Langkah-langkah pertama dalam pengembangan web dengan React dapat menjadi tantangan yang menarik. Anda berada di sini karena ingin belajar bagaimana cara mengatur lingkungan pengembangan Anda dengan cepat dan efisien serta memulai proyek pertama Anda. Panduan ini akan membimbing Anda melalui langkah-langkah yang diperlukan untuk membuat aplikasi React dengan Vite sebagai alat Build.
Temuan Utama
Untuk menyiapkan lingkungan pengembangan React, Anda memerlukan Visual Studio Code, Node.js, dan NPM. Dengan perintah dan alat yang tepat, Anda dapat membuat aplikasi React pertama Anda dalam waktu singkat dan melihatnya di browser.
Panduan Langkah demi Langkah
Penyiapan Lingkungan Pengembangan
Sebelum mulai pengembangan sebenarnya, pastikan Anda memiliki alat yang tepat. Pertama-tama, Anda harus menginstal Visual Studio Code. Ini adalah lingkungan pengembangan yang populer dan gratis dari Microsoft yang secara khusus dirancang untuk pengembangan JavaScript. Untuk mengunduh Visual Studio Code, kunjungi situs web resminya dan ikuti petunjuk untuk mengunduh dan menginstal.

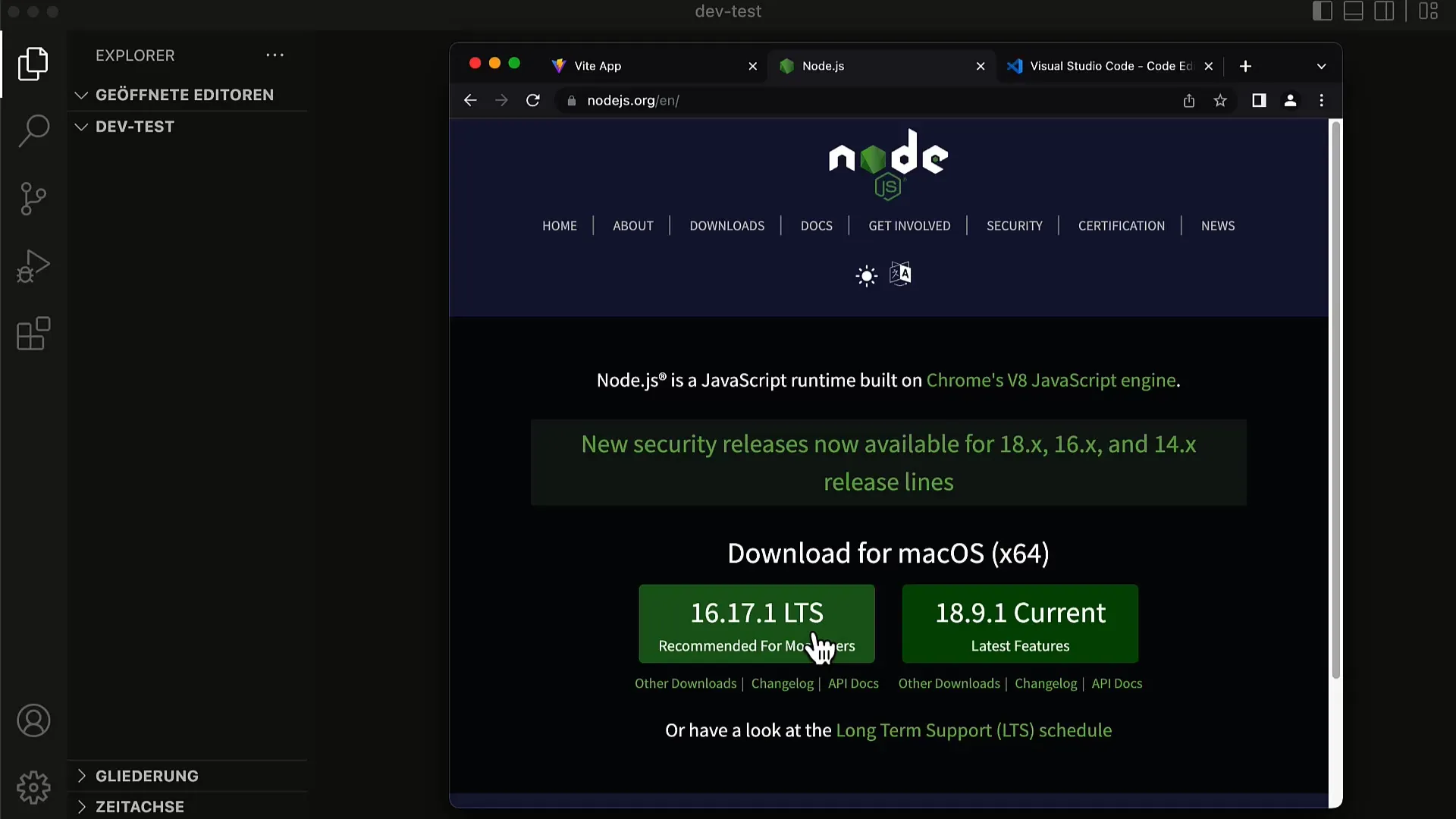
Selain Visual Studio Code, Anda juga memerlukan Node.js, yang menyediakan lingkungan runtime JavaScript, dan NPM, manajer paket. Anda dapat mengunduh Node.js dari Situs Web Node.js. Pilih halaman unduhan dan pilih versi LTS (Dukungan Jangka Panjang) untuk mendapatkan versi yang stabil dan terpercaya.

Instalasi dan Pengecekan Node.js dan NPM
Setelah menginstal Node.js, pastikan untuk memeriksa apakah semuanya terinstal dengan benar. Buka terminal. Anda dapat melakukannya langsung di Visual Studio Code dengan memilih "Terminal" dan kemudian "Terminal Baru". Ketik perintah npm -v di terminal. Jika nomor versi tidak ditampilkan, Anda mungkin mengalami masalah dengan instalasi.
Anda juga harus memastikan bahwa Node.js berfungsi dengan baik. Anda dapat melakukannya dengan memasukkan perintah node -v ke dalam terminal. Kedua perintah tersebut harus mengembalikan versi terinstal dari NPM dan Node.js.
Pembuatan Proyek Baru dengan Vite
Langkah berikutnya adalah membuat proyek baru. Untuk itu, gunakan npm create vite, diikuti dengan nama aplikasi Anda. Dalam contoh ini, kita akan bekerja dengan aplikasi "To-Do App". Ini akan memicu wizard yang menawarkan berbagai opsi. Anda akan diminta apakah ingin menggunakan React atau framework lain. Pilih "React".
Selanjutnya, Anda akan ditanya apakah ingin menggunakan React dengan TypeScript. Untuk awal, lebih baik bekerja tanpa TypeScript, jadi pilih opsi standar "React".
Beralih ke Direktori Proyek
Setelah proyek berhasil dibuat, pindah ke direktori baru dari aplikasi Anda. Lakukan ini dengan perintah cd todo-app. Setelah sampai di sana, Anda harus menginstal paket yang diperlukan. Masukkan perintah npm install ke dalam terminal. Ini akan menginstal semua dependensi yang diperlukan, termasuk React.
Memulai Server Pengembangan
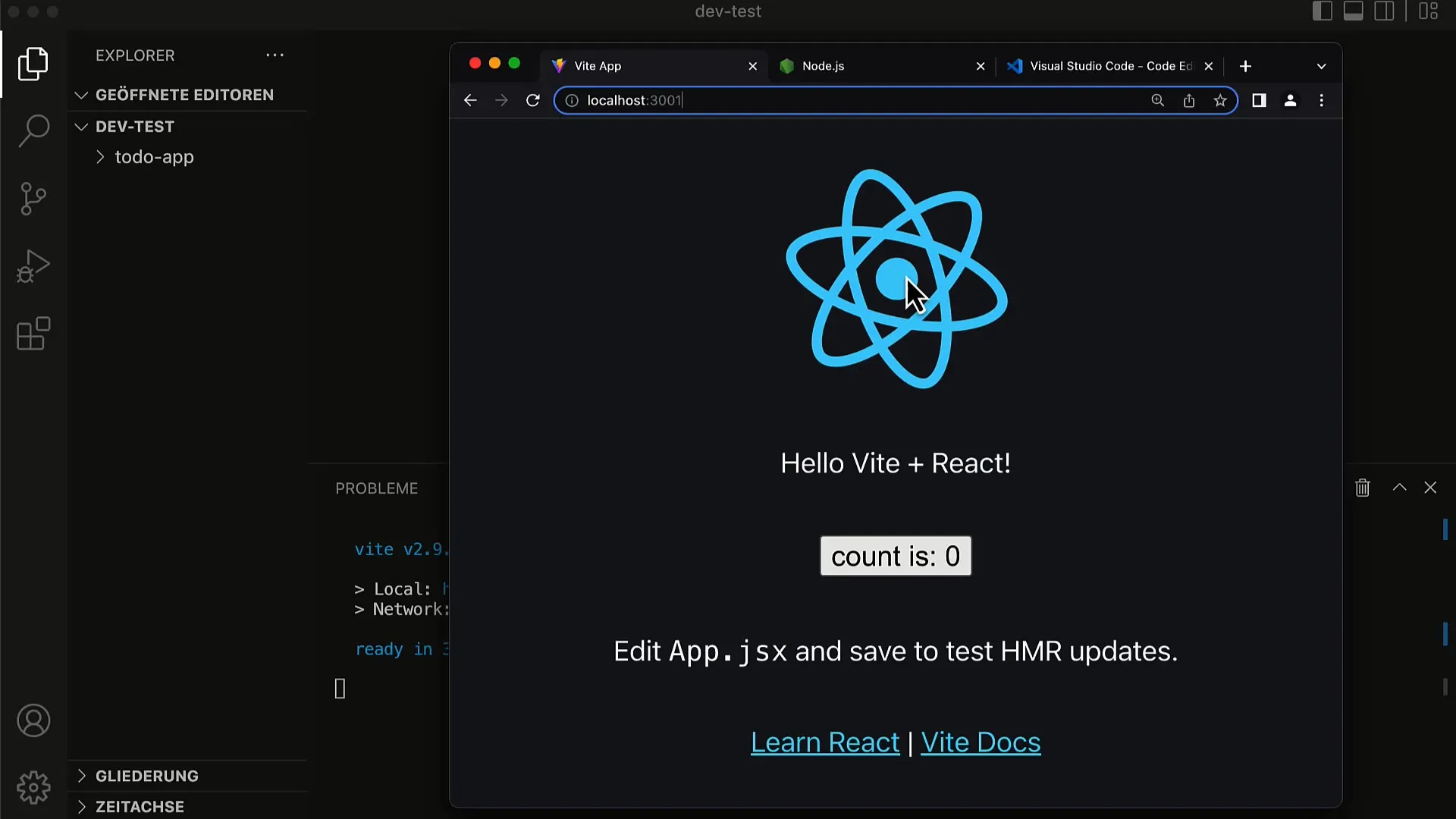
Saatnya yang menyenangkan: Anda dapat memulai server pengembangan! Masukkan perintah npm run dev. Ini akan memulai server pengembangan dari Vite, dan Anda akan menerima URL di mana Anda dapat mengakses aplikasi Anda di browser.
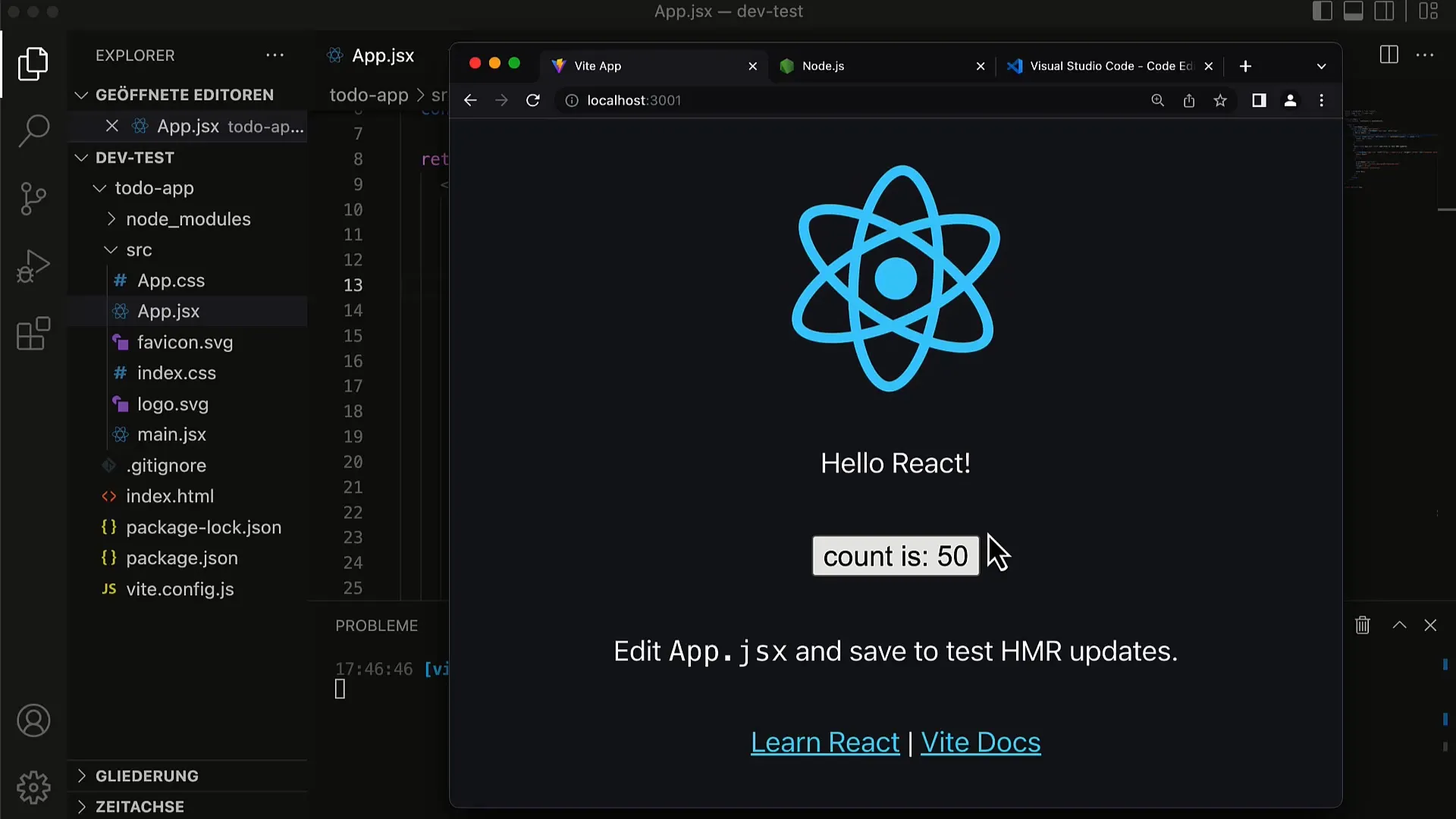
Buka browser web terbaru dan masukkan alamat yang diberikan. Anda seharusnya melihat situs web sederhana dengan logo berputar dan sedikit teks, serta tombol yang menampilkan penghitung.

Penyesuaian Aplikasi
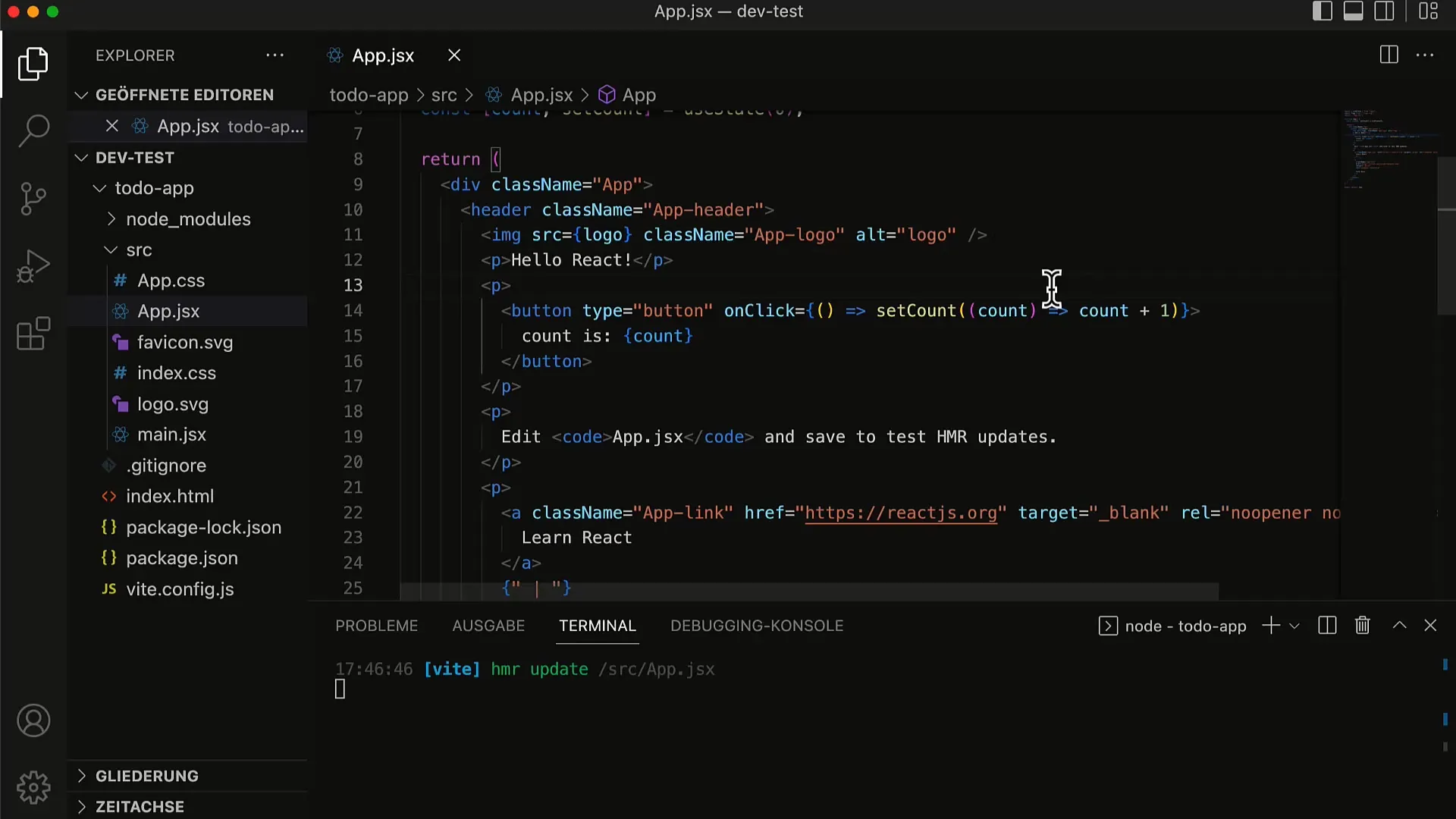
Untuk mendapatkan gambaran awal tentang fungsionalitas, Anda dapat melakukan penyesuaian kecil pada aplikasi Anda. Buka file src/main.jsx dan ubah teks di komponen App. Simpan file tersebut dan perhatikan bagaimana perubahan langsung diperbarui di browser tanpa perlu me-refresh halaman. Ini menunjukkan seberapa efisien Hot Reloading bekerja di Vite – fitur yang sangat baik untuk umpan balik cepat selama pengembangan.

Perhatikan bahwa penghitung tetap berfungsi meskipun teks diperbarui. Itu merupakan salah satu kelebihan dari React: keadaan tetap terjaga, bahkan saat antarmuka pengguna diperbarui.

Ringkasan
Kamu telah berhasil mengatur lingkungan pengembangan, menginstal Node.js dan NPM, membuat proyek React baru, dan menjalankannya di browser. Dasar-dasar pengaturan aplikasi React dengan Vite sudah disiapkan, dan sekarang kamu bisa memulai aplikasi pertamamu.
Pertanyaan yang Sering Diajukan
Apa itu Vite?Vite adalah alat Build modern untuk JavaScript yang menyediakan server pengembangan cepat dan pembundelan yang dioptimalkan.
Versi Node.js yang harus saya instal?Disarankan untuk menginstal versi LTS (Long-Term Support) dari Node.js.
Apakah Vite diperlukan untuk pengembangan dengan React?Vite tidak wajib, namun memberikan kecepatan dan efisiensi dalam pengembangan.
Apakah React hanya mendukung JavaScript?React juga mendukung TypeScript dan dialek JavaScript lainnya, tetapi untuk memulai, JavaScript sudah cukup.
Bisakah saya menggunakan React dengan editor lain?Ya, kamu dapat menggunakan React dengan editor kode apa pun, namun Visual Studio Code sering direkomendasikan.


