Elementor telah menjadi salah satu solusi terdepan dalam pembuatan situs web WordPress. Antarmuka pengguna menyediakan beragam kemungkinan untuk mengkreasi dan menyesuaikan situs Anda secara kreatif. Yang perlu ditekankan adalah berbagai tab yang dapat Anda manfaatkan untuk setiap elemen atau bagian. Tab ini memberikan Anda kontrol atas tata letak, gayanya, dan pengaturan lanjutan elemen Anda. Mari kita lihat dengan lebih dekat berbagai aspek tab ini dalam panduan ini dan pelajari cara menggunakannya secara efektif.
Poin Penting
- Tiga Tab Utama: Konten, Gaya, dan Lanjutan.
- Kontrol Detail atas Tata Letak, Desain, dan Opsi Lanjutan.
- Fungsi Penting seperti desain responsif dan penyesuaian CSS.
Panduan Langkah demi Langkah
1. Tentang Tab di Elementor
Saat Anda memilih elemen atau bagian di Elementor, muncul tiga tab penting: Konten, Gaya, dan Lanjudan. Tab-tab ini sangat diperlukan untuk menyesuaikan situs web Anda. Tab Konten adalah tempat pertama di mana Anda mulai menyesuaikan. Di sini Anda dapat melakukan berbagai pengaturan konten, baik itu judul, teks, atau media.

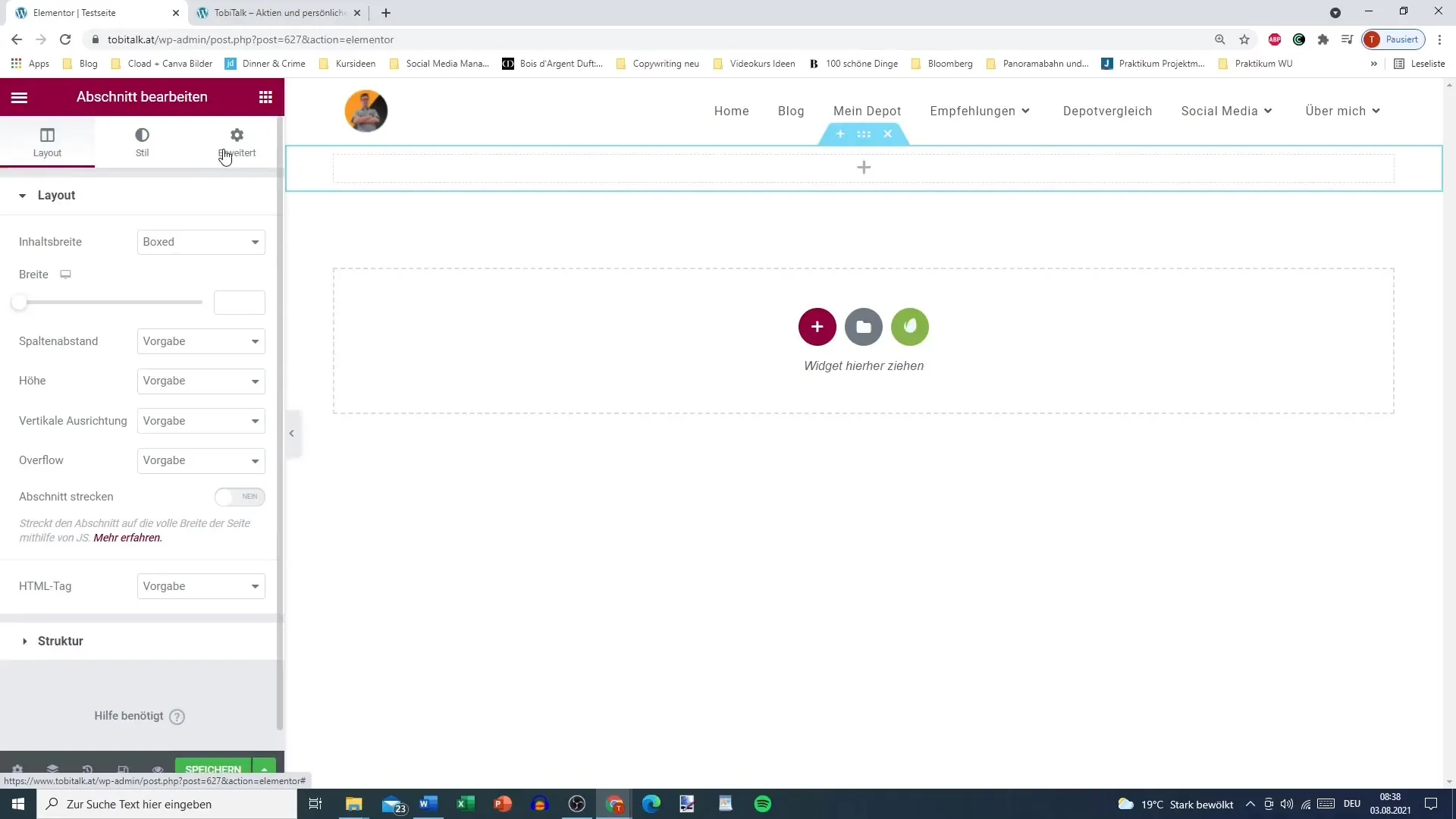
2. Menyesuaikan Tata Letak
Tab Konten tidak hanya memungkinkan Anda menambahkan teks dan elemen media, tetapi juga menentukan tata letak bagian Anda. Misalnya, jika Anda menambahkan judul, Anda dapat mengatur berbagai konten yang ingin Anda tampilkan. Setiap elemen memiliki pengaturan konten spesifiknya sendiri yang bisa Anda manfaatkan.

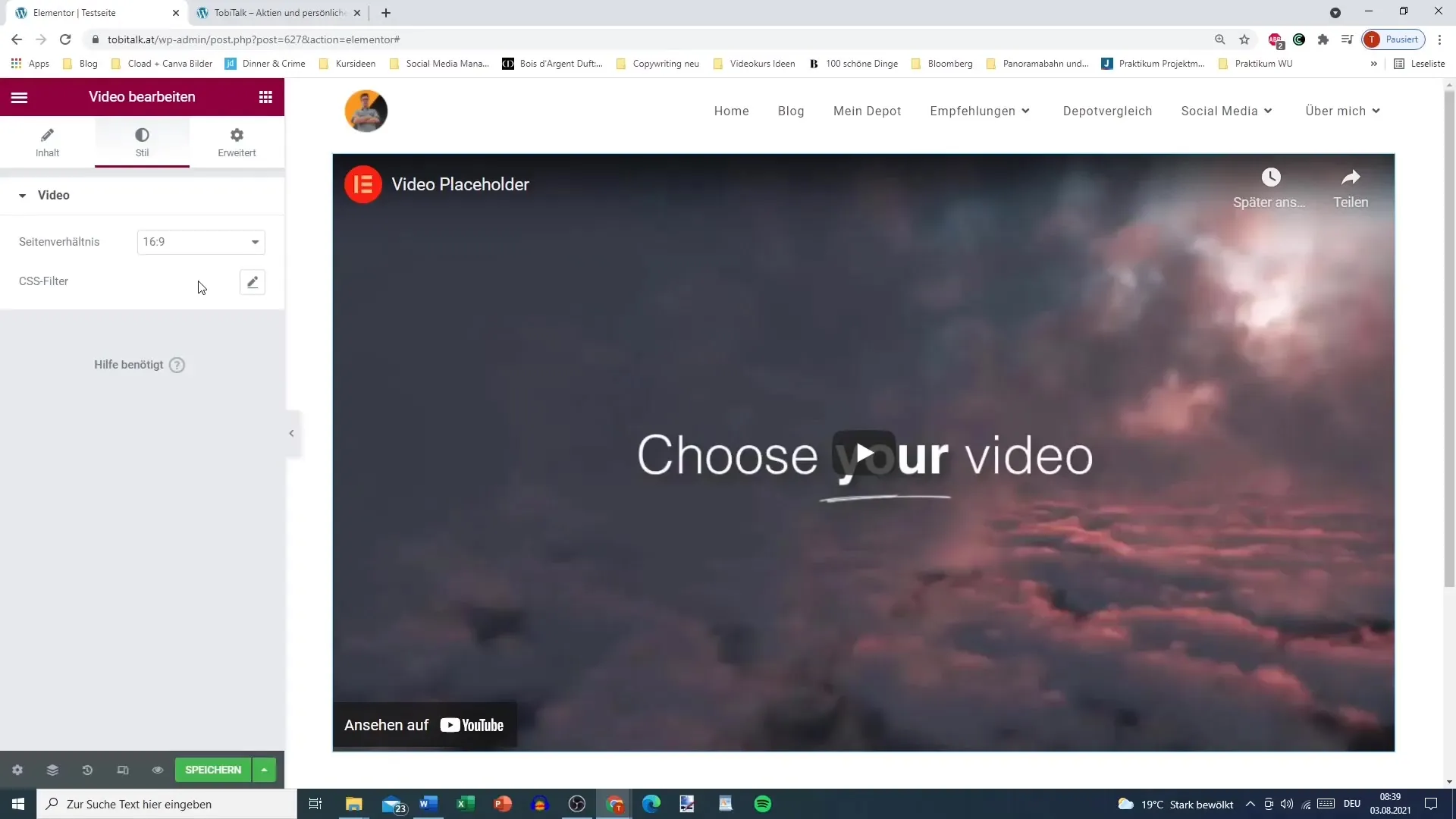
3. Menyesuaikan Gaya Elemen
Di tab berikutnya, yaitu Gaya, Anda dapat menyesuaikan tampilan visual elemen Anda. Bergantung pada jenis elemen, Anda memiliki berbagai pilihan pengaturan di sini. Apakah Anda ingin mengubah warna teks judul atau menyesuaikan tipografi? Di sini Anda juga dapat menetapkan opsi untuk elemen video, seperti rasio aspek dan filter, untuk meningkatkan keseluruhan tampilan.

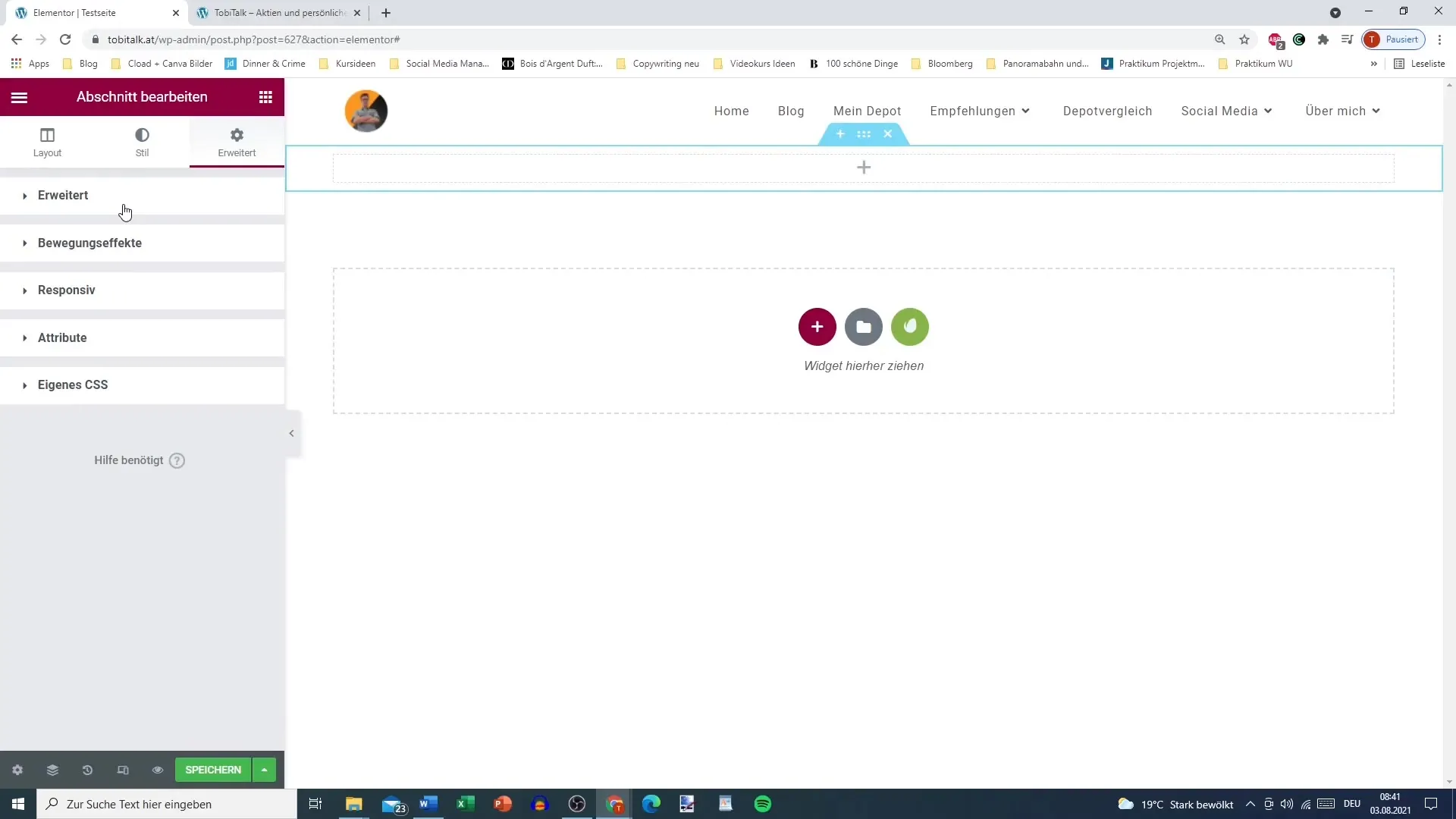
4. Memanfaatkan Pengaturan Lanjutan
Tab ketiga, Lanjutan, menyediakan berbagai pilihan untuk lebih menyesuaikan elemen Anda. Di sini Anda bisa mendefinisikan jarak dan margin serta menambah animasi untuk memberikan lebih dinamika pada situs Anda. Pengaturan lanjutan ini tersedia untuk setiap jenis elemen dan memberikan Anda kontrol yang detail atas tampilan situs web Anda.
5. Desain Responsif
Di tab Lanjutan, Anda juga akan menemukan opsi untuk memastikan situs web Anda terlihat baik di berbagai perangkat. Desain responsif sangat penting untuk menjamin pengalaman pengguna yang optimal. Anda bisa mengatur visibilitas elemen di perangkat seluler atau tablet serta melakukan penyesuaian yang hanya berlaku untuk ukuran layar tertentu.
6. Melakukan Penyesuaian CSS
Jika Anda juga ingin bekerja dengan CSS di versi Pro dari Elementor, Anda dapat menemukan opsi untuk menambahkan CSS khusus di tab Lanjutan. Ini sangat bermanfaat jika Anda ingin melakukan penyesuaian khusus yang melebihi opsi standar. Di sini Anda memiliki kebebasan untuk mendesain situs web Anda sesuai keinginan Anda.

Ringkasan
Elementor menyediakan lingkungan yang ramah pengguna untuk merancang situs WordPress Anda sesuai keinginan Anda. Dengan tiga tab Konten, Gaya, dan Lanjutan, Anda memiliki kontrol atas setiap aspek elemen. Dengan memanfaatkan tab-tab ini secara tepat, Anda tidak hanya dapat meningkatkan desain, tetapi juga fungsionalitas situs web Anda secara signifikan.
Pertanyaan Yang Sering Diajukan
Berapa jumlah tab di Elementor?Ada tiga tab utama: Konten, Gaya, dan Lanjutan.
Bisakah saya melakukan pengaturan CSS individual untuk setiap elemen?Ya, Anda dapat melakukan pengaturan CSS khusus di tab Lanjutan.
Bagaimana cara mengatur visibilitas elemen di perangkat seluler?Di tab Lanjutan, terdapat opsi untuk mengontrol elemen untuk berbagai ukuran layar.


