Penggunaan JavaScript dalam JSX adalah aspek sentral dalam pengembangan aplikasi React. Di sini kamu akan mempelajari cara menyisipkan data dan ekspresi JavaScript secara efisien di dalam JSX untuk membuat aplikasi kamu lebih dinamis dan fleksibel. Ayo langsung mulai dengan menjelajahi dasar-dasar ekspresi JavaScript di JSX.
Temuan Utama
- Ekspresi JavaScript dapat disisipkan ke dalam JSX dengan menggunakan kurung kurawal.
- Penting untuk menggunakan sintaks yang benar untuk menghindari kesalahan.
- Atribut gaya (style) mengharapkan objek JavaScript.
- Fungsi dapat disampaikan sebagai Event-Handler.
Panduan Langkah demi Langkah
1. Pengenalan Ekspresi JavaScript di JSX
Untuk menggunakan ekspresi JavaScript di JSX, kamu harus memahami cara menyisipkannya dengan benar. Di JSX, ekspresi dapat dibungkus dengan kurung kurawal {} yang artinya kamu dapat menggunakan variabel atau perhitungan di dalam struktur JSX kamu.

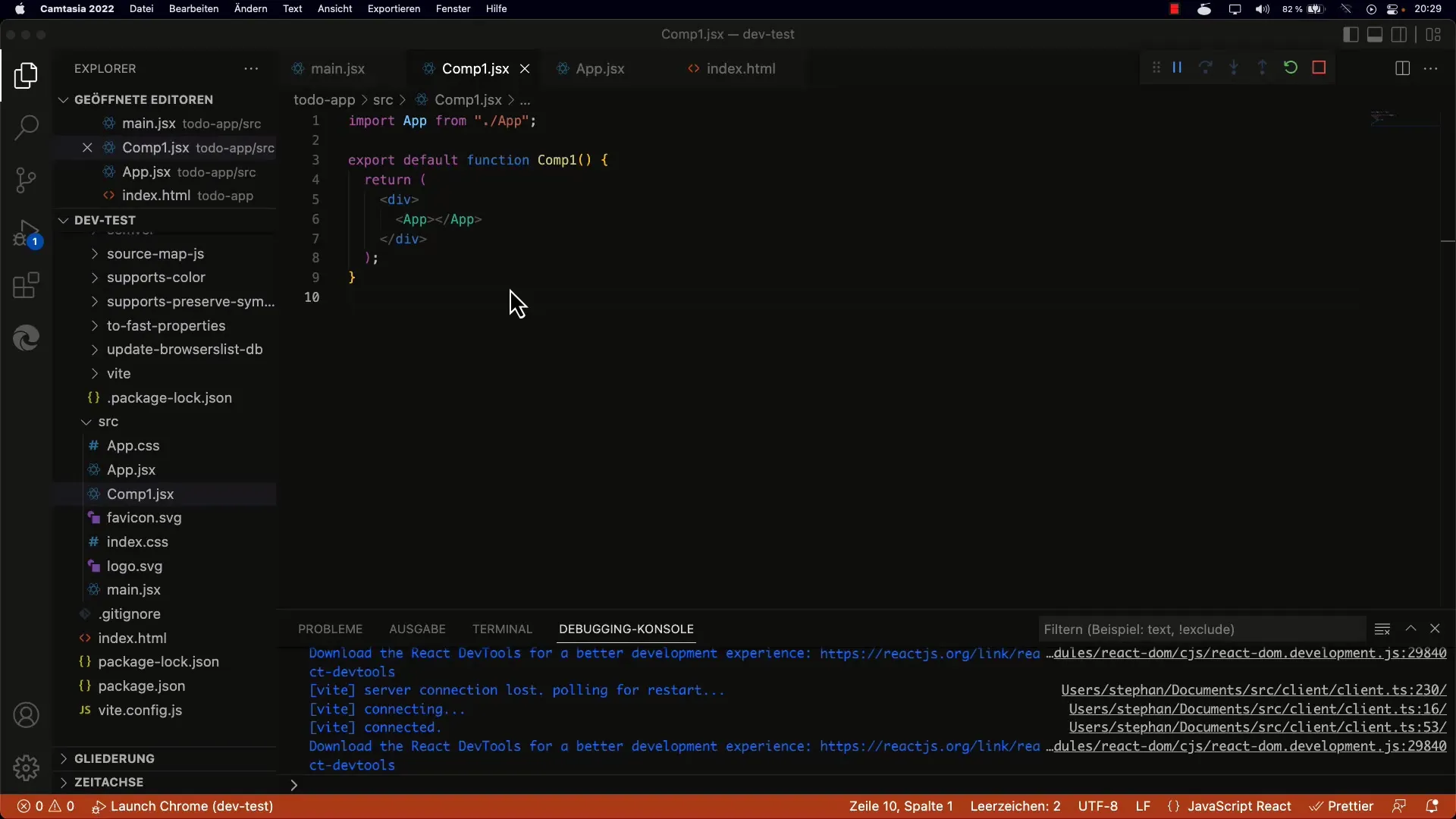
2. Mendefinisikan Konstan
Mulailah dengan mendefinisikan konstan dalam fungsi render kamu. Sebagai contoh, kamu dapat membuat konstan a yang berisi string "Hello World".
3. Menyisipkan ke dalam JSX
Jika kamu ingin menampilkan nilai dari konstan a di dalam JSX, kamu harus menempatkannya dalam kurung kurawal. Ini akan membuat nilai tersebut dirender dengan benar dan tidak diinterpretasikan sebagai teks.
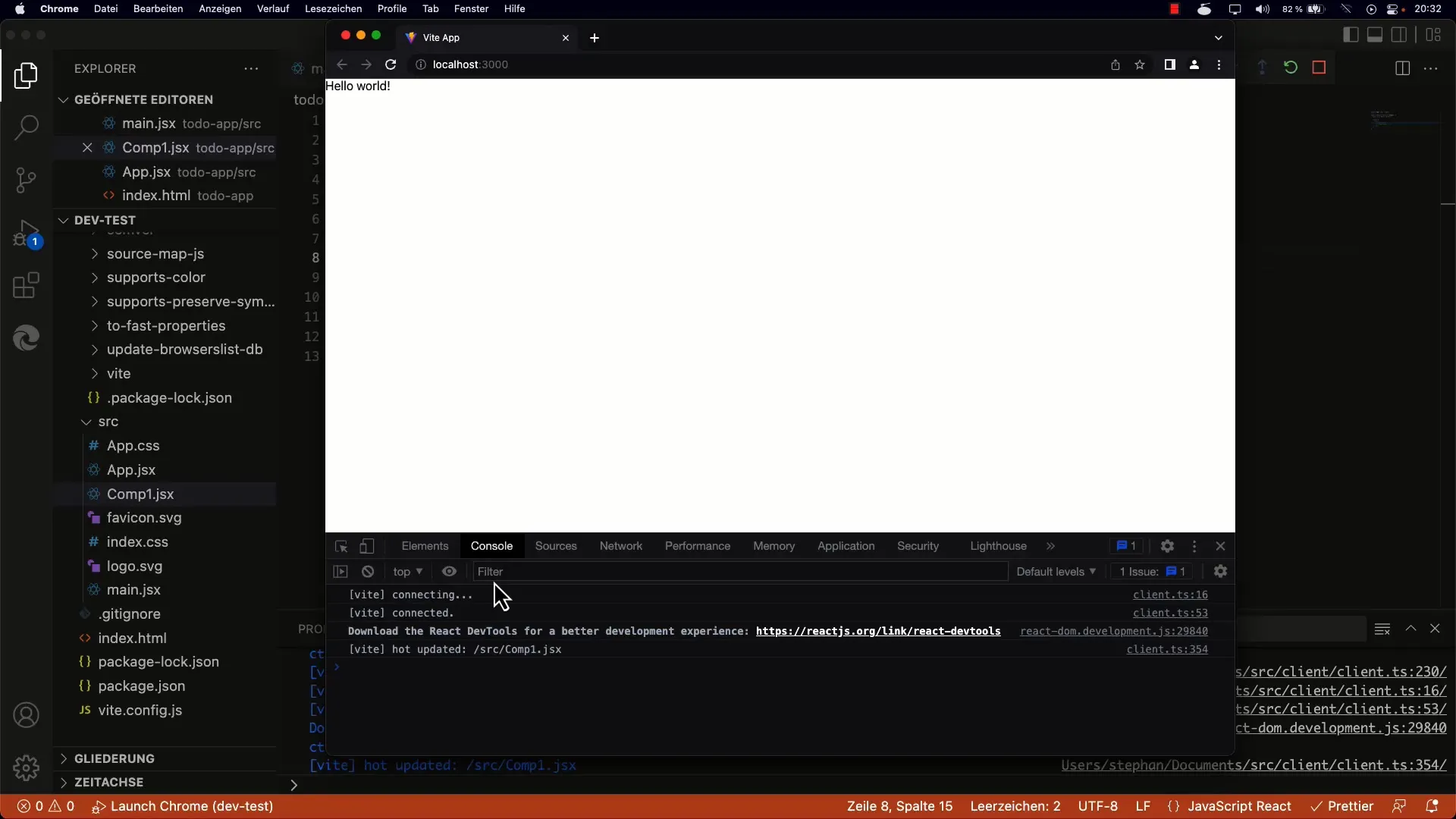
4. Memeriksa Struktur Grafis
Penting untuk memeriksa struktur komponen kamu. Tambahkan sebuah div dan pastikan nilai a dirender sebagai teks internal div tersebut. Periksa struktur HTML yang dihasilkan untuk memastikan bahwa semuanya ditampilkan dengan benar.

5. Menggunakan Ekspresi JavaScript
Kamu juga dapat menggunakan setiap ekspresi JavaScript yang valid di dalam JSX. Sebagai contoh, selain dari a, kamu juga dapat menggunakan ekspresi numerik seperti 1 + 2 atau konstan seperti Math.PI. Ini memberikan fleksibilitas untuk menampilkan berbagai data dinamis.
6. Batasan dalam Ekspresi Multi-Baris
Suatu poin penting adalah bahwa kamu tidak dapat menggunakan ekspresi atau blok multi-baris langsung di dalam JSX. Setiap ekspresi harus ditulis dalam satu baris saja, karena parser JSX mengharapkan ekspresi linear yang sederhana.
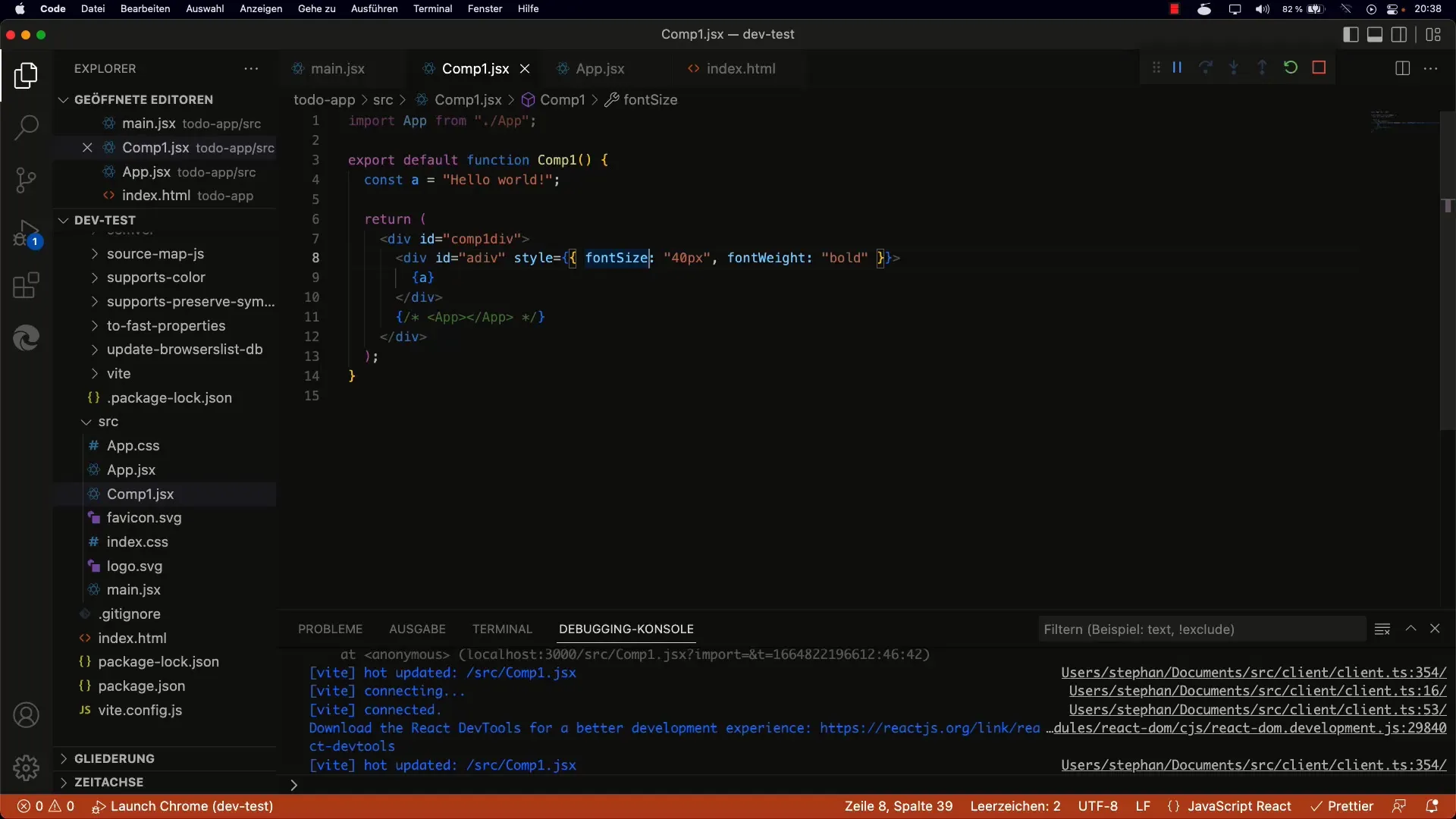
7. Memberikan Objek dan Gaya (Styles)
Ketika menyangkut gaya CSS, objek dapat digunakan sebagai ekspresi JavaScript. Kamu harus menggunakan kurung kurawal untuk seluruh gaya (style) dan kemudian mendefinisikan objek itu di dalam sepasang kurung kurawal lainnya.
8. Menyesuaikan Properti Biasa dalam Gaya
Penting untuk memperhatikan bahwa properti CSS dalam JavaScript ditulis dengan gaya CamelCase. Sebagai contoh, daripada "font-size", kamu menggunakan "fontSize". Hal ini harus diperhatikan saat kamu meneruskan objek JavaScript untuk menerapkan gaya di JSX.

9. Contoh Penggunaan Gaya Dinamis
Untuk mengamati perubahan elemen, kamu dapat mengendalikan misalnya ukuran font atau tebal cetak teks secara programatis. Sebagai contoh, mengatur ukuran font dari "Hello World" menjadi 40px dan membuatnya miring.
10. Struktur Kompleks dengan JSX
Kamu dapat melakukan penanaman yang lebih dalam di dalam JSX dengan membuat elemen JSX baru di dalam ekspresi. Misalnya, kamu dapat memasukkan sebuah paragraf (
) di dalam JSX yang dikembalikan dan menampilkan teks "Hello World".
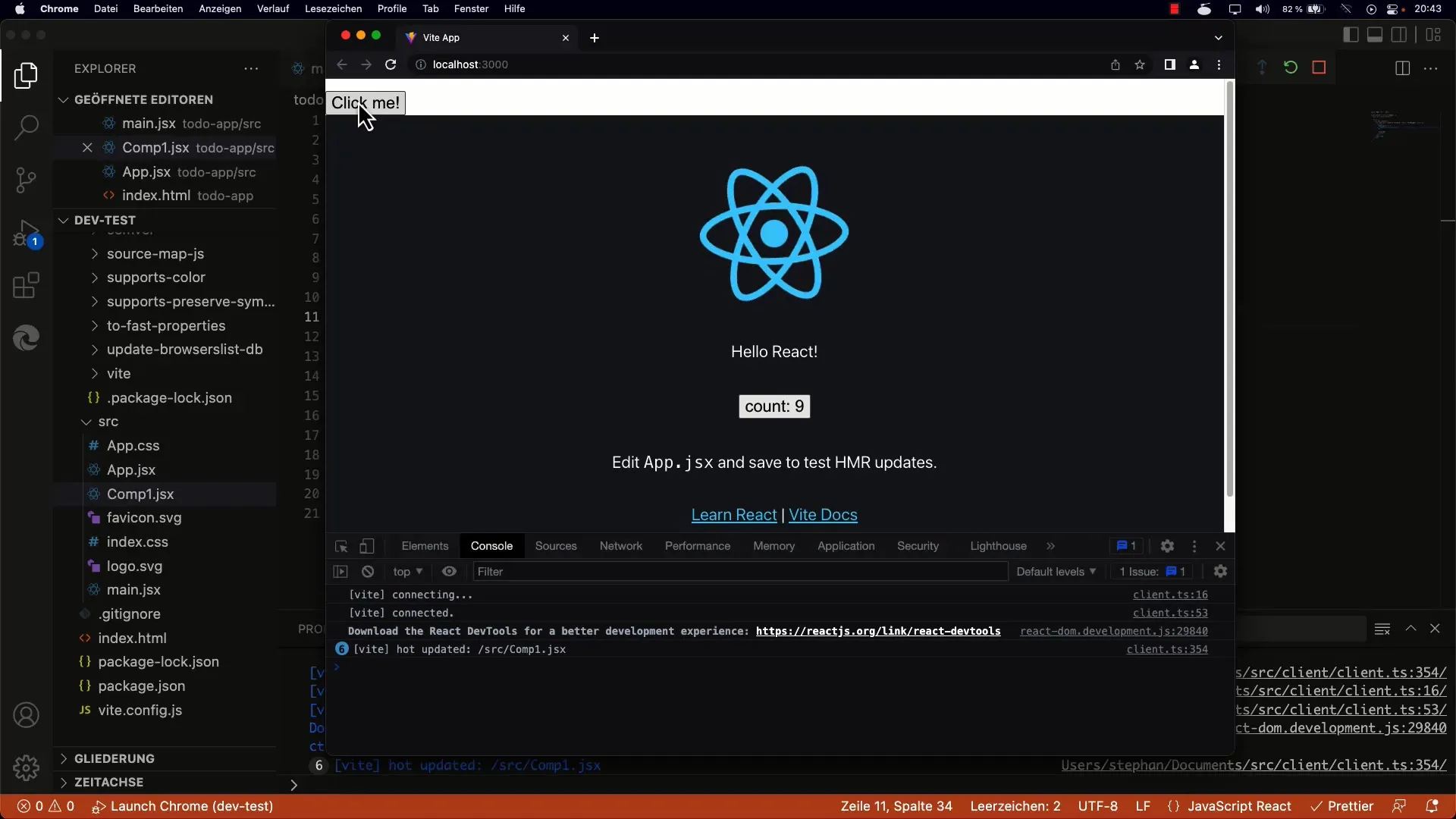
11. Mendefinisikan Event-Handler
Contoh penggunaan umum adalah menambahkan Event-Handler, misalnya untuk sebuah tombol. Kamu dapat mendefinisikan sebuah fungsi di dalam JSX dan menambahkannya ke tombol melalui atribut onClick.
12. Memanggil Fungsi dan Umpan Balik
Ketika kamu mengklik tombol, akan dipicu sebuah Alert yang menampilkan konfirmasi. Ini adalah cara sederhana untuk menunjukkan interaksi pengguna dan menunjukkan penanganan Event tanpa kesalahan.

Ringkasan
Sekarang Anda memiliki gambaran tentang penggunaan ekspresi JavaScript di JSX. Anda dapat menggunakan variabel dan ekspresi untuk menghasilkan konten dinamis dan menerapkan gaya. Dengan menerapkan teknik-teknik yang tepat, Anda dapat membuat aplikasi Anda lebih ramah pengguna dan interaktif.
Pertanyaan Umum
Bagaimana cara menggunakan JavaScript di dalam JSX?Anda dapat menyisipkan JavaScript ke dalam JSX menggunakan kurung kurawal {}.
Apakah ekspresi multi-baris mungkin dalam JSX?Tidak, dalam JSX ekspresi tidak boleh melintasi beberapa baris.
Bagaimana cara meneruskan gaya CSS di JSX?Gaya disampaikan sebagai objek JavaScript yang diformat dalam CamelCase.
Apa yang terjadi jika saya meneruskan objek di JSX?Sebuah objek JavaScript biasa tidak bisa secara langsung digunakan sebagai anak dalam elemen JSX.
Apakah saya bisa mendefinisikan fungsi di JSX?Ya, fungsi bisa disampaikan sebagai penangan acara di dalam JSX.


