Saatnya untuk mengoptimalkan aplikasi video Anda dengan mengimplementasikan fitur playlist yang memungkinkan video diputar secara otomatis satu demi satu. Ini akan meningkatkan pengalaman pengguna dan memastikan pengguna tidak perlu selalu ikut campur secara manual untuk memulai video berikutnya. Dalam panduan ini, Anda akan belajar langkah demi langkah bagaimana mengimplementasikan fungsionalitas ini dalam React.
Temuan Terpenting
- Anda akan belajar cara menyiapkan sebuah event saat memutar video.
- Anda akan mengimplementasikan logika untuk menentukan video berikutnya dalam playlist.
- Anda akan menambahkan state dan props yang diperlukan untuk mengontrol interaksi.
Panduan Langkah demi Langkah
Untuk mengimplementasikan fungsionalitas playlist, kita akan mengikuti langkah-langkah berikut:
Langkah 1: Menambahkan Pemantau Acara untuk Akhir Video
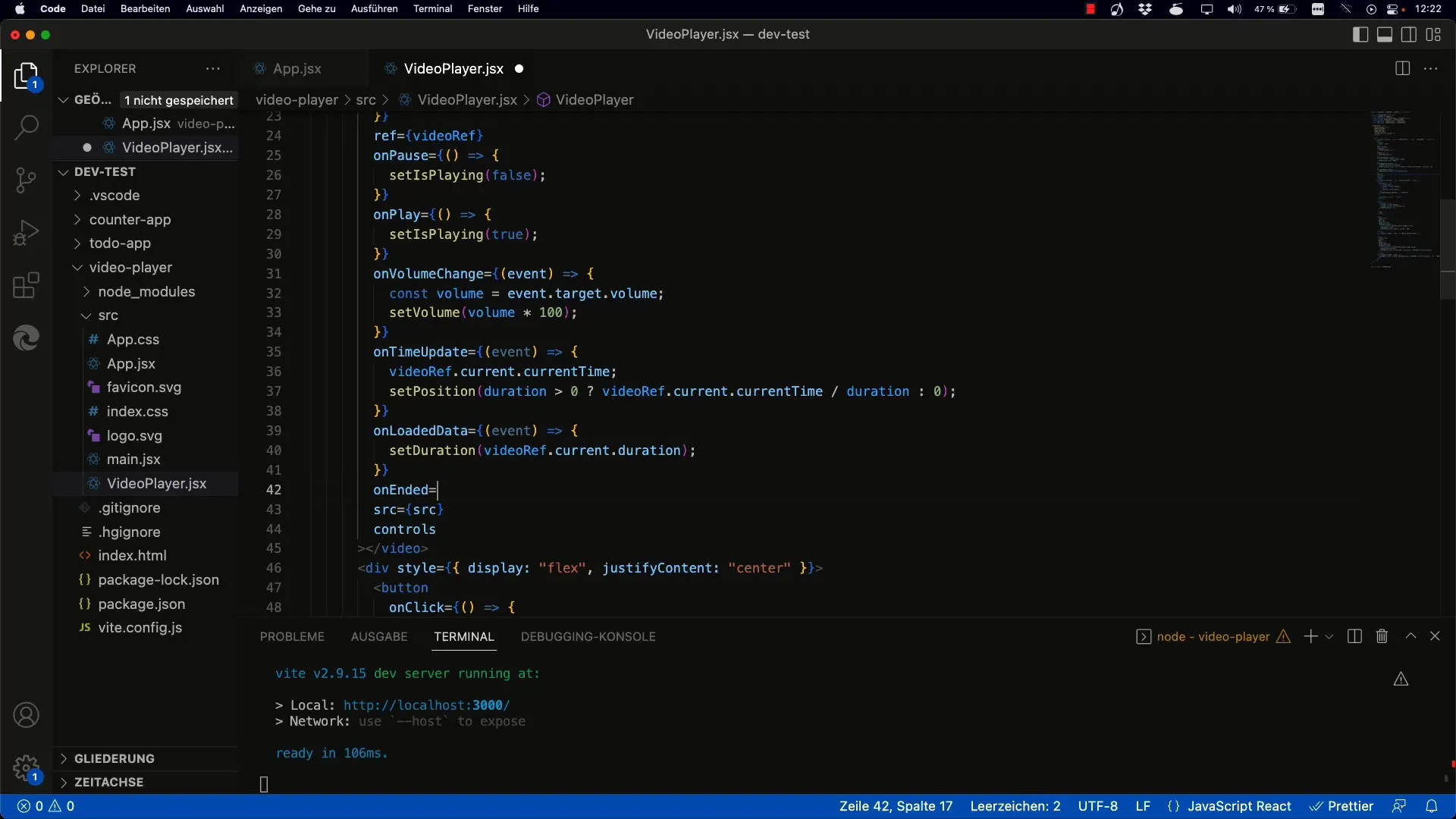
Pertama, Anda harus memastikan pemutar video Anda memancarkan suatu acara ketika video selesai diputar sepenuhnya. Kita akan menggunakan acara onEnded dari elemen video tersebut.

Dalam file komponen Anda, tambahkan handler acara untuk onEnded. Handler ini akan diteruskan ke komponen induk.
Langkah 2: Mengimplementasikan Logika untuk Menentukan Video Berikutnya
Sekarang, setelah kami mengetahui kapan sebuah video berakhir, kita harus mencari tahu video apa yang akan diputar berikutnya dalam playlist. Untuk itu, kita akan memeriksa indeks video saat ini dan menaikkannya satu tingkat.

Setelah kita menemukan indeks berikutnya, kita harus memastikan bahwa itu tetap dalam batas playlist.

Langkah 3: Mengatur Video Saat Ini
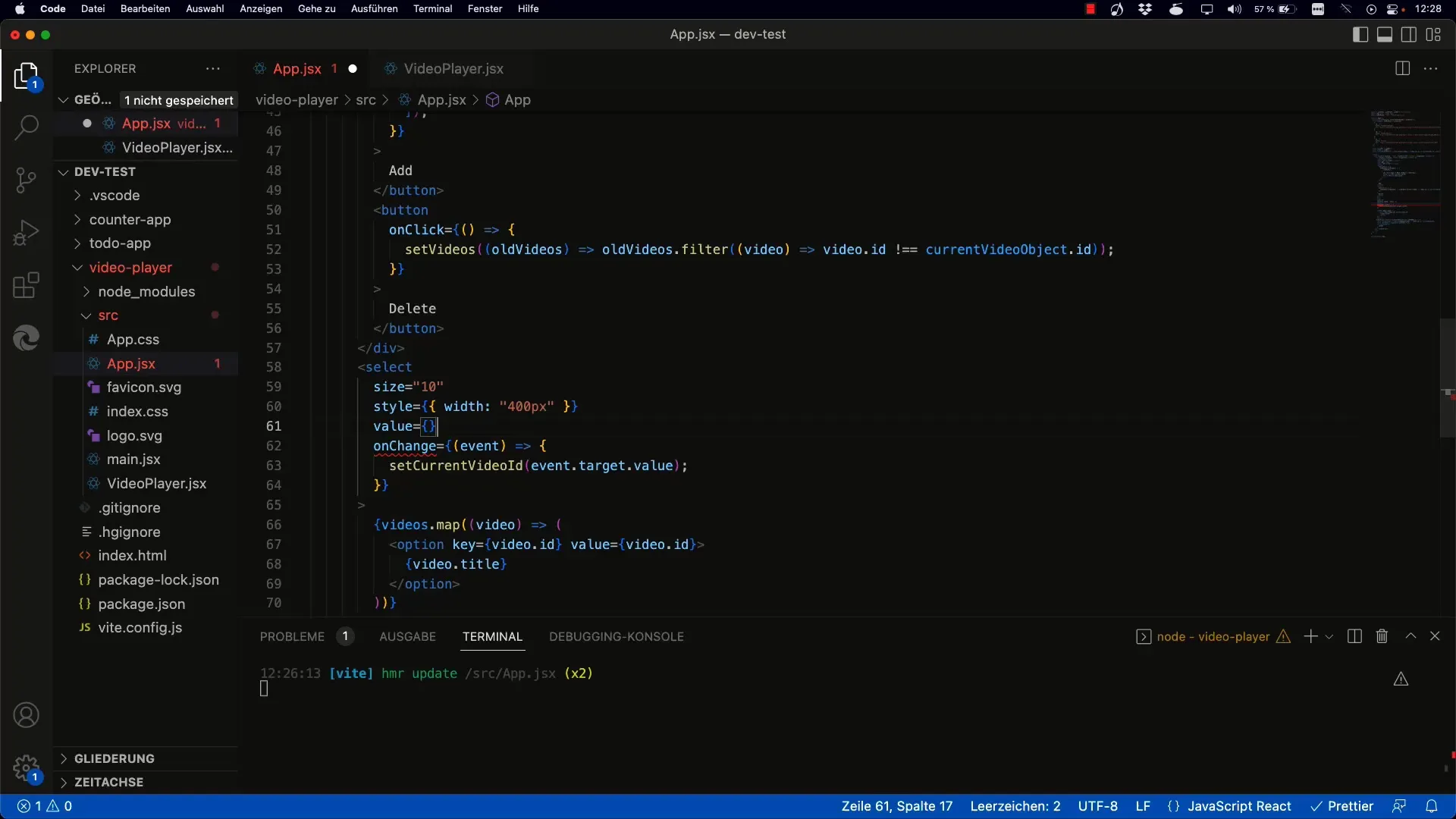
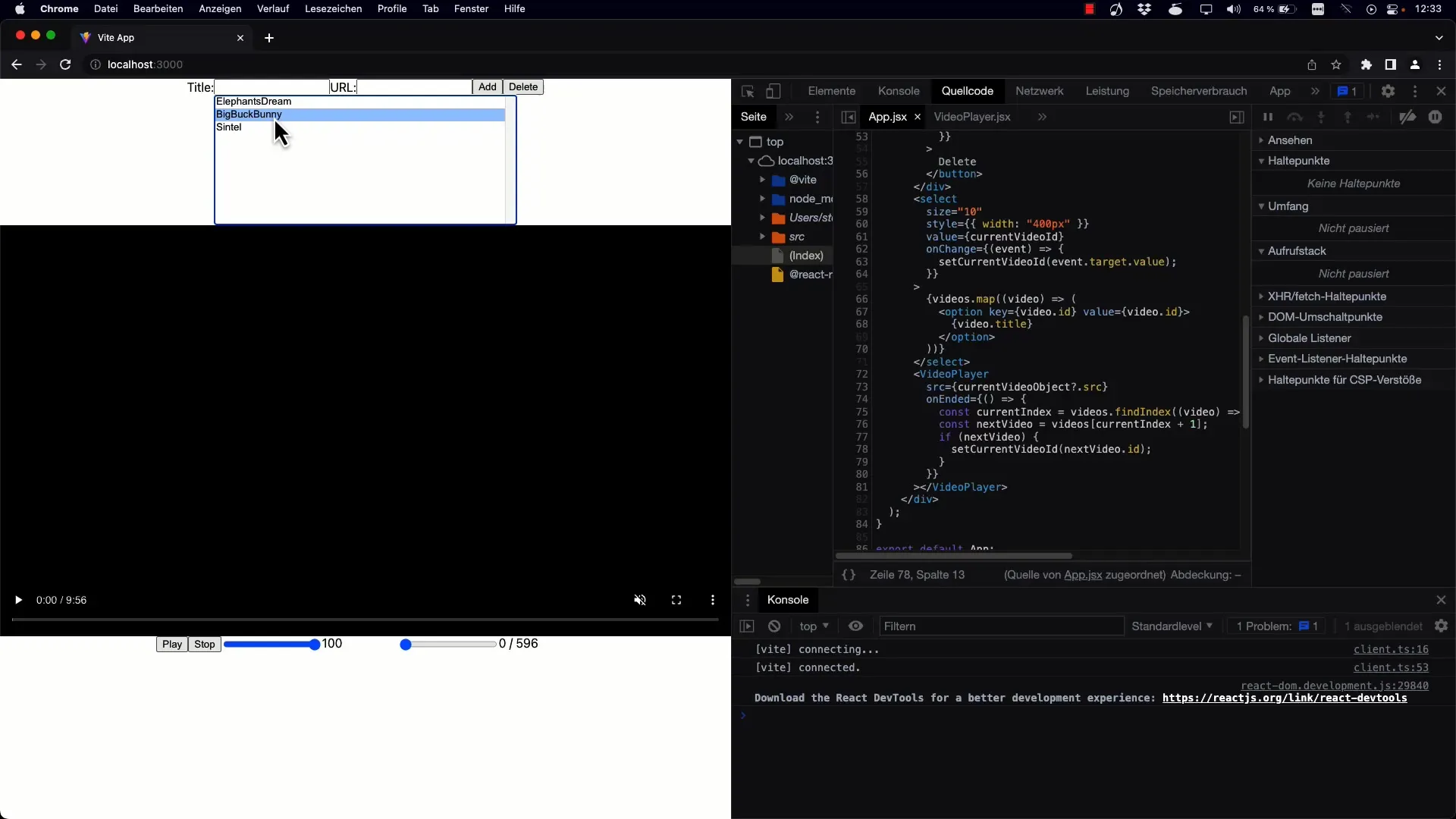
Saat kita mengetahui video berikutnya, kita mengatur ID video saat ini dengan ID video berikutnya. Hal ini dilakukan melalui fungsi state management setCurrentVideoID.

Nilai untuk elemen Pilih (dropdown yang menampilkan video) juga diperbarui secara sesuai.

Langkah 4: Memutar Video Berikutnya Secara Otomatis
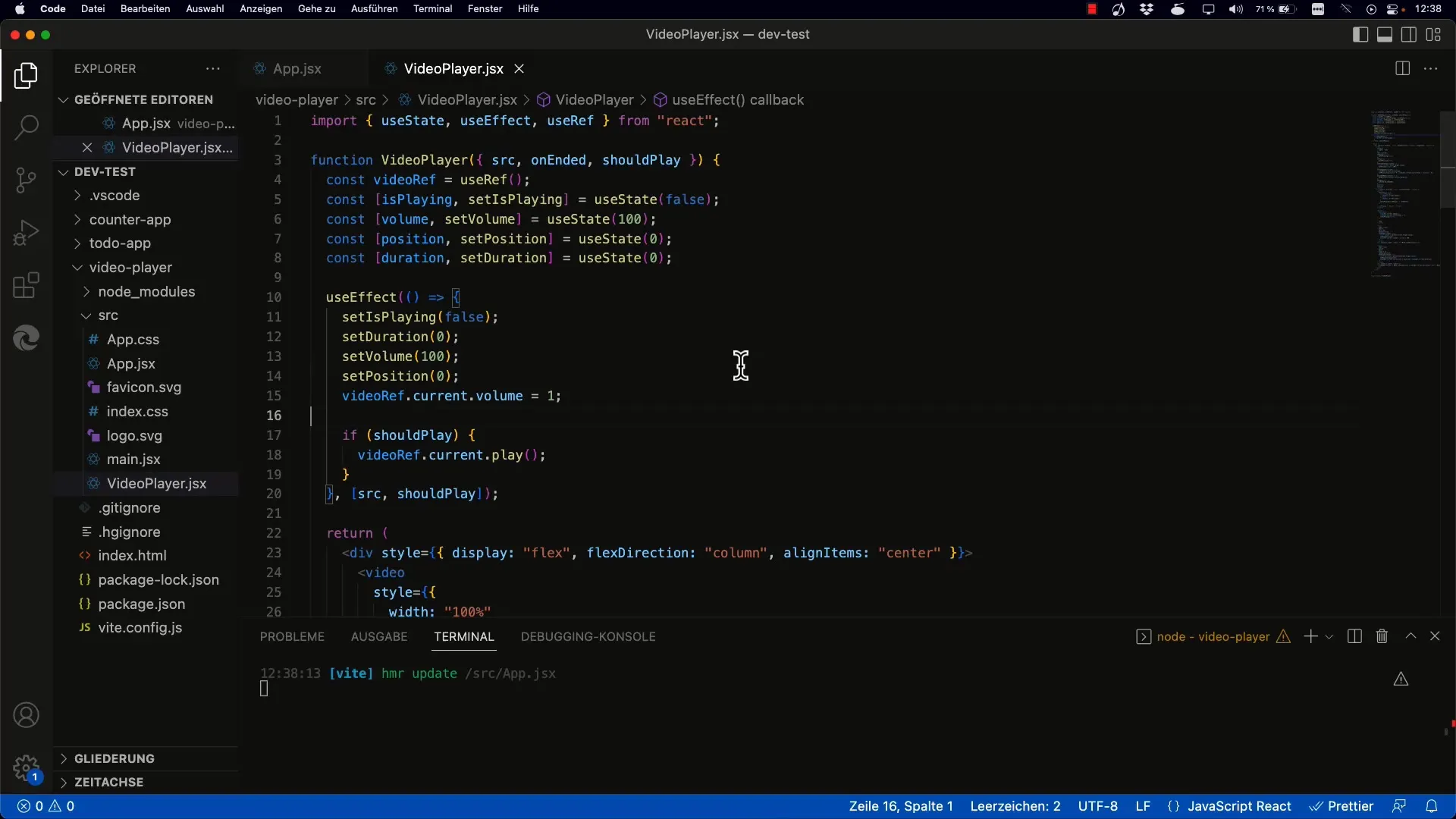
Untuk memastikan bahwa video berikutnya diputar secara otomatis, kita harus mengimplementasikan logika shouldPlay. Jika video berikutnya diatur, shouldPlay-State juga harus diatur menjadi true.

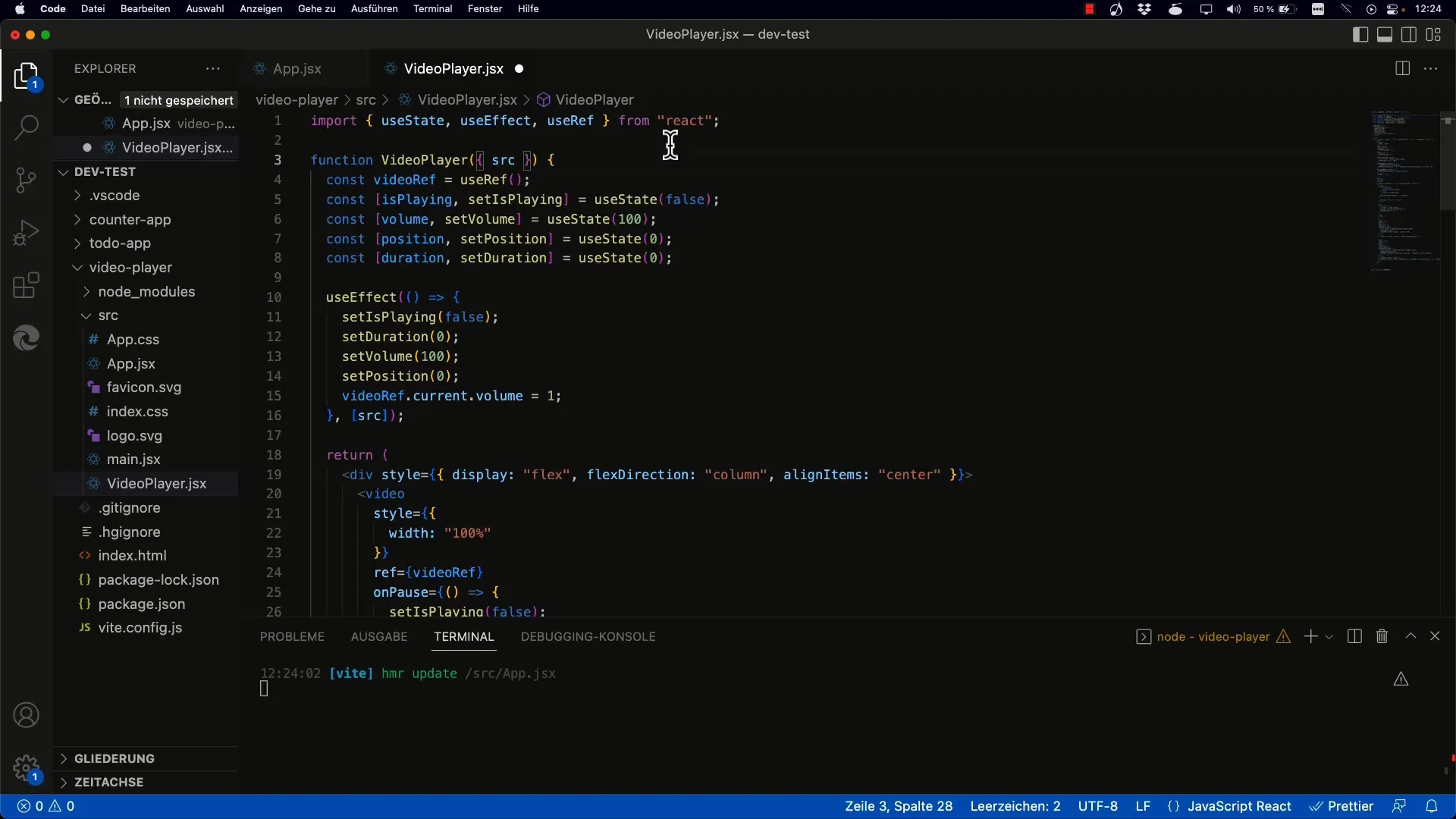
Untuk itu, tambahkan objek State baru dan periksa apakah nilai shouldPlay berubah dalam useEffect.

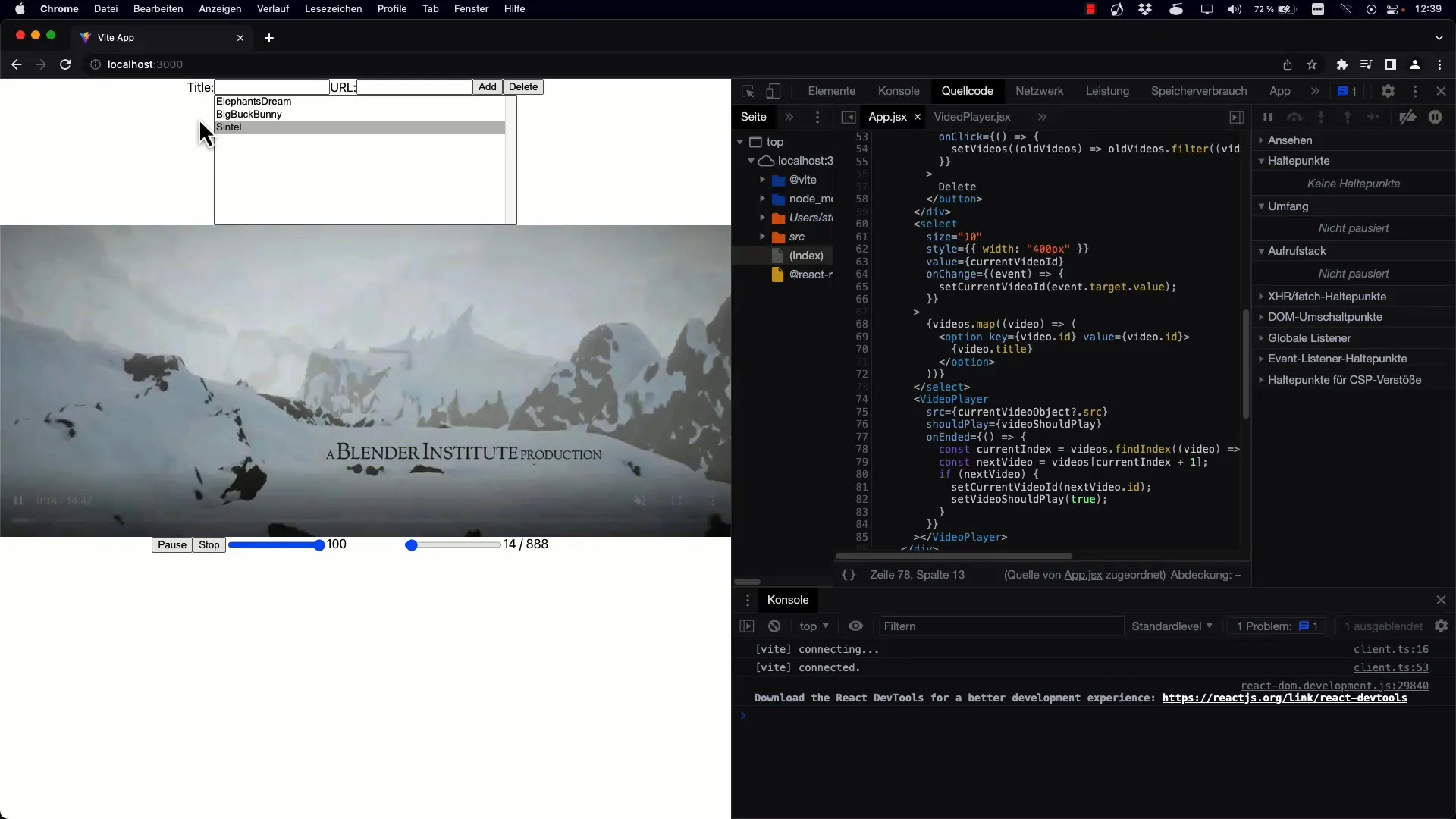
Langkah 5: Memeriksa Fungsionalitas
Anda sekarang dapat menguji apakah fungsionalitas berjalan seperti yang diinginkan. Mulailah memutar sebuah video dan geser hingga ke dekat akhir. Anda seharusnya melihat bahwa video berikutnya dimulai secara otomatis.
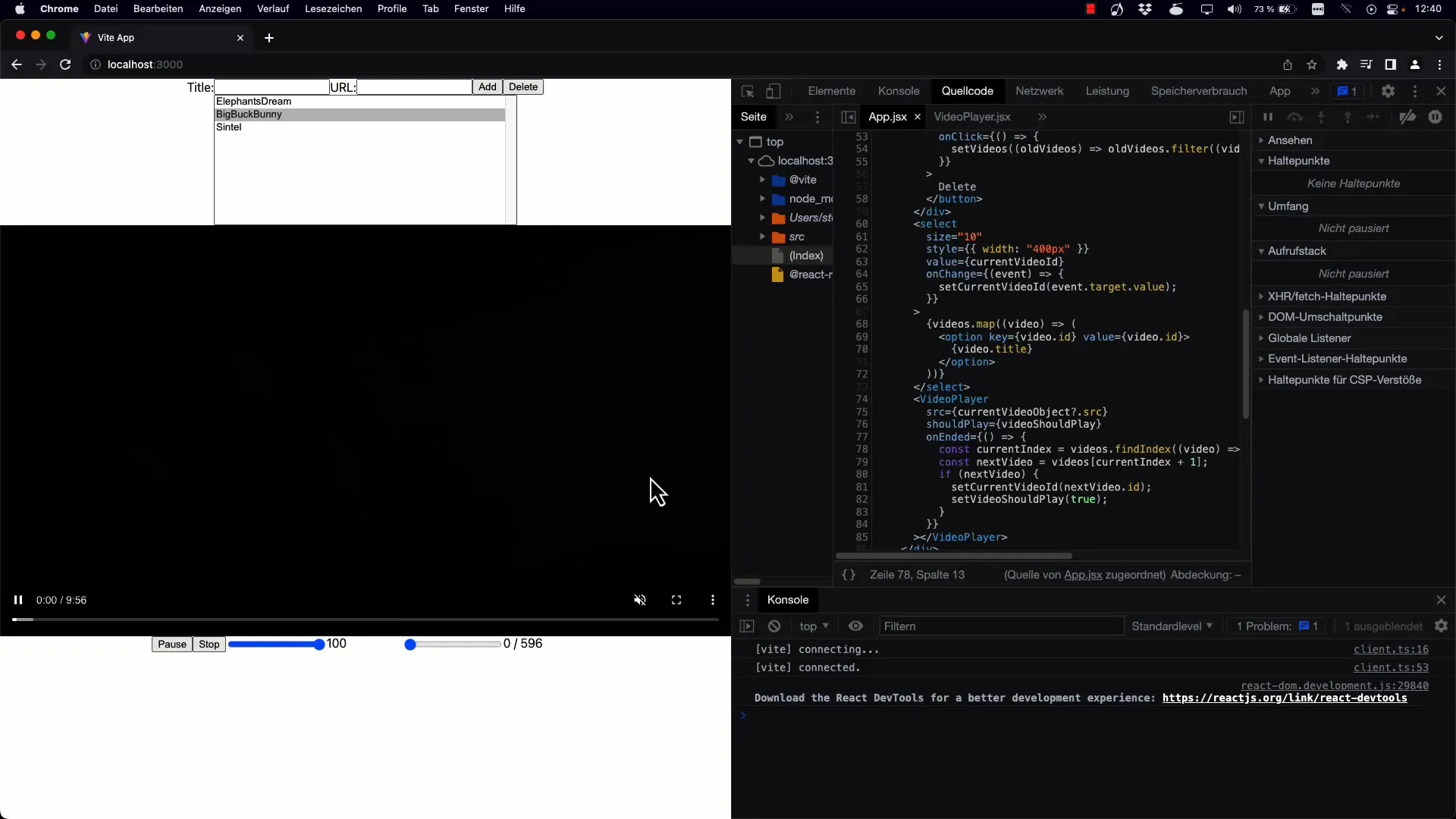
Langkah 6: Fungsi Jeda dan Putar Kembali
Penting untuk mengimplementasikan fungsi jeda juga, sehingga pengguna dapat menghentikan pemutaran. Pastikan logika untuk shouldPlay dikelola dengan baik ketika beralih antar video.

Ringkasan
Dalam panduan ini, Anda telah belajar bagaimana cara mengimplementasikan fungsionalitas playlist untuk aplikasi video dalam React Implementasikan. Mulai dari penanganan acara hingga penentuan video berikutnya hingga implementasi pemutaran otomatis - Anda telah mempelajari semua langkah yang diperlukan.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan video ke dalam playlist?Anda dapat memperluas daftar secara dinamis dengan menambahkan objek video baru ke dalam State.
Apa yang terjadi ketika saya mencapai akhir playlist?Jika video terakhir telah selesai diputar, pemutaran akan berhenti dan tidak akan ada video berikutnya yang dimuat secara otomatis.
Bisakah saya memilih video saat ini secara manual?Ya, Anda dapat memilih video saat ini secara manual dari daftar. Dropdown memungkinkan Anda untuk beralih antara berbagai video.
Bagaimana cara untuk menghentikan pemutaran?Dengan tombol yang sesuai yang mengubah status isPlaying, Anda dapat menghentikan pemutaran.
React-Hooks apa yang digunakan dalam tutorial ini?Dalam tutorial ini, terutama digunakan useState- dan useEffect-Hooks untuk mengelola status dan efek samping.


