Dalam tutorial ini, saya ingin menunjukkan betapa mudahnya membuat kartu menu profesional sendiri di InDesign.
Halaman depannya menonjol dengan beberapa detail yang membuat perbedaan dengan produksi yang tidak berperasaan.

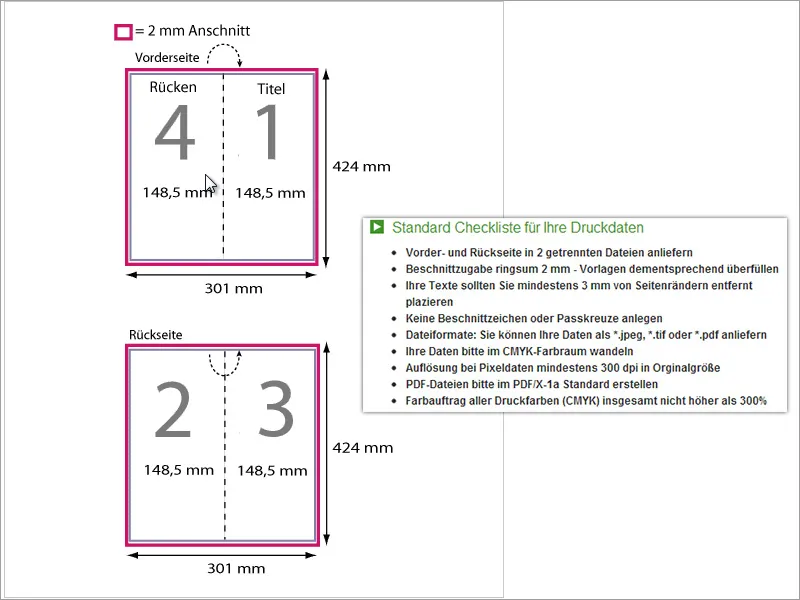
Karena ini adalah kartu lipat, bagian belakangnya juga diatur dengan sesuai. Cara terbaik untuk memulai proyek seperti ini akan saya jelaskan dalam langkah-langkah berikut.
Untuk memulai, Anda akan memerlukan dokumen baru. Anda bisa mendapatkan bantuan dari penyedia cetak tepercaya, seperti www.Flyerpilot.de. Seringkali, rekomendasi konkret untuk pembuatan dokumen akan dijelaskan di sana.
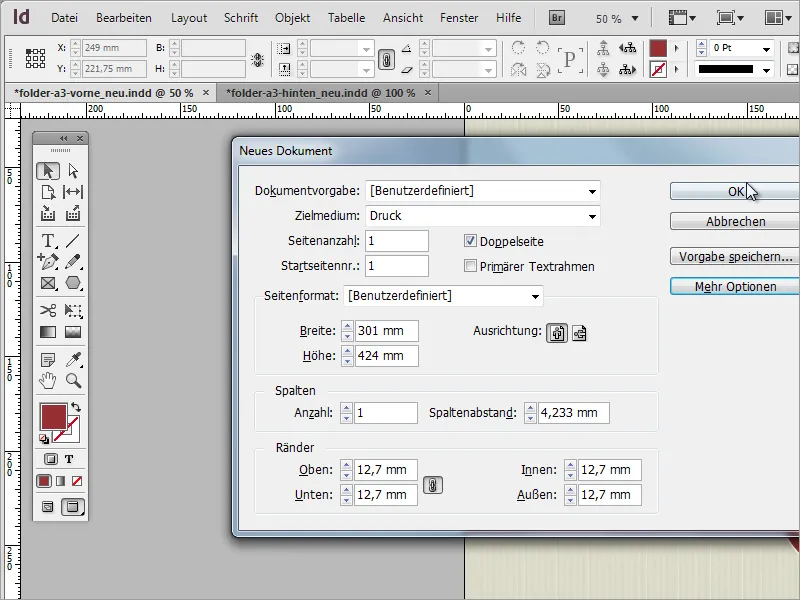
Sekarang setelah jelas bagaimana dokumen semacam itu harus dibuat, Anda bisa mengatur pengaturan ini di InDesign untuk dokumen baru. Dalam dimensi dokumen yang disebutkan, margin 2 mm telah dipertimbangkan, sehingga Anda tidak perlu mengatur margin sendiri secara khusus.
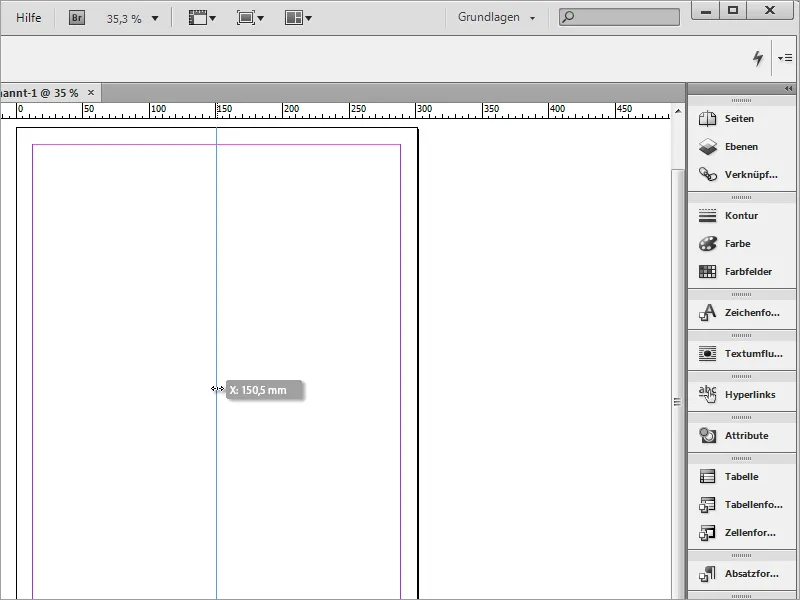
Sekarang Anda harus membagi dokumen di sepanjang lipatan nanti. Untuk itu, Anda memerlukan garis pemisah di tengah dokumen. Ini bisa berupa garis sederhana atau garis bantu. Garis bantu akan otomatis terkunci di tengah, maka disarankan untuk jenis pemisahan visual ini. Di sini, garis bantu vertikal akan terkunci di titik tengah dengan nilai X 150,5 mm yang ditarik keluar dari penggaris.
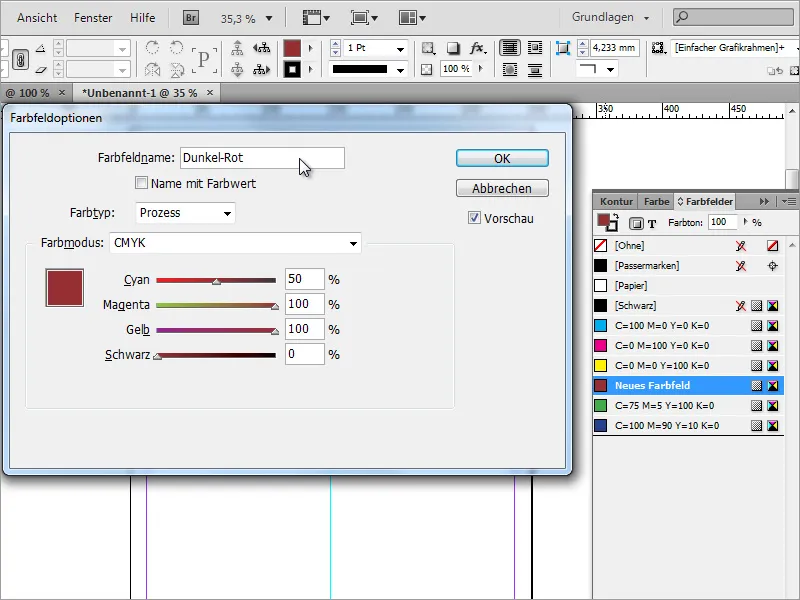
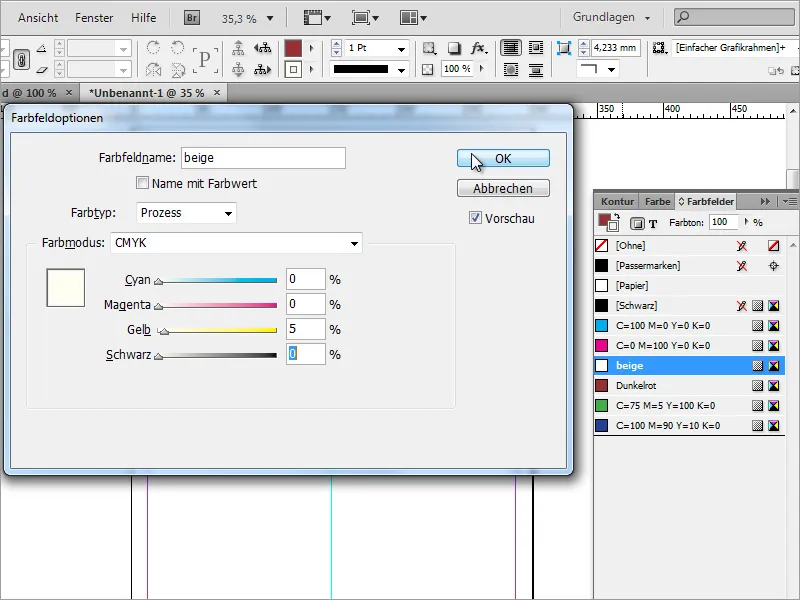
Sebelum Anda mulai mengisi dokumen, sebaiknya Anda melakukan beberapa pengaturan awal. Salah satunya adalah menetapkan definisi warna. Misalnya, warna rumah yang coklat akan memainkan peran utama. Ini terdiri dari 50% Cyan, 100% Magenta, dan 100% Kuning. Tentukan warna ini di palet paduan warna dan beri nama jika perlu.
Selain itu, warna lain akan memainkan peran besar dalam kontur. Di sini, warna kuning/beige ringan dengan kepuluran 5% telah diatur secara default.
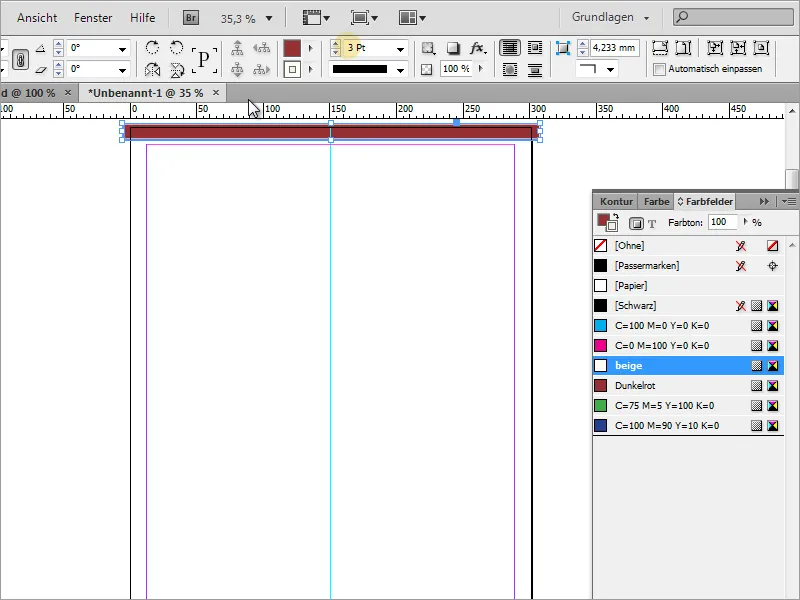
Sekarang Anda bisa mulai membuat konten. Di bagian atas, area berwarna gelap akan memberikan pemisahan visual ke tepi dokumen. Gunakan Perangkat Pembuat Persegi dan buat sebuah persegi panjang yang mencakup seluruh area ini. Boleh melewati tepi dokumen karena bagian tersebut akan dipotong nantinya. Gunakan warna kuning dengan ketebalan 3 Pt sebagai kontur.
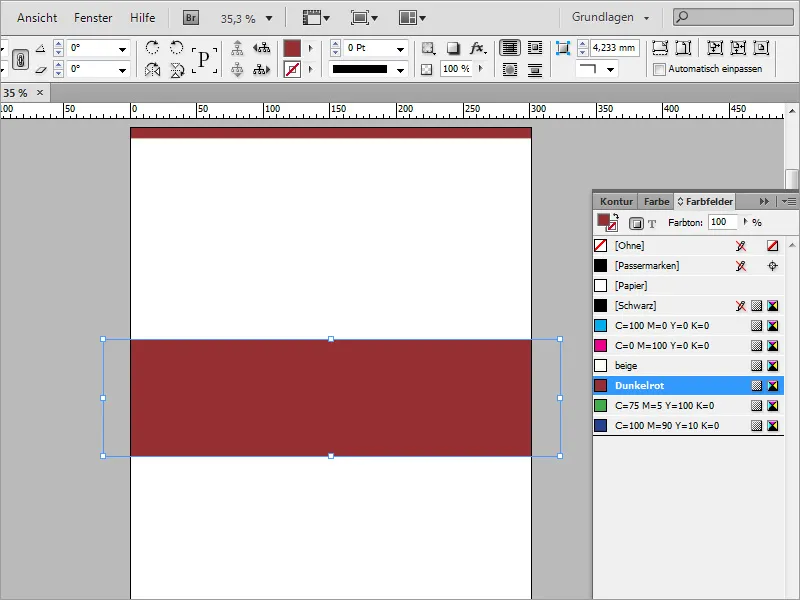
Setelah grafik pertama ini ditempatkan di dokumen, segera perhatikan grafik pusat yang menarik perhatian. Lebih dari sekadar elemen hiasan, grafik ini terdiri dari grafik persegi panjang yang dikombinasikan dengan lingkaran. Untuk memulai, pertama-tama buat grafik persegi panjang tanpa kontur.
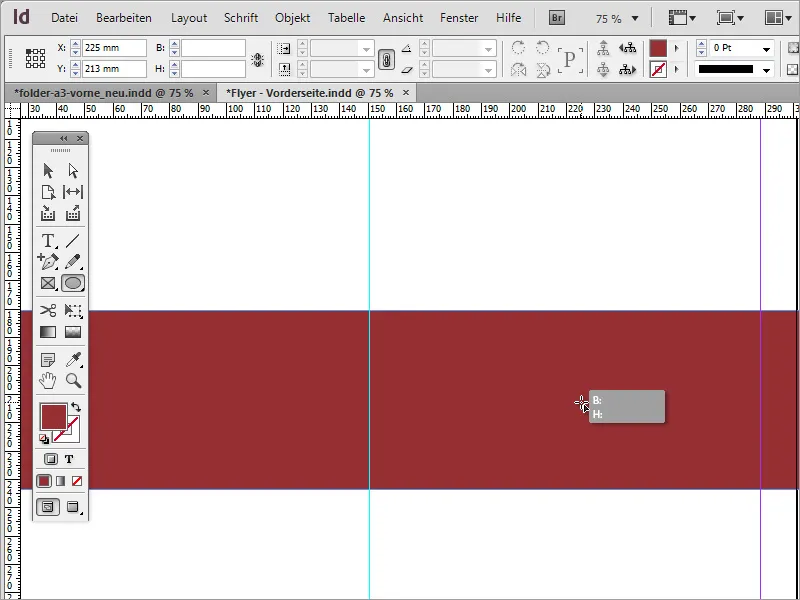
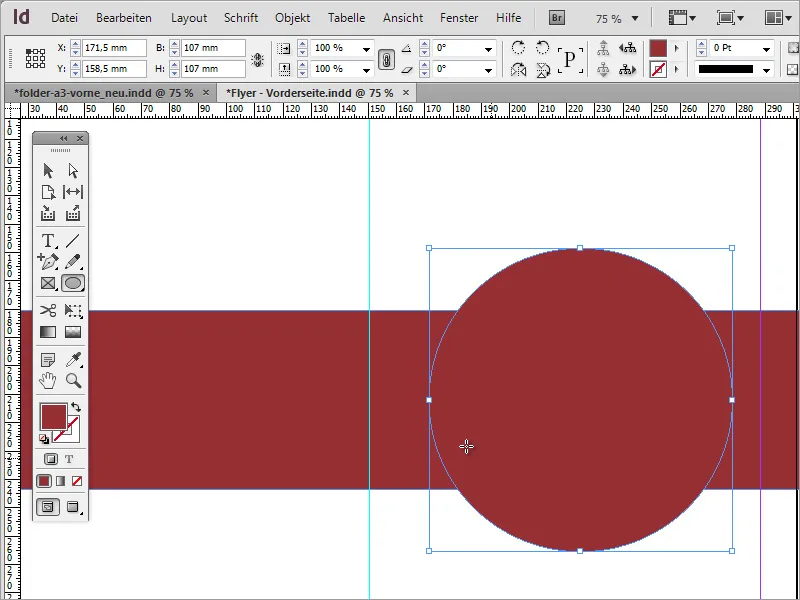
Grafik ini ditambah dengan sebuah lingkaran. Tarik lingkaran dengan Perangkat Pembuat Elips dengan membantu tombol Shift- dan Alt agar rata. Agar Anda bisa mulai menggambar lingkaran dari sumbu tengah persegi panjang, letakkan kursor mouse di tengah terlebih dahulu. Saat menyentuh titik tengah, penampilan kursor akan berubah menjadi penanda silang dengan segitiga kecil hitam.
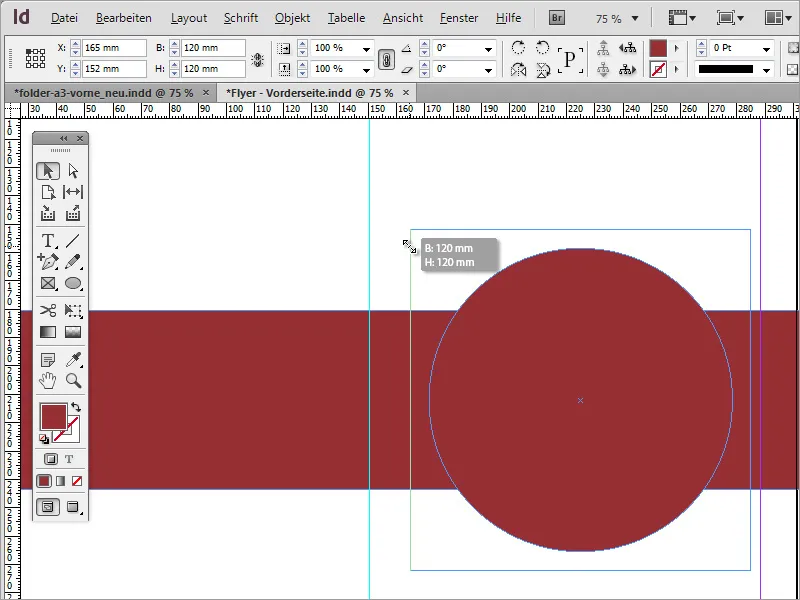
Selanjutnya, tarik lingkaran secara merata dengan Shift+Alt.
Memperbesar lingkaran juga tidak menjadi masalah. Namun, Anda harus lagi-lagi menggunakan tombol Shift+Alt, karena jika tidak, lingkaran hanya akan membesar dari satu sisi.
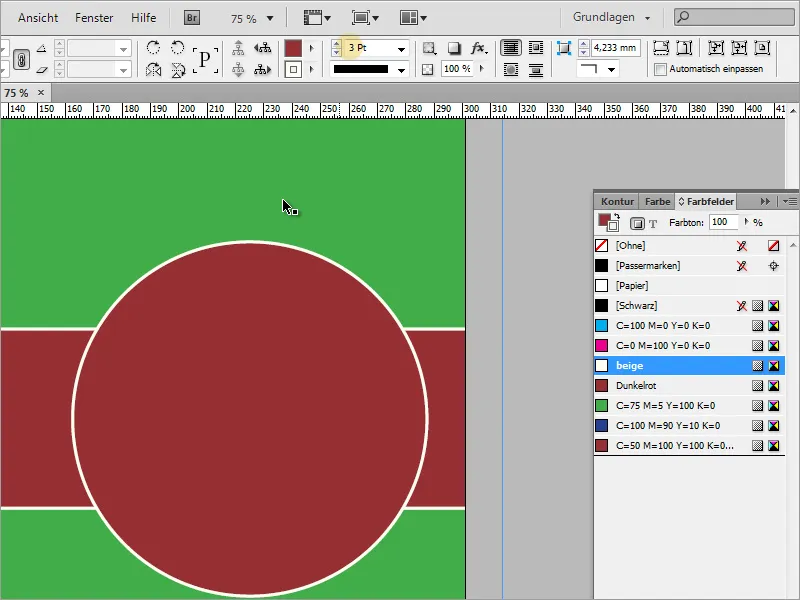
Dari segi visual, itu telah tampak cukup bagus sejauh ini. Namun, Anda memerlukan satu bentuk tunggal, terdiri dari dua segmen ini. Jika Anda menambahkan kontur 3 Pt ke kedua bentuk tersebut, satu bentuk akan menindih kontur tersebut di atas bentuk yang lain. Untuk membuatnya lebih terlihat, saya spontan mengubah latar belakangnya menjadi warna hijau.
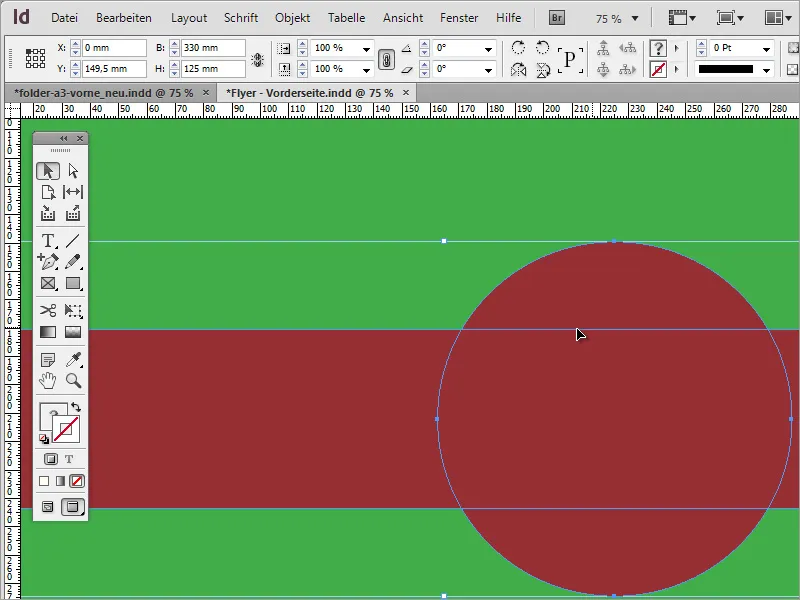
Namun, agar kedua bentuk ini menjadi satu bentuk besar yang terhubung, Anda hanya perlu menggabungkannya. Dengan Perangkat Pemilih dan menahan tombol Shift, tandai kedua bentuk tersebut.
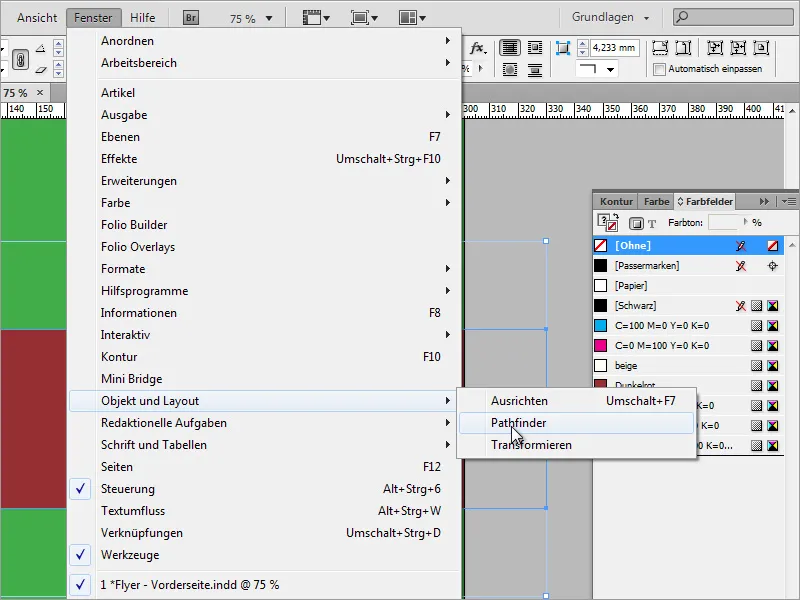
Sekarang Anda memerlukan fungsi khusus yang dapat diakses di Jendela>Objek dan Tata Letak>Pathfinder.
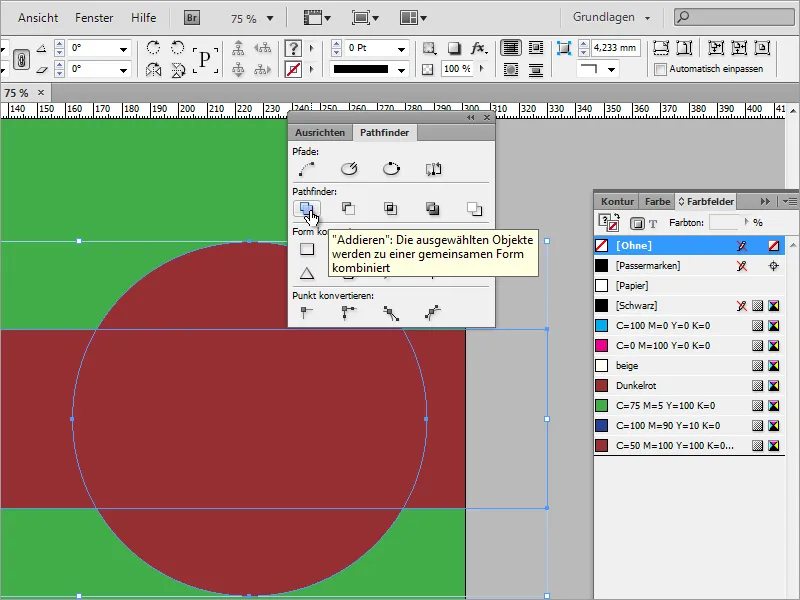
Di Pathfinder, pilih opsi Tambahkan. Dalam program tata letak lain, ini juga disebut sebagai Scrange dan mencakup fungsi untuk membuat bentuk baru yang terhubung dari kedua objek terpisah.
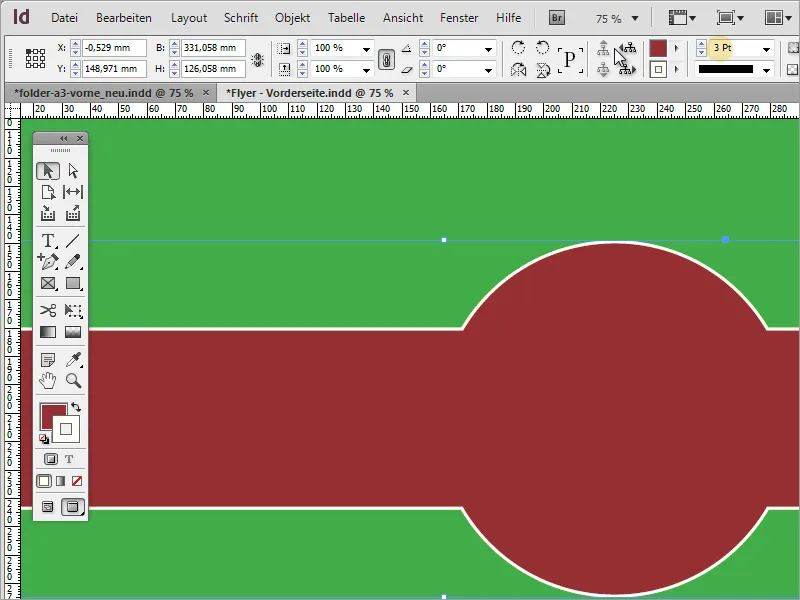
Setelah mengklik Tambah, akan dibuatkan kombinasi dari kedua objek tersebut. Sekarang kamu bisa memberikan kontur seragam berukuran 3 Pt pada bentuk ini.
Ayo kita lihat logo tersebut. Logo ini tentu harus dibuat terlebih dahulu. Bagaimana caranya, itu akan saya tunjukkan dalam langkah-langkah berikutnya di Bagian 2 tutorial ini.