Kamu telah berhasil membuat proyek pemutar video sederhana di React yang akan diputar secara otomatis. Namun untuk meningkatkan pengalaman pengguna, kamu ingin mengimplementasikan tombol Next dan Previous. Tombol-tombol ini memungkinkan pengguna untuk dengan cepat berpindah antara video. Dalam panduan ini, kamu akan belajar langkah demi langkah bagaimana menambahkan fungsionalitas ini dan mengapa menghindari duplikasi kode dengan menyimpannya dalam fungsi-fungsi bersama adalah menguntungkan.
Temuan Utama
- Implementasi tombol navigasi meningkatkan pengalaman pengguna.
- Fungsi yang dapat digunakan kembali membantu menghindari duplikasi kode.
- Dengan penanganan acara yang tepat, pengguna dapat mengakses video secara intuitif.
Panduan Langkah demi Langkah
Pertama-tama, kita akan melihat bagaimana cara mengintegrasikan tombol Next dan Previous ke dalam aplikasi React yang sudah ada.
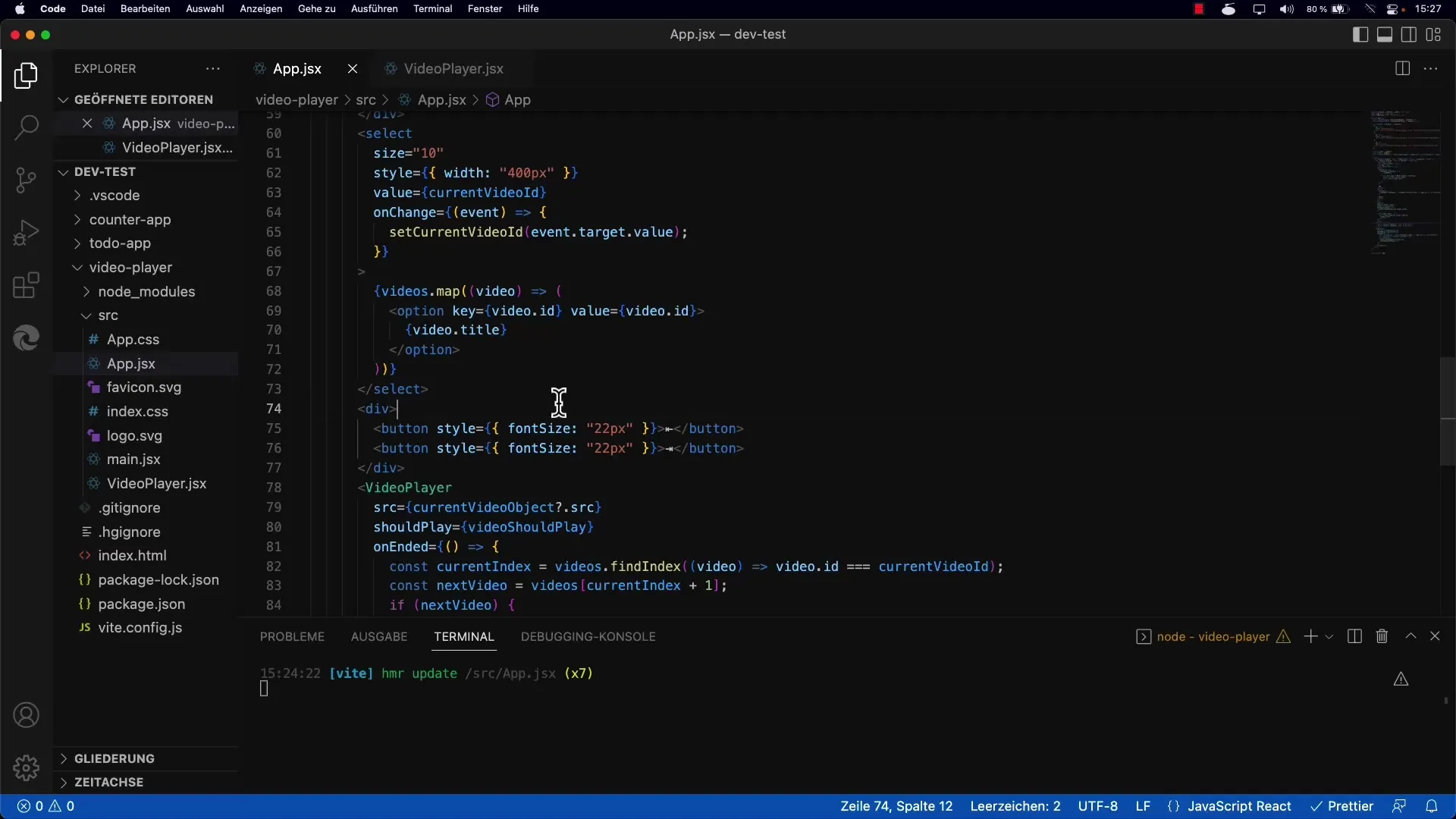
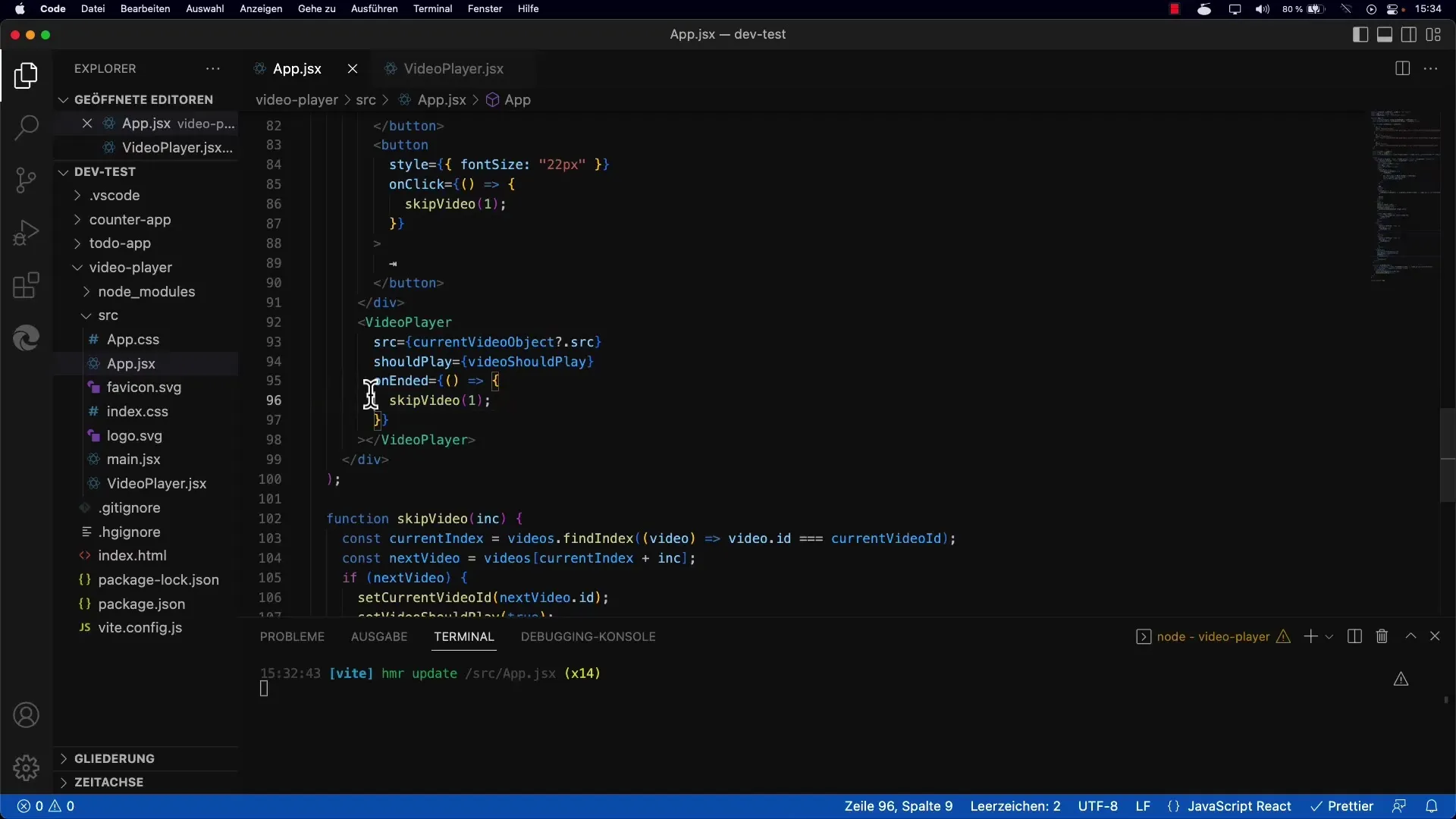
1. Menyiapkan Tombol-tombol
Mulailah dengan membuat tombol-tombol yang dibutuhkan di dalam komponenmu. Kamu dapat menggunakan karakter Unicode untuk menampilkan panah yang menarik, memudahkan navigasi.

2. Membuat Fungsi-fungsi untuk Navigasi Video
Saatnya untuk mengimplementasikan logika di balik tombol-tombol. Kamu harus membuat sebuah fungsi yang memungkinkan untuk melompat ke video tertentu. Untuk itu, kamu dapat menggunakan fungsi skipVideo yang mengharapkan dua parameter: increment dan daftar video.

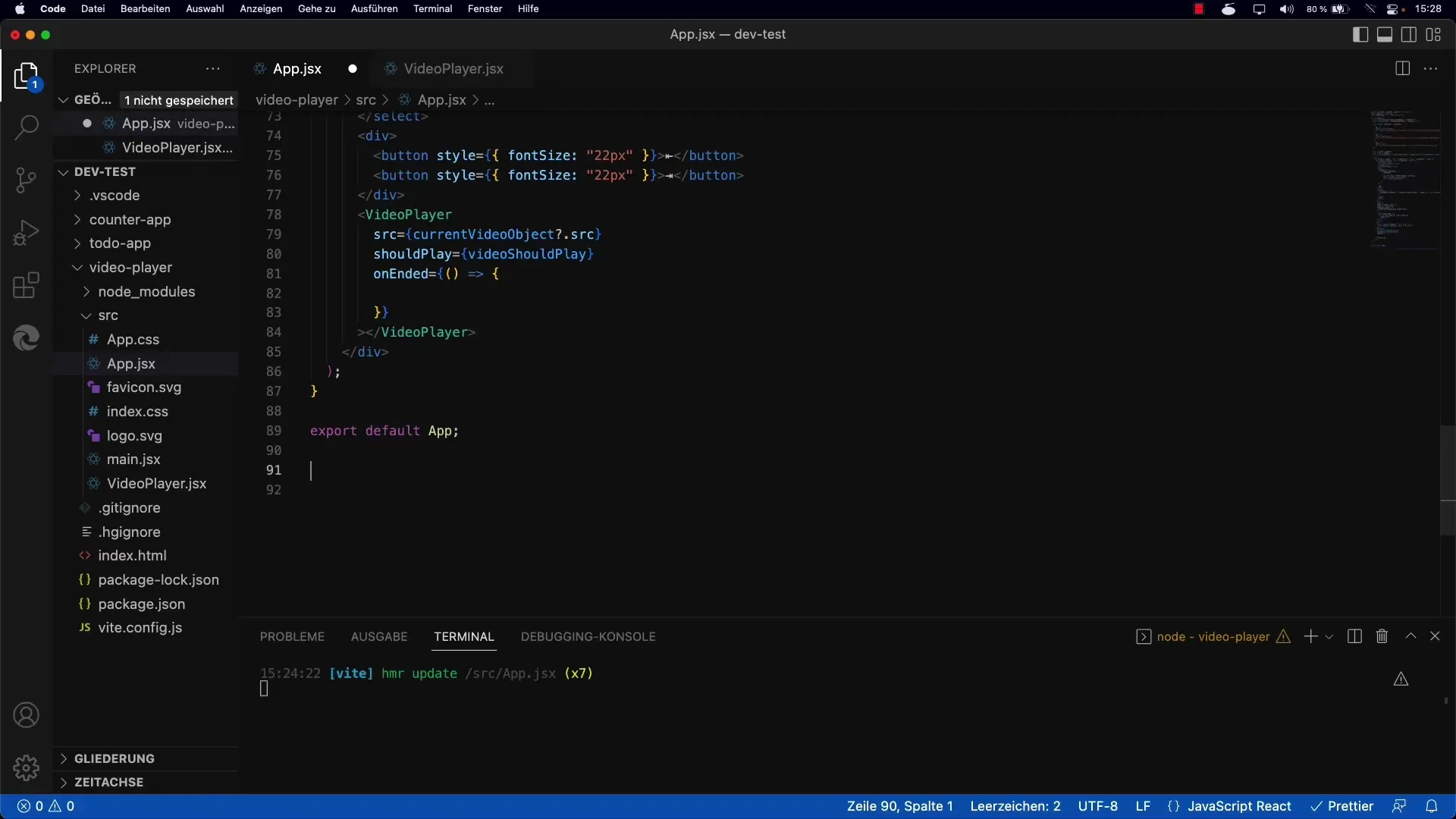
3. Memisahkan Definisi Fungsi
Untuk meningkatkan kemudahan pemeliharaan kode, disarankan untuk memisahkan logika navigasi. Hal ini dapat dicapai dengan mendefinisikan fungsi skipVideo di luar metode-rendering. Dengan cara ini, kamu memberikan parameter yang diperlukan agar fungsi dapat menjalankan navigasi.
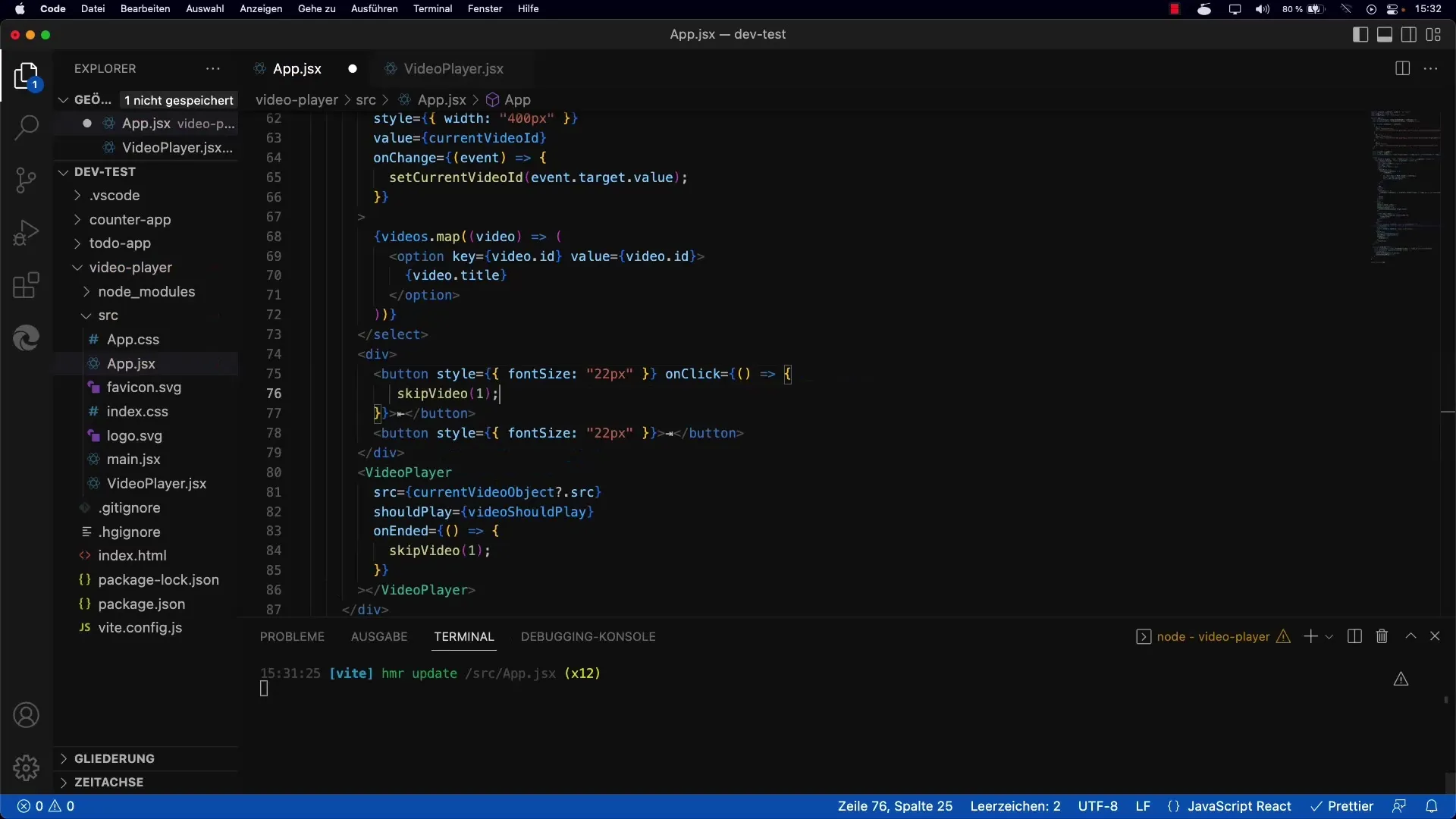
4. Mengaitkan Handler Tombol
Sekarang, kamu akan mengaitkan event listener ke tombol-tombol yang akan memanggil fungsi skipVideo saat diklik. Pastikan untuk melewatkan parameter yang tepat untuk setiap tombol: -1 untuk tombol Previous dan +1 untuk tombol Next.

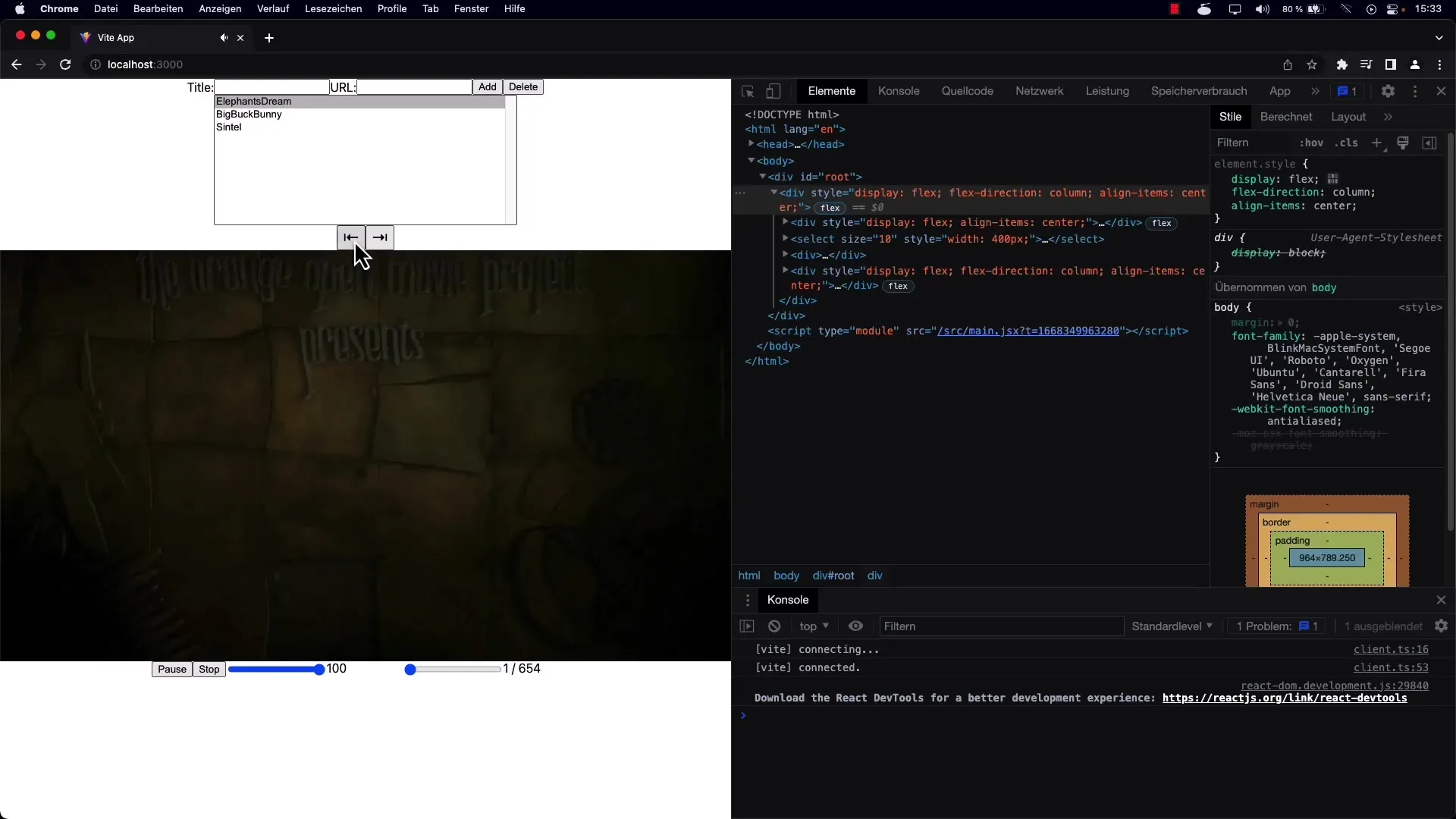
5. Memeriksa Fungsionalitas
Setelah semua fungsi diimplementasikan, penting untuk memeriksa aplikasimu. Putar sebuah video dan uji tombol-tombol, pastikan navigasi berjalan dengan baik dan tidak ada kesalahan yang terjadi.

6. Penyempurnaan
Pilihanmu, kamu dapat menambahkan fungsi tambahan ke antarmuka, misalnya kontrol volume atau melompat langsung ke video tertentu dalam daftar. Hal ini akan meningkatkan pengalaman pengguna dan memerlukan penyesuaian sedikit pada kode yang sudah ada.

Ringkasan
Dengan mengimplementasikan tombol Next dan Previous, kamu telah berhasil meningkatkan pengalaman pengguna dalam pemutar video. Kamu telah belajar betapa pentingnya memisahkan fungsi dan menghindari kode yang berlebihan. Sekarang, kamu siap untuk menerapkan teknik ini dalam proyek-proyek masa depanmu.
Pertanyaan Umum
Bagaimana cara meningkatkan navigasi antar video?Dengan mengimplementasikan tombol Next dan Previous, kamu dapat memberikan navigasi yang intuitif kepada pengguna.
Apa keuntungan dari pemisahan fungsi?Memisahkan fungsionalitas ke dalam metode-metode sendiri mengurangi duplikasi kode dan memudahkan pemeliharaan.
Bagaimana cara menguji fungsionalitas tombol saya?Putar video dan klik tombol-tombol untuk memastikan video berpindah dengan benar.


