Effek pecah adalah teknik menarik untuk memberikan tampilan dinamis dan pecah pada teks dan layout Anda. Efek ini sempurna untuk desain modern, poster, atau proyek kreatif yang ingin menarik perhatian. Dalam tutorial ini, saya akan menunjukkan cara membuat efek pecah yang realistis langkah demi langkah dengan Photoshop - dengan elemen yang hancur dan detail yang terpecah. Ayo mulai dan pecahkan desain Anda menjadi fragmen bergaya!
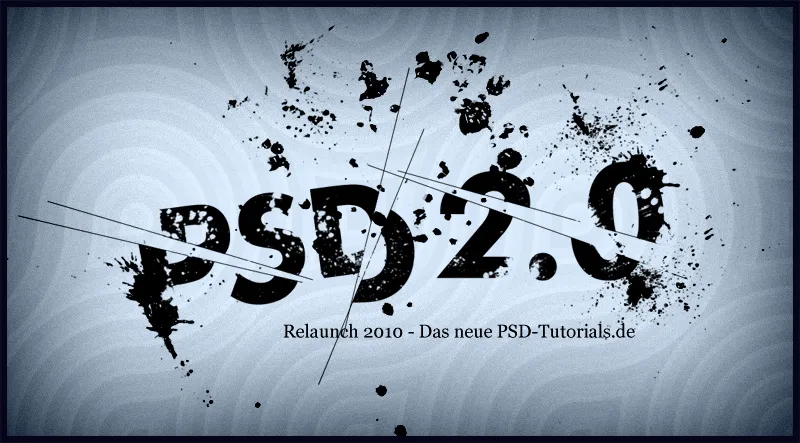
Dalam tutorial ini, saya ingin menunjukkan cara membuat efek pecah berikut:
Langkah 1: Membuat Dokumen Baru
Saya membuat dokumen baru dengan ukuran 1150x600 piksel. Ukuran dokumen tidak terlalu penting dan dapat disesuaikan sesuai keinginan.
Langkah 2: Warna Latar Belakang
Dalam Pemilih Warna, saya pilih warna biru muda yang akan digunakan untuk latar belakang.
Dengan menekan Alt+Tombol Kembali, saya bisa mengisi warna depan yang telah dipilih. 
Langkah 3: Menempatkan Teks
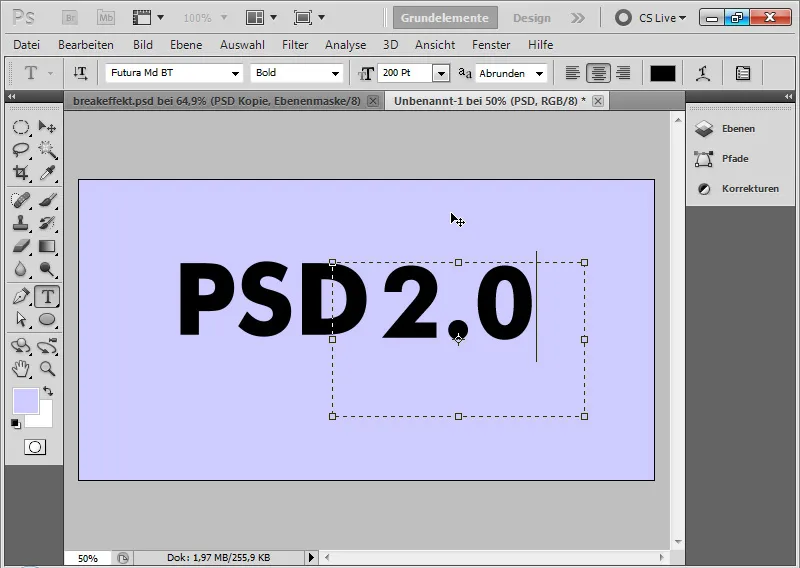
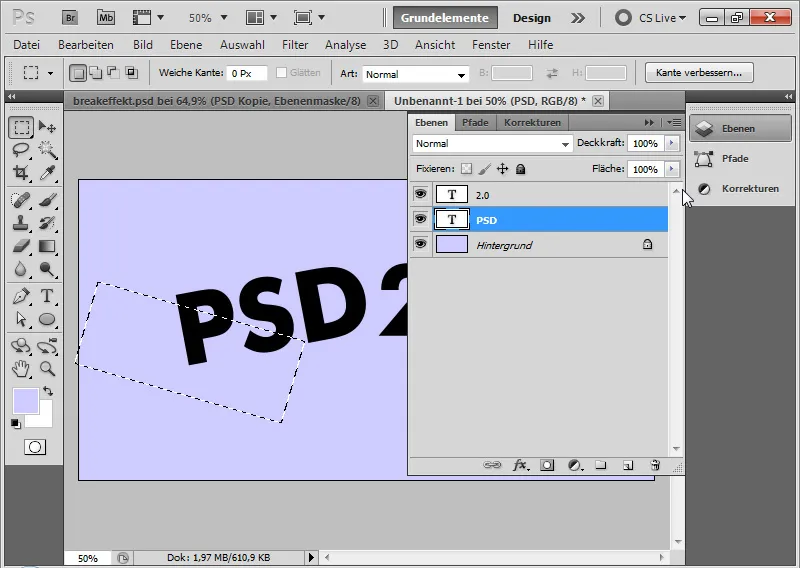
Saya memilih jenis huruf tebal; pada gambar ini saya menggunakan Futura Md BT dengan ukuran 200 Pt. Warna teksnya adalah hitam.
Dengan Alat Teks, saya menuliskan PSD di dokumen.
Pada lapisan teks lain, saya menambahkan tulisan 2.0.
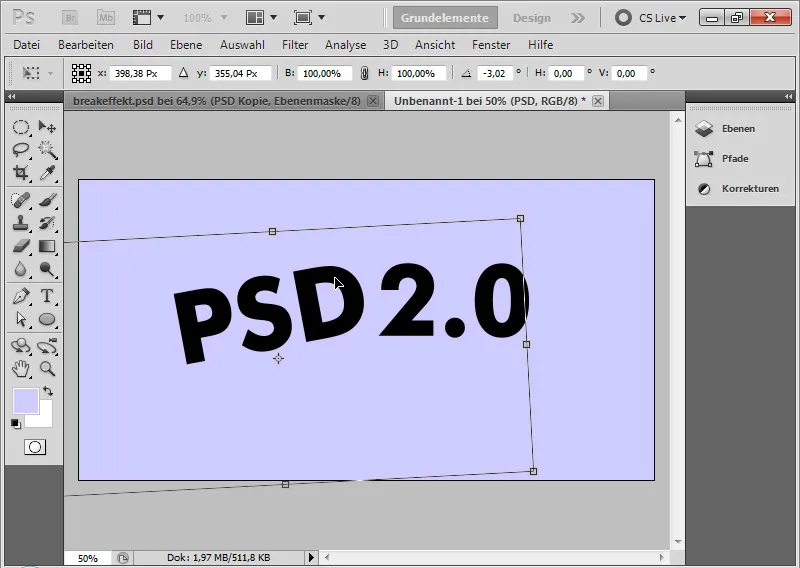
Langkah 4: Memutar Teks
Saya memutar lapisan teks pertama dengan tulisan PSD sekitar 7,5 derajat berlawanan arah jarum jam.
Langkah 5: Membelah Teks
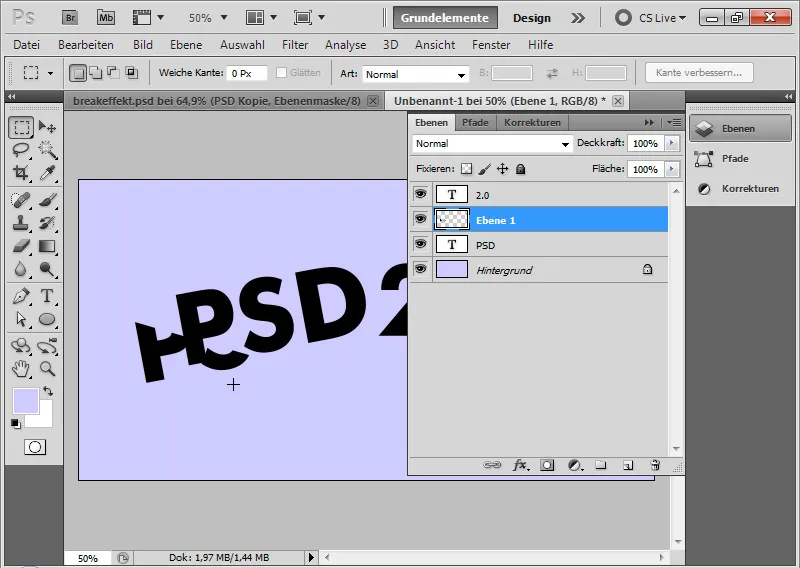
Dengan Alat Pemilihan, saya memilih sebagian dari teks pertama. Dengan Klik Kanan>Ubah Pemilihan, saya bisa sedikit memutar pilihan saya, sehingga saya bisa mematahkan sebagian teks dengan tepat. 
Dengan Ctrl+C, saya menyalin pilihan teks dan dengan Ctrl+V saya tempel kembali dalam lapisan baru. 
Langkah 6: Menyembunyikan Titik Pemecahan
Kemudian saya pilih melalui menu Pilihan>Pilih Ulang.
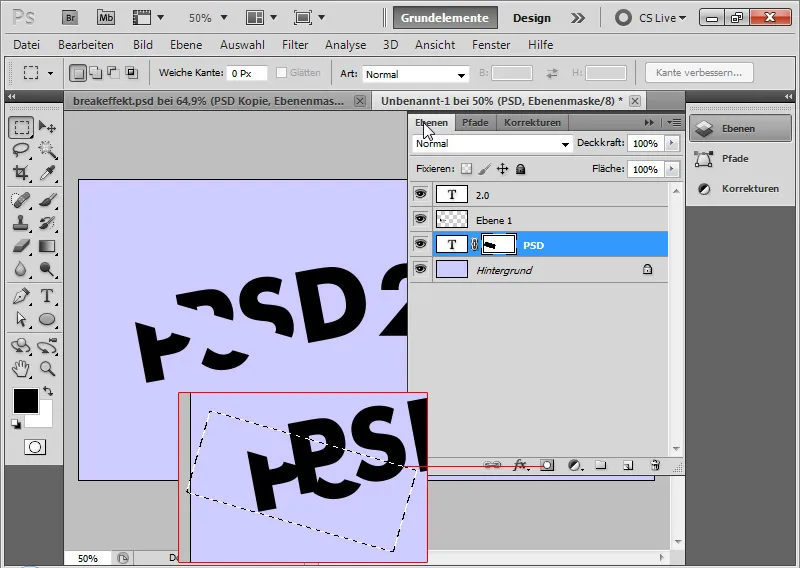
Dengan menekan Alt pada lapisan teks, saya klik pada Simbol Tambahkan Masker Lapisan. Sekarang bagian yang diambil dari teks sebagai pecahan telah dimasker dalam lapisan teks.
Langkah 7: Memecahkan Bagian Teks Lainnya
Seperti yang dijelaskan dalam dua langkah terakhir, saya melanjutkan dengan huruf lainnya sehingga teks saya terpecah beberapa kali. 
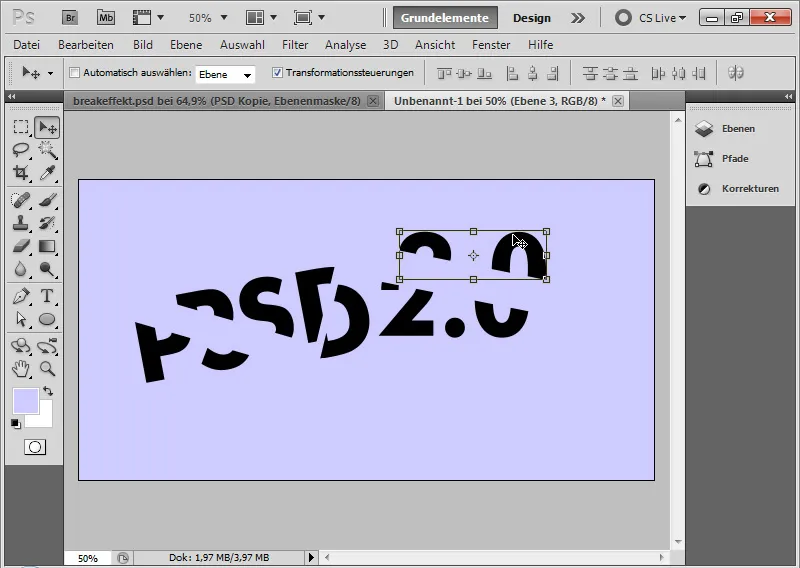
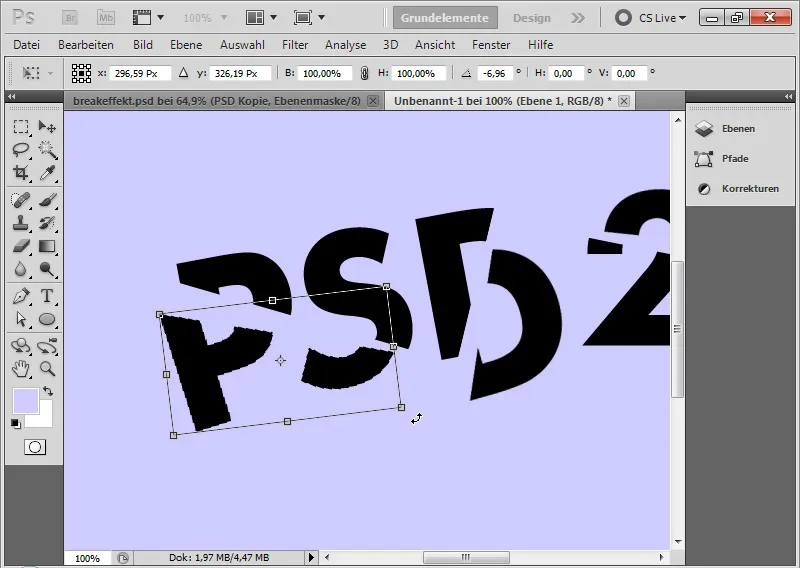
Langkah 8: Memutar Pecahan Teks
Saya bisa sedikit memutar pecahan teks saya untuk menekankan efeknya. Dengan Alat Pindah aktif, saya melalui pojok-pojok lapisan pecahan teks menggunakan Bingkai Transformasi. Akan muncul Panah Ganda. Dengan itu, saya bisa memutar bingkai saya.
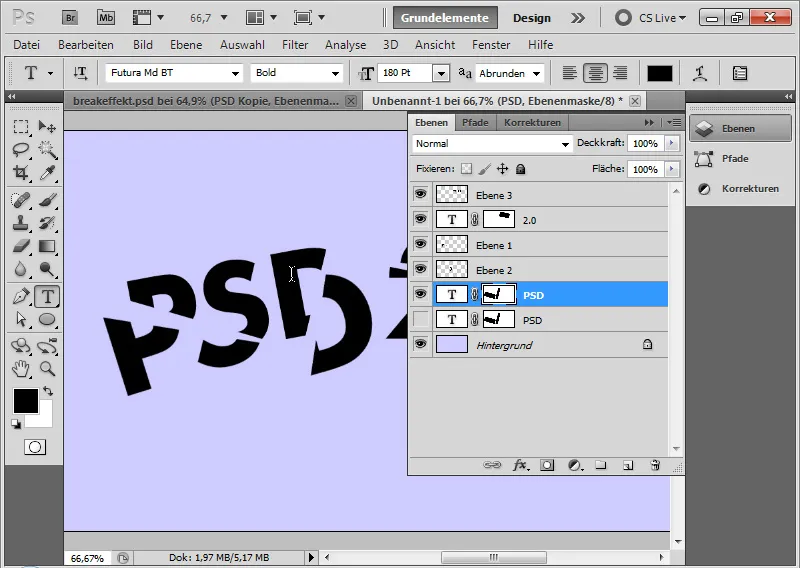
Langkah 9: Variasi pada Pecahan Teks
Jika saya ingin sedikit memvariasikan teks, saya juga bisa sedikit memperkecil sebagian teks. Caranya, saya duplikasi lapisan teks pertama dan menyembunyikan yang asli. Di duplikat, saya mengubah ukuran teks dari 200 menjadi 180 Pt.
Ini terlihat bagus dibandingkan dengan pecahan teks yang sudah ada. 
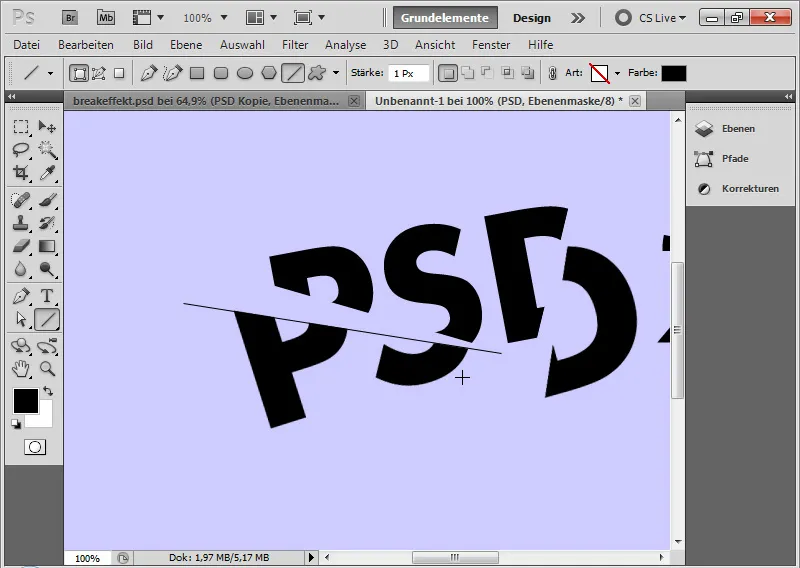
Langkah 10: Menambahkan Garis Pecah
Dengan Alat Menggambar Garis dalam ketebalan 1 Px, saya tarik garis hitam ke gambar, yang tepat di tempat pecahan. Melalui Ctrl+T, saya bisa memutar garis sesuai keinginan hingga pas.
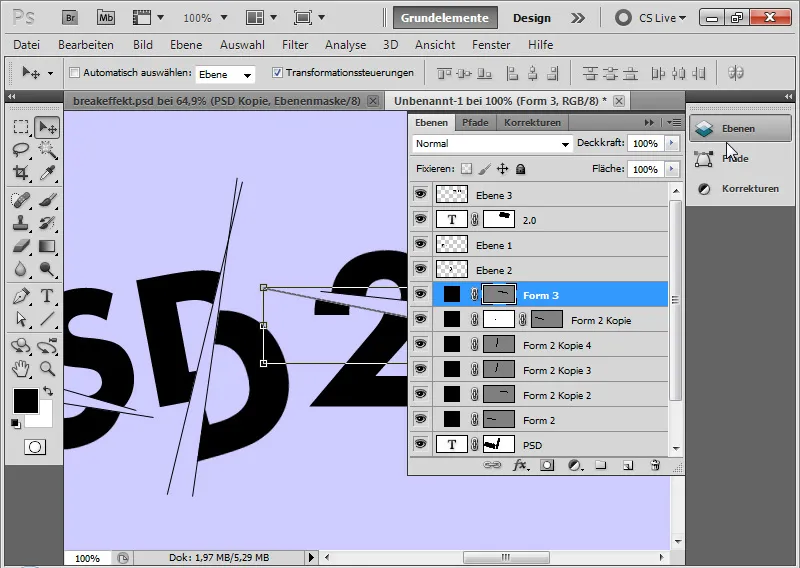
Langkah 11: Menduplikasi Garis Pecah
Dengan Ctrl+J, saya menduplikasi garis pecahan pertama. Saya letakkan garis ini di tempat pecahan lainnya. Jika perlu, saya memutar garis yang diduplikasi, hingga pas. Saya ulangi langkah ini hingga saya memiliki enam garis pecahan di gambar.
Jika garis yang diduplikasi terlalu panjang, saya tambahkan Masker Lapisan, di mana saya memasker bagian yang tidak perlu. Mengubah ukuran dengan Skala tidak ideal, karena dapat mengubah juga ketebalan garisnya.
Oleh karena itu, tip saya: Perpendek dengan Masker Lapisan, untuk memanjangnya, lebih baik gambar garis baru. 
Langkah 12: Tambahkan Baris Teks
Dengan ukuran 26 poin Georgia, saya menulis dalam warna hitam sebagai subjudul untuk teks pecah saya "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE".
Langkah 13: Sisipkan Sikat Percikan
Seperti yang pernyataan pada set sikat ini, mereka digunakan untuk menambahkan efek percikan. Saya mengunduhnya dan memuatnya ke dalam Manajer Preset, sehingga saya memiliki akses ke ujung sikat tersebut. Atau tentu saja saya juga bisa menggunakan sikat lain yang mensimulasikan percikan. Sikat darah juga cocok, splatterbrushes, dan kadang-kadang grunge-brushes.
Di Panel Preset Sikat, saya sekarang dapat memilih ujung sikat yang sesuai dari set sikat percikan dan secara berurutan mengaplikasikan berbagai sikat dengan warna hitam ke dalam lapisan yang baru saja dibuat sebelumnya.
Langkah 14: Duplikat Pecahan Teks ke Satu Lapisan
Di Panel Lapisan, saya memilih dengan menahan tombol Shift semua lapisan yang berisi pecahan teks.
Dengan menahan tombol Alt saya menduplikasi mereka di Panel Lapisan. Selanjutnya saya memilih pintasan Ctrl+E, untuk menguranginya menjadi satu lapisan.
Lapisan asal pecahan teks bisa disembunyikan. Duplikasi bertujuan untuk menjaga aslinya, karena langkah selanjutnya akan menyisipkan percikan. Jadi saya tetap memiliki akses ke asli kapan saja.
Langkah 15: Percikan pada Teks
Pada lapisan duplikat dengan pecahan teks, saya tambahkan Masker Lapisan.
Pada Masker Lapisan, saya menggunakan sikat ujung percikan langsung pada teks, sehingga juga di sana terjadi percikan yang akan menghapuskan seolah-olah teks di titik-titik tersebut.
Langkah 16: Sisipkan Tekstur Latar Belakang
Untuk menghidupkan gambar sedikit, saya letakkan sebuah tekstur ke dalam gambar.
Ini diambil dari DVD tekstur dari PSD-Tutorials.de dari kategori Polanya.
Textur hanya mendapatkan opasitas minimal 5 persen. Mode lapisannya adalah Luminansi.
Modus Luminansi memastikan bahwa hanya informasi kecerahan yang masuk ke dalam dokumen. Dengan demikian, saya dapat meninggalkan warna asli dan hanya menjaga struktur retro dari tekstur di dalam gambar.
Langkah 17: Sentuhan Akhir dengan Kontur dan Cahaya ke Dalam
Saya membuat lapisan baru, mengisinya dengan warna apa pun, dan mengatur pengaturan Isian menjadi 0 persen. Dengan begitu, konten lapisan akan tersembunyi; Gaya Lapisan yang diatur tetap ditampilkan. Dan sekarang saya mengaturnya melalui Pilihan Isian:
• Kontur:
• Ukuran: 10 piksel
• Posisi: Ke Dalam
• Warna: Hitam atau Biru Tua
• Opasitas: 100 Persen
• Cahaya ke Dalam:
• Metode Isian: Pencahayaan Linier
• Opasitas: 100 Persen
• Jarak: 0 Piksel
• Bawah yang Diisi: 5 Persen
• Ukuran: 250 Piksel
• Kontur Linier dengan 3 Persen Kebisingan (Kebisingan menciptakan efek butiran)
Breakeffekt saya telah selesai, sangat cocok untuk susunan tipografi kreatif dalam flyer dan wallpaper. Dalam file kerja untuk tutorial ini adalah file tekstur dan file PSD dari efek ini.


