Jika Anda sudah membuat sebuah To-do-App sederhana di React, Anda mungkin bertanya-tanya bagaimana cara menandai tugas sebagai selesai dan menampilkannya secara sesuai. Dalam panduan ini, Anda akan belajar langkah demi langkah cara mengintegrasikan checkbox ke dalam daftar tugas Anda, untuk menandai tugas sebagai selesai dan garis bawahkan teks yang sesuai. Ayo mulai!
Temuan Utama
Integrasi checkbox ke dalam aplikasi To-do Anda memberikan pengguna kemampuan untuk mengelola tugas dan mengenali statusnya. Anda akan belajar cara menggunakan checkbox untuk mengubah status To-dos, dan menampilkan teks yang sesuai.
Panduan Langkah-demi-Langkah
Menambahkan Checkbox
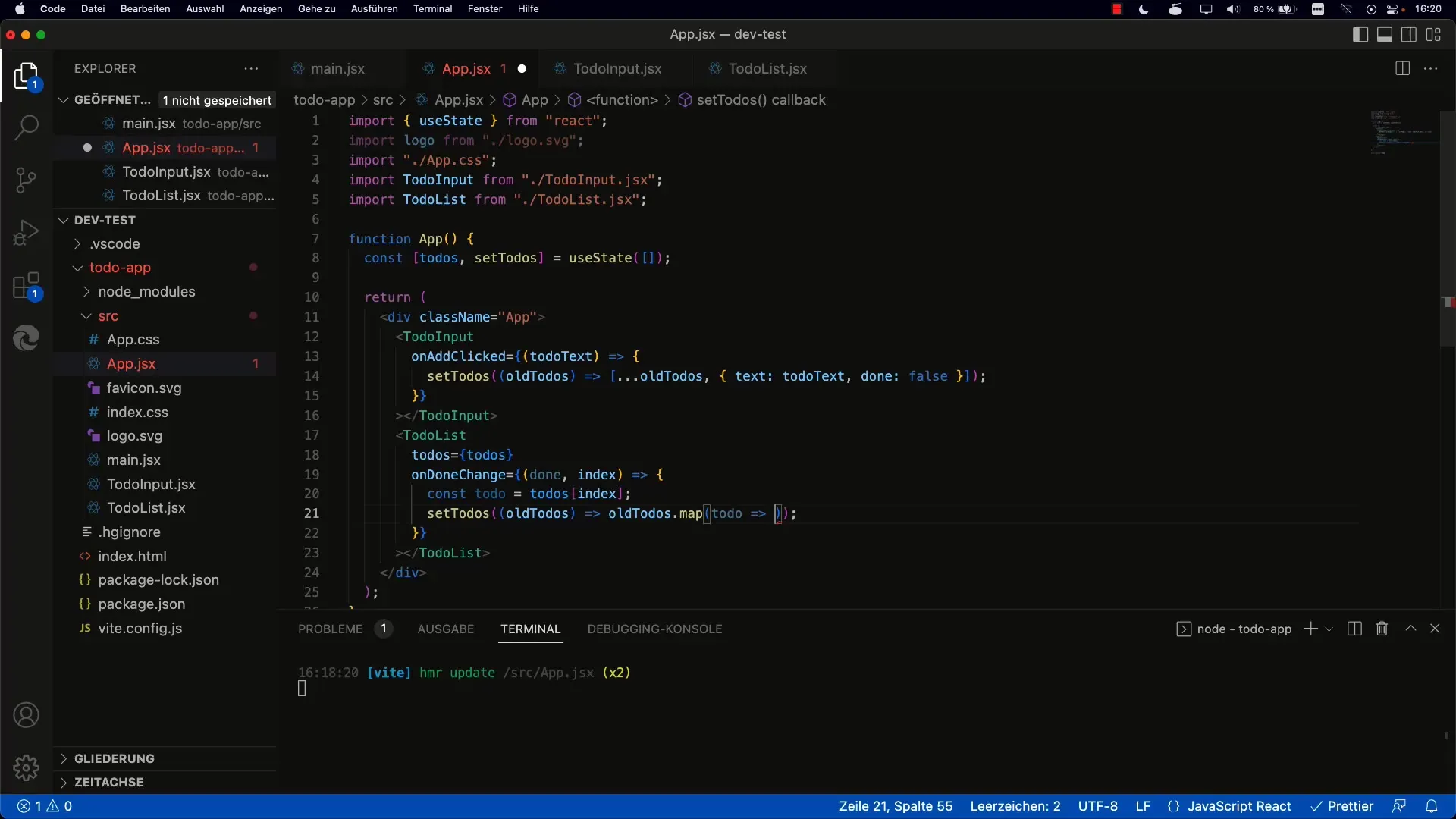
Pada langkah pertama, tambahkan checkbox ke setiap elemen To-do Anda. Gunakan elemen HTML dengan tipe checkbox.

Sekarang Anda dapat memeriksa apakah checkbox berfungsi dengan mengkliknya. Namun, saat ini belum terjadi apa-apa - fungsionalitasnya harus diimplementasikan.
Menangani Peristiwa onChange
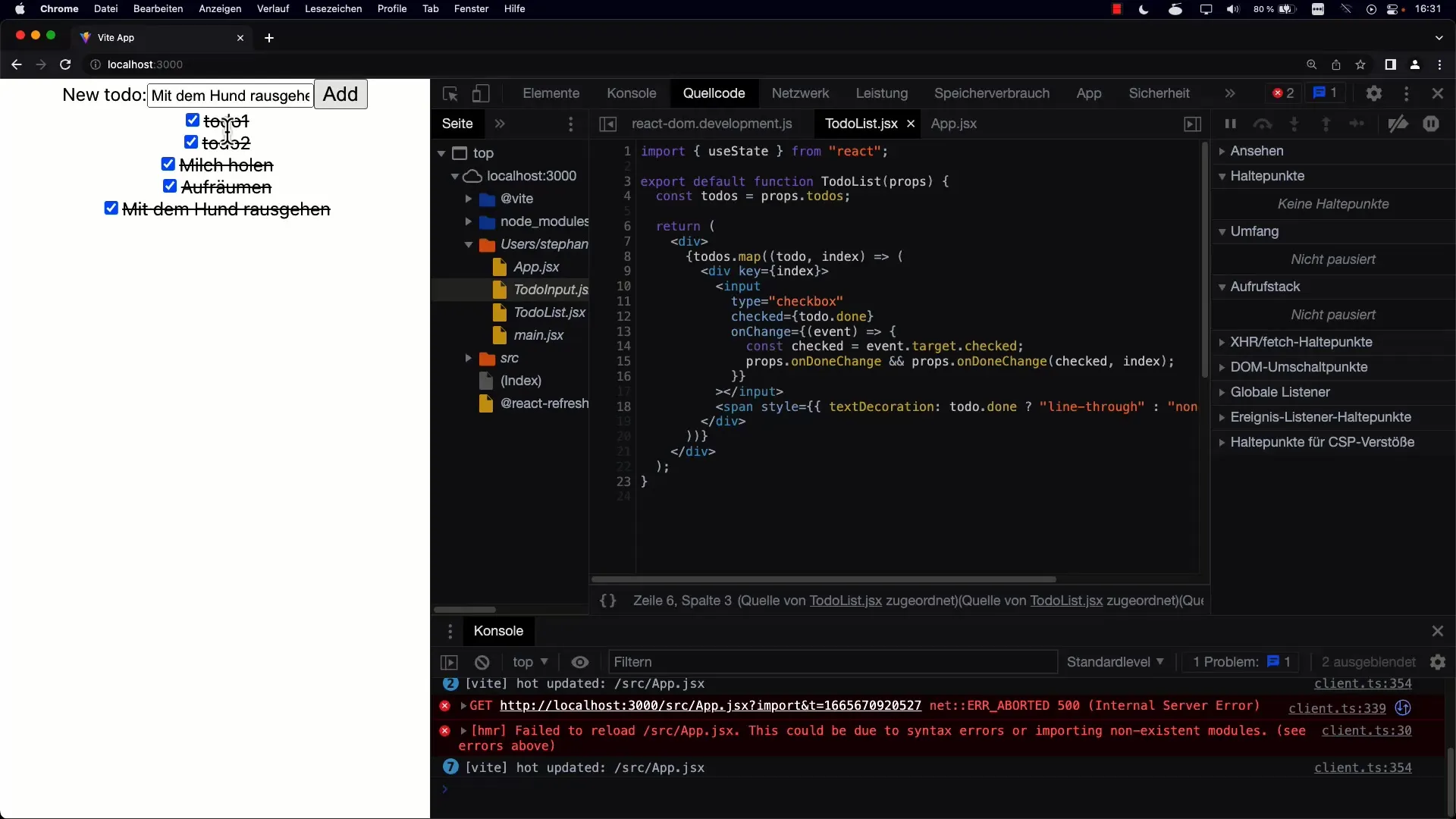
Untuk merespons perubahan pada checkbox, Anda harus menggunakan peristiwa onChange. Dalam implementasi checkbox Anda, Anda dapat menentukan penangan peristiwa, dan melalui parameter acara, Anda dapat mengakses properti yang diberi cek.
Jangan lupa bahwa Anda harus menggunakan checked bukan value di sini. Dengan informasi ini, Anda dapat mengecek status checkbox.
Manajemen Status
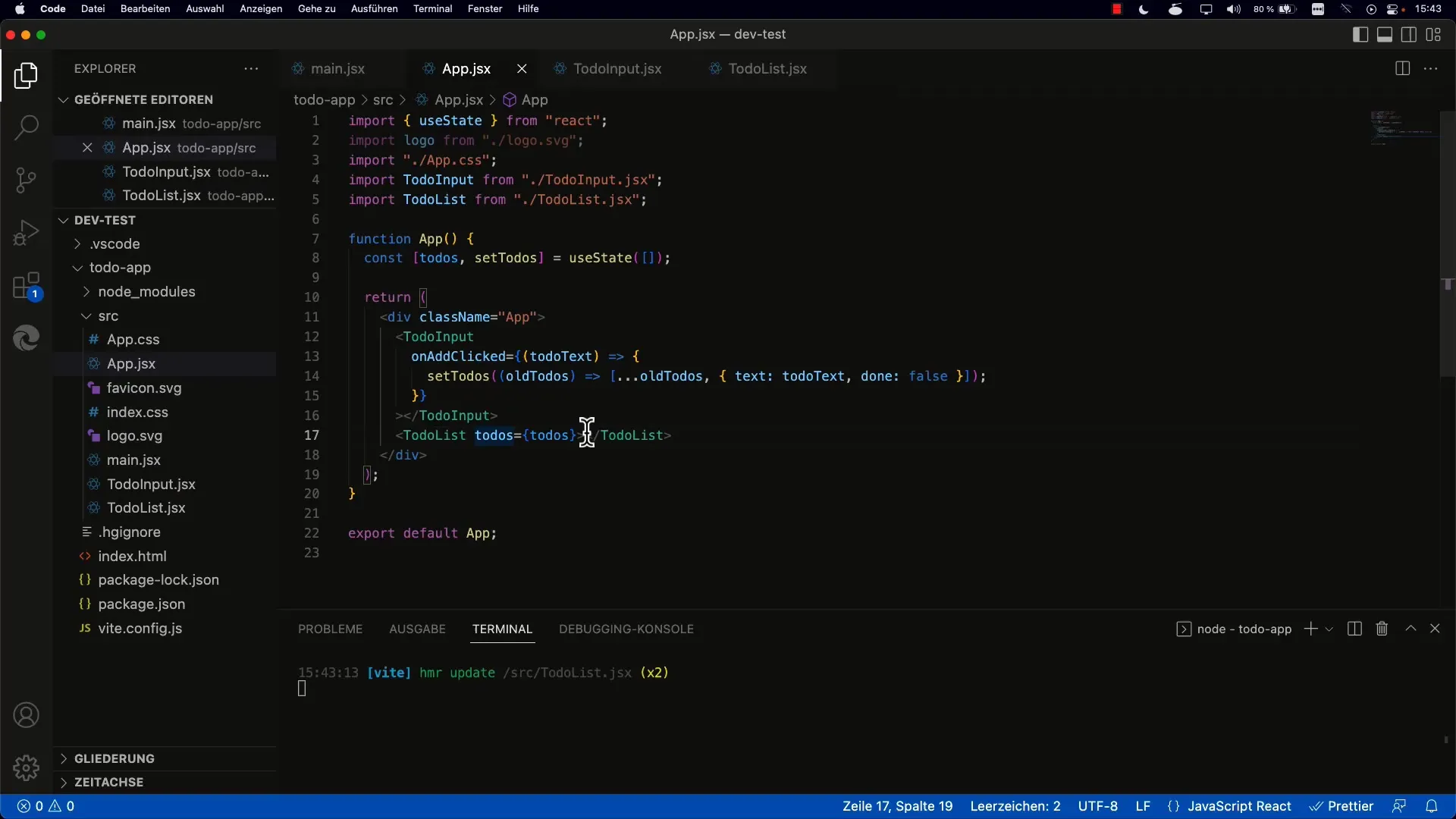
Langkah berikutnya adalah memperbarui status elemen To-do Anda, tergantung apakah checkbox dicentang atau tidak. Di sini Anda harus memastikan bahwa Anda memberi tahu komponen induk agar status dapat dikelola dengan benar.
Ini berarti Anda memerlukan sebuah fungsi yang akan Anda berikan ke checkbox, sehingga Anda dapat menyesuaikan statusnya. Fungsi ini dipanggil melalui peristiwa onChange.

Styling Tugas Selesai
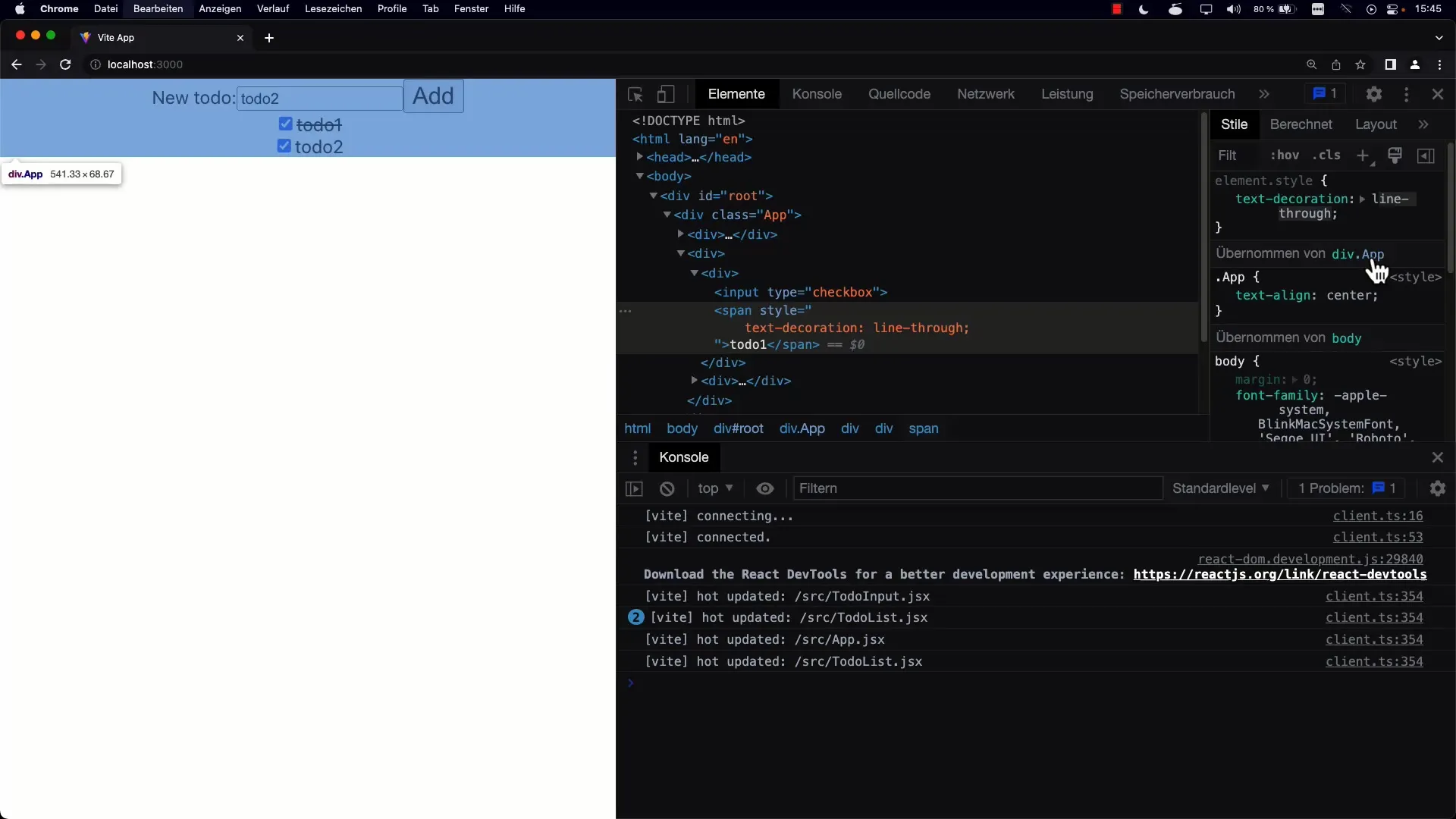
Sekarang, setelah checkbox berfungsi, mari pastikan teks elemen To-do digarisbawahi ketika mereka ditandai sebagai selesai. Di sini CSS berperan.
Anda dapat menggunakan properti CSS text-decoration: line-through; untuk ini. Ini harus diterapkan hanya ketika elemen To-do diberi tanda sebagai selesai.

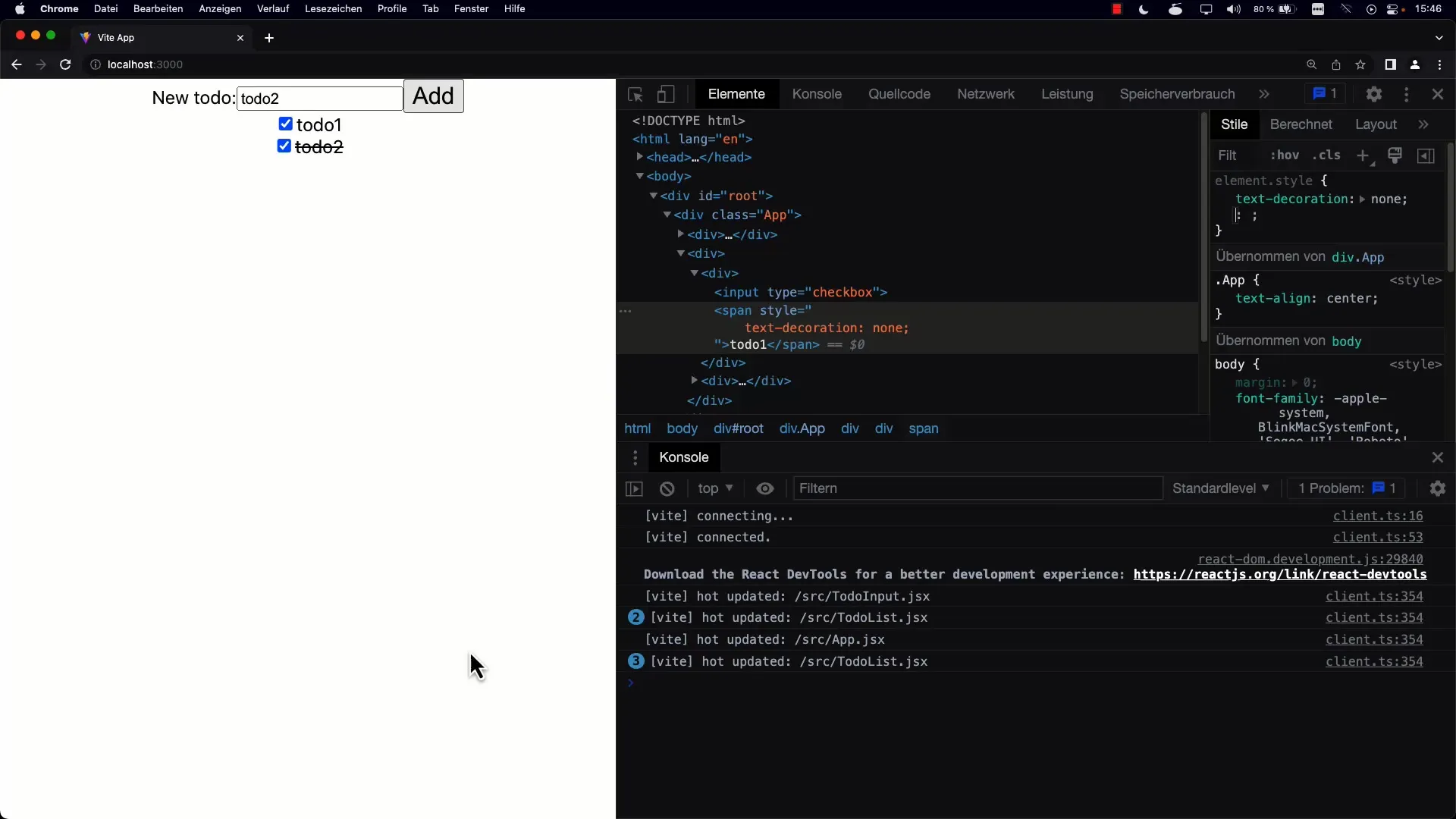
Jika To-do belum selesai, Anda dapat menjaga gaya default.

Implementasi Peralihan
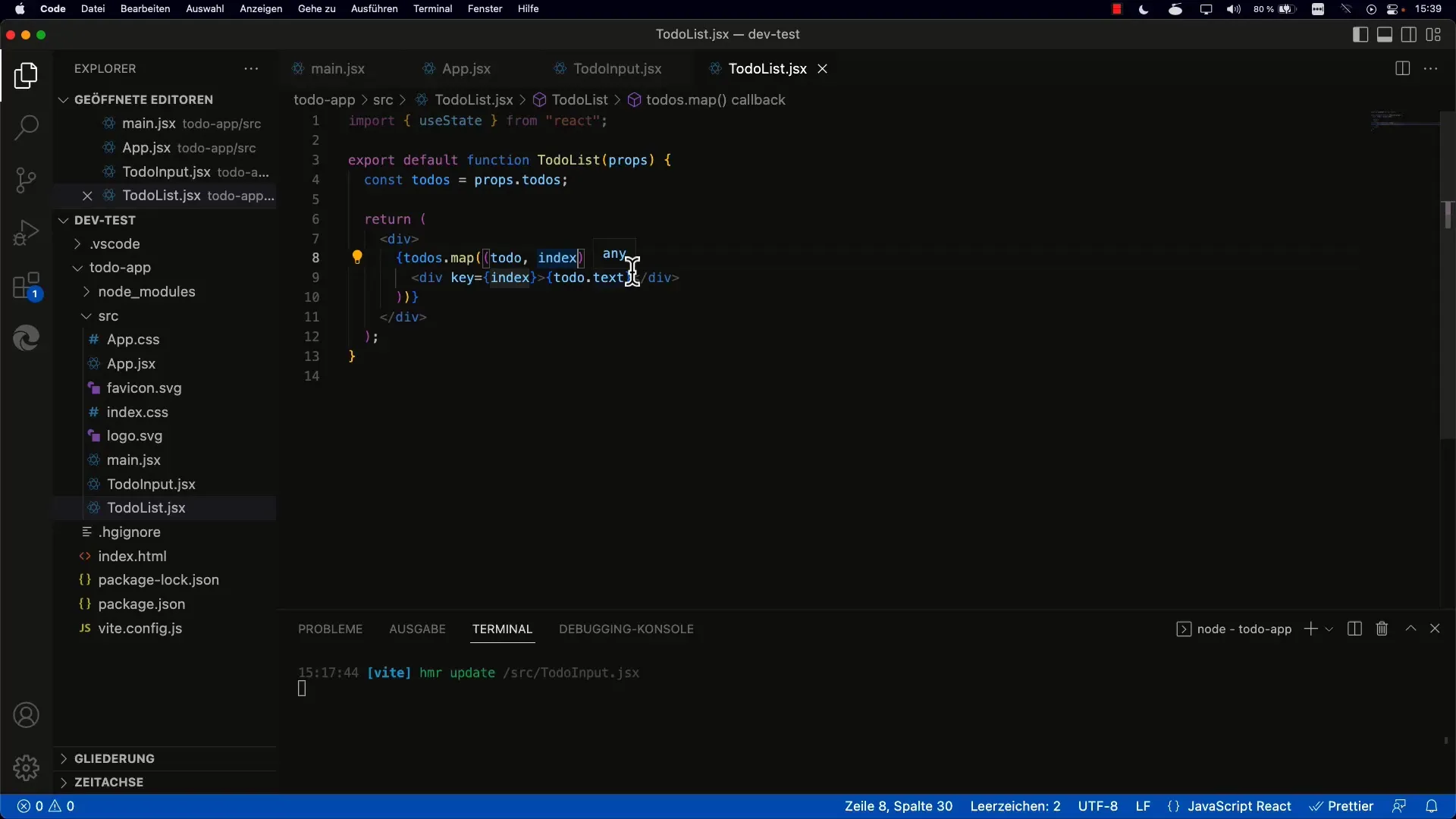
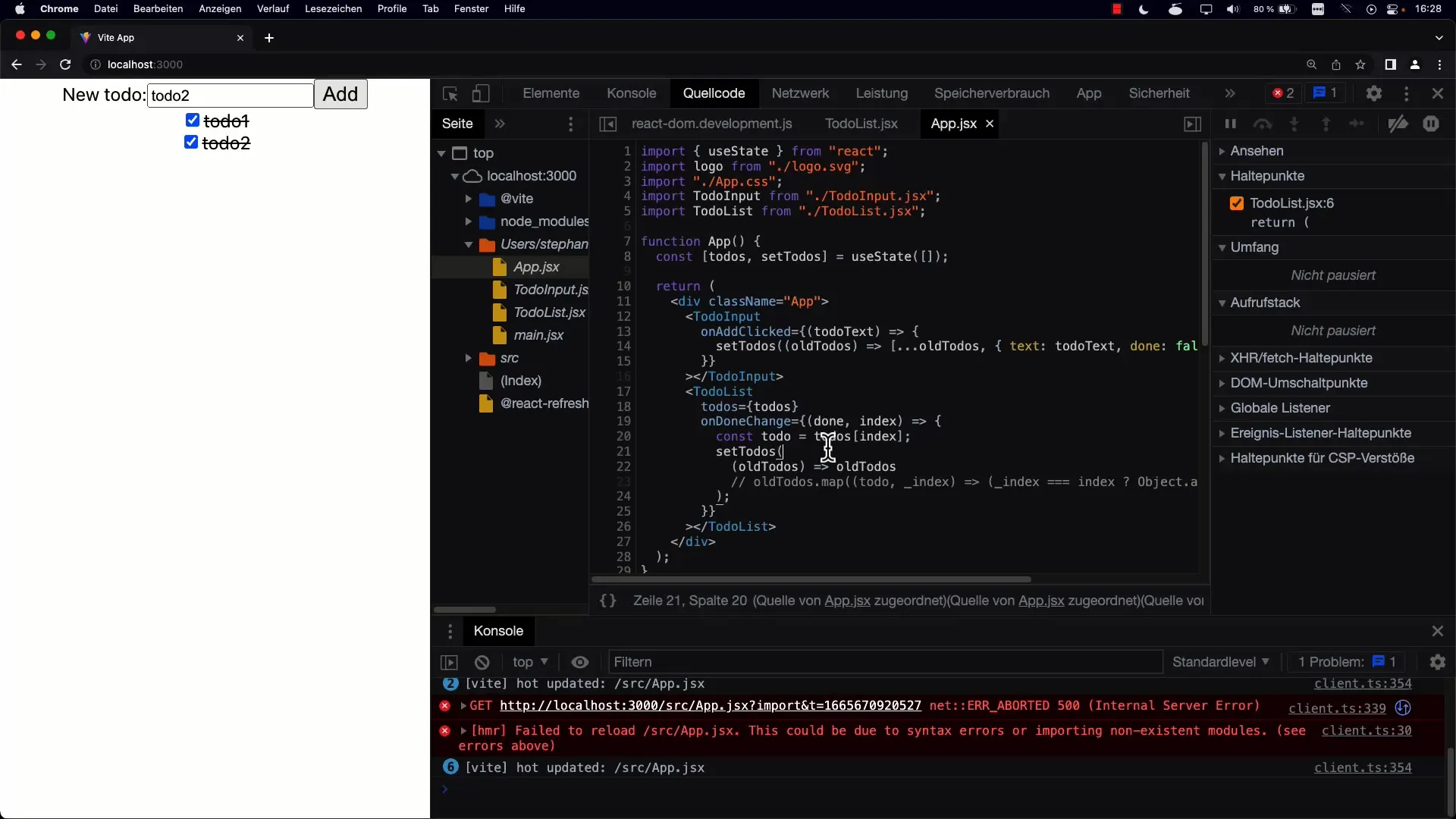
Sekarang, elemen To-do harus diimplementasikan sedemikian rupa sehingga mereka tetap mempertahankan statusnya ketika halaman diperbarui. Untuk itu, Anda menggunakan Manajemen State React. Anda mendapatkan status saat ini dari To-dos saat checkbox diklik, dan memperbarui status daftar To-do.
Penting untuk membuat salinan To-dos yang ada dan kemudian hanya mengubah status dari setiap To-do. Anda dapat mencapainya dengan menggunakan map untuk membuat array baru dan mempertahankan To-dos lainnya tidak berubah.

Tes Akhir dan Peningkatan
Jika semuanya diimplementasikan dengan benar, Anda dapat menguji aplikasi di browser. Anda harus mampu menandai tugas sebagai selesai dan melihat teks berubah sesuai. Eksperimen dengan berbagai To-dos dan periksa apakah semuanya berfungsi seperti yang diinginkan.

Anda juga dapat mempertimbangkan untuk meningkatkan gaya aplikasi Anda dan mungkin mengimplementasikan fitur-fitur lain, seperti menghapus To-dos yang selesai atau menyortir antara tugas yang sudah selesai dan belum selesai.

Ringkasan
Kamu telah belajar cara menyatukan checkbox ke dalam aplikasi To-do-mu untuk tandai tugas sebagai selesai. Selama proses ini, kamu telah mengalami kemajuan dalam pengelolaan State React, menyesuaikan gaya tampilan teks, dan secara signifikan meningkatkan interaksi dengan pengguna.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengimplementasikan checkbox ke dalam aplikasi To-do saya?Kamu dapat menambahkan elemen <input type="checkbox"> ke dalam komponen To-do-mu.
Apa yang harus saya lakukan dengan status tugas?Gunakan peristiwa onChange untuk mengambil status checkbox dan mengubah status To-do sesuai.
Bagaimana cara menampilkan teks tugas yang telah selesai?Gunakan CSS dengan properti text-decoration: line-through, untuk menyilang teks saat tugas ditandai sebagai selesai.
Apakah saya bisa meningkatkan daftar To-do lagi?Tentu! Kamu dapat menambahkan fitur seperti menghapus dan mengurutkan tugas untuk meningkatkan pengalaman pengguna.


