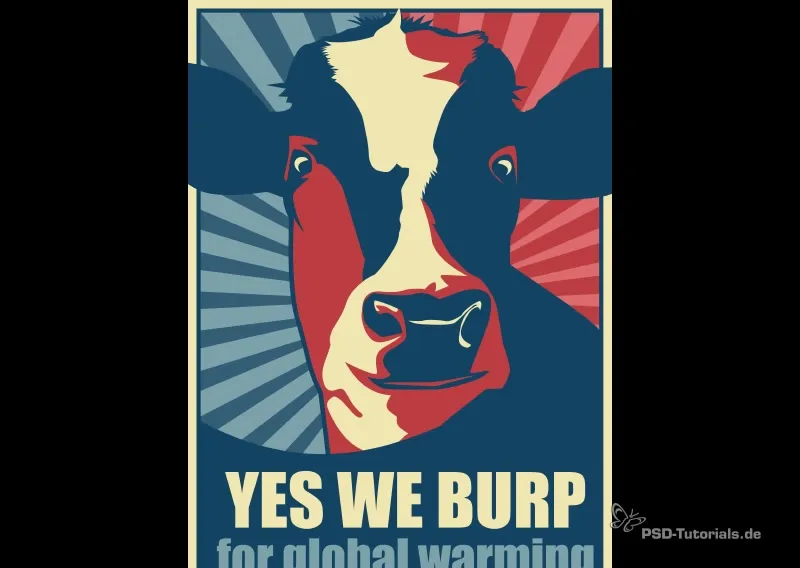
Desain Photoshop yang kuat mempengaruhi persepsi dan dapat secara efektif mengkomunikasikan topik-topik penting. Dengan gaya Propagandalook yang ilustratif, terinspirasi oleh poster terkenal "Hope" karya Shepard Fairey, Anda dapat dengan cara yang menarik memperhatikan isu-isu sosial. Dalam panduan ini, Anda akan belajar bagaimana membuat brosur tentang "Pemanasan Global". Anda akan dipandu langkah demi langkah melalui prosesnya dan mendapatkan tips tentang pemilihan warna, pembentukan bentuk, dan tipografi. Mari kita mulai!
Sastrapa yang Paling Penting
Gaya Propagandalook ilustratif ditandai dengan warna-warna kuat, bentuk-bentuk sederhana, dan pesan-pesan yang terarah. Selama proses kreatif, penting untuk menonjolkan motif utama dengan jelas dan memadukan pemilihan warna dengan baik. Dengan teknik dan pengaturan yang tepat, Anda dapat menciptakan desain yang menarik perhatian penonton dan menggugah untuk berpikir.
Panduan Langkah Demi Langkah
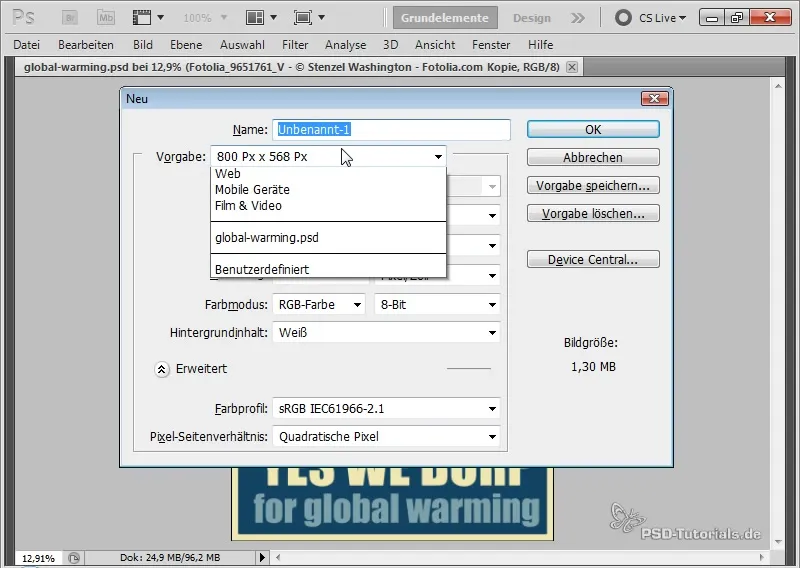
Langkah 1: Membuat File Baru
Mulailah dengan membuat file baru. Tekan Ctrl + N dan pilih format DIN A4 dalam orientasi potret. Anda mempersiapkan area kerja untuk menciptakan tampilan ilustratif.

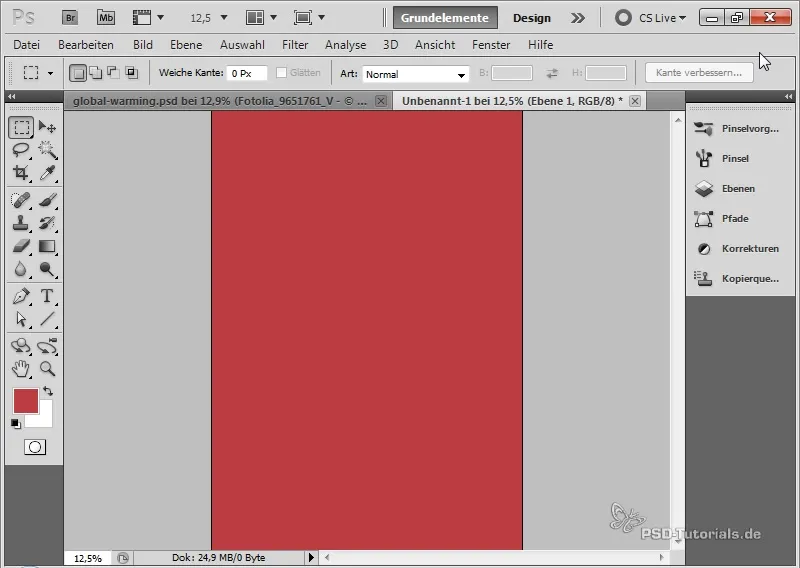
Langkah 2: Menetapkan Warna Latar Belakang
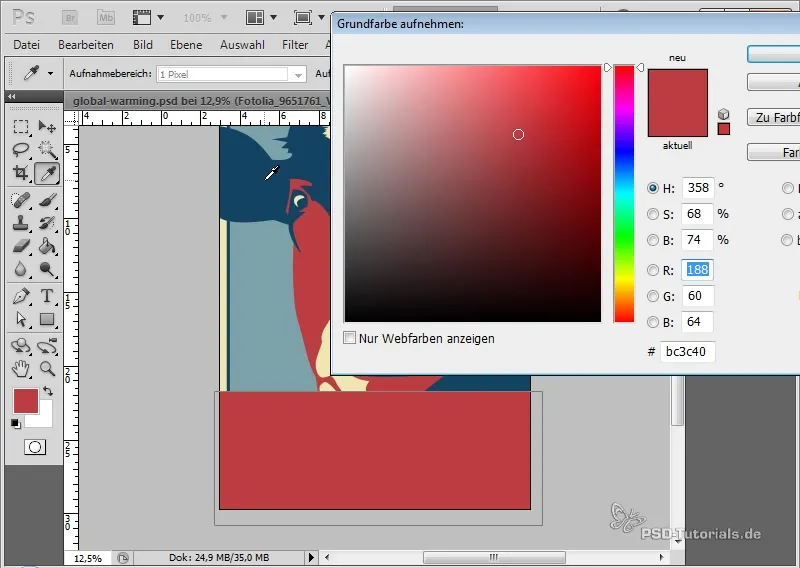
Pilih warna latar belakang. Buka jendela warna dan pilih warna merah yang sedikit jenuh. Catat kode hex yang sesuai untuk digunakan. Isi latar belakang dengan Alt dan tombol backspace untuk menerapkan warna yang dipilih.

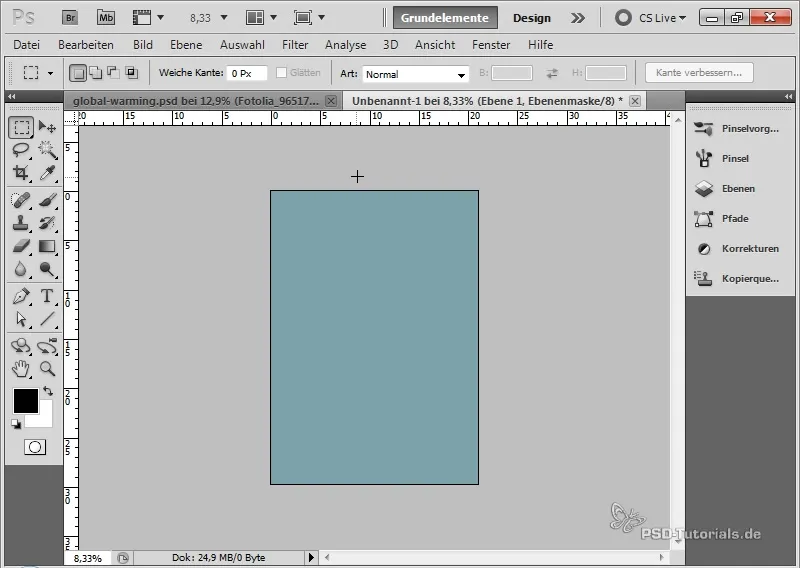
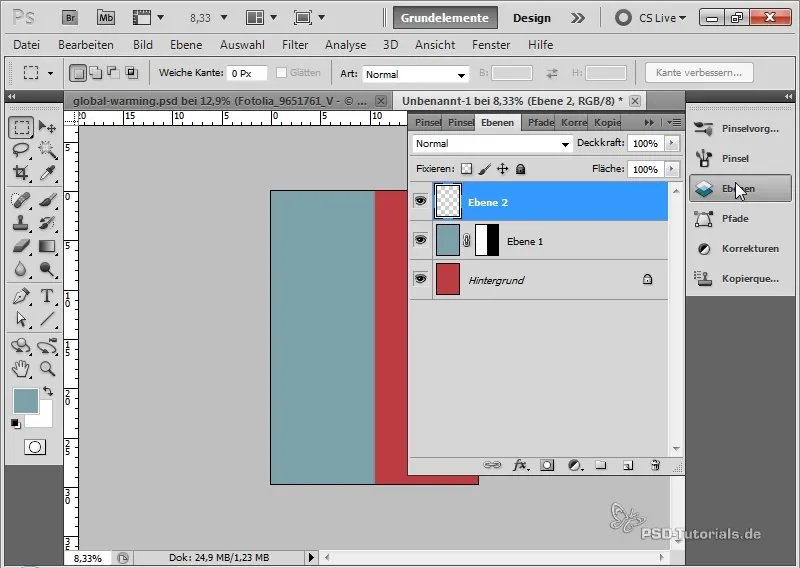
Buat lapisan tambahan untuk warna kedua. Ulangi proses tersebut dan pilih warna biru yang sedikit jenuh beserta kode hex sendiri untuk mengisi area ini juga.

Langkah 3: Menambahkan Masking Layer
Tambahkan lapisan masker ke lapisan biru Anda. Dengan alat seleksi, tarik area seleksi untuk membentuk bagian atas warna. Isi seleksi dengan warna foreground. Dengan demikian, Anda akan mendapatkan gradasi yang harmonis antara kedua warna tersebut.

Langkah 4: Menyisipkan Garis Kontur
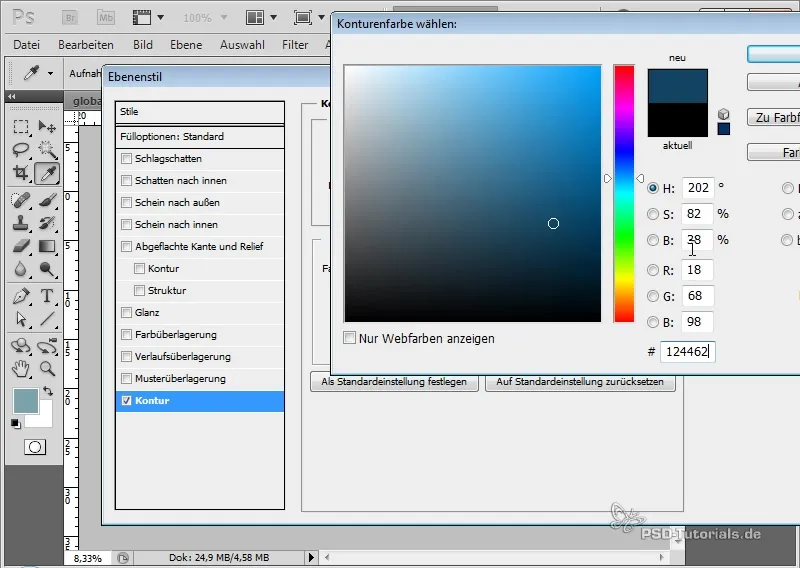
Buat lapisan baru untuk kontur. Atur isi lapisan ini menjadi 0 dan buka opsi mengisi untuk menambahkan kontur 50 piksel berwarna kuning. Kontur ini akan memberikan kedalaman lebih pada desain Anda.

Langkah 5: Menyesuaikan Kontur
Klik kanan pada lapisan kontur untuk membuatnya sebagai lapisan sendiri. Lepaskan masking layer dan sesuaikan kontur dengan menambahkan kontur luar 25 piksel berwarna biru tua.

Langkah 6: Menempatkan Motif Utama
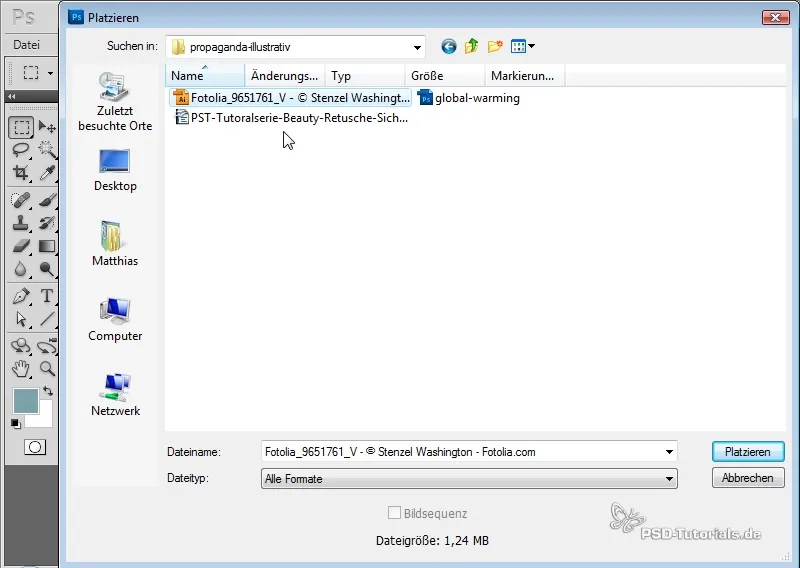
Sisipkan motif utama Anda dengan memilih File dan Place. Anda dapat menggunakan ilustrasi yang sudah Anda pilih sebelumnya. Atur posisi dan skala ilustrasi sehingga secara harmonis terintegrasi ke dalam desain Anda.

Langkah 7: Menyesuaikan Warna Ilustrasi
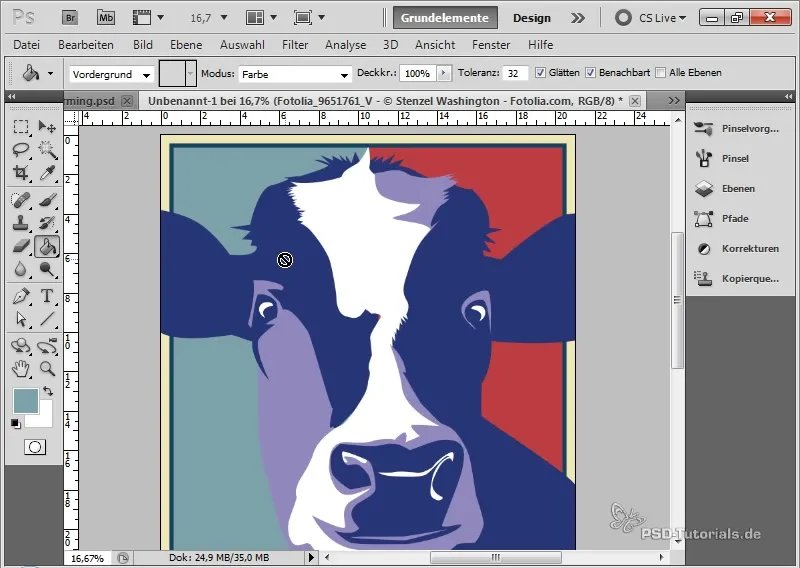
Dengan alat Fill, Anda dapat menyesuaikan warna ilustrasi Anda. Pastikan untuk mewarnai bagian-bagian berbeda dari motif Anda dengan warna yang serupa dengan latar belakang, untuk menciptakan keseragaman.

Langkah 8: Membuat Latar Belakang Teks
Untuk memberi ruang bagi teks Anda, Anda dapat membuat segiempat yang warnanya ingin Anda sesuaikan. Melengkungkan segiempat tersebut agar memiliki bentuk yang menarik.

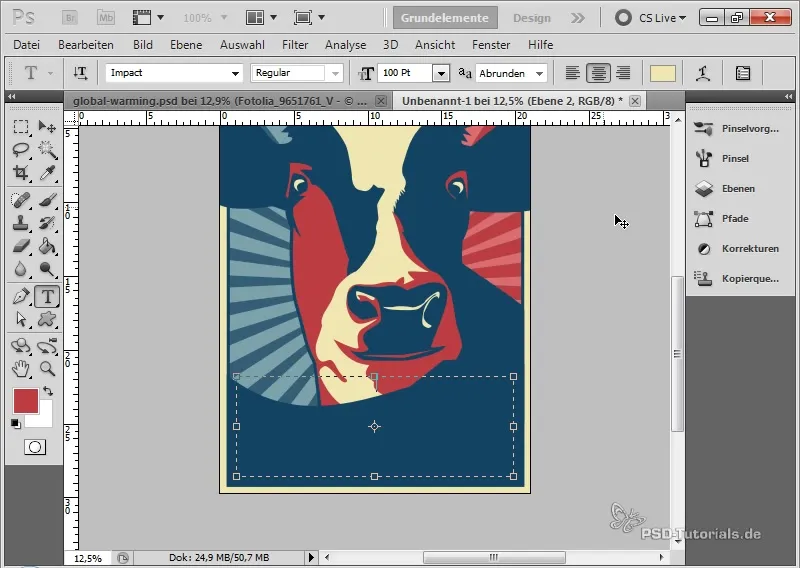
Langkah 9: Penyisipan Teks
Pilih alat teks dan sisipkan teks Anda. Anda bisa menggunakan jenis huruf Impact untuk meninggalkan kesan visual yang kuat. Atur warna teks menjadi kuning dan sesuaikan jarak antar baris agar teks terlihat jelas dan mudah dibaca.

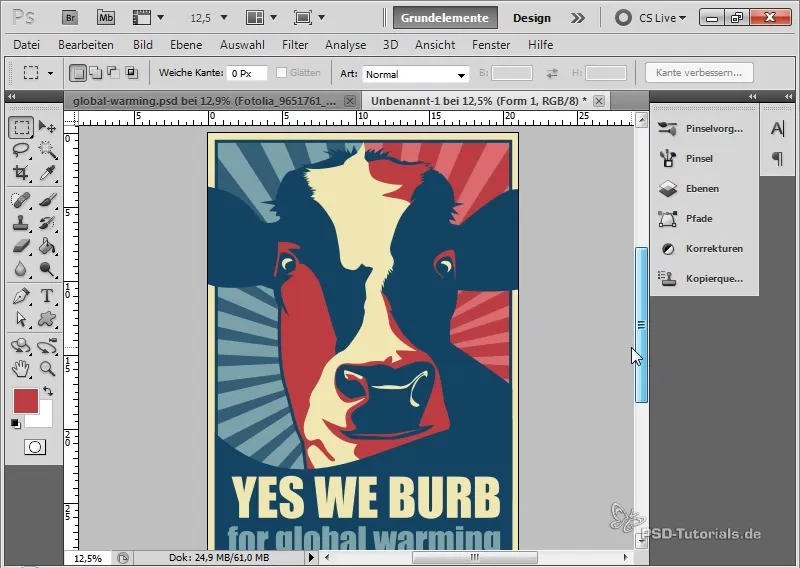
Langkah 10: Finalisasi
Periksa desain secara keseluruhan untuk memastikan bahwa semuanya cocok dengan baik. Pastikan tidak ada elemen yang menonjol, dan sesuaikan lapisan sesuai kebutuhan untuk menciptakan gambaran keseluruhan yang harmonis.

Ringkasan
Anda telah belajar bagaimana mendesain flyer yang menarik dalam gaya ilustratif propaganda. Mulai dari pemilihan warna hingga pembuatan teks - setiap elemen berkontribusi untuk mengkomunikasikan pesan yang efektif. Teknik-teknik yang Anda pelajari dalam panduan ini akan membantu Anda membuat Desain kreatif untuk berbagai topik.
Pertanyaan Umum
Apa itu gaya ilustratif propaganda?Gaya ilustratif propaganda adalah gaya desain yang ditandai dengan warna-warna yang kuat dan bentuk-bentuk sederhana untuk mengkomunikasikan pesan-pesan sosial secara efektif.
Bagaimana cara saya menyuarakan gaya saya sendiri?Eksperimen dengan kombinasi warna dan bentuk yang berbeda untuk menciptakan desain yang unik.
Apa perangkat lunak yang dibutuhkan untuk panduan ini?Panduan ini didasarkan pada Adobe Photoshop, jadi Anda perlu perangkat lunak ini untuk menerapkan langkah-langkah yang dijelaskan.


