Daftar Hal yang Harus Dilakukan adalah sebuah alat terpercaya untuk mengatur tugas dan meningkatkan produktivitas. Tetapi apa yang terjadi ketika sebuah tugas sudah selesai? Di dunia React, menghapus To-dos sama pentingnya dengan menandainya sebagai selesai. Dalam panduan ini, Anda akan belajar bagaimana menghapus To-dos dengan efisien dalam aplikasi React untuk antarmuka pengguna yang lebih ramah.
Temuan Utama
- To-dos seharusnya tidak hanya ditandai sebagai selesai, tetapi juga dapat dihapus secara keseluruhan.
- Struktur berbasis komponen di React membantu menghindari kode duplikat.
- Fungsi filter dalam JavaScript memungkinkan untuk menghapus To-dos tertentu berdasarkan ID mereka.
Panduan Langkah demi Langkah
Langkah 1: Membuat Komponen untuk Elemen To-do
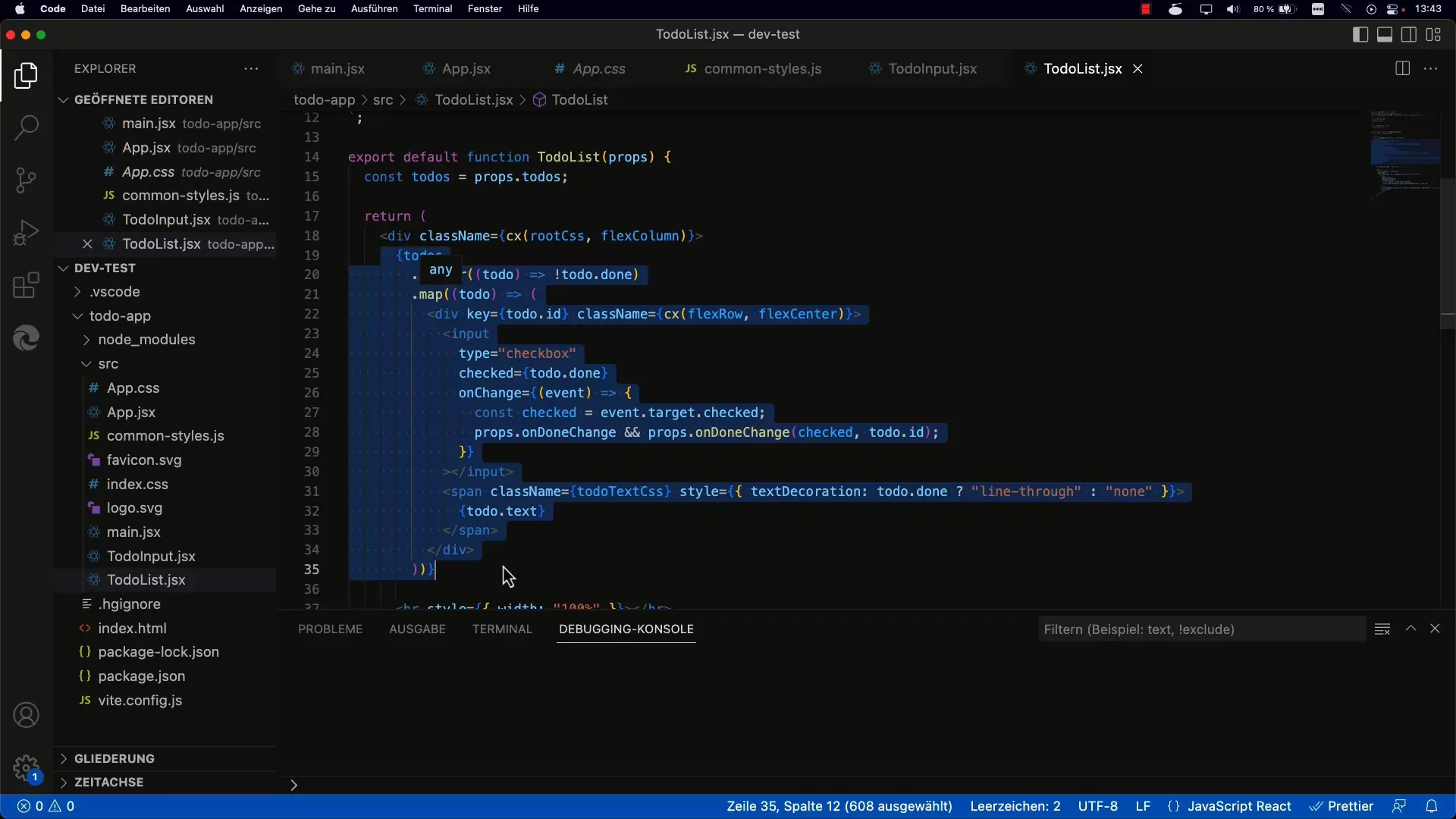
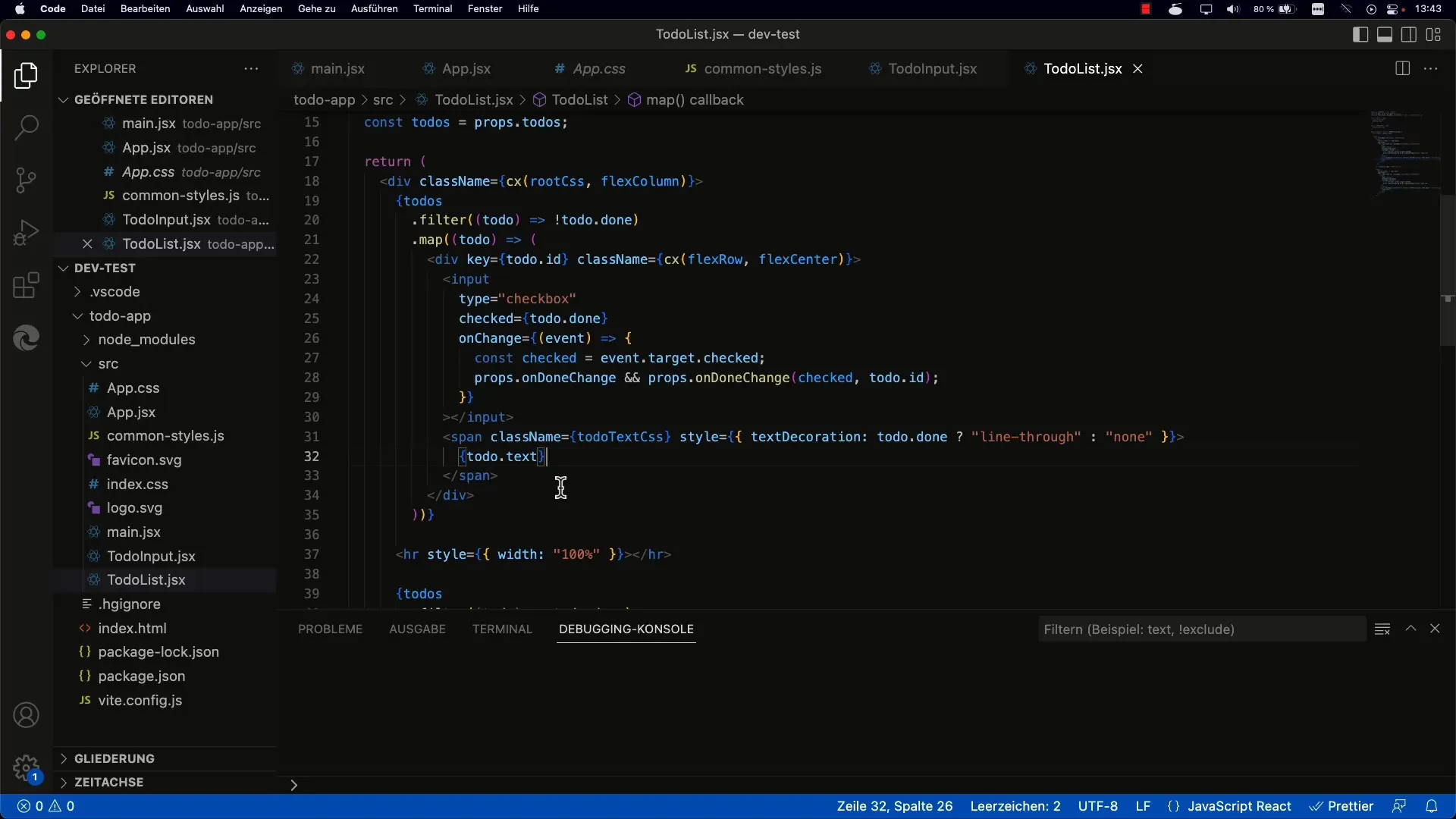
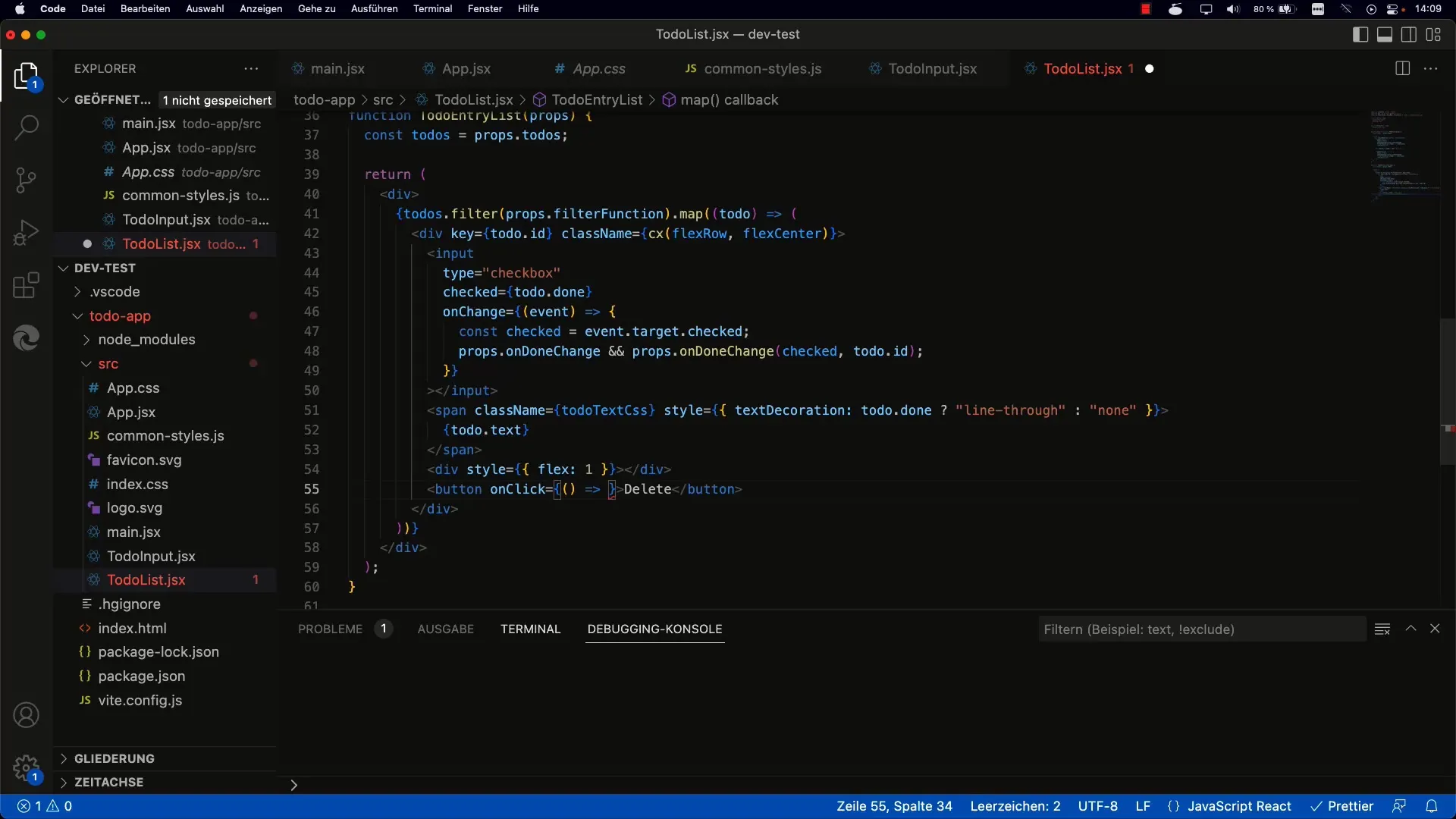
Untuk mengintegrasikan fungsionalitas penghapusan To-dos, penting untuk pertama-tama melingkupkan tampilan To-dos dalam komponen tersendiri. Mulailah dengan membuat fungsi baru bernama TambahToDo.

Di sini Anda akan menggunakan JSX untuk mendefinisikan strukturnya. Ingatlah bahwa setiap komponen React dapat dianggap sebagai fungsi dengan Props. Props ini digunakan untuk meneruskan To-dos dan propertinya.

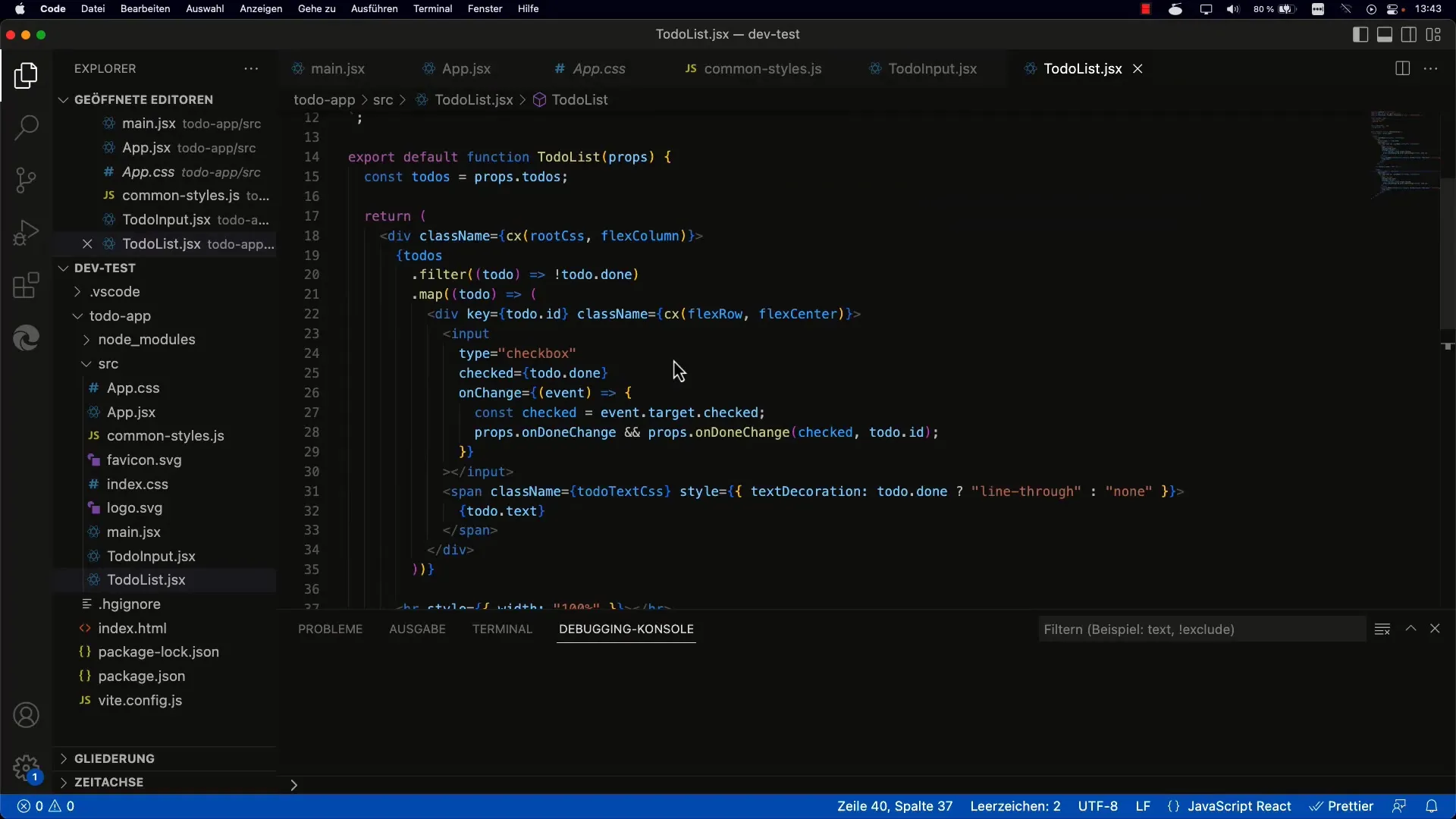
Salin tampilan Daftar To-do yang ada ke dalam komponen baru Anda dan pastikan untuk meneruskan semua nilai yang diperlukan sebagai Props.

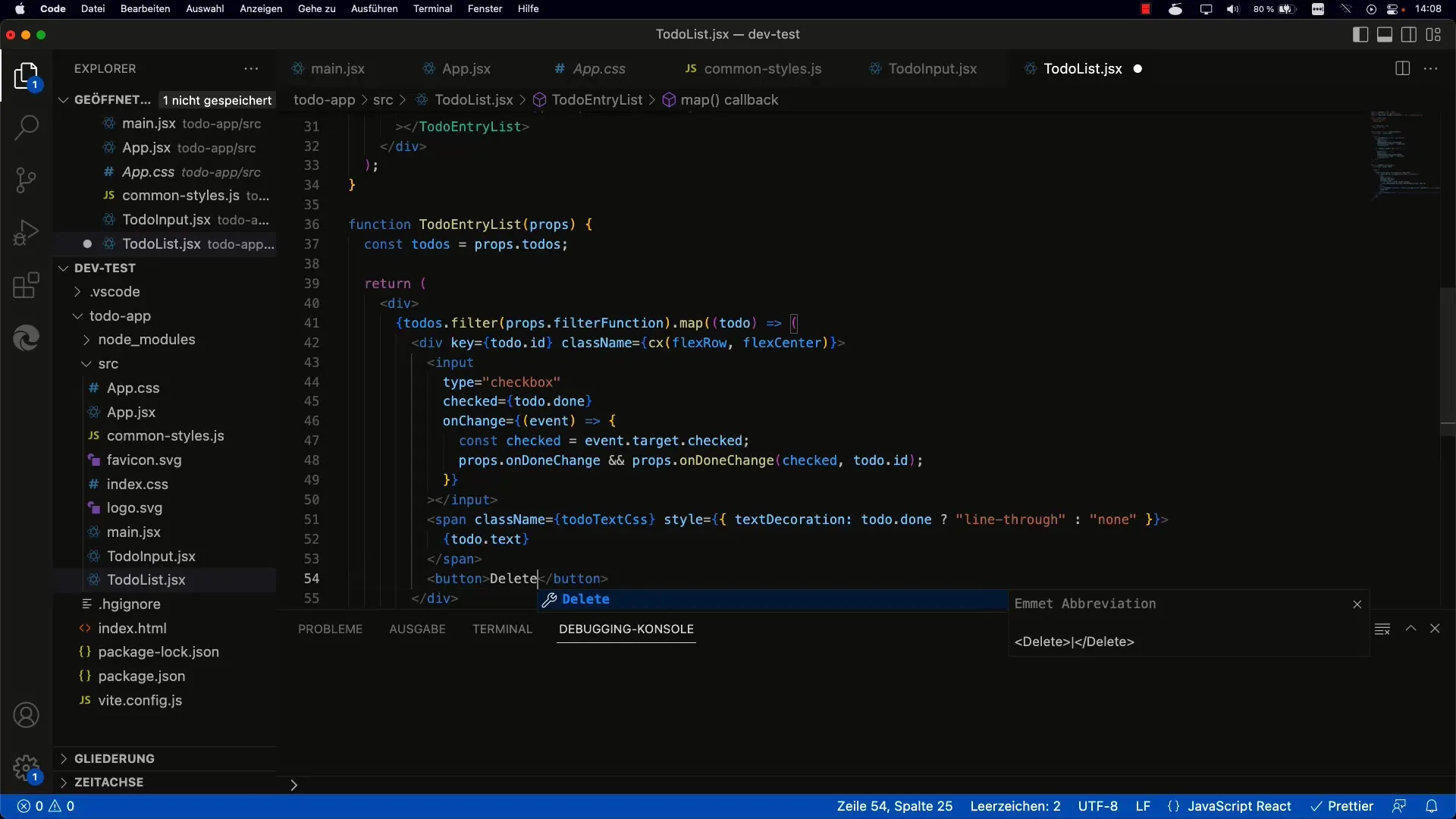
Langkah 2: Tambahkan Tombol Hapus
Sekarang, setelah Anda memiliki komponen terpisah untuk To-dos, langkah berikutnya adalah menambahkan tombol hapus. Tombol ini tidak hanya harus visual, tetapi juga harus terhubung dengan fungsi OnClick-Handler untuk menghapus To-do dari daftar.

Di sini Anda memberi fungsi onHapusToDo, yang akan dipanggil saat tombol diklik. Ingatlah untuk meneruskan ID To-do yang sesuai, sehingga Anda tahu dengan pasti To-do mana yang harus dihapus nantinya.

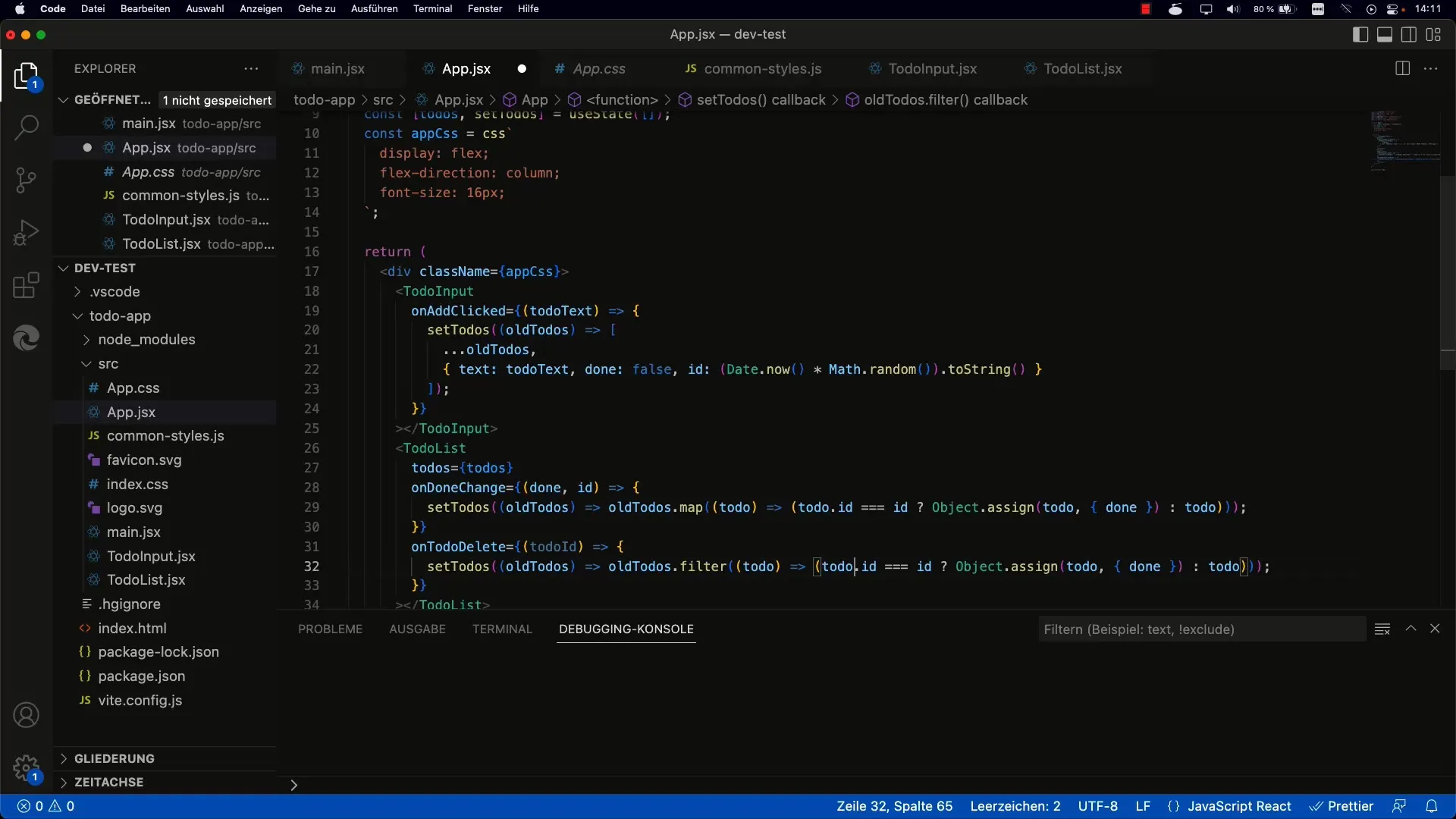
Langkah 3: Implementasi Fungsi Penghapusan
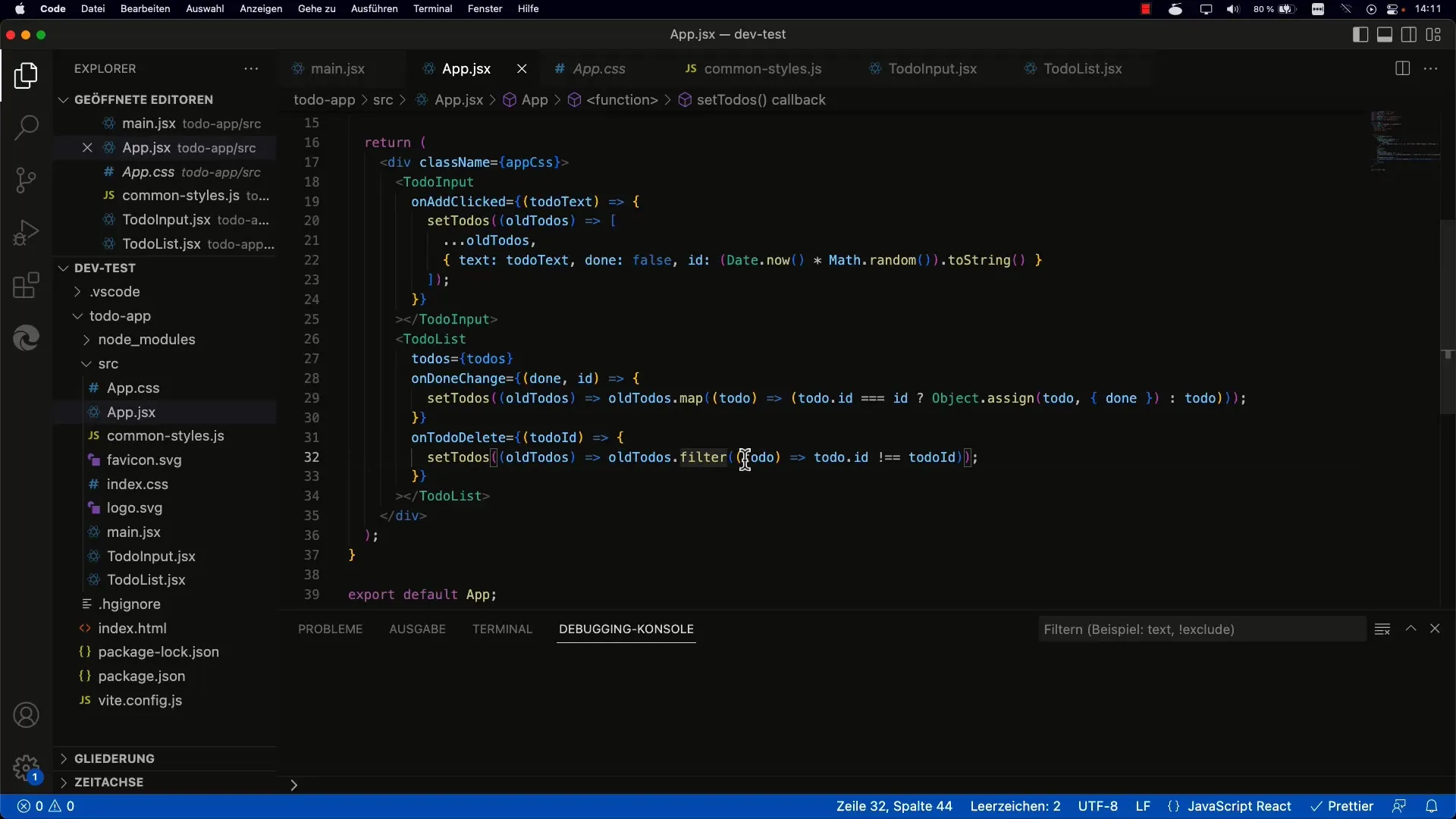
Untuk menghapus To-do, Anda menggunakan fungsi filter. Fungsi ini memeriksa array To-do asli dan membuat array baru yang tidak termasuk To-do dengan ID yang diberikan.

Secara kasar, ini terlihat seperti ini: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Di sini Anda menyaring semua To-dos yang ID-nya berbeda dengan ID To-do yang akan dihapus.
Langkah 4: Hubungkan Antarmuka Pengguna dengan Fungsi Penghapusan
Sekarang, Anda harus memastikan bahwa tombol hapus di komponen To-do Anda memanggil fungsi onHapusToDo dengan benar dan meneruskan ID yang sesuai. Pastikan untuk meneruskan fungsi ini ke komponen To-do dan menggunakannya di elemen Tombol.

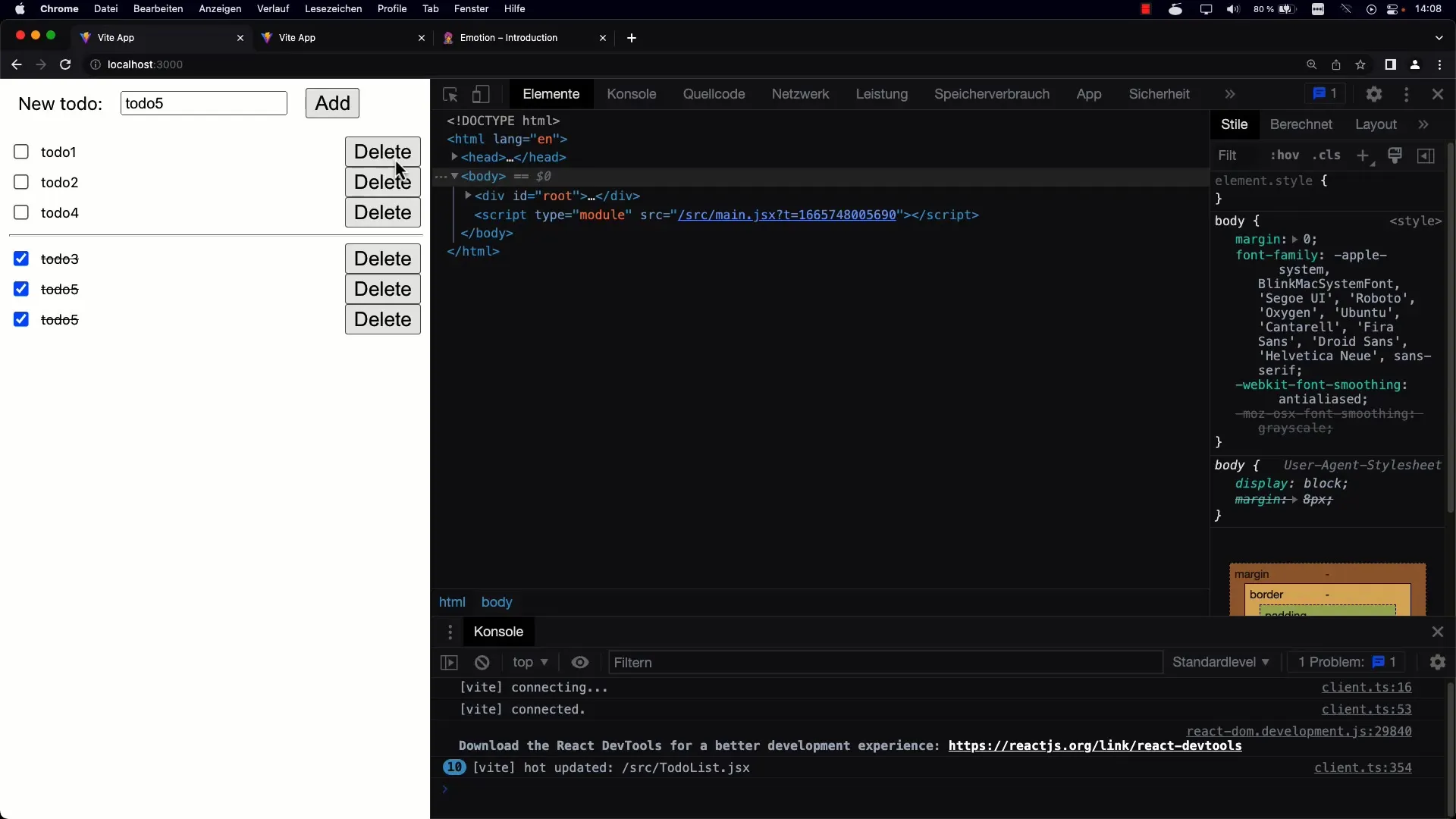
Langkah 5: Uji Fungsionalitas Penghapusan
Setelah Anda mengimplementasikan fungsi, saatnya untuk melakukan pengujian. Periksa apakah To-dos yang sesuai dihapus saat tombol hapus diklik, dan pastikan bahwa antarmuka pengguna selalu diperbarui. Ini seharusnya berjalan dengan lancar sekarang.
Langkah 6: Peningkatan Antarmuka Pengguna
Untuk meningkatkan antarmuka pengguna, Anda dapat meningkatkan gaya tombol. Pikirkan cara memanfaatkan Flexbox atau teknik CSS lainnya untuk membuat tombol-tombol terlihat menarik dan memastikan bahwa mereka terlihat baik di berbagai perangkat.

Ringkasan
Menghapus To-do dalam aplikasi React adalah aspek penting dari interaksi pengguna. Dengan mengkapsulasi logika dalam komponen dan memanfaatkan fungsi filter dari JavaScript, Anda dapat membuat antarmuka pengguna yang bersih dan fungsional. Anda telah belajar cara menghapus To-do dengan mudah dan pada saat yang sama menciptakan struktur yang bebas duplikasi.
Pertanyaan Umum
Bagaimana cara saya menandai To-do tanpa menghapusnya?Penandaan dilakukan melalui perubahan status. Anda dapat menggunakan sebuah bidang tambahan dalam objek To-do.
Bisakah saya menghapus beberapa To-do sekaligus?Ya, Anda perlu menyesuaikan logika untuk menerima beberapa ID dan memfilternya sesuai.
Apa yang harus saya lakukan jika saya mendapatkan kesalahan penghapusan?Periksa apakah ID disampaikan dengan benar dan fungsi filter berfungsi dengan semestinya.
Bagaimana cara menyesuaikan gaya tombol?Anda dapat menggunakan CSS atau Styled Components untuk mengubah tampilan tombol Anda.


