Modul adalah komponen sentral dalam pengembangan JavaScript modern, terutama sejak diperkenalkannya ES6. Dengan ES6, Anda dapat membuat kode lebih terstruktur dan mudah dipelihara dengan menggunakan import dan export. Dalam panduan ini, Anda akan belajar bagaimana memanfaatkan Modul ES6 secara efektif untuk membuat aplikasi React Anda menjadi modular.
Temuan Utama
- ES6-Module menggunakan kata kunci import dan export.
- Untuk memuat modul dalam file HTML, gunakan atribut type="module" di tag
- Anda dapat menggunakan ekspor default maupun berpanggilan nama dari sebuah modul.
- Ketika menggunakan import, ada beberapa cara penulisan yang dapat digunakan sesuai kebutuhan.
Panduan Langkah demi Langkah
1. Pengenalan Modul ES6
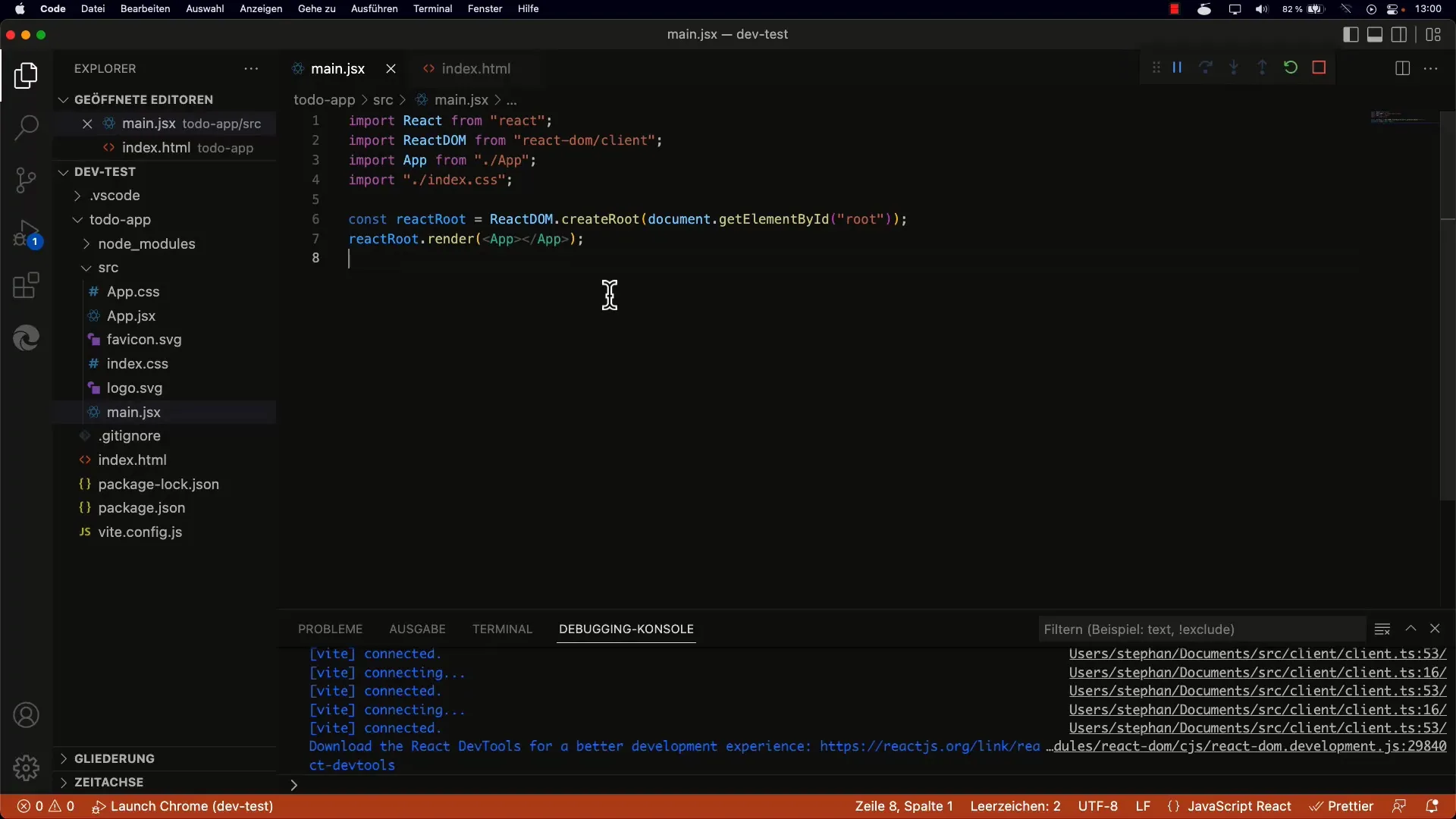
Pertama-tama, Anda harus memahami apa itu Modul ES6. Ini menyediakan cara mudah untuk mengatur kode ke dalam file terpisah. Dengan ES6, Anda perlu menggunakan tag

2. Membuat Modul
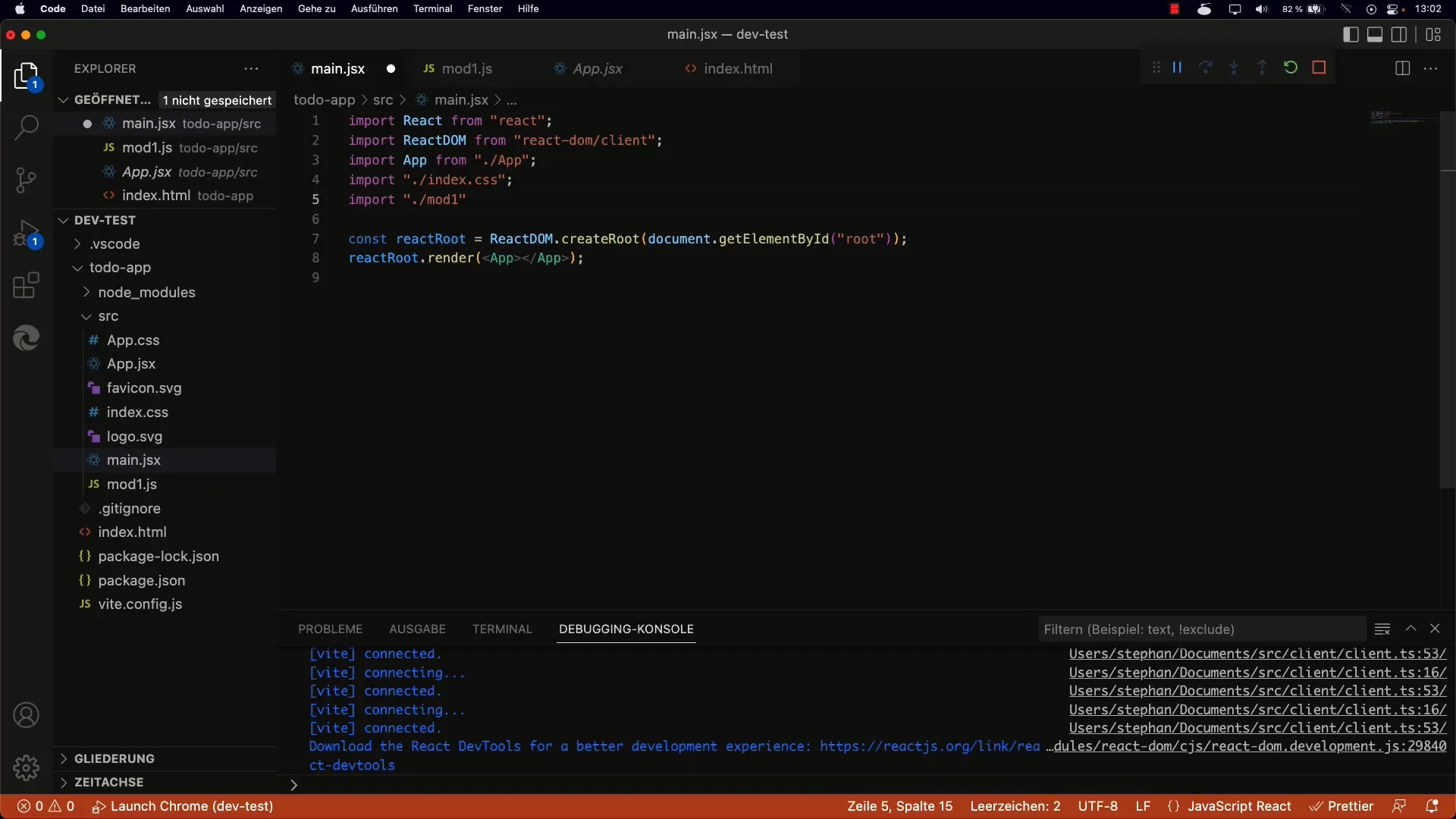
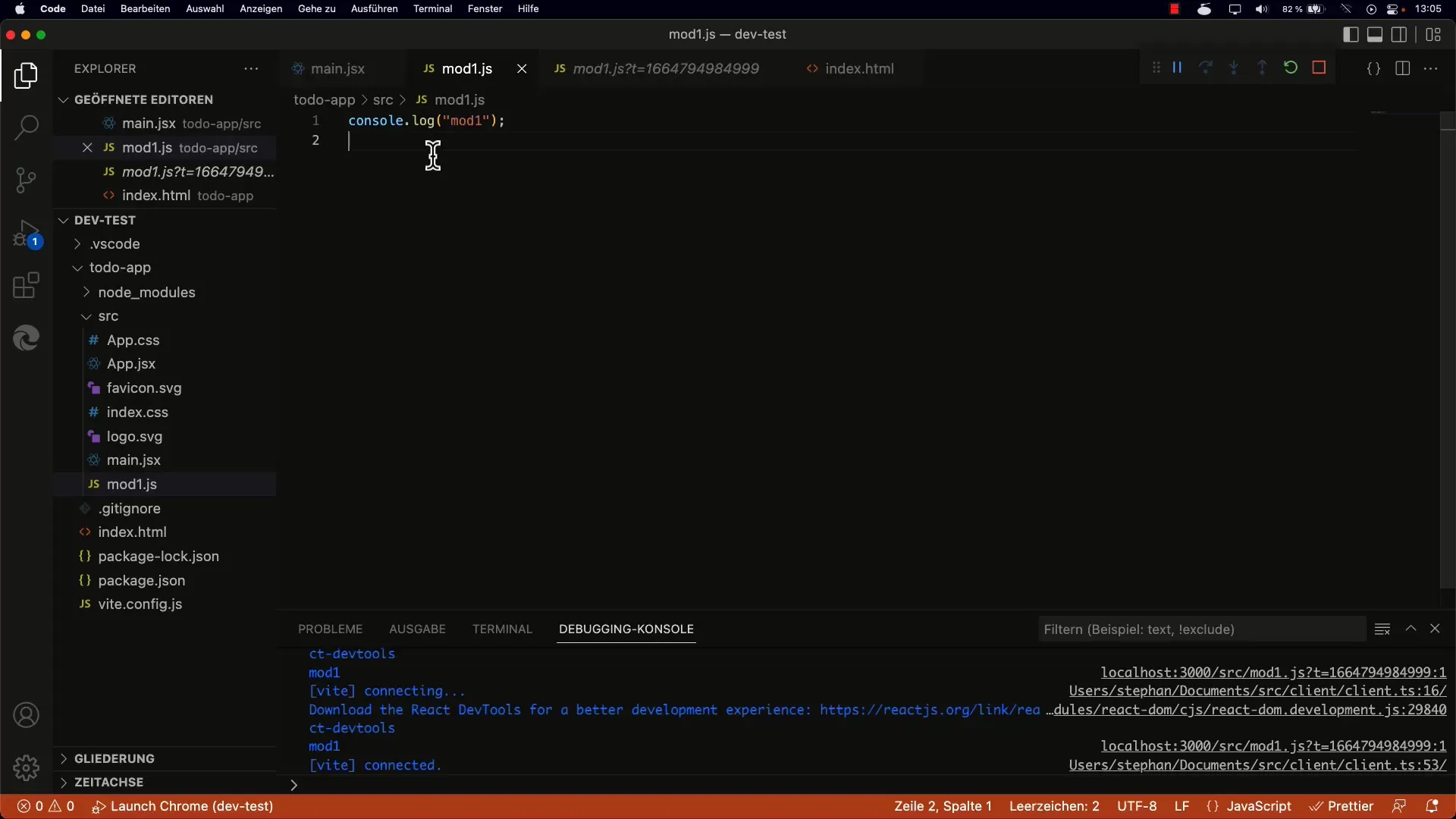
Selanjutnya, Anda membuat modul baru yang ingin Anda impor ke file utama main.jsx. Buatlah file bernama Mod1.js. Di dalam file ini, Anda dapat mendefinisikan berbagai fungsi yang nantinya akan Anda gunakan.
3. Dasar-dasar Impor
Sekarang, Anda akan mengimpor modul Anda ke dalam main.jsx. Proses impor dilakukan dengan sintaks import { Fungsi } from './Mod1.js';. Anda juga dapat menghubungkan file tanpa ekstensi.js, selama server pengembangan Anda dikonfigurasi dengan benar.

4. Mengimpor dan Mengekspor Fungsi dalam Modul
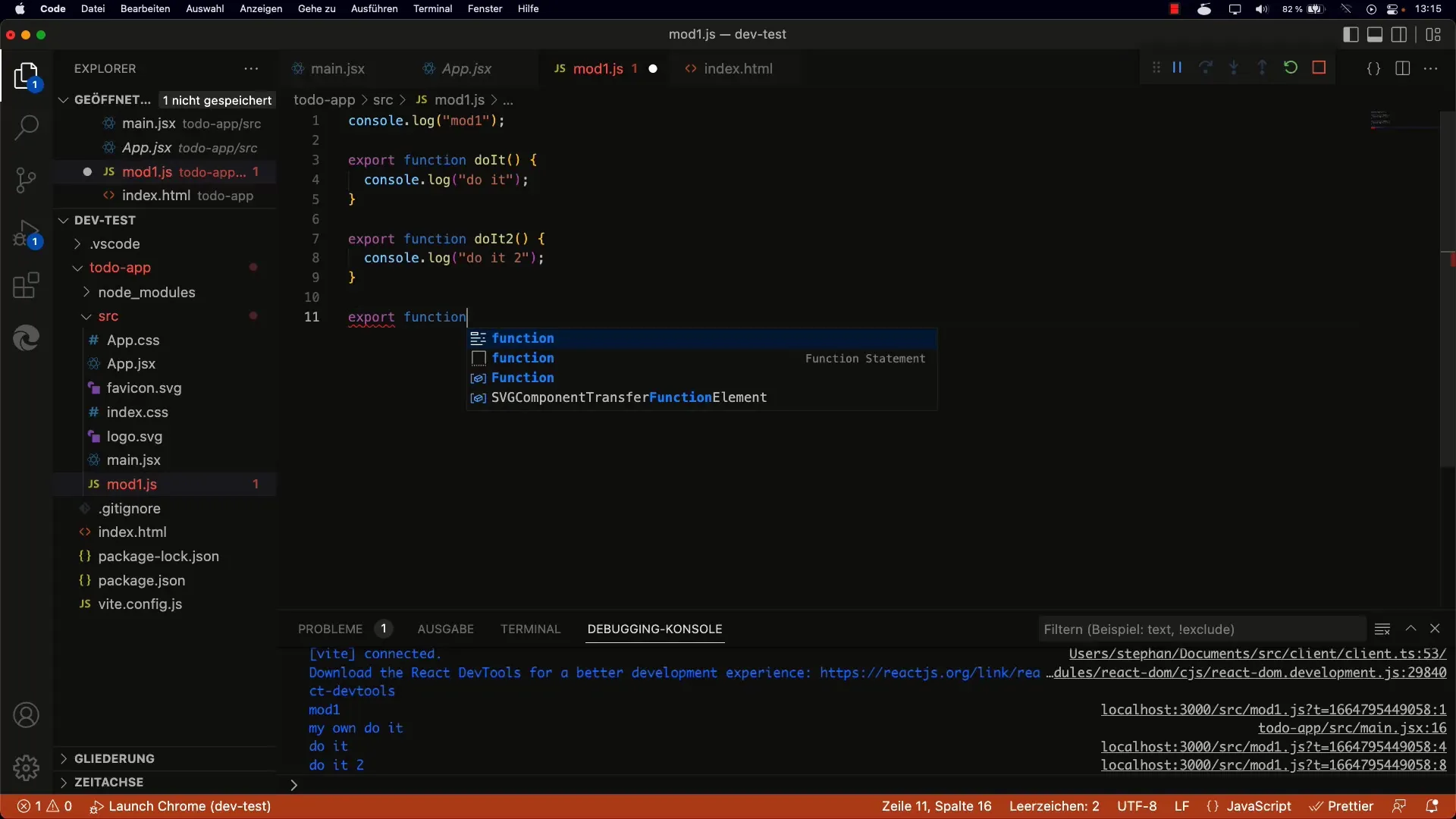
Untuk dapat menggunakan fungsi yang Anda buat, Anda harus mengekspornya. Caranya adalah dengan menambahkan kata kunci ekspor (export) sebelum fungsi tersebut. Sebagai contoh:
Sekarang Anda dapat mengimpor fungsi ini ke file lain.

5. Mengimpor Fungsi yang Telah Diekspor
Untuk menggunakan fungsi yang diekspor dalam main.jsx, Anda gunakan sintaks Impor sebagai berikut:
Dengan demikian, Anda dapat mengakses fungsi doIt dan memanggilnya dalam kode seperti yang diinginkan.
6. Menggunakan Ekspor Bawaan (Default Exports)
Selain ekspor berpanggil nama, Anda juga dapat menggunakan ekspor bawaan (default export). Ini berarti Anda dapat menentukan fungsi sebagai ekspor bawaan yang kemudian diimpor tanpa kurung kurawal. Caranya sangat sederhana:
Dalam file impor Anda, Anda dapat memanggilnya seperti ini:

7. Modul Lebih Kompleks dan Konflik Nama
Jika Anda mengimpor beberapa fungsi dari satu modul, mungkin akan terjadi konflik nama. Dalam kasus seperti itu, disarankan untuk mengganti nama fungsi yang diimpor. Anda dapat melakukannya dengan menggunakan sintaks import { doIt as myDoIt } from './Mod1.js';.
8. Mengimpor Seluruh Modul
Kadang-kadang Anda mungkin ingin mengimpor semua fungsi dari sebuah modul sekaligus. Dalam hal ini, Anda dapat menggunakan sintaks berikut:
Dengan cara ini, Anda dapat mengakses semua ekspor dari modul ini melalui identitas Mod1.
9. Kesimpulan Modul ES6
Secara keseluruhan, sistem modul dalam ES6 membantu meningkatkan struktur aplikasi JavaScript Anda. Banyak keuntungan seperti penggunaan ulang kode, kemudahan dibaca, dan pemeliharaan yang lebih mudah tercapai melalui struktur modular.
Ringkasan
Anda telah mengeksplorasi dasar-dasar modul ES6 dalam panduan ini dan belajar cara efektif menggunakannya dalam aplikasi React Anda. Pengetahuan yang kuat tentang modul sangat penting untuk sukses dalam pengembangan web modern. Manfaatkan teknik yang dijelaskan untuk membuat proyek-proyek Anda modular dan terorganisir.
Pertanyaan Umum
Apa keuntamaan utama modul ES6?Meningkatkan penggunaan ulang, kemudahan dibaca, dan struktur kode.
Bagaimana cara mengimpor fungsi dari sebuah modul?Gunakan sintaks import { Fungsi } from './Modul.js';.
Apa perbedaan antara ekspor nama dan ekspor standar atau default?Ekspor nama harus ditulis dalam kurung kurawal, sementara ekspor standar tidak memerlukan kurung.
Apakah mungkin untuk mengimpor modul secara dinamis?Ya, ES6 juga mendukung impor dinamis yang dapat berguna dalam skenario tertentu.
Mengapa sebaiknya saya memilih modul ES6?Memberikan dukungan untuk organisasi dan modularisasi yang lebih baik untuk kode Anda dalam basis kode yang lebih besar.


