Dengan daftar pilihan, Anda dapat menawarkan kepada pengunjung daftar entri untuk dipilih.
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
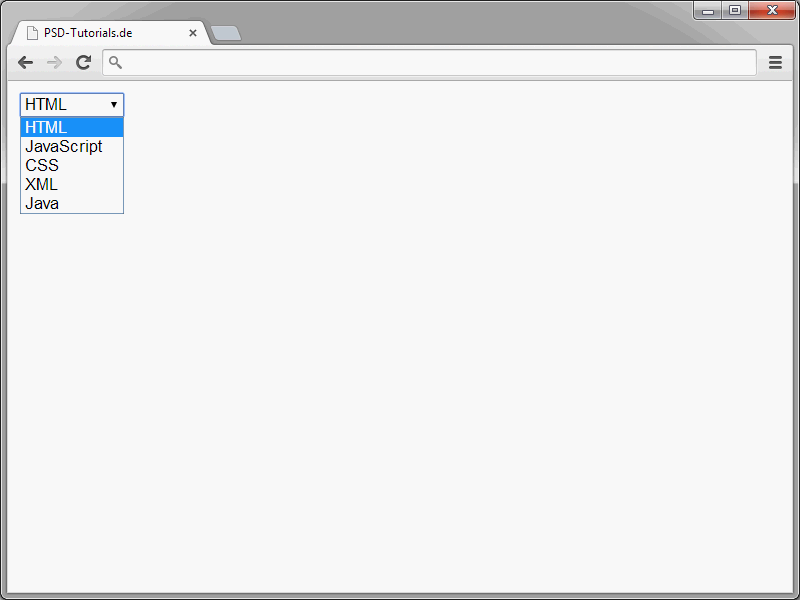
Daftar pilihan didefinisikan melalui elemen select. Di sini juga berlaku lagi: Setiap daftar pilihan harus dapat diidentifikasi secara unik melalui penanda (name) dalam dokumen. Setiap entri dalam daftar didefinisikan melalui elemen option. Di antara pembuka dan penutup <option> berada teks entri daftar tersebut.

Secara default, saat mengirimkan formulir, teks entri daftar yang dipilih akan disampaikan. Namun, sebagai alternatif, Anda juga dapat mengatur nilai pengiriman dengan cara lain. Hal ini dilakukan melalui atribut value.
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Anda cukup menetapkan nilai pengiriman yang diinginkan pada atribut value ini.
Normalnya, dari suatu daftar pilihan, hanya satu entri yang terlihat. Namun, jika diinginkan, Anda juga dapat menampilkan beberapa entri sekaligus.
Tersebut elemen select atribut size. Atribut size ini menentukan ukuran tampilan daftar pilihan.
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Jika daftar berisi lebih banyak entri daripada yang dapat ditampilkan, daftar dapat di-scroll.
Secara asal, dari daftar pilihan hanya dapat dipilih satu entri. Namun jika diperlukan, juga dapat diatur untuk memilih beberapa entri secara bersamaan.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Pemilihan beberapa entri memungkinkan dengan memberikan atribut multiple pada elemen select.
Pada daftar pilihan, tidak ada entri yang terpilih secara default. Namun hal ini dapat diubah dengan menggunakan atribut yang tepat.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Untuk memilih entri secara default, berikan atribut selected pada elemen option tersebut.
Anda juga dapat memilih beberapa entri sekaligus. Gunakan atribut selected beberapa kali untuk hal ini.
Tombol Radio
Dengan tombol radio, Anda dapat menentukan grup tombol.
Dari grup tersebut, pengguna dapat memilih salah satu dari pilihan yang ditawarkan.
Tombol radio didefinisikan melalui elemen input dengan penugasan atribut tipe radio.
<form action="form.php" method="post">
<p>Apakah Anda ingin berlangganan newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ya<br />
<input type="radio" name="newsletter" value="nein" /> Tidak
</p>
</form>
Gunakan atribut name untuk menetapkan penanda pada tombol radio. Semua tombol dengan nama yang sama termasuk dalam satu grup. Dari tombol-tombol ini, satu diantaranya dapat ditandai.
Dengan atribut value, Anda menentukan nilai pengiriman dari tiap tombol.
Untuk menentukan tombol terpilih, berikan atribut checked pada tombol tersebut.
<form action="form.php" method="post">
<p>Apakah Anda ingin berlangganan newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ya<br />
<input type="radio" name="newsletter" value="nein" checked /> Tidak
</p>
</form>
Perhatikan bahwa pra-pemilihan hanya bisa dilakukan pada satu tombol dari sebuah grup.
Kotak Centang
Kotak centang juga dikenal dari berbagai formulir.
Ini adalah sekelompok persegi yang bisa diisi centang, dimana pengguna dapat memilih salah satu, tidak ada, atau beberapa dari mereka.
<p>Tema apa yang tertarik untukmu?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Kotak centang didefinisikan melalui elemen input, di mana pasangan atribut-nilai type="checkbox" diberikan. Setiap kotak centang diberi label melalui atribut name. Semua kotak centang yang memiliki nama yang sama termasuk dalam satu grup. Melalui atribut value, Anda menentukan nilai pengiriman dari setiap kotak centang.
Kolom Input Tersembunyi
Anda dapat mendefinisikan kolom dalam formulir yang tidak terlihat oleh pengunjung. Saat mengirim formulir, nilai yang berada dalam kolom tersembunyi akan ditransmisikan. Ini menarik misalnya, jika Anda ingin mengirimkan nilai menggunakan PHP tanpa pengguna mengetahuinya.
Kolom input tersembunyi didefinisikan melalui elemen input, dengan pasangan atribut-nilai type="hidden".
<input type="hidden" name="id" value="">
Anda memberikan elemen ini label unik melalui atribut name. Nilai kolom diberikan melalui value. Nilai tersebut bisa berupa nilai statis. Demikian juga, Anda juga dapat menetapkan nilainya secara dinamis menggunakan PHP atau JavaScript.
Kolom Unggah
Jika Anda ingin memungkinkan pengunjung untuk mengunggah file, Anda juga dapat menawarkan kolom yang sesuai. Berikut adalah contoh bagaimana sebuah aplikasi sesuai dapat terlihat:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Pilihanmu:<br> <input name="File" type="file" /></p> </form>
Di browser akan terlihat seperti ini:
Kolom unggah didefinisikan melalui elemen input dengan pasangan atribut-nilai type="file". Gunakan dalam <form> yang memperkenalkannya method="post". Selain itu, di sana juga harus ada pasangan atribut-nilai enctype="multipart/form-data". Hanya dengan cara itu, file akan ditransmisikan benar-benar. Jika Anda tidak menyertakan argumen ini, hanya nama file yang akan dikirimkan.
Tombol Kirim dan Batal
Untuk dapat mengirimkan data formulir, tentu diperlukan tombol yang sesuai.
Untuk mengirim formulir, gunakan sintaks berikut:
<input type="submit" value="Kirim" />
Nilai atribut value menentukan apa yang tertulis di tombol.
Kebalikan dari Tombol Kirim adalah Tombol Batal.
Jika Anda mengklik tombol seperti itu, semua konten formulir akan dihapus. Sintaks untuk tombol ini terlihat seperti ini:
<input type="reset" value="Batal" />
Juga di sini berlaku: Penulisan terjadi melalui nilai atribut value.
Anda sebenarnya juga dapat menyusun tombol menggunakan elemen button.
Keuntungan dari opsi ini: Anda menjadi sangat fleksibel. Sebenarnya, Anda dapat menentukan penampilan dan fungsionalitas tombol tersebut sendiri.
<button name="klik" type="button" value="Kejutan" onclick="alert('Apakah Anda yakin?');">Klik saya</button>
Pada contoh ini, dengan menggunakan penangan peristiwa onclick, jendela pesan JavaScript akan muncul saat tombol diklik. Penampilan tombol ditentukan oleh konten di antara tag <button> pembuka dan penutup. Ini sebenarnya bisa berupa konten apapun. Jadi tidak hanya teks yang diperbolehkan. Demikian juga, Anda bisa menambahkan elemen img di sini untuk membuat tombol grafis.


