Effek 3D-Speed sangat ideal untuk membawa dinamika dan kecepatan ke desain Anda. Baik untuk poster, grafik olahraga, atau seni digital - efek ini memberikan kesan gerakan dan energi. Dengan Photoshop, Anda dapat membuat tampilan ini baik secara destruktif (perubahan permanen) maupun non-destruktif (dapat disesuaikan). Dalam tutorial ini, saya akan menunjukkan kedua pendekatan langkah demi langkah sehingga Anda dapat memilih metode terbaik sesuai kebutuhan proyek Anda. Mari kita mulai dan memberikan gerakan pada desain Anda!
Langkah 1:
Saya klik D untuk mengaktifkan warna standar (Hitam/Putih) dan kemudian pergi ke Menu>Filter>Filter Render>Awan.

Langkah 2:
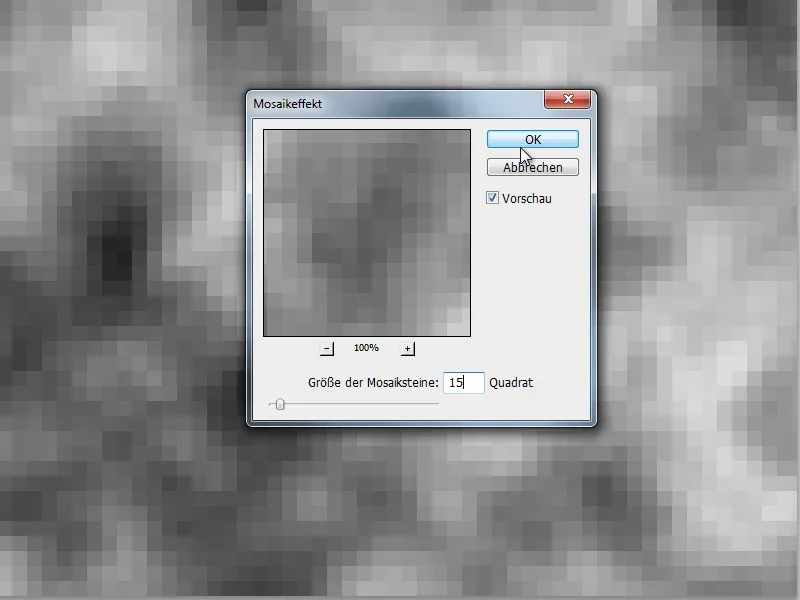
Langkah selanjutnya saya pergi ke Menu>Filter>Filter Sorotan>Efek Mozaik dengan pengaturan berikut ini:
Langkah 3:
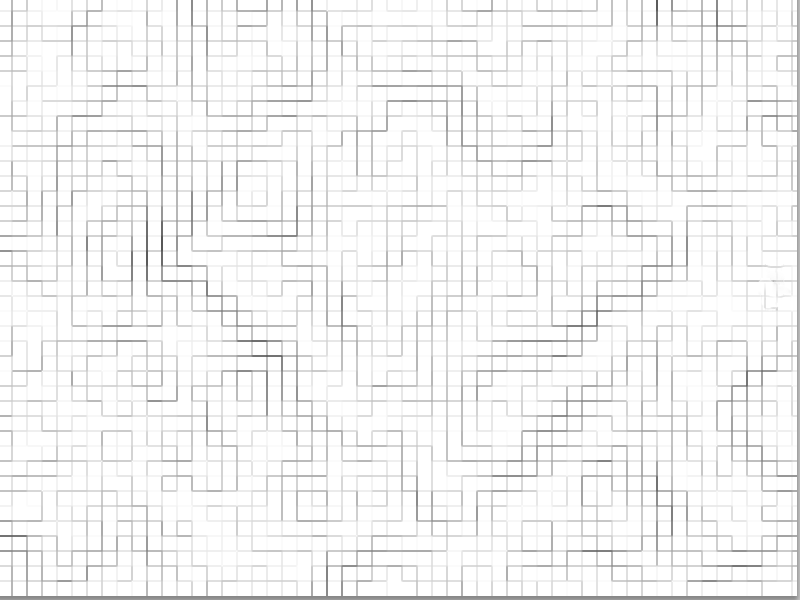
Kemudian saya pilih Menu>Filter>Filter Stilisasi>Temukan Kontur.
Langkah 4:
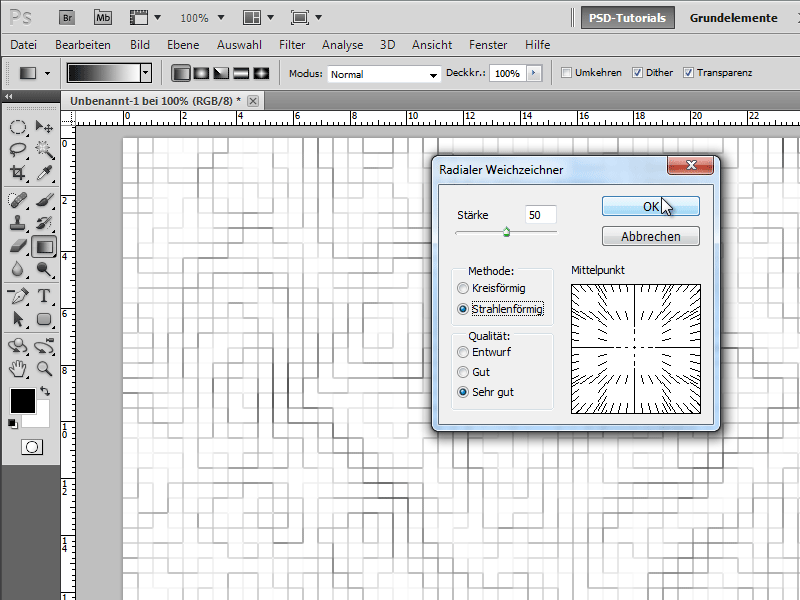
Sekarang saya pergi ke Menu Filter>Filter Pengaburan>Pengaburan Radial dan atur opsi berikut:
Langkah 5:
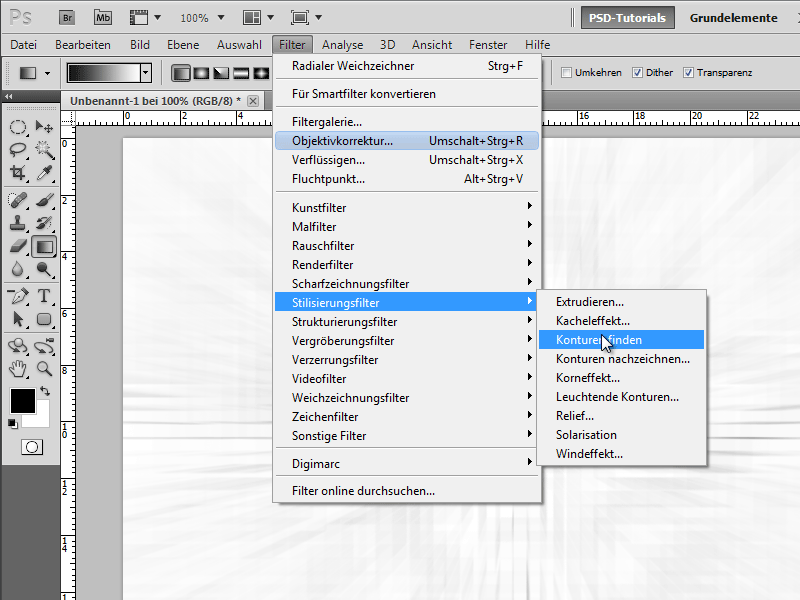
Selanjutnya saya klik Menu>Filter>Filter Stilisasi>Temukan Kontur:
Langkah 6:
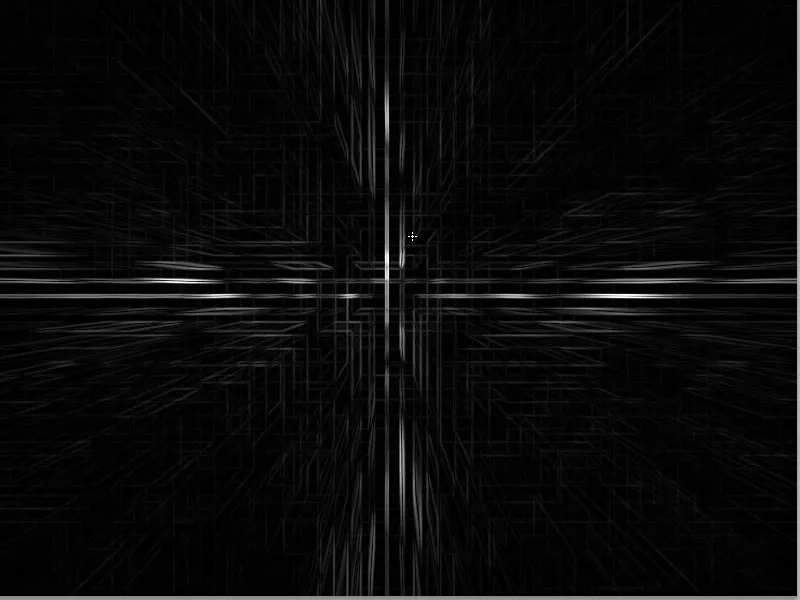
Sekarang saya hanya perlu membalik gambar dengan Ctrl+I. Kelihatannya keren, bukan?
Langkah 7:
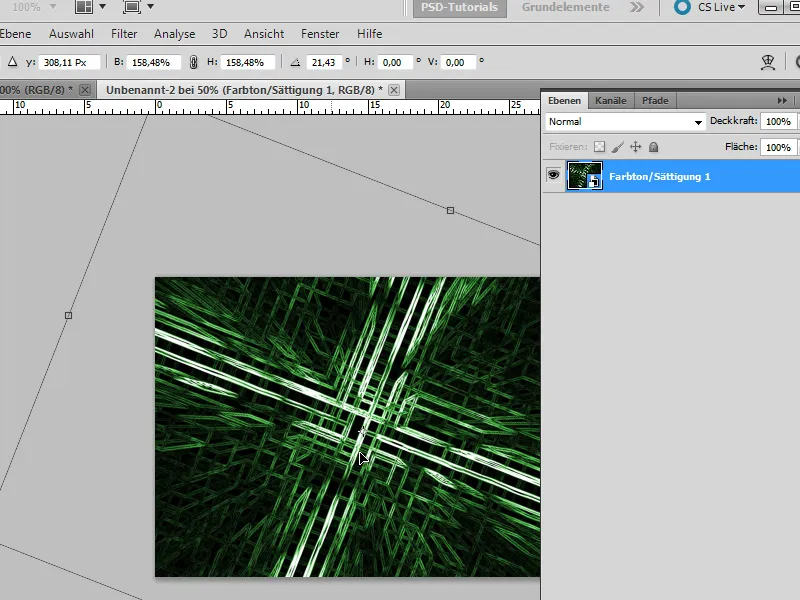
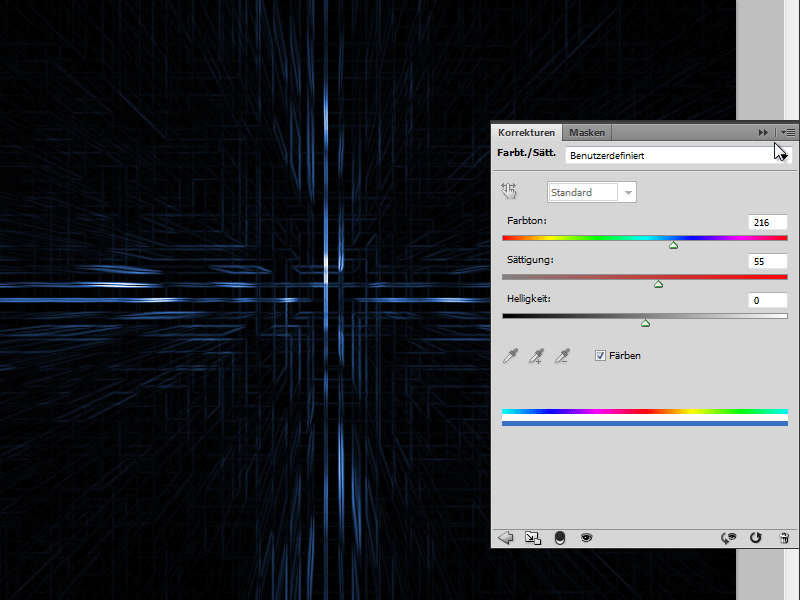
Untuk memberikan sedikit warna pada gambar, saya menambahkan sebuah lapisan penyesuaian Tone/Saturation di Panel Layer. Namun, bisa juga dilakukan destruktif dengan cukup klik Ctrl+U dan kemudian ubah warna dalam dialog.
Langkah 8:
Agar efek terlihat lebih menonjol, saya menjalankan Temukan Kontur sekali lagi dan kemudian membalik gambar tersebut dengan Ctrl+I.
Langkah 9:
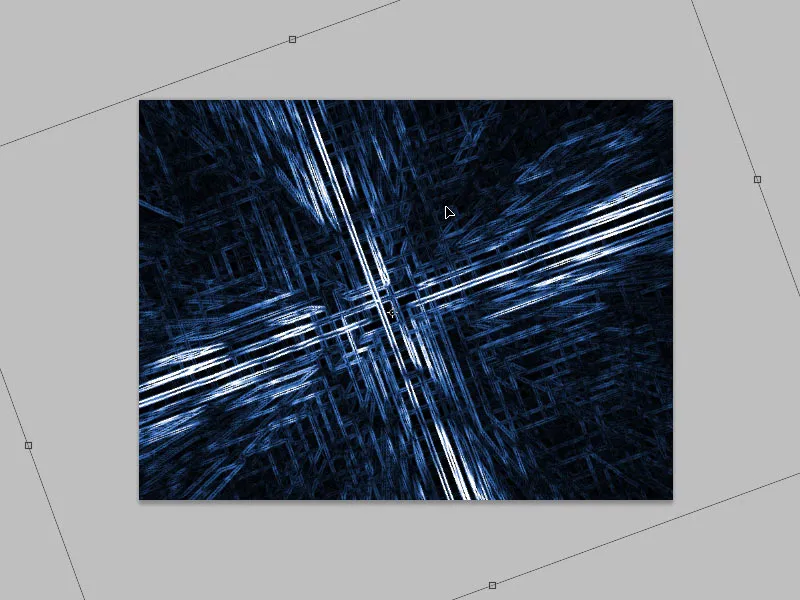
Effek harus terlihat lebih dinamis; untuk mencapainya, saya dapat mengubah lapisan latar belakang menjadi lapisan biasa melalui Double-click di Panel Layer dan kemudian memutar gambar dengan Ctrl+T.
Langkah 10:
Hasil akhirnya terlihat sangat bagus:
Langkah 11:
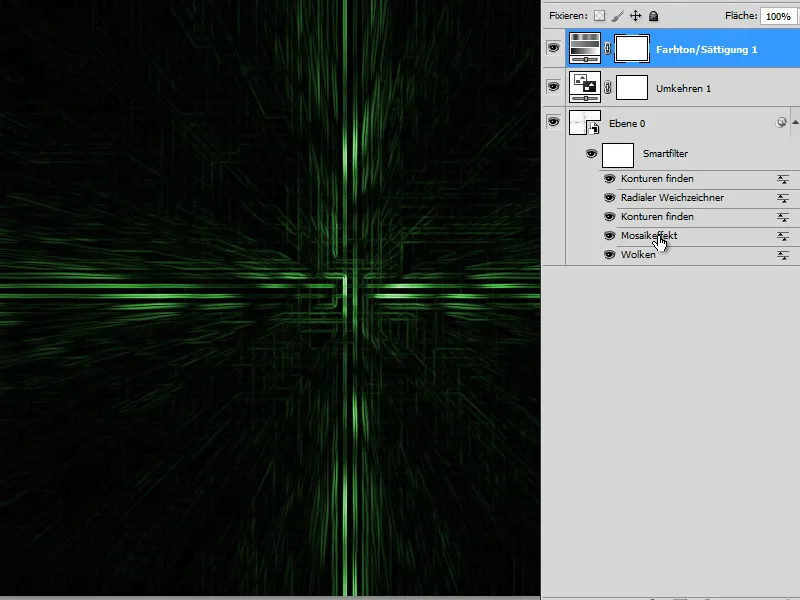
Pada bagian kedua tutorial ini, saya ingin menunjukkan bagaimana efek yang sama juga bisa direalisasikan secara sepenuhnya non-destruktif. Untuk itu, saya membuat dokumen baru seperti pada Bagian 1 tetapi kali ini saya akan mengonversikan lapisan latar belakang menjadi Smart Object.
Langkah 12:
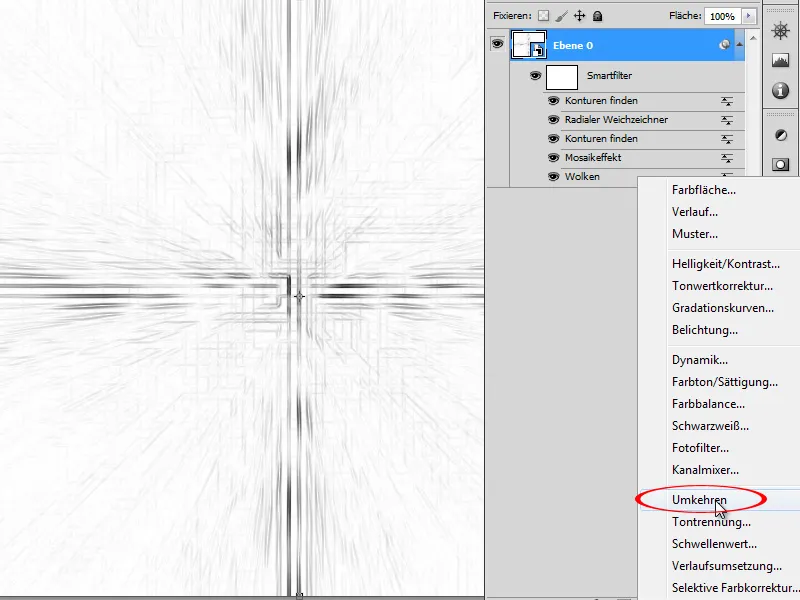
Sekarang saya menjalankan semua langkah seperti pada Bagian pertama. Setiap efek ditambahkan sebagai Smart Filter ke Smart Object saya, dan saya memiliki kemampuan untuk mengubah pengaturan efek kapan pun atau bahkan menghapus atau menyembunyikan efek atau mengurangi Opacity. Terakhir, saya menambahkan sebuah lapisan penyesuaian Invert.
Langkah 13:
Lalu saya menambahkan satu lagi lapisan penyesuaian Tone/Saturation dengan nilai Hijau (dan centang pada Colorize).
Langkah 14:
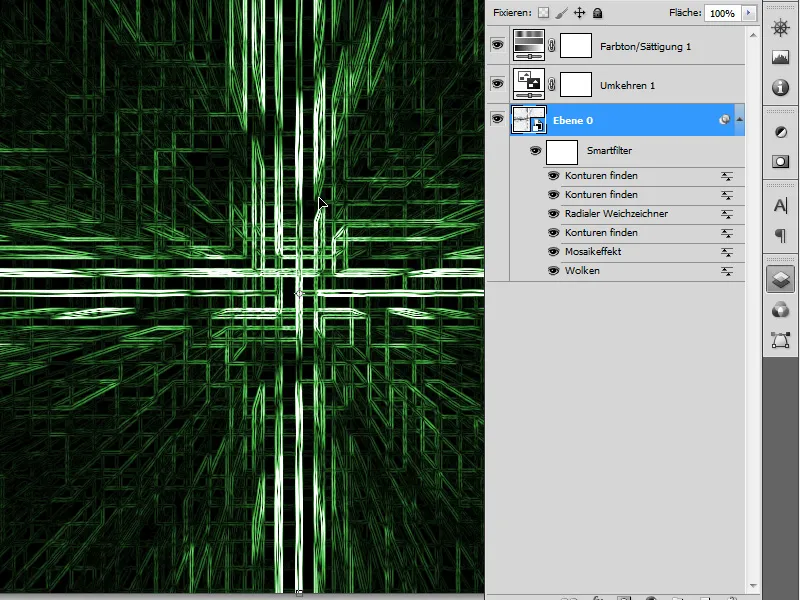
Jika saya meningkatkan nilai Mosaic di Smart Filter, hasilnya akan tampak berbeda:
Langkah 15:
Melakukan menemukan kontur sekali lagi menghasilkan hasil berikut:
Langkah 16:
Sayangnya, saya tidak bisa memutar objek cerdas beserta semua filternya. Kecuali jika saya menandai semua lapisan dengan tombol Shift dan mengonversinya ke dalam objek cerdas baru. Dengan cara ini, saya memiliki satu objek cerdas yang berisi objek cerdas lain di dalamnya. Sekarang saya dapat memutar dan menyesuaikan ukuran objek cerdas baru itu sesuai keinginan saya.