Sekarang Anda bisa menambahkan nama Bistro dan alamat untuk menu makanan. Untuk itu, Anda membutuhkan dua area teks di mana Anda bisa menyisipkan konten. Bagian atas terdiri dari huruf Futura LT ukuran 20 poin dengan gaya huruf Medium. Blok alamat juga menggunakan huruf Futura LT Light ukuran 14 poin dengan gaya huruf Medium, dan alamat situs web juga menggunakan gaya huruf Medium dengan ukuran 14 poin.
Yang masih kurang adalah bagian belakang atau bagian dalam. Ini terdiri dari elemen-elemen yang sangat mirip dengan yang digunakan di bagian depan.

Salin halaman pertama yang baru saja Anda buat dengan cara menyeretnya ke ikon New di bagian bawah panel halaman, kemudian hapus bagian-bagian dokumen yang tidak diperlukan.
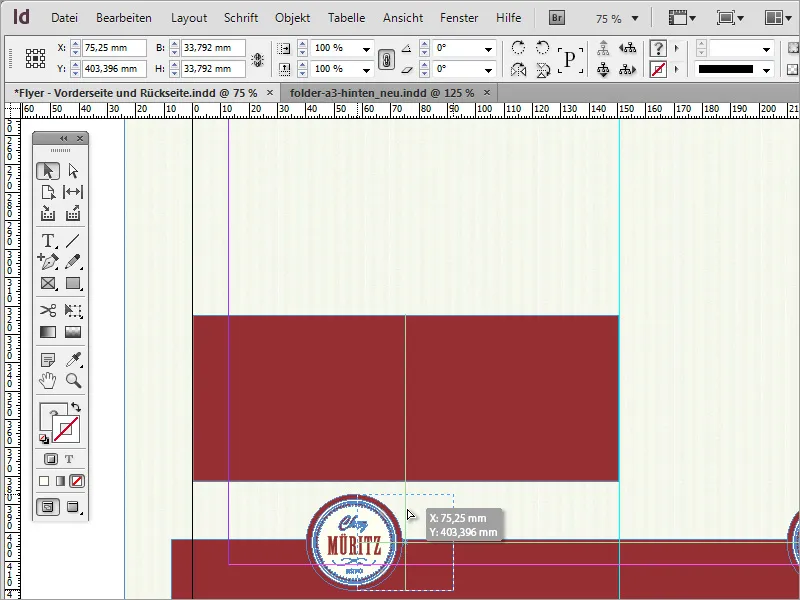
Mungkin Anda sudah tidak sengaja menghapus logo juga. Tidak masalah, cukup salin logo dari halaman judul. Anda bisa satu per satu mengklik setiap bagian atau dengan menggunakan alat Seleksi, tarik persegi panjang di sekeliling logo untuk memilihnya sepenuhnya.
Bagian-bagian gambar yang tidak diinginkan dapat dihapus dengan menekan tombol Shift dan memilih bagian gambar yang tidak diinginkan, misalnya gambar latar belakang yang tidak ingin disalin. Akhirnya, yang tersisa hanyalah apa yang ingin Anda salin.
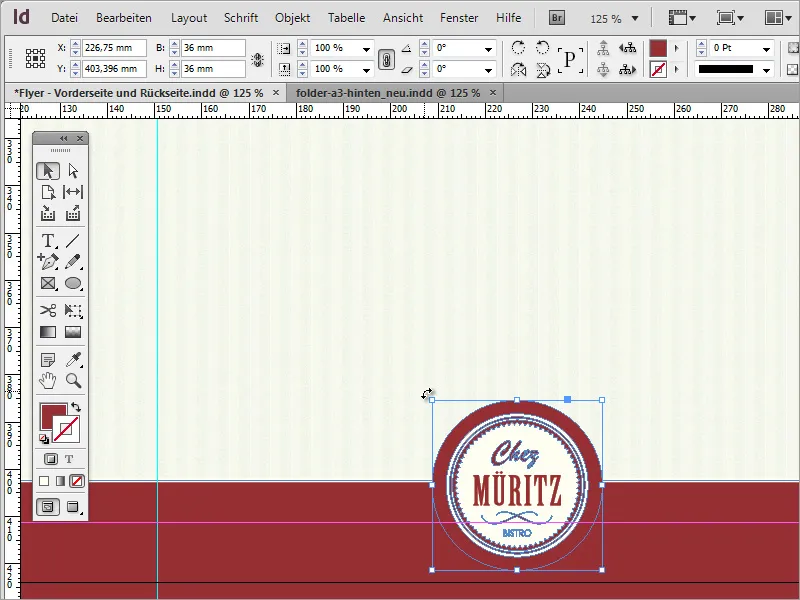
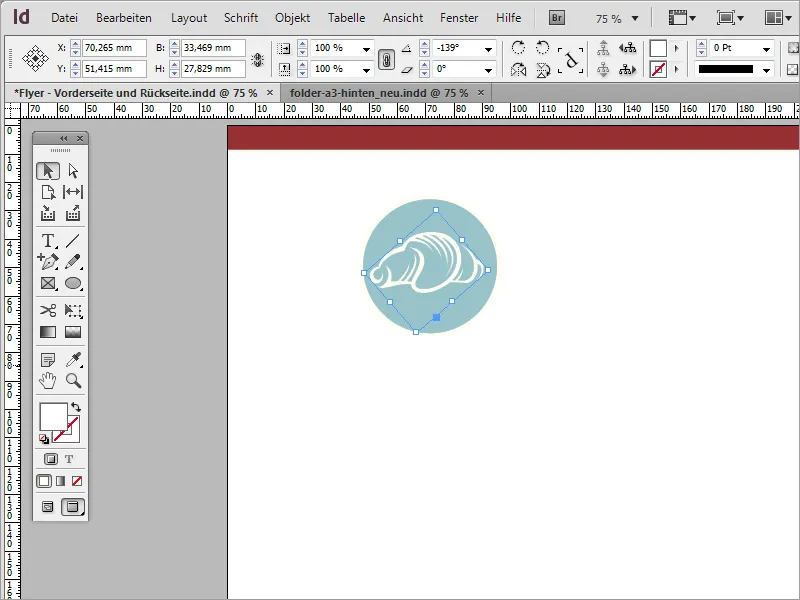
Dengan menekan Ctrl+C, Anda dapat menyalin seluruh objek, beralih ke halaman kedua, lalu tempel salinannya dengan Ctrl+V di halaman tersebut. Kemudian, Anda bisa memindahkan salinan tersebut ke bawah dan merapikannya menggunakan Shift, sebab objek ini terlalu besar untuk bagian kartu ini. Namun, ini juga menimbulkan masalah baru, karena huruf tidak akan terpengaruh dalam penyesuaian. 
Anda bisa mengatasi ini dengan menekan Ctrl+Shift dan kemudian merapikan objek tersebut.
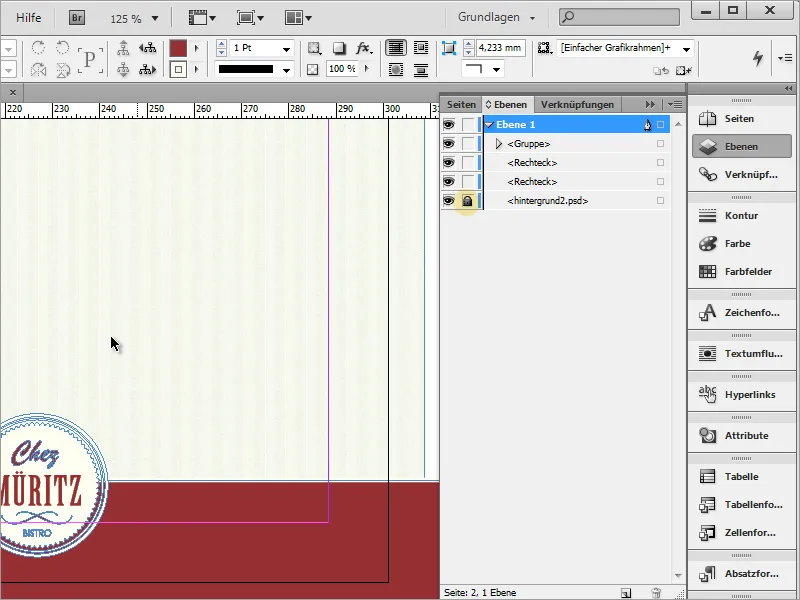
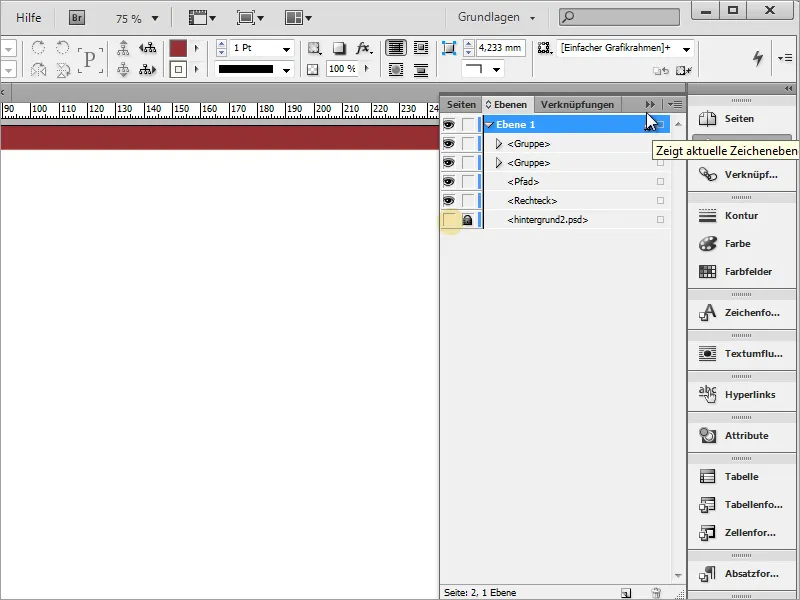
Saya akan menempatkan objek ini di tengah-tengah sisi kanan terlebih dahulu. Agar tidak secara tidak sengaja memilih latar belakang setiap saat, Anda bisa mengunci lapisan ini melalui panel Lapisan. Navigasikan ke lapisan yang bersangkutan dalam panel ini dan aktifkan simbol kunci.
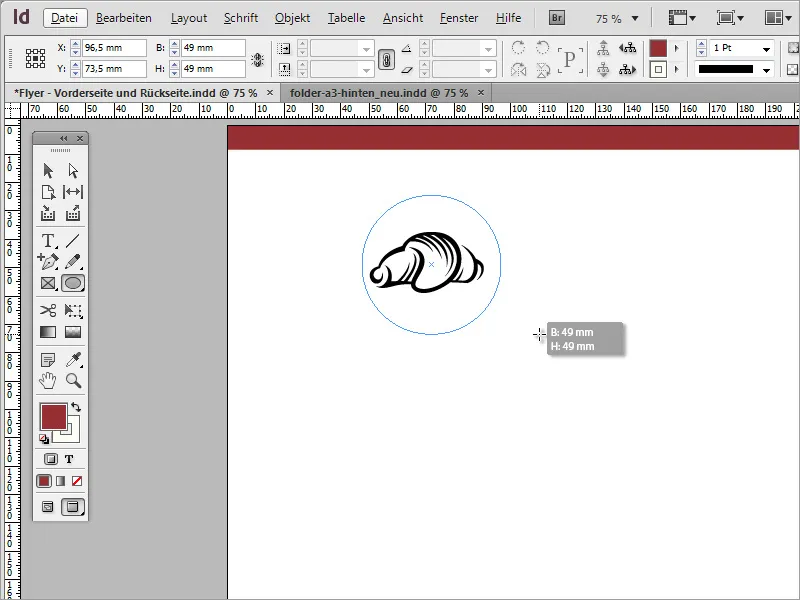
Di sini Anda masih memerlukan lingkaran untuk membingkai logo. Untuk itu, gunakan lagi alat Lingkaran dan tarik sebuah lingkaran seimbang dari pusat logo dengan menggunakan tombol Shift dan Alt. Selanjutnya, posisikan lingkaran lebih ke belakang dengan Ctrl+E.
Karena Anda juga memerlukan logo dan lingkaran ini di sisi kiri yang berlawanan, Anda dapat menandai kedua elemen tersebut dan dengan menekan tombol Alt, buat salinan dengan cara menggesernya. Tempatkan salinan ini sekitar di tengah sayap halaman.
Agar Anda benar-benar dapat menempatkan objek ini di tengah, merupakan ide bagus untuk menggunakan objek pendukung sementara. Untuk itu, gunakan persegi sederhana yang mengarah ke lipatan tengah hingga batas pinggir.
Jika Anda memindahkan logo sekarang, InDesign akan berpatokan pada objek yang sudah ada dan akan menguncinya secara tepat di axis tengah.
Alternatif lainnya adalah dengan mengatur objek secara manual satu sama lain dengan memilihnya menggunakan alat Seleksi dan ditekan tombol Shift, lalu melalui menu Jendela>Objek dan Tata Letak>Penyusunan untuk meminta dialog penyusunan dan pengaturan objek. Di dalam dialog ini terdapat tombol untuk penyusunan objek tengah..webp?tutkfid=74083)
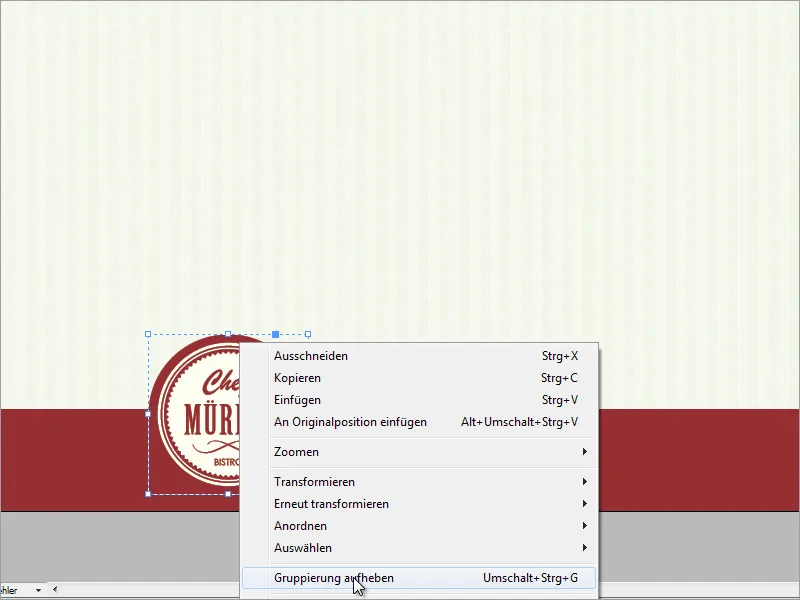
Setelah objek disusun, Anda bisa menghapus persegi penolong. Sekarang perhatikan garis batas balok bagian bawah bersama dengan bentuk lingkaran. Untuk itu, Anda harus membuka pengelompokan logo terlebih dahulu, sehingga Anda bisa mengedit lingkaran belakang secara terpisah dari yang lain. Klik logo dengan klik kanan mouse dan buka kelompok jika ada.
Lalu tandai area latar belakang berbentuk persegi serta dua lingkaran latar belakang logo.
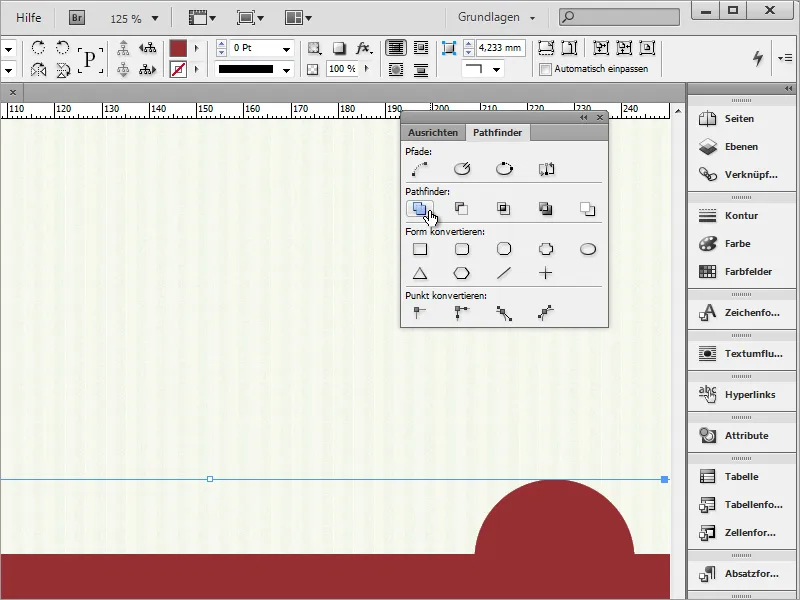
Dengan bantuan alat Pathfinder, yang bisa Anda temukan di Jendela>Objek dan Tata Letak, Anda bisa menggabungkan ketiga objek ini menjadi satu objek besar.
Anda dapat memberikan kontur dengan ketebalan 3 poin hanya ke area ini. Hasilnya, tergantung pada pola latar belakang, seharusnya terlihat seperti ini:
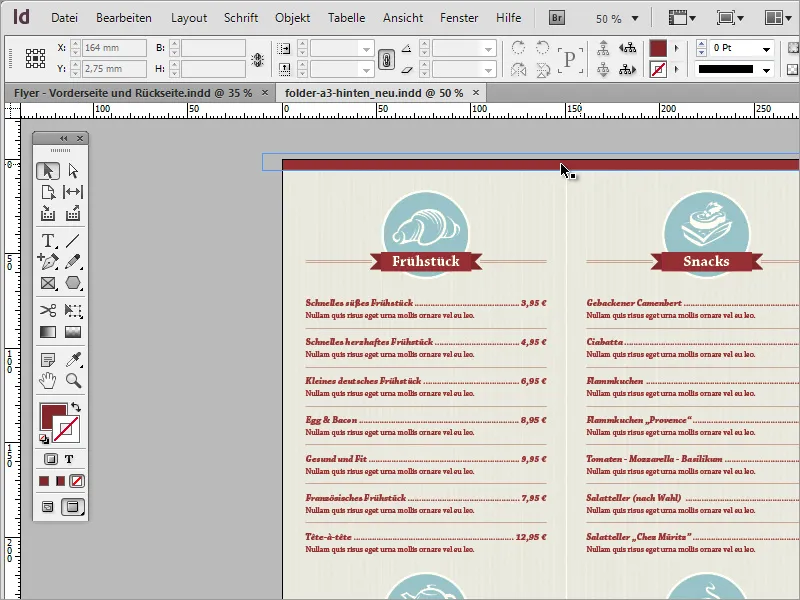
Sekarang saatnya untuk fokus pada menu. Ada empat area yang dibangun dengan cara yang sama. Di atas area tersebut terdapat grafik dan penjelasan lebih lanjut tentang penawaran menu. Kamu dapat dengan mudah membuat hal semacam ini sendiri.
Pertama-tama, dapatkan grafik yang sesuai dari database gambar atau buat sendiri sebelumnya. Kamu dapat menemukan grafik yang sesuai misalnya di www.fotolia.de.
File vektor yang telah diunduh dapat dibuka di program pengedit vektor seperti Adobe Illustrator. Kamu dapat menyalin setiap grafik dari sana dengan menggunakan Strg+C dan menggunakannya dalam dokumen InDesign kamu.
Untuk membuat grup ini, kamu juga dapat sementara menyembunyikan pola latar belakang halaman melalui panel layer, karena terkadang hal ini dapat mengganggu saat bekerja. Cukup klik mata.
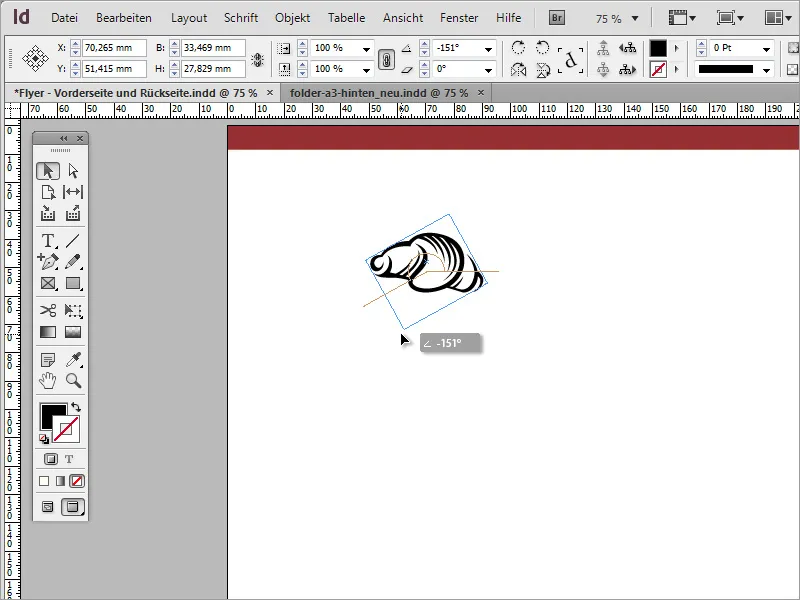
Sekarang, gunakan Strgt+V untuk memasukkan grafik dari clipboard ke dalam dokumen. Saat kursor di luar grafik yang ditandai berada di sudut, akan muncul simbol rotasi. Kamu dapat memutar grafik ke arah yang diinginkan.
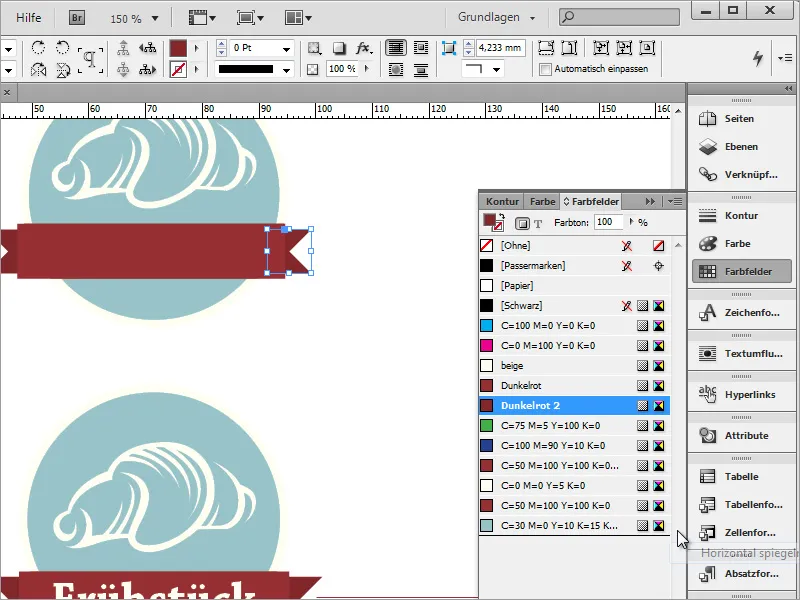
Sebelum grafik diisi dengan warna putih, kamu membutuhkan grafik latar belakang berbentuk bulat. Pada template, grafik ini memiliki warna sendiri.
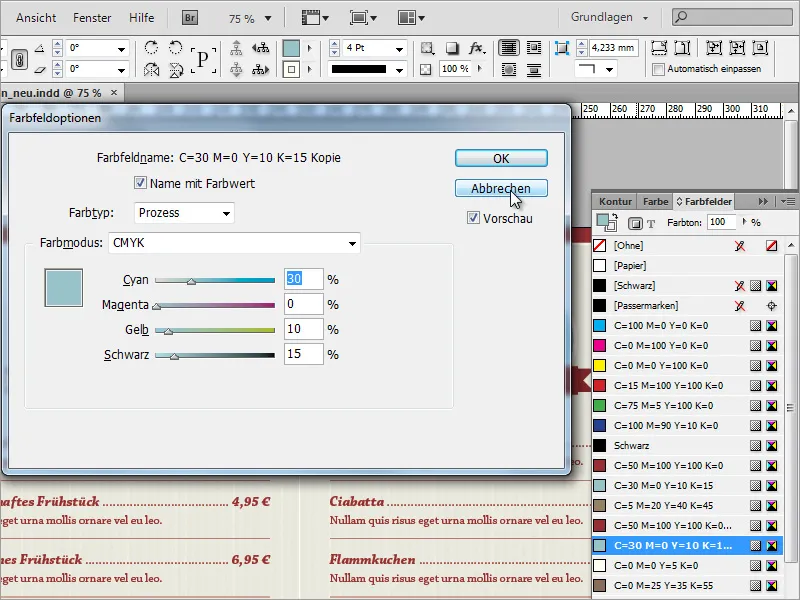
Kamu juga dapat membuatnya lebih mudah dalam kasus seperti ini: Alih-alih menentukan warna baru dalam dokumen yang relevan, kamu dapat menyalin grafik yang ada dan mengimpornya ke dalam proyek saat ini. Nilai warna yang sesuai akan segera disalin ke dalam palet warna.
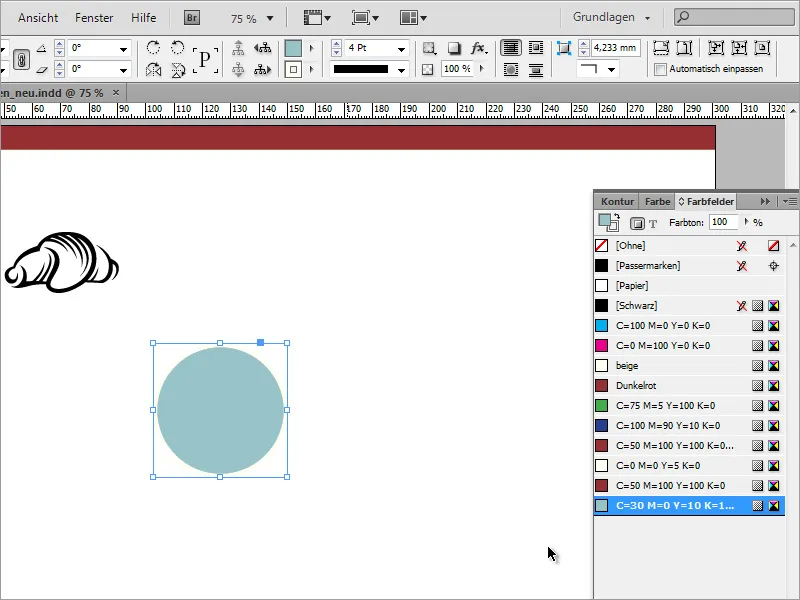
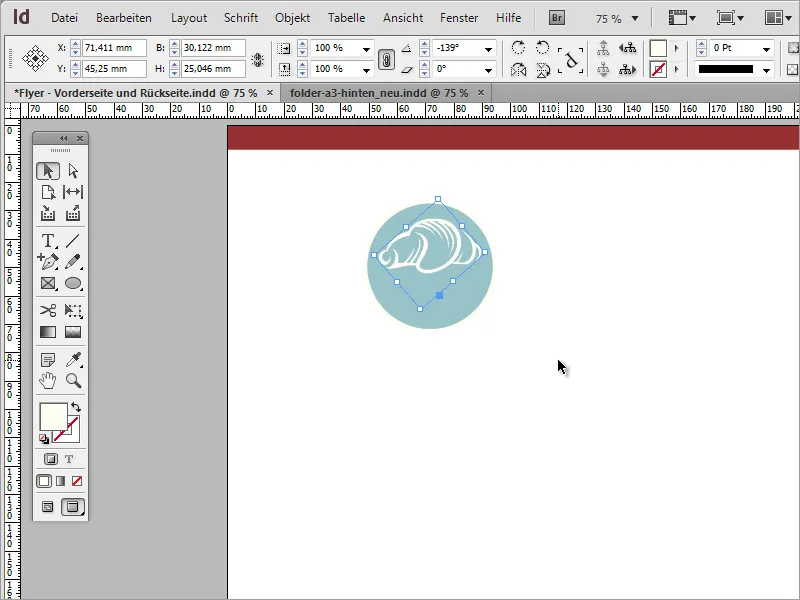
Jika tidak ada grafik semacam itu, buatlah lingkaran kembali dengan tool elips dan tarik dengan tombol shift untuk membuatnya merata.
Lingkaran ini juga mendapatkan kontur. Namun bukan dengan ketebalan 3, tetapi 4 pixel. Geser lingkaran ke belakang secara bersamaan dengan Strg+Ö dan ubah warna grafik menjadi krem.
Gunakan kembali fungsi alignment, untuk menyelaraskan kedua grafik secara vertikal di tengah.
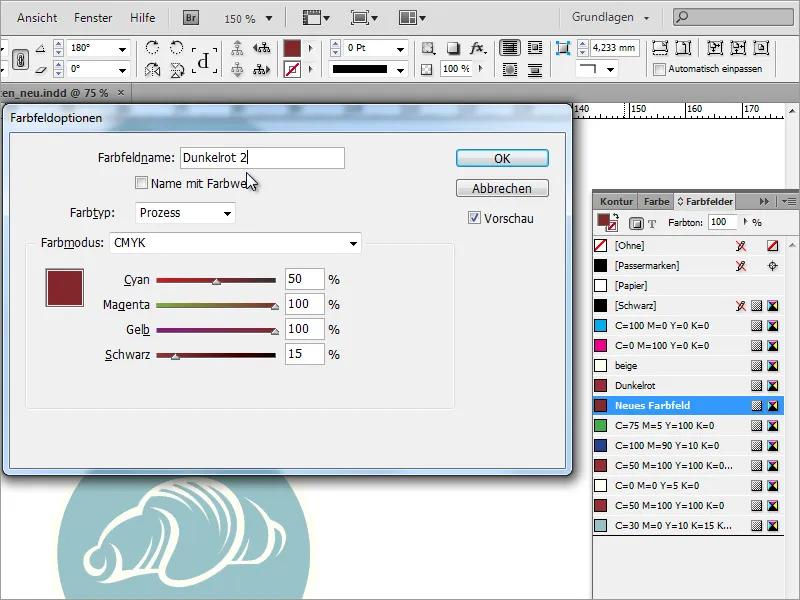
Jika kamu melihat elemen hiasan, kamu akan melihat bahwa ini terdiri dari beberapa elemen dan warna yang berbeda. Untuk itu, kamu memerlukan warna merah tambahan dalam palet warna, yang dapat kamu buat segera.
Sekarang, bangunlah semuanya dengan mudah. Buat area persegi panjang yang sempit. Pastikan bahwa kontur dinonaktifkan. Kamu hanya memerlukan warna bidang. Buat area persegi panjang kecil lagi. Lalu pindah ke tool pena, dan pilih tool add anchor point dari flyout menu. Klik pada area persegi panjang kecil di tengah sisi kiri untuk menambahkan titik.
Dengan tombol shift ditekan dan tool select, aktifkan titik tengah ini dan tarik ke arah tengah objek, hingga bentuk yang indah terbentuk.
Sekarang kamu dapat menyesuaikan objek sedikit lebih ke dalam dan ke belakang dengan Strg+Ö dan mengisinya dengan warna merah tua.
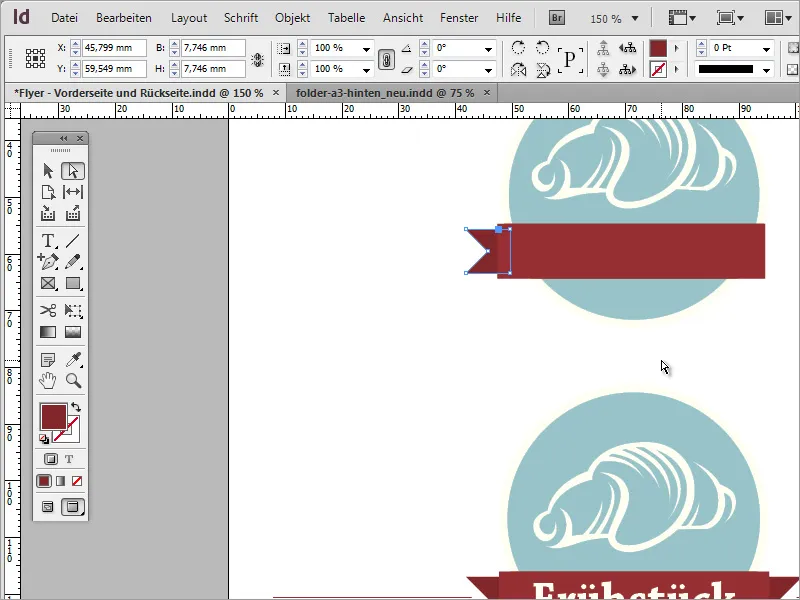
Salin area kecil itu dengan Alt+Shift ke arah kanan secara horizontal. Melalui menu konteks, kamu juga dapat mentransformasikan objek dan membelokkan secara horizontal.
Garis-garis kecil untuk logo dibuat dengan tool garis. Tarik garis dengan tombol shift agar posisi menjadi horizontal.
Atur fill color untuk garis ini menjadi none dan outline color ke warna merah perusahaan. Ketebalan garis sekitar 0,25 poin. Dengan Alt+Pfeiltaste nach unten kamu dapat membuat salinan dan menurunkannya.
Kemudian, pilih kedua garis dan duplikasi dengan memindah dengan tombol Alt. Jika diikuti oleh tombol Shift, kamu dapat memindahkan garis-garis ini sejajar secara horizontal pada tinggi yang sama.
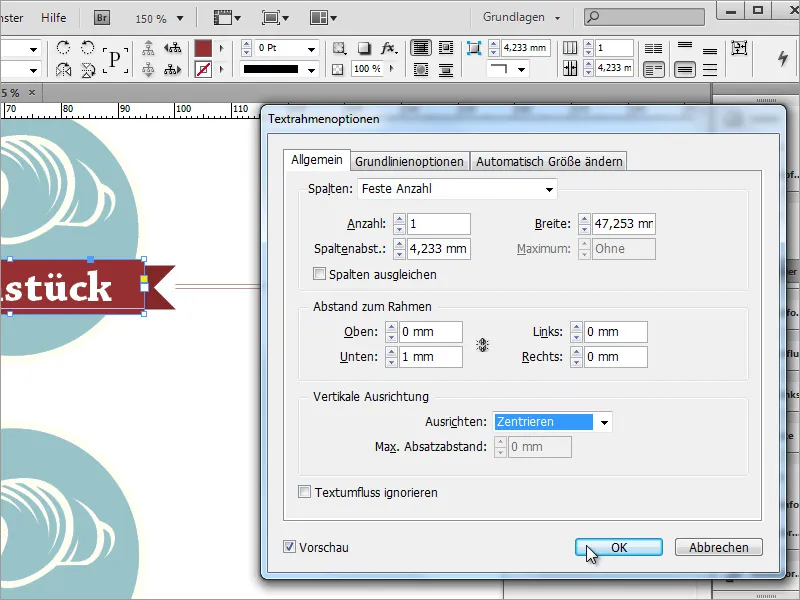
Sekarang Anda dapat menambahkan label yang lebih spesifik untuk kategori makanan. Untuk template ini, digunakan jenis huruf Chaparral Pro tebal dengan ukuran 22 poin. Dengan mengklik tombol kanan mouse pada kotak teks, Anda bisa membuka opsi bingkai teks dan mengatur opsi Penyelarasan Vertikal menggunakan opsi Tengah. Pada Jarak dari bingkai, Anda juga bisa memasukkan nilai kustom agar teks terlihat lebih baik secara visual..