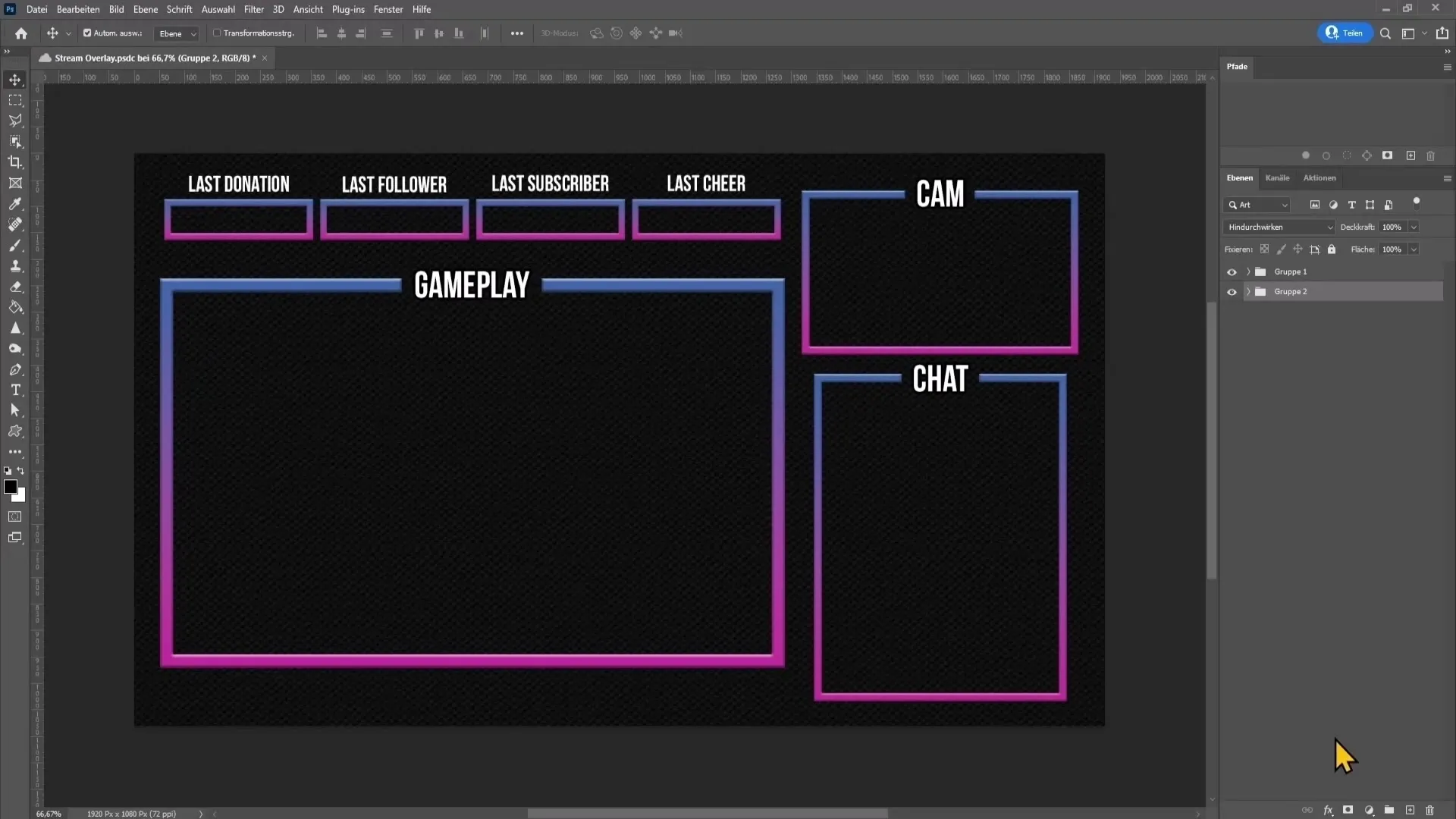
Sebuah Stream-Overlay yang dirancang dengan baik sangat penting untuk menimbulkan kesan profesional di mata pemirsa Anda. Dengan Photoshop, Anda dapat membuat overlay yang sesuai dengan gaya pribadi Anda. Dalam panduan ini, saya akan menjelaskan langkah demi langkah prosesnya untuk menunjukkan bagaimana Anda dapat merancang overlay yang efektif untuk streaming YouTube atau Twitch Anda.
Temuan Utama:
- Penggunaan dasar peralatan Photoshop untuk Desain Overlay.
- Pembuatan dan Penyesuaian Mandiri dari elemen-elemen Overlay.
- Ekspor elemen-elemen Overlay untuk penggunaan di perangkat lunak streaming seperti OBS.
Panduan Langkah-demi-Langkah
Membuat Dokumen Baru
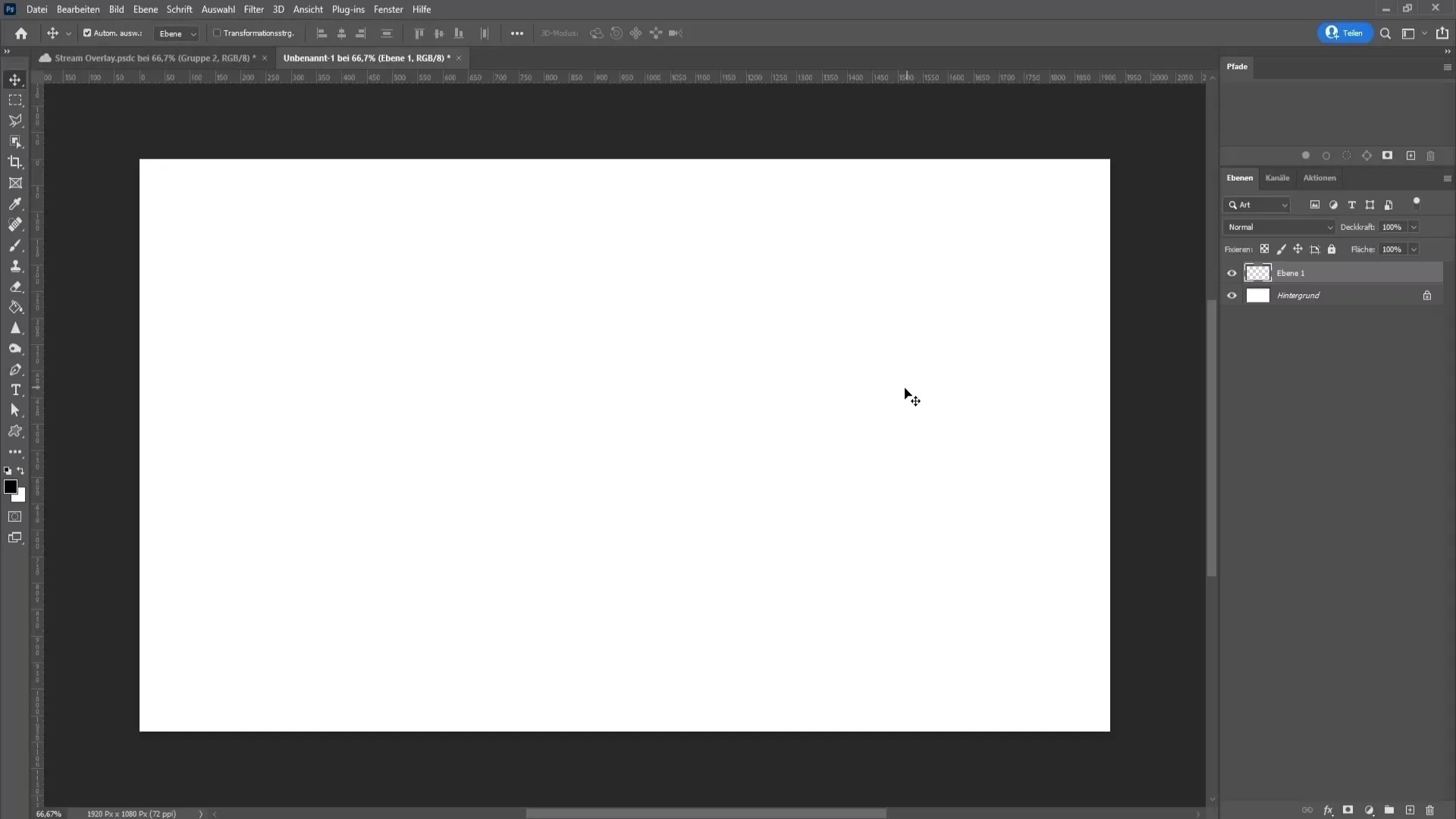
Untuk memulai, buka Photoshop dan buat dokumen baru. Pergi ke File > Baru. Atur lebar menjadi 1920 piksel, tinggi menjadi 1080 piksel, dan biarkan resolusi tetap 72 dpi, karena Anda hanya akan menggunakan overlay secara digital. Biarkan pengaturan lainnya tidak diubah dan klik "Buat".

Mengatur Warna Latar Belakang
Sekarang saatnya untuk mendesain latar belakang. Buat lapisan kosong baru dengan mengklik simbol yang sesuai di bagian kanan bawah. Tekan D untuk mengatur warna primer menjadi hitam. Isi lapisan ini dengan hitam dengan menekan dan menahan tombol Alt dan menekan tombol Delete. Hapus lapisan latar belakang dengan mengklik kanan pada lapisan dan kemudian pilih Hapus.

Menambahkan Overlay Pola
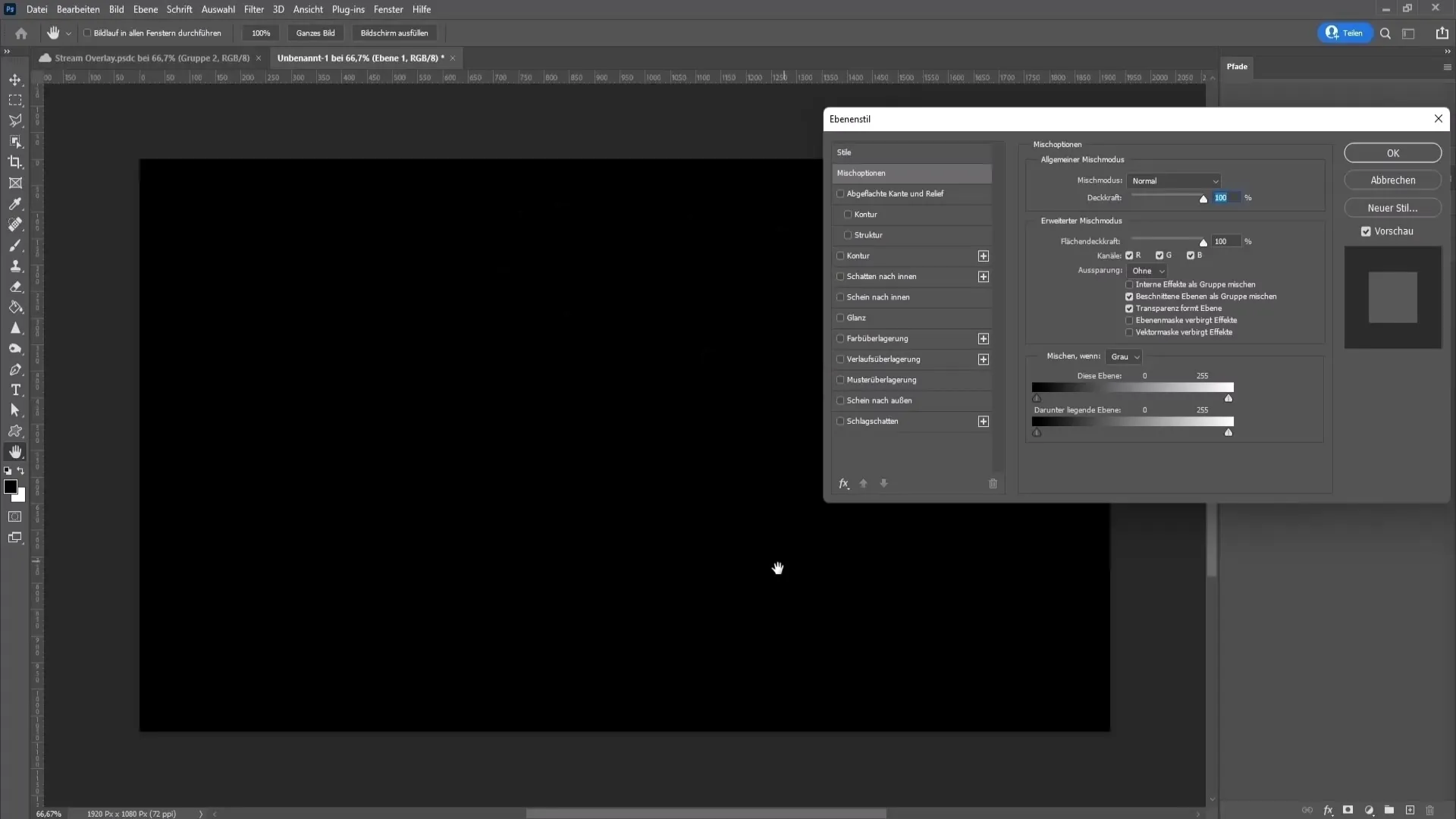
Untuk memberi latar belakang lebih kedalaman, tambahkan overlay pola. Pergi ke opsi Pengisian lapisan hitam (Klik kanan -> Opsi Pengisian) dan aktifkan overlay pola. Metode pengisian harus diatur ke Normal, dan Anda dapat mengurangi opasitasnya hingga sekitar 13%. Pilih pola yang sesuai dari daftar - untuk tujuan saya, itu tetap seperti itu. Klik "OK" untuk menerapkan pengaturan tersebut.

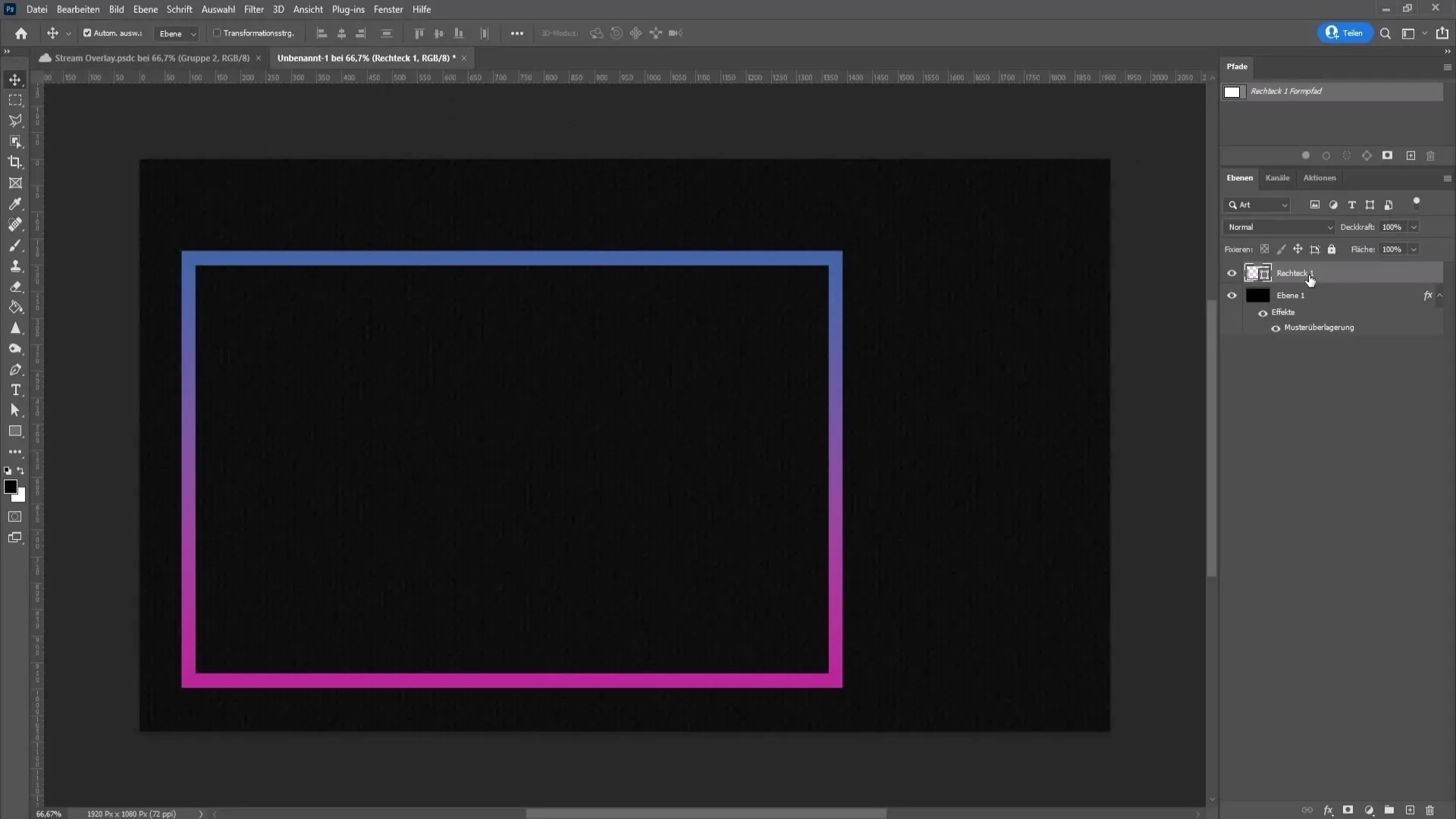
Membuat Kotak untuk Elemen Overlay
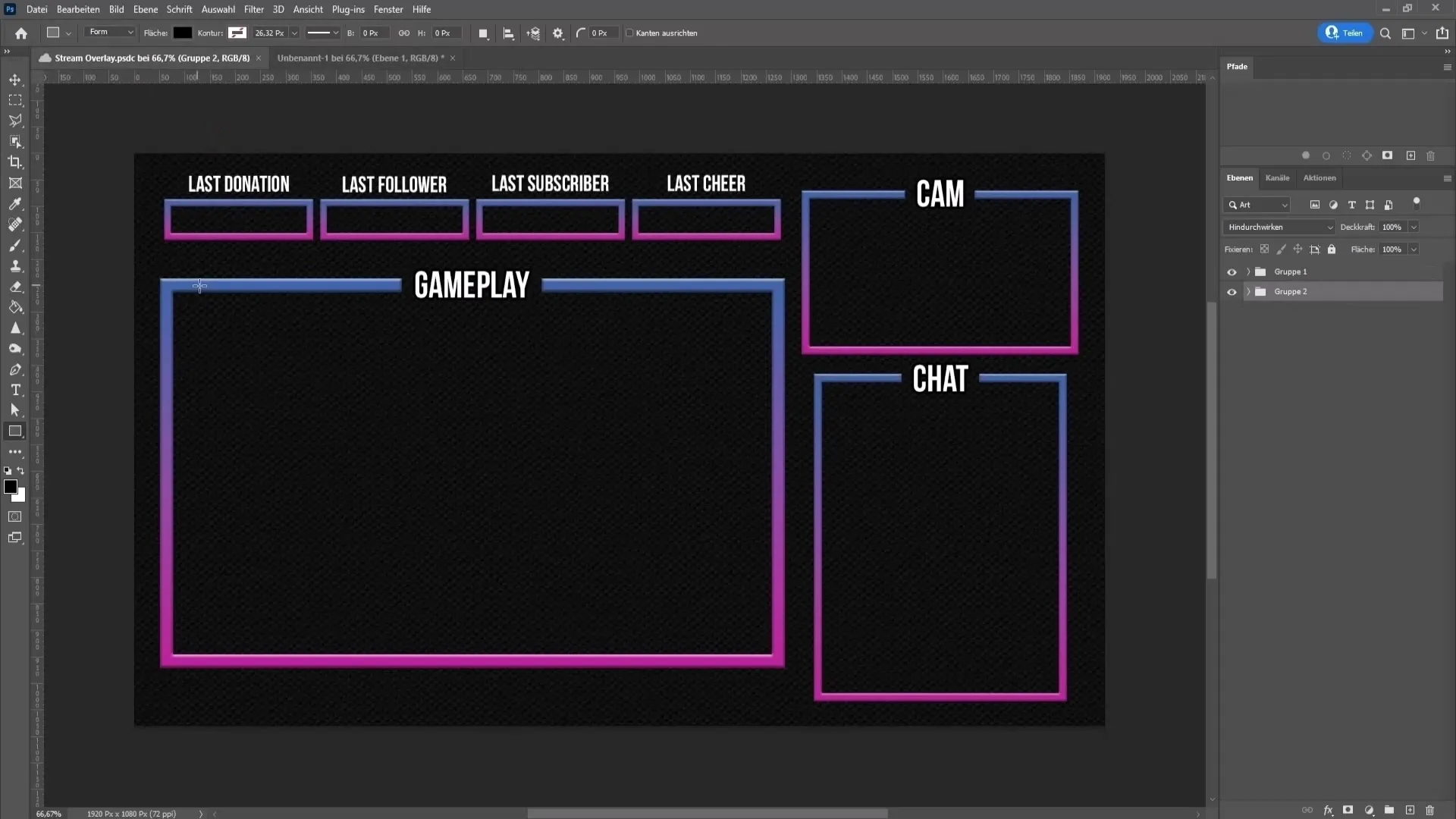
Sekarang kita akan membuat kotak untuk overlay. Pilih alat persegi panjang, gambar persegi panjang dengan ukuran yang diinginkan. Anda dapat menyesuaikan warna isi sesuai keinginan; saya merekomendasikan menggunakan kontur terlebih dahulu. Klik kotak warna dalam opsi pengisian dan pilih gradien warna yang ingin Anda gunakan. Sesuaikan ukuran dan kontur sesuai keinginan Anda.

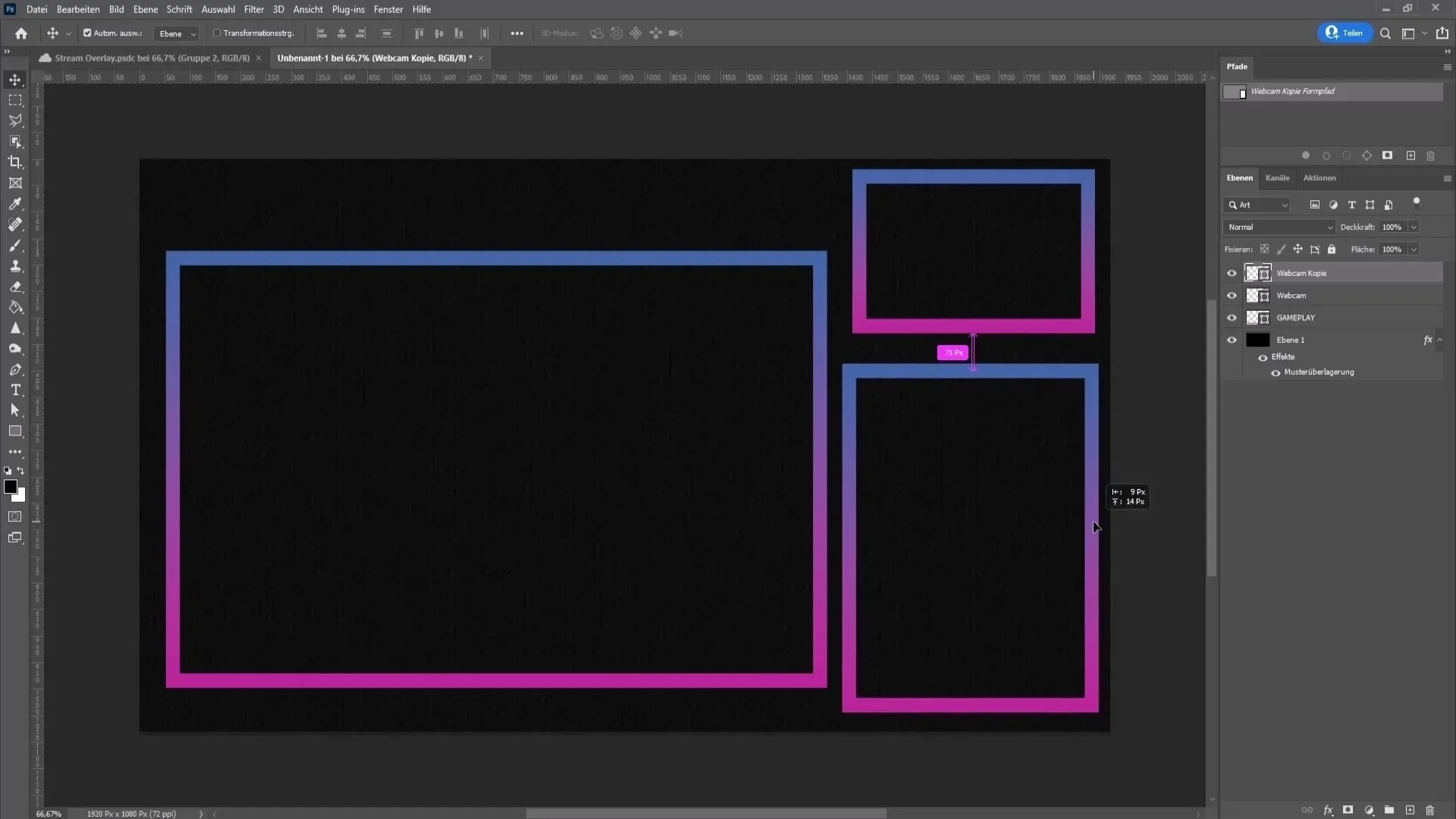
Duplikasi Kotak dan Beri Nama
Untuk menduplikasi kotak, pertama-tama tandai kotak yang dibuat saat ini dan tekan tombol Ctrl dan J secara bersamaan untuk membuat salinan. Ganti nama kotak dengan cara klik dua kali pada teks di bawahnya dan sesuaikan sesuai kebutuhan Anda. Sebagai contoh, namai Gameplay. Gunakan kombinasi Ctrl + T untuk mentransformasikan dan mengatur ukuran yang sesuai dengannya. Pindahkan ke lokasi yang sesuai untuk memberi ruang bagi elemen lain.

Integrasikan Jendela Obrolan
Untuk jendela obrolan, buat lagi salinan salah satu kotak, geser ke bawah, dan tarik sudut-sudutnya untuk memperluas lebar. Beri juga nama kotak ini dengan menyebutnya Chat. Tempatkan dengan benar sehingga terletak di tempat yang tepat.

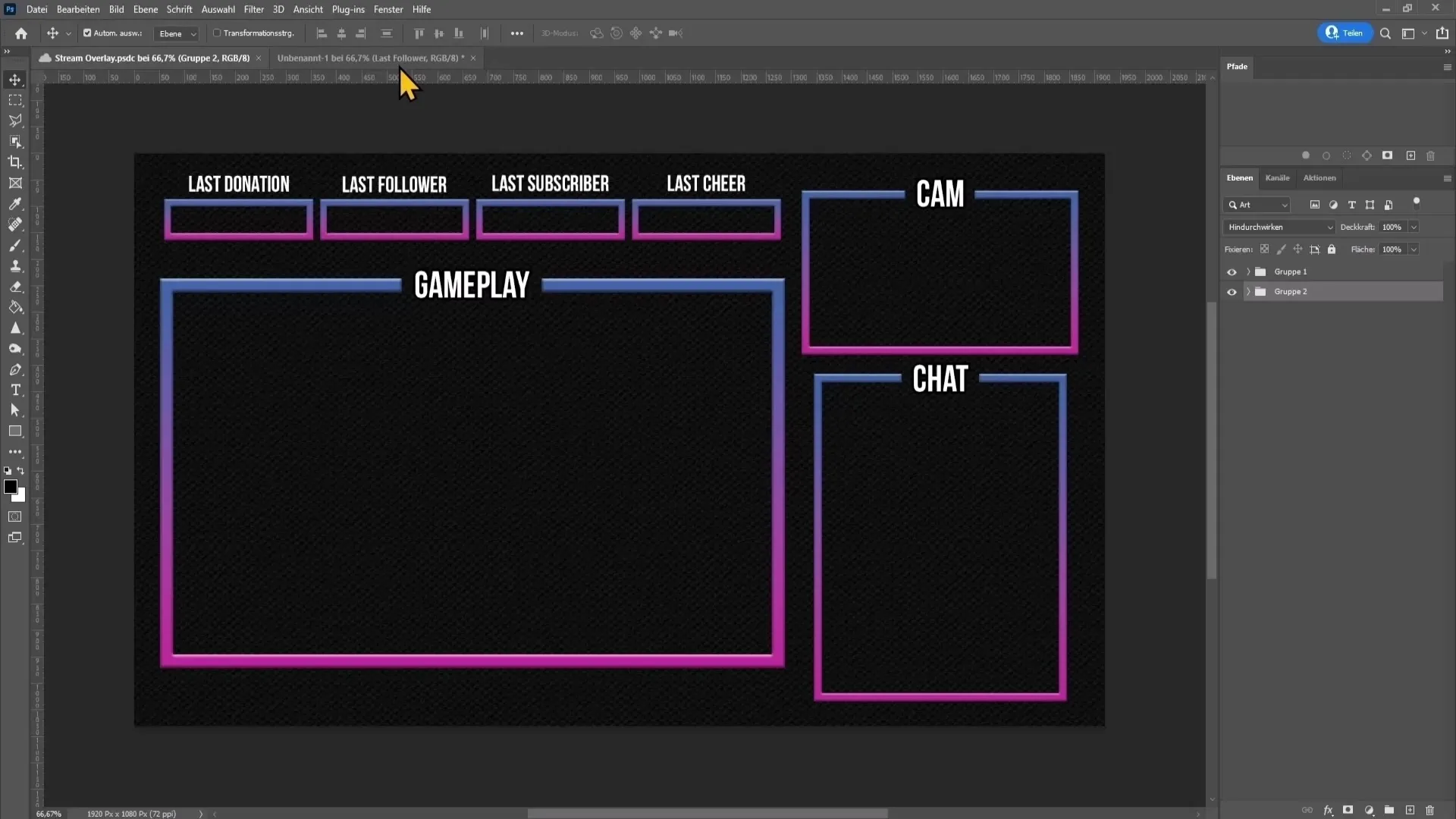
Tambahkan Elemen Tambahan
Tambahkan kotak tambahan untuk donasi terakhir, pengikut, dll. dengan mengulangi proses yang sama. Ingatlah untuk memberi nama kotak sesuai dan menyusunnya. Saya sarankan menggunakan setidaknya tiga kotak untuk memberikan cukup ruang untuk informasi.

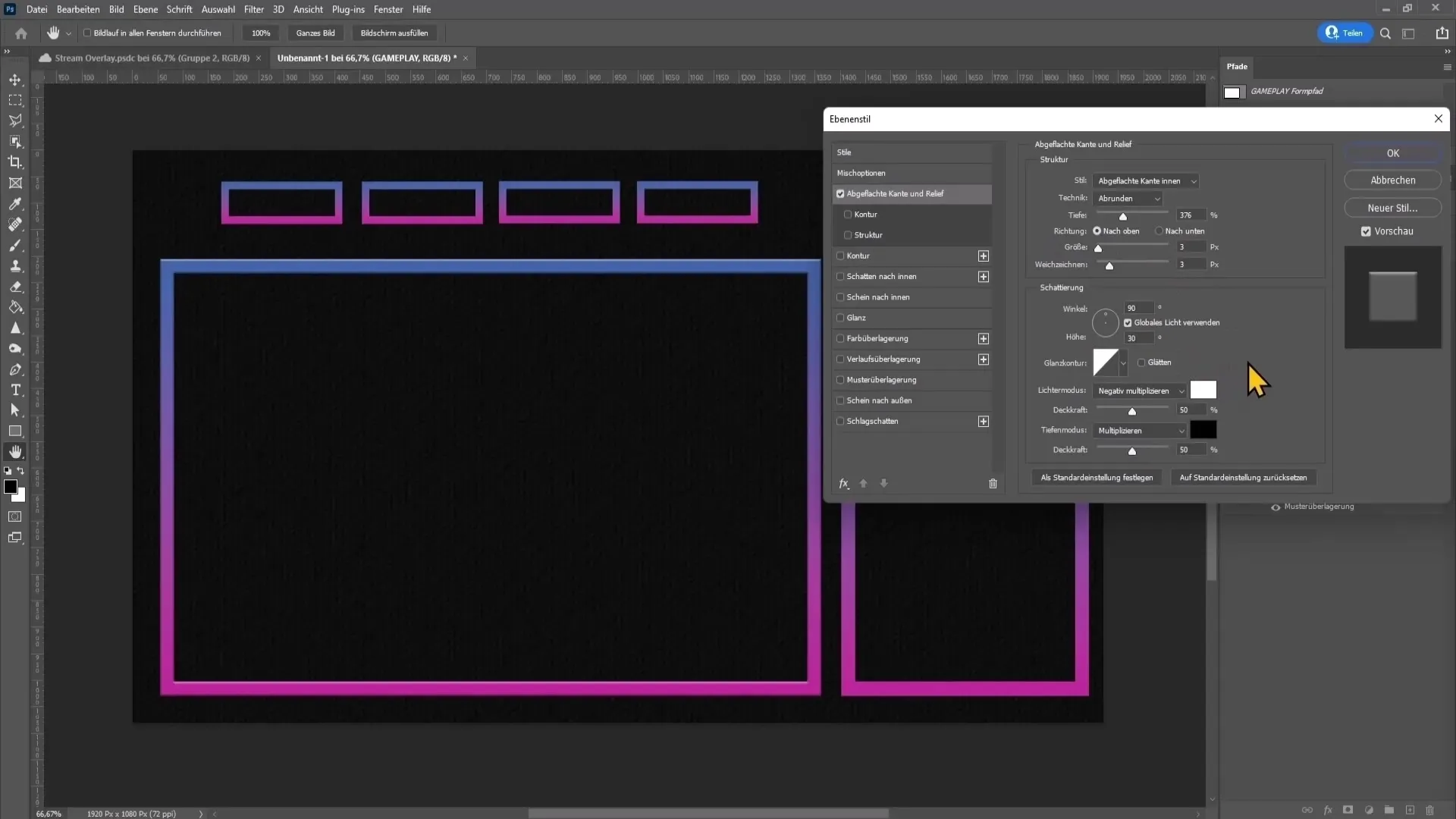
Menambahkan Efek 3D
Untuk memberikan efek 3D yang menarik pada kotak Anda, pergi ke opsi Isian lagi dan bereksperimen dengan pengaturan Edge Flat dan Relief. Terapkan pengaturan tersebut atau sesuaikan sesuai selera Anda.

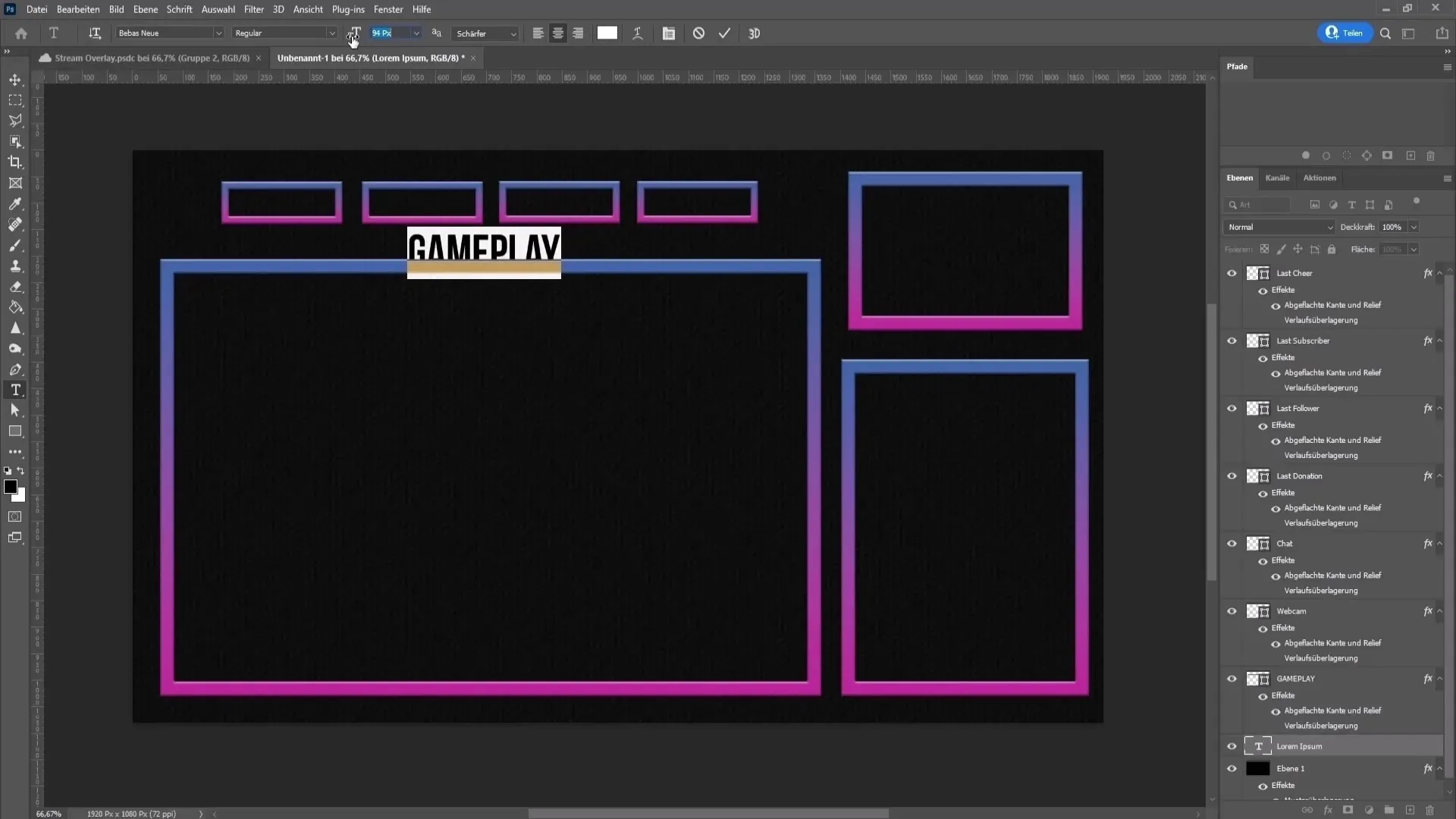
Menambahkan Teks
Sekarang saatnya untuk menambahkan teks ke setiap elemen overlay. Pilih alat Teks, klik pada overlay Anda, dan tulis teks yang sesuai, seperti Gameplay, Chat, dll. Pastikan untuk menyesuaikan ukuran dan jenis huruf untuk mendapatkan teks yang mudah dibaca namun tidak mengganggu.

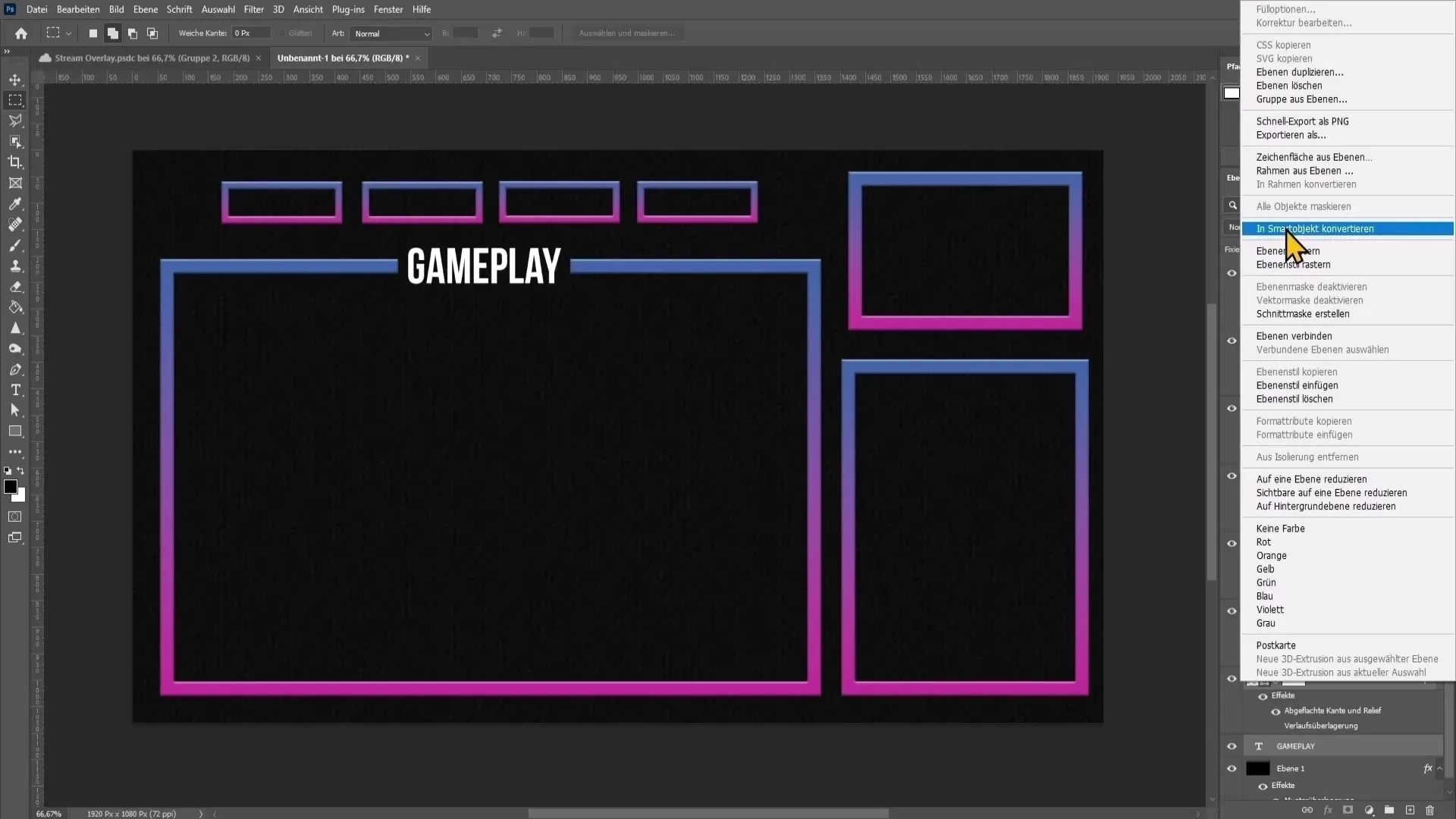
Semua Lapisan Ditentukan
Setelah Anda membuat semua elemen, disarankan untuk mengonversi mereka menjadi Smart Objects (Klik kanan pada lapisan -> Konversi ke Smart Object). Hal ini memungkinkan Anda untuk mengeditnya lebih mudah nanti.

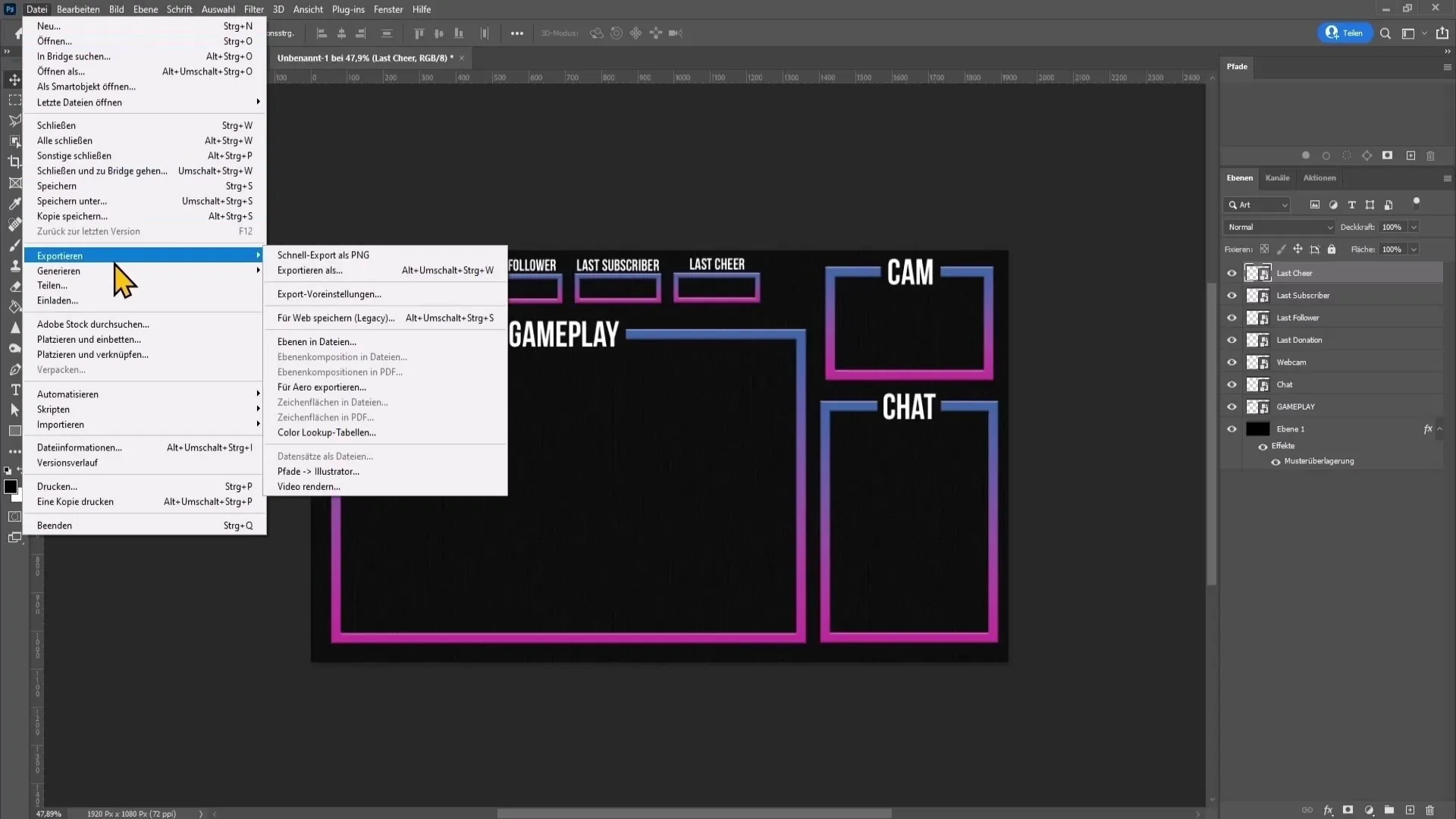
Ekspor Elemen Overlay
Sekarang Anda dapat mengekspor semua elemen agar dapat digunakan dalam OBS atau perangkat lunak streaming lainnya. Pergi ke File > Ekspor > Pilih Lapisan ke File. Pilih folder tujuan dan pastikan untuk memilih PNG 24 sebagai jenis file agar mendapatkan latar belakang transparan.

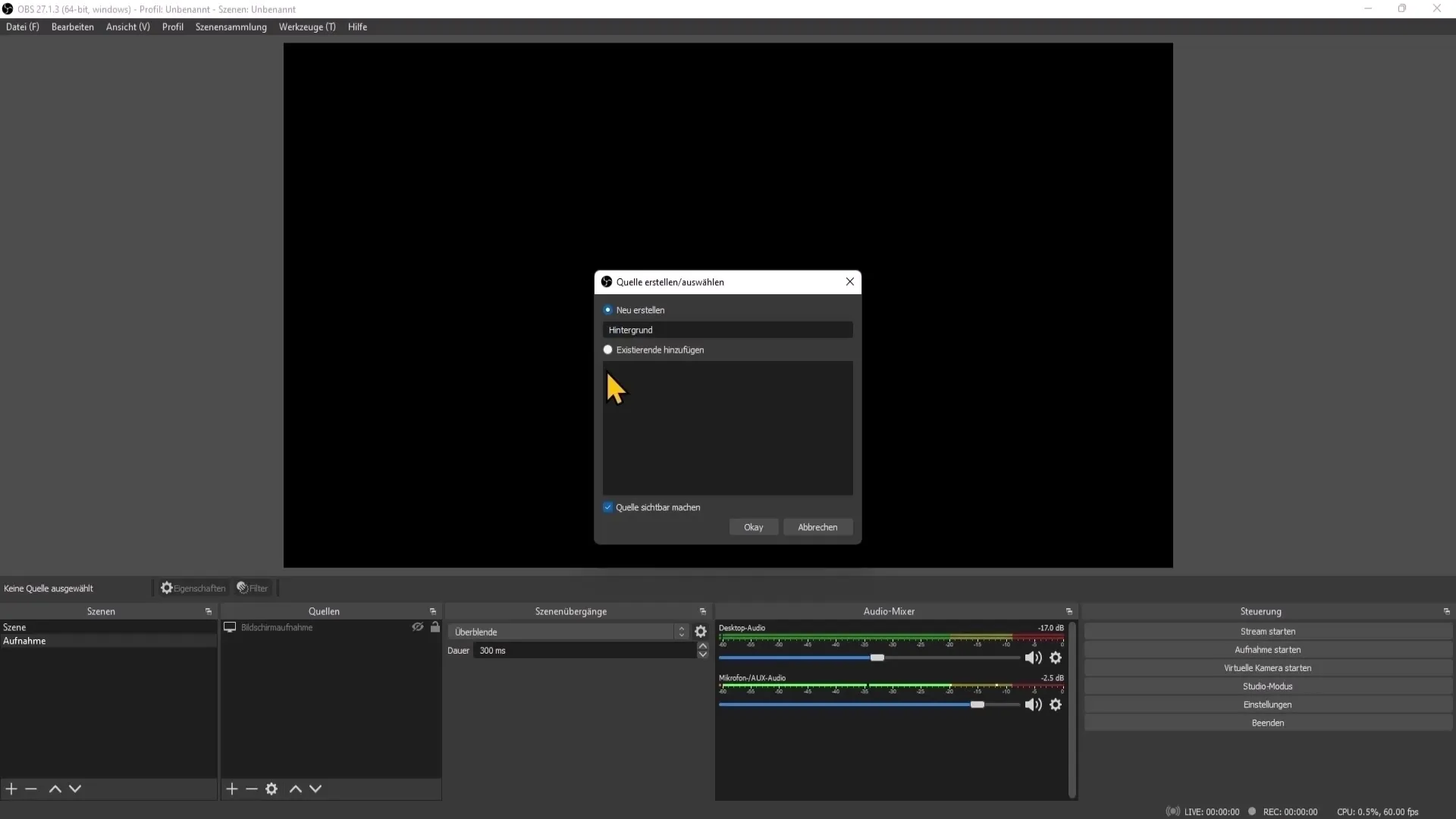
Menyisipkan Overlay ke OBS
Untuk menggunakan overlay Anda di OBS Studio, pergi ke adegan Anda, klik tanda tambah di daftar sumber, pilih Gambar, dan tambahkan satu per satu semua elemen overlay yang diekspor. Pastikan untuk menempatkannya dalam urutan yang benar agar ditampilkan dengan benar.

Ringkasan
Panduan ini telah menunjukkan cara membuat overlay stream profesional di Photoshop. Anda seharusnya sekarang dapat merancang elemen Anda, mengekspornya, dan menggunakannya dalam perangkat lunak streaming Anda.
Pertanyaan Umum
Berapa resolusi ideal untuk overlay stream?Resolusi optimal adalah 1920 x 1080 pixel.
Format warna apa yang terbaik untuk latar belakang transparan?Format PNG adalah yang paling sesuai, karena mendukung transparansi.
Apakah bisa menyesuaikan overlay nanti?Ya, jika Anda menyimpan elemen overlay sebagai Smart Objects, Anda bisa menyesuaikannya kapan saja.
Bagaimana cara menambahkan overlay ke OBS?Di OBS, klik tanda tambah di sumber dan tambahkan gambar yang diekspor.
Apakah penting untuk memperhatikan urutan sumber di OBS?Ya, urutan sangat penting untuk memastikan overlay Anda ditampilkan dengan benar.


