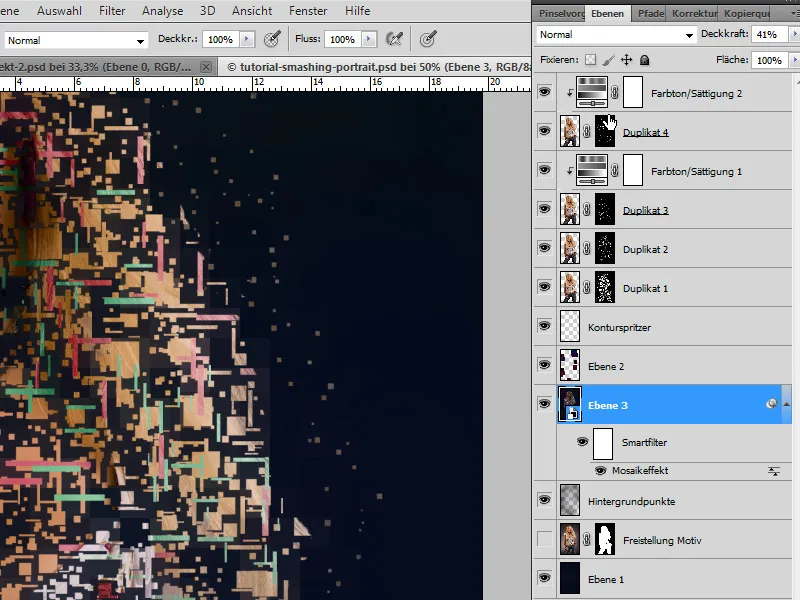
Pada langkah terakhir, saya menduplikasi semua layer yang terlihat menjadi satu layer dengan pintasan Ctrl+Shift+Alt+E.
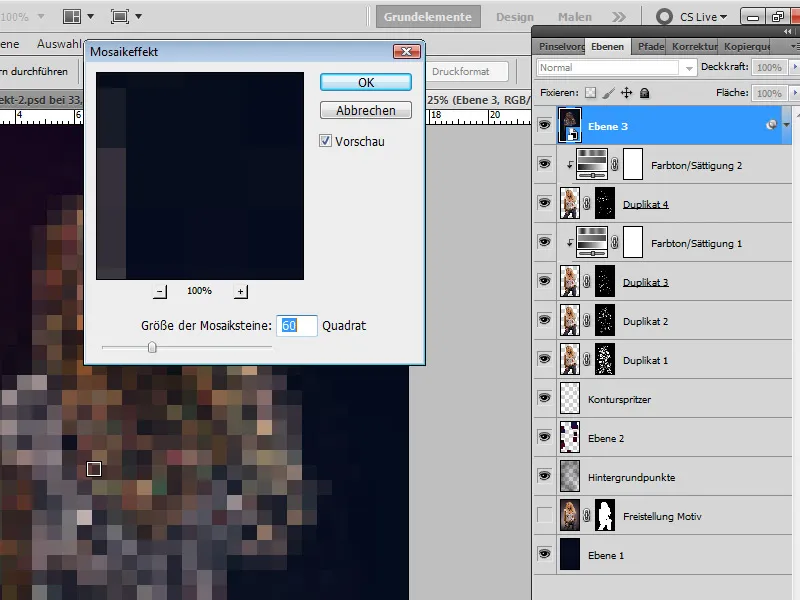
Saya mengonversi layer tersebut menjadi Smart Object dan kemudian membuka filter pintar Efek Mozaik melalui Filter Kerutan.
Saya mengatur nilai sekitar 60 kotak.
Saya menggeser layer ke bawah dalam hierarki layer dan mengurangi kekuatan layer menjadi sekitar 40 persen. Sekarang, pada kontur motif akan muncul efek kotak tambahan yang indah dan bulat.
Dan itu dia, potret Smashing selesai.


