Penyimpanan status adalah konsep yang sangat penting dalam pengembangan aplikasi dengan React. Berbeda dengan komponen berbasis kelas, komponen fungsional menggunakan Hooks untuk mengelola status dengan efisien. Salah satu Hook yang umum digunakan dalam React adalah useState, yang memungkinkan Anda menyimpan dan memperbarui status komponen. Dalam panduan ini, Anda akan belajar bagaimana menggunakan useState dengan benar dan apa yang perlu diperhatikan.
Pengetahuan Kunci
- Hook useState memberikan Anda cara untuk mengelola status di komponen fungsional.
- Anda dapat menetapkan nilai awal dan memperbarui status melalui fungsi setter khusus.
- Penting untuk mematuhi aturan penggunaan Hooks untuk menghindari kesalahan yang tidak terduga.
Panduan Langkah demi Langkah
1. Impor Hook useState
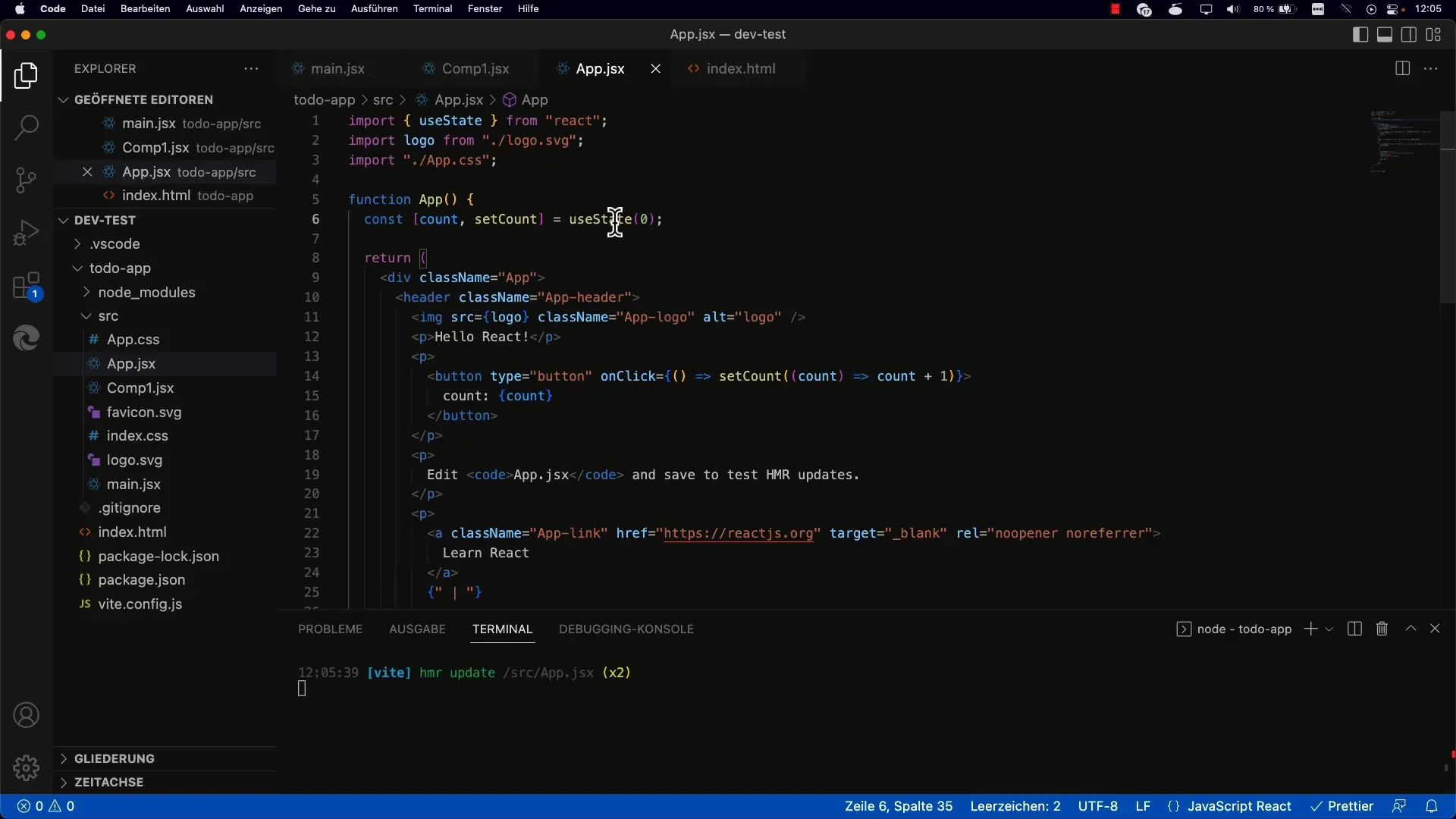
Pertama-tama, Anda perlu mengimpor Hook useState dari pustaka React. Biasanya ini dilakukan di awal komponen Anda.

2. Inisialisasi Status
Gunakan useState untuk membuat variabel status. Sebagai argumen, Anda memberikan status awal yang elemen tersebut harus miliki. Dalam kasus ini, kita mulai dengan 0 untuk sebuah penghitung.
3. Dekomposisi Array yang Dikembalikan
Memanggil useState akan mengembalikan array dengan dua elemen: status aktual dan fungsi setter. Anda harus menangkap kedua nilai tersebut dengan destruktur sehingga Anda dapat melanjutkan dengan pengembangannya.
4. Implementasikan Tombol
Untuk berinteraksi dengan status Anda, kita membuat tombol yang memungkinkan Anda untuk meningkatkan penghitung. Tombol akan menampilkan nilai penghitung.
5. Tambahkan Fungsi Penangan Klik
Berdasarkan kebutuhan, Anda perlu mendefinisikan fungsi yang akan dijalankan saat tombol diklik. Fungsi ini harus menggunakan fungsi setter untuk memperbarui status.

6. Atur Nilai Baru pada Status
Ubah status dengan memanggil setCounter dengan nilai baru dalam fungsi penangan klik. Penting untuk mempertimbangkan status sebelumnya dalam proses ini.
7. Uji Fungsionalitas
Muat aplikasi lagi untuk memastikan bahwa penghitung akan naik setelah tombol diklik. Nilai penghitung saat ini harus ditampilkan di tombol.
8. Memahami Cara Kerja dari setState
Dalam beberapa kasus, mungkin diperlukan atau bermanfaat untuk menggunakan cara kerja dari setState. Ini dapat memastikan bahwa versi yang benar dari status sebelumnya digunakan, terutama dalam kejadian asinkron.

9. Mengelola Beberapa Status
Jika komponen Anda membutuhkan beberapa variabel status, Anda dapat memanggil useState beberapa kali untuk mendefinisikannya. Pastikan urutan pemanggilan tetap sama.

10. Hindari Kesalahan dalam Penggunaan Hooks
Perhatikan aturan penggunaan Hooks: Semua pemanggilan useState harus berada di awal komponen, tanpa ada kondisi yang memengaruhi apakah useState dipanggil atau tidak. Aturan ini membantu menghindari kesalahan yang dapat timbul akibat perubahan urutan pemanggilan Hook.
Ringkasan
Dalam panduan ini, Anda telah belajar betapa pentingnya Hook useState dalam mengelola status komponen dalam React. Proses dimulai dari mengimpor Hook, menginisialisasi status, hingga implementasi yang efektif. Dengan mengikuti langkah-langkah terstruktur dan interaksi spesifik, Anda seharusnya mampu mengelola status di komponen fungsional secara efektif.
Pertanyaan yang Sering Diajukan
Bagaimana cara kerja Hook useState?Hook useState menyimpan status komponen dan mengembalikan fungsi setter untuk memperbarui status tersebut.
Apakah saya bisa menggunakan beberapa Hook useState dalam satu komponen?Ya, Anda bisa menggunakan beberapa Hook useState, namun urutan pemanggilan harus tetap sama.
Mengapa saya tidak bisa menggunakan useState dalam loop atau kondisi?Urutan Hooks tidak boleh diubah, karena React melacaknya secara internal. Ini bisa menyebabkan perilaku yang tidak diinginkan.
Haruskah saya mereset status secara manual?Tidak selalu. Status akan tetap ada hingga komponen diunmount atau Anda mengubahnya secara manual.
Kapan saya harus menggunakan cara kerja dari setState?Jika status baru bergantung pada nilai lama, lebih baik menggunakan fungsi setState untuk memastikan versi terbaru dari status digunakan.


