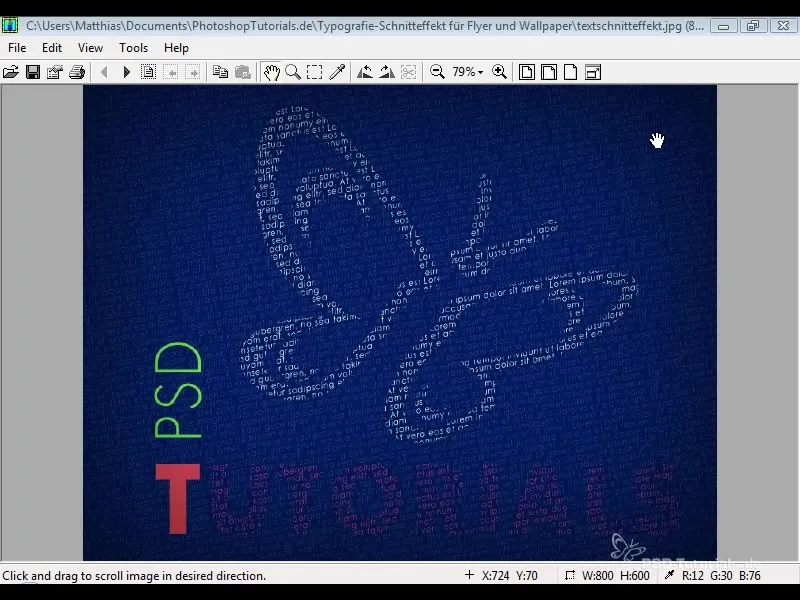
Dengan efek pemotongan tipografi yang menarik, kamu bisa mencapai efek visual yang memukau dalam desainmu. Teknik ini sangat efektif untuk flyer dan wallpaper, karena menarik perhatian calon pelanggan. Di panduan ini, kamu akan menemukan langkah demi langkah bagaimana membuat efek pemotongan tipografi di Adobe Photoshop.
Temuan Utama
- Kamu bisa membuat efek pemotongan teks yang meyakinkan di Adobe Photoshop.
- Penggunaan masker pemotongan adalah kunci desain yang efektif.
- Pemilihan warna dan penyesuaian teks sangat berpengaruh pada tampilan produk akhir.
Panduan Step-by-Step
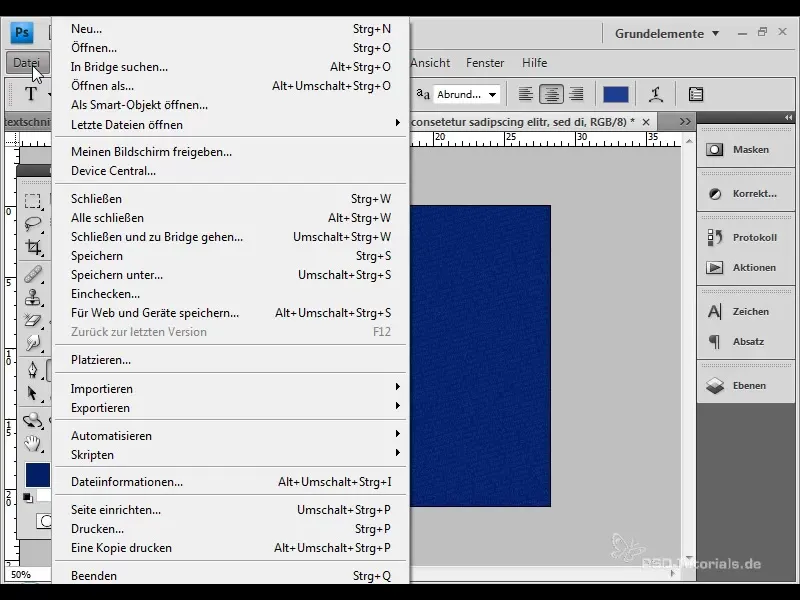
Pertama, kamu harus membuka Photoshop dan memulai proyek baru. Untuk itu, pergi ke "File" > "Baru" dan pilih dimensi yang diinginkan untuk dokumenmu.

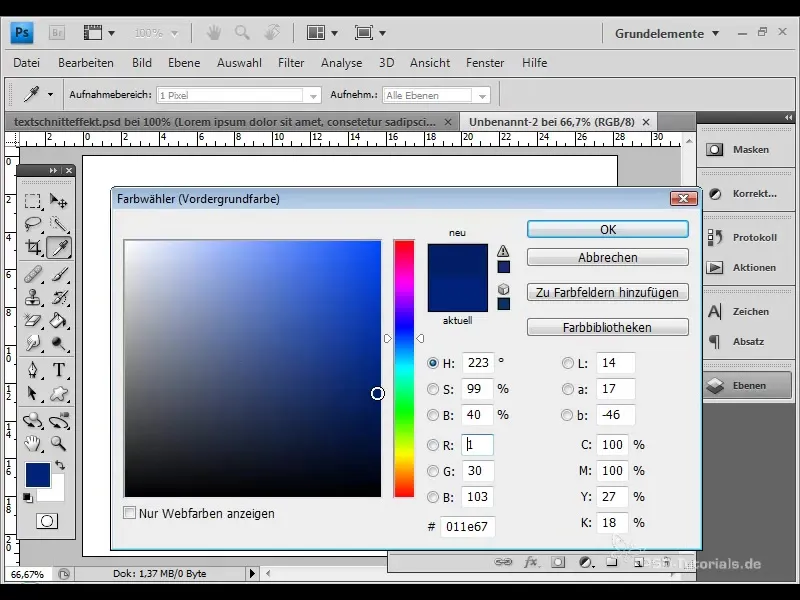
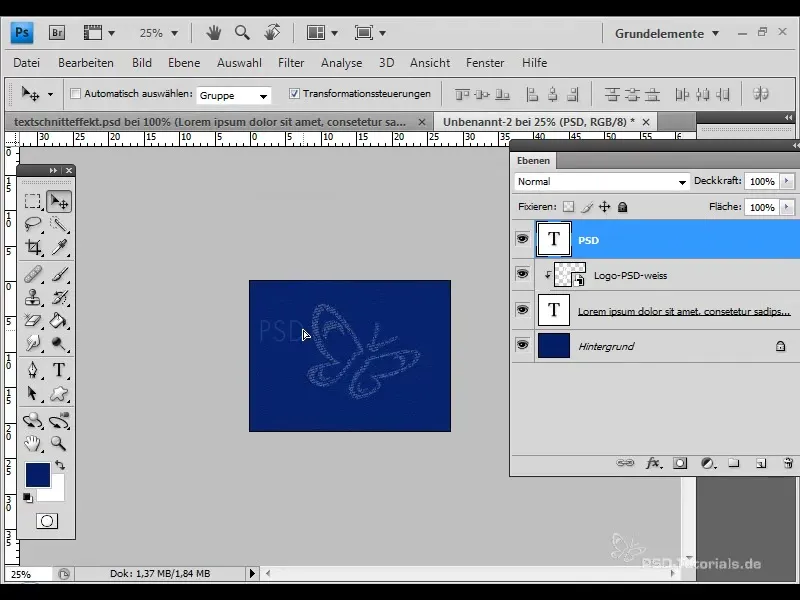
Untuk latar belakang yang efektif, pilih alat pengisi dan atur warna gelap. Mulailah dengan mengisi lapisan latar belakangmu dengan biru tua.

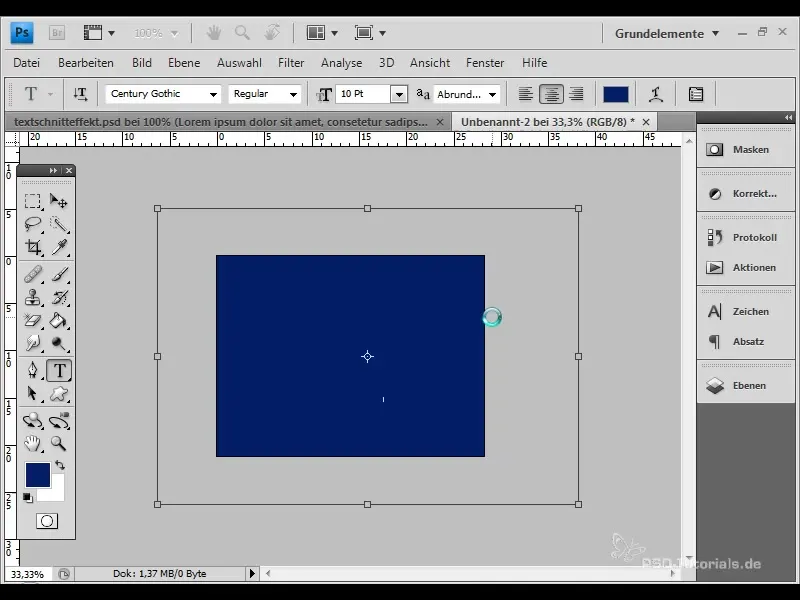
Langkah berikutnya, pilih alat teks, buat bingkai teks, dan isi dengan teks Lorem Ipsum atau nama pilihanmu. Di sini, kami menggunakan jenis huruf "C goovic" dengan ketebalan 10pt.

Untuk memastikan teks menutupi seluruh area kerja, tandai teks dan salin beberapa kali hingga menutupi seluruh area. Kemudian pilih warna yang sedikit lebih terang untuk meningkatkan visibilitas terhadap latar belakang.

Saatnya untuk sedikit memutar teksmu. Agar lebih dinamis, putar teks ke kiri sehingga menunjuk ke atas, seolah-olah sedang "menaiki" ke atas.
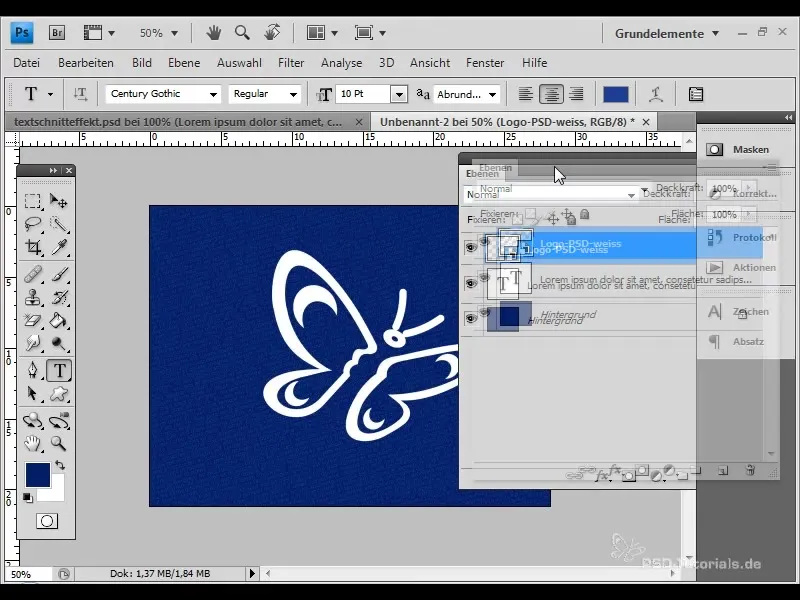
Langkah berikutnya, tempatkan logo mu. Buka "File" > "Letakkan" dan pilih file logo yang telah disiapkan. Kemudian, perkecil hingga sesuai dengan desainmu.

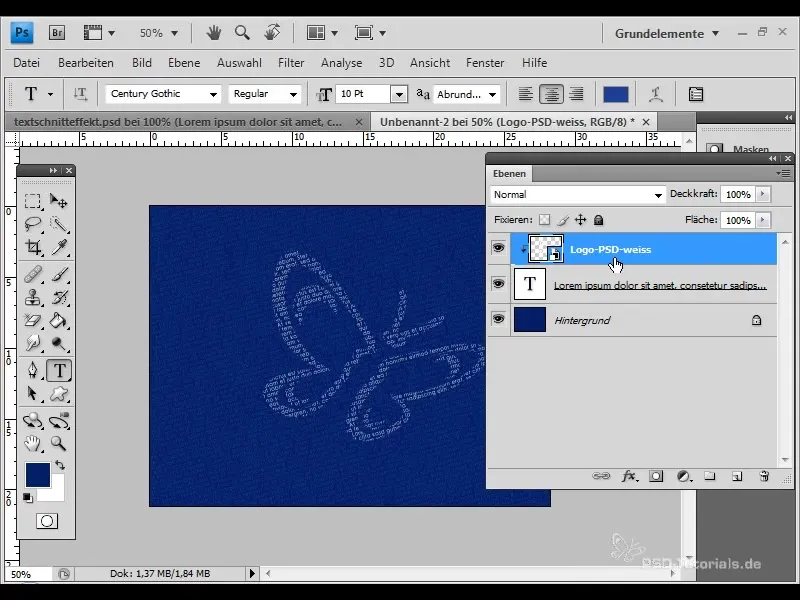
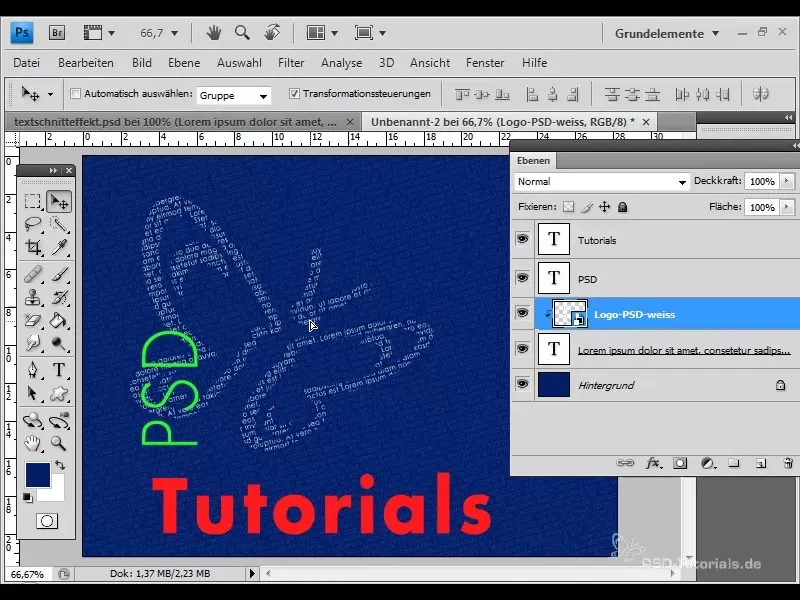
Untuk membuat efek masker pemotongan, buat masker pemotongan untuk lapisan teksmu. Kamu bisa lakukan ini dengan pergi ke "Layer" > "Buat Masker Pemotongan" atau alternatifnya menggunakan kombinasi tombol "Ctrl + Alt + G".

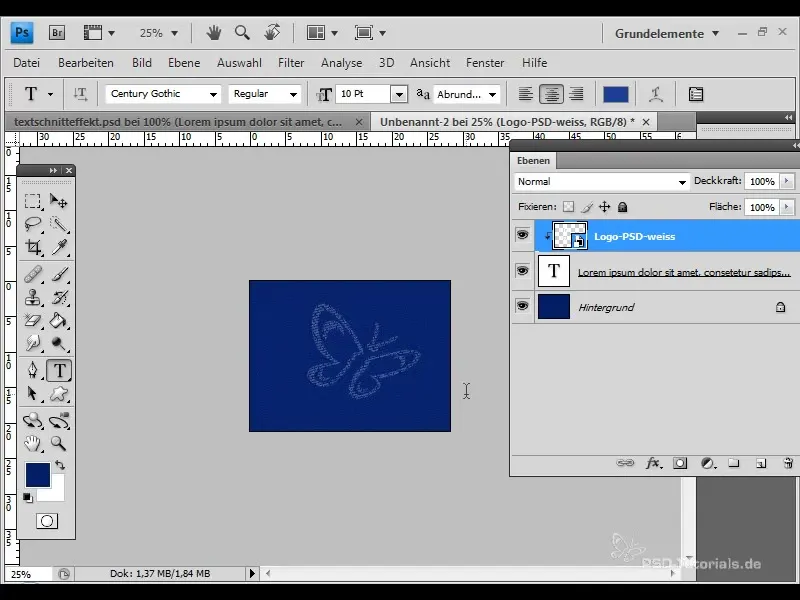
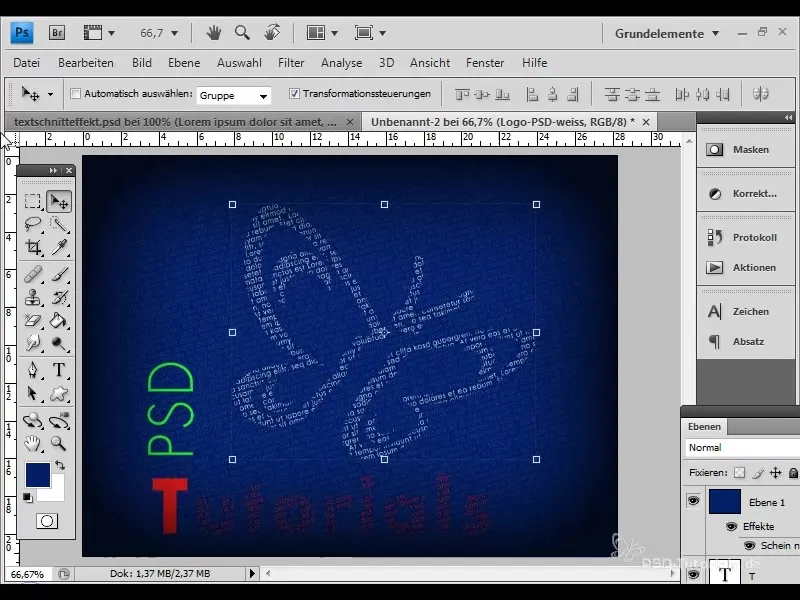
Terlihat bagaimana teks naik melalui logo. Ini membuat desainmu lebih hidup dan menarik perhatian.

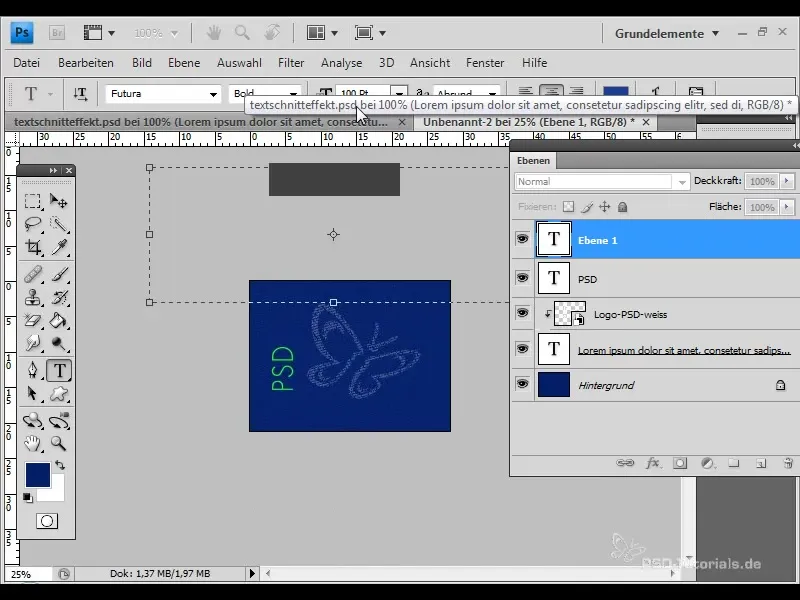
Tambahkan teks lain sekarang. Buat bingkai teks lagi dan pilih jenis huruf serta ukuran yang berbeda. Kali ini, kami memilih jenis huruf Futur dengan ukuran 100pt dan mengetikkan "PSD".

Warnai teks baru dengan warna hijau cerah dan putar sebelum menempatkannya di posisi yang diinginkan.

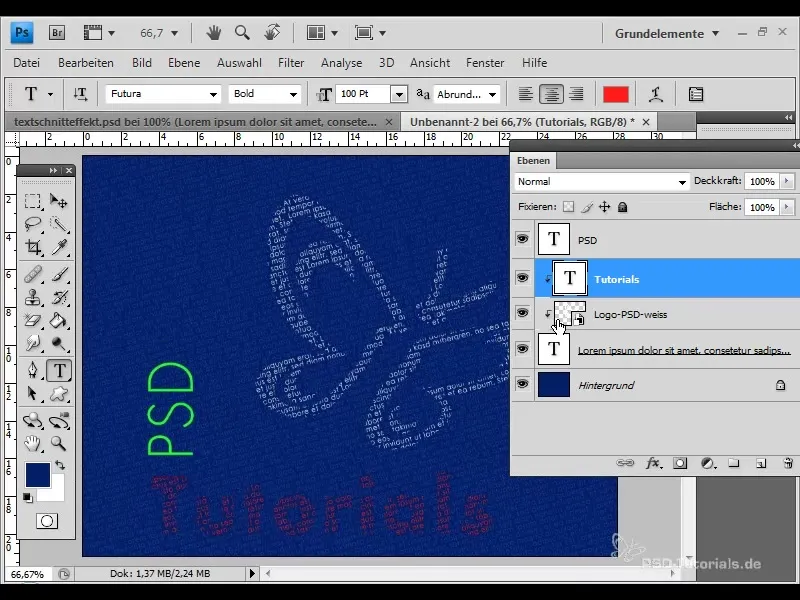
Buat lapisan teks tambahan lagi, kali ini untuk teks "Tutorial". Di sini kami menggunakan nada merah dan membuat teks tebal.

Kelebihan masker pemotongan adalah kamu dapat terus menyesuaikan posisi logo tanpa mengganggu keseluruhan tampilan desain. Ini memungkinkan desain yang fleksibel.

Sekarang, salin huruf "T" untuk lapisan teks tambahan dan terapkan masker pemotongan lagi untuk mencapai efek yang sama.

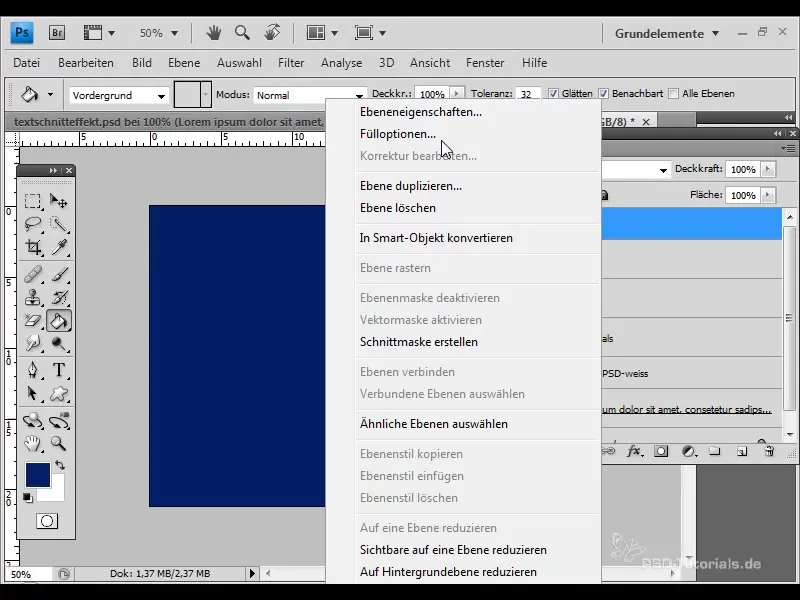
Untuk meningkatkan desain lebih lanjut, Anda dapat menambahkan bayangan ke latar belakang. Buat lapisan baru dan isi dengan warna apa pun.

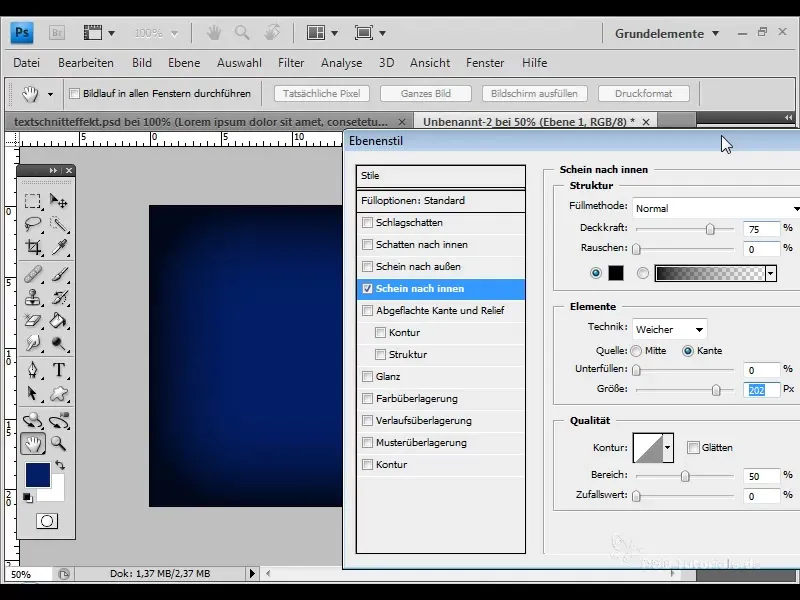
Pergi ke opsi fill dan tambahkan efek bayangan dalam hitam. Bereksperimenlah dengan ukuran hingga Anda mencapai efek yang diinginkan.

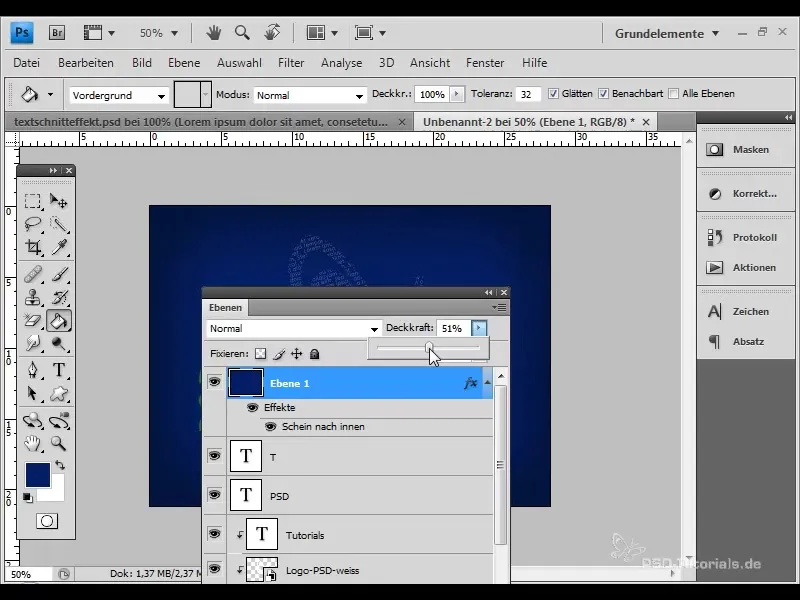
Untuk memperhalus bayangan dalam, kurangi opasitas lapisan. Ini memungkinkan Anda untuk tetap melihat pilihan fill sementara konten lapisan menjadi lebih transparan.

Terakhir, Anda dapat menyesuaikan logo Anda sedikit untuk mengoptimalkan seluruh komposisi.

Sekian! Anda sekarang dapat berkreasi dan menggunakan teknik ini untuk proyek Anda sendiri.
Ringkasan
Dalam panduan ini, Anda telah belajar cara membuat efek pahat tipografi yang mengesankan di Adobe Photoshop. Proses ini melibatkan penggunaan alat teks, masker potong, dan pemilihan warna yang cerdas untuk mencapai desain yang menarik. Gunakan langkah-langkah ini sebagai titik awal untuk menciptakan desain unik Anda sendiri.
Pertanyaan Umum
Font mana yang paling cocok untuk efek pahat?Sangat disarankan menggunakan font yang mudah dibaca dan memiliki struktur yang jelas.
Apakah teknik ini juga dapat digunakan untuk grafis lainnya?Ya, teknik ini serbaguna dan dapat digunakan untuk grafis lain seperti gambar juga.
Apakah ada perbedaan antara masker potong dan opsi potong?Ya, masker potong mengubah tingkat kejelasan lapisan berdasarkan lapisan di bawahnya, sementara opsi potong menyesuaikan properti lapisan.


