Merender yang efisien sangat penting ketika mengembangkan aplikasi web yang performan. Dalam fungsi render yang kompleks, useMemo dapat menjadi solusi yang membantu untuk menggunakan kembali hasil yang disimpan pada render yang berulang. Dalam panduan ini, Anda akan belajar bagaimana useMemo berfungsi dan bagaimana Anda dapat menggunakannya dalam proyek-proyek Anda.
Pengetahuan Utama
- useMemo membantu dalam mengoptimalkan perhitungan yang mahal dengan menyimpan hasilnya berdasarkan dependensi.
- Penting untuk hanya menggunakan useMemo pada perhitungan yang benar-benar rumit untuk menghindari pengurangan performa yang tidak perlu.
- Penyelenganan dependensi yang tepat sangatlah penting agar hasilnya tetap terkini.
Panduan Langkah demi Langkah
Langkah 1: Persiapan Dasar
Pertama, buat setup komponen React sederhana. Untuk contoh kita, kita akan menggunakan tombol toggle dan checkbox untuk beralih antara dua perhitungan: penghitungan faktorial dan penjumlahan.

Langkah 2: Implementasikan Tombol Toggle
Tombol toggle beralih antara dua status yang mengontrol program Anda. Sebuah checkbox ditambahkan untuk memutuskan apakah faktorial atau penjumlahan akan dihitung.

Langkah 3: Menyiapkan Pengelolaan State
Definisikan State untuk computeFactorial, untuk menetapkan apakah perhitungan faktorial harus aktif. Jika checkbox dicentang, computeFactorial diatur ke true, jika tidak diatur ke false.
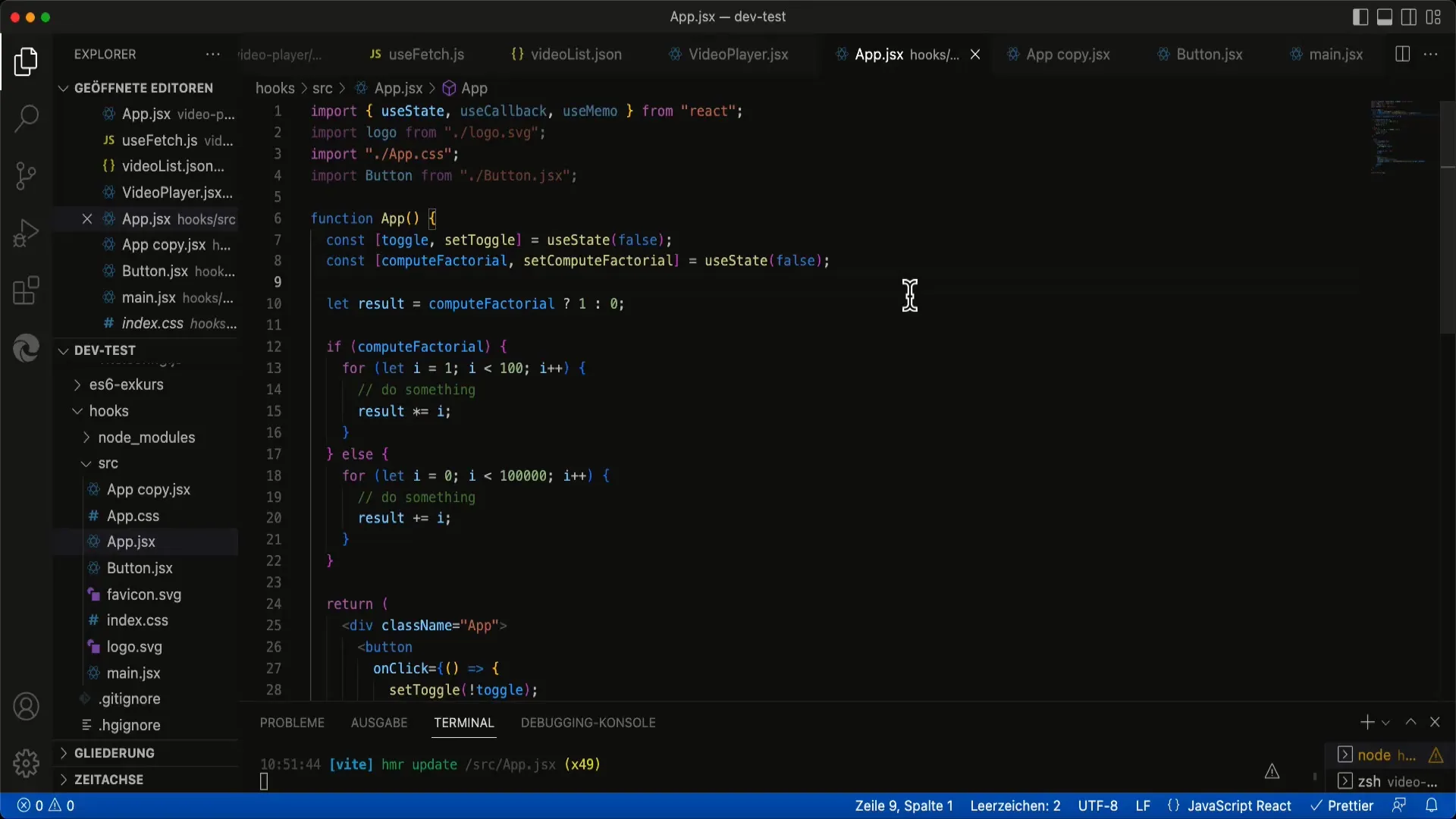
Langkah 4: Membuat Fungsi Perhitungan
Buat fungsi-fungsi yang menghitung faktorial dan jumlah. Di sini, kode tersebut melambangkan perhitungan yang rumit. Namun, fungsi-fungsi ini belum dioptimalkan oleh useMemo.
Langkah 5: Melakukan Perhitungan
Dalam proses render, Anda perlu menampilkan hasil dari perhitungan ini. Dalam contoh ini, hasil diperbarui berdasarkan status computeFactorial.
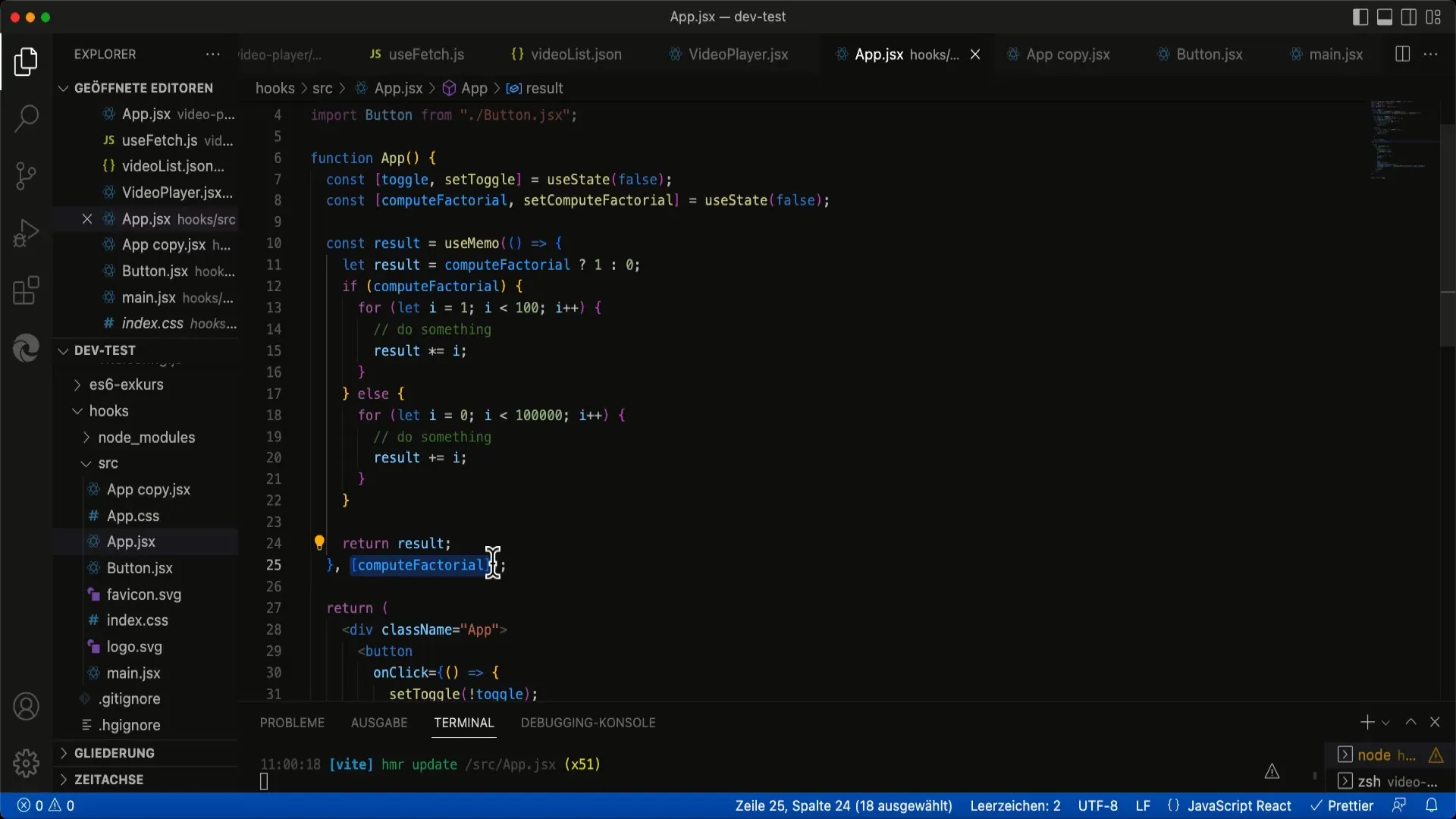
Langkah 6: Menggunakan useMemo
Sekarang kita akan menggunakan useMemo. Bungkus fungsi-fungsi perhitungan dalam useMemo. Dengan demikian, fungsi akan dipanggil terlebih dahulu, dan hasilnya akan disimpan.
Langkah 7: Mengelola Nilai Kembali
Pastikan bahwa hasil perhitungan melalui useMemo dikembalikan. Hal ini dilakukan dengan menggunakan hasil fungsi yang Anda berikan ke useMemo.
Langkah 8: Mendefinisikan Dependensi
Tambahkan array dependensi sebagai parameter kedua. Dalam kasus ini, itu adalah computeFactorial, yang memberi tahu React kapan fungsi harus dipanggil ulang.

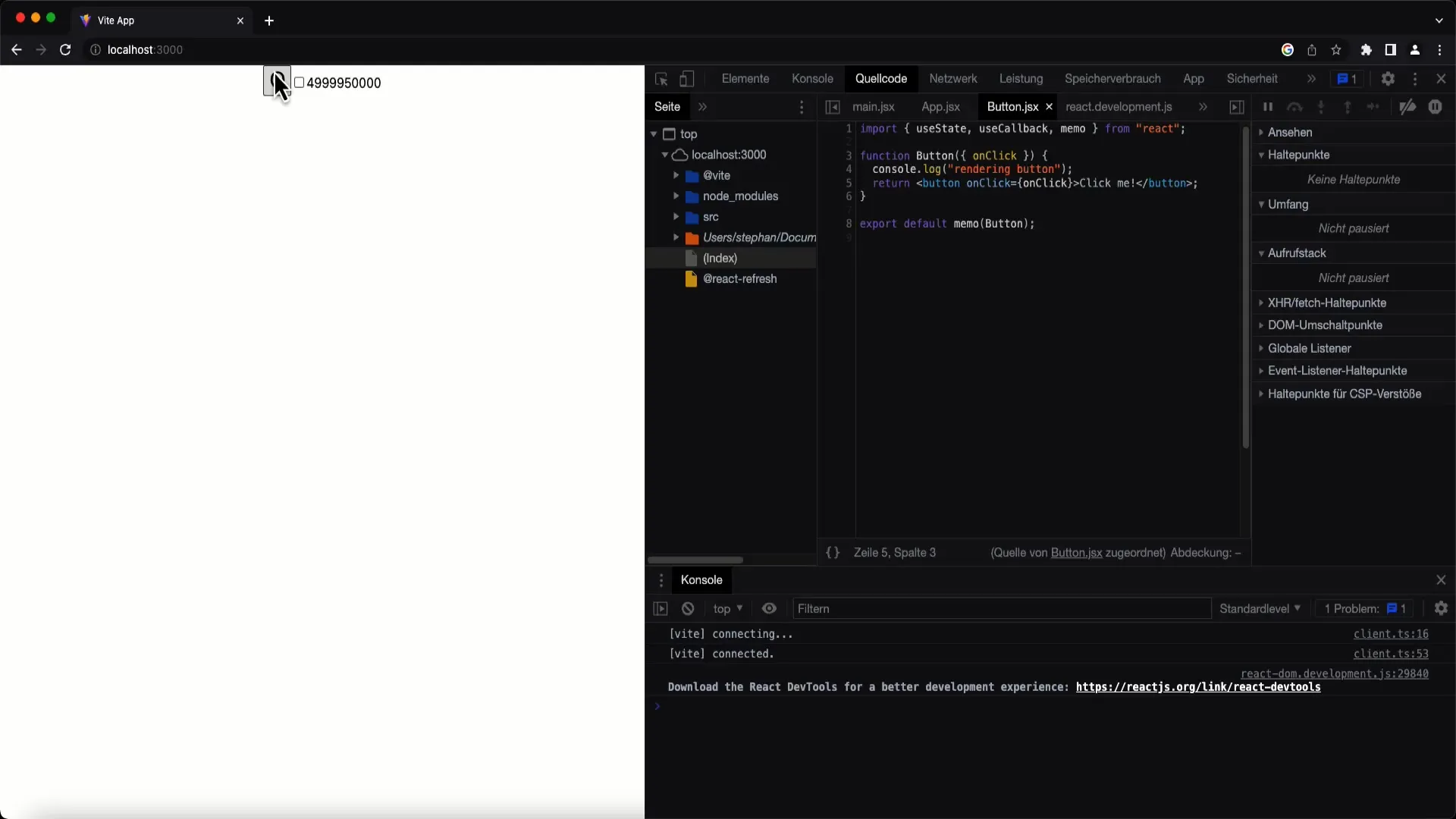
Langkah 9: Memeriksa Optimisasi
Untuk memastikan semuanya berfungsi, tambahkan perintah konsol yang menunjukkan kapan fungsi dipanggil. Muat ulang komponen dan uji fungsionalitasnya dengan mengalihkan antara tombol toggle dan checkbox.
Langkah 10: Menganalisis Hasil
Awas konsol output: Saat tombol toggle ditekan, perhitungan rumit tidak lagi dipicu. Output menunjukkan bahwa useMemo menyimpan hasil secara efektif, selama dependensi render tidak berubah.
Ringkasan
Menggunakan useMemo untuk mengoptimalkan siklus render dalam React dapat memberikan manfaat performa yang signifikan, terutama pada perhitungan yang rumit. Pastikan untuk menggunakan useMemo dengan bertanggung jawab, untuk menghindari pemanggilan hiperfungsi pada proses rendering yang tidak perlu.
Frequently Asked Questions
Apa tujuan useMemo?useMemo menyimpan hasil dari sebuah fungsi untuk menghindari perhitungan yang mahal dan berulang saat render.
Kapan sebaiknya menggunakan useMemo?useMemo sebaiknya digunakan saat perhitungan mahal terjadi dalam fungsi render, di mana hasilnya sangat tergantung pada dependensi tertentu.
Apa yang terjadi jika dependensi berubah?Jika dependensi berubah, fungsi yang tersimpan akan dipanggil kembali, dan hasil baru akan disimpan.
Apakah useMemo selalu merupakan solusi terbaik?Tidak selalu. useMemo sebaiknya hanya digunakan untuk perhitungan yang kompleks, untuk menghindari pengurangan performa.##


