Integrasi penyimpanan lokal ke dalam aplikasi React Anda memungkinkan Anda menyimpan data di antara sesi dan dengan demikian menciptakan pengalaman pengguna yang mulus. Dalam tutorial ini, saya akan menunjukkan bagaimana Anda dapat menyimpan dan memuat daftar putar video dalam pemutar video Anda dengan menggunakan penyimpanan lokal browser. Kami akan mengikuti metode yang sudah kami gunakan pada aplikasi To-do sebelumnya.
Temuan Utama
- Menggunakan localStorage untuk penyimpanan data persisten.
- Implementasi useEffect untuk mengelola penyimpanan dan pemuatan data.
- Metode sederhana untuk menambahkan dan menghapus video.
Panduan Langkah demi Langkah
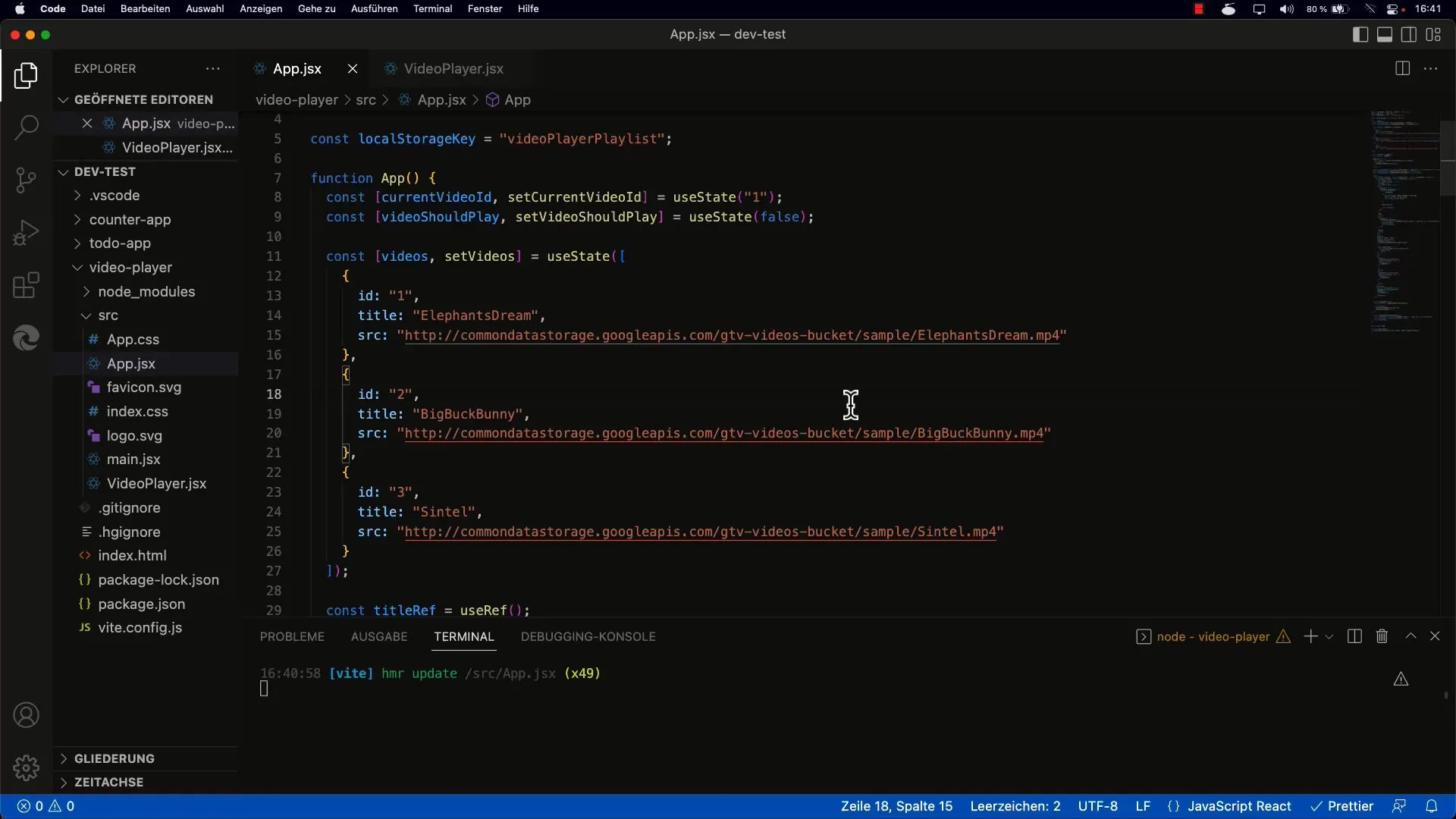
1. Menyiapkan State
Mulailah dengan menyiapkan State dasar untuk daftar video Anda di komponen utama aplikasi Anda. Ini dapat dilakukan mirip dengan yang Anda lakukan pada aplikasi To-do sebelumnya.

Di sini Anda mendefinisikan sebuah array yang akan menyimpan video dalam daftar putar Anda.
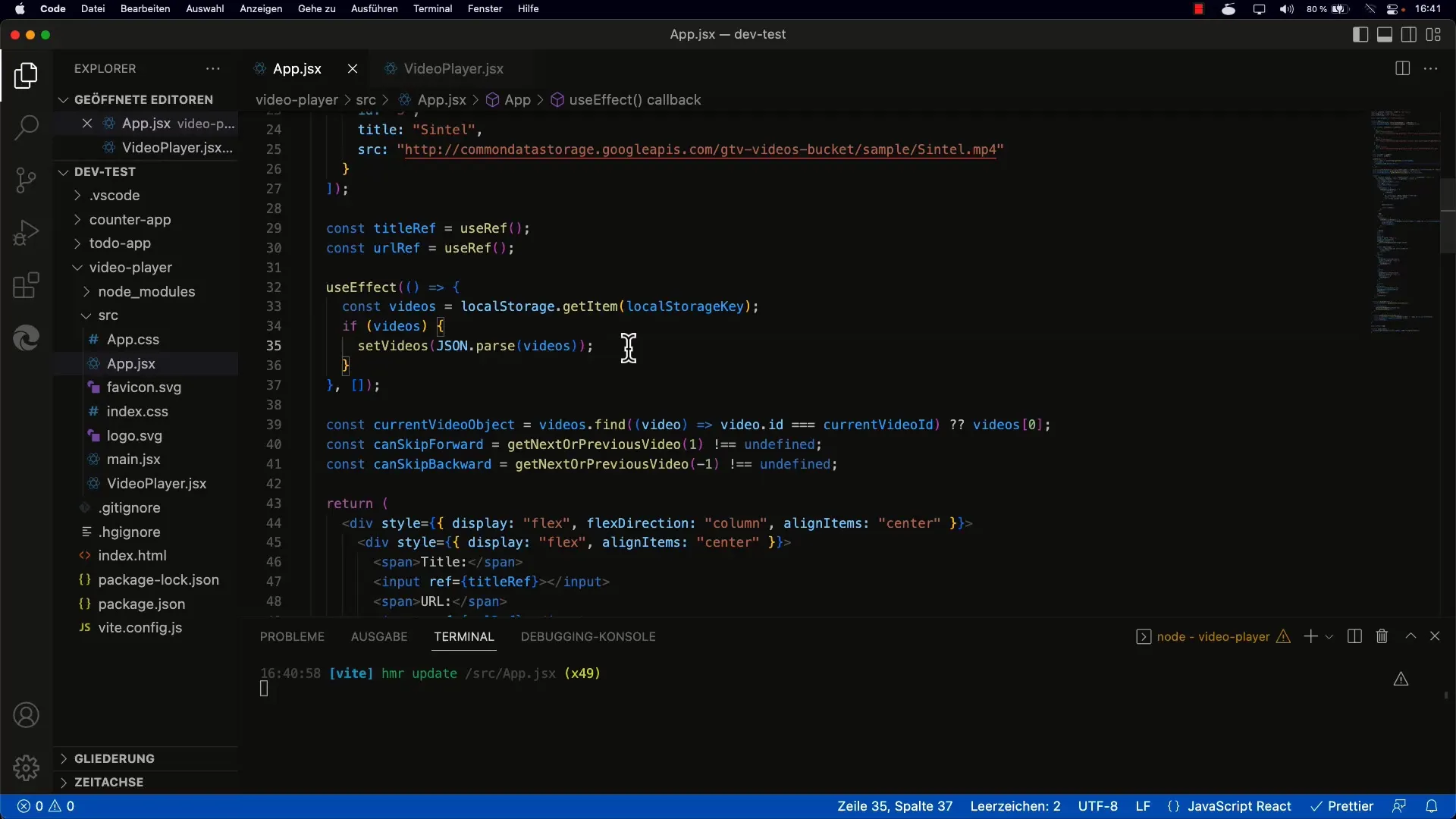
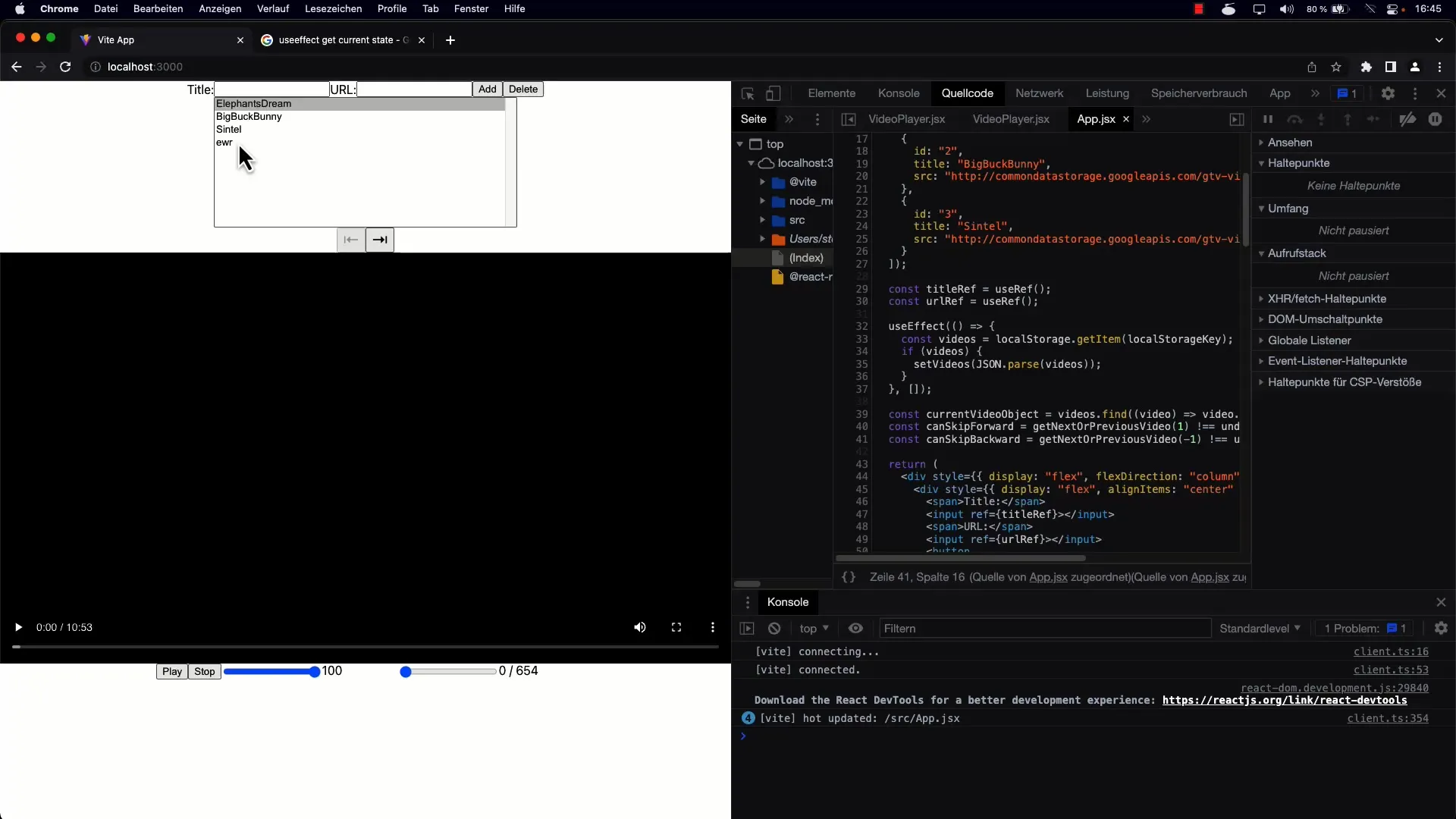
2. Mengimplementasikan useEffect
Gunakan useEffect-Hook untuk memuat video dari penyimpanan lokal saat komponen pertama kali dirender.

Penting untuk menggunakan kunci yang benar di sini untuk menyimpan dan mengambil data dari penyimpanan lokal.
3. Memuat Video
Dengan localStorage.getItem, Anda dapat mengambil string yang disimpan dan mengonversinya menjadi array JavaScript dengan JSON.parse.

Pastikan untuk memeriksa apakah elemen tersebut memang ada sebelum mencoba mengonversinya untuk menghindari kesalahan.
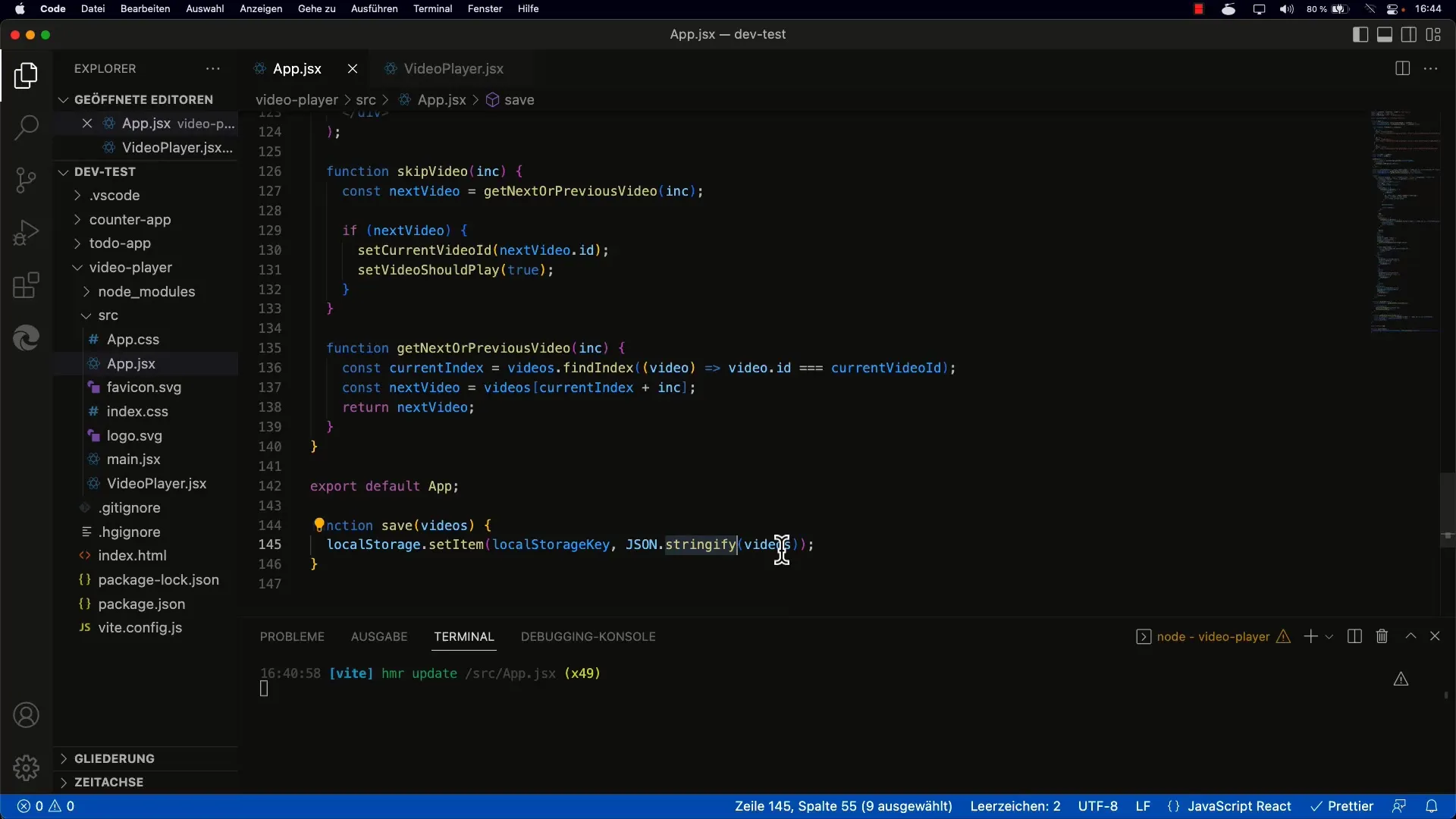
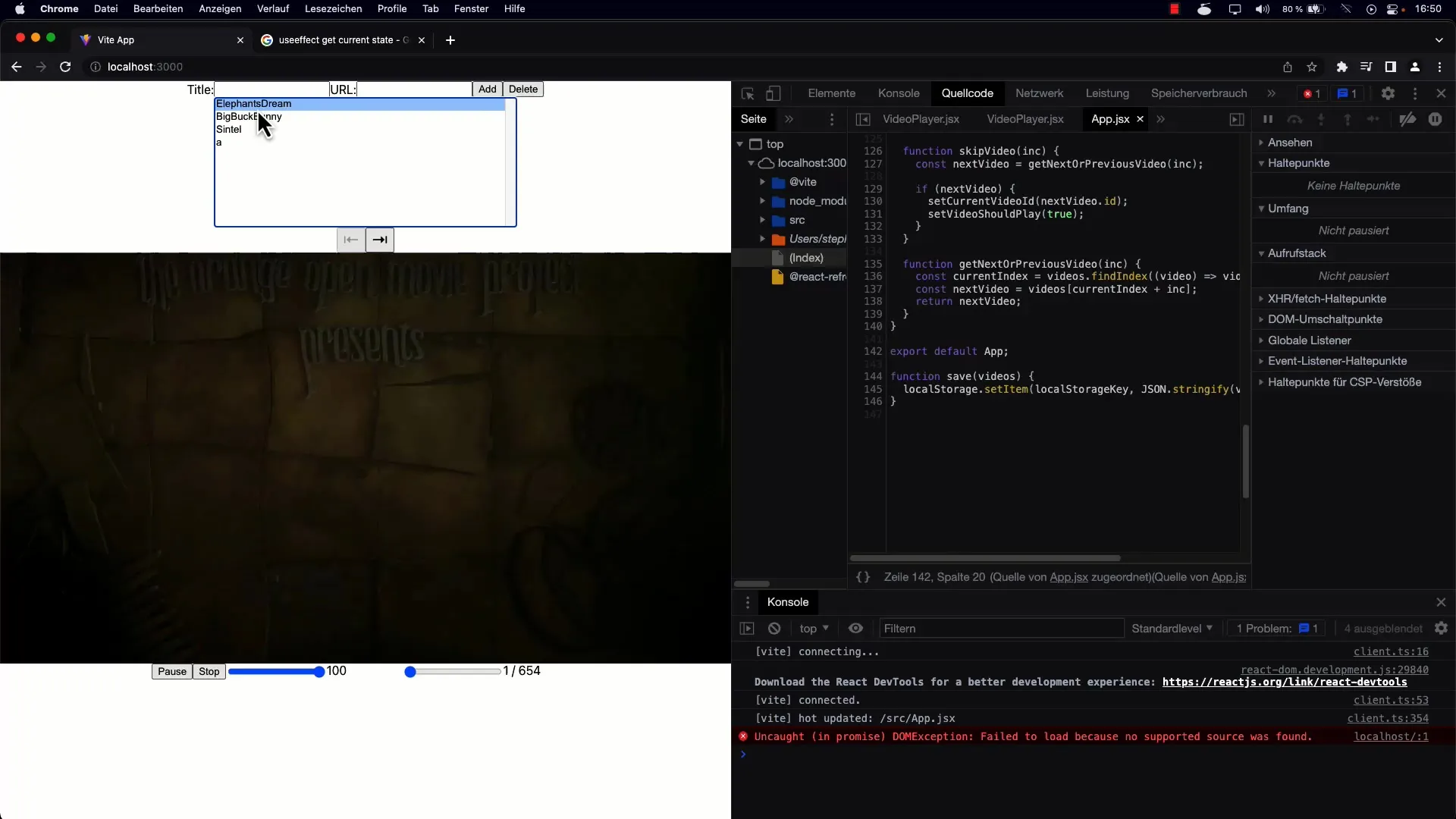
4. Membuat Fungsi untuk Menyimpan Video
Buat fungsi yang akan menuliskan daftar video saat ini ke penyimpanan lokal setiap kali array berubah. Untuk itu, Anda menggunakan localStorage.setItem bersama dengan JSON.stringify.

Dengan fungsi ini, Anda dapat memastikan bahwa daftar Anda disimpan setiap kali video ditambahkan atau dihapus.
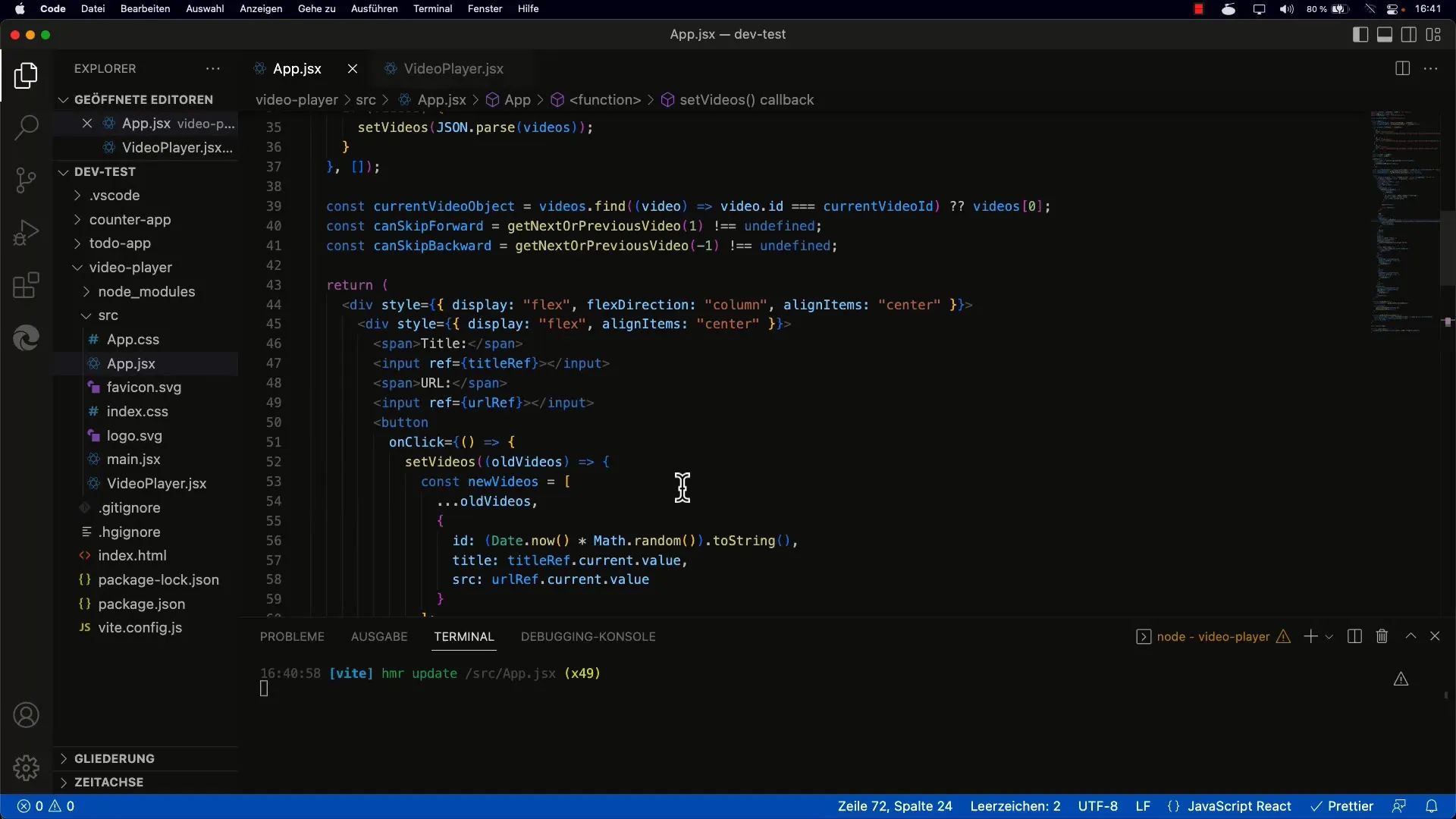
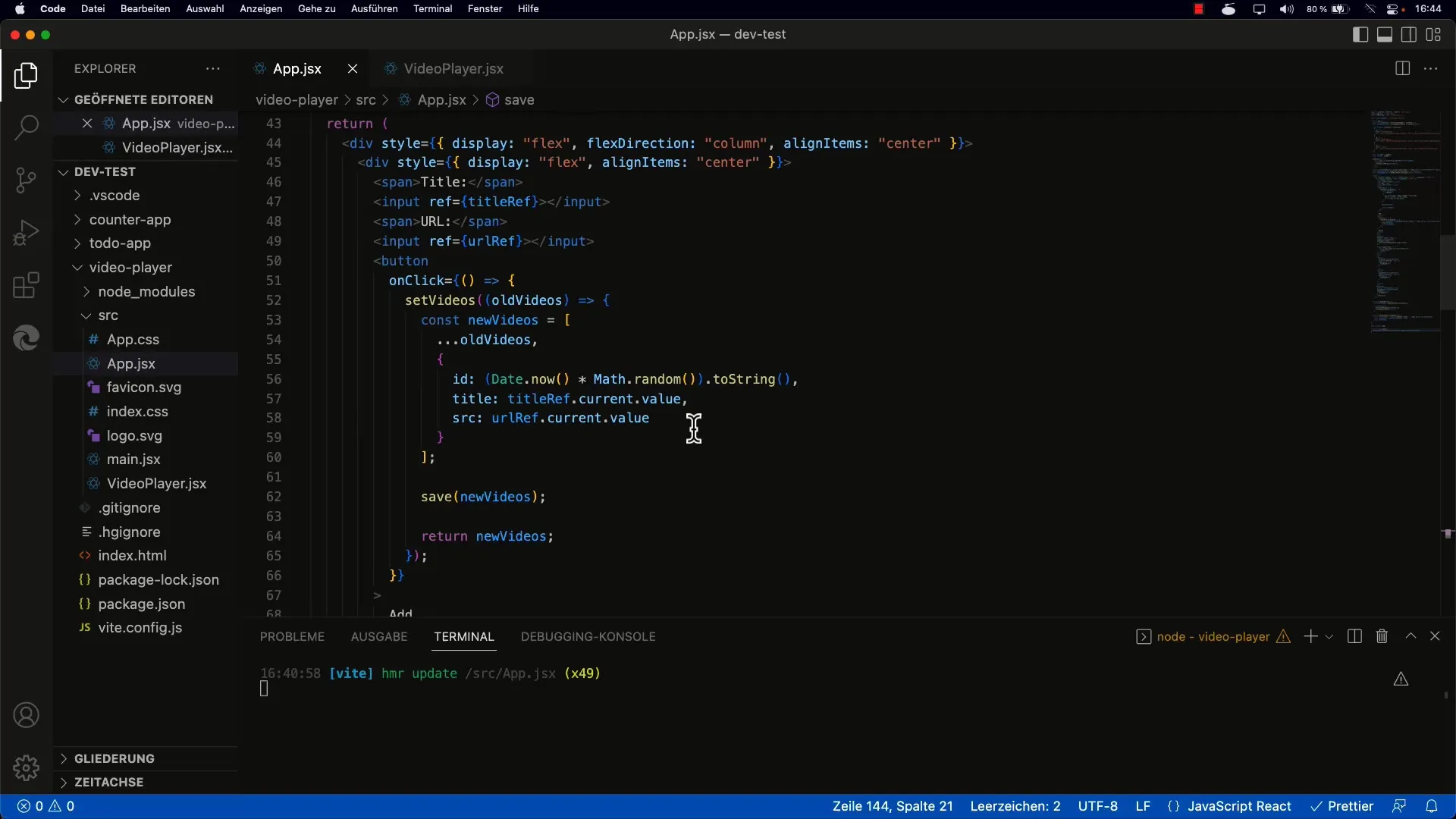
5. Menambahkan Video Baru
Tambahkan tombol untuk menambahkan video baru ke daftar. Saat tombol ini diklik, Anda akan memanggil metode penyimpanan yang disebutkan sebelumnya untuk menyimpan daftar yang diperbarui di penyimpanan lokal.

Penting untuk fungsi membuat array baru dengan entri baru dan menyimpannya.
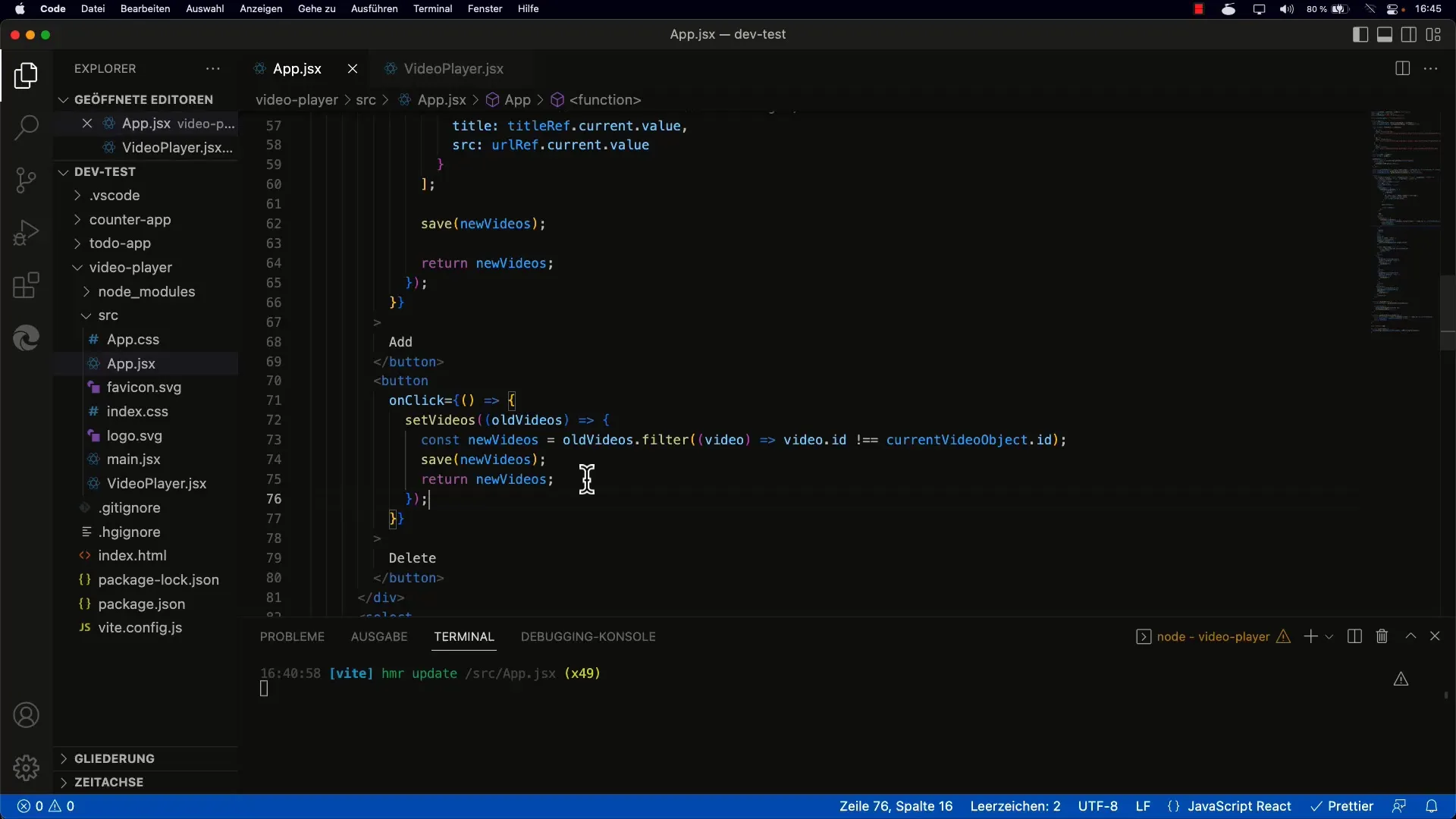
6. Menghapus Video
Implementasikan mekanisme untuk menghapus video. Di sini juga Anda harus memperbarui daftar yang disimpan dan kemudian memanggil metode penyimpanan.

Temukan cara yang jelas dan ramah pengguna agar pengguna dapat menghapus video dari daftar putarnya.
7. Uji Implementasi Anda
Setelah fungsi dasar diimplementasikan, uji apakah penyimpanan dan pemuatan data berfungsi sebagaimana mestinya. Tambahkan beberapa elemen, segarkan halaman, dan periksa apakah daftar tetap ada.

Jika semuanya dikonfigurasi dengan benar, Anda seharusnya dapat melihat video itu, bahkan setelah Anda me-refresh aplikasi.
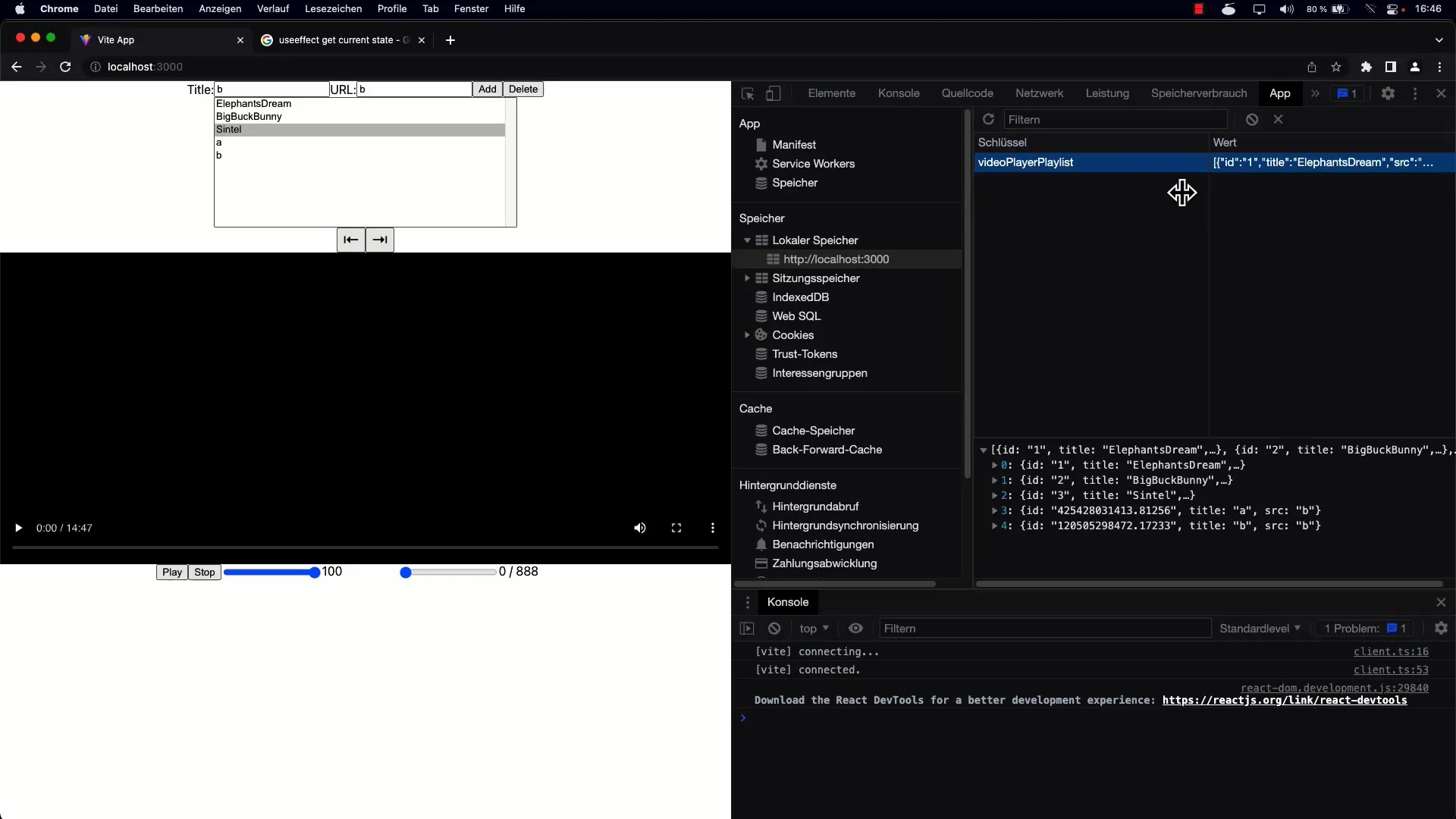
8. Pemeriksaan Penyimpanan Lokal
Periksa penyimpanan lokal browser Anda untuk melihat bagaimana data disimpan.

Di sini kamu dapat melihat string yang disimpan, dan kamu harus mengenali struktur yang telah kamu gunakan untuk menyimpan video.
9. Perluasan Aplikasi
Kamu bisa mempertimbangkan untuk mengintegrasikan fitur tambahan untuk mengedit entri atau mendukung beberapa playlist. Ingatlah bagaimana kamu dapat meningkatkan pengalaman pengguna.

Fitur tambahan bisa mencakup penyuntingan dan mendukung beberapa daftar.
Ringkasan
Implementasi penyimpanan data persisten untuk daftar video kamu memungkinkan pengalaman pengguna yang lebih baik dan memastikan data pengguna tetap terjaga, bahkan ketika aplikasi ditutup. Teknik ini cukup sederhana, namun menjadi dasar yang kokoh untuk pengembangan aplikasi yang lebih kompleks.
Pertanyaan Umum
Bagaimana cara saya menyimpan daftar saya secara permanen?Gunakan localStorage.setItem untuk menyimpan daftar setelah diedit.
Apa yang terjadi jika saya me-refresh halaman?Daftar akan dimuat dari local storage, sehingga semua perubahan akan tetap ada.
Bisakah saya membuat beberapa playlist dengan aplikasi ini?Ya, kamu bisa memperluas logika untuk mengelola dan menyimpan beberapa playlist.


