Mainkan dengan kendali dari video Anda dan lihat bagaimana Anda dapat secara efektif mengubah posisi pemutaran. Di tutorial ini, Anda akan belajar bagaimana mengontrol posisi video dengan menggunakan parameter currentTime di React. Fokusnya adalah pada implementasi Range Slider yang memungkinkan Anda untuk menavigasi antara berbagai waktu video melalui antarmuka pengguna yang sederhana. Ayo langsung mulai!
Temuan Utama
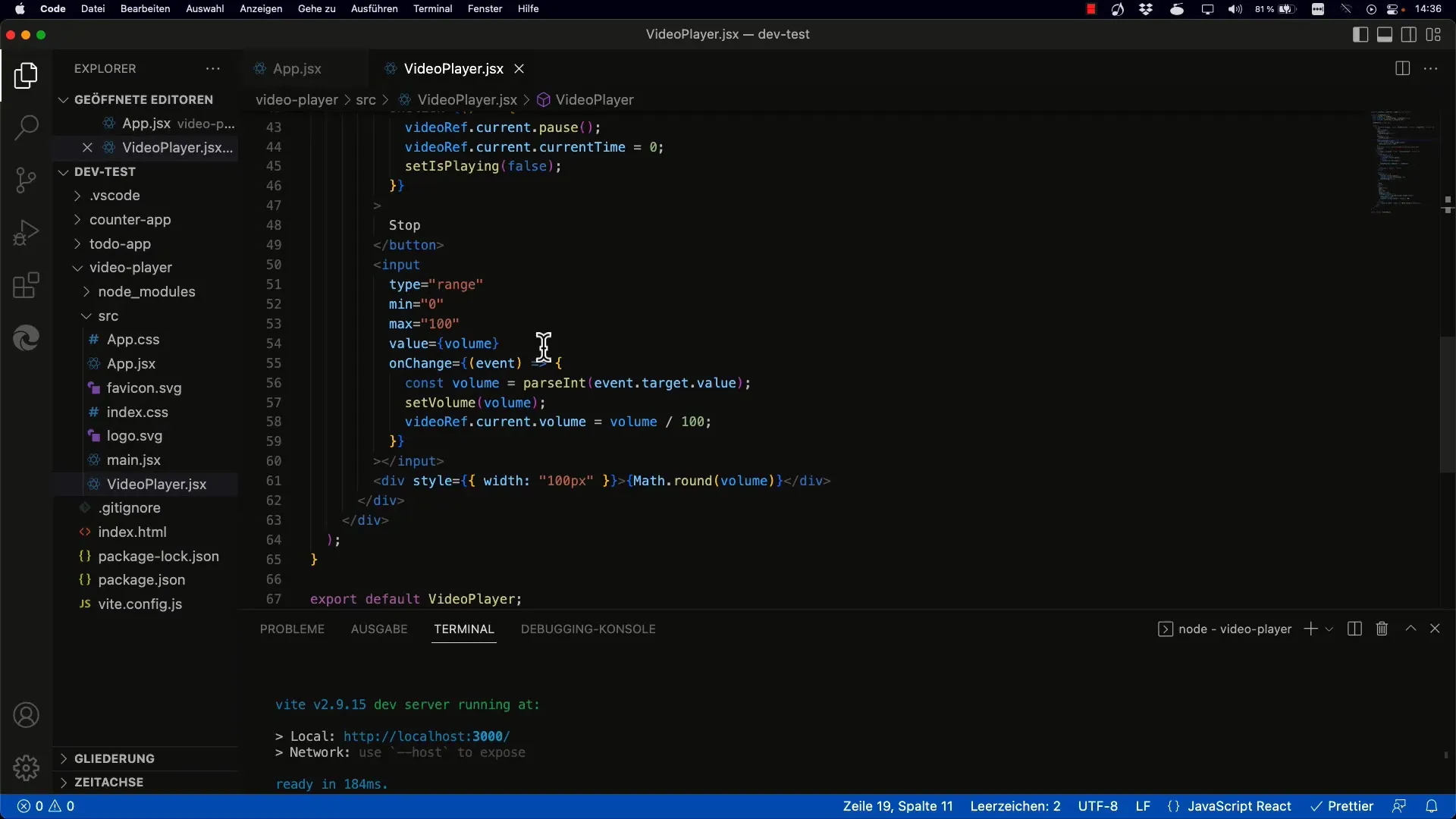
- Parameter currentTime dari elemen Video mengontrol posisi pemutaran.
- Slider Range dapat digunakan untuk membuat kendali visual dan interaktif terhadap posisi video.
- Untuk mengontrol posisi dengan tepat, Anda harus menggunakan persentase antara saat pemutaran saat ini dan durasi video.
- Event seperti onTimeUpdate sangat penting untuk memperbarui antarmuka pengguna secara dinamis.
Panduan Langkah-demi-Langkah
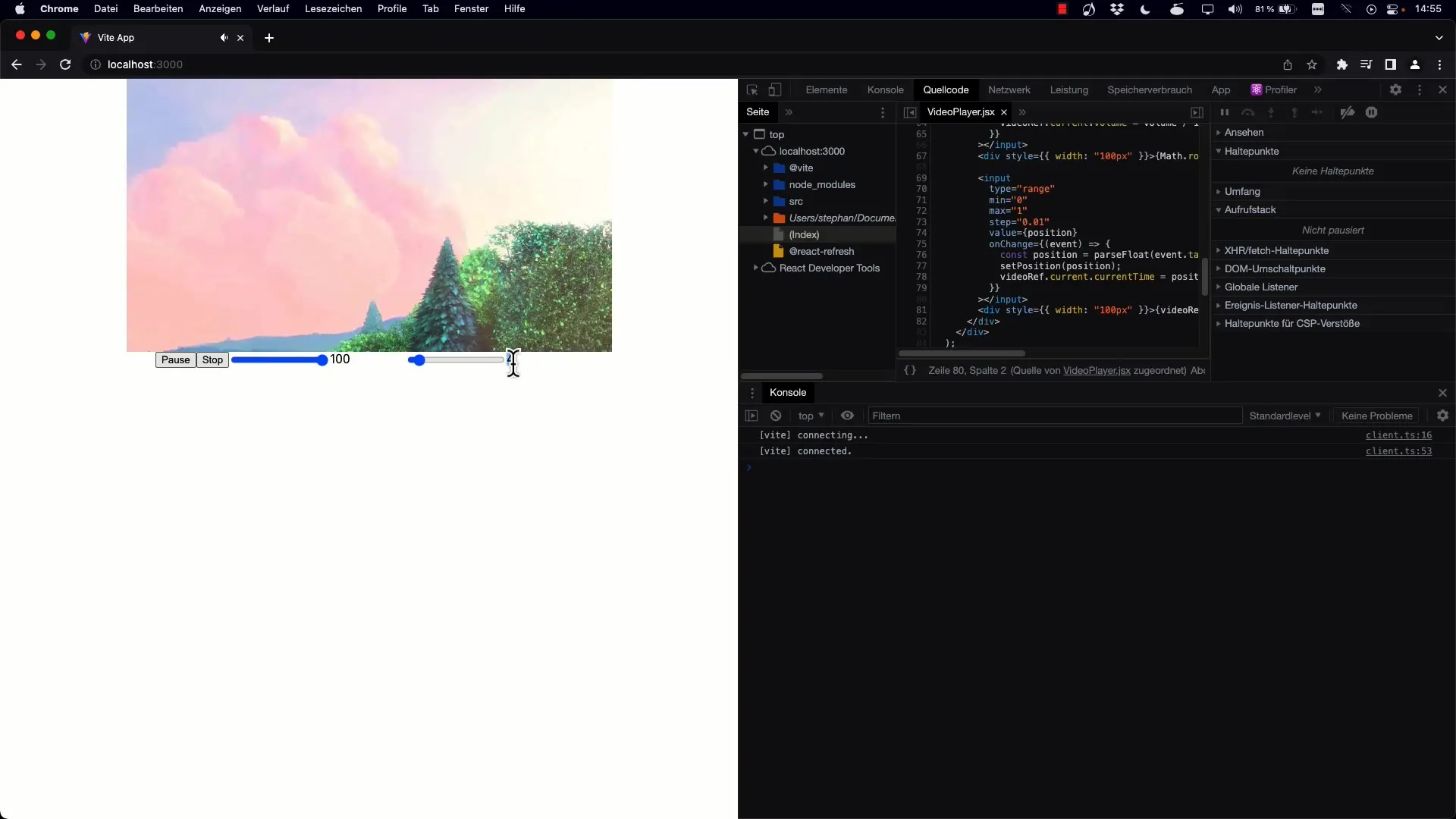
Langkah 1: Menyiapkan Range Slider
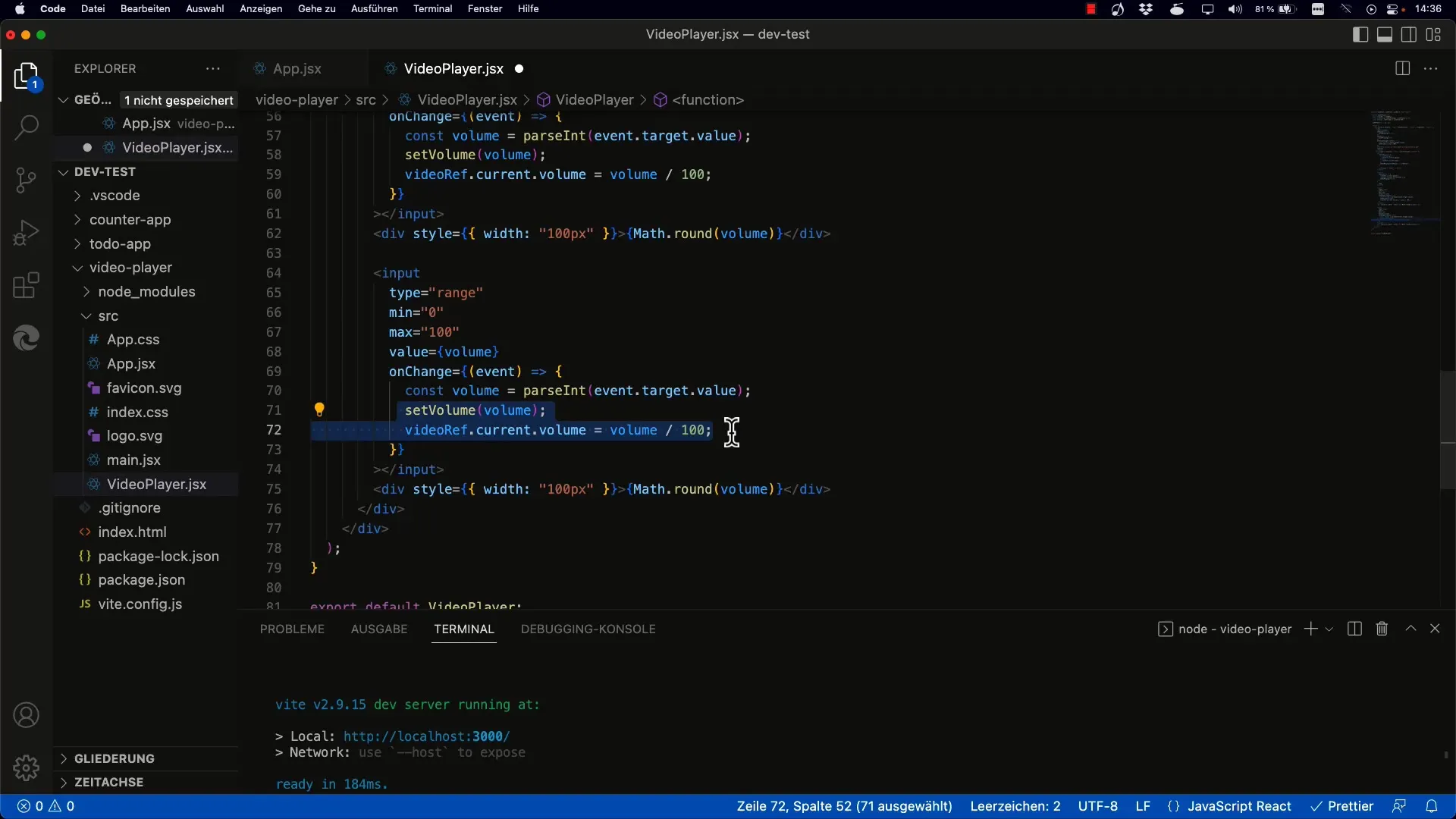
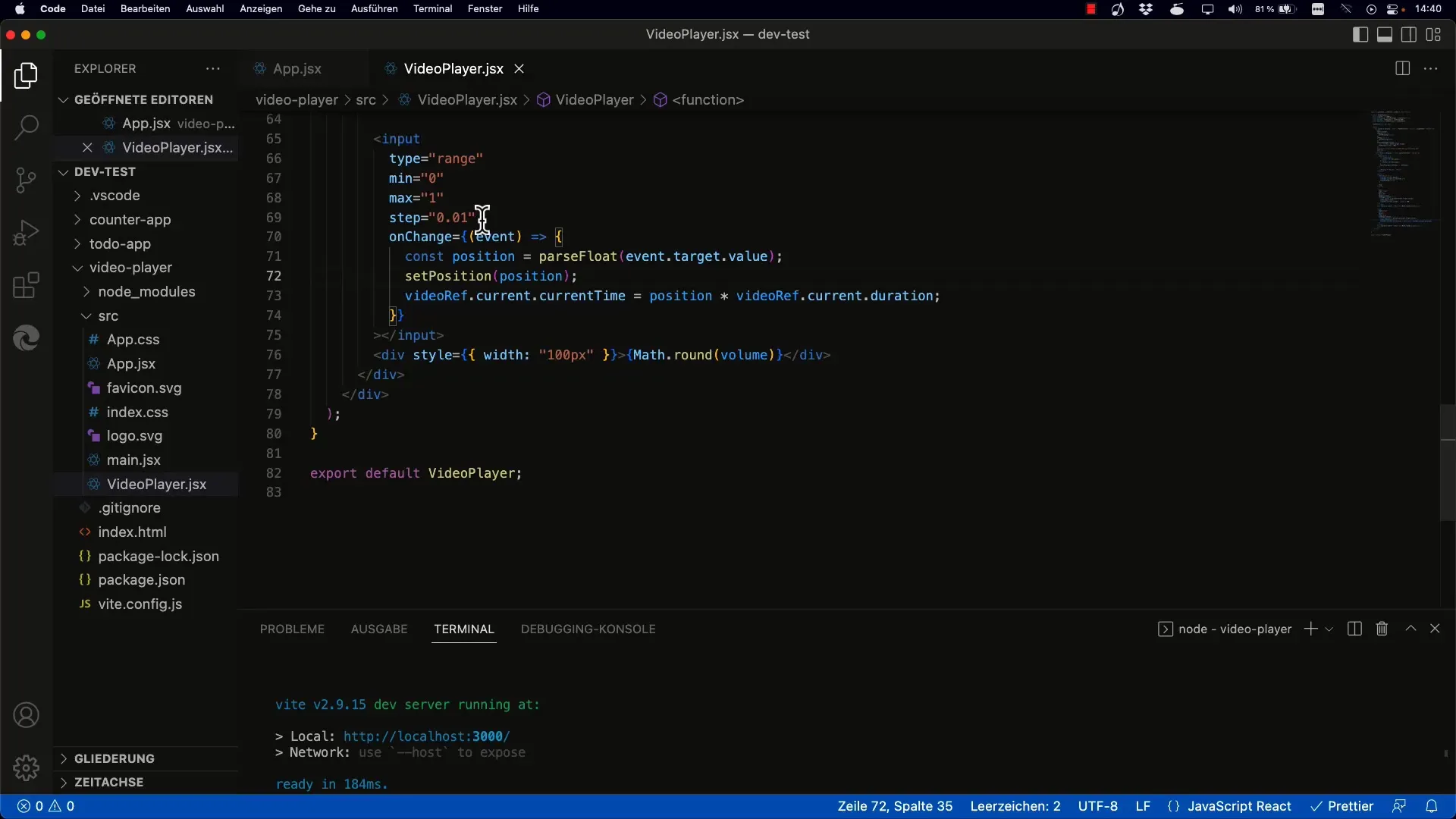
Mulailah dengan mengimplementasikan Range Slider. Slider ini akan memungkinkan Anda untuk mengontrol posisi video. Salin struktur dasar slider Anda dan sesuaikan atribut min dan max untuk menampilkan nilai sesuai dengan panjang video.

Langkah 2: Mendefinisikan currentTime
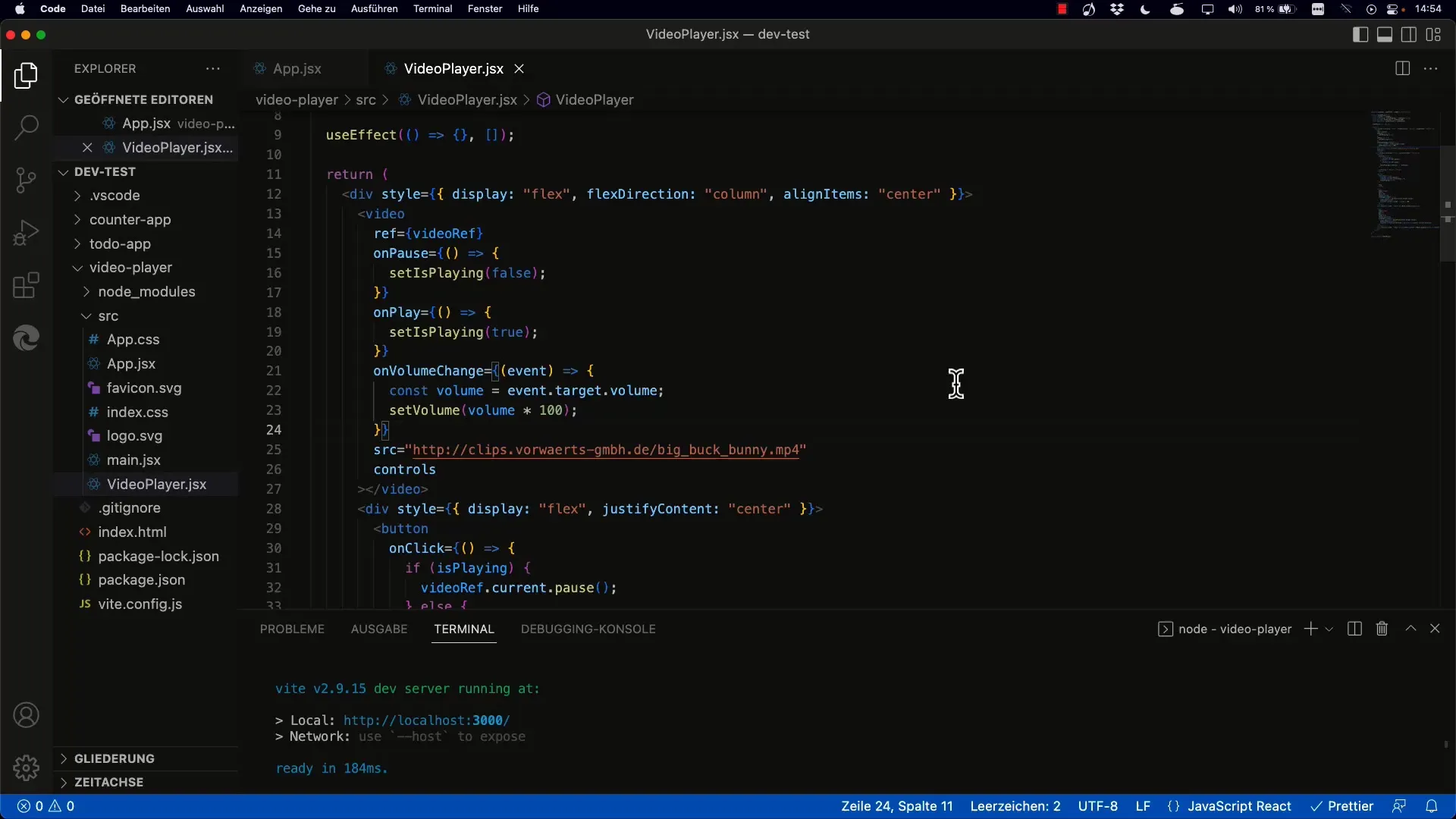
Atribut currentTime menyimpan posisi pemutaran video saat ini dalam detik. Ini adalah kunci untuk mengontrol di mana Anda berada dalam video. Atur inisialisasi sehingga posisi pemutaran diatur ke awal video.

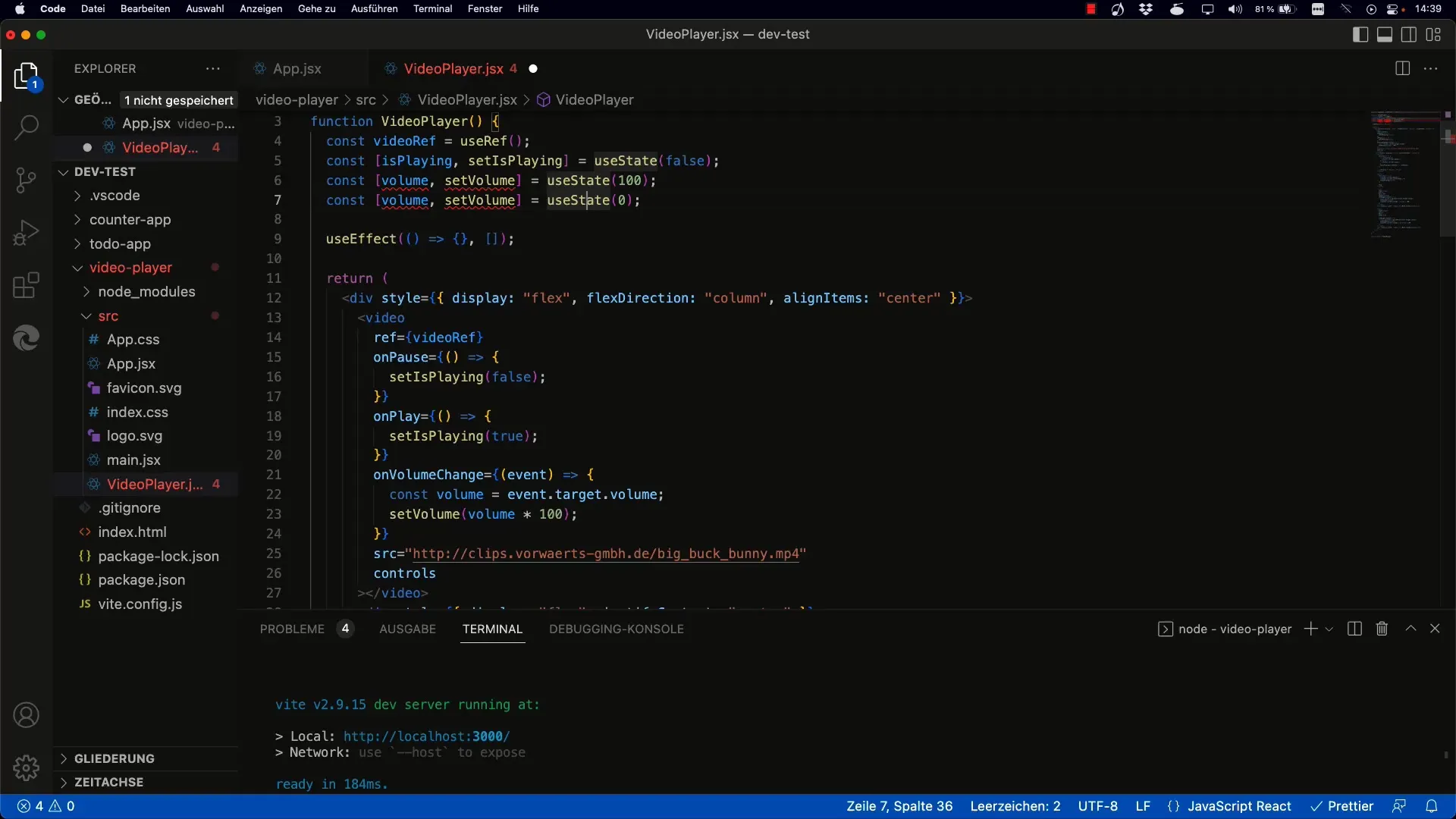
Langkah 3: Membuat State untuk Posisi
Anda harus membuat state baru untuk posisi video. Dalam kasus kami, Anda dapat memberinya nama position, dengan nilai awal 0. Ini mewakili awal video, jadi 0% pemutaran.

Langkah 4: Memperbarui Posisi Slider
Dengan state baru, penting untuk benar-benar memperbarui nilai slider, bergantung pada posisi dalam video. Tetapkan nilai slider, agar tetap sinkron dengan posisi saat ini.

Langkah 5: Implementasi Durasi
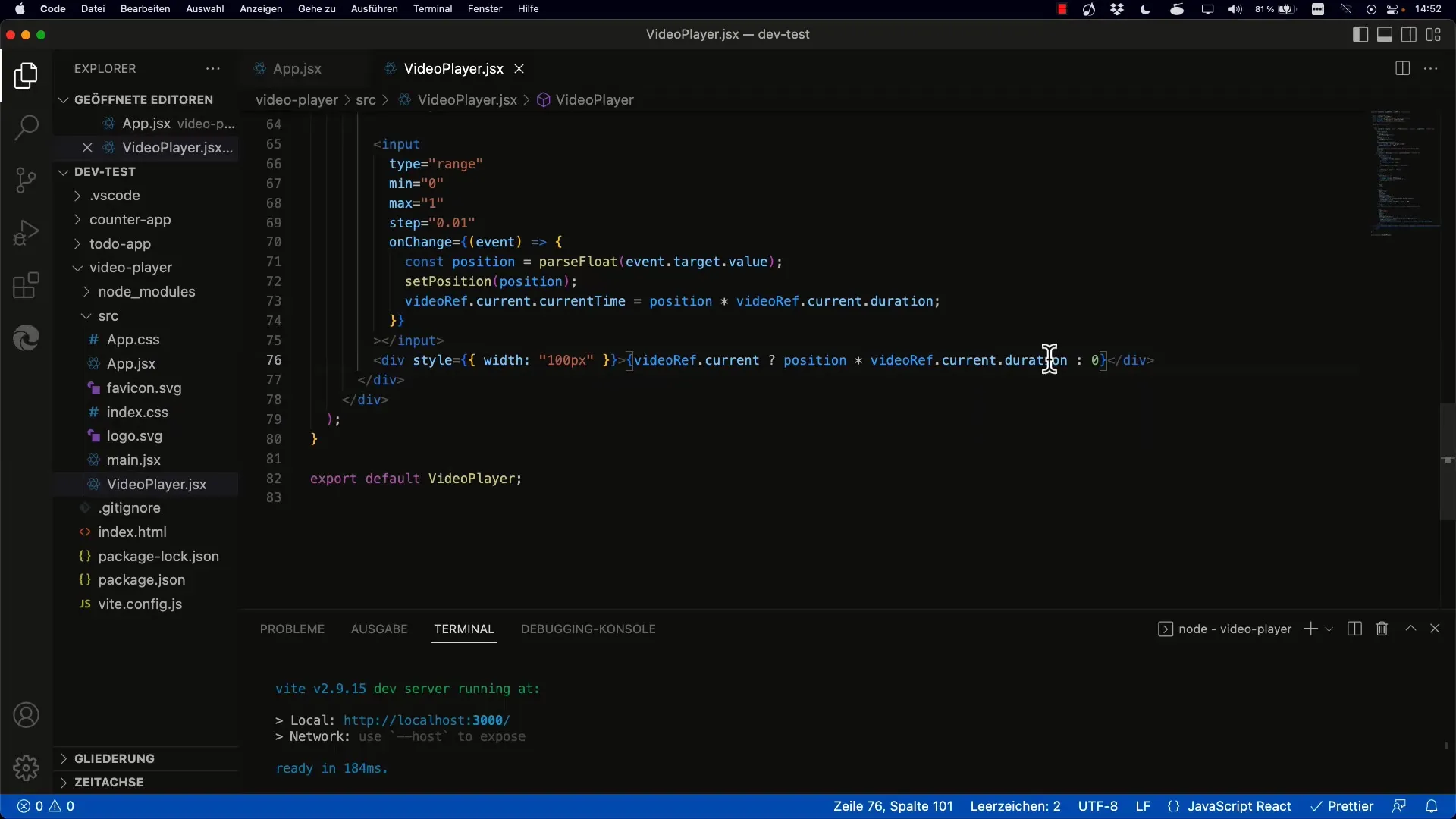
Untuk mengetahui seberapa banyak persen video yang sudah diputar, Anda perlu mengetahui durasi total video. Anda dapat melakukannya dengan menggunakan atribut duration elemen Video. Kalikan posisi yang diatur saat ini dengan total durasi video.

Langkah 6: Menambahkan Pemantau Acara untuk Pembaruan Waktu
Untuk memastikan bahwa posisi slider juga diperbarui saat video diputar, Anda harus menambahkan Event Listener untuk onTimeUpdate ke elemen Video. Pemantau ini akan memperbarui waktu saat setiap interval waktu dan memperbarui slider sesuai.

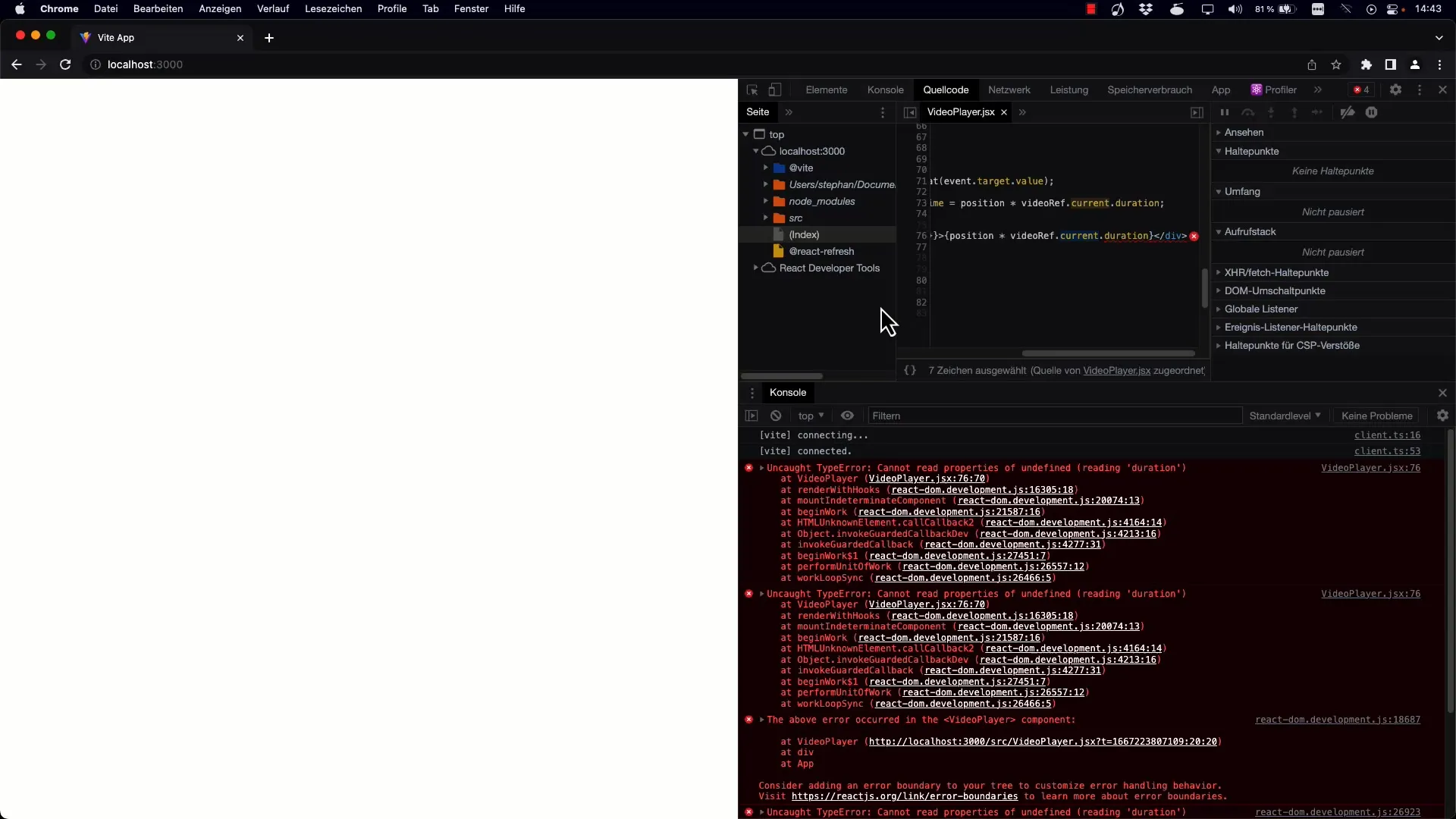
Langkah 7: Penanganan Kesalahan untuk Nilai yang Tidak Terdefinisi
Adalah penting untuk memastikan bahwa nilai currentTime terdefinisi dan durasi video tersedia sebelum melanjutkan perhitungan. Tambahkan logika untuk menangani kondisi awal yang mungkin dari video.

Langkah 8: Pembulatan dan Format Waktu
Optimalnya, bulatkan waktu yang ditampilkan ke detik penuh. Peningkatan ini akan memastikan antarmuka pengguna tetap bersih dan ramah pengguna. Gunakan fungsi Math.round() untuk memformat ulang nilai-nilai sesuai.

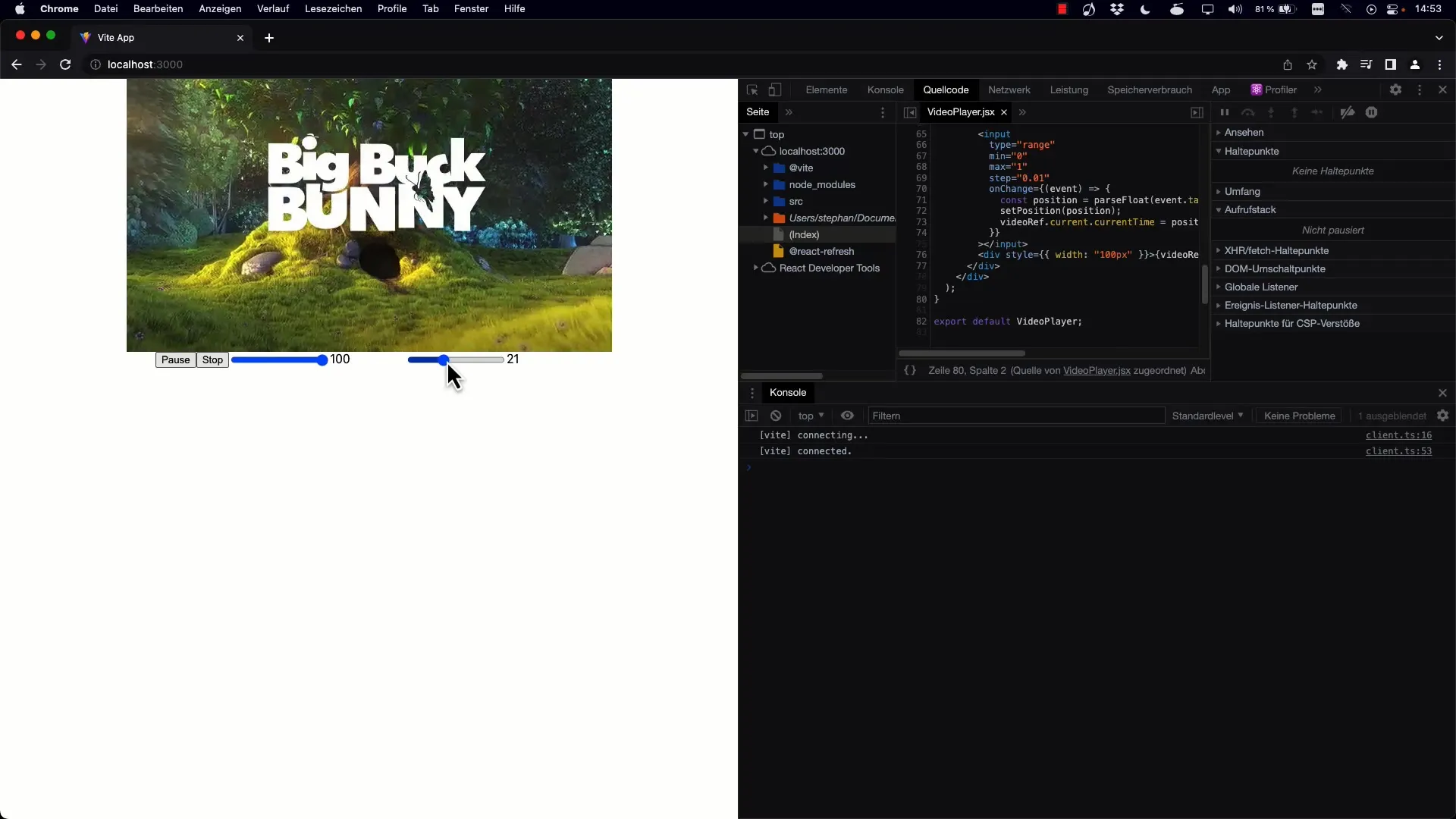
Langkah 9: Uji Fungsionalitas Langsung
Setelah kamu menyelesaikan semua langkah ini, muat ulang proyek dan uji slidernya. Pastikan posisi video dapat disesuaikan ke kedua arah, dan periksa apakah waktu terupdate dengan benar.

Ringkasan
Sekarang kamu telah belajar cara mengontrol pemutaran video di React dengan mengimplementasikan Slider Range yang efektif yang memperbarui currentTime secara dinamis. Dengan demikian, kamu dapat dengan nyaman menavigasi antara berbagai titik dalam video.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara currentTime dan durasi?currentTime mengindikasikan posisi pemutaran saat ini, sedangkan durasi menggambarkan panjang total video.
Bagaimana cara memperbarui posisi slider saat pemutaran berlangsung?Tambahkan event listener onTimeUpdate ke elemen video yang menanyakan waktu saat ini dan memperbarui status slider.
Bagaimana cara memastikan bahwa slider saya berfungsi dengan benar?Pastikan kamu telah mengimplementasikan logika manajemen state dengan benar di React. Periksa apakah currentTime dan duration didefinisikan dengan benar.
Bisakah saya menggunakan slider juga untuk audio?Ya, prinsipnya tetap sama. Kamu dapat menerapkan teknik yang sama untuk elemen audio karena mereka memiliki atribut yang mirip.


