Sebagai ide dasar untuk logo menu makanan adalah grafik vektor yang dibeli dari basis data gambar www.fotolia.de.
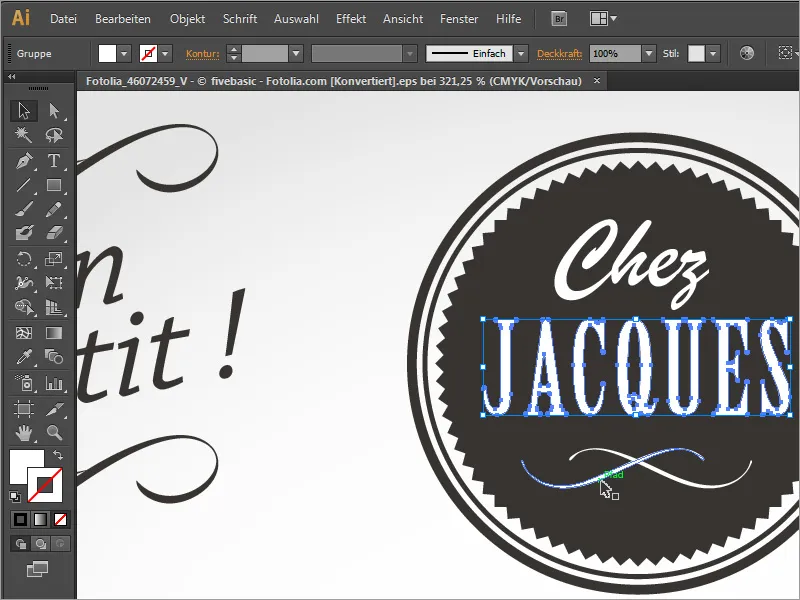
Anda dapat membukanya di program pengedit vektor, misalnya Adobe Illustrator. Namun, terbukti bahwa grafik yang dibeli tidak selalu bermanfaat, karena misalnya huruf-hurufnya sudah dikonversi menjadi kurva dan oleh karena itu sulit untuk disesuaikan.

Karena grafik ini tidak terlalu rumit, Anda bisa langsung membuatnya sendiri dari awal. Caranya dengan menggunakan salinan template ini sebagai cetakan.
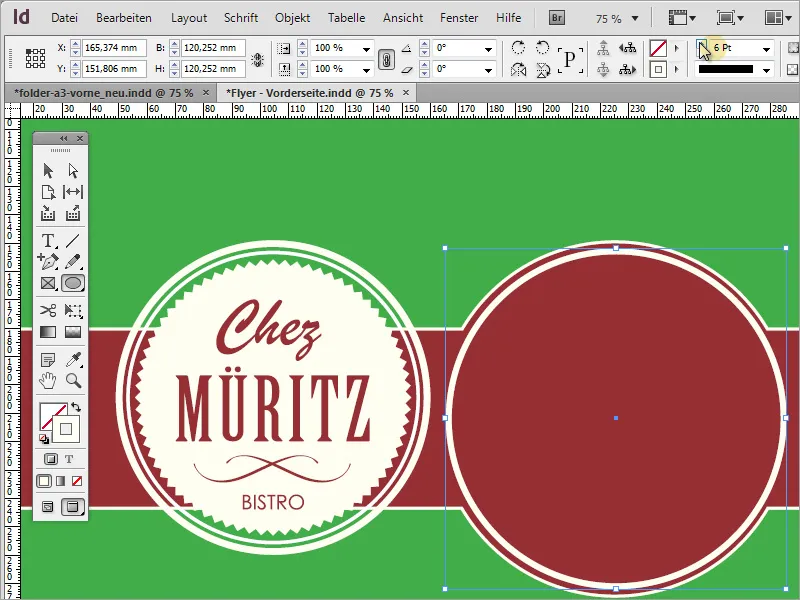
Jika Anda melihat grafik ini, terdiri dari beberapa elemen. Anda dapat mulai dengan membuat sebuah lingkaran. Untuk melakukannya, aktifkan alat Ellipse dan tarik lingkaran yang rata dengan kombinasi Alt+Shift keluar dari tengah, lalu berikan garis pinggir berkekuatan 6 Pt.
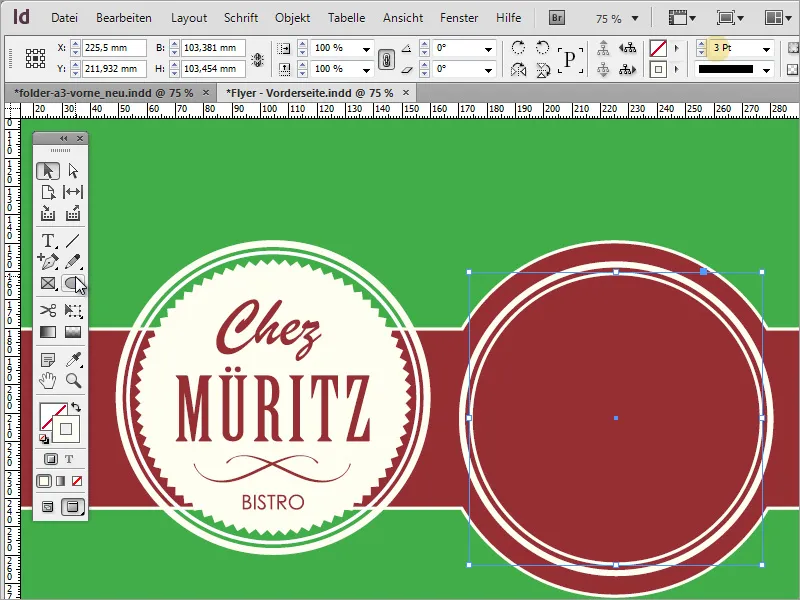
Perkecil grafik jika perlu dengan Alt+Shift. Sekarang Anda memerlukan salinan objek tersebut. Dengan menggunakan Ctrl+C dan Ctrl+Shift+ Alt+V Anda membuat salinan yang sama persis dari objek. Perkecil garis pinggir objek menjadi 3 Pt dan perkecil ukurannya. Pastikan titik referensi berada di tengah.
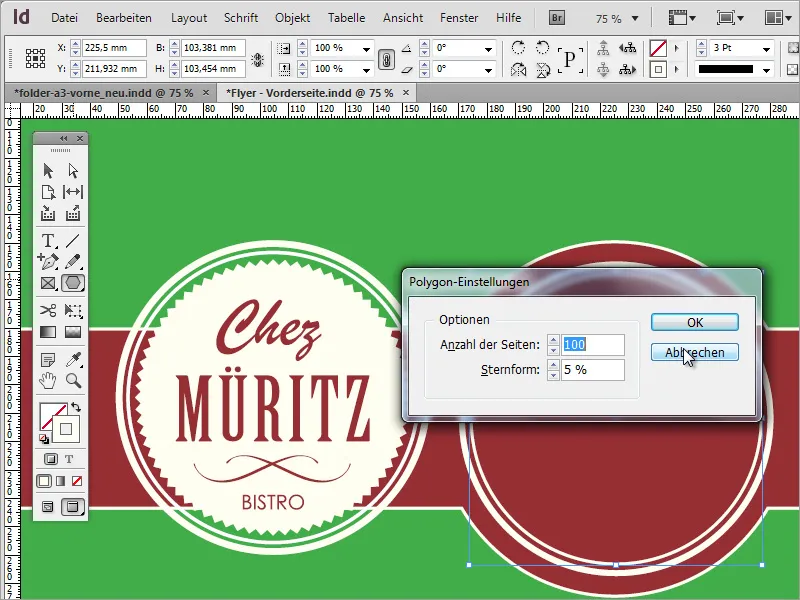
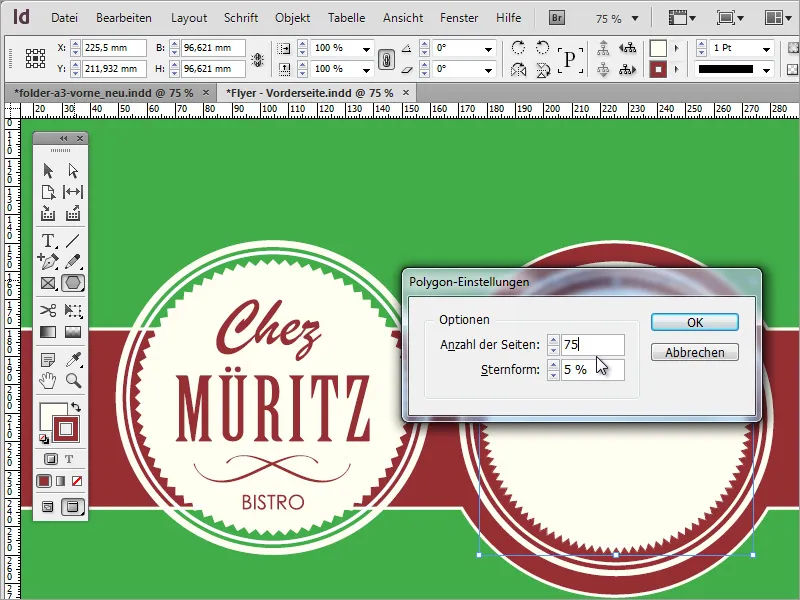
Akhirnya, yang kurang adalah lingkaran bergerigi. Untuk membuatnya, Anda membutuhkan alat Poligon. Setelah mengaktifkan alat tersebut, Anda dapat melakukan Dobelklik pada miniatur alat di Bilah Alat untuk menyesuaikan pengaturan khusus. Di sini Anda dapat menentukan jumlah sisi (titik sudut) dan seberapa jelasnya harus dibuat. Nilai 100 untuk sisi dan 5% untuk jorokan pada bentuk bintang merupakan pengaturan yang teruji di sini.
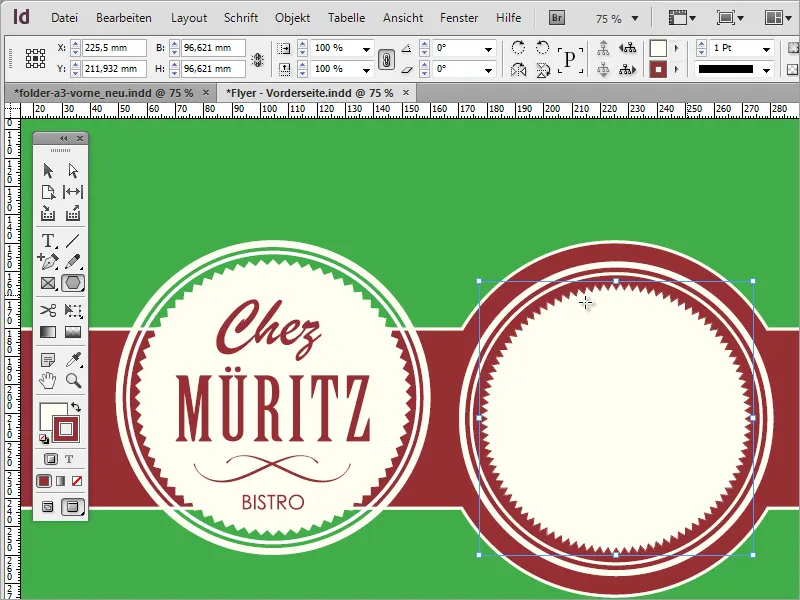
Dengan Alt+Shift Anda dapat menarik lingkaran bergerigi ini keluar dari tengah dengan rata. Atur warna bidang menjadi Beige - tidak perlu garis pinggir.
Dengan melakukan Dobelklik lagi pada alat Poligon saat objek terpilih, Anda dapat mengubah nilai-niai jorokan nantinya.
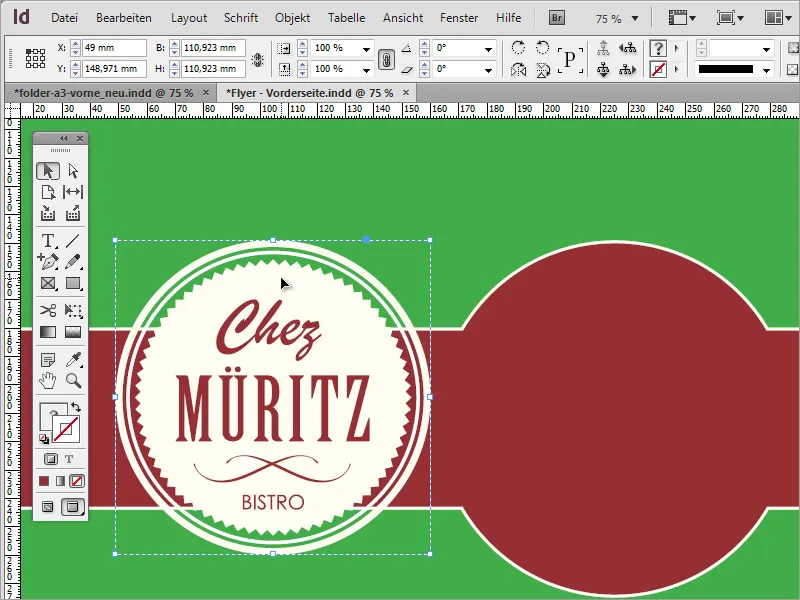
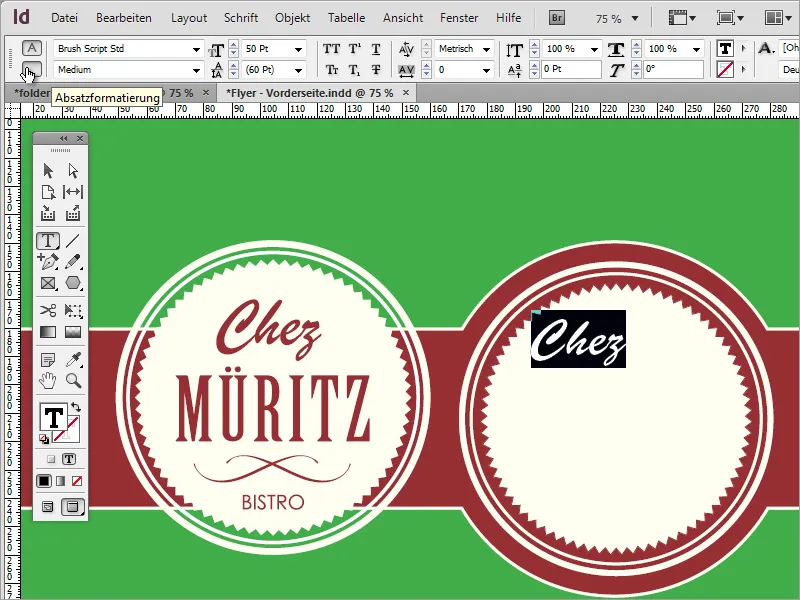
Sekarang Anda dapat langsung memasukkan teks. Gunakan alat Teks untuk membuat bingkai teks untuk nama bistro. Masukkan nama di dalam bingkai ini. Untuk contoh ini, jenis huruf yang digunakan adalah Brush Script Std dengan Medium pada Ukuran sekitar 50 Pt.
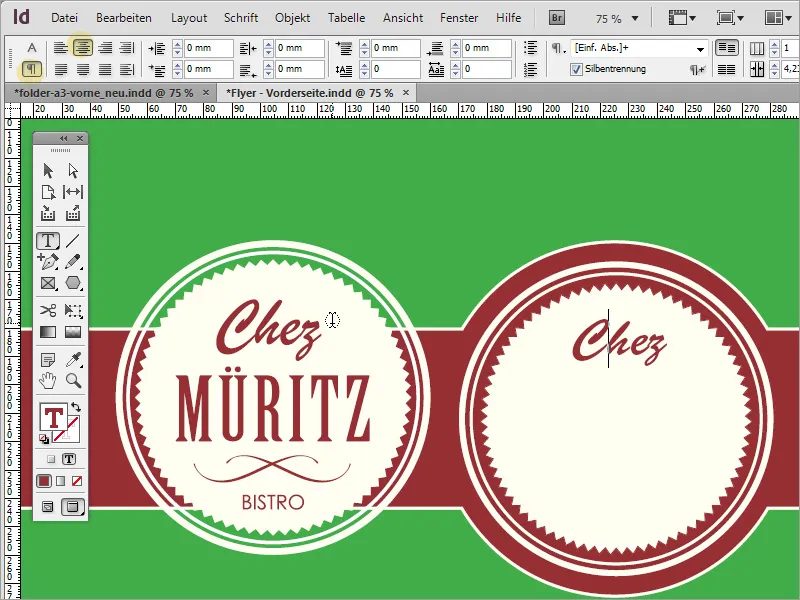
Selanjutnya, pusatkan dan sesuaikan teks dengan warna perusahaan.
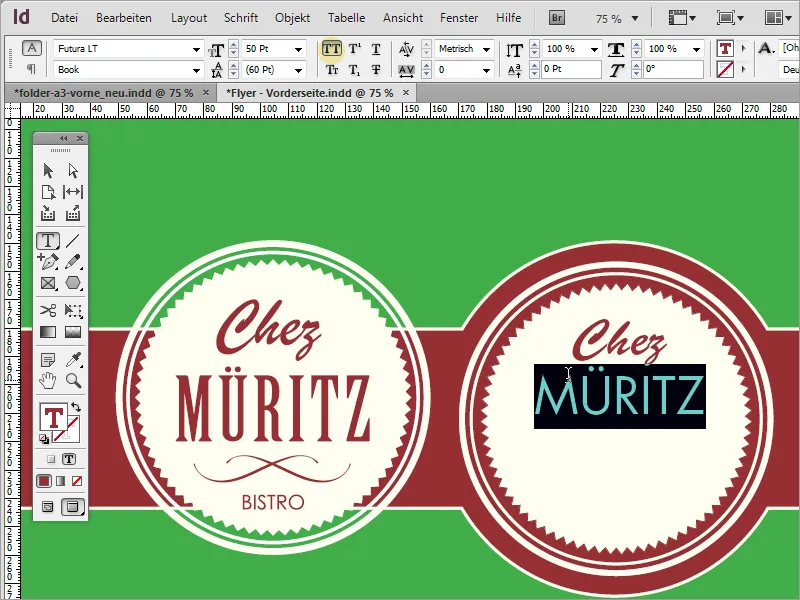
Anda dapat menggunakan jenis huruf apa pun untuk nama tempat atau tambahan. Ini berlaku juga untuk semua yang tertulis. Saya menggunakan Futura LT dalam huruf kapital.
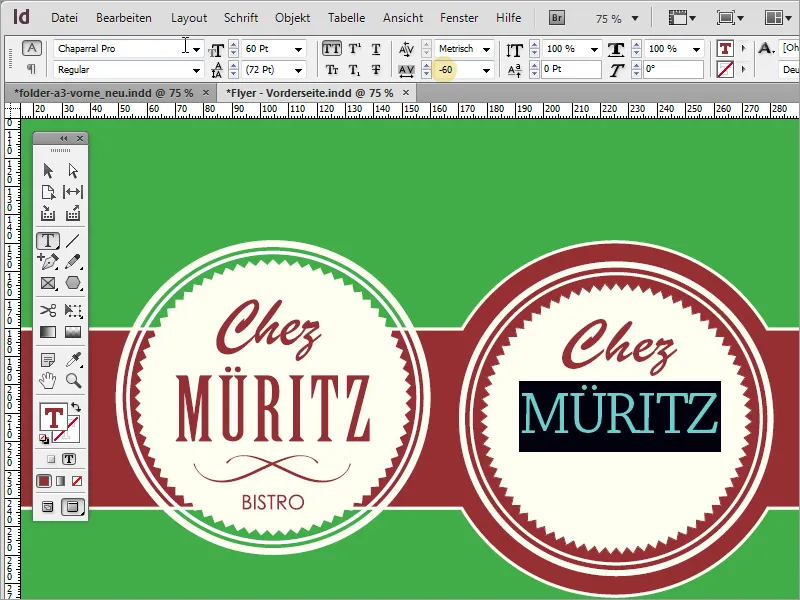
Sebagai alternatif, Anda juga bisa menggunakan jenis huruf yang sama atau mirip dengan yang digunakan dalam logo. Misalnya Chaparral Pro dalam Regular ukuran 60 Pt. Huruf ini juga disesuaikan dengan lebih rapat. Pemilihan jenis huruf selalu tergantung pada preferensi Anda.
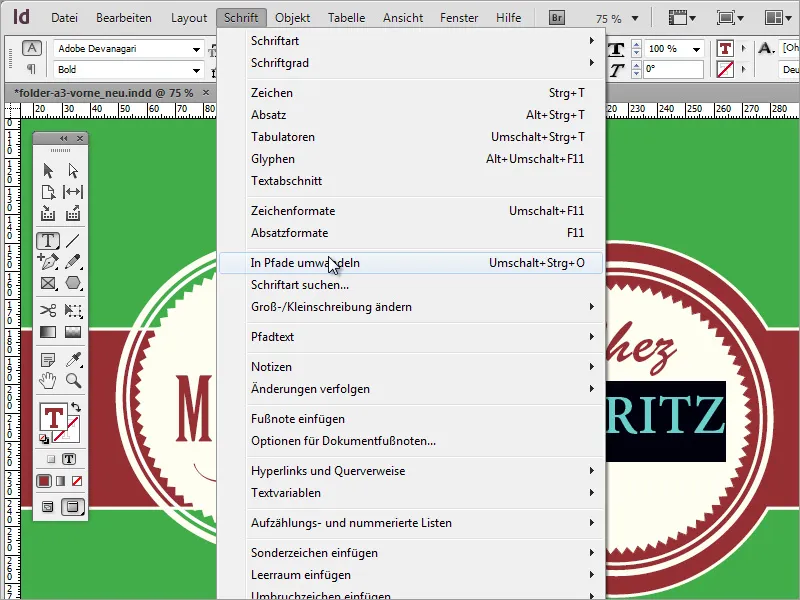
Jika ingin memanjangkan huruf, Anda dapat mengkonversi teks tersebut menjadi Path lalu melakukan penskalaan.
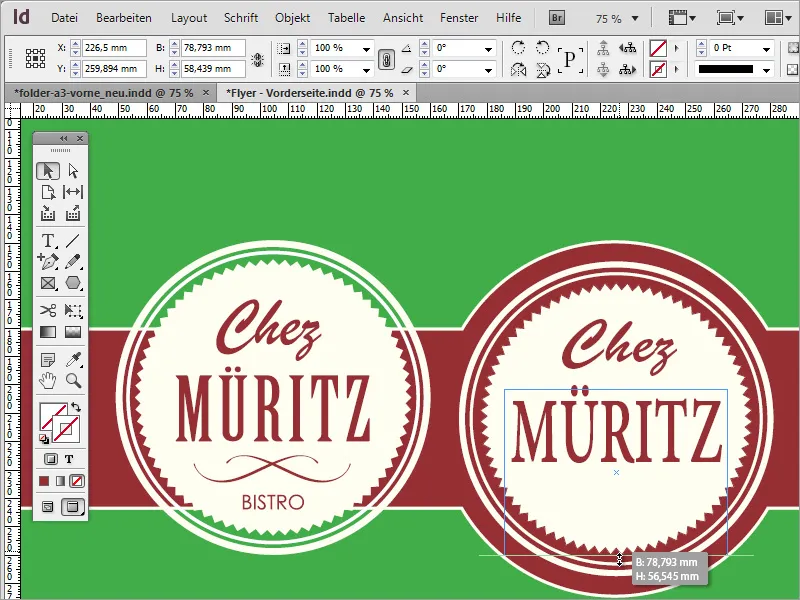
Atau Anda bisa melakukannya dengan cara lain: masukkan teks ke dalam kotak teks baru dan skalakan dengan menahan tombol Shift (Atau tingkatkan panjang huruf dalam opsi). Banyak cara untuk mencapai tujuan.
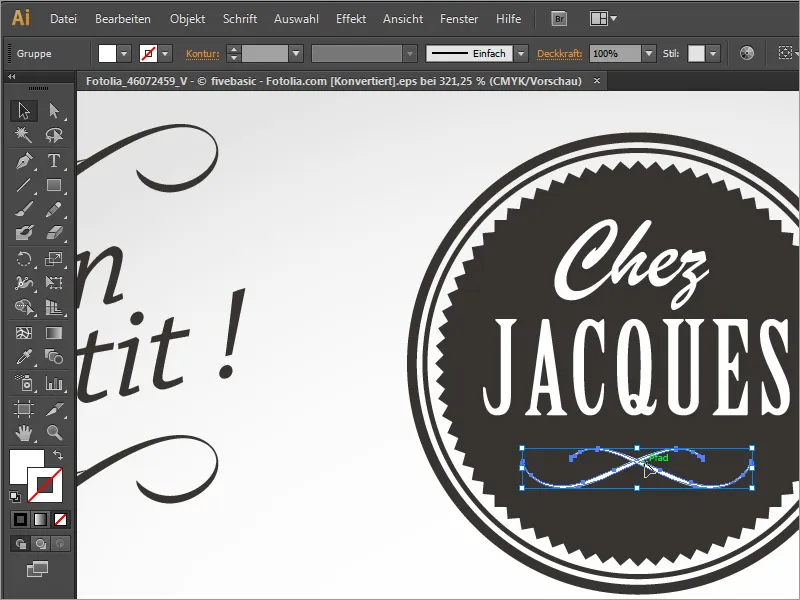
Garis silang juga dapat Anda buat sendiri atau, jika sudah ada, Anda bisa menyalinnya dari file vektor yang ada ke dalam dokumen.
Salin grafik tersebut dan tempelkan ke dalam dokumen. Mungkin Anda perlu menonaktifkan warna kontur dan mengubah warna bidang serta menyesuaikan skala objek.
Terakhir, Anda hanya perlu menambahkan nama lokasi - restoran yang baik sebagai teks. Tambahkan teks ini ke dalam kotak teks yang ada. Sesuaikan jenis huruf sesuai keinginan Anda. Pada contoh ini, saya kembali menggunakan Futura LT dalam huruf kapital dengan ukuran sekitar 20 Pt.
Sekarang silakan tambahkan informasi mengenai jam buka restoran tersebut. Kamu bisa menyalin area persegi dari header halaman dan tempelkan di bagian bawah. Caranya mudah, cukup tarik area ini ke bawah halaman dengan menekan tombol Alt.
Perbesar area persegi tersebut sedikit agar tampak lebih besar. Masukkan jam buka dalam sebuah kotak teks. Gunakan jenis teks Futura LT 14 Pt berformat Medium.
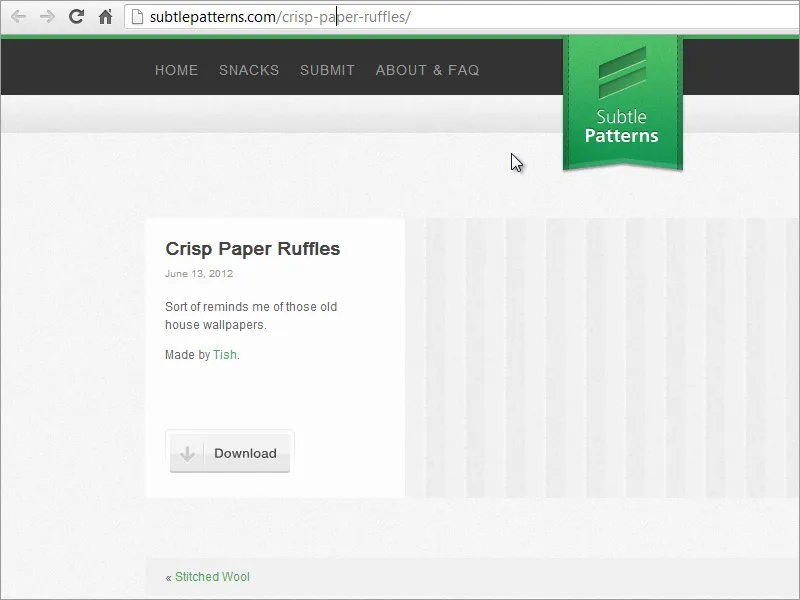
Selanjutnya, fokuslah pada struktur latar belakang. Secara dasar, ada dua cara yang bisa kamu lakukan. Cara pertama adalah dengan mencari tekstur yang sesuai dari internet. Di situs web www.subtlepatterns.com kamu bisa menemukan berbagai tekstur tersebut untuk diunduh.
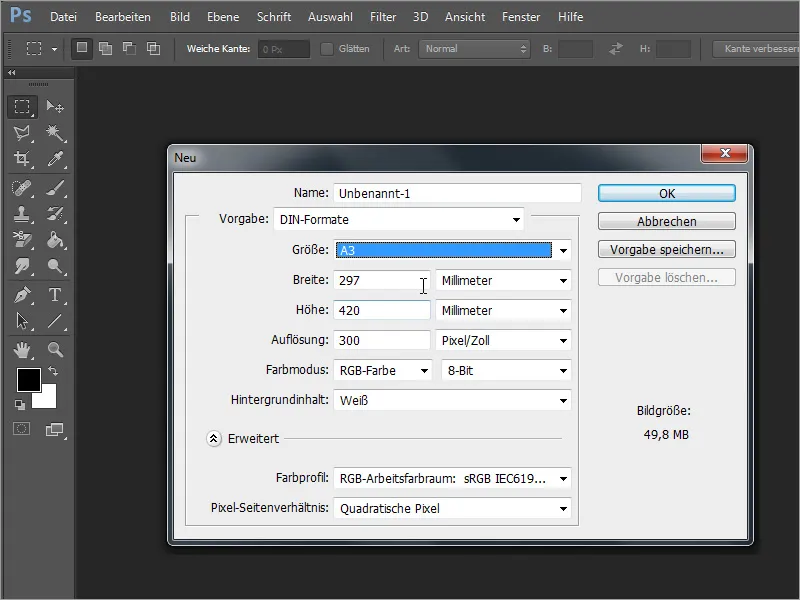
Selanjutnya, kamu dapat menggunakan program pengeditan gambar seperti Adobe Photoshop untuk mengolah tekstur tersebut lebih lanjut. Buka file baru dengan format A3 di program tersebut.
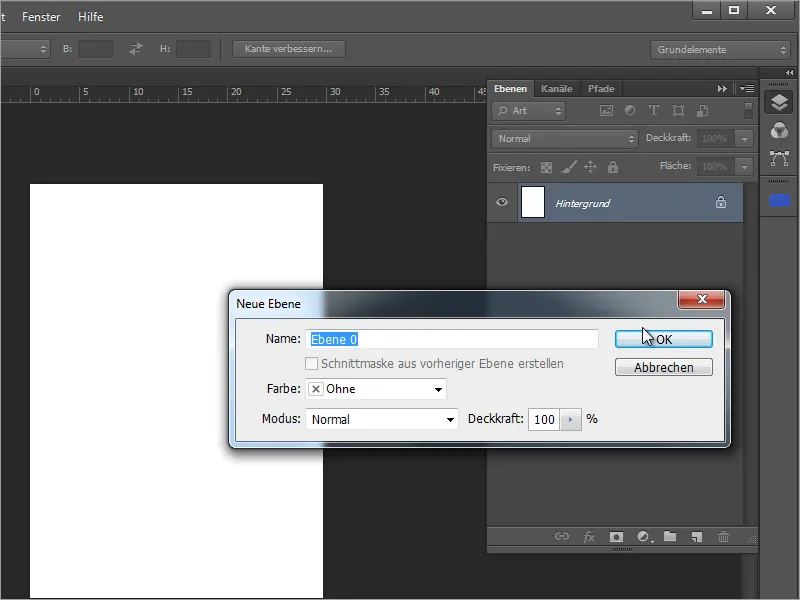
Dengan menekan tombol F7, kamu dapat membuka Panel Layer dan mengubah latar belakang menjadi lapisan normal dengan melakukan Double-klik pada lapisan tersebut.
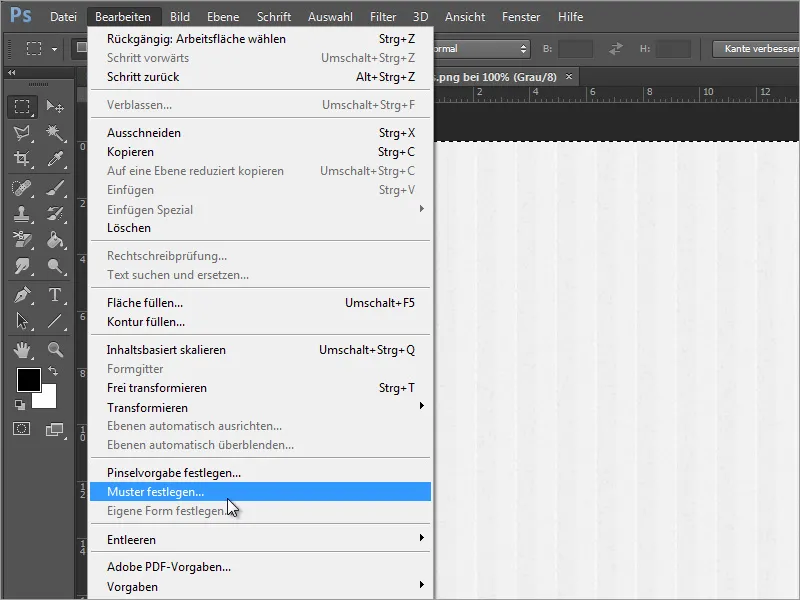
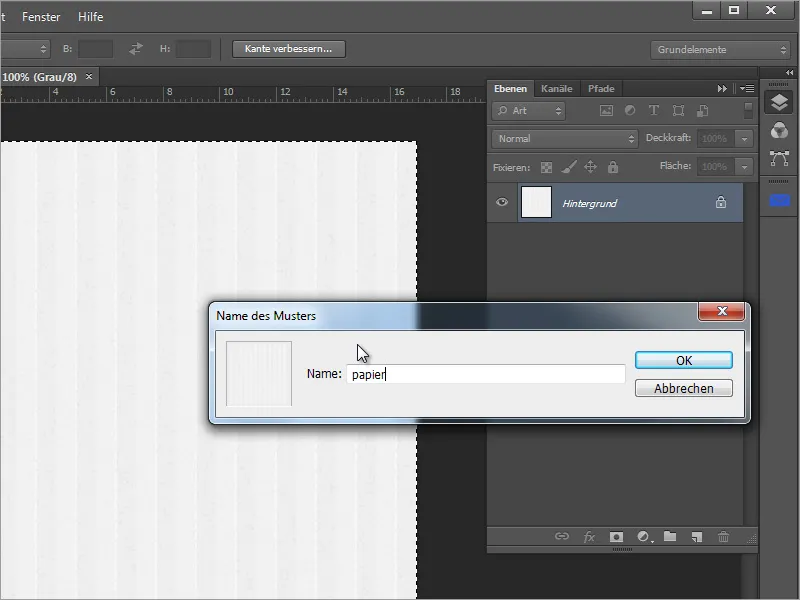
Lapisan tersebut akan ditutupi dengan pola. Namun sebelum melakukannya, buka terlebih dahulu pola yang telah diunduh dalam file terpisah di Adobe Photoshop. Tekan Ctrl+A untuk memilih seluruh area pola tersebut. Saat area dipilih, pilih menu Edit>Define Pattern.
Akan muncul jendela dialog untuk menyimpan pola tersebut. Jika perlu, berikan nama yang berbeda.
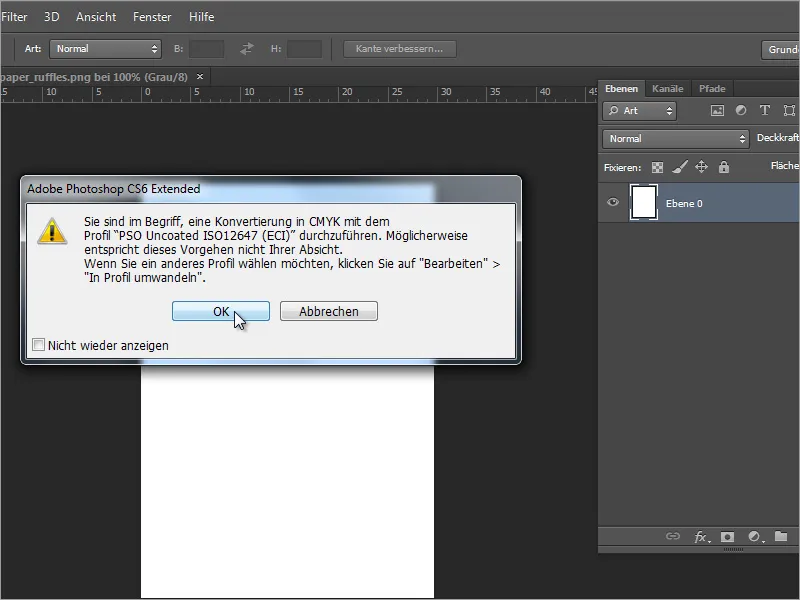
Setelah itu, kembali ke dokumen A3. Pertama, ubah mode objek ke profil CMYK melalui menu Image>Mode. Konfirmasi jendela dialog tersebut.
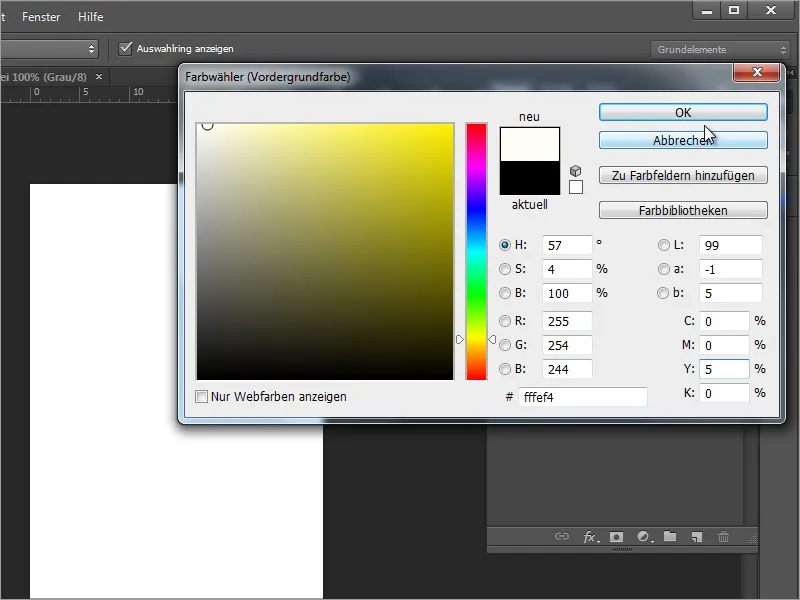
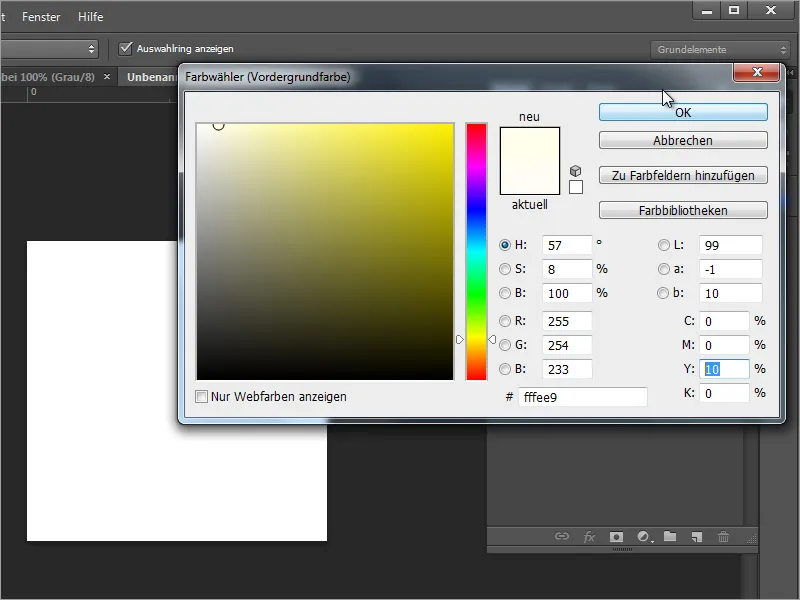
Yang penting sekarang adalah mengubah warna latar belakang di Adobe Photoshop. Sesuaikan dengan nilai warna yang digunakan untuk warna beige dalam dokumen InDesign. Hal ini setara dengan 5% kandungan warna kuning.
Dengan melakukan Double-klik pada miniatur warna di toolbar Adobe Photoshop, kamu dapat membuka dialog Color Picker dan langsung memasukkan nilai warna tersebut.
Dengan menekan tombol Alt+Backspace, kamu dapat mengisi area kerja aktif dengan warna baru tersebut.
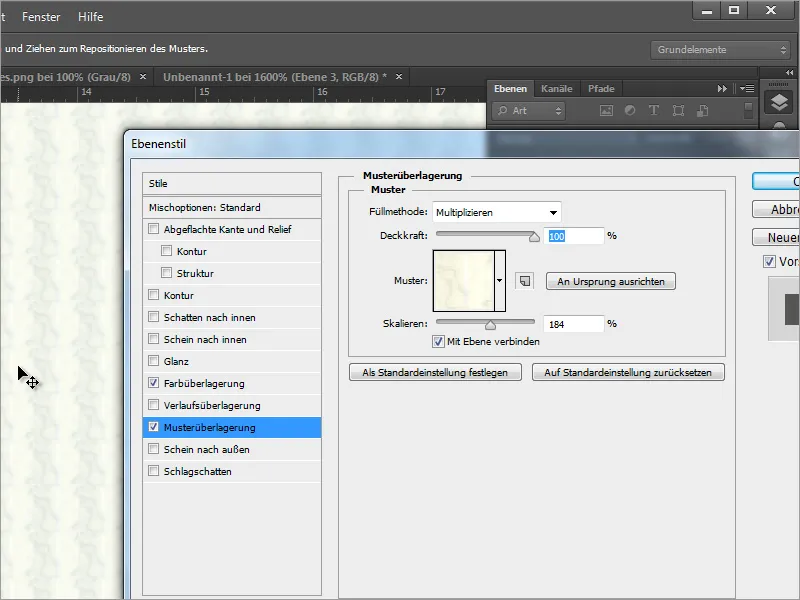
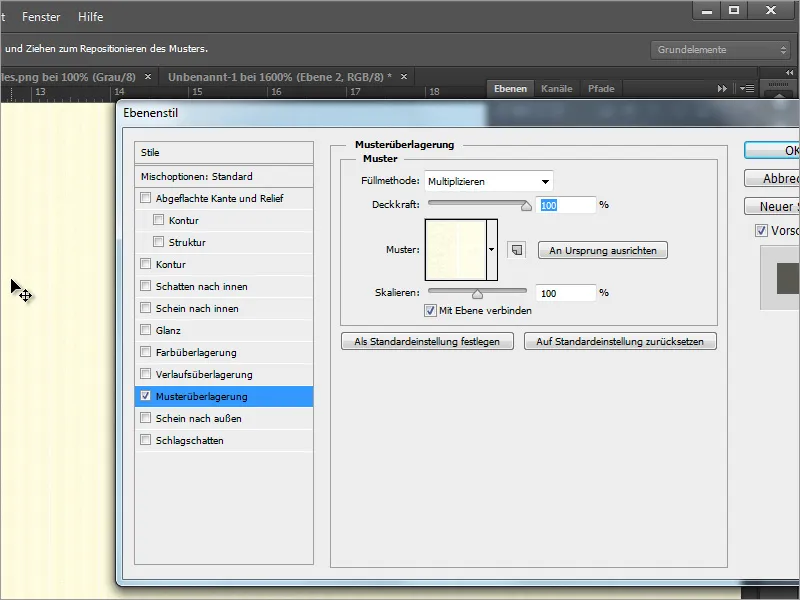
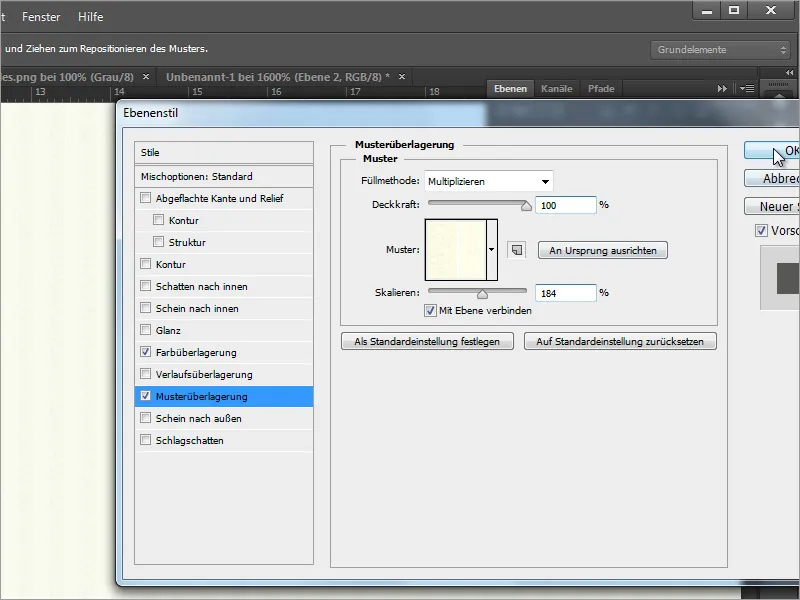
Sekarang kamu perlu Fill Options untuk lapisan ini. Klik kanan pada Layer 0 di Panel Layer dan pilih opsi Fill Options dari menu konteks. Atau, cukup lakukan Double-klik pada lapisan ini untuk membuka dialognya.
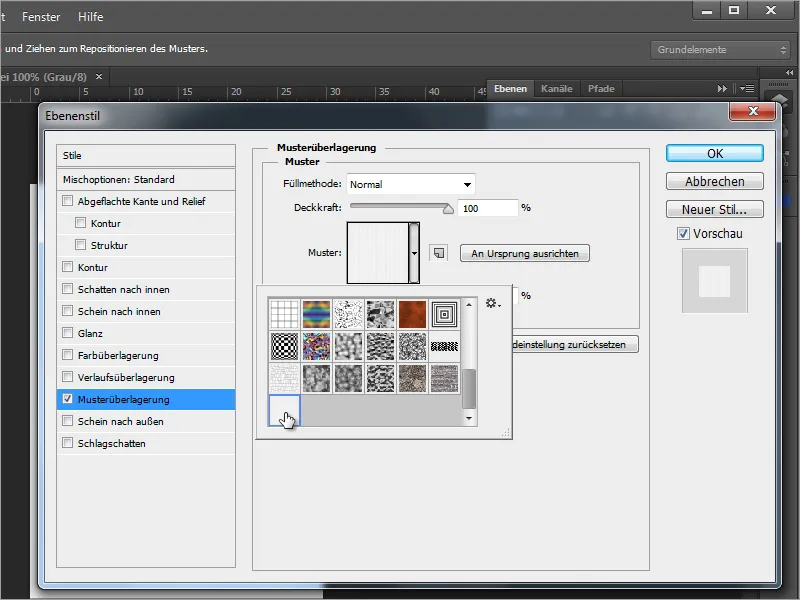
Pilih Pattern Overlay dalam dialog tersebut. Pada menu drop-down, scroll ke bawah untuk memilih pola yang baru saja disimpan.
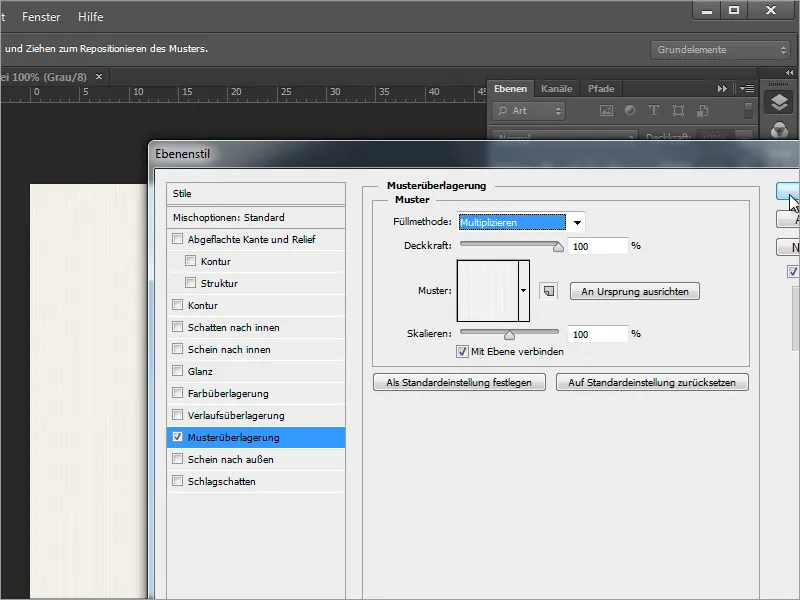
Selain itu, ubah metode pengisian menjadi Multiply, sehingga warna kuning latar belakang akan terlihat melalui gambar.
Saat memperbesar tampilan dokumen, kamu bisa mengevaluasi hasilnya dengan lebih detail. Simpan dokumen tersebut sebagai file Photoshop.
Di InDesign, kamu dapat menyisipkan dokumen ini dengan menekan Ctrl+D untuk membuka dialog Place, kemudian pilih file yang baru saja dibuat. Tarik file tersebut ke seluruh dokumen.
Dengan menekan Ctrl+Option, pindahkan grafik ini ke latar belakang agar tidak menutupi objek lain.
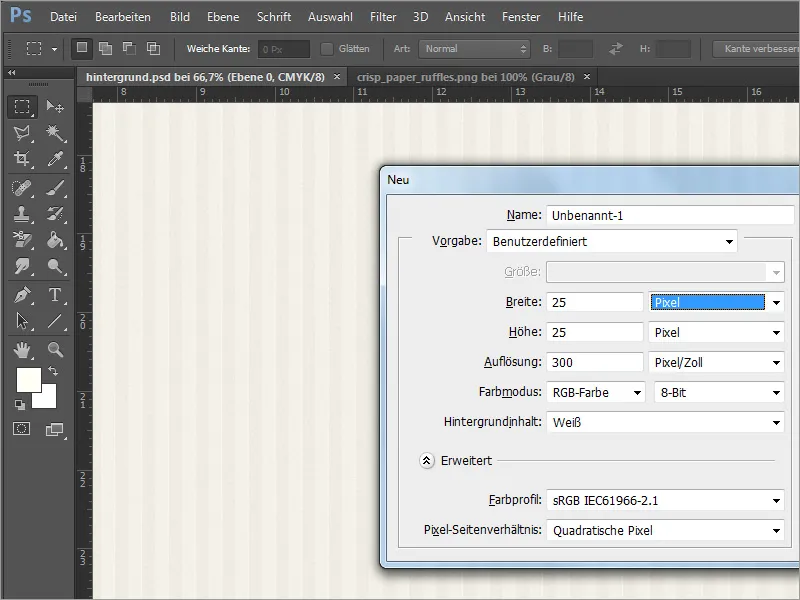
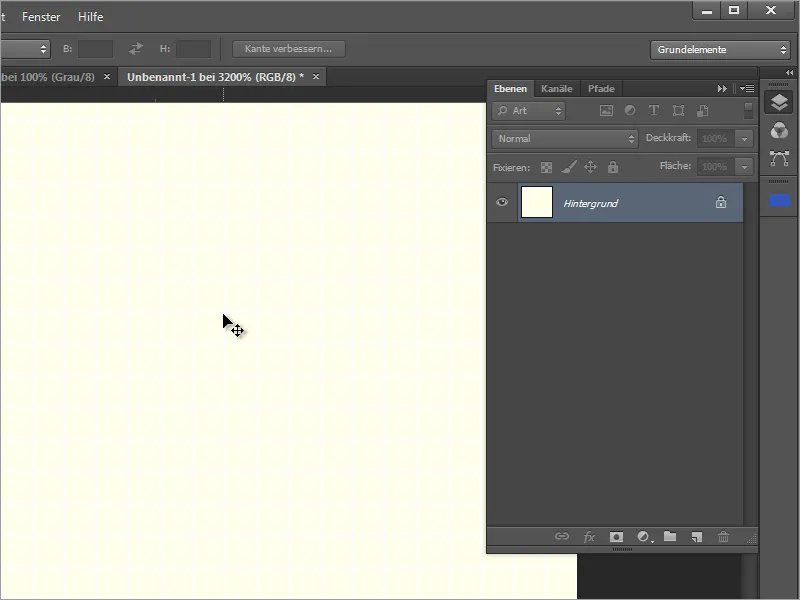
Kamu juga bisa dengan mudah membuat tekstur latar belakang sendiri di Adobe Photoshop. Kamu hanya perlu beberapa langkah sederhana. Mulailah dengan membuat dokumen baru. Pastikan untuk memilih piksel sebagai satuan pengukuran daripada milimeter. Ukuran dokumen itu sendiri tidak perlu terlalu besar.
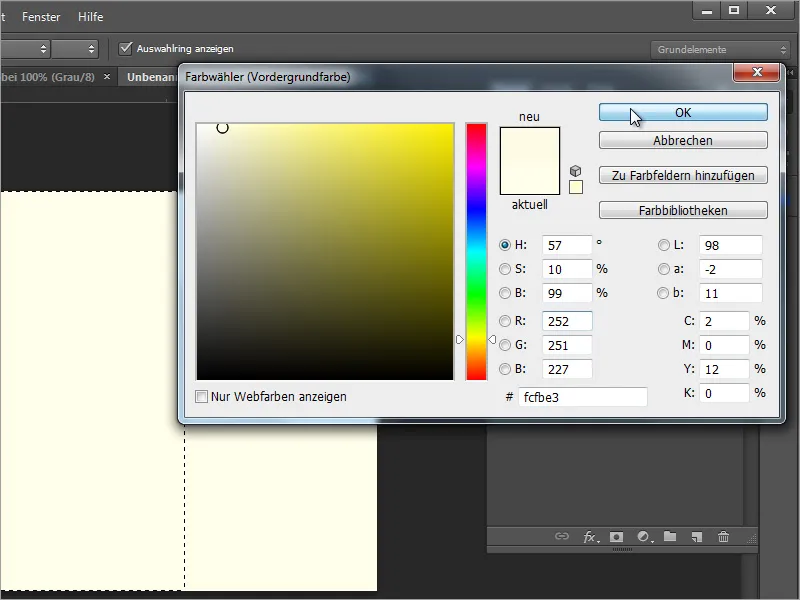
Dengan menekan tombol Ctrl dan +, perbesar tampilan dokumen. Sekarang, tambahkan warna baru pada dokumen tersebut. Kamu bisa menggunakan nuansa warna yang sudah terbukti dengan 5% kandungan warna kuning, atau kamu juga bisa membuatnya sedikit lebih gelap dengan 10%.
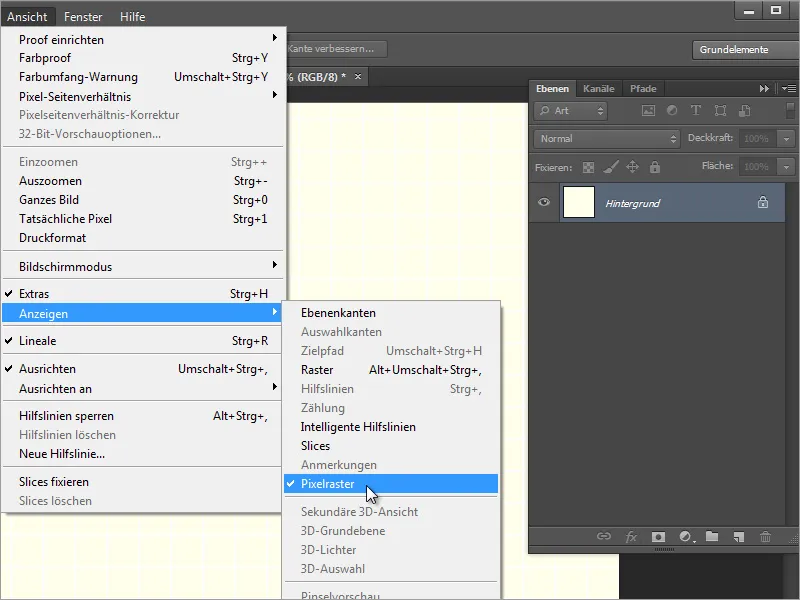
Dengan Alt+Backspace, Anda dapat mewarnai objek tersebut. Pola kotak-kotak tersebut muncul pada zoom besar di versi Photoshop terbaru dan memungkinkan pengeditan area pixel-perfect.
Jika itu mengganggu, Anda dapat menonaktifkan tampilan ini melalui menu Tampilan>Tampilkan>Garis Piksel.
Dengan Alat Pemilihan, tarik seleksi persegi panjang hingga ke tengah dokumen. Selain itu, buatlah layer baru dan atur warna yang lebih gelap, yang kemudian akan digunakan untuk mewarnai area yang dipilih.
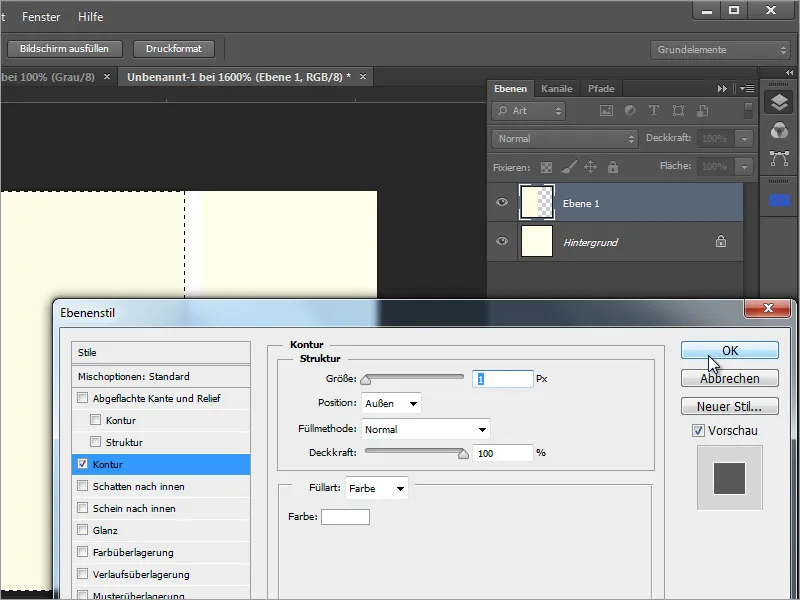
Dengan Alt+Backspace, Anda mengisi area yang dipilih dengan warna baru ini. Selain itu, buka opsi Isian untuk lapisan ini melalui menu konteks atau dengan melakukan double-klik. Di sana, Anda menentukan kontur objek dengan ketebalan 1 pixel ukuran berwarna
Putih dengan posisi di luar. Setelah itu, konfirmasi dialog tersebut.
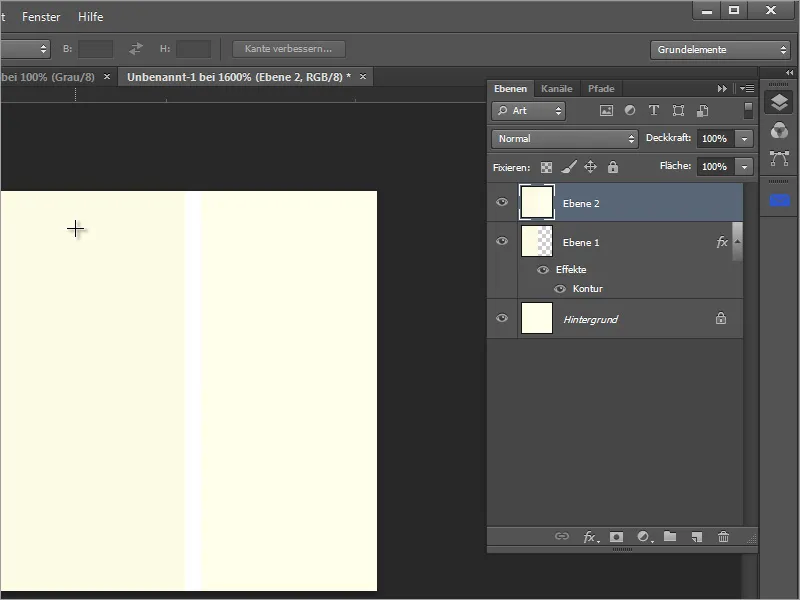
Kemudian, salin semua layer yang terlihat. Tekan Ctrl+A untuk memilih seluruh area. Dengan Ctrl+Shift+C, salin semua yang terlihat dari layer yang ditampilkan ke clipboard. Dengan Ctrl+V, tempelkan clipboard tersebut kembali ke dokumen. Adobe Photoshop secara otomatis membuat layer tambahan.
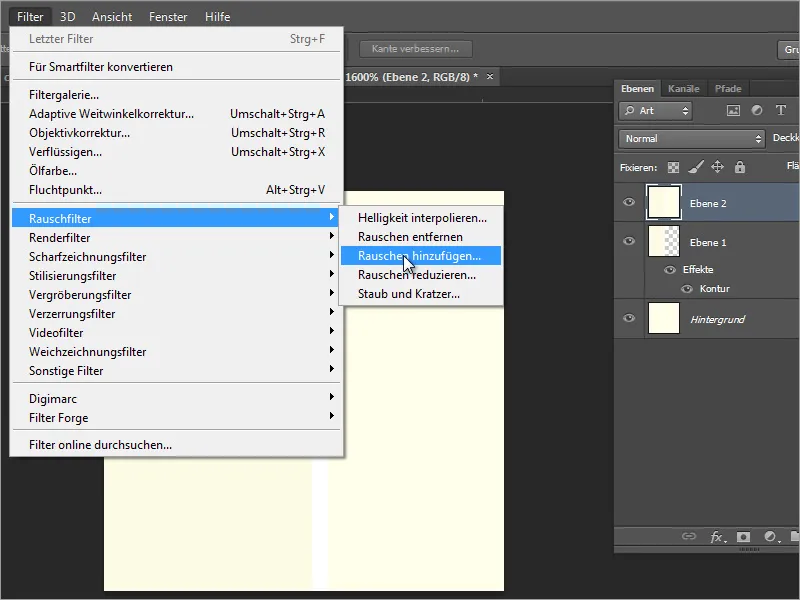
Selanjutnya, buka filter noise. Ini terletak di Filter>Filter Noise>Tambahkan Noise.
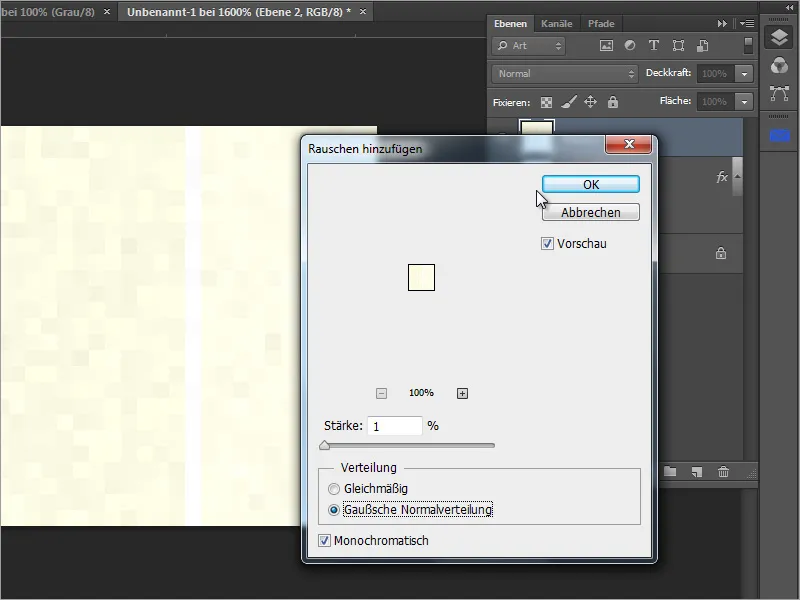
Sekarang Anda dapat menambahkan sedikit noise. Namun, agar hasil keseluruhan tidak terlalu berwarna, sebaiknya pilih opsi Monokromatis dan pertahankan kekuatan noise minimal dengan 1%.
Selanjutnya, lakukan tes untuk memastikan bahwa tekstur yang dibuat benar-benar sesuai dengan yang diinginkan pada akhirnya. Pilih tekstur dengan Ctrl+A. Buka Edit>Set Pattern untuk menyimpannya sebagai pola.
Selanjutnya, Anda dapat menguji pola tersebut di file apa pun. Namun, untuk mempermudah perbandingan, disarankan untuk melakukan tes pada file asli. Untuk itu, lebih baik salin layer dan ubah pola tersebut. Dalam pratinjau, efek garis sudah cukup terlihat dengan jelas.
Pola ini juga dapat diubah warna atau diperkuat dengan Overlay Warna. Pilih mode Color atau Multiply dari dropdown untuk metode pengisian dan sesuaikan opacity.
Jika semua pengaturan sudah sesuai dengan kepuasan Anda, simpan dokumen dan kembali ke InDesign. Di dokumen InDesign, Anda dapat dengan mudah mengganti latar belakang dengan mengubah tautan ke dokumen yang baru saja dibuat.
Tautan akan diperbaharui dan latar belakang dokumen akan ditampilkan dengan informasi baru tersebut.
Kemungkinan garis-garis tersebut tidak tampak seperti yang Anda lihat di Adobe Photoshop. Namun, karena ini adalah file yang dapat diedit dan dapat diedit kapan saja dengan Photoshop, lebih baik membuat perubahan langsung dalam Photoshop. Kembali ke program pengeditan gambar dan sesuaikan skala pola.
Setelah disimpan sebagai dokumen Photoshop, Anda dapat memperbarui tautan lagi di InDesign. Grafik latar belakang baru akan ditampilkan.
Pada akhirnya, Anda dapat membuat berbagai struktur sendiri untuk latar belakang. Tidak selalu harus berupa garis-garis.