Menghapus entri dari sebuah daftar adalah salah satu tugas dasar dalam pengembangan web. Saat kamu mengembangkan aplikasi To-do atau daftar putar video, penting untuk tidak hanya menambahkan entri, tetapi juga dapat menghapusnya secara efektif. Dalam panduan ini, saya akan menunjukkan cara mengimplementasikan tombol penghapusan entri terpilih dalam proyek React menggunakan metode filter dari array untuk mencapai fungsionalitas yang diinginkan.
Erkenan Terpenting
- Kamu menambahkan tombol yang memungkinkan untuk menghapus entri dari sebuah daftar.
- Metode filter digunakan untuk membuat array baru yang tidak menyertakan elemen yang akan dihapus.
- Menggunakan IDs daripada indeks direkomendasikan untuk menghindari masalah saat menghapus entri.
Panduan Langkah Demi Langkah
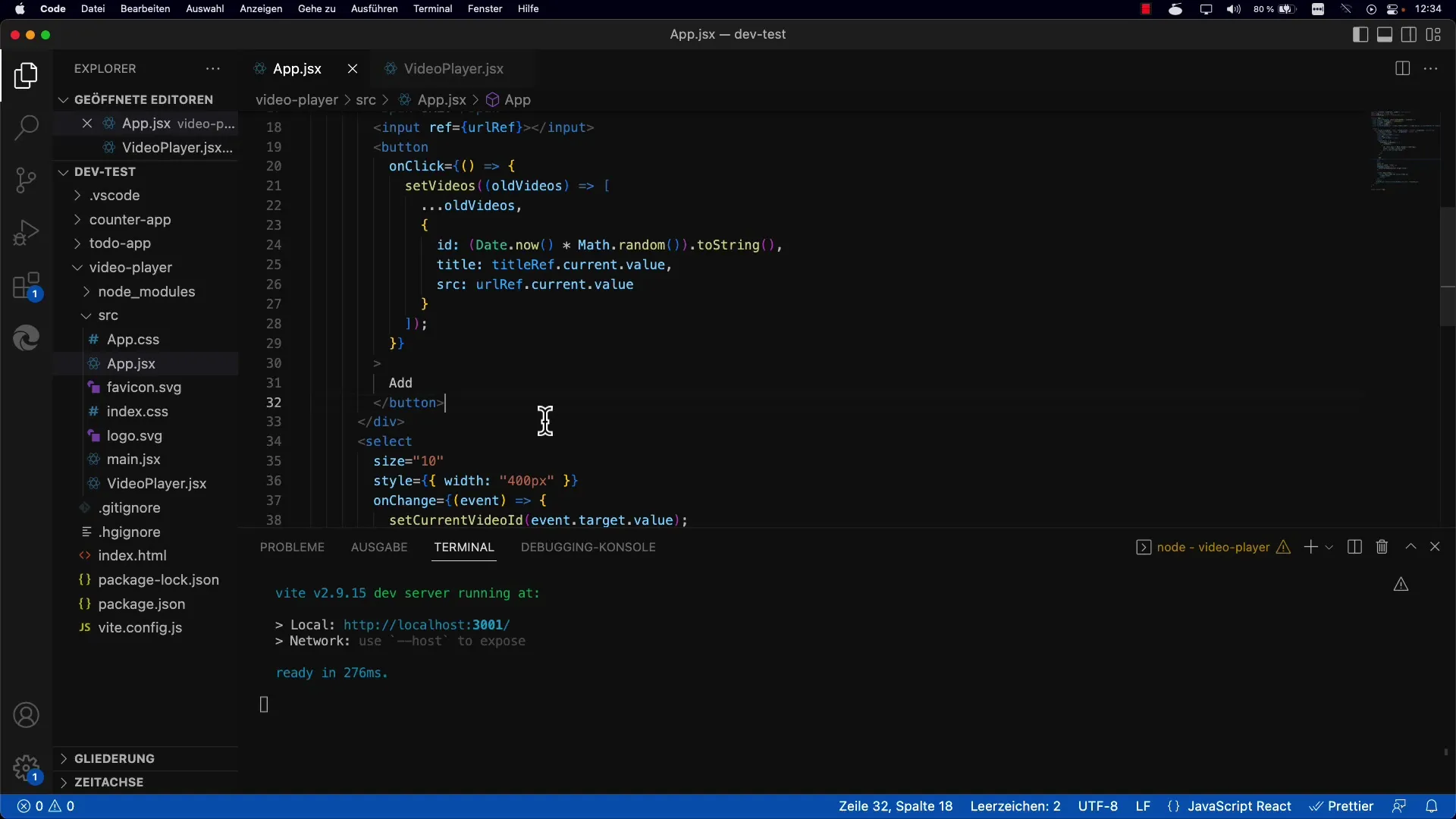
Pertama-tama, kamu harus membuat tombol baru yang bertanggung jawab untuk menghapus entri.

Kamu dapat membuat tombol hapus serupa dengan tombol tambah. Perbedaan kunci adalah tombol hapus menghapus entri yang terpilih daripada menambahkan yang baru.
Untuk mengimplementasikan fungsi penghapusan, kamu menggunakan metode Set Videos. Metode ini mengatur video dalam manajemen state kamu, memungkinkan kamu untuk dinamis menyesuaikan daftar.

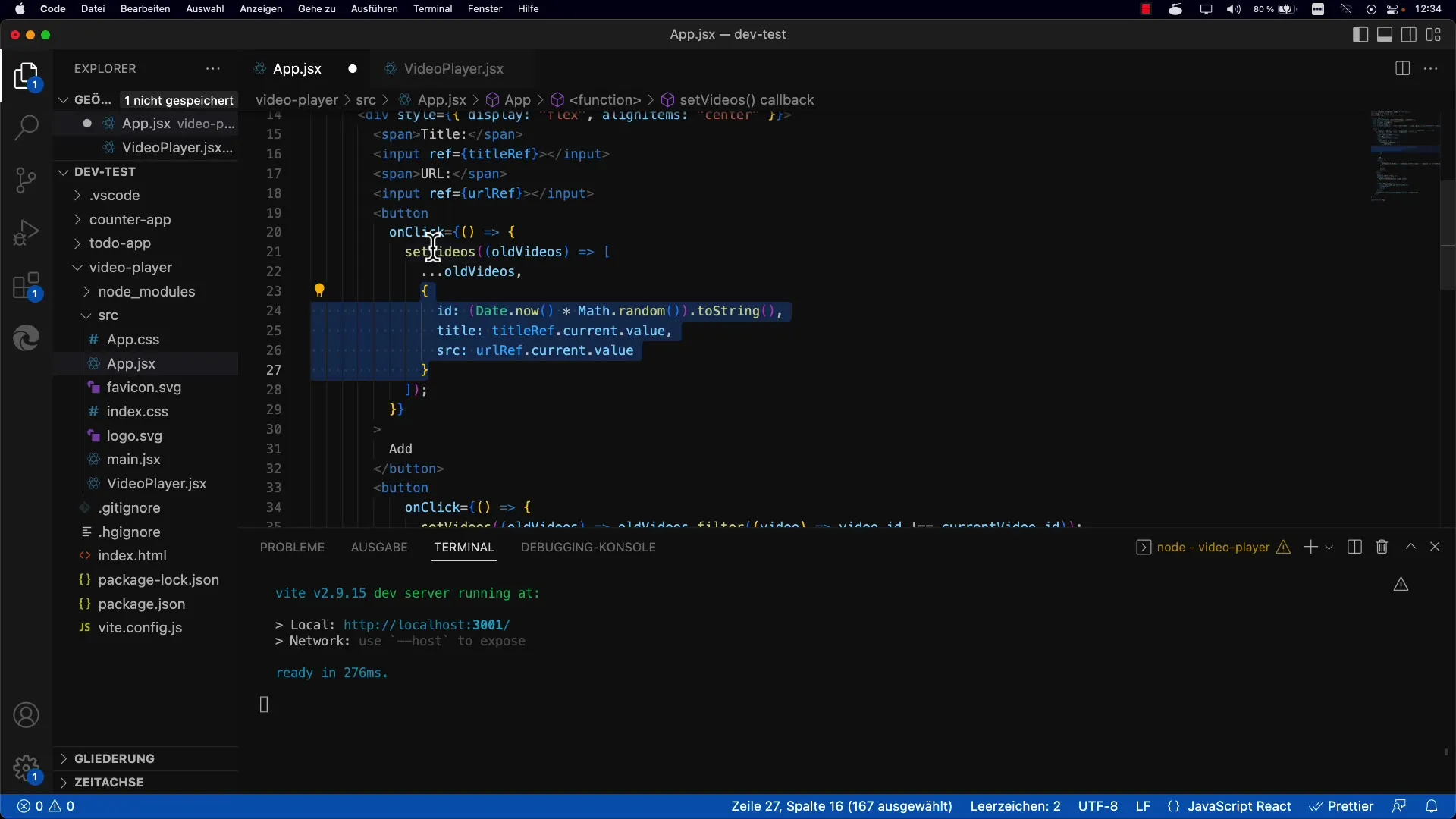
Sekarang proses penghapusan sebenarnya berperan. Kamu menggunakan metode filter untuk mempertahankan semua video dalam array baru yang tidak sesuai dengan ID video yang saat ini terpilih.
Syaratnya adalah, kamu hanya ingin menyimpan ID yang tidak sama dengan ID video yang terpilih. Dengan demikian, metode filter dapat mengeluarkan video yang akan dihapus dari array baru.
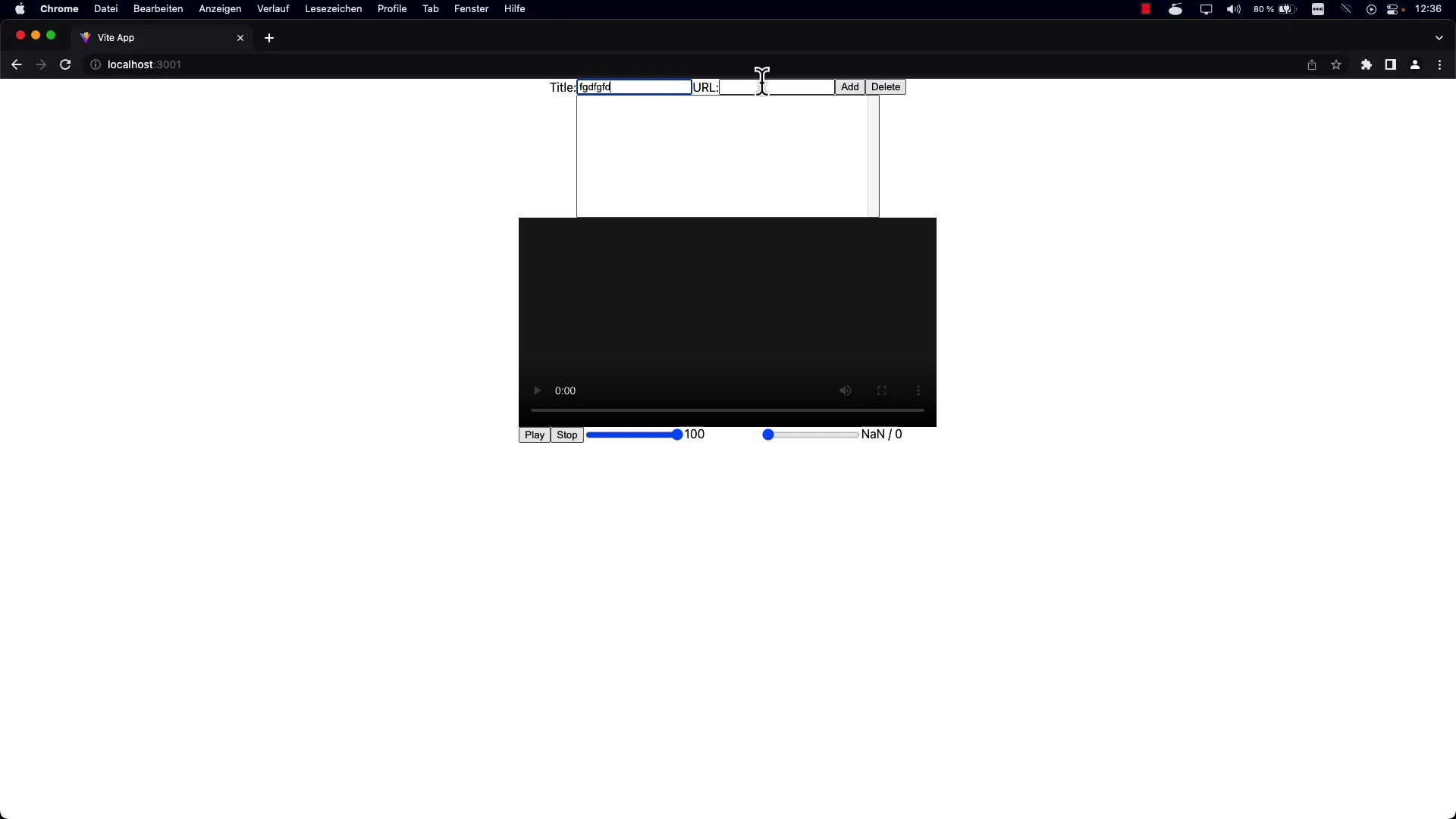
Akan bijaksana untuk menyimpan kode setelah implementasi dan menguji fungsionalitasnya untuk memastikan semuanya berjalan dengan benar. Kamu dapat menguji tombol hapus sekarang dengan memilih berbagai video dan mencoba untuk menghapusnya.
Tips praktis: Kamu dapat memilih video yang sama berulang kali, jadi jangan khawatir jika kamu memiliki banyak entri yang sama. Pastikan juga memiliki URL yang valid untuk video sehingga kamu dapat menguji fungsi penghapusan.

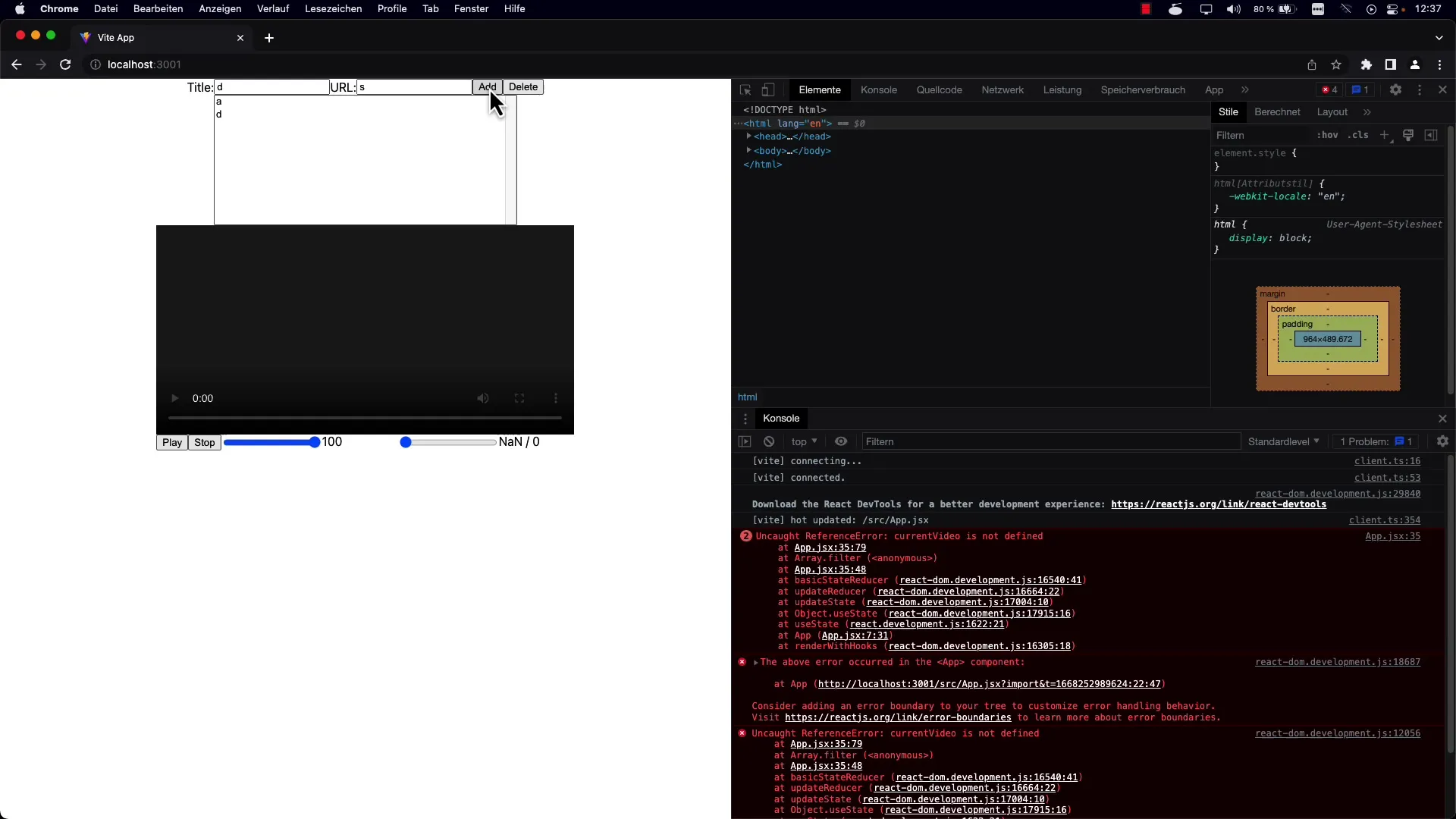
Tunjukkan proses penghapusan dan perhatikan ketika tombol ditekan, video menghilang. Jika kamu menemui kesalahan, seperti nilai yang tidak terdefinisi, periksa logika kamu dan pastikan objek yang benar digunakan.
Saat kamu bereksperimen dengan video yang berbeda dan menghapusnya dengan tombol hapus, kamu akan melihat bahwa fungsinya berjalan seperti yang diinginkan.

Menggunakan ID daripada indeks dapat menyederhanakan proses secara signifikan. Jika kamu menggunakan indeks, masalah dan kekacauan dapat terjadi saat menghapus entri, yang dapat sulit diperbaiki.
Keuntungan lain dari penggunaan ID adalah bahwa seluruh ID lainnya tetap ada, yang memungkinkan manajemen daftar yang lebih baik. Ini membantumu menghemat waktu dan usaha yang besar serta menghindari masalah saat mengedit daftarmu.
Logika baru untuk fungsi penghapusan sekarang diimplementasikan. Kamu dapat menambah dan menghapus video kapan pun dengan tombol hapus. Fleksibilitas ini krusial untuk aplikasi yang berfungsi dengan baik.
Sekarang, setelah penghapusan video dalam daftar putarmu diimplementasikan dengan benar, yang tersisa hanyalah untuk melanjutkan ke langkah berikutnya. Kamu sekarang dapat mengimplementasikan fungsi autoplay untuk daftar putarmu, sehingga video berikutnya akan dimulai secara otomatis setelah video saat ini selesai diputar.
Ringkasan
Kamu telah berhasil belajar cara menghapus entri dari sebuah daftar dalam proyek React dengan menggunakan pendekatan filter. Dengan bantuan ID, kamu dapat menciptakan pengalaman pengguna yang stabil dan bebas masalah. Tantangan berikutnya adalah mengimplementasikan logika daftar putar agar pengalaman pengguna menjadi lebih lancar.
Pertanyaan yang Sering Diajukan
Berikut cara menggunakan metode Filter di React?Anda dapat menggunakan metode Filter untuk membuat array baru yang hanya berisi elemen yang memenuhi kondisi tertentu. Dalam kasus ini, Anda akan menyaring ID video yang dipilih.
Apa keuntungan penggunaan ID daripada indeks?ID membantu Anda mengidentifikasi entri dengan lebih unik, sehingga penghapusan atau penyortiran berfungsi lebih mudah tanpa adanya pergeseran yang tidak terduga dalam array.
Bagaimana cara menguji fungsi penghapusan?Untuk menguji fungsi penghapusan, pilih beberapa video dan klik tombol hapus. Perhatikan apakah video yang dipilih dihapus dari daftar.
Bagaimana cara menangani kesalahan selama implementasi?Periksa logika dan variabel Anda, terutama untuk memastikan bahwa Anda mengakses objek yang benar dan tidak menggunakan nilai yang tidak terdefinisi.
Apa sensitivitas yang ada dalam desain UI saat menghapus entri?Pastikan pengguna diingatkan sebelum menghapus untuk menghindari tindakan penghapusan yang tidak disengaja. Dialog konfirmasi dapat membantu dalam hal ini.


