Anda memiliki serangkaian video tetap dalam aplikasi Anda dan ingin membuat tampilan ini dinamis? Anda telah datang ke tempat yang tepat! Dalam tutorial ini, saya akan menunjukkan cara mengganti daftar video statis dengan sebuah Array dinamis. Hal ini memungkinkan Anda untuk membuat pilihan playlist Anda secara fleksibel dan dengan cepat mengubahnya sesuai kebutuhan.
Intisari Utama
- Menggunakan useState untuk membuat Array dinamis.
- Menerapkan map, untuk merender video dari Array.
- Memperhatikan key-Prop dalam komponen Daftar untuk menghindari Peringatan.
- Penanganan ID untuk mengidentifikasi video dalam playlist.
Panduan Langkah demi Langkah
Langkah 1: Tentukan Array
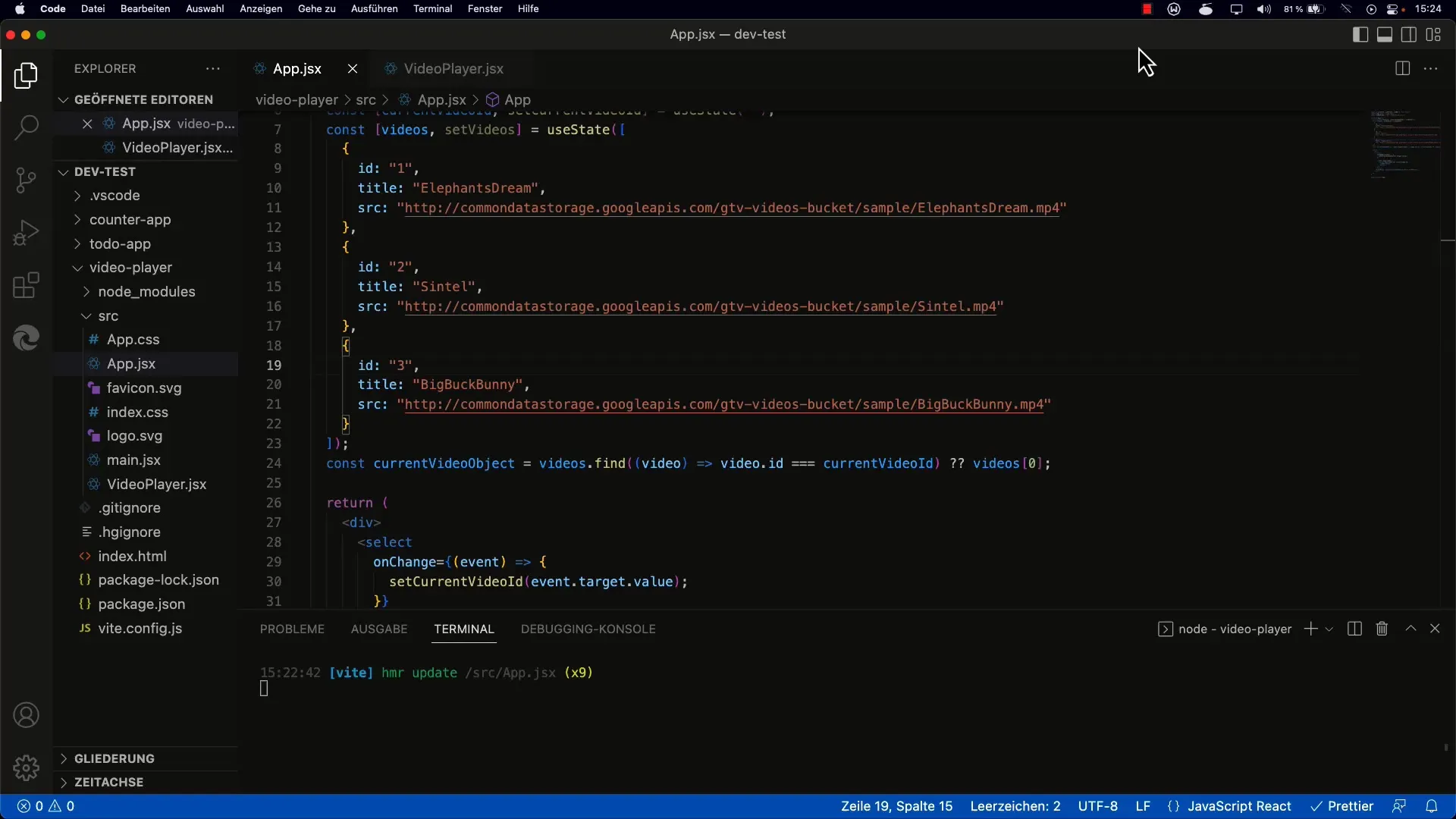
Pertama-tama, Anda harus membuat Array yang berisi data Video. Agar Anda dapat merender video secara dinamis nantinya, gunakan Hook useState dari React.

Anda memulainya dengan menggunakan Hook useState. Pada langkah pertama ini, Anda menetapkan entri Video Anda dalam sebuah Array.
Penting bahwa setiap objek dalam Array memiliki ID, sumber (source) untuk video, dan judul. Struktur ini memastikan Anda dapat dengan mudah mengakses data tersebut nantinya.
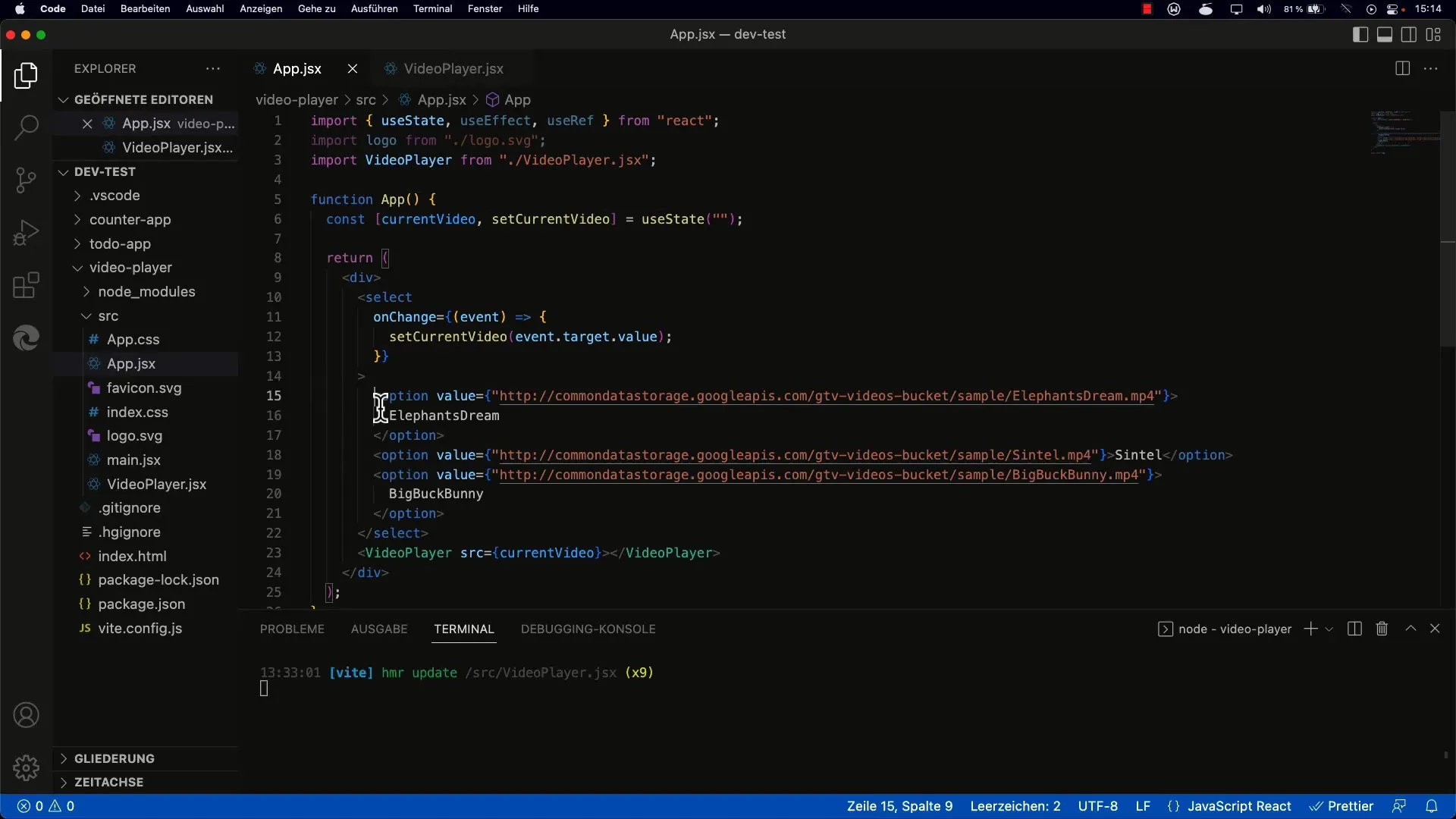
Langkah 2: Renderkan Video
Setelah Anda membuat Array, saatnya untuk menampilkan entri-entri ini pada antarmuka pengguna. Anda dapat menggunakan fungsi map dari JavaScript untuk ini.

Dengan metode map, Anda mengiterasi setiap video dalam Array dan mengembalikan elemen pilihan (option) untuk setiapnya. Di dalam elemen ini, Anda mengatur atribut value ke ID video.
Judul video harus ditampilkan sebagai teks yang terlihat dalam daftar dropdown. Pastikan Anda menggunakan properti yang sudah didefinisikan sebelumnya.
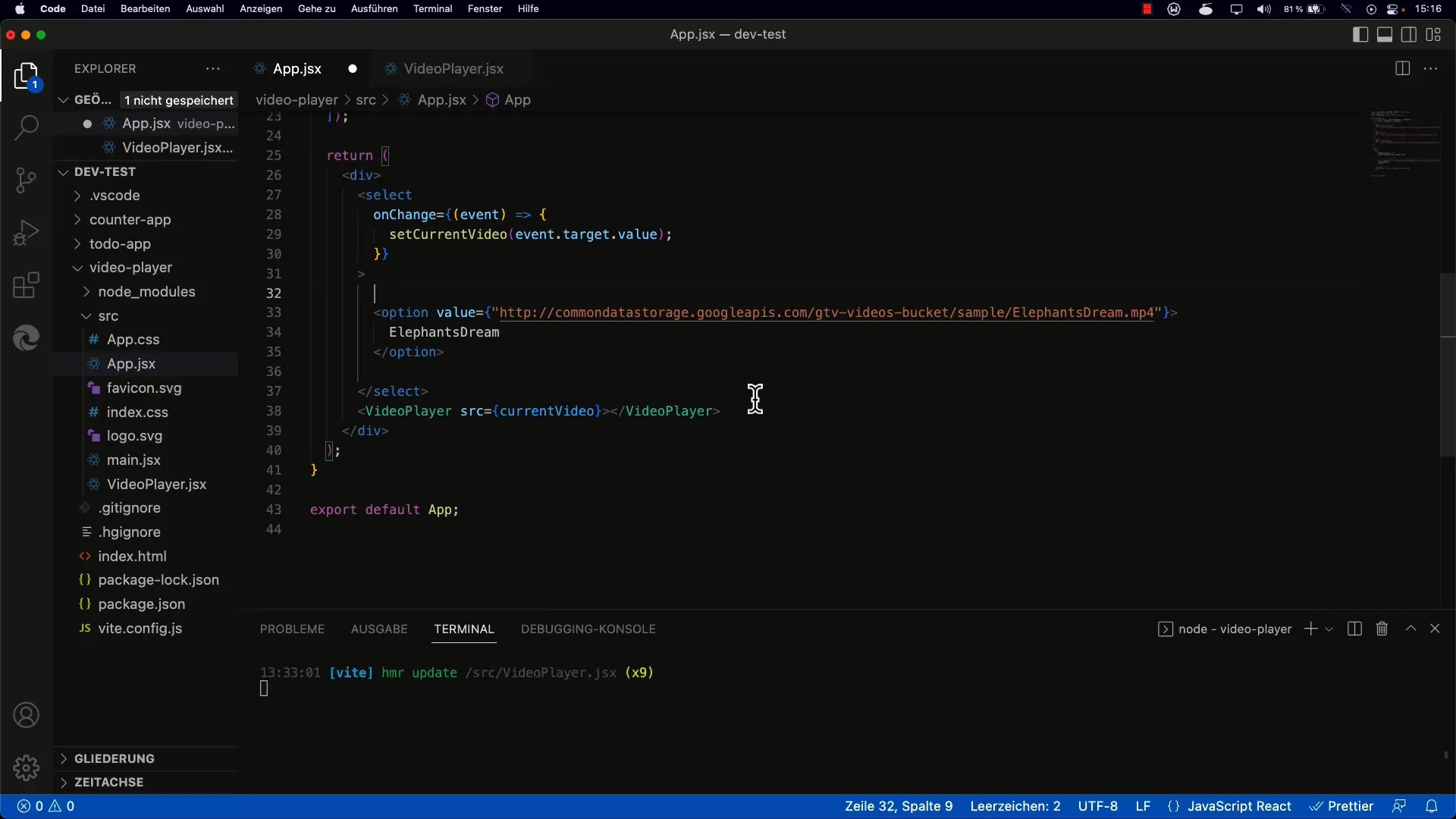
Langkah 3: Tambahkan key-Prop
Untuk menghindari peringatan, Anda harus memberikan key-Prop yang unik ke setiap elemen dalam daftar Anda. Hal ini membantu React untuk merender elemen dengan efisien.

Tambahkan key-Prop ke elemen option Anda dan atur nilainya sama dengan ID video. Hal ini sangat penting untuk memastikan aplikasi Anda berjalan dengan lancar.

Langkah 4: Aktifkan Video Pertama
Saat daftar Anda ditampilkan, Anda juga ingin memastikan bahwa saat halaman dimuat pertama kali, video pertama dalam daftar diputar. Untuk itu, Anda harus mengatur nilai elemen pilihan (select) secara benar.

Anda meneruskan Sumber (source) video pertama ke elemen video. Jika belum ada video yang dipilih, Anda dapat menetapkan video pertama dari Array sebagai standar.
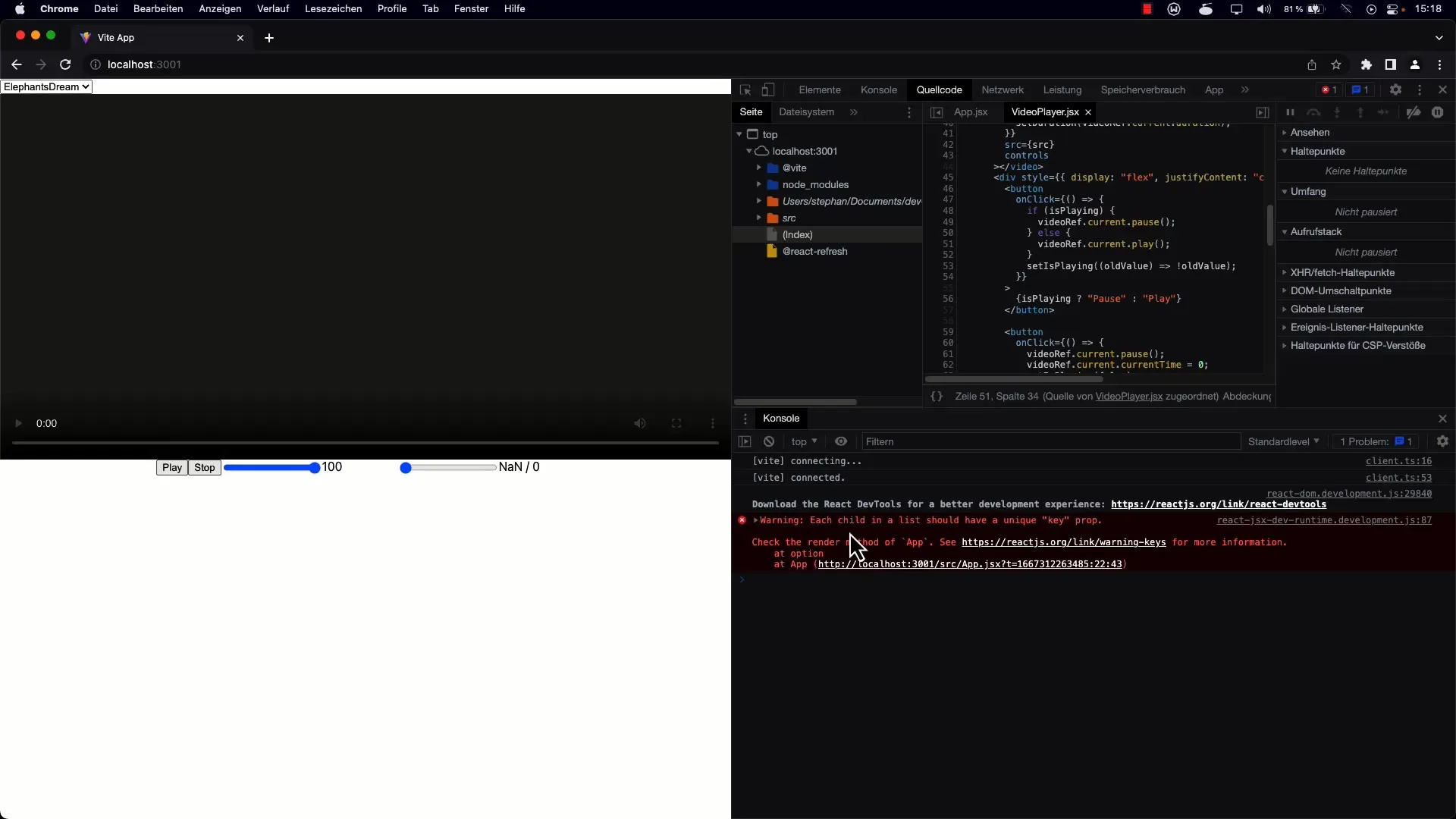
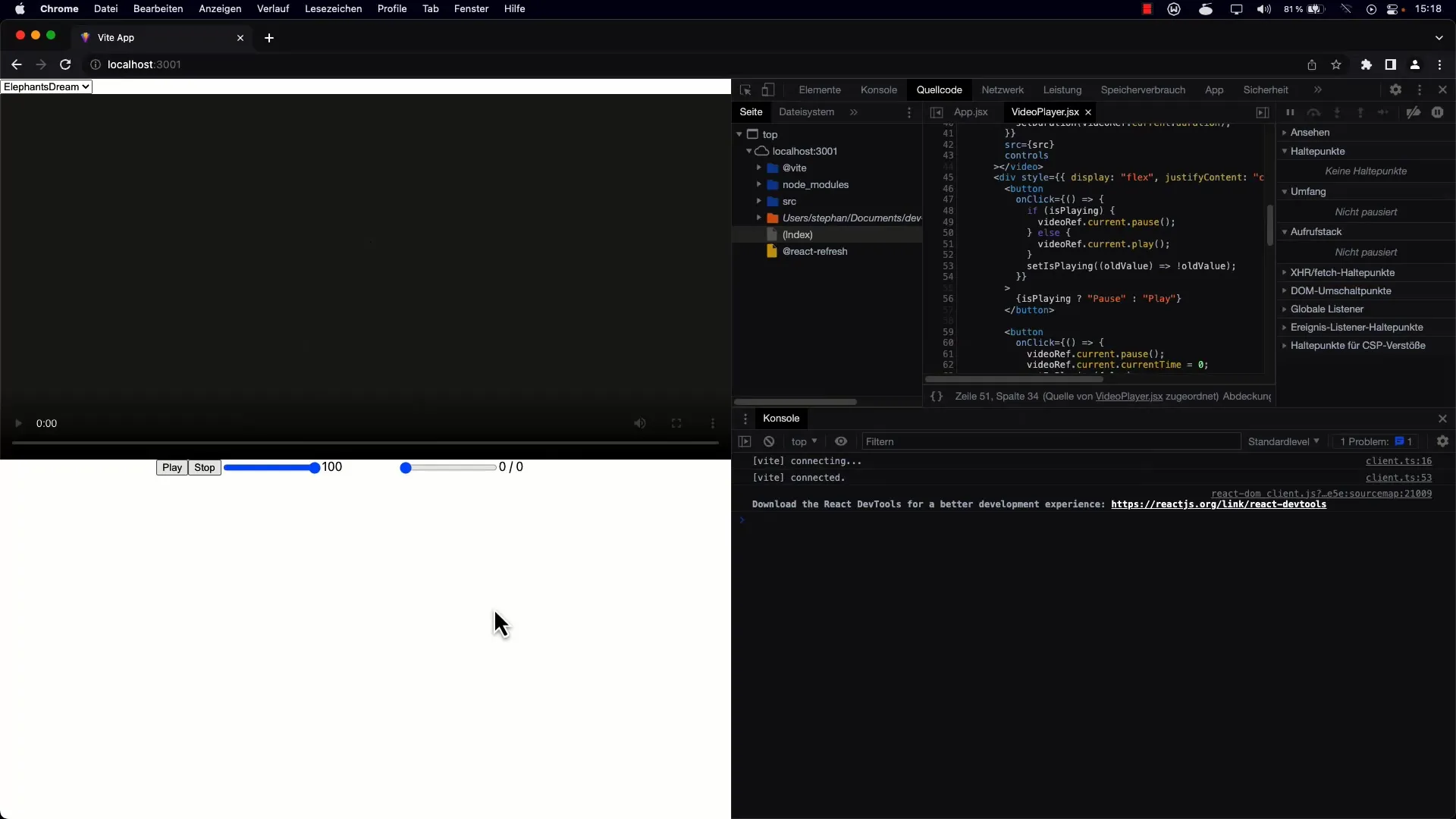
Langkah 5: Uji Implementasi
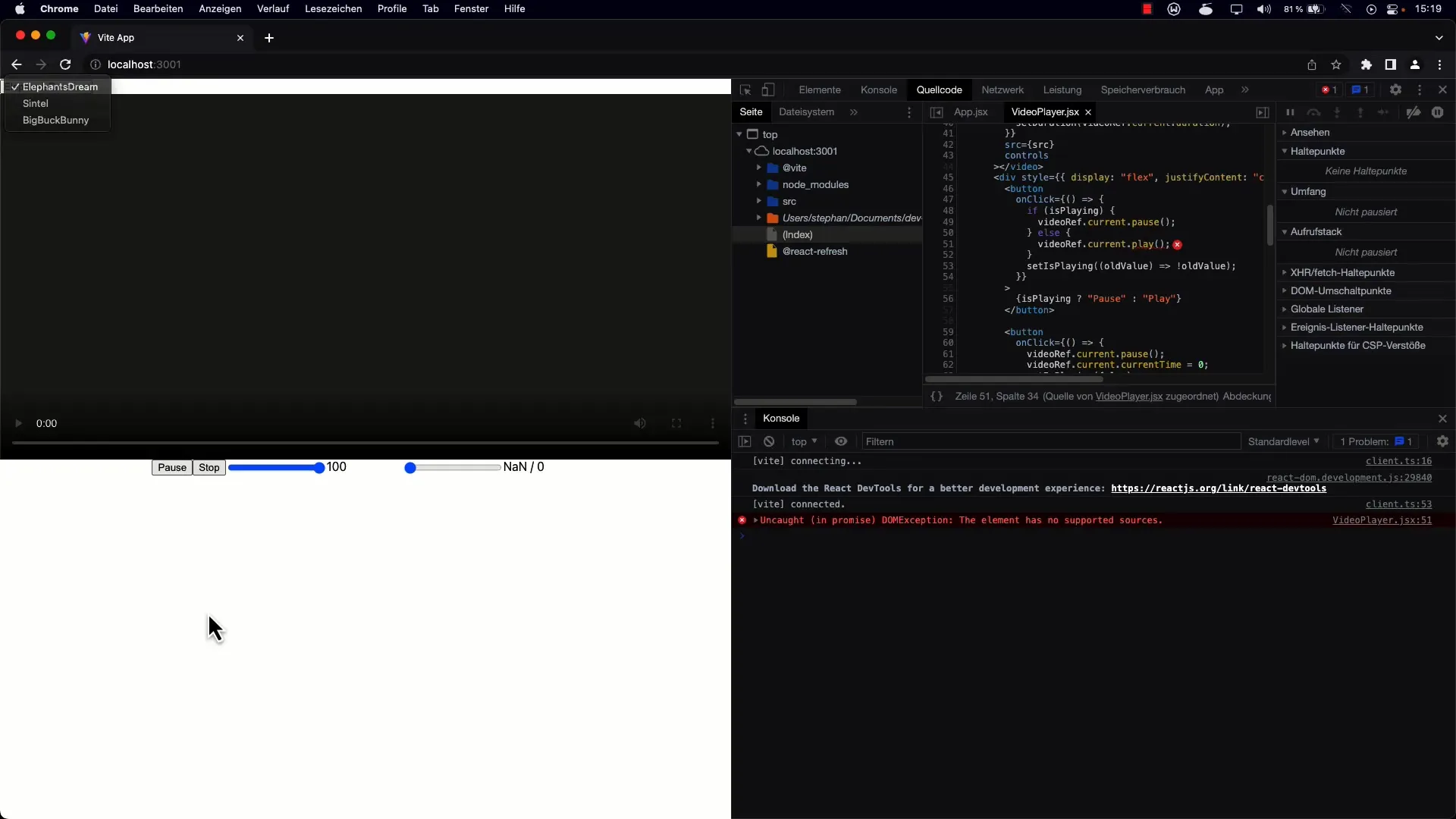
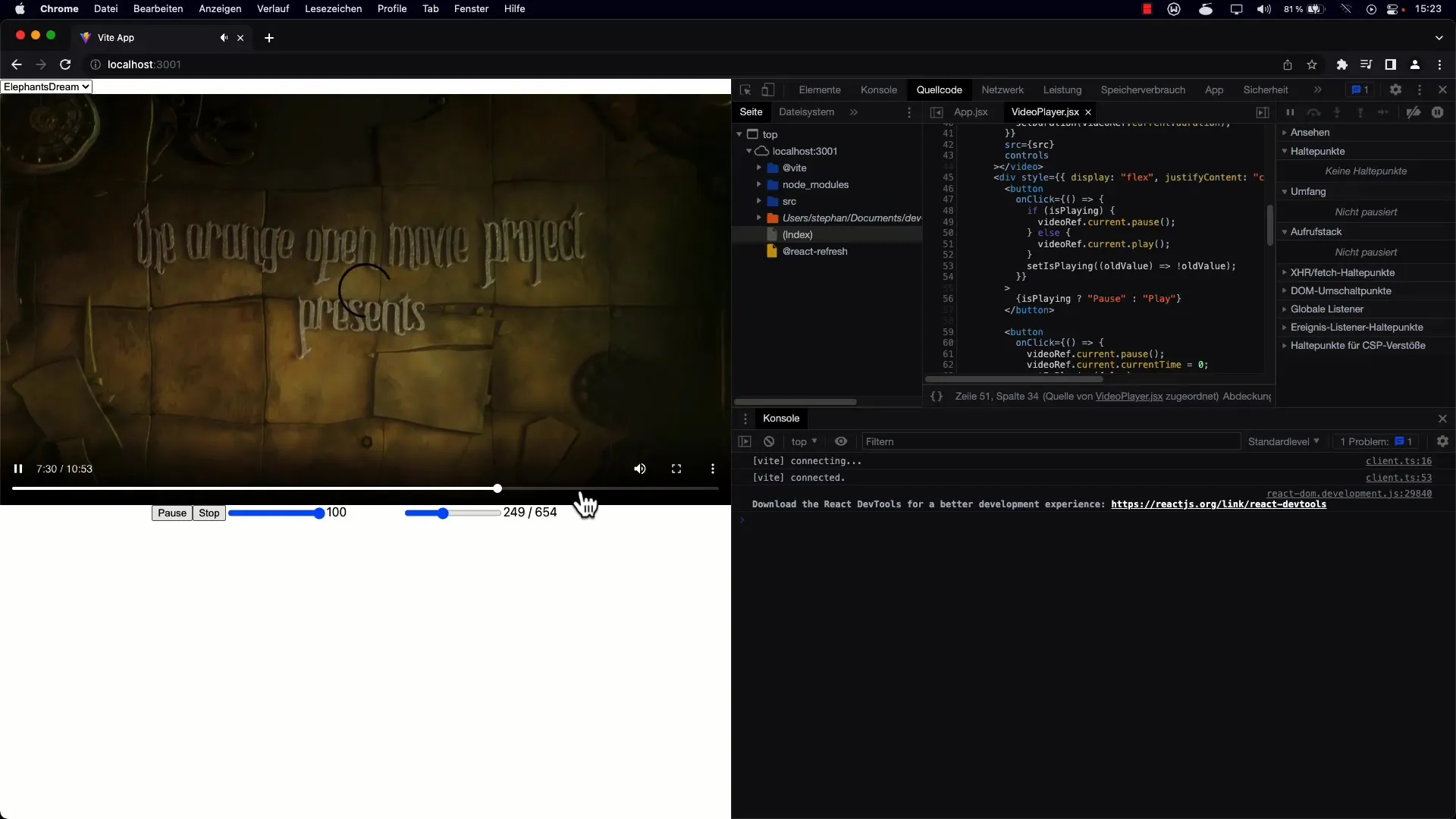
Muat ulang halaman untuk memastikan bahwa semuanya berfungsi seperti yang diharapkan. Daftar dropdown sekarang seharusnya terisi dengan video secara dinamis, dan video pertama harus dipilih secara otomatis saat halaman dimuat.

Periksa juga apakah ID dan key-Props sudah diatur dengan benar untuk menghindari peringatan. Hal ini akan memastikan Anda memberikan pengalaman pengguna yang mulus.
Langkah 6: Penyesuaian untuk Input Dinamis
Pada langkah-langkah selanjutnya, Anda juga dapat menambahkan tombol dan dua bidang input untuk menambahkan video baru. Ini akan memungkinkan Anda untuk memasukkan URL baru untuk video dan sebuah judul.

Fungsionalitas ini meningkatkan fleksibilitas aplikasi Anda dengan memungkinkan pengguna membuat dan mengedit daftar putar mereka sendiri.
Rangkuman
Anda telah belajar cara menggantikan daftar video statis dengan array dinamis di React. Dengan menggunakan useState-Hooks dan fungsi map, Anda dapat membuat daftar putar yang dapat disesuaikan dan ramah pengguna, serta mudah diperluas.
Pertanyaan yang Sering Diajukan
Apa alasan penggunaan key dalam daftar?React menggunakan prop key untuk melacak ekspresi elemen dan memungkinkan penyegaran UI yang lebih efisien.
Bagaimana cara menambahkan video lain ke daftar saya?Anda dapat membuat formulir dengan kolom input untuk URL dan judul video, lalu masukkan data baru ke dalam array Anda.
Apa yang terjadi jika saya tidak menetapkan key untuk suatu elemen?Ketidakhadiran key dapat menyebabkan peringatan di konsol dan mempengaruhi kinerja aplikasi Anda, karena React tidak melakukan render secara optimal.


