Membuat sebuah aplikasi pemutar video adalah cara yang menarik untuk mengembangkan keterampilan Anda dalam React dan Vite. Dalam panduan ini, saya akan memandu Anda melalui proses membuat aplikasi pemutar video sederhana yang memungkinkan Anda membuat daftar putar video dan memutarnya. Anda akan belajar bagaimana menyusun aplikasi, menggunakan komponen, dan menciptakan pengalaman dinamis melalui interaksi pengguna yang sederhana.
Temuan Utama
Tutorial ini menunjukkan cara membuat aplikasi React dengan Create Vite, menyiapkan kode untuk pemutar video, dan mengimplementasikan daftar putar video. Selain itu, kita akan belajar cara menambahkan fungsi dasar untuk memutar video.
Panduan Langkah Demi Langkah
Langkah 1: Membuat Proyek Vite
Pertama-tama, Anda memerlukan proyek baru yang dibuat dengan Vite. Beralihlah ke direktori induk di mana Anda ingin menyimpan proyek Anda. Jika Anda sudah membuat aplikasi ToDo, Anda cukup pindah ke level direktori yang lebih tinggi.

Selanjutnya, Anda dapat menginisialisasi proyek Vite baru dengan perintah npm create vite. Anda akan diminta untuk memberikan nama proyek. Beri nama "Pemutar Video" dan pilih mode React tanpa TypeScript.
Setelah proyek dibuat, beralihlah ke sub-direktori "videoplayer". Install dependensi dengan perintah npm install. Setelah instalasi selesai, Anda dapat menjalankan aplikasi dengan npm run dev.
Langkah 2: Persiapan untuk Aplikasi
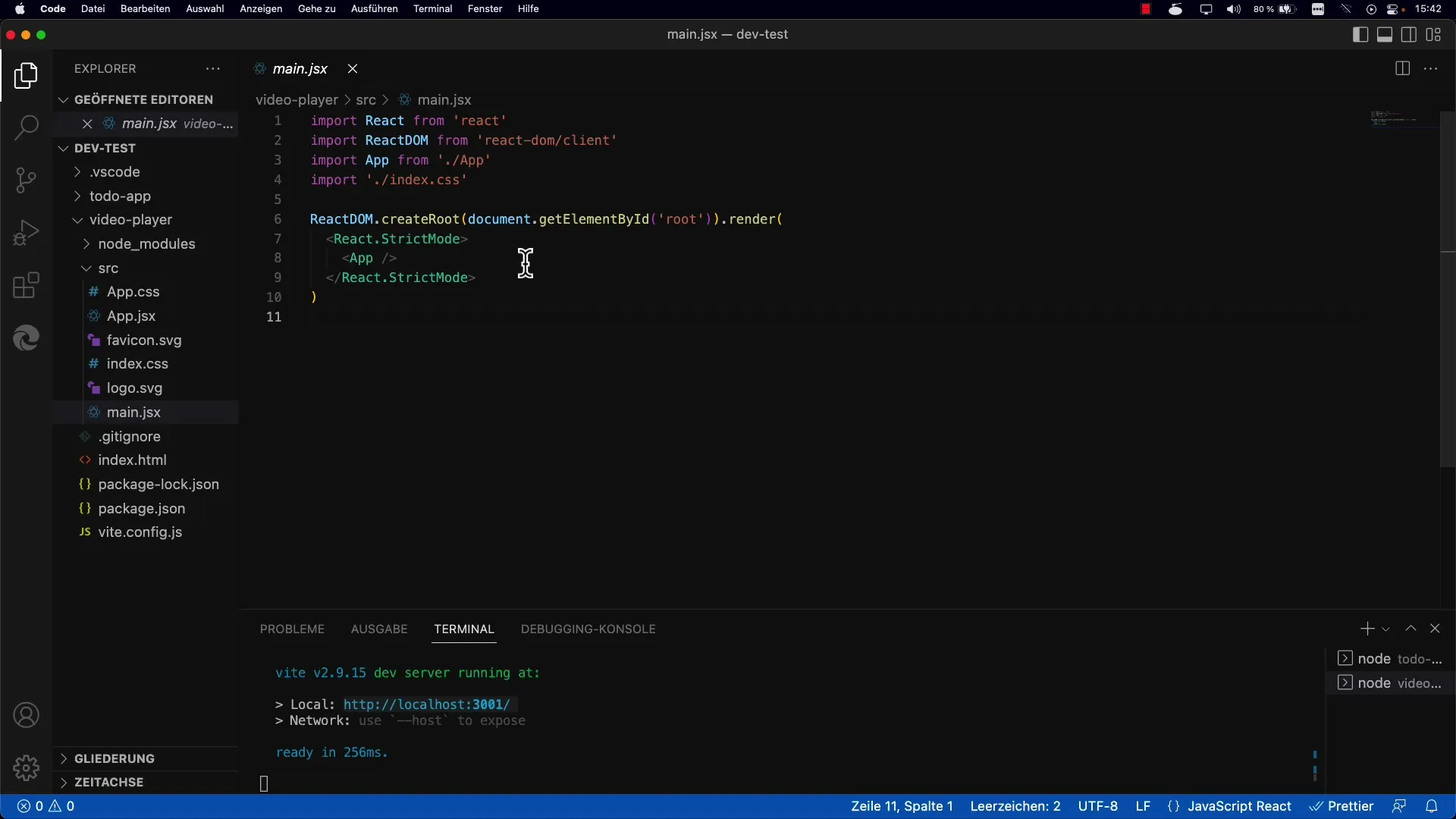
Setelah memulai aplikasi, Anda harus menyesuaikan kode sumber. Buka file src/Main.jsx. Anda dapat mempertahankan kontennya apa adanya dan tetap mengaktifkan Strict Mode. Ini penting untuk tetap mematuhi praktik terbaik dalam React.

Langkah 3: Menyesuaikan Komponen Aplikasi
Sekarang, buka file src/App.jsx. Di sini Anda bisa menghapus kode yang ada, kecuali div luar. Tujuannya adalah menciptakan dasar untuk aplikasi pemutar video. Karena kita memulainya dari awal, Anda tidak perlu lagi menggunakan kode sebelumnya.
Langkah 4: Mendefinisikan Struktur Daftar Putar
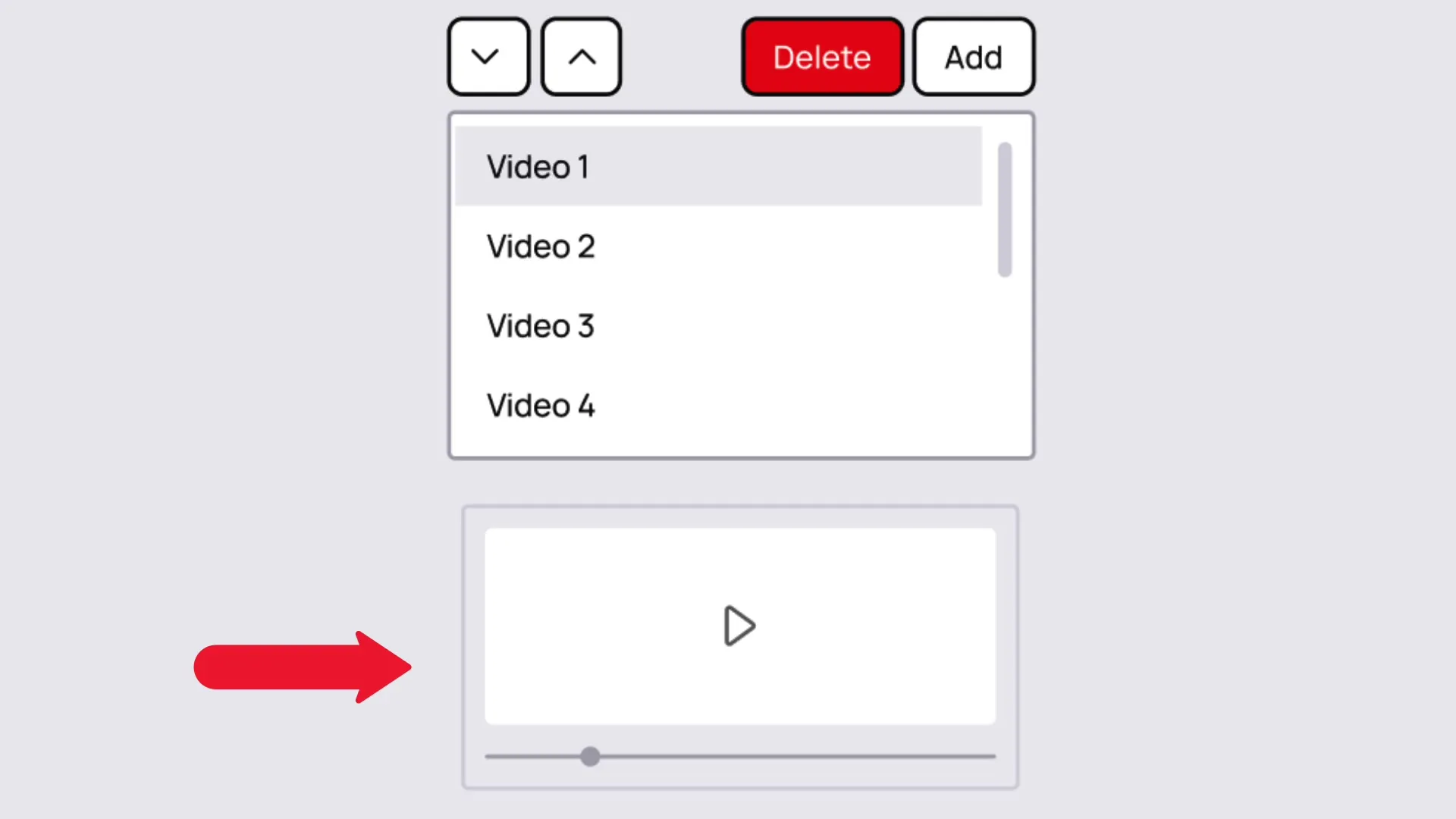
Pikirkan bagaimana antarmuka pengguna akan terlihat. Kita memerlukan area untuk daftar putar, di mana URL video dapat ditambahkan. Area pemutaran akan berada di bawahnya, dan kita akan memastikan ada kontrol seperti Putar dan Jeda.

Konsepnya sederhana: Daftar putar terdiri dari berbagai URL yang mewakili video-video tersebut. Pengguna dapat menambahkan atau menghapus video, sehingga mereka memiliki daftar video yang dipersonalisasi.
Langkah 5: Mengimplementasikan Interaksi Dasar
Untuk memastikan interaktivitas, Anda akan menggunakan beberapa Hooks baru. Tujuannya adalah bahwa daftar putar beradaptasi dinamis, tergantung pada video apa yang ditambahkan atau dihapus oleh pengguna.
Di sinilah Anda memiliki kesempatan untuk terus memodifikasi dan meningkatkan aplikasi pemutar video. Anda dapat menambahkan fitur tambahan seperti kontrol volume atau pemutaran otomatis video berikutnya.
Ringkasan
Panduan ini telah menunjukkan cara membuat aplikasi pemutar video dasar dengan React dan Vite. Anda telah belajar cara menginisialisasi aplikasi Vite, membuat struktur untuk aplikasi Anda, dan memungkinkan interaksi dasar. Dengan dasar ini, Anda siap untuk terus mengembangkan dan menyesuaikan aplikasi Anda secara individu.
Pertanyaan yang Sering Diajukan
Bagaimana cara memulai proyek Vite baru?Gunakan perintah npm create vite dan beri nama proyek Anda.
Apakah saya dapat menggunakan TypeScript dalam proyek saya?Iya, Anda dapat memilih TypeScript selama pembuatan proyek.
Bagaimana cara menambahkan URL video ke daftar putar saya?Gunakan mekanisme input untuk menambahkan URL; ini harus dikelola dalam State.
Bagaimana cara menguji aplikasi saya?Jalankan aplikasi dengan npm run dev dan buka alamat yang tercantum di browser.


