Integrasi kontrol volume dalam aplikasi React Anda dapat meningkatkan pengalaman pengguna. Sebuah elemen input sederhana, dalam bentuk pengatur tipe="range", memungkinkan pengguna untuk dengan mudah dan intuitif menyesuaikan volume elemen video. Dalam panduan ini, saya akan menunjukkan langkah demi langkah bagaimana mengimplementasikan kontrol volume bersama dengan video player standar Anda sendiri.
Point Penting
- Anda akan belajar cara membuat kontrol volume dengan input tipe="range".
- Volume diatur dalam rentang 0 (bisu) hingga 1 (maksimum).
- Kontrol ini dinamis menyesuaikan diri dengan perubahan pada state.
Panduan Langkah demi Langkah
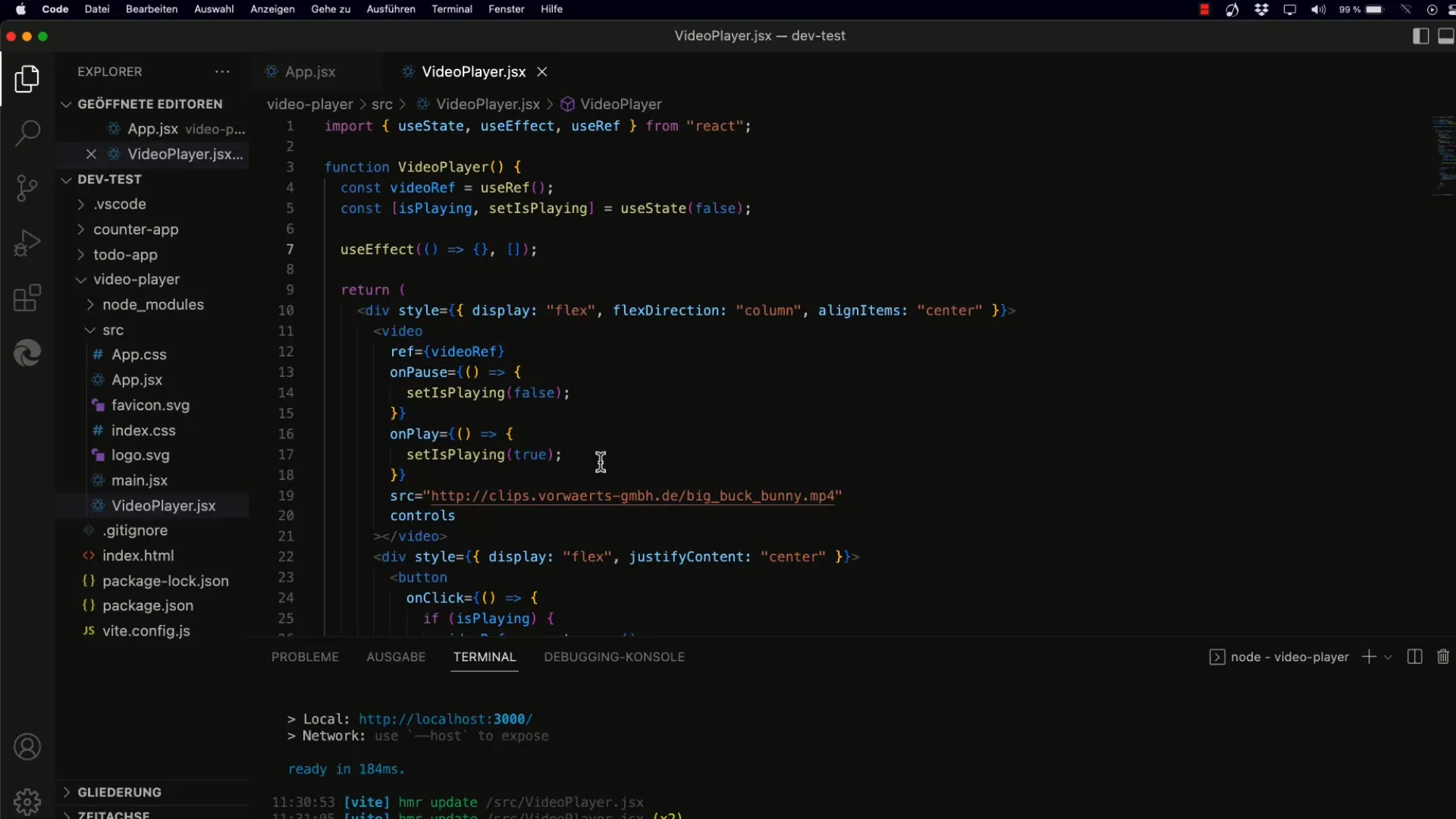
1. Persiapan Contoh
Untuk memulai, Anda memerlukan aplikasi dasar di mana Anda dapat memutar video. Pastikan Anda telah menginstal pustaka React yang dibutuhkan. Setelah setup selesai, Anda dapat membuat komponen-komponen dasar.

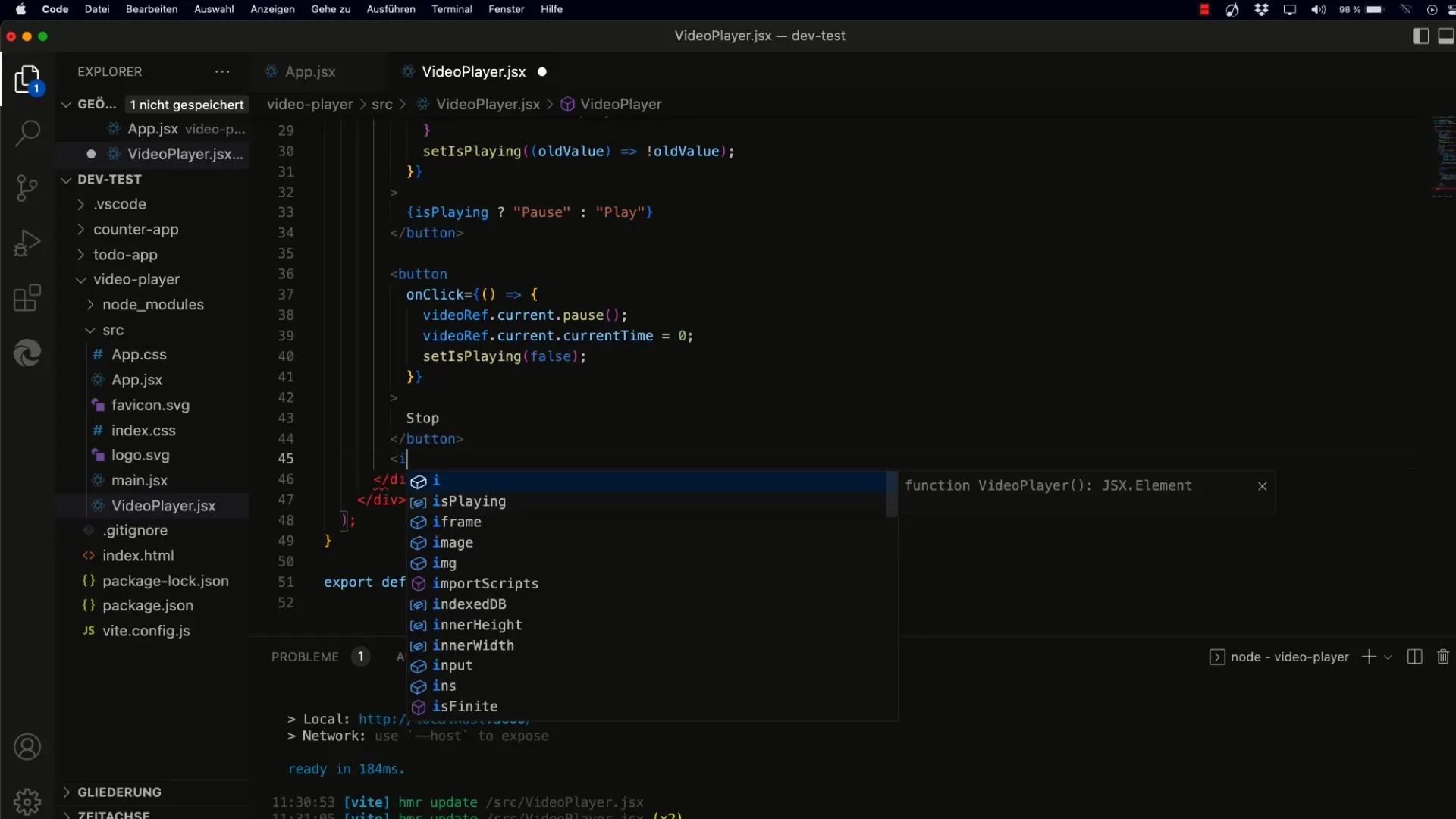
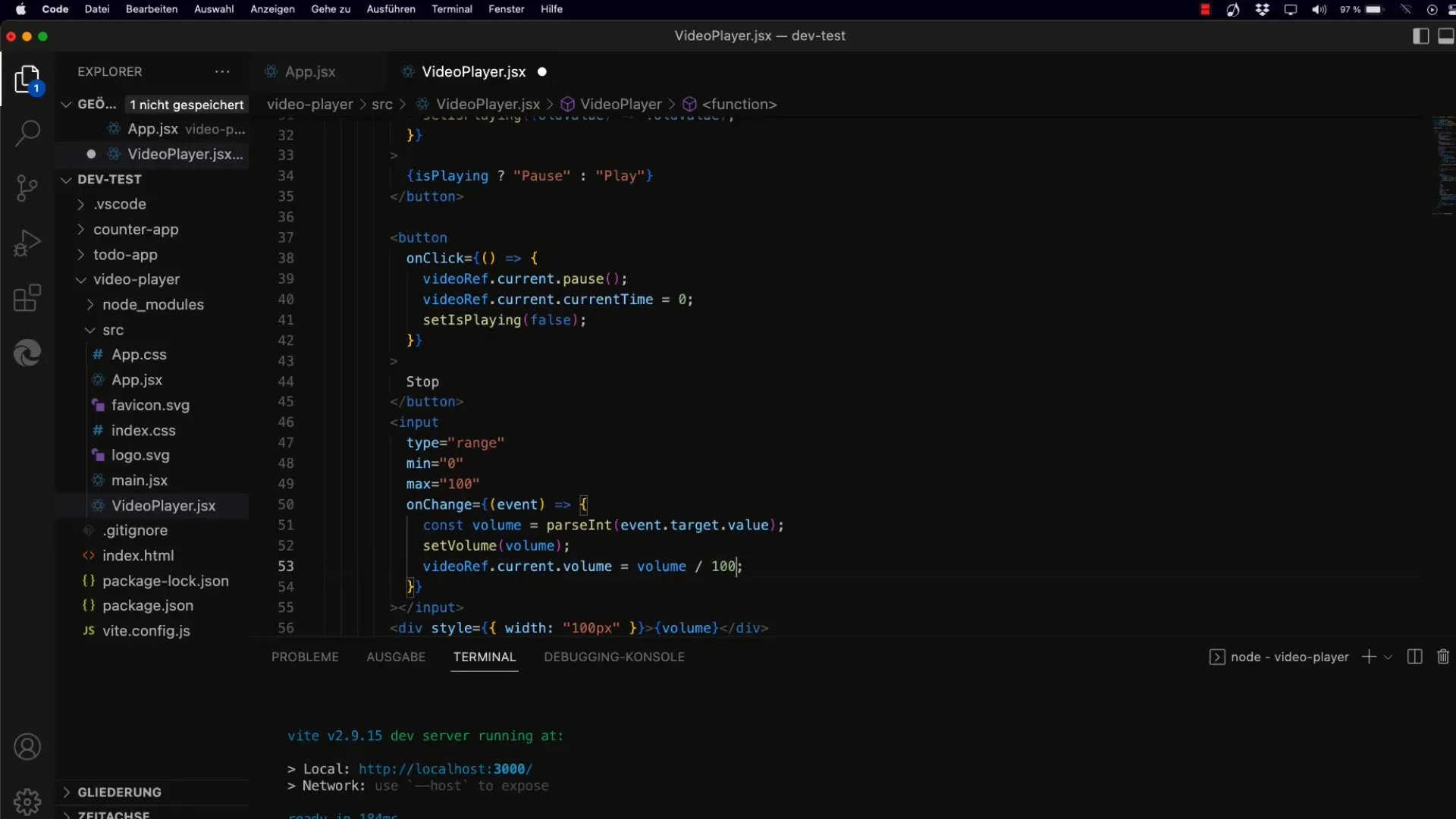
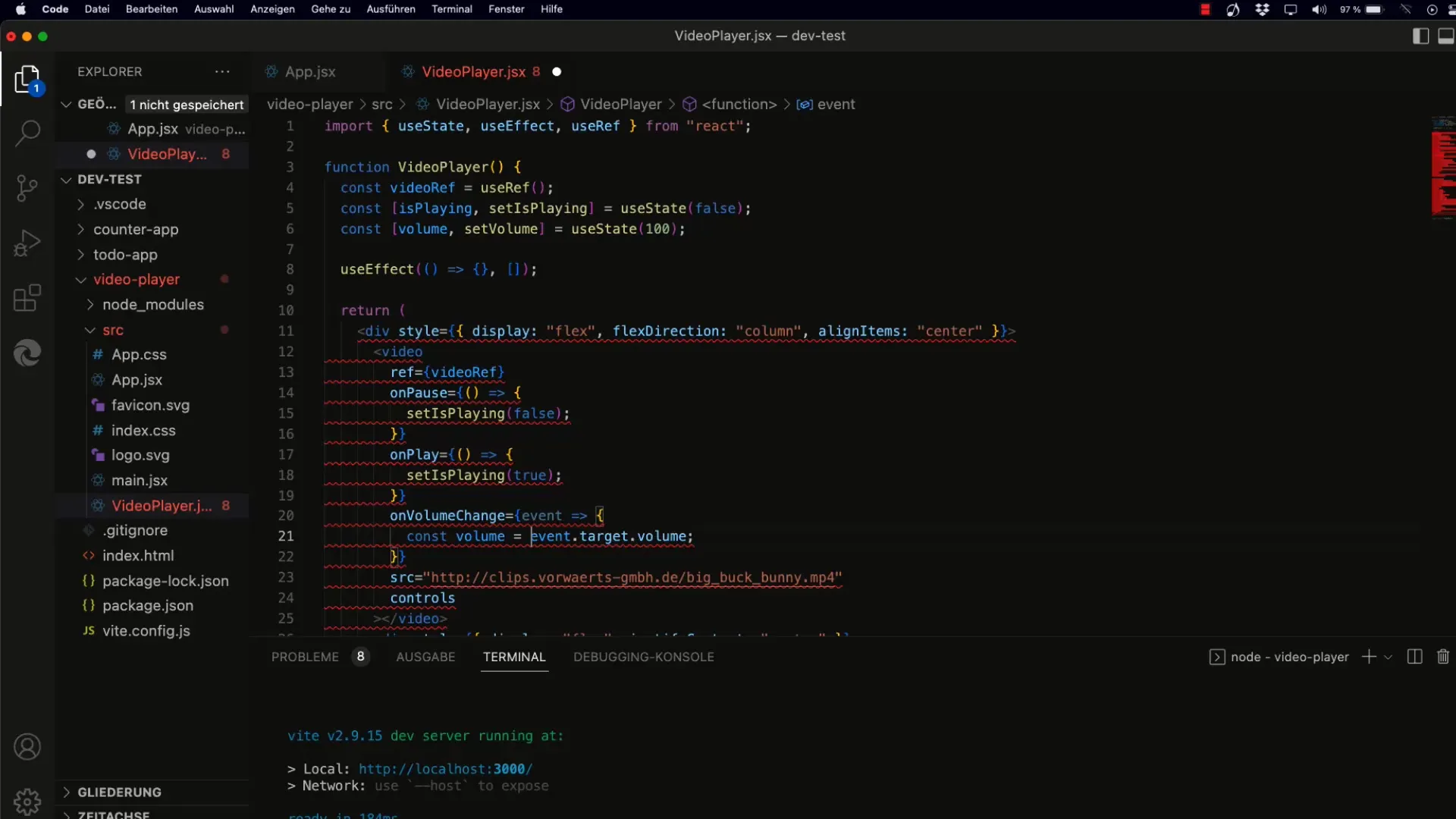
2. Implementasi Kontrol Volume
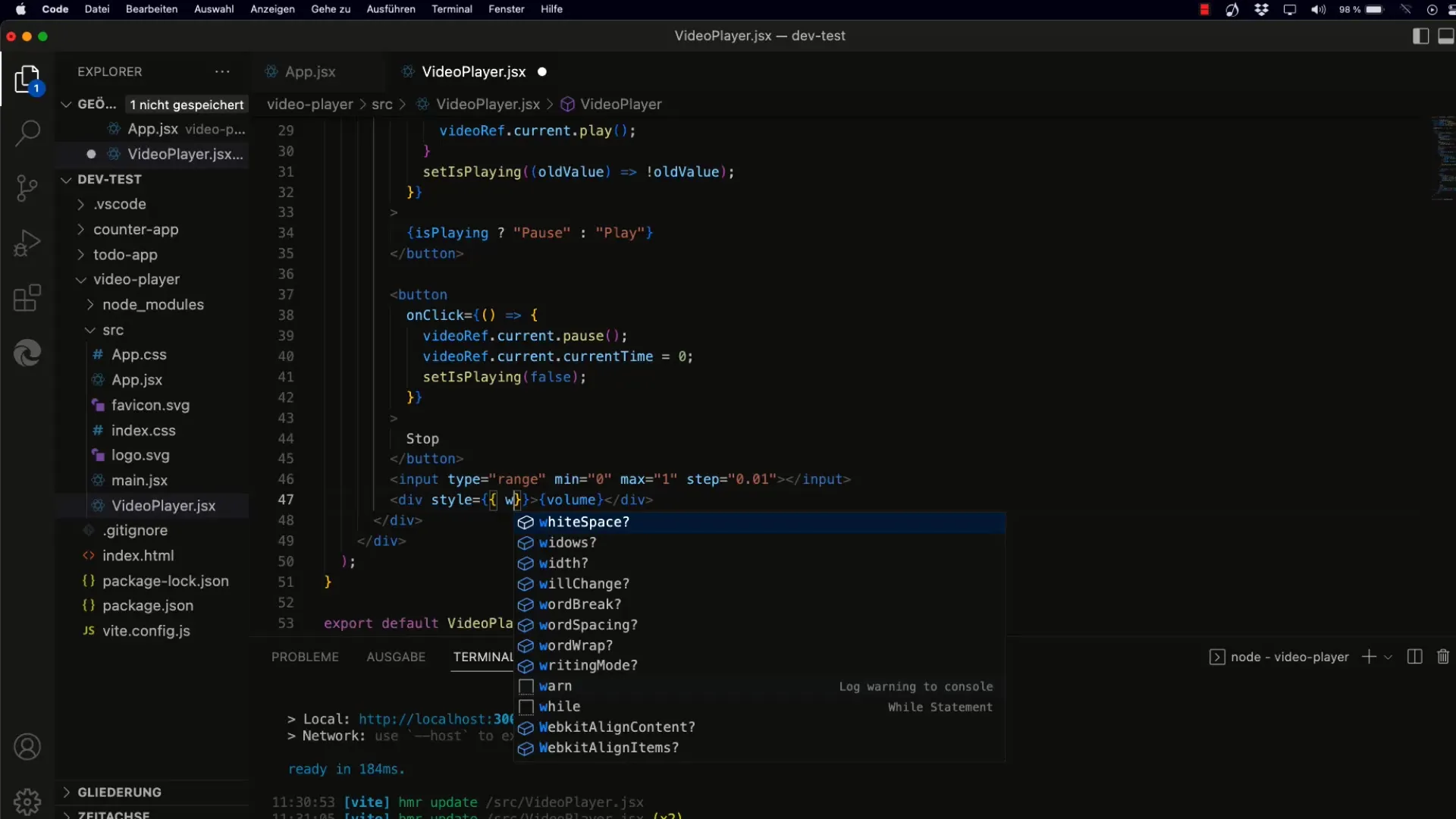
Buat elemen Input dengan tipe range untuk mengontrol volume. Atur nilai minimum ke 0 dan nilai maksimum ke 1. Anda dapat mengatur langkah ke 0,01 agar penyesuaian menjadi lebih halus.

3. Penggunaan State
Untuk menyimpan nilai volume saat ini, gunakan React-Hook useState. Atur nilai awal dari state volume menjadi 1, karena itu adalah nilai standar untuk elemen video.
4. Penyusunan Tampilan Kontrol
Untuk memperindah tata letak, Anda dapat menambahkan gaya CSS ke kontrol input. Atur lebar kontrol ke 100 pixel agar tidak melompat ketika tata letak teks berubah.

5. Penanganan Perubahan
Gunakan peristiwa onChange untuk merespons perubahan pada nilai input. Sesuaikan nilai state ketika pengguna menggerakkan kontrol. Penting untuk melakukan parsing nilai sebagai float untuk memproses nilai desimal dengan benar.
6. Menyesuaikan Elemen Video
Pastikan volume elemen video diperbarui dengan benar ketika pengguna menggerakkan kontrol. Lakukan ini dengan membagi nilai kontrol oleh 100 untuk membawanya ke rentang yang diperlukan untuk elemen video.

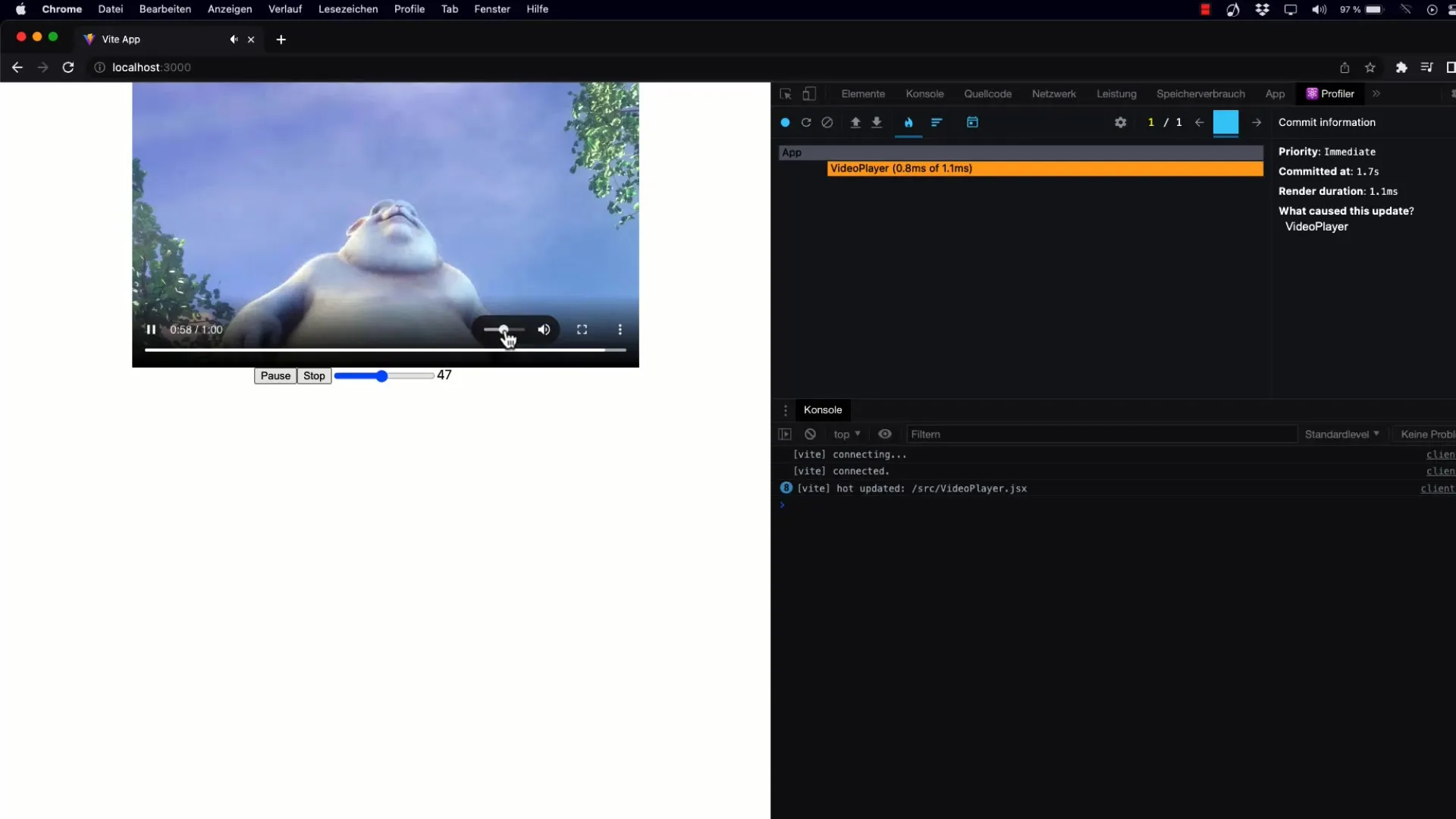
7. Menampilkan Volume
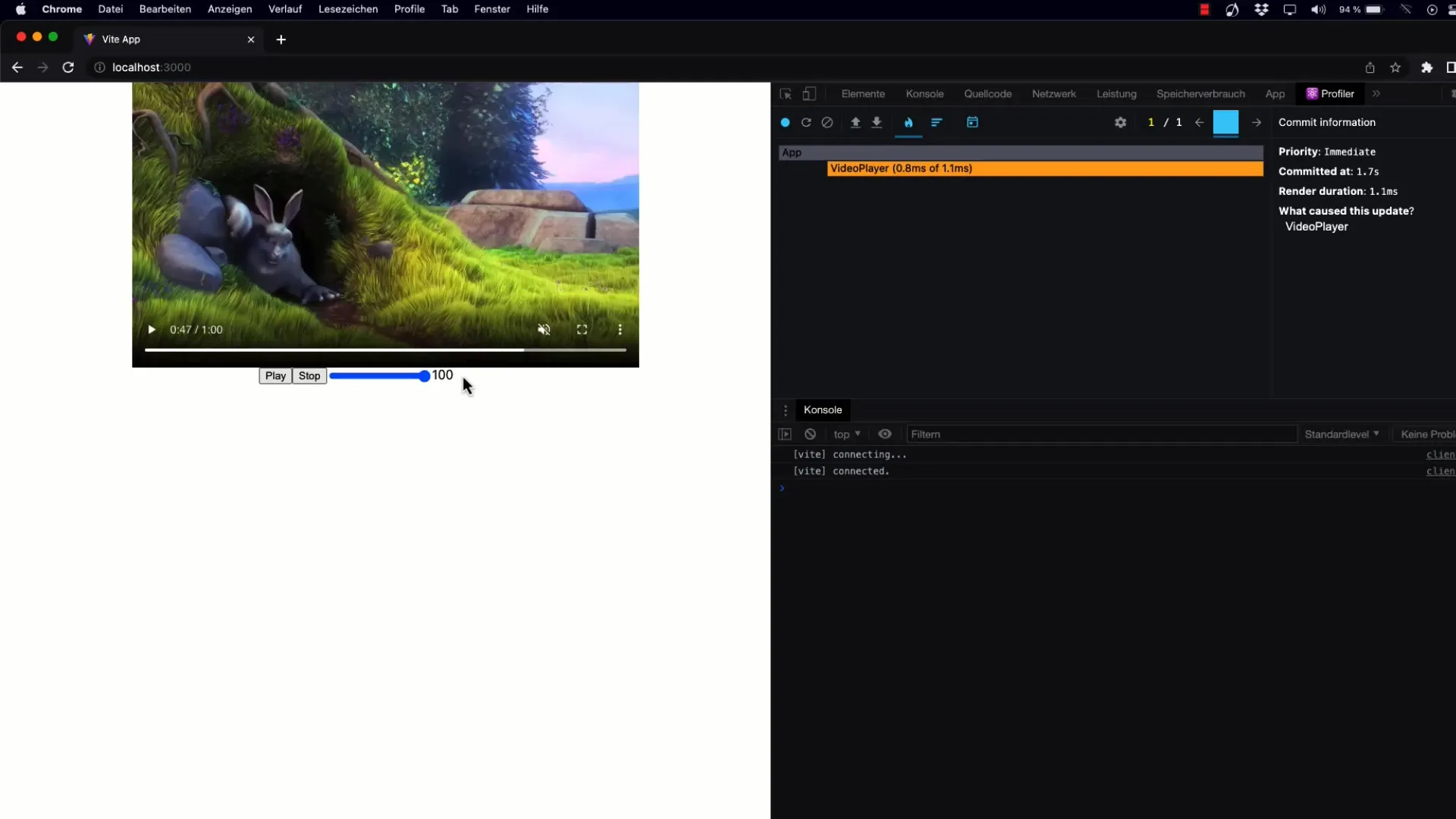
Untuk memberikan umpan balik kepada pengguna, tampilkan nilai volume saat ini di samping kontrol. Gunakan tampilan sederhana dalam format 0 hingga 100, sehingga pengguna segera memahami volume yang diatur.

8. Sinkronisasi Volume
Ketika volume video berubah, kontrol harus mencerminkan pembaruan ini. Gunakan peristiwa onVolumeChange dari elemen video untuk terus-menerus memperbarui nilai volume.

9. Pembulatan dan Optimisasi Gaya
Untuk mendapatkan tampilan yang lebih baik, bulatkan nilai volume sebelum menampilkannya. Gunakan fungsi Math.round() untuk memastikan nilai ditampilkan sebagai bilangan bulat.
10. Memenuhi Persyaratan
Periksa implementasi Anda, pastikan baik kontrol maupun elemen video berfungsi secara menyelaraskan. Pengguna harus dapat mengatur volume baik melalui kontrol maupun melalui kontrol video.
11. Kesimpulan dan Pandangan ke Depan
Anda telah berhasil mengintegrasikan kontrol volume ke aplikasi React Anda. Untuk memperluas fungsionalitas ini, Anda bisa mempertimbangkan penambahan kontrol tambahan untuk mengatur posisi pemutaran video. Video berikutnya akan mencakup proses ini secara detail.

Ringkasan
Anda telah belajar cara mengimplementasikan pengaturan volume kustom yang memberikan pengguna kontrol atas elemen audio dalam aplikasi Anda. Panduan ini memberikan dasar yang kuat untuk penyesuaian dan perluasan di masa depan.
Pertanyaan Umum
Bagaimana cara mengubah nilai awal pengatur volume?Nilai awal dapat diubah dalam useState-Hook.
Apakah pengatur ini bekerja dengan semua format video?Iya, selama elemen video mendukung volume dalam rentang 0-1.
Bagaimana cara menghindari nilai yang salah saat memuat halaman?Pastikan nilai awal didefinisikan dalam useState-Hook untuk menghindari nilai yang tidak terdefinisi.


