Ada banyak jenis bayangan yang berbeda. Namun, artikel ini hanya akan membahas bayangan lemparan, yaitu bayangan yang dihasilkan oleh sebuah objek pada lingkungan sekitarnya. Sebuah elemen yang tidak memiliki bayangan atau memiliki bayangan yang salah (lemparan bayangan), misalnya karena objek tersebut disalin dengan sembarangan dari satu gambar ke gambar lain di mana pencahayaan yang berbeda dominan, akan terlihat seperti benda asing di lingkungan barunya. Karena kompleksitas yang luar biasa dari topik bayangan dan perspektif, hanya contoh kasus sederhana yang dapat dibahas di sini. Literatur lanjutan dapat ditemukan di akhir artikel.
Esquis: Pembentukan Bayangan
Sebelum memulai praktek di Photoshop, pertama-tama akan dijelaskan sedikit tentang "Pembentukan Bayangan" agar hasil gambar yang lebih realistis dapat dicapai. Beberapa karakteristik bayangan yang perlu disebutkan adalah:
Bentuk dan Orientasi Bayangan
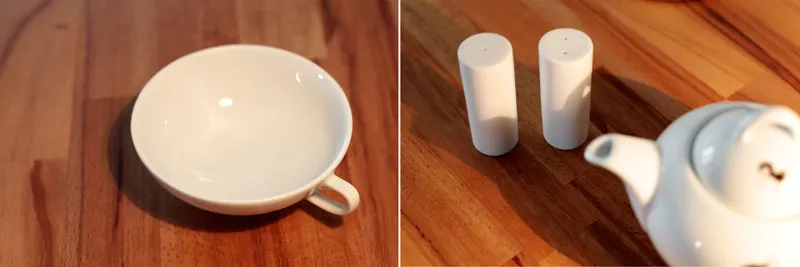
Bentuk bayangan tergantung pada bentuk objek yang melemparkannya dan permukaan tempat bayangan tersebut diproyeksikan. Objek sederhana dan datar seperti piring di atas meja datar akan melemparkan bayangan dengan bentuk objek tersebut. Elemen yang lebih kompleks seperti teko teh, yang bayangannya jatuh pada objek lain, akan melemparkan bayangan yang sangat terdistorsi.
Arah bayangan yang jatuh bergantung pada posisi sumber cahaya. Pada cahaya titik (misalnya lampu langit-langit), arah bayangan selalu di sisi yang berlawanan dengan sumber cahaya. Pada beberapa sumber cahaya (seperti pencahayaan sisi), akan terjadi bayangan ganda. Selain itu, ada bayangan inti dan setengah, yaitu area yang terlihat lebih padat atau lebih terang. (Untuk topik bayangan inti dan setengah, lihat contoh sederhana dan contoh kompleks).
Warna
Berbeda dengan anggapan umum, warna bayangan hampir tidak dipengaruhi oleh warna cahaya. Secara logis, bayangan terbentuk di tempat di mana cahaya tidak mencapai. Warna bayangan lebih ditentukan oleh warna objek, cahaya umum di ruangan, dan tentu saja permukaan tempat bayangan diproyeksikan.
Warna objek akan tercermin dalam warna bayangan. Kecemerlangan potongan detail diperkuat untuk memperjelas efeknya.
Ketebalan dan Ketajaman
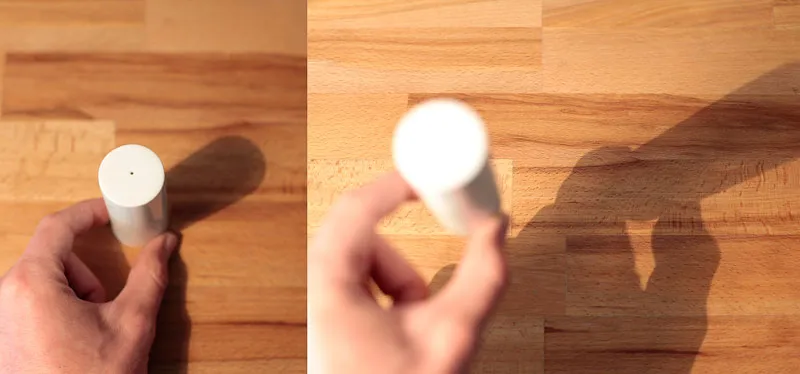
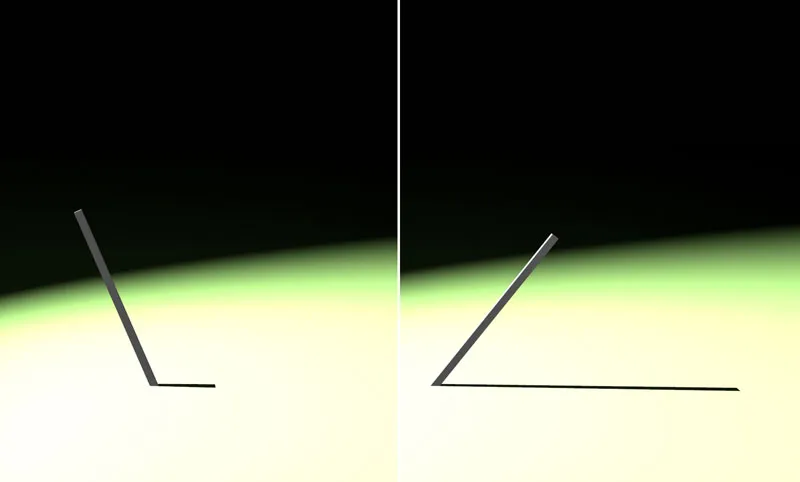
Jenis sumber cahaya akan memengaruhi penampilan bayangan. Sumber cahaya yang kuat dan langsung seperti matahari atau senter dari dekat menghasilkan tepi yang sangat tajam dan bayangan gelap. Semakin merata cahaya (misalnya langit berawan atau saat menggunakan softbox), bayangan akan semakin lembut dan terang.
Di sisi kiri, sumber cahaya yang kuat menghasilkan bayangan dengan tepi tajam dan gelap. Di sisi kanan, reflektor semi-transparan ditempatkan di depan cahaya. Bayangan menjadi lebih terang dan menyebar.
Jarak dan Ukuran
Jarak bayangan dari objek pada dasarnya menentukan posisi spasialnya. Jika bayangan berada dekat dengan objek, maka bayangan juga akan dekat dengan permukaan. Dengan jarak bayangan yang semakin jauh, tercipta kesan objek terapung. Selain itu, bayangan akan semakin kecil dari objek yang melemparkannya, kecuali jika objek mendekati sumber cahaya secara signifikan, maka bayangan yang dihasilkan akan membesar.
Jarak bayangan dari objek menggambarkan jarak objek dari permukaan.
Membangun Bayangan secara Perspektif
Bagi yang ingin membuat bayangan realistis, akan harus sedikit memahami hukum fisika dan gambar perspektif dengan titik mata. Namun, ini tidak seburuk yang terdengar. Sebaliknya, dengan pemahaman dasar yang cepat didapat, dunia baru akan terbuka dan Anda akan kagum melihat seberapa berkontribusinya bayangan yang diletakkan dengan benar terhadap kesan gambar yang kohesif.
Ikonisasi Sederhana
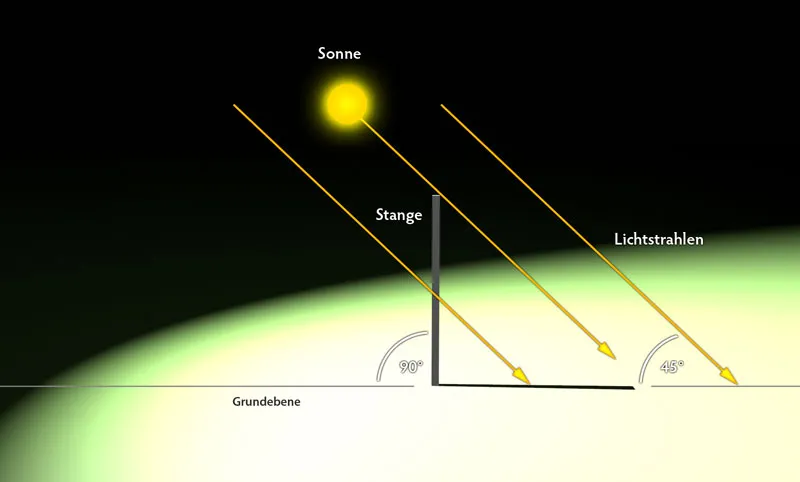
Definisikan sumber cahaya Mulailah dengan contoh yang cukup sederhana dan mudah dimengerti. Secara frontal di depan kita, ada sebuah batang berdiri tegak (90°) yang ditancapkan ke tanah. Matahari sebagai sumber cahaya berada persis di sebelah kiri kita dan memancar pada sudut 45° ke bumi. Sudut ini ditunjukkan di kanan gambar.
Tampilan depan objek. Matahari bersinar tepat di samping pengamat dengan sudut 45° ke tanah.
Membentuk Bayangan
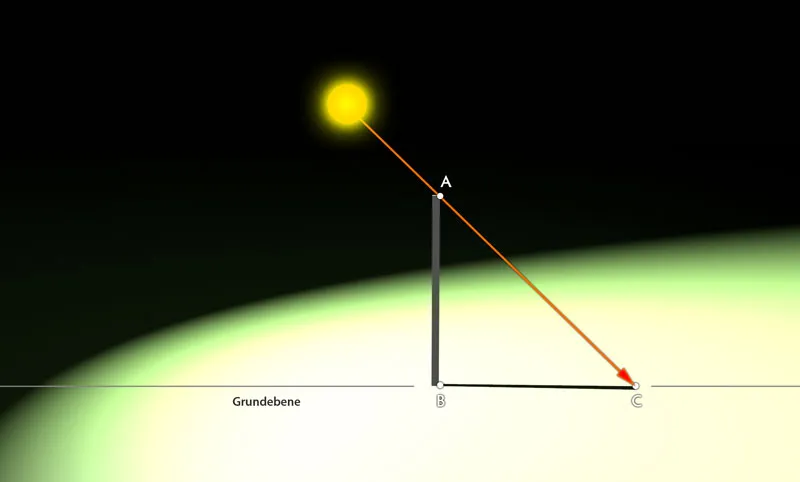
Tujuan untuk menentukan lemparan bayangan yang benar dapat dicapai dengan cepat. Dari sumber cahaya (matahari), garis ditarik dari sudut atas (secara tepat sudut kanan, titik A) batang ke dataran dasar (titik C). Kemudian, dari ujung bawah batang B, dibuat hubungan ke titik persimpangan sinar cahaya/dataran dasar. Hubungan ini (B-C) menggambarkan bayangan dalam arah dan panjang yang benar.
Dengan pengetahuan sudut pencahayaan dari 45°, lemparan bayangan yang tepat dapat dihitung dengan cepat. Perspektif gambar sedikit dimiringkan untuk menunjukkan bayangan secara jelas.
Contoh kasus lainnya:
Jika batang tidak tegak lurus, tetapi sedikit miring ke samping, konstruksi dasar akan tetap sama seperti yang terlihat dalam gambar ketiga. Bayangan hanya akan memanjang atau memendek, tergantung pada sisi mana batang miring.
Dengan miringnya batang, panjang bayangan juga akan berubah.
Menyertakan kedalaman ruang
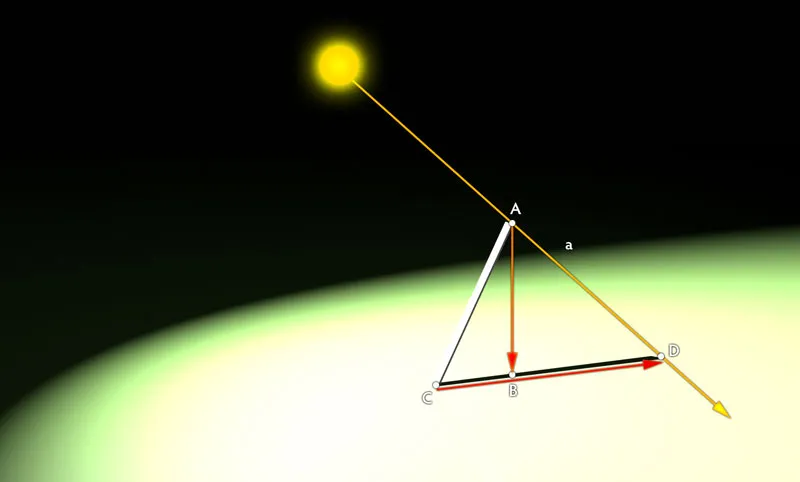
Lebih kompleks arah dan ukuran bayangan jika batang tidak hanya miring secara horizontal, tetapi juga vertikal.
Dengan miringnya batang, panjang bayangan juga akan berubah.
Di sini juga, pertama-tama larik dari sumber cahaya di atas tepi objek ke bidang dasar ditarik (Garis AD). Kemudian dari Titik A, tegak lurus (Garis b) diturunkan ke bidang dasar (Titik B). Terakhir, dari ujung bawah batang (Titik C), garis di atas titik B yang ditentukan sebelumnya harus digambar. Titik potong D dengan garis lurus a dari sinar cahaya menentukan ujung bayangan. Jadi bayangan berjalan dari C ke D.
Catatan: Menentukan bidang dasar untuk tegak lurus tidak selalu mudah, karena tidak selaras dengan titik alas objek (di sini Titik C batang), seperti yang terjadi dalam contoh-contoh sebelumnya. Jika bayangan jatuh ke belakang, titik yang harus ditentukan berada di atas titik alas objek. Jika jatuh ke depan, maka berada di bawahnya. Di sini dibutuhkan perasaan perspektif dan latihan. Buku yang relevan untuk menggambar perspektif seperti klasik "Gambar Ruang" oleh Henk Rotgans akan membantu.
Membangun dalam Penggunaan Nyata
Setelah pemahaman dasar terbentuk, saatnya untuk menggunakan dalam praktik. Objek tambahan akan dimasukkan ke dalam foto yang ada, yang bayangannya akan menyatu dengan komposisi gambar lainnya.
Sisipkan Materi Gambar
Buka file "berglandschaft.jpg" dan sisipkan menggunakan File>Place file "buchstabe.png". Dengan tombol Enter, Anda mengonfirmasi penambahan gambar yang sebelumnya diapit dengan kotak. Sekarang letakkan motif seperti yang terlihat dalam gambar. Paling tidak, bagian kanan masih memiliki cukup ruang untuk bayangan.
Objek baru ditempatkan di motif utama.
Menghitung Sudut Cahaya
Agar bayangan untuk huruf menjadi cocok, pertama-tama harus menghitung sudut cahaya matahari yang jatuh. Untuk ini, kita menggunakan pengetahuan dari contoh sebelumnya - tetapi kali ini kita memulai dari belakang.
Berangkatlah dari sisi kanan AB dari konstruksi tembok-pagar sebagai batang dari contoh sebelumnya. Panjang dan arah bayangan yang sebelumnya harus dikonstruksi sudah ada. Oleh karena itu, sekarang mudah untuk menggambar sebuah segitiga. Sudut yang terbentuk sekarang di bagian kanan bawah adalah sudut masuk cahaya - sekitar 60°.
Sudut datangnya cahaya matahari dihitung berdasarkan bayangan yang ada.
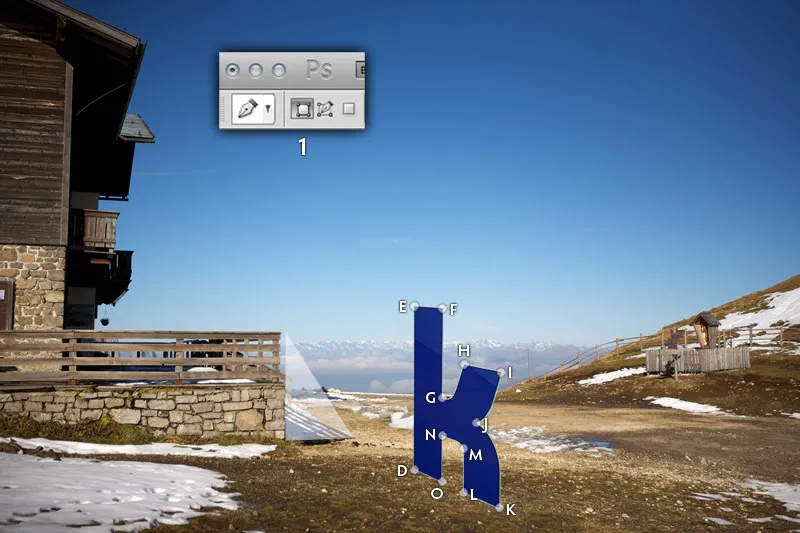
Tindakan Persiapan
Untuk setiap titik sudut - dan juga titik-titik belokan yang mencolok - titik proyeksi di tanah harus ditentukan sekarang. Untuk memudahkan penanganan saya menamai semua lokasi yang terlibat dengan huruf (D - O). Sebenarnya, ini tidak perlu dalam praktek, tetapi sangat membantu terutama untuk objek yang kompleks di awal. Untuk menemukan titik proyeksi dalam Photoshop, ikuti langkah-langkah berikut: Gambarlah segitiga ABC dengan alat Path di mode Shape Layers (1) seperti yang dibahas pada langkah kedua tutorial dan atur 
Sudut datangnya cahaya matahari 60° diaplikasikan pada huruf.
Menentukan Titik Proyeksi
Pindahkan segitiga sekarang dan tempat E e di atas. Kemudian skalakan bentuk menggunakan Ctrl/Cmd+T sehingga sudut kiri bawah menyentuh tanah. Untuk titik E, itu akan menjadi posisi yang sama di mana titik D digambar. Ujung terakhir segitiga akhirnya akan menentukan titik proyeksi E' - ditandai dengan warna merah pada gambar.
Sudut datangnya cahaya matahari 60° diaplikasikan pada huruf.
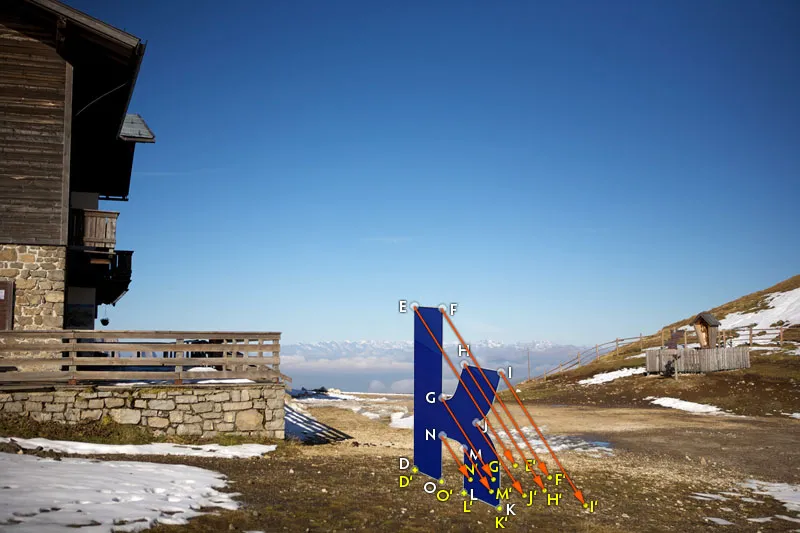
Dengan prinsip yang sama, lanjutkan untuk setiap titik pada huruf: Pindahkan segitiga, skalakan, dan gambar titik proyeksi.
Semua titik proyeksi yang dikonstruksikan dalam gambaran umum, dihitung dengan sudut cahaya masuk 60°.
Menggambar Bayangan
Penyelesaian sekarang menjadi mudah. Seperti mewarnai menggunakan buku mewarnai, huruf digabungkan dengan alat Path dalam mode Paths (1). Pada bagian-bagian yang melengkung seperti koneksi LMN, juga sebaiknya menunjukkan lengkung untuk membuat bayangan menjadi lebih realistis. Setelah jalur selesai, pilih dengan Ctrl/Cmd+Enter sebagai pilihan dan isi dengan hitam pada lapisan baru. Terakhir, tentukan sifat yang diinginkan melalui pengatur Opacity dan Gaussian Blur (ditemukan pada Filter>Blur Filters). Panduan umum adalah 80% Opacity dan Filter Strength sebesar 1.2 Piksel.
Menggambar bayangan setelah persiapan menjadi sangat sederhana.
Membuat Bayangan dari Bentuk Dasar
Kalian telah melewati yang terburuk. Di sini dijanjikan. Dan berita baiknya: Dalam banyak kasus, kalian tidak perlu membuat bayangan secanggih itu. Pada umumnya, gambar yang kurang detail dengan arah dan ekspansi yang hampir sama dengan lingkungan sudah cukup. Bayangan bersifat abstrak, sehingga ketidaksempurnaan kecil hanya akan diperhatikan oleh pengamat yang sangat teliti.
Tujuan dari tutorial ini adalah untuk menempatkan seorang wanita yang sedang bersepeda dari file "wald.jpg" ke dalam lanskap kebun anggur dari file "weinberge.jpg". Agar kalian dapat fokus sepenuhnya pada pembuatan bayangan, kalian akan menemukan file "fahrrad.png" yang telah terpotong di dalam berkas tersebut.
Bentuk dan Arah
Buka berkas "weinberge.jpg" dan tempatkan file "fahrrad.png" ke dalam lingkungan kebun anggur dengan File>Pasang. Skalakan grafik langsung ke ukuran yang masuk akal dan posisikan roda dan wanita di atas jalan aspal. Semakin jauh kalian menempatkan roda ke belakang, maka semakin kecil kalian harus mengubah skala grafik.
Elemen-elemen individu digabungkan bersama.
Membuat Bayangan
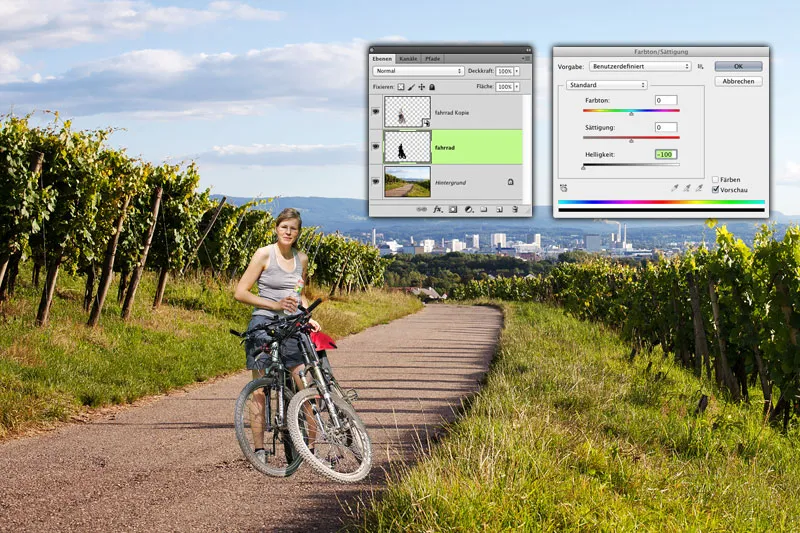
Pilih lapisan "Fahrrad" dan duplikat dengan tombol pintasan Ctrl/Cmd+J. Setelah itu, pilih lapisan sepeda yang berada di bawah dari kedua lapisan sepeda, kemudian rasterisasi dengan Lapisan>Rasterisasi>Objek Cerdas, agar lebih fleksibel dalam pengaturan selanjutnya. Buka dialog Tone/Warna (Ctrl/Cmd+U) dan geser pengaturan kecerahan ke -100, untuk mewarnai lapisan sepeda yang dirasterkan menjadi hitam.
Bentuk dasar bayangan dibuat dengan salinan sederhana dari motif asli.
Mengecilkan Bayangan
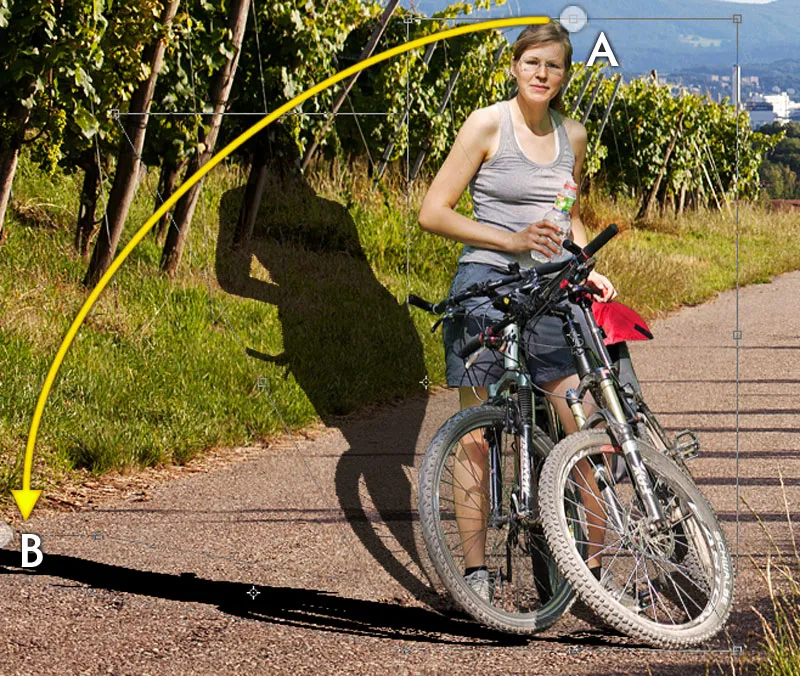
Pilih perintah Edit>Transformasi Bebas dan distorsi lapisan bayangan dalam beberapa langkah. Pertama, ambil pembentuk di bagian atas tengah (A) dan tarik ke kiri bawah dengan menahan tombol Ctrl/Cmd, sekitar tepi rumput (B), untuk mendapatkan bentuk dasar. Kemudian, tarik sudut dengan menahan tombol Ctrl/Cmd dalam bentuk: Kedua pembentuk kanan (C dan D) dapat kalian sesuaikan dengan "sudut" depan kanan dan belakang roda kanan secara kasar. Perhatikan supaya pembentuk tidak berada persis di ujung sudut, tetapi proyeksi bayangan dimulai di sana (E).
Elemen-elemen individu digabungkan bersama.
Matahari berada sangat rendah dan menghasilkan bayangan yang panjang, seperti yang ditunjukkan oleh batang anggur. Tarik kedua pembentuk sudut kiri (F dan G) jauh ke kiri dari area kerja, agar efek ini juga terlihat pada roda.
Sesuaikan bayangan dengan posisi matahari.
Penyesuaian Akhir
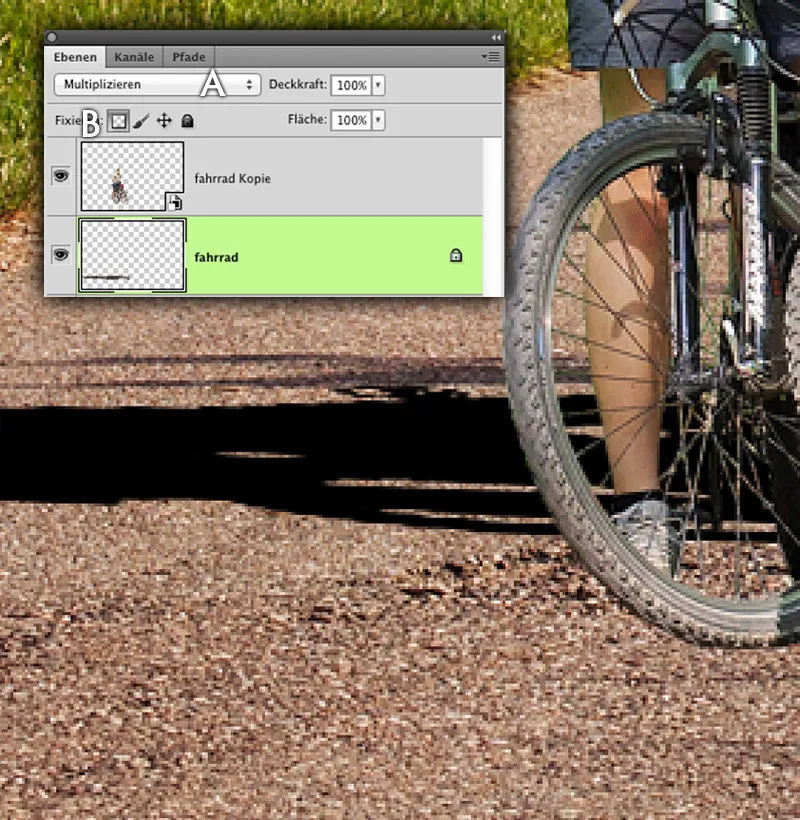
Bayangan sepeda masih terlalu gelap, keras, dan intens dibandingkan dengan bayangan lainnya. Geser bayangan sepeda untuk cocok dengan bayangan yang sudah ada. Atur mode lapisan bayangan ke Multiply (A), agar warna dasar ikut berkontribusi. Kunci semua pixel transparan lapisan bayangan dari perubahan, dengan mengklik ikon yang sesuai di palet lapisan (B),
Lapisan bayangan disiapkan untuk penyesuaian.
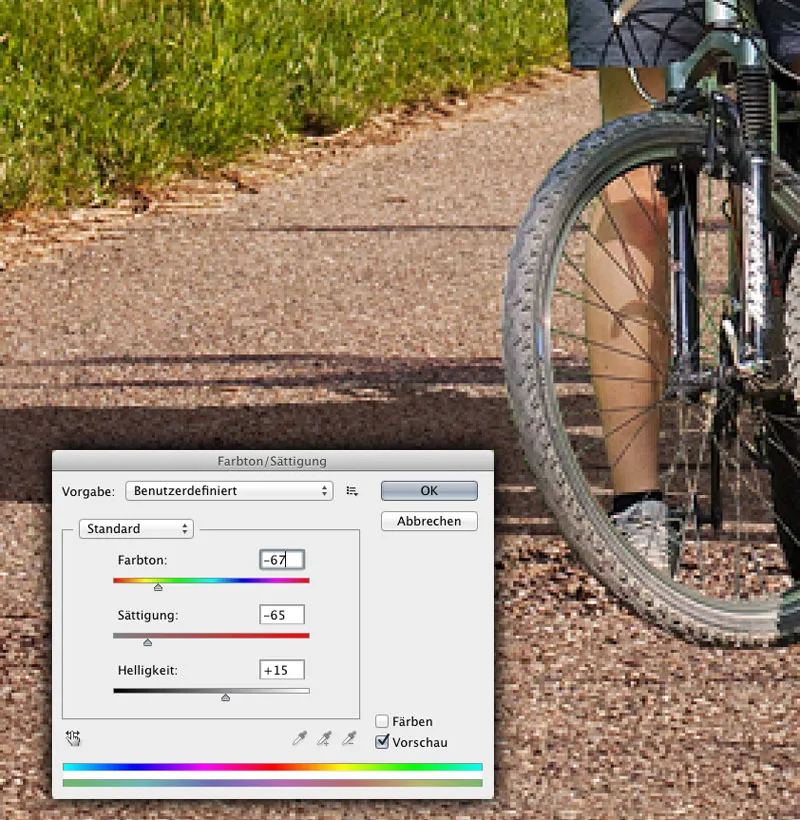
Klik sekali pada bayangan anggur dengan Pipet (I), untuk mengambil warna dasar. Melalui Edit>Isi Area>Gunakan: Warna Latar warnai bayangan hitam sejauh ini. Namun, warna belum sepenuhnya pas. Untuk penyesuaian, buka dialog Tone/Warna (Ctrl/Cmd + U) dan sesuaikan bayangan dengan pengaturan slider. Nilai yang tepat dapat kamu lihat dari gambar.
Proses pemberian warna pada lapisan bayangan.
Detail Terakhir
Buat sentuhan terakhir dengan dua langkah sederhana. Turunkan kejelasan ke sekitar 95%. Lepaskan kunci pixel transparan dari lapisan bayangan dan aplikasikan filter Blur Gaussian dengan nilai sekitar 1 pixel. Pindahkan bayangan kembali ke posisi yang tepat.
Atur kejelasan dan ketajaman tepi.
Filter Versetze
Langkah tambahan untuk bayangan yang lebih canggih adalah menggunakan filter Versetze yang jarang diketahui di Photoshop. Berdasarkan gambar skala abu-abu, informasi gambar akan digeser dan memberikan kesan pencahayaan bayangan yang lebih memadai secara perspektif.
Pemeriksaan Berkas
Buka berkas "sandhalde.psd." Di sini terdapat bayangan cepat dari sebuah derek, namun bayangan tersebut terlihat tidak masuk akal karena jatuh di atas bukit pasir yang bergelombang tanpa menyesuaikan lekukan-lekukan tersebut. Hapus lapisan dengan derek terlebih dahulu dari dokumen, tetapi jangan simpan perubahan.
Bayangan derek terlihat tidak masuk akal.
Membuat Peta Pemindahan
Untuk dapat menerapkan Filter Pemindahan, Photoshop memerlukan file skala abu-abu sebagai template. Titik gambar hitam akan dipindahkan sejauh nilai maksimum (yang dapat ditentukan dalam Jendela Dialog Filter) ke arah yang satu, sementara titik gambar putih akan dipindahkan sejauh nilai maksimum ke arah sebaliknya. Nilai abu-abu tengah sebesar 128 tidak akan menghasilkan perubahan. Berbagai nilai antara tersebut hanya akan berarti bagian dari nilai maksimum.
Konversi gambar ke gambar skala abu-abu melalui Gambar>Mode>Grayscale. Selain itu, harus sangatlah penting untuk meratakan hasilnya, jika tidak, hasilnya tidak akan memuaskan. Gunakan nilai di mana bentuk masih terlihat jelas, tetapi tidak ada kontur tajam lagi. Misalnya, gunakan radius 12 piksel pada Blur Gaussian. Hasilnya harus disimpan sebagai dokumen Photoshop.
Membuat Template untuk Filter Pemindahan.
Menerapkan Filter
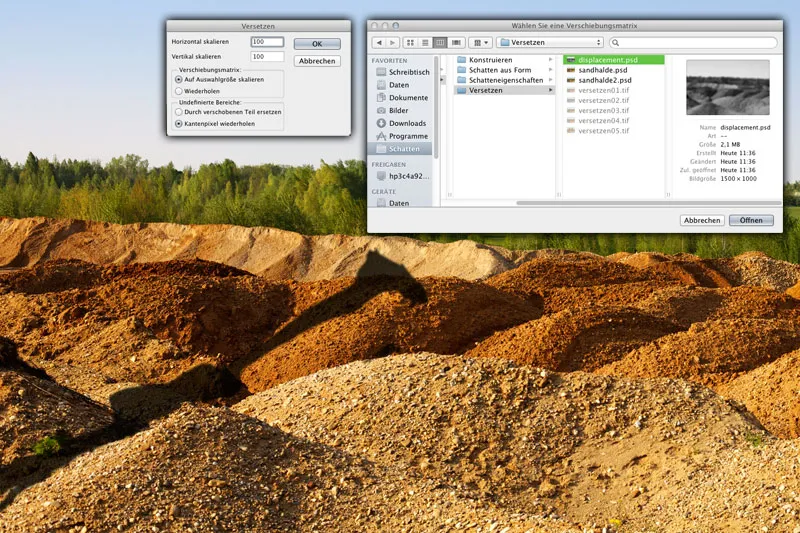
Pilih File>Revert to Last Version untuk kembali ke versi asli. Kemudian pilih layer dengan bayangan derek dan terapkan Filter>Distort>Displace. Sebagai nilai pemindahan, masukkan 100 piksel untuk kedua arah. Bergantung pada ukuran file anda, anda mungkin perlu menyesuaikan ke atas atau ke bawah. Coba bermain-main sedikit. Pengaturan lainnya dapat dilihat pada gambar.
Maka akan muncul dialog di mana Anda harus memilih file PSD yang telah dibuat sebelumnya dan konfirmasikan. Setelah sedikit perhitungan, Photoshop akan merubah bayangan dengan cukup meyakinkan. Atur mode layer menjadi Multiply dan kurangi Opacity sekitar 80%. Selain itu, aplikasikan Blur Gaussian untuk membuat bayangan menjadi lebih lembut. Nilai sekitar 4,5 piksel seharusnya sudah pas.
Menerapkan Filter Pemindahan.
Pemindahan Manual (opsional)
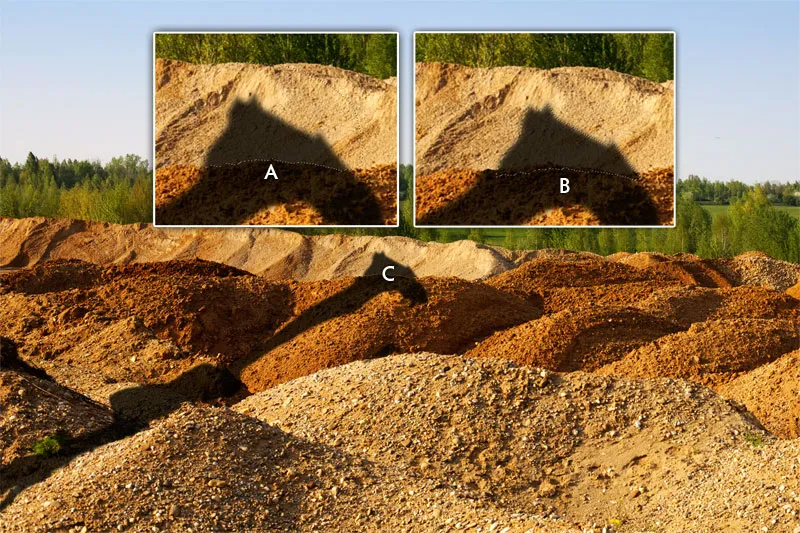
Jika anda ingin akurat, sedikit pekerjaan manual tidak dapat dihindari. Saat ini, bayangan berjalan melintasi bukit tanpa perubahan di atas bukit di belakangnya. Namun sebenarnya, seharusnya sedikit dipindahkan ke samping. Buatlah seleksi dengan Lasso, dimana bawahannya sejajar dengan tepi bukit pasir (A) dan simpan seleksi sebagai Channel Alpha.
Potong konten layer dengan kombinasi tombol Ctrl/Cmd+J sebagai salinan dan pindahkan potongan gambar sedikit ke kanan dan sedikit ke bawah. (B). Selanjutnya, muat kembali Channel Alpha yang sebelumnya disimpan, baliklah seleksi, dan hapus kontennya. Dengan begitu, Anda akan menghilangkan irisan kedua potongan bayangan. (C).
Mengatur Properti Bayangan.

