Membuat aplikasi interaktif dengan React merupakan tantangan yang menarik. Dalam tutorial ini, semuanya berkaitan dengan implementasi fungsi-fungsi yang mengontrol pemutaran dan penjedaan video dengan mulus. Jika kamu pernah bekerja dengan elemen video di React sebelumnya, mungkin kamu pernah menyadari bahwa kontrol bawaan browser tidak selalu selaras dengan kontrol kustom pengguna. Dalam tulisan ini, kamu akan belajar bagaimana memanfaatkan penggunaan event-handler secara efektif untuk meningkatkan pengalaman pengguna.
Temuan Utama
- Menggunakan Event-Handlers untuk menampilkan status pemutaran dan penjedaan.
- Menyinkronkan kontrol video bawaan dengan tombol-tombol kustom.
- Implementasi praktis dengan Event onPause dan onPlay.
Panduan Langkah demi Langkah
Menyisipkan Elemen Video dan Menetapkan Kondisi Awal
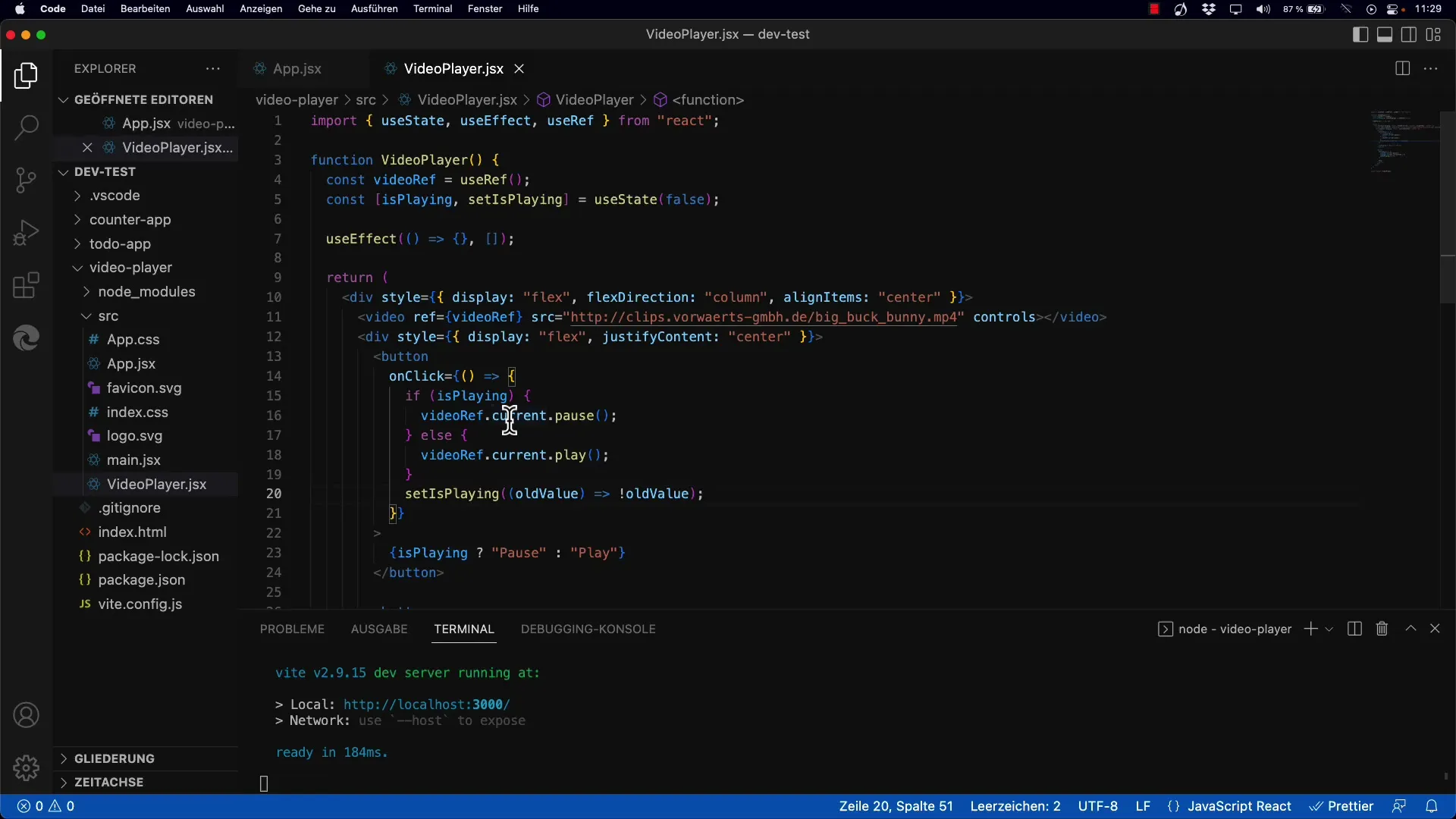
Pertama-tama, sisipkan elemen video ke dalam komponen React kamu. Pastikan untuk mendefinisikan suatu status untuk isPlaying yang mengontrol pemutaran video. Hal ini memungkinkan kamu untuk beralih status tombol antara Putar dan Jeda.

Menambahkan Event-Handler untuk Putar dan Jeda
Saatnya untuk menambahkan event-handler. Kamu harus mendengarkan event onPause dan onPlay bawaan elemen video. Event-event ini memungkinkan kamu untuk mendeteksi perubahan status video. Ketika video dijeda, kamu harus mengatur status isPlaying menjadi false.
Implementasi Event onPause
Ketika video dijeda melalui kontrol bawaan, event-handler untuk onPause akan dipanggil. Di sini kamu mengatur status setIsPlaying menjadi false, yang berarti video sekarang dijeda. Tombol akan ditampilkan dengan benar - seharusnya sekarang menampilkan simbol Putar.
Implementasi Event onPlay
Pada langkah berikutnya, tambahkan fungsionalitas untuk event onPlay. Ketika video diputar kembali, perbarui status dengan setIsPlaying menjadi true. Dengan demikian, tampilan tombol akan berubah menjadi "Jeda".
Penguji Kontrol Video
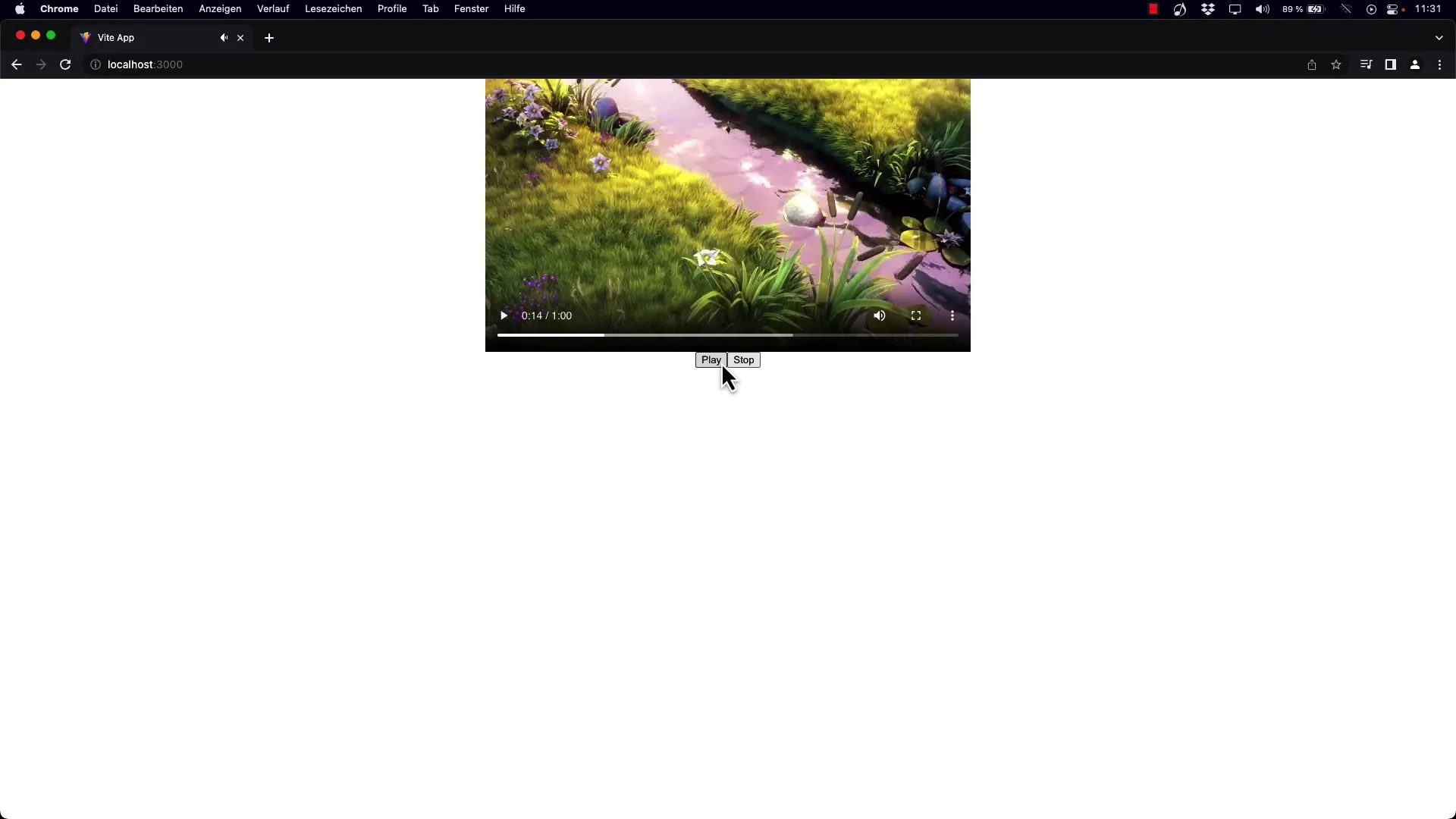
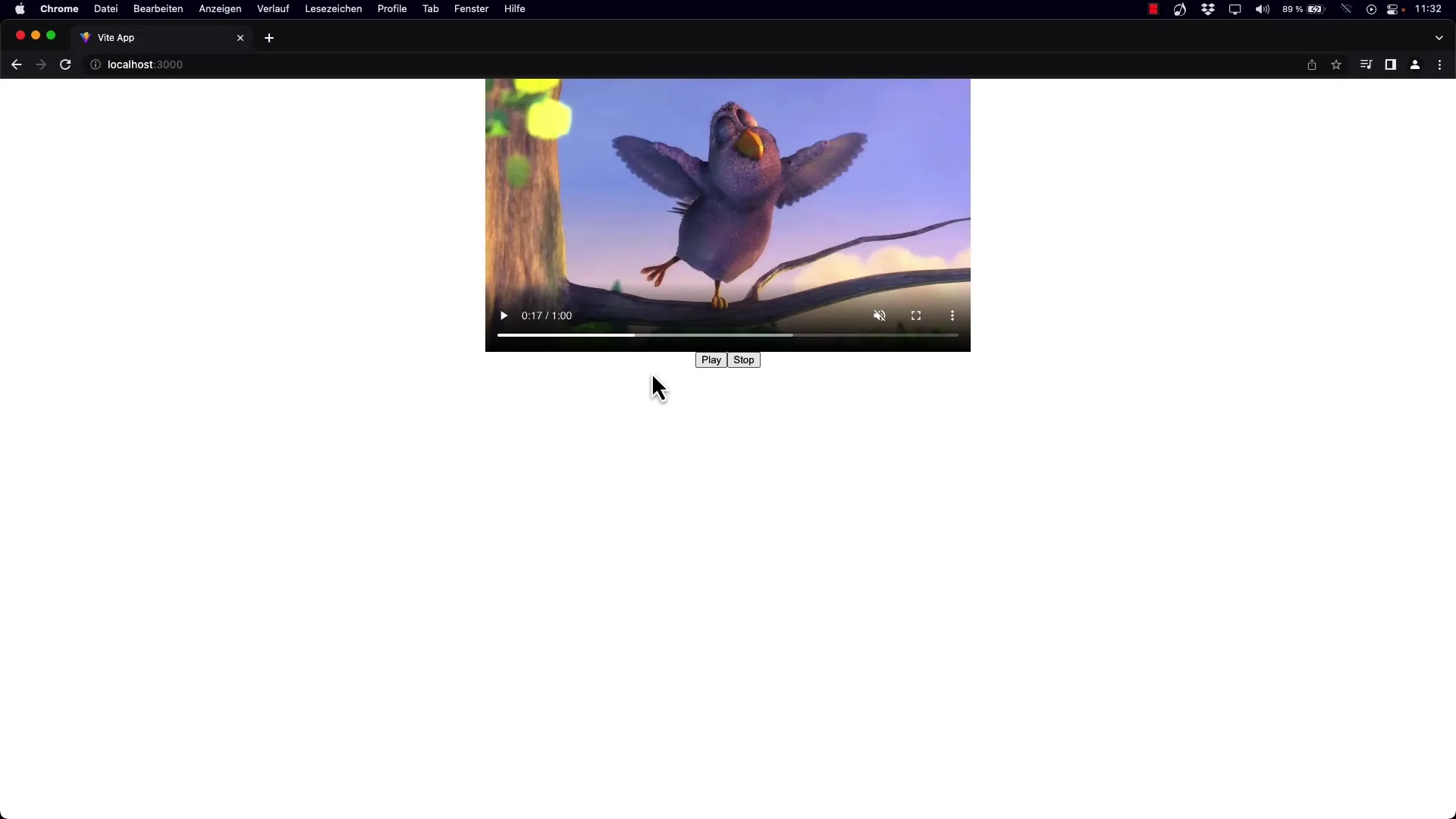
Untuk memastikan semuanya berjalan lancar, ujilah aplikasimu dengan menggunakan kontrol Putar dan Jeda bawaan. Pastikan teks tombol berubah secara sesuai dan selalu ditampilkan dengan benar, berdasarkan status video. Gunakan tombol Putar dan Jeda sendiri dalam aplikasimu.

Memeriksa Penyinkronan
Setelah kamu berhasil mengimplementasikan dan menguji event-handler, periksa apakah penyinkronan antara elemen video dan tombol kustommu berhasil. Klik secara bergantian pada kontrol bawaan browser dan amati reaksi tombolmu.

Pratinjau Fitur-fitur Mendatang
Pada tutorial-tutorial mendatang, kami juga akan mengimplementasikan fungsi-fungsi seperti pengaturan volume untuk elemen video. Hal ini akan meningkatkan interaktifitas aplikasimu dan memberikanmu kesempatan untuk membuat pengalaman pengguna lebih efektif.
Ringkasan
Dalam panduan ini, kamu telah belajar bagaimana menggunakan event onPlay dan onPause di React untuk menyinkronkan kontrol video dan status kontrol kustommu. Hal ini tidak hanya meningkatkan keramahan pengguna, tetapi juga memberikan umpan balik yang lebih jelas mengenai status pemutaran video.


