Membangun pemutar video yang berfungsi efektif adalah tugas yang menarik, yang dapat memberikan wawasan mendalam tentang dunia React. Dalam tutorial ini, Anda akan belajar bagaimana membuat komponen pemutar video dengan fungsi kontrol penting seperti Putar, Jeda, dan Stop. Fokusnya adalah menjaga logika tetap terstruktur dan mengoptimalkan interaksi pengguna.
Temuan Utama
- Anda akan belajar membuat komponen pemutar video mandiri.
- Implementasi tombol Putar, Jeda, dan Stop dijelaskan langkah demi langkah.
- Anda akan mendapatkan wawasan dalam menggunakan Hooks di React, khususnya useEffect.
Panduan Langkah demi Langkah
Langkah 1: Membuat Komponen Pemutar Video
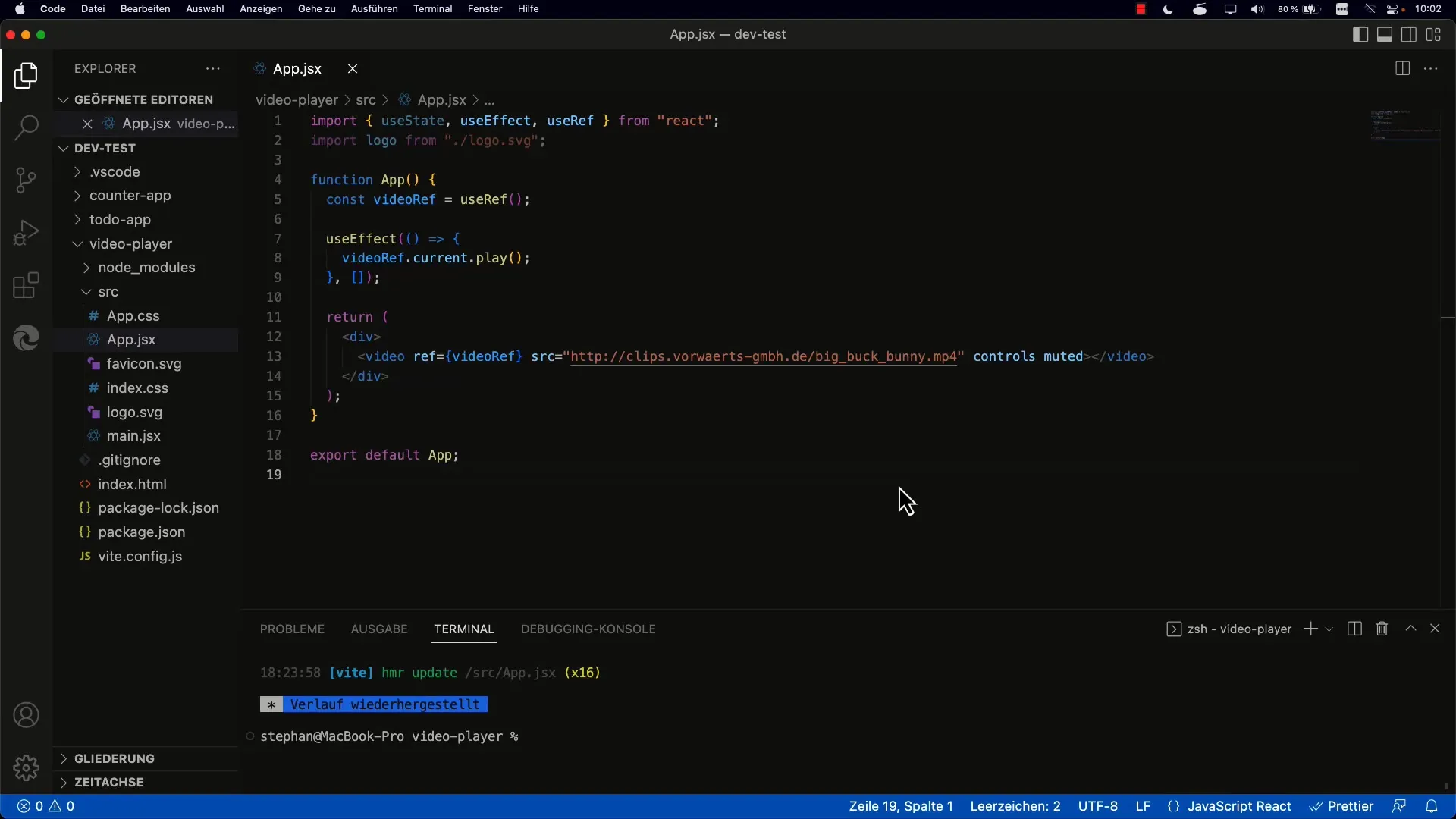
Pertama-tama, Anda harus membuat file baru untuk komponen pemutar video Anda. Beri nama file tersebut Videoplayer.jsx. Pada awalnya, Anda dapat menyalin dan menyesuaikan kode dari komponen aplikasi Anda yang sudah ada untuk mengambil struktur dasar komponen baru. Kemudian, hapus semua impor yang tidak diperlukan.

Ini adalah langkah pertama untuk memisahkan pemutar dari aplikasi utama Anda dan meningkatkan kemudahan pemeliharaan kode Anda.
Langkah 2: Menyertakan Komponen Pemutar Video ke Aplikasi
Setelah struktur dasar dibuat, Anda perlu menyertakan komponen Videoplayer yang baru dalam aplikasi utama Anda. Anda dapat mengganti tag komponen yang ada dengan Videoplayer di komponen aplikasi Anda.
Pastikan Anda mengimpor komponen dengan benar agar semuanya berfungsi. Anda akan melihat bahwa komponen sekarang berdiri sendiri dan dapat memutar video.
Langkah 3: Menambahkan Tombol Kontrol
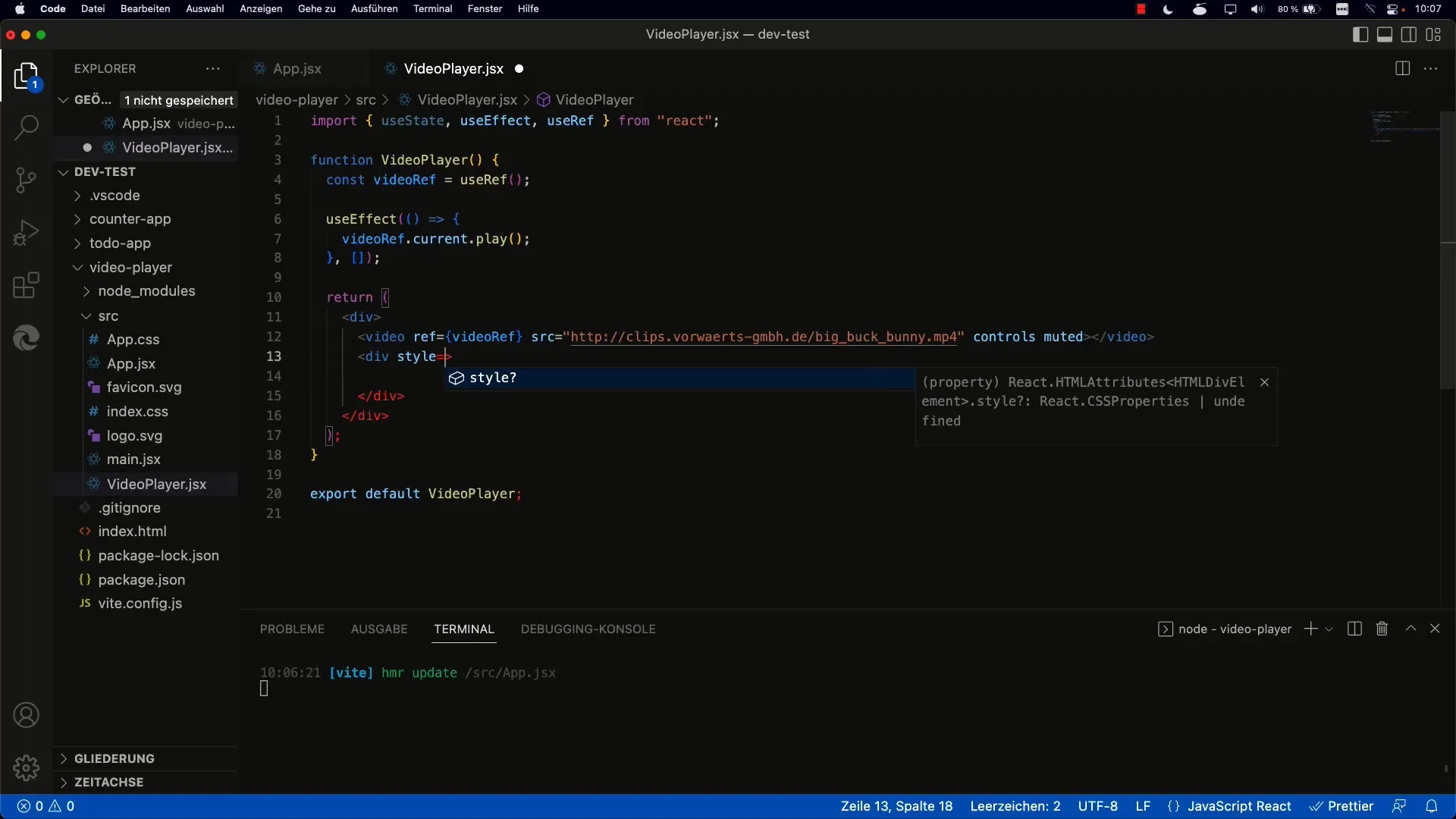
Sekarang adalah waktu untuk menambahkan area kontrol untuk pemutar video. Buat elemen div baru di bawah video, di mana Anda dapat menyisipkan tombol-tombol "Putar", "Jeda", dan "Stop".

Juga atur properti CSS untuk div dalam bagian ini, untuk memastikan tombol-tombol tertata dengan baik.
Langkah 4: Memusatkan Tombol-tombol
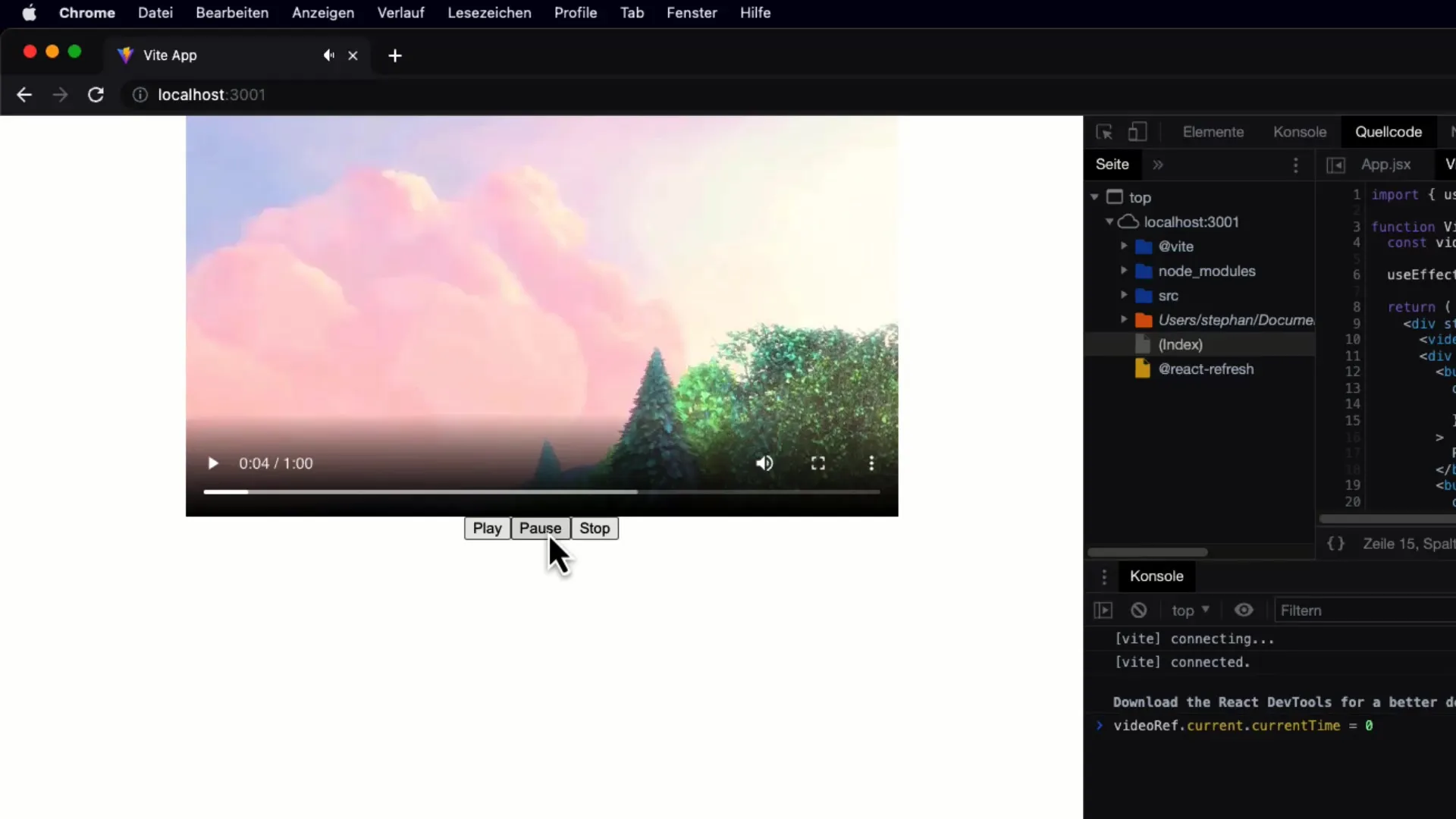
Untuk membuat antarmuka pengguna lebih menarik, pusatkan tombol-tombol di bawah video dengan menerapkan gaya Flexbox. Pastikan untuk mengatur properti justify-content ke "Center".
Tata letak yang terstruktur akan secara signifikan meningkatkan pengalaman pengguna.
Langkah 5: Menjalankan Fungsi Tombol
Sekarang mari kita masuki bagian yang paling menarik: fungsionalitas tombol! Gunakan handler onClick untuk mengimplementasikan logika Putar, Jeda, dan Stop. Fungsionalitas dasarnya cukup sederhana: Untuk tombol Putar, panggil fungsi Putar yang sesuai, untuk Jeda panggil fungsi Jeda.
Fungsi Stop memerlukan sedikit pemikiran tambahan. Ini pertama-tama harus memberhentikan video dan mengatur posisi putar kembali ke Nol, sehingga video akan dimulai dari awal pada pemutaran berikutnya.
Langkah 6: Menguji Fungsionalitas
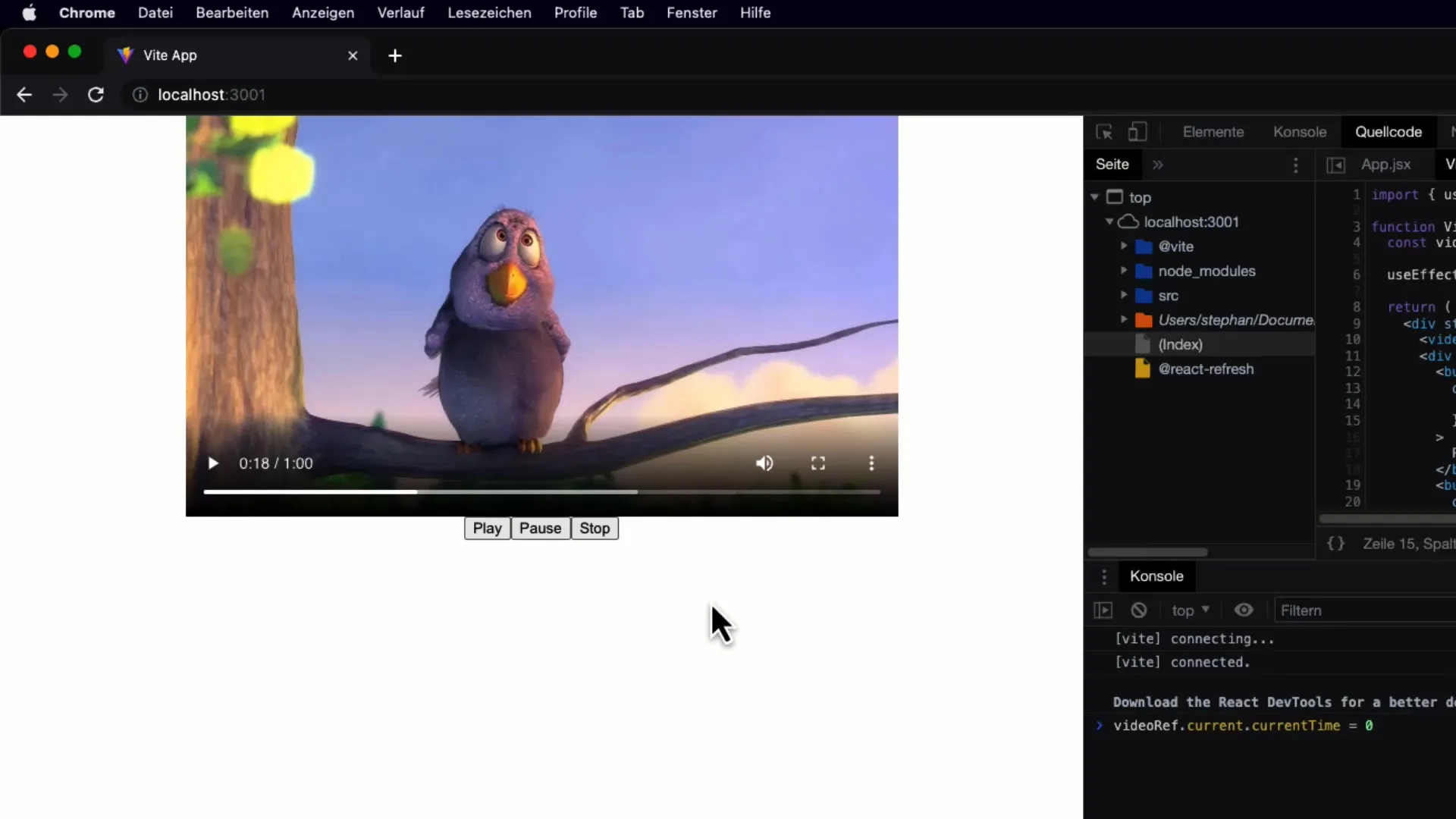
Pada titik ini, Anda harus menguji kode Anda untuk memastikan bahwa semua tombol berfungsi seperti yang diharapkan. Perbarui halaman dan periksa apakah Putar, Jeda, dan Stop bekerja dengan baik. Video tidak boleh lagi diputar secara otomatis, karena logika autoplay sudah tidak ada lagi.

Langkah 7: Mengelola Status Pemutar Video
Perbaikan penting adalah dengan mengelola status pemutar video. Implementasikan status untuk melacak apakah video sedang diputar, dijeda, atau dihentikan. Hal ini memungkinkan Anda untuk menggabungkan tombol Putar dan Jeda menjadi satu tombol yang bereaksi sesuai dengan statusnya.

Dengan demikian, Anda dapat terus mengoptimalkan antarmuka pengguna dan mengelola tampilan tombol secara lebih efektif.
Ringkasan
Sekarang Anda telah belajar bagaimana membuat komponen pemutar video yang berfungsi dalam React. Mulai dari pembuatan komponen, implementasi kontrol, hingga manajemen status, Anda telah melalui semua langkah penting. Eksperimen dengan kode, tambahkan fungsionalitas, dan perhalus desain sesuai selera Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengimpor komponen pemutar video ke dalam aplikasi saya?Di file App.jsx milikmu, kamu harus mengimpor komponen dengan import Videoplayer from './Videoplayer.jsx';.
Bagaimana tombol Berhenti bekerja secara detail?Tombol Berhenti akan menjeda video dan mengatur ulang posisi pemutaran ke 0, sehingga video dapat dimulai ulang dari awal.
Apakah saya dapat memodifikasi tombol-tombol lebih lanjut?Tentu! Kamu dapat mengubah gaya dan ikon tombol sesuai keinginan untuk menyesuaikan tampilan sesuai keinginanmu.


