Menangani elemen-elemen DOM di React mungkin terasa sulit pada awalnya, terutama ketika harus mengontrol elemen-elemen video. Dalam tutorial ini, kami akan fokus pada bagaimana Anda dapat mengontrol elemen video di aplikasi React Anda menggunakan useRef. Anda akan belajar bagaimana mendapatkan referensi elemen-elemen DOM dan menggunakannya secara efektif untuk membuat kontrol kustom untuk video Anda.
Temuan Utama
- Dengan useRef, Anda dapat membuat dan mengelola referensi langsung ke elemen-elemen DOM di React.
- useEffect membantu Anda merespons perubahan dalam komponen dan menjalankan tindakan setelah render.
- Anda dapat menggunakan interaksi pengguna untuk mengontrol pemutaran elemen-elemen video, terutama terkait dengan audio.
Panduan Langkah demi Langkah
1. Menyisipkan Elemen Video ke dalam Aplikasi
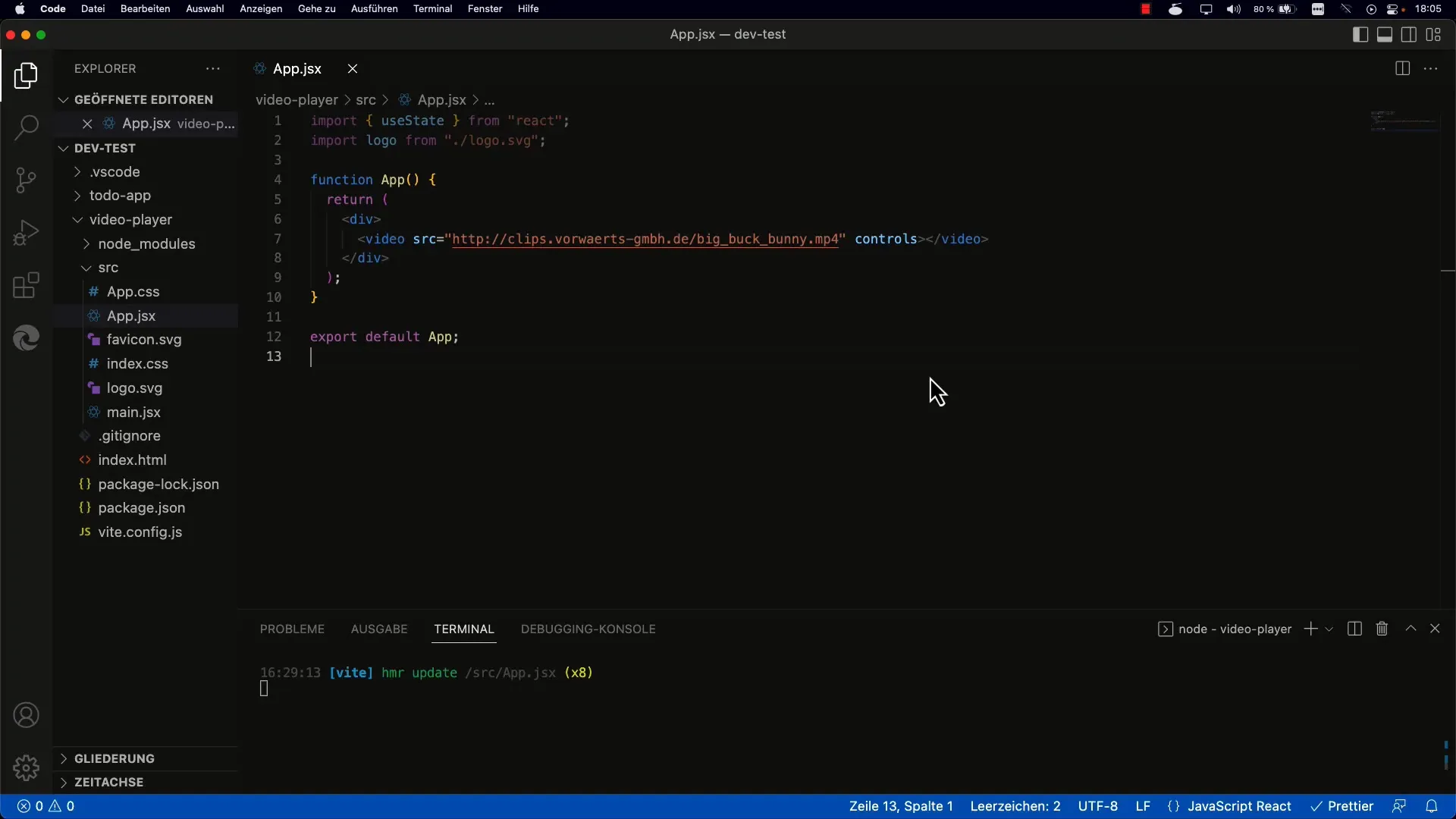
Untuk menggunakan elemen video di aplikasi Anda, mulailah dengan mengimplementasikan tag

Anda juga dapat mengaktifkan kontrol standar dengan menambahkan atribut controls. Ini memungkinkan Anda memutar video langsung di browser.
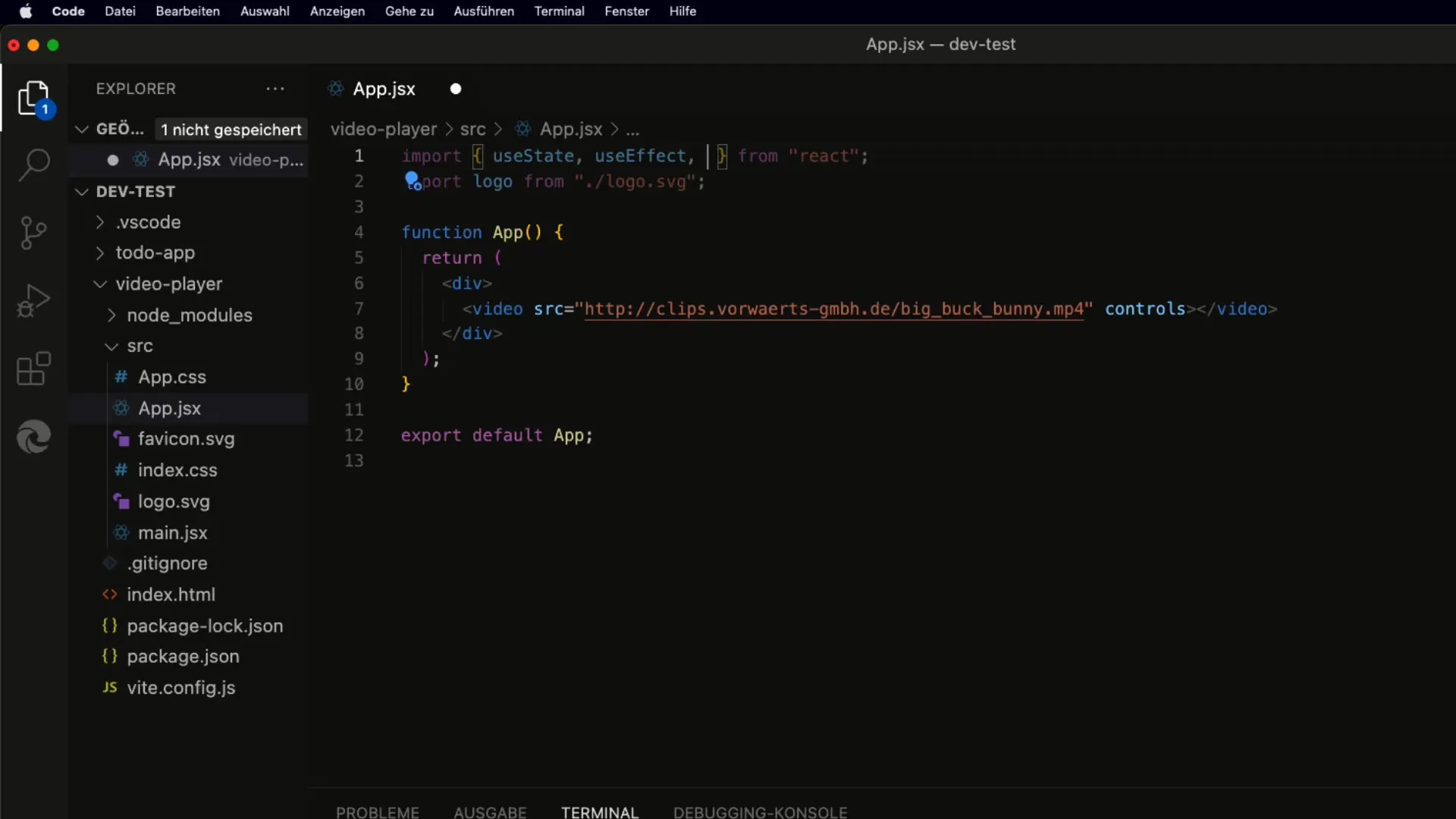
2. Mendapatkan Akses ke Elemen Video dengan useRef
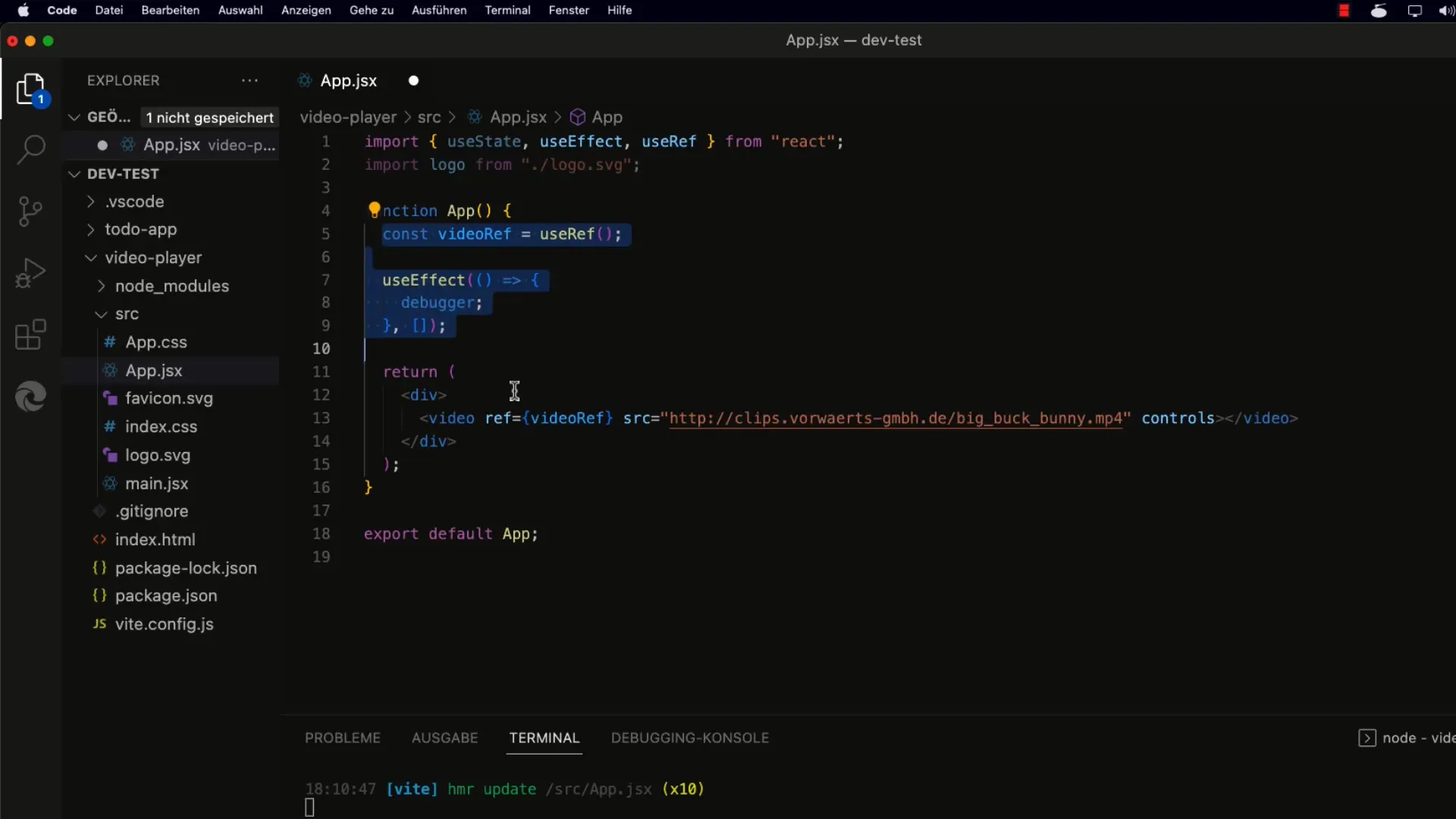
Untuk mendapatkan akses ke elemen video melalui useRef, Anda perlu membuat referensi dalam logika komponen Anda. Gunakan const videoRef = useRef(null); dan tambahkan atribut ref ke tag

Sekarang Anda telah membuat referensi yang menunjuk ke elemen video Anda.
3. Menetapkan Referensi Setelah Pembaruan Pertama
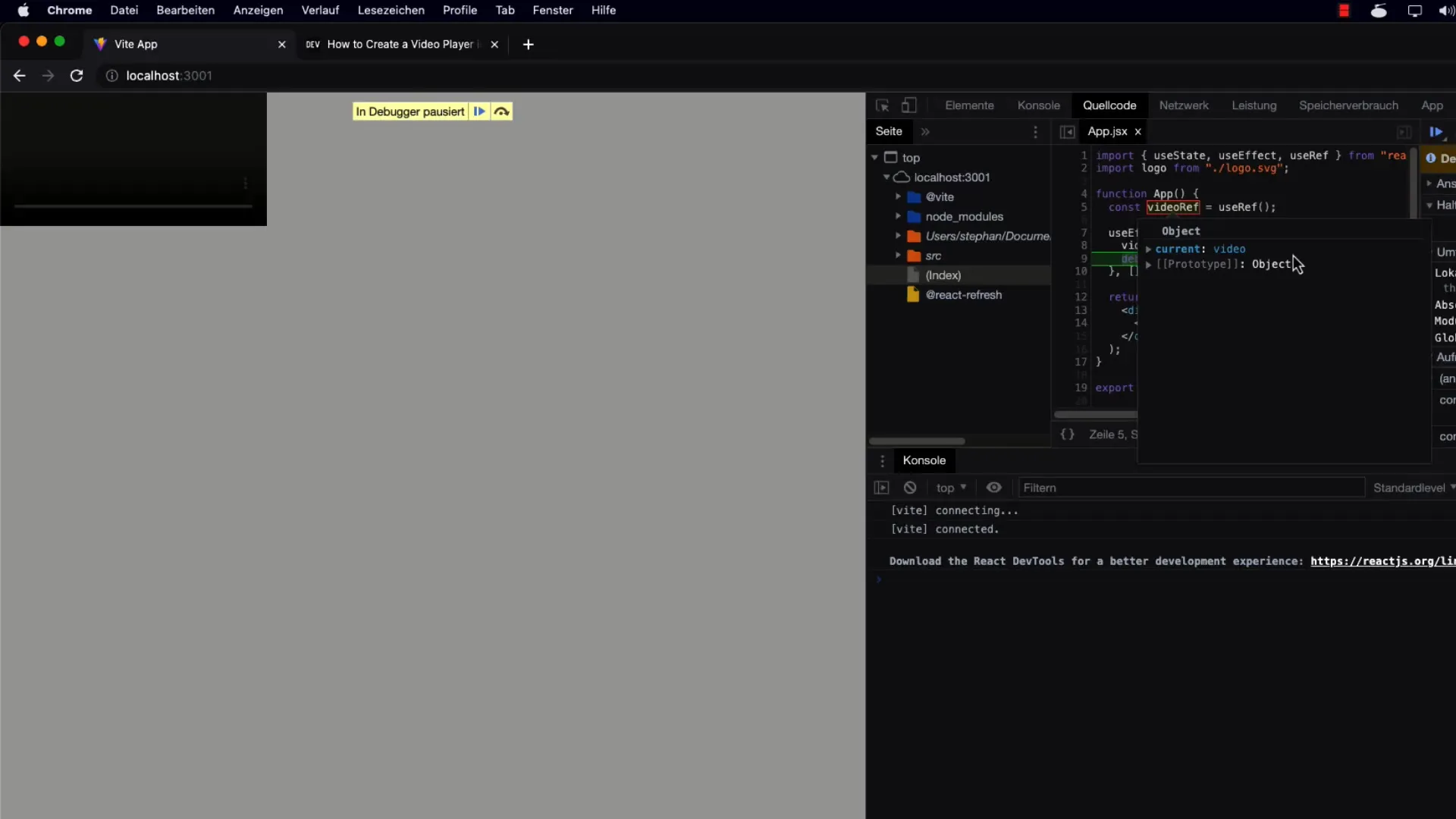
Untuk benar-benar menggunakan referensi, pastikan itu telah diatur dengan benar setelah pembaruan pertama. Kami akan menggunakan Hook useEffect untuk hal ini. Ini akan dipanggil setelah komponen dirender. Tambahkan perintah console.log untuk memeriksa apakah referensi sudah benar.

Sekarang Anda dapat melihat apakah videoRef.current berisi elemen video.
4. Memutar dan Jeda Video
Untuk memutar video, gunakan metode play(). Perhatikan bahwa ini mengembalikan Promise. Selain itu, penting untuk bekerja dengan interaksi pengguna di suatu tempat agar video dapat diputar. Tambahkan tombol untuk memungkinkan pengguna memulai video.

Pastikan pengguna juga berinteraksi dengan halaman agar video diputar dengan benar. Jika video tidak dihentikan, Anda mungkin akan menemui pesan kesalahan.
5. Atribut Muted untuk Autoplay
Jika Anda ingin memutar video secara otomatis, elemen video harus dibisukan dalam tata letak. Cukup tambahkan atribut muted ke tag
6. Merangkum Langkah-langkah dan Fungsi
Ringkaskan apa yang telah Anda pelajari: Anda telah menyisipkan elemen video ke dalam aplikasi Anda, membuat referensi dengan useRef, menetapkan referensi setelah rendering, dan menggunakan metode play(). Penting untuk berinteraksi dengan pengguna dan menggunakan atribut muted untuk video yang akan diputar secara otomatis.
Ringkasan
Secara keseluruhan, Anda telah belajar cara mengontrol elemen video di React menggunakan useRef dan useEffect. Kemampuan untuk menetapkan referensi ke elemen-elemen DOM merupakan teknik yang kuat untuk membuat kontrol kustom untuk video dan meningkatkan pengalaman pengguna Anda.
Pertanyaan Umum
Bagaimana cara menggunakan useRef untuk elemen DOM lain?Anda dapat menggunakan useRef untuk setiap elemen DOM, sama seperti yang dilakukan untuk elemen video.
Bagaimana cara mengubah volume video?Anda dapat mengontrol volume melalui properti volume dari videoRef.current.
Apa yang harus dilakukan jika video tidak diputar?Pastikan interaksi pengguna terjadi, dan periksa apakah video diatur sebagai muted.
Bisakah saya mengontrol beberapa elemen video dengan useRef?Ya, Anda dapat membuat beberapa referensi dengan melakukan beberapa panggilan useRef dan menetapkan referensi unik untuk setiap elemen video.


