Membuat antarmuka pengguna interaktif dengan React adalah tugas yang menarik dan menantang. Konsep sentral dalam React adalah komunikasi antara komponen, terutama antara komponen anak dan orang tua. Di sinilah fungsi callback memainkan peran penting untuk mengirim data dan peristiwa dari komponen anak ke orang tua. Dalam tutorial ini, Anda akan belajar bagaimana mengimplementasikan metode komunikasi ini dengan efektif untuk membuat aplikasi reaktif.
Temuan Utama
- Fungsi callback sangat penting untuk komunikasi antara komponen anak dan orang tua dalam React.
- Props digunakan untuk meneruskan metode callback dari komponen orang tua ke komponen anak.
- Penting untuk menggunakan kunci unik dalam daftar untuk menghindari peringatan dan meningkatkan kinerja.
Panduan Langkah demi Langkah
1. Membuat Struktur Dasar Komponen
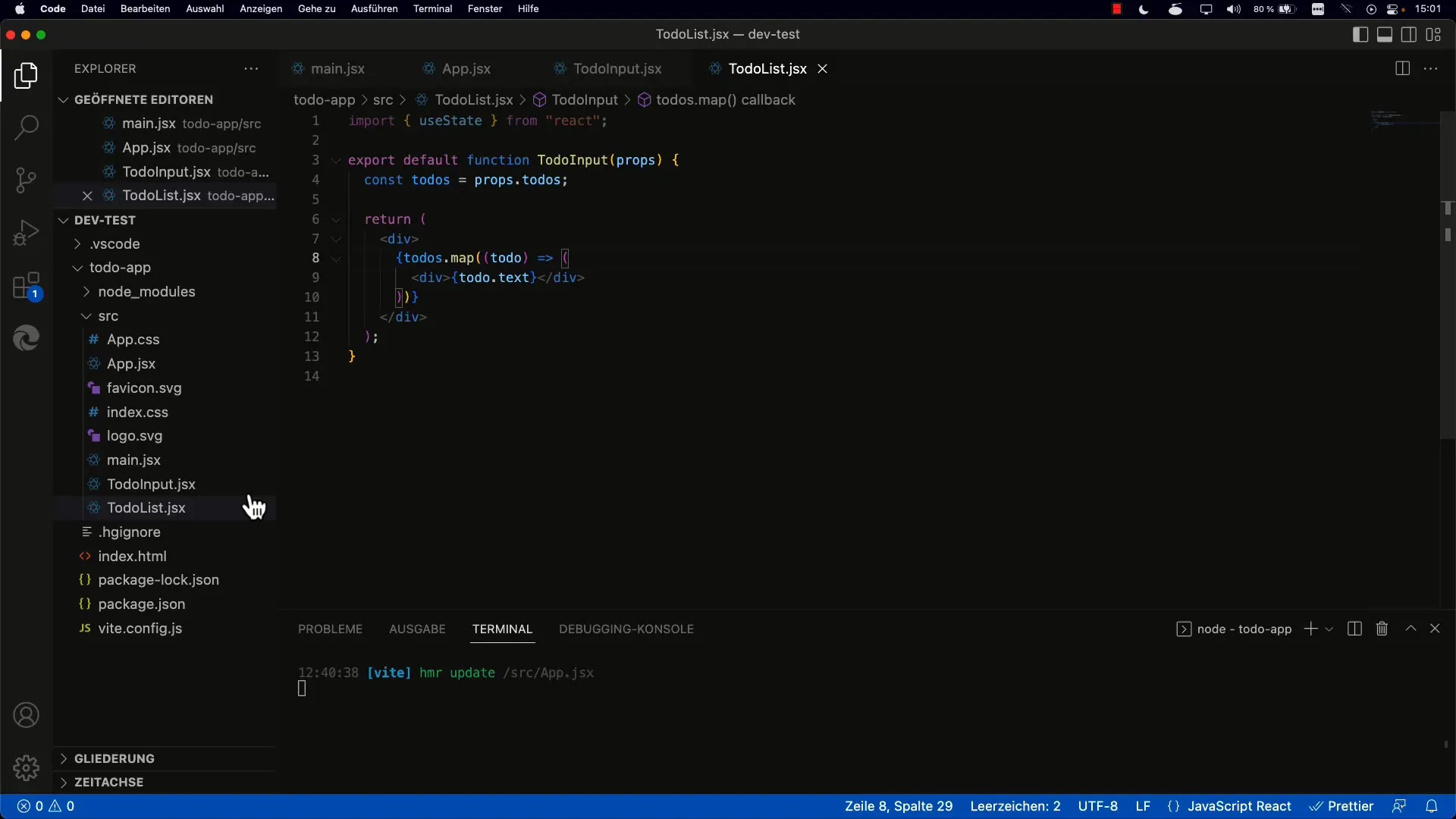
Pertama-tama, Anda memerlukan dua komponen utama: komponen orang tua (mis. App.jsx) dan komponen anak (mis. ToDoInput.jsx). Komponen orang tua mengelola status (State) aplikasi dan akan menyediakan fungsi callback yang dibutuhkan komponen anak untuk mengirim data.

2. Membuat Komponen Input
Pada komponen anak Anda, ToDoInput.jsx, Anda membuat kolom input teks dan tombol. Tombol tersebut akan dipicu ketika pengguna ingin menambahkan entri baru. Karena tombol tersebut harus berinteraksi dengan fungsi callback komponen orang tua, Anda menambahkan sebuah Prop untuk callback tersebut.
3. Mendefinisikan Fungsi Callback
Pada komponen orang tua, App.jsx, Anda mendefinisikan fungsi callback yang menerima entri baru dan memperbarui status ToDo. Anda harus meneruskan fungsi ini ke komponen anak melalui Props.
4. Menggunakan Callback di Komponen Anak
Komponen anak, ToDoInput.jsx, sekarang menerima fungsi callback sebagai Prop. Di dalam komponen ini, Anda dapat bekerja dengan input pengguna. Ketika pengguna mengklik tombol "Add", Anda memanggil fungsi callback yang diteruskan dan meneruskan teks yang dimasukkan di bidang input.
5. Menyimpan Status di Komponen Orang Tua
Saat pengguna menambahkan entri baru, fungsi callback dipanggil untuk menambahkan entri baru ke daftar ToDo yang ada. Penting untuk tetap mempertahankan status saat ini dan menambahkan elemen baru tanpa kehilangan elemen sebelumnya.
6. Merender Daftar
Setelah entri baru ditambahkan ke status, daftar akan di-render ulang di komponen orang tua. Anda memastikan bahwa daftar ToDo ditampilkan dengan benar di antarmuka pengguna dan entri baru muncul.
7. Menghindari Peringatan saat Merender
Untuk memastikan bahwa React tidak mengeluarkan peringatan saat merender, Anda harus memberikan kunci unik untuk setiap elemen dalam daftar. Hal ini sangat penting, terutama dalam metode yang merender ToDo.
8. Menguji Aplikasi
Pastikan aplikasi Anda berfungsi seperti yang diharapkan. Tambahkan beberapa entri dan periksa apakah mereka ditampilkan dengan benar dalam daftar. Ini menunjukkan bahwa komunikasi antara komponen berjalan lancar.
9. Meningkatkan Kode
Untuk meningkatkan aplikasi lebih lanjut, Anda dapat mempertimbangkan untuk mengimplementasikan logika pembuatan ID unik untuk elemen ToDo. Ini akan membantu mengoptimalkan kinerja dan menghindari peringatan yang muncul ketika React tidak menemukan kunci unik.
10. Menambahkan Fungsionalitas
Berdasarkan ini, Anda dapat mengembangkan aplikasi dengan menambahkan fitur tambahan, seperti menghapus dan menandai tugas. Hal ini akan membuat aplikasi lebih ramah pengguna dan fungsional.
Ringkasan
Dalam tutorial ini, Anda belajar bagaimana membuat komunikasi yang efektif antara komponen anak dan orang tua di React. Dengan menggunakan fungsi callback dan Props, Anda dapat membuat antarmuka pengguna yang reaktif dan dinamis yang merespons interaksi pengguna. Selalu pastikan untuk menggunakan kunci unik dalam daftar untuk mengoptimalkan kinerja aplikasi.
Pertanyaan yang Sering Diajukan
Bagaimana cara meneruskan fungsi callback dari komponen orang tua ke komponen anak?Anda meneruskan fungsi callback sebagai Prop ke komponen anak.
Mengapa penting menggunakan kunci unik dalam daftar?Kunci unik membantu React melacak elemen secara efisien dan mengoptimalkan render.
Bagaimana cara memperbarui status di komponen orang tua?Anda dapat memperbarui status menggunakan metode setState dan memberikan nilai baru sebagai parameter, biasanya dengan menggunakan fungsi callback.


